别靠感觉做设计!聊聊四个基础的UI设计原则

扫一扫 
扫一扫 
扫一扫 
扫一扫
UI设计师想要减少改稿次数,拒绝产品经理“加一道光”的需求,首先要学会不靠感觉做设计。今天这篇文章从设计原则的重要性谈起,总结了四个UI的基本设计原则,让你每一个元素界面都有理有据,适合刚入门的设计师,一起来学习。 图形设计大师Paul Rand(保罗·兰德)曾经说过: “设计绝不是简单的排列组合与简单地再编辑,它应当充满着价值和意义,去说明道理,去删繁就简,去阐明演绎,去修饰美化,去赞美褒扬,使其有戏剧意味,让人们信服你所言……” 上面这段话现在看来有点啰嗦,毕竟是老外写的嘛,但其实说得非常有道理。试想下如果一个设计师只是凭感觉(而不是理性)的去排列组合你的设计元素,或许你永远无法变成一个NB的设计师,更多的是别人眼里的“美工”。 事实上很多时候这样状态做出的设计,是很容易被推翻的。(特别是UI界面设计) 或许当你很满意的做完某个设计给别人看的时候,经常有PM(产品经理)或者其它搅屎棍这样问: “你为什么用这个颜色?这个按钮为什么那么小?这个配图好像并没有表达我们想要的意思......” 设计师:“......” 其实很多设计师的内心的回答是这样的:
很多时候这些搅屎棍其实并不是觉得你设计得不好看,而是你的设计并不适用于当下这个产品。 这就暴露出很多设计师并不是理性在做设计,而是相当的感性。 So,为了能够更好的阐述如何正确的进行设计。思前想后,发现其实在做一个设计之前,需要你对将要进行的设计有一个清晰的认识。然后为了不至于犯一些低级的错误,了解和遵守设计原则显得尤为重要。 脑袋里带着这些原则去进行思考和设计,那样至少确保你是走在一个正确的道路上的。严格来说,遵守这些设计原则只是做出棒棒的设计的第一步而已。
什么是设计原则?都有哪些?哪个更加重要呢?简单点说就是设计时要遵守的必要准则。而这些基本设计原则其实你我心里都知道,也在很多网页上或者同事口中说起到。然后很多时候,就是做着做着就忘了,( ̄工 ̄lll) 按照过往的经验,笔者将主要有以下四条基本设计原则,并按照优先级来给她们做了排序: 1、清晰明了的设计首先我们必须明白的一点,设计是服务于产品的。或者说是为了解决产品上碰到的问题而发挥作用的。因此,你所要设计的产品需要在某个界面或者节点上完成某个目标。这个时候用户在足够清晰的界面环境中轻易完成任务显得重中之重啊。 如果你打开一个页面或者App,无从下手,不知点哪里。或者找个想要的功能按钮找个半天,卧槽,那恭喜你,你的产品可以去屎了。这个时候你的设计再漂亮也是白搭,(其实这类设计还真的蛮多的,其实你会发现那些牛逼的产品经理不会整天和设计师过不去,只要设计的图形或流程是能够满足产品需要的,他们都会通过,他们喜欢把主要精力放在产品逻辑和用户体验上,而不是设计得好看不好看的细节... 当然那些矮穷矬的产品经理没事就喜欢和设计抬杠,不吐槽下设计,他们一般都浑身上下都不舒服,我只想说滚... 原谅我又没忍住) so,消灭歧义,帮助人们更准确的理解和使用产品应该是排在首位的。 2,高效的操作其实单就高效而言,似乎与清晰明了差不多。但试想下,高效是不是就意味着清晰正确的处理目标任务呢?答案是不一定的。高效无障碍不代表不会出错。很顺畅的出错才叫惨,这个成本相当的大的。 另外一个极端就是交互层级太复杂,本来两步就可以完成的东西,硬是饶了一圈,搞个4-5步才完成。这尼玛就是作孽,一般这类产品不是被吐槽的很惨就是直接弃之, 能一步完成的东西不要设计成两步。知道为什么iPhone为什么那么火吗?除开品牌和乔布斯的个人魅力,iPhone的手机用起来是真的爽,,因为用起来真的很简单,笔者没玩过任何智能设备的老爸一拿上手就知道怎么点,,所以说苹果的设计叫什么?叫做功力! 所以优化功能逻辑,减少层级,同时预判结果,让流程更顺畅。让人们使用的更加轻松快捷的完成设计目标,才是王道。
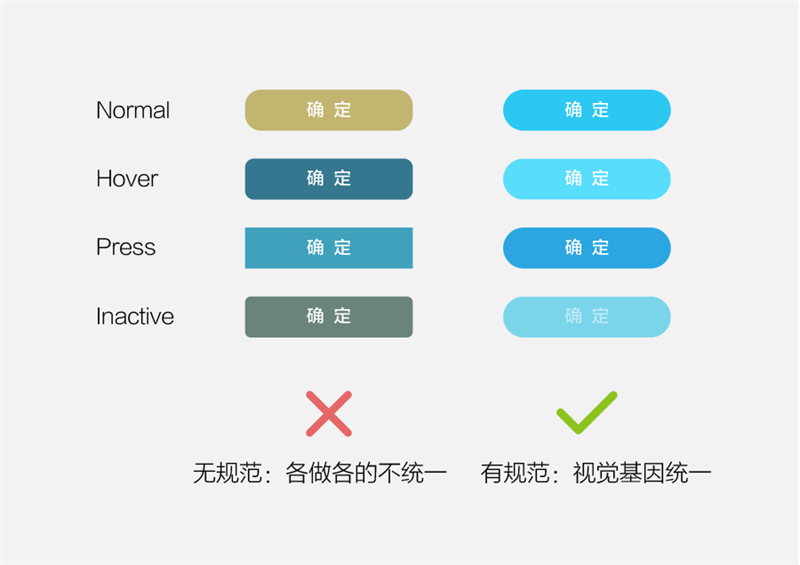
想看上面这个设计规范?右戳!《内部教程!超实用六步透视网易设计规范(附完整PDF下载)》 3,设计的一致性人是个很敏锐的动物,你会发现,你特别容易发现一堆同类物品中的异类。 例如Windows的关闭窗口按钮是在右上角,而Mac的关闭窗口按钮是在左上角,无论是你之前是在用这两个中间的哪个系统,突然跳到另一个系统你肯定会特别特别不习惯,因为你已经熟悉了那个操作方式,直觉告诉你那样才是关闭按钮的正确姿势,, 所以对于相同的问题,提供相同的解决方案,减轻用户的认知及记忆负荷,一旦确定一个设计模式,打造更符合直觉的产品体验显得相当重要。 当然在某些时候,为了能够突出某个功能,或者让人加深印象,故意设计成不一致的情况也不是没有,,所以说到底还是为了产品的目标,灵活运用此原则就对了。 4,美观大方的设计很遗憾,尽管笔者也是GUI出身,但当仔细分析过之后,你会发现,一个产品漂不漂亮确确实实是排在前三个原则之后的,,因为它并不是用户体验的核心所在, ╮(╯_╰)╭ 举个最最简单的栗子。我想大家对微信都了解得不能再了解。但其实作为设计师的你真的觉得微信设计得漂亮么?笔者的答案是,微信设计得中规中矩,与很多“漂亮的App”比,他显得普通。但是,微信设计得让你挑不出太多的毛病,甚至有些细节让人觉得很棒,对于一个过亿级的产品,不出错,且用户能够很清晰快速的完成他的目标,那它就妥妥的成功啦·, 有句话说的好,“最好的设计就是没有设计”。换句话说就是,好的设计让你感觉不出来它是经过设计的。一切都是那么的自然和顺理成章, 所以,漂亮和美观只是提升体验和激发共鸣或者说愉悦的一个重要手段。对于一个产品而言,特别是那种大的产品,完成目标任务永远是第一位。设计师所要做的是细节耐心的打磨界面,让别人更加愿意花费时间和精力去使用你的产品。 总结看到结尾,其实你会发现其实本文并不是针对视觉设计师而写的。笔者的个人想法在于,要想成为一名优秀的设计师,需要从多个角度去给自己施肥。技能只是成为一名优秀设计师的其中一个必备条件。 如果你在开展设计时,考虑的不仅仅是作为一个视觉设计师的那块内容,或许你的高度已经不一样了。当你足够的清楚这些原则,足够了解你的产品的时候,或许你与产品经理已经在同一高度去考虑问题。那样你设计的东西也就不再那么经不起推敲了。 希望本文能够对你有所帮助。 欢迎关注作者的微信公众号:折腾先生
「超实用的UI设计自学指南」
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论