设计师揭秘!超火的故宫HTML 5背后的设计故事

扫一扫 
扫一扫 
扫一扫 
扫一扫
猴哥:未来什么样的内容才可以脱颖而出?如何结合更多方式打破用户的固定思维,超出用户预期?今天腾讯游戏的设计师现身说法,以最近超火的故宫H5作为实战案例,和同学们分享背后的设计思考。
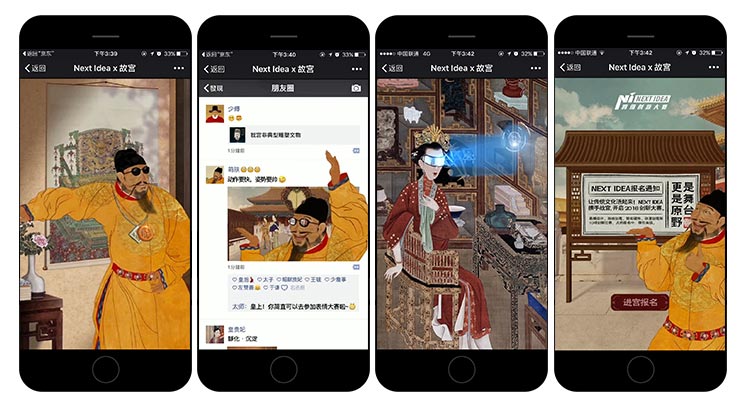
恩。小伙伴们都体验过了吗?献上二维码一只,没体验的小伙伴赶快体验一发吧!
起初集团市场部联系到LAVA,经过初步沟通我们了解NEXT IDEA 和故宫将展开长期合作,故宫博物院将开放一系列经典IP,与“NEXT IDEA腾讯创新大赛”的两项赛事“表情设计”和“游戏创意”展开合作。除此之外,我们还将联手故宫,把“腾讯NEXT IDEA ×故宫”项目的案例成果开发成对全社会开放的系列分享课程,形成再一次更大范围的文化辐射,推动青年人与传统文化的深度交流。 目前的需求是即将有一场发布会,希望能通过一个创意素材作为切入点引起当下年轻朋友的关注,吸引更多有创意想法的人才加入到这次活动中来,从故宫的角度也希望能更开放的让年轻人了解故宫的文化、故事。两个强大IP的碰撞,激情四射,有很多可以挖掘、发挥的点。 创意构想故宫是一个世界级的超级IP,这几年的变化很大,周边创意产品,借助移动互联网,故宫已经迅速地吸引了新一代的年轻粉丝。这次与NEXTIDAE的合作还能碰出怎样的火花呢? 回到项目中来看,“故宫”给我们的第一映像大多是一座大宫殿,一个文化宝藏,庄严绚丽,气质高雅,这似乎与平常的我们有些些距离感。这一印象与我们NEXTIDAE一直以来倡导创意、无边界……的理念,有些不同!所以整个项目我们需要解决的问题就是这个“距离感”,甚至是让故宫变得好像你身边的某个朋友一样,有些搞笑、欠扁,又难以割舍!爱不释手!这个差距似乎也是创意的一个突破口,是nextidea与故宫碰撞出火花的一个点。 没错,概念就是这么滴严肃,但是我们的表现手法可以千奇百遍!于是乎打开脑门子放脑子,当下的故宫应该是怎么样的呢! 方案思路“嘿!那个故宫小伙子,注意看镜头”(想创意的时候没有时间想那么好的标题,随便YY) 从某种情况来说,故宫不是静止的,他是有生命的,他在不同的时代下扮演着不同角色,在不同人心中扮演着不同角色。像是整个历史的主角笼罩着主角光环,屹立不倒,又像是配角,在我们的故事中充当着最伟岸的背景……其实故宫这个人的生活琐事一直都在我们周围,当下他又扮演一个怎么样的角色呢? 说要把故宫拟人化,应该不会是想要这样吧?
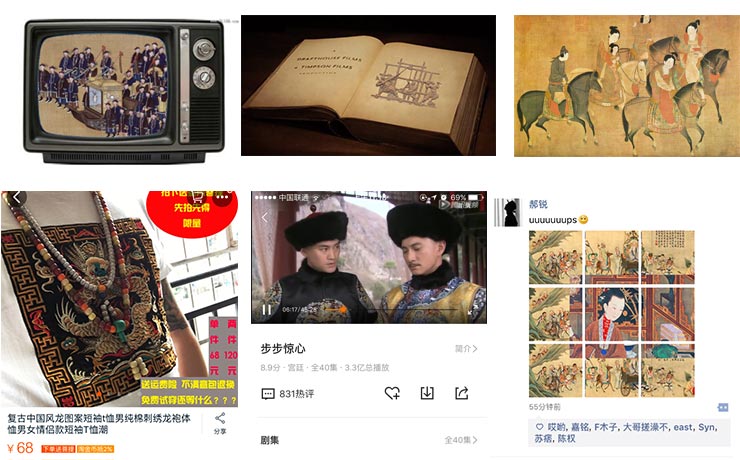
当然不是,故宫这么强大的IP,有茫茫多的元素可以应用,应该不需要局限在故宫这个“宫”上,可以聚焦在故宫这个宫里那些人与事身上,是他们让“故宫”有了个性。 A、初期想法: 1.用历史里和当下不同的信息载体,来承载这个故事,例如:以前的壁、书、画、和现在手机电脑里的各个平台,以及VR……一切你可以想到的)
2.借助一些大家熟悉的宫廷故事,是方案变得有趣,例如,步步惊心,还珠格格……
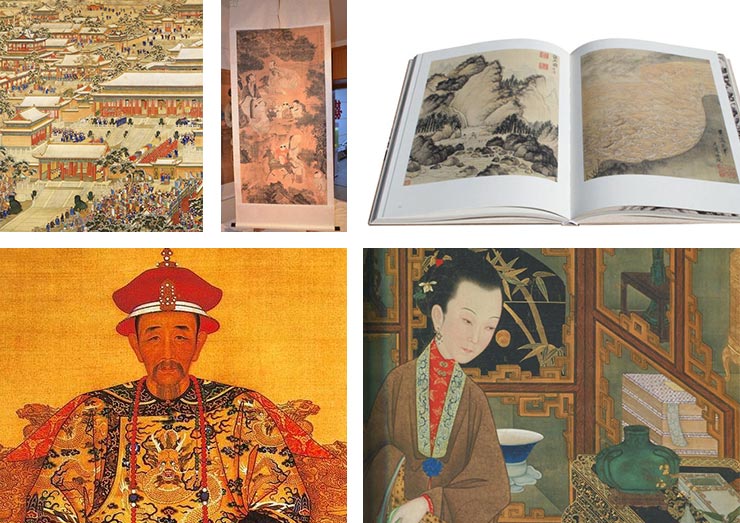
B、方案优化: NEXTIDEA与故宫的碰撞,有哪些点可以碰撞呢?如何碰撞?先寻找一些代表性元素。 传统的:大家关注故宫点可能都不一样,有的人觉得故宫的历史书,有的人喜欢故宫里的人物故事,有的人喜欢故宫的古董字画……都是一些可以采用的元素。
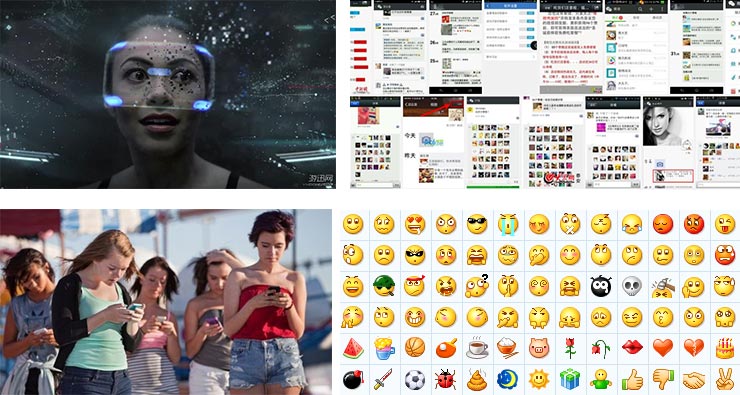
现代的:找一些最近大家关注的点像高科技VR,与传统有强烈的反差感。还有当下大家的一些行为习惯,想朋友圈自拍点赞,人人都是低头族。并且结合融入我们业务,和我们这次活动的内容。
然后我们如何将传统与现代结合起来,让他们碰撞出强烈的火花。想要获得大家的亲睐,还是要从大家的喜好入手。 有很多网民,将传统艺术作品进行二次创作。
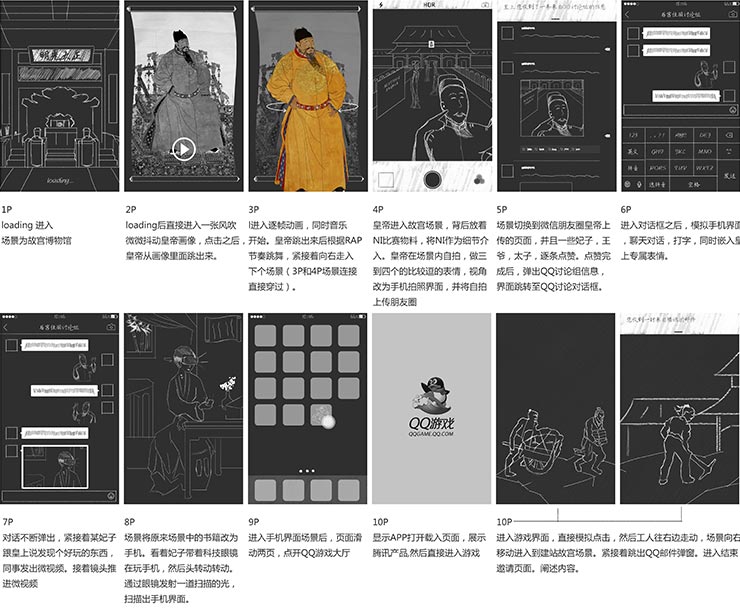
这种戏剧感,似乎是用户care的某个点。这样新与旧的碰撞,撞出的火花,产生的效果,正是我们这次NEXTIDEA与故宫合作想要表达的那个点。 (初步的一些方向性想法不要太care历史细节) 对于初步的创意提案,我们与集团市场部的同学达成共识,在多个方案中这一方案比较成熟,与这次NEXT IDEA x故宫要表达的一些概念比较准确,方案比较成熟,可优化深入。 方案成型后,内部多媒体团队正处于需求爆发期,我们联络到合作伙伴青木团队,来一起完成最后的落地,虽只用了4周时间,但过程的不断尝试,大家都非常投入期间。 大致制作过程第一周:落地创意草图,完善故事细节,并结合此次合作的公司内业务。
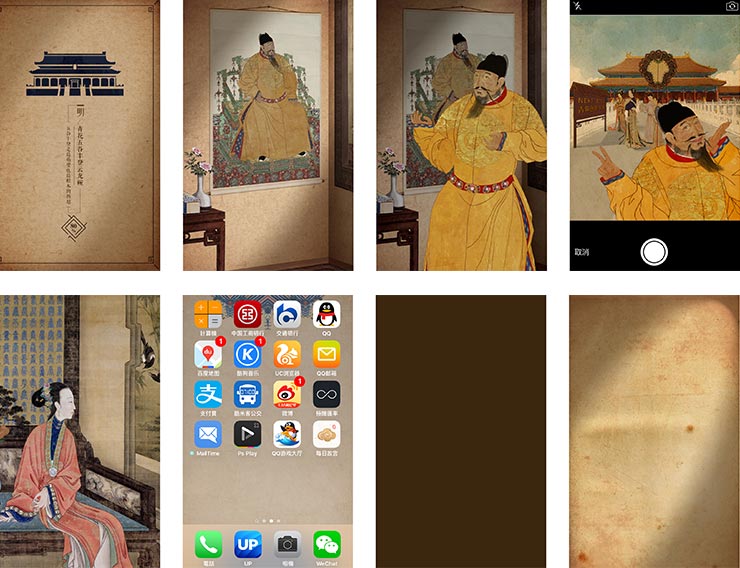
将古代场景和现代可以结合,古代人物在干我们都在干的事,用不不同信息载体来联通画面,这个方案比最初的想法比较复合,新旧元素相互融入,相互碰撞的比较到位。 第二周:设计落地。整体的风格是在已有的素材上,进行二次设计。具体到画面细节的调整,一些脸部魔性表情,并且统一这些古代作品的色调。
第三周:动画节奏的把控。除了整体的控制,还有很多细节上处理。其中最重要的一块儿是皇帝,皇帝的动作、面部表情,需要配合节奏,进行了多次调整,让皇帝更生动。 第四周:优化音乐,配合画面。音乐进行多次优化,最终效果理想。并且调整画面节奏配上音乐,把整体氛围烘托出来。不得不说音乐的创作为H5加了很多分。 数据表现截至7月7日,总访问量已突破300W,点击报名转化率18.9%,平均播放时长:57秒 总结未来什么样的内容才可以脱颖而出?结合更多方式打破用户的固定思维,超出用户预期才会带来主动传播,当然这一切不能偏离产品本身的传播核心及目标。 A:设计稿去哪儿了? TG:怕文章太长观众老爷们又不想看了,扫下二维码自己嗨!
「人气过万的优秀实战案例教程」
原文地址:tgideas.qq
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论