5年绘制30000图标,我们从中都学到了些什么?

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:Icon8 是一个专注于图标设计的团队,流行、规范、迎合需求的图标是他们一直在设计的东西,勤奋、坚持和协作是这个团队最令人侧目的品质。5年绘制了超过3万个图标,这里面不仅仅有实实在在的产品,而且拥有经验与思考~ 每天坚持不辍地画图标连续5年,我们所得到的不仅仅是30000个图标而已。这5年时间里,我们借助图标重新认识了这个世界,明白了人性,也懂得了更多的知识和趋势。图标并不仅仅是草稿、PS、AI、Sketch 中的图案,它其中蕴含的信息和道理也已经超越了图形本身。 人们到底想要什么?正如同我们所知道的,图标设计师常常会按照流行趋势来做图标设计。那么这些所谓流行的图标到底是哪些呢?对,不是UI图标,不是设置,不是菜单的汉堡图标,都不是,流行的趋势和需求是蝙蝠侠的图标,超人的图标,蜘蛛侠的图标,闪电侠的图标,等等等等。
大量这样的需求堆积在我的面前,从我们第一天开放申请的时候就源源不断。当其他类型的图标设计需求需要花费3~4天的时间票选出来的时候,这类超级英雄或者带有流行元素的图标通常在几个小时之内就能拥有极高的支持率。 身为图标设计师的我对此并无芥蒂,但是有一个问题相当现实:几乎没有人在他们的项目中使用这些图标。以下面三个常见的图标为例子来说明吧:
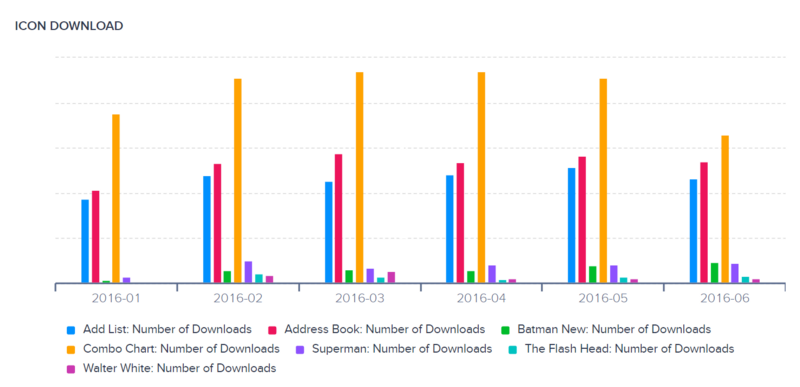
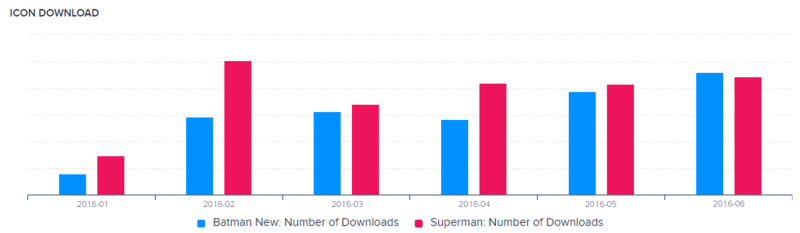
在实际的下载数量上,同那些超级英雄类的图标对比一下:
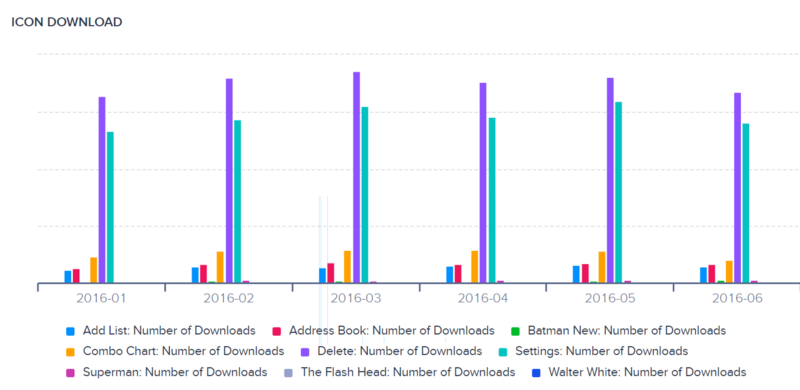
这几个图标无疑和流行毫不沾边,但是再对比一下“设置”和“删除”这俩图标和超级英雄类图标的对比情况吧:
所以,看看这个局面,我们也应该开始直面这个残酷的现实了:人们总是为他们所喜爱的东西投票,而非他们需要的东西。所以,对于这些奇幻/科幻/魔幻题材的图标投票中加入了一票否决的权限,而我的客户们也并没有为此抱怨,至少表现出了理解与支持。 无论如何,那些已经画出来的图标终归是有用的,至少我明白了蝙蝠侠VS超人的图标可以用在什么地方:
众口难调,如履薄冰在一个阳光明媚的早上,我们收到了这样一条回复:
而事实上我们最初压根就没有种族歧视的想法,无意冒犯,我们也从未有过任何不良的意图。 注:有趣的地方在于,在过去的5年当中,从未有客户在“求图标”的过程中对于图标角色的肤色有过任何要求。在成千上万的客户需求当中,仅仅是在客服回复中看到了这么一条回复。
后来我们发现,不仅仅是图标可能会冒犯用户,命名也是一件棘手的事情。有一次,我们看到了这样的回复:
所以我们帮她做了一个,图标长这样:
然后事情很快向着糟糕的方向发展了。我们将这个图标命名为“Administrator Female Icon(女性管理员图标)”,这个命名彻底惹怒了前来求助的女性用户。并不是每个女性都是长发,领带成了性别歧视,而管理员这一词成了羞辱。于是乎,我们为此而道歉了。 实际上我们最终既没有改名字,也没有改图标。命名的时候我们参考用户搜索的相关数据,用户常常会搜“User Female”、“Woman”和“AEministrator”,并且从未有人用“Strong independent Woman(强大独立的女性)”这样的关键词来搜图标。如果你真的用这个作为关键词来搜的话,不好意思,你会非常失望的。我们唯一做的事情就是添加了一些搜索标签。 但是我们不得不这么做——我们应当尽量满足广大普通用户的需求,而不是为了几个人的特定需求而去调整。 当关注我们的人越来越多的时候,我们就自然而然地被置于聚光灯之下了。当有人开始在我们的作品当中挑种族主义和性别歧视的刺的时候,也意味着我们已经足够有影响力了。我们很高兴能帮大家解决各种问题,至少帮助绝大多数的客户设计出足够满意的图标。 不止是图标设计对于我们而言,5年时间里积累的不仅仅是3万多个图标,还有50多次设计冲刺,代码提交也超过了7000次,喝掉了不计其数的咖啡。 10年以前,很多团队中销售人员是设计师人数的三倍,但是在今天,我们的网站都已经放弃Wordpress ,甚至自己开发完整、系统的图片库服务了。 下面略显单调的代码提交量的统计数据,也反映出设计师和程序员之间日渐深入、紧密的合作关系。
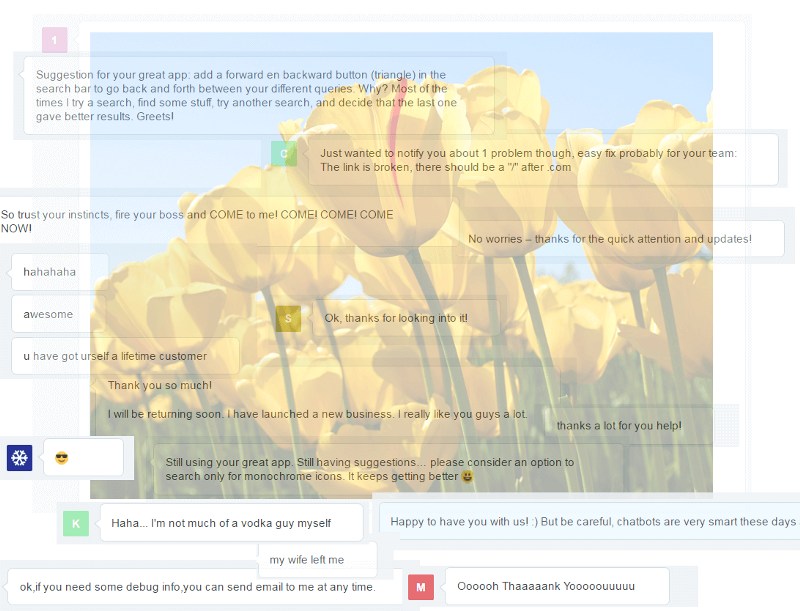
所以,我们现在拥有的开发者已经是设计师的三倍了。 需求越是复杂,沟通过程中难以回答的问题就越多。这也使得我们在一年前推出了基于聊天的服务支持。最初这项服务是以“Help Me To”的形式而存在,随后迅速成为整个社区的支柱服务之一。
在这项服务中我们从用户那边获得了超过3000条回复,这些宝贵的信息让我们觉得,在同客户的互动过程中,不仅仅是我们为客户提供服务,我们从客户那里获得的价值同样多。 我们的团队中有开发者,设计师,技术支持团队,运营和内容管理,我们围绕着项目协同合作,我们所面临最大的困难依然是让这个20+人的远程协作团队能如臂使指,对,我们的成员都身处世界各地。 我们会尽量使用远程敏捷开发流程来搞定我们的工作。 虽然这样的方法通常适用于软件开发团队,但是它同样适用于我们这样的设计师+开发者团队。为此我们使用过各种各样奇怪的方法来搞定协作。 我不知道我们这样20人的奇怪团队应该如何界定,远程的多元化专业团队?也许“部落”是一个很好的称谓。我们紧密团队,乐于助人,是一个有趣的“部落”。 流行趋势有没有影响我们?可以说,是流行趋势成就了我们 Icons8。
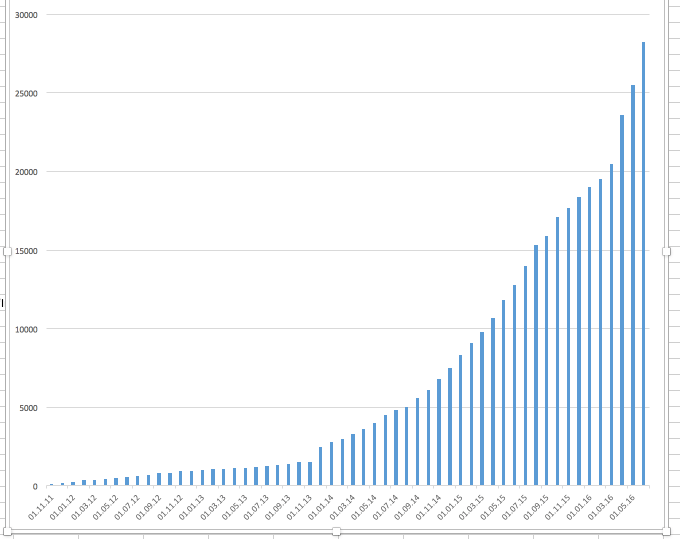
这幅图所展现的就是我们这5年来绘制图标的积累过程,不过我们具体绘制的内容并不能由此进行体现。 2011年11月。此时移动端应用像洪流一样淹没整个世界。在此之前,图标大多数应用在桌面平台上,也就在此时,作为一个刚刚起步的团队,我们决定为Windows 8 推出一组包含 153 个图标的合集压缩包,而这个起点,也是我们团队 icons8 的来源。
2012年9月。越来越多的设计师和开发者开始转向移动端平台,iOS 图标比以往任何时候都火爆。我们已经为已有的各种图标绘制 iOS7 的版本,同时每天绘制更多的图标,以Windows 和iOS两个平台、两种版本和格式来呈现。
2013年5月。越来越多的用户开始呼吁我们关注高速发展的Android。为此我们也做到了,我们开始绘制符合Android 平台标准的图标。 2014年11月。Google 发布了Android 的新版本,Lollipop,也就是Android 5.0。在几个月的时间内,我们为每一个旧版本的Android 图标绘制了新的版本,并且当我们采用新的图标版本的时候,依然保留了旧版图标的下载,以供参考。
2015年5月。我们开始引入拥有我们自己风格的Color icons。我们并不是让图标单纯意义上变为彩色的,而是开发出属于我们自己的图标设计规范。这是我们第一次真正意义上走出大平台所划定的图标使用规范的界限,你很快会明白它的意义。
2015年7月。Windows 10 发布,但是新的系统并未提出新的设计规范,所以我们自己制定了一套:
2016年3月。新的Office 发布,同样没有标准,所以我们自己又一次自己动手丰衣足食:
坦率的讲,我也不知道什么样的应用会用史塔克家族的家徽作为图标,不过我们还是做了一个。
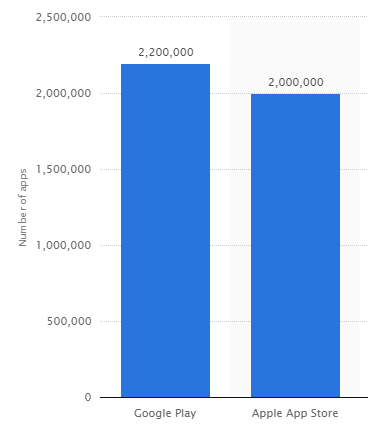
所以,我们一直在紧跟趋势。那我们的客户是否同样如此呢?
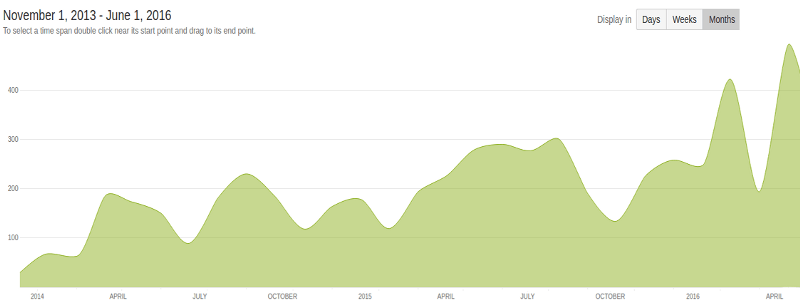
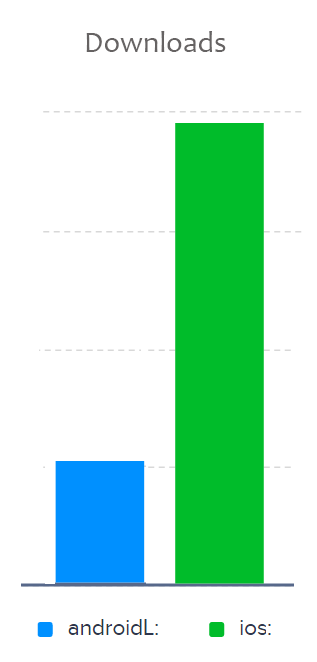
我们可以看到,Android 平台的应用数量和iOS平台的应用数量几乎持平。
但是两个平台上的图标的下载数量差了整整四倍。 为何会如此呢?
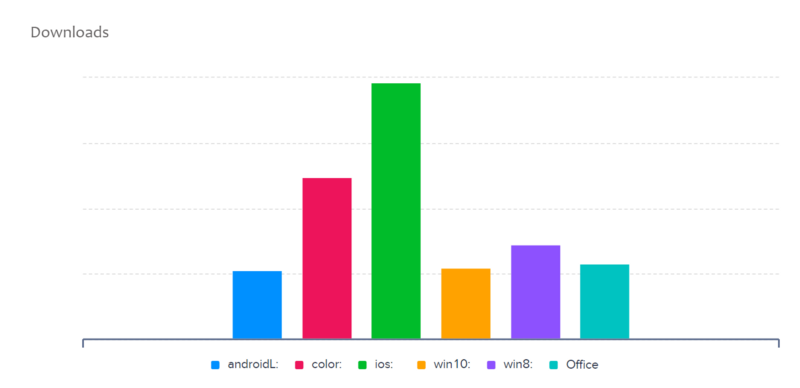
那么下面,让我们站的更高来看看大局吧:
红色的柱状图为我们的Color icons。数据表明,我们所推的windows 、Android、Offcie 的图标正在变得越来越流行,而它们所遵循的是我们自己所制定的图标设计规范。 这也就意味着,人们确实只是喜欢它们的外观。那么他们为何会选择这些“规范化”的图标呢?
这些图标并没有规定死只能在某个平它上使用,实际上它们的适用范围非常广泛。 结语有位智者曾经说过,比起一年做十件事情,花十年专注于一件事情会更有价值。虽然这个说法略显极端,但是用在我们自己身上正好合适。即使是每天画图标,5年的时间让我们足以明白很多道理,学会足够的知识。 【技多不压身的设计师才有高薪资!】
原文地址:Icon8
本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论