中文版来了!值得每个设计师收藏的《完美像素使用手册》之细节篇 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
这本纪念碑谷团队出品的《完美像素使用手册》,有设计师说是她见过的最全面,最毫无保留,最生动有趣的界面设计指南,而且不止是设计,还包括和程序员的合作经验,AI、PS的操作小技巧等等。现在终于有中文版了,强烈建议收藏阅读。 虽然这个册子确实出来挺久了,大概14年的时候木子设计网就有推荐过它:http://www.uisdc.com/pixel-perfect-precision-handbook(内附PDF英文原版),但里面的知识依然没有过时。 上一期回顾:《值得每个设计师收藏的《完美像素使用手册》之原理篇》 关于设计指南,这里有一个绝对不能错过的:
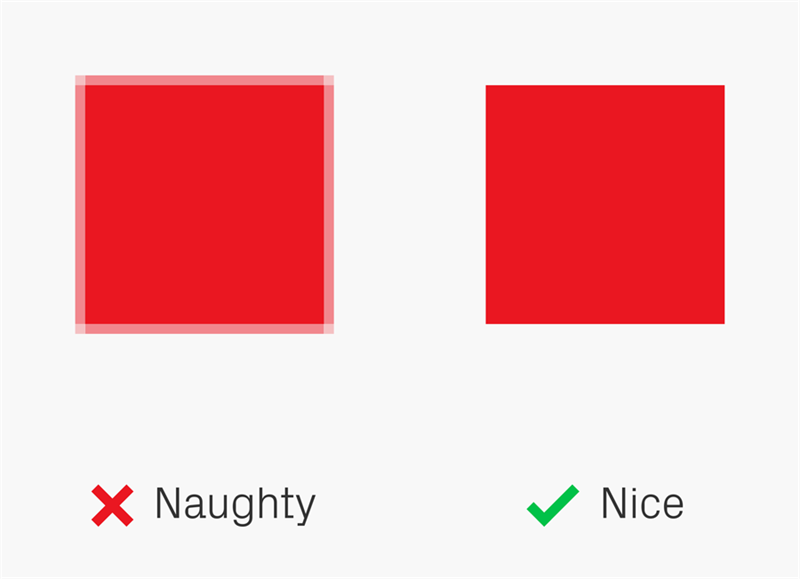
今天是第二章节:细节篇 边缘要清晰边边角角一定要清晰,模模糊糊的不行!
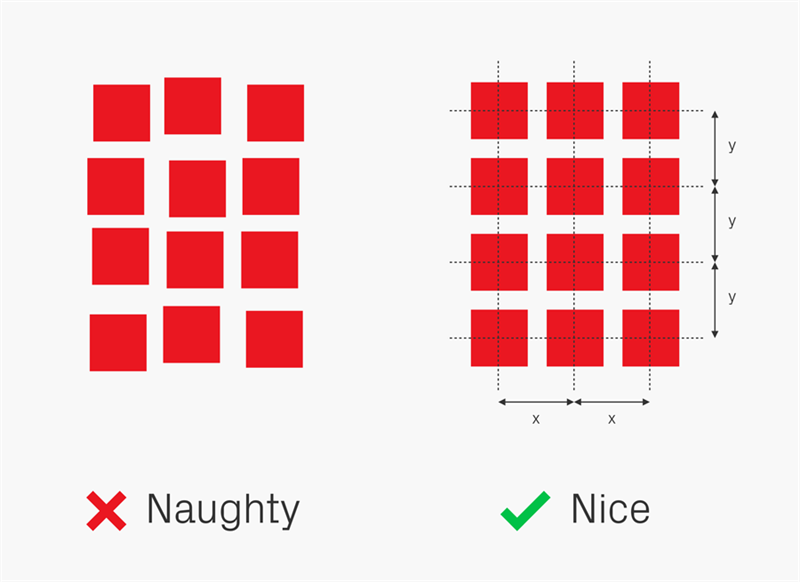
对齐和间距变成大师,第一步是要清晰,第二步就是要确保对齐和间距!
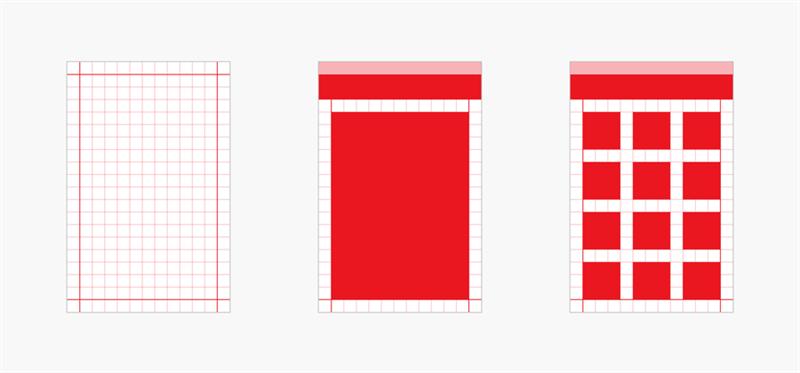
一致性多个对象的对齐也很重要。标题栏、后退按钮、页脚等的边距要保持一致。最好的方法就是用网格,这样就不会乱啦!
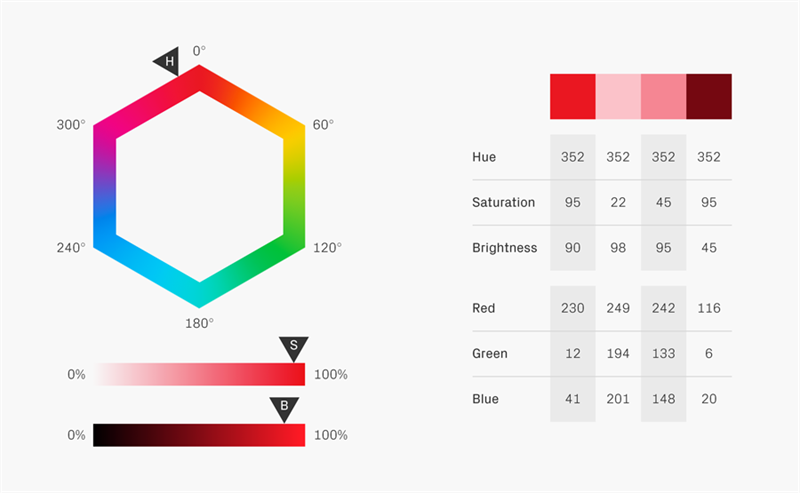
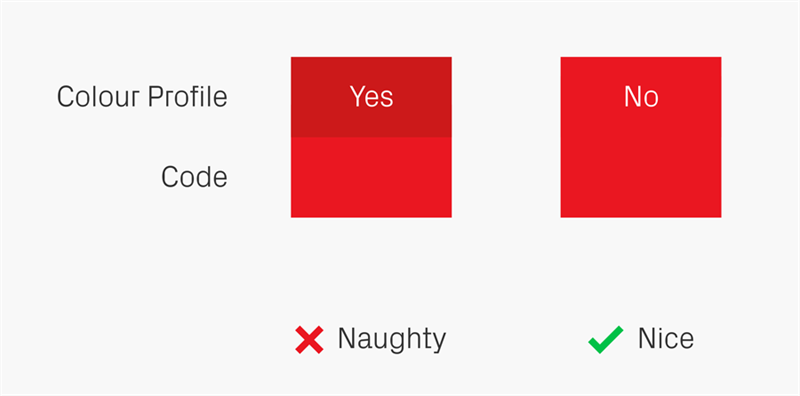
颜色模型HSB绝杀!创建色板时候用HSB,一用你就知道细微差别了。 上面的例子里H(色调)不变,调整S(饱和度)和B(亮度)就可以调配出不同的颜色。对照看看是不是比RGB牛?
颜色管理色彩管理在打印时比较方便,但是用在数字化上可能麻烦很多。 你在创作时能够控制颜色,但是当掺和进什么代码之类的,可能就会配错了。 所以就不要想那么多,试试就知道了,反正几秒钟就试好了,又不花钱~
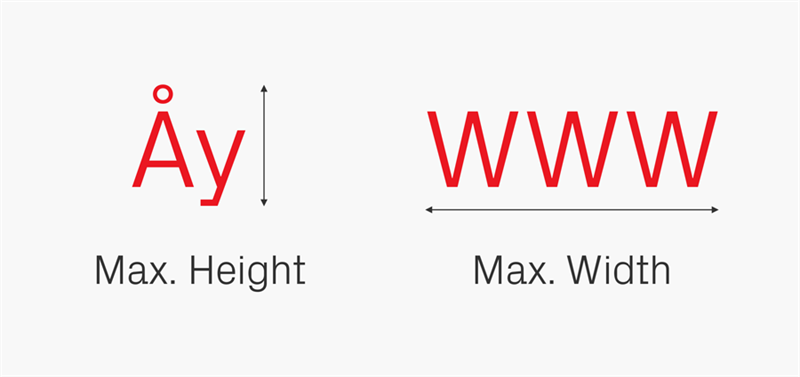
文本高和宽这两点是建立在动态文本上的,比如说翻译、或者是用户创建的文本。 你可以用“A”和“y”就知道文本最高有多少,同样,如果要试试一个文本框能打几个字,可以用大写的“W”,因为这个是最胖的字母了,它都能装得下,其他的肯定也行。
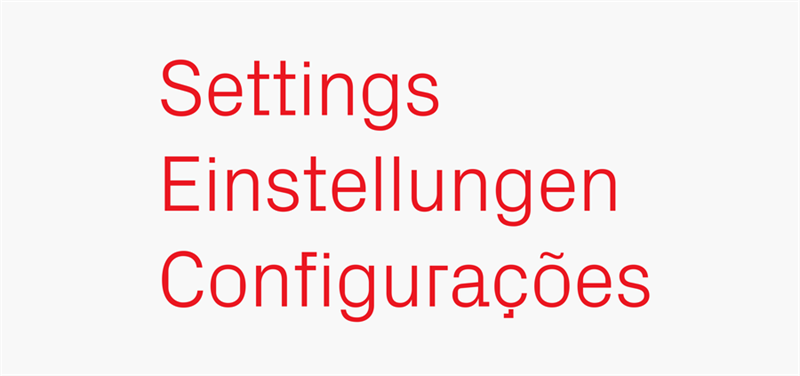
文本长度如果你设计的产品是面向国际的,那你还要考虑到用其他语言时文本的长短。 看看下面那个例子,你就能发现settings变成德文和葡萄牙语时长度增长多至75%。
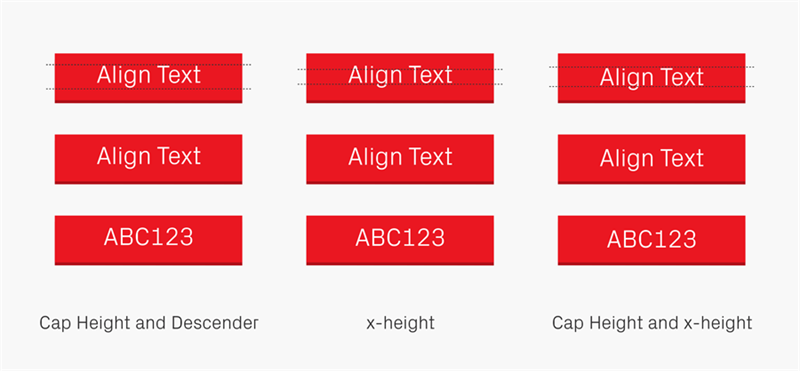
按钮上的文本对齐下面的是三个按钮文本对齐的例子。哪种最好,要看具体参数,比如说字体不同(以大写字母为参照的高度和以字母“x”为参照的高度,比例就不一样)、大小写、数字或者是三个都有。 要确保一旦你选定了一个原则,就要从一而终。这是王道!
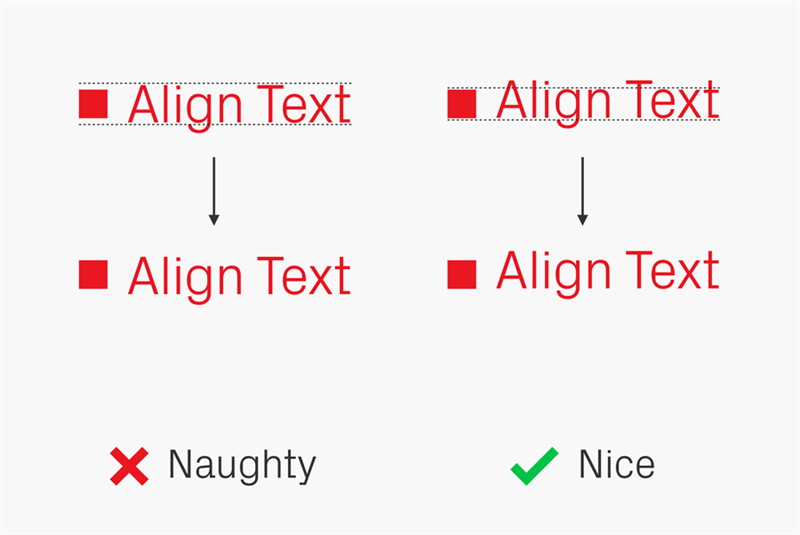
文本和对象对齐为了视觉效果,基本都是以字母“x”高度为基准,而不是以大写字母高度为基准的。下面两个例子就是示范。
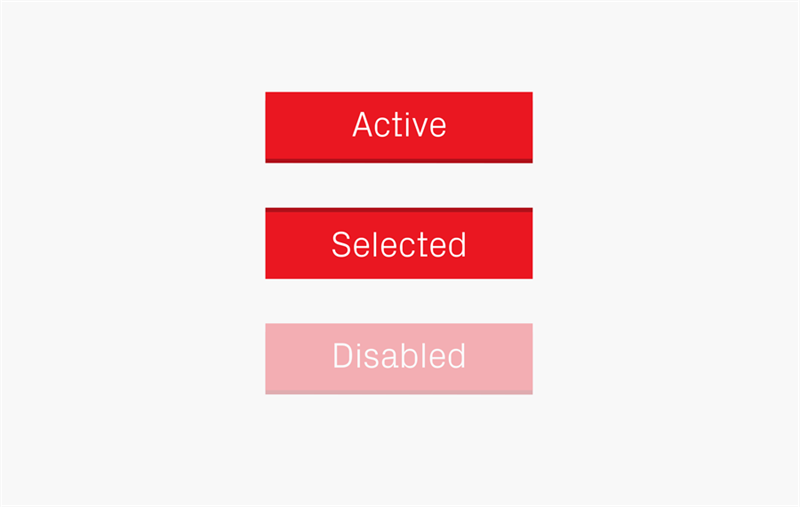
对象状态所谓的交互性,可能需要你除了默认状态,还要多画几个不同的对象状态。 要根据具体平台和输入方法不同决定需要画几个,这样能增强设计的交互性。
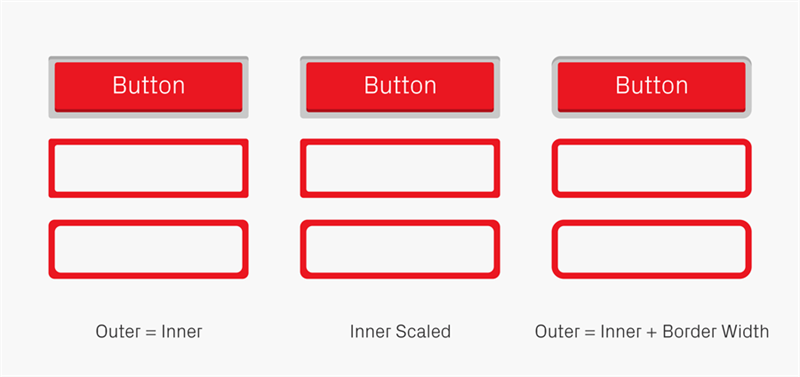
边框和圆角半径界面里的元素经常需要一些边框,直角边框很容易做,但是怎么根据内部圆角半径计算出外部圆角半径呢? 这有几个例子,最常用的就是:内外部圆角半径一样,按内部圆角半径的比例缩放,或者是把边框宽度和内部圆角半径相加。 后者是最好的,因为边角不会凸出来厚厚的一块。
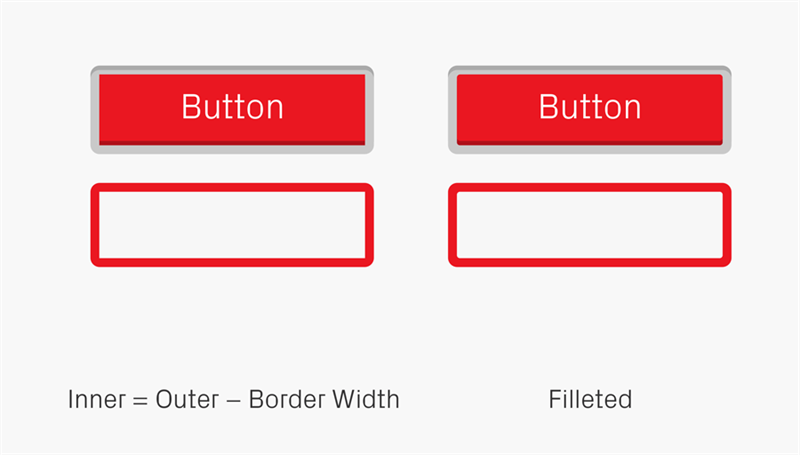
边框和圆角半径(圆角命令)如果把上面第三个方法反向操作,你就能得到内部圆角全变直角的形状。 在这种情况下,可以小小的加一点半径,虽然在算法上这样是不对的,但是视觉效果会好一点。这种方法就是圆角化,或者叫通过圆角命令(CAD制图里面好像有这个)使每个内角都是圆角。
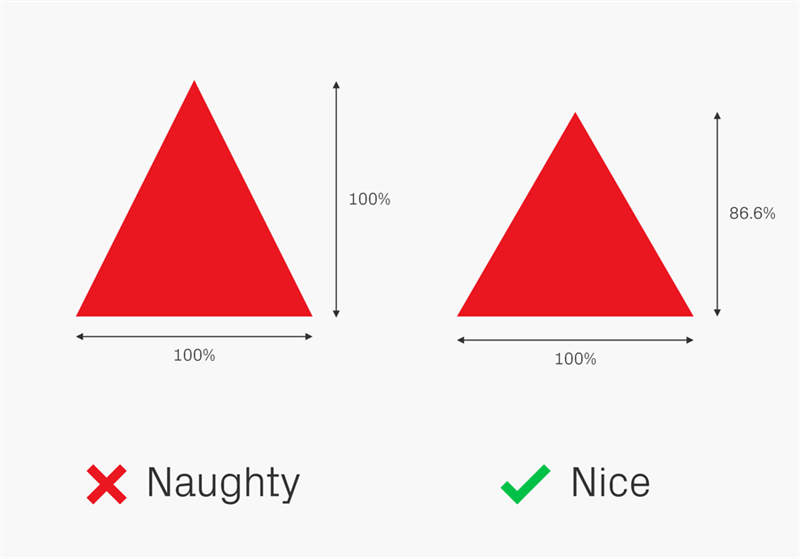
等边三角形有些绘图软件默认绘出的三角形不是等边,而是高宽相等的三角形(等腰三角形)。 这时候把纵向的高度的参数改成底边的86.6%就能得到一个等边三角形了。
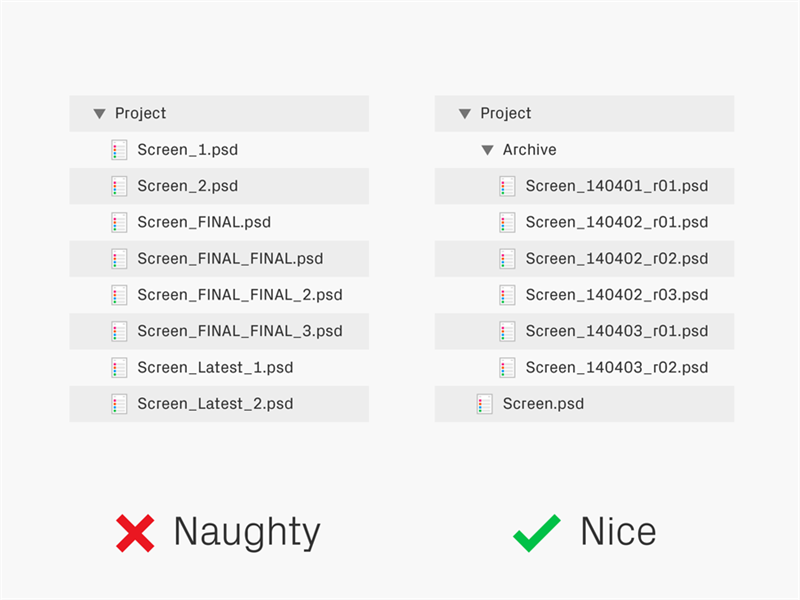
版本控制虽然现在设计师可用的软件很多,但是最后还是免不了要自己整理文件,有时候还挺耗时间的。 下面这个系统就很好,最新文件是置顶的。 在一天的开始或者某个重要的时间结点,把文件复制好就放在上面那个Archive(档案)文件夹里,命名按照年月日来,写清楚是第几稿就可以了。清爽吧!
休息一下,未完待续。期待第三章喔
欢迎关注译者微信公众号:UIBANG
译文地址:uik.me
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论