设计新趋势!超越扁平化设计的「化繁为简」有哪些亮点?

扫一扫 
扫一扫 
扫一扫 
扫一扫
@可乐橙_ColaChan :过去几个月来,设计创新领域的先行者们,将“极简设计”推向了一个新的高度。Facebook、Airbnb和Apple都遵循着近似的原则,简化它们的核心产品,这种“化繁为简”的新趋势就在它们的移动端设计中得到体现,今天来聊聊这个新趋势的设计特点。 “化繁为简”究竟是什么?你是不是从没听说过“化繁为简”的趋势?那是肯定的,因为这只是我创造出来的术语。最近我留意到一种新的趋势,它超越了扁平化设计,也超越了极简设计,独立性在逐渐削弱。有些人会说,这只是极简设计运用到移动端领域时开启的新阶段,但我认为它截然不同。有一些明确的共性和特征可以定义这种新趋势。所以我决定给它起个名字。起个名没什么问题吧? 这种横扫硅谷的热门新趋势,有以下这些决定性特征:
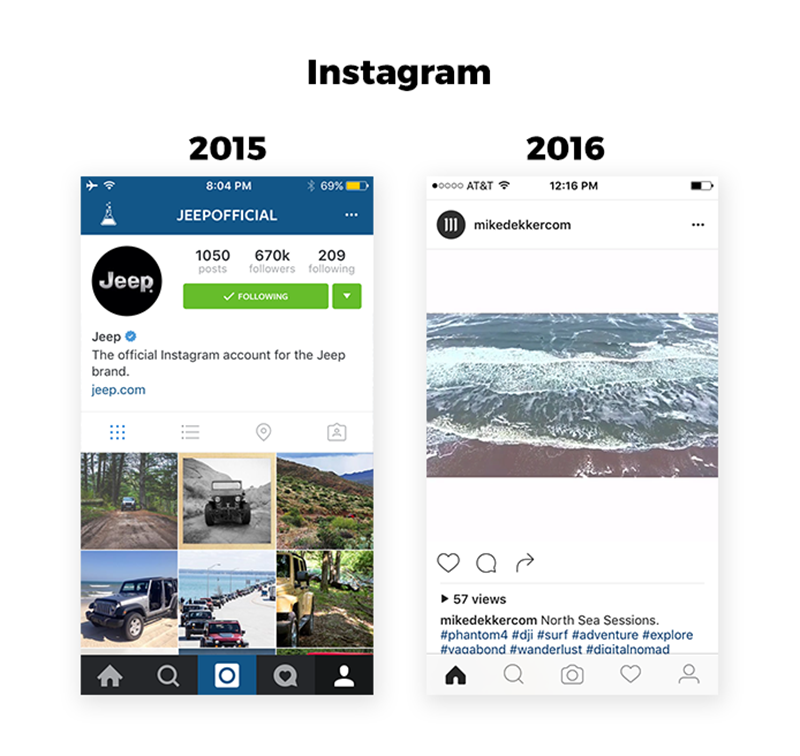
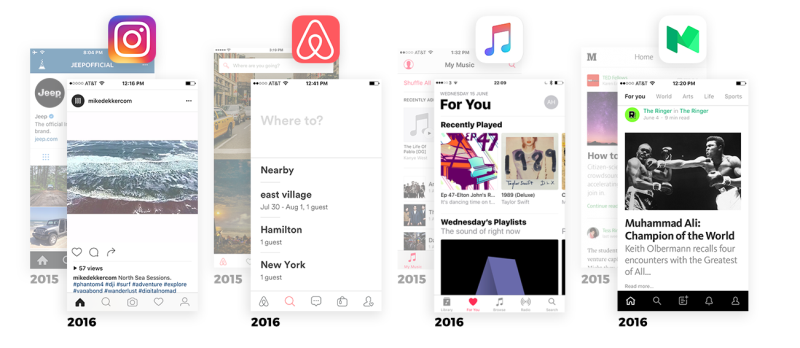
结果呢?许多我们喜爱的应用界面,开始越来越像是出自同一品牌。 证据早在5月份,Instagram发布了新设计的UI时,我第一次注意到这种新趋势。
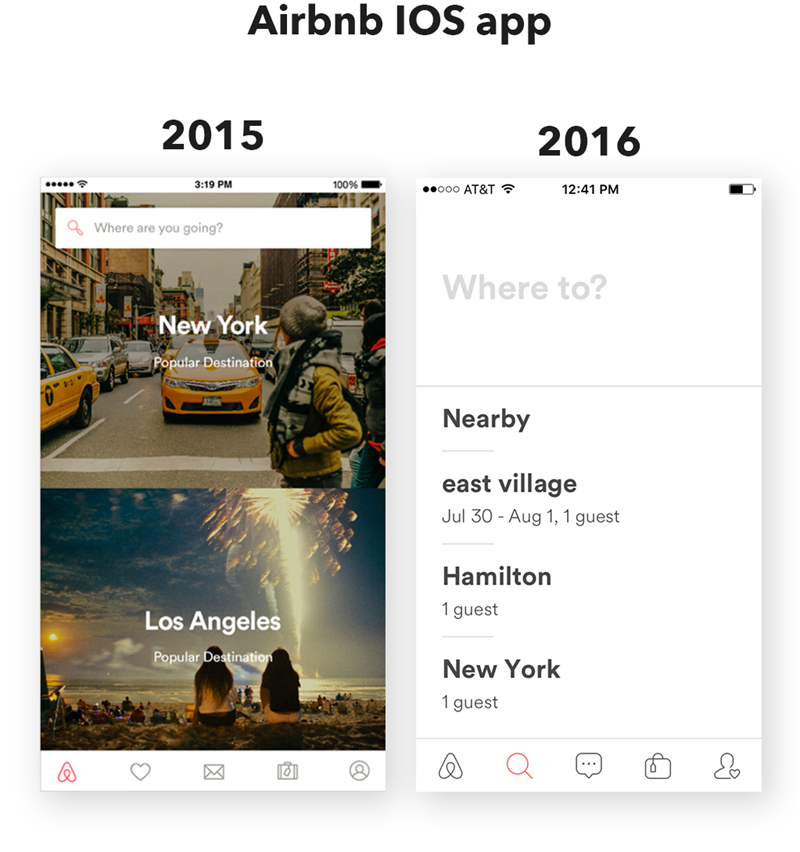
他们此次改版的变化,其中包括去除了无处不在的蓝色和深灰色,加粗了标题,简化了底部导航栏和图标。只留下黑白界面和醒目的标题,突显内容,功能清晰。我很欣赏这套简洁有序的界面,并且同时想起我仰慕已久的另一个平台:Medium。Medium自从2012年发布以来,黑白界面就用得炉火纯青,从那以后每次设计改版,都在去除繁杂;实际上Medium正是化繁为简的开山鼻祖之一,他们自己都不知道这点。真是要恭喜Medium! Facebook的同行们更新了Instagram的界面之后不久,我打开了Airbnb,它看起来如此熟悉,令我深受震撼。自从他们4月份发布了新设计以来,这是我第一次打开这个应用,但我感觉这一套界面分外熟悉。
Airbnb的UI改版产生的媒体影响力,并没有一个月后Instagram的改版那么大(可能因为它没有一个光彩夺目的新图标),但它也使用了许多相同的化繁为简技巧。 移动端的改版设计采用了更大更粗的标题,去除了不必要的图形和色彩,简化了图标,使它们更通用、易识别。只留下黑白界面,突显内容,功能清晰。 Apple是最近的一个例子,设计师们迷上了化繁为简的趋势。本月初,Apple的WWDC大会上,这个科技巨人发布了一系列值得期待的更新,包括iOS 10的发布,他们正在进行调试,“iOS有史以来最重大更新!”(不过由于iOS 8时也这么说,所以至少是iOS 8以来最重大的更新)
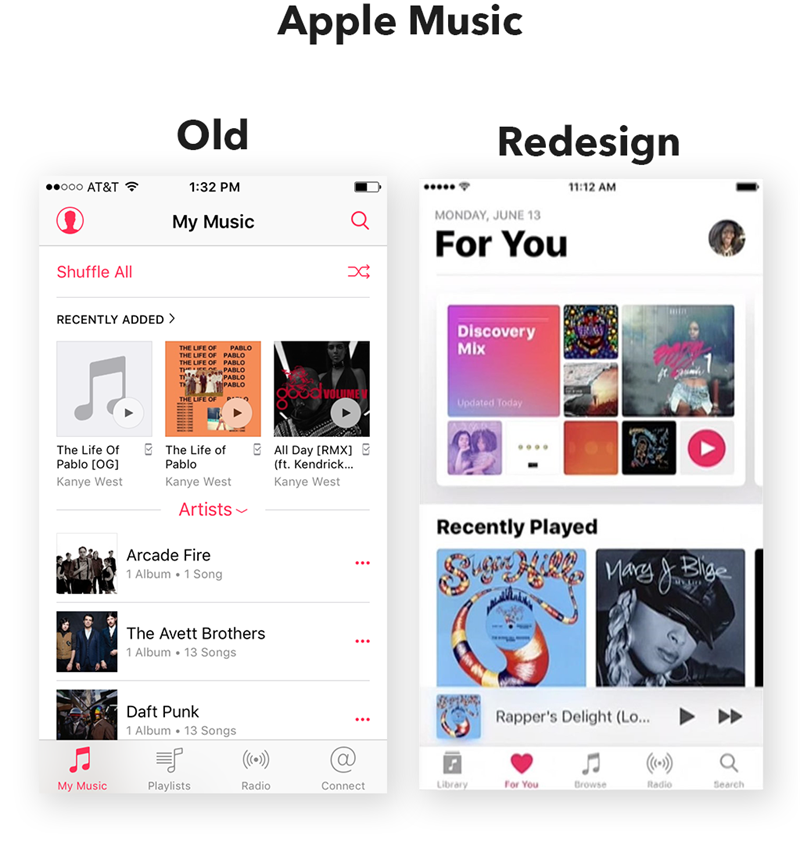
发布会中有一点特别吸引我。那就是Apple Music的改版设计。虽然它改版的最重要方面是用户体验提升和新增功能,但我首先注意到的是它的朴素。Caitlin McGarry,Macworld的本报记者就很准确地描述了这次更新,“它有一套全新外观,巨大的卡片、加大加粗的字体、干净的白背景,突显唱片艺术。” 听起来很熟悉吧?这套设计与Instagram和Airbnb的设计略微有所区别(他们用的是实心图标!Apple在搞什么?)但关键元素都在:加大加粗的标题,黑白界面。 所有这些意味着什么?我在上文提过,这意味着越来越多你喜爱的应用会变得很相似。为什么?就像国家橄榄球联盟(NFL),科技界也是个相互模仿的圈子。这些改版设计都得到了积极正面的反馈(有些人抱怨这些黑白界面“缺乏个性”,但他们很快就适应了。你打开一个应用是为了它的功能,并不是个性),所以我预测,新老应用都会踏上化繁为简的浪潮。 这意味着iPhone的主屏很快就会变成一块彩色的马赛克,这些鲜艳的入口会引领你进入游乐场。
现在,无论你是否支持这种单色的时尚,它毫无疑问是一个发展方向。产品设计流程正在发展和进化,不再是从前那种分离式的方式,鼓励过多的设计。现在的流程更趋于整体,真正关注用户。在从前的产品设计流程中,UI设计师可能会接过UX或产品给出的原型图,要求“把它做漂亮点”。然后设计师就会画上数小时、数天来添加、去除、调整颜色,或许最好的方案可能就一直摆在他们面前……直接用原型图!由于在如今这个整体的设计流程中,UX和UI设计师的界限正变得模糊,设计师不必过分操心自己的具体职责(例如把它做漂亮点),转而关注最终目标,为用户打造最棒的产品。 化繁为简的终极指南你是否已经接受了化繁为简的趋势,并准备好踏上这波浪潮了?很好,遵循这些指南,你马上就会创造出优秀的应用。
「优设七月份的交互设计好文」
原文地址:swarmnyc
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论