设计师来看!如何向工程师描述你的动效?

扫一扫 
扫一扫 
扫一扫 
扫一扫
日常工作中,交互设计师不仅需要处理复杂的业务逻辑、排放各种层次的信息,还经常需要制作各类动效。除了用于可用性测试、方案汇报与演示之外,动效还承担着丰富页面效果、情感化表达等提升用户体验的作用。 按照目前的设计趋势,动效都趋向于细微化,主张动效本身不喧宾夺主,而是潜移默化地影响用户体验。动效设计需要和场景紧密结合,炫酷的效果往往并不实用。另一方面,动效设计出来之后还要能顺利被工程师所实现。很多优秀的效果在实现过程中由于设计师、工程师的专业语言不通,浪费了大量时间,并且还原度低下。所以,本文来聊一聊基础的动效交付方法。 说在最前面,我们必须理解动效制作的一个基本特点:所有复杂效果都是各个简单效果的组合。 首先,仔细观察一下手上App里的效果:时间、位置、形状(宽、高、圆角、比例大小)、透明度、颜色,基本上所有的效果都离不开这几种属性的组合变化,最多就是不同组件的属性变化相互关联。只要抓住这个特点,就能化繁为简、化整为零。 比如,观察一下微信里,在 List 中点击某个对话进入具体聊天页面时顶部 Tab 的变化:无非就是“返回按钮”和“聊天详情 icon”淡入,“中间微信文字”向左移动并淡出、“用户名”向左移动并淡入。
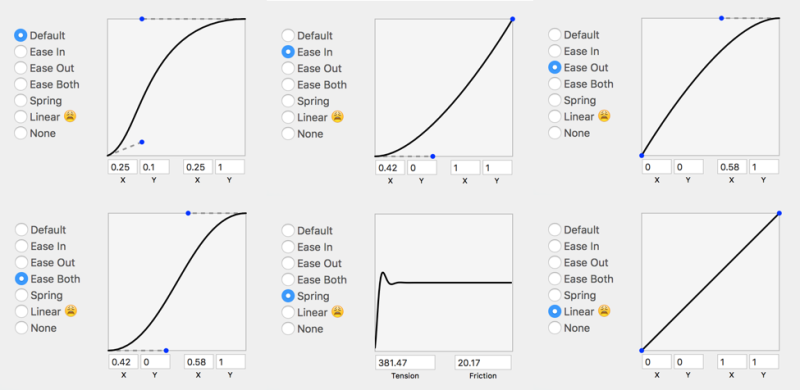
所谓的淡入淡出,就是组件(可能是文字、icon、页面)的透明度在变化,移动则不用多说,是组件的x、y坐标在改变。这里引入技术实现过程中需要关注的第一个关键点: 属性变化的起点和终点——Begain&End Value具体来说,可能是x坐标从0px到200px,或者透明度 Opacity 从0%变到100%。记住,代码实现时也必须明确这些值的变化,这定义了整个效果的起终点状态。 有了起点值和终点值,还需要关注的第二个关键点是: 属性变化的过程——时间和曲线严格来说,曲线是归一化后的时间与属性值的对应关系。说人话就是,这个属性从起点到终点,总共花费了一个单位的时间(可能是一秒、或十秒),那么每一个瞬间这个属性值是多少,都应该被定义清楚。 最简单的线性曲线,即属性值变化与时间成正比;最常用的 Ease Both 曲线,即属性变化先加速后减速,保持起点和终点附近变化比较平缓;比较复杂的 Spring 曲线,模拟了弹簧的震动和阻尼效果。
在开发过程中,几类曲线都有对应的动画函数可以调用:以 iOS 为例,如果使用的是默认 Core Animation 引擎,会有 EaseOutEaseIn 函数——其本质为贝塞尔函数曲线,因此通过调整函数下的四个参数,可以得到我们想要的曲线形状。而如果需要 Spring 等相对复杂的效果,则可以使用 Pop Animation 等第三方动画引擎,它们对默认动画有更好的封装。 记得告诉开发同学你所使用的动画曲线是哪一种(确定参数和总体动画时间)。这里推荐一个网站:http://cubic-bezier.com,可以快速调整好曲线参数并查看效果。
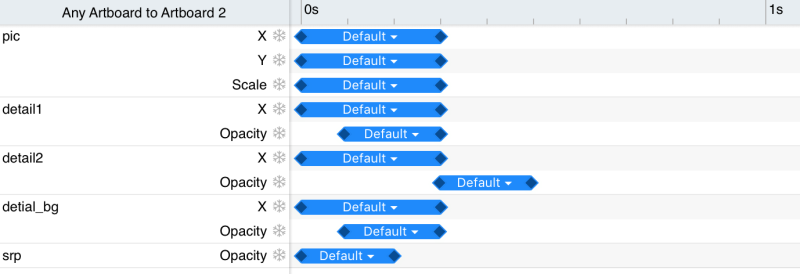
就像前面所说,所有的动画都是简单效果的组合,因此我们还需要描述这种组合的方式,也就是第三个关键点: 描述不同属性变化的组合形式——先后顺序和相互关系以 Principle(一个比较简单易用的动效软件)的动效产出为例:
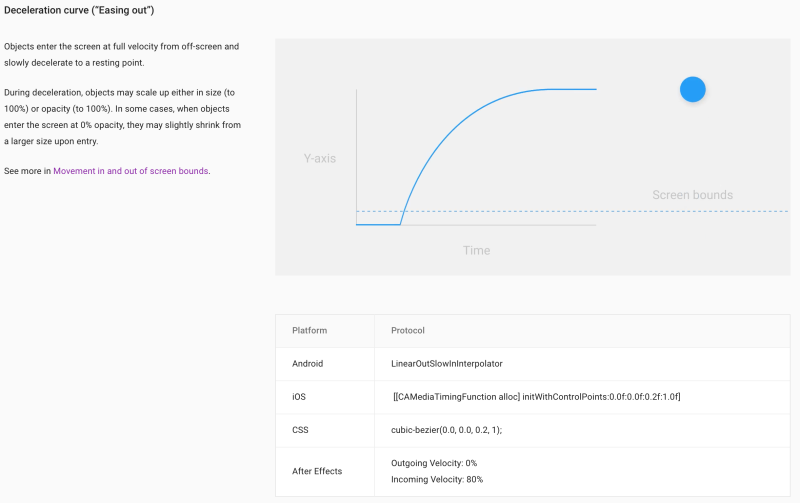
很简单,你要说明的就是,什么组件(如 pic 是一张图片),什么属性(xy 坐标、Scale),在什么时间(0-300ms),以什么过程(Default 曲线)做了什么变化(起点和终点值)。然后,如图所示,列举清楚整个动画过程中,各个组件属性变化的先后关系。 差点忘了,我们还必须要告诉开发同学,是什么事件开启了整个动画过程,也就是最后第四个关键点: 描述触发动效的手势操作——点击(Tap)、轻扫(Swipe)、长按(Long Press)等好了,有了以上四个关键点,抛开动效本身制作的技术含量不谈,绝大部分基础动效应该都可以描述得非常清晰了。其中曲线部分是一个难点,也是很多设计师所描述不清楚的,推荐阅读 Material Design Motion 一章中的 Duration and easing 一节(自带梯子 https://www.google.com/design/spec/motion/material-motion.html#),不仅给出了诸多动画样例,甚至还给出了几大平台的动画函数和参数设置,非常值得学习。
最后再复习一下四个动效交付关键点: 第一、属性变化的起点和终点——Begain Value 和 End Value; 第二、属性变化的过程——时间和曲线; 第三、描述不同属性变化的组合形式——先后顺序和相互关系; 第四、描述触发动效的手势操作——Tap、Long Press、Swipe and so on. 作者镇雷同学是阿里巴巴的交互设计师,文笔简洁流畅。作为一个非科班的交互设计师,他对自学方法钻研得比较透彻,写过不少实战性的好文章:
欢迎关注作者的微信公众号:
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论