实战心得!四个帮你提高UI设计效率的工作技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
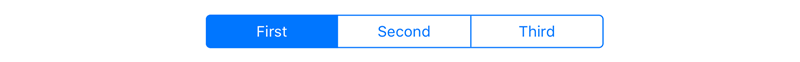
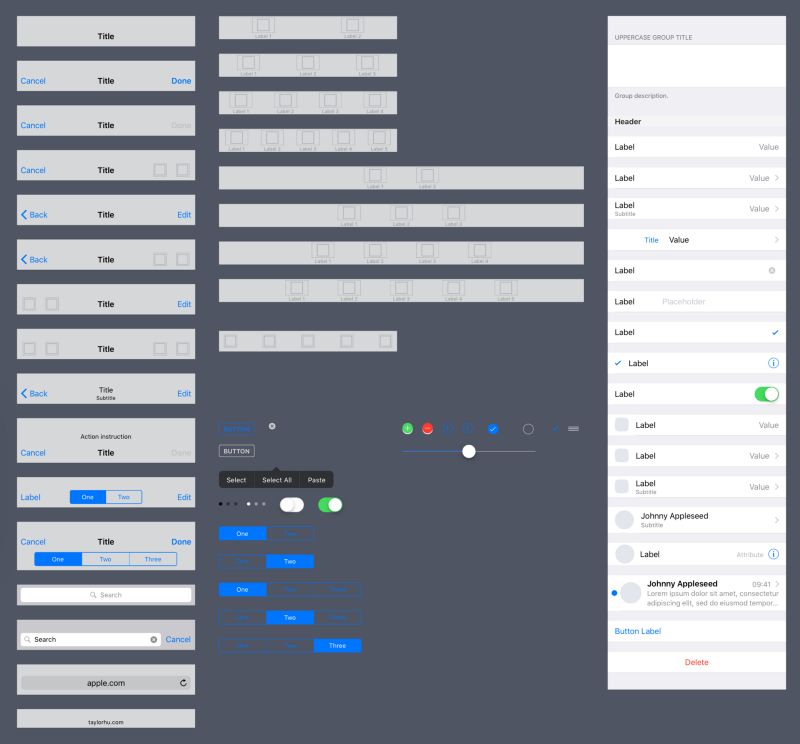
如何提高UI设计的速度?在这里分享一些我观察到的常见问题和改善方式。当然,需要注意的地方何其多,本文先着重聊一下观念和沟通的部分。 作者介绍Taylor 从 13 岁起便开始自学网页设计,iPhone 问世后开始接触UI设计,因此是前端及设计双栖的产品设计师。学生时期曾在 Yahoo 实习,其后分别在外商及中国台湾新创公司带领 Web、iOS、Android 设计团队,及担任UI、用户体验讲师。 他的Facebook:https://fb.com/chihyueh.hu 身为设计师的你,应该要⋯⋯ 了解工程实作的基本原理业界 NG 率:接近 100% 许多人认为创造力和逻辑是左右半脑分开管辖的、设计师和工程师使用的是不同部分的能力,所以大家各安其份做好自己的工作就好——我负责光鲜亮丽地画图,工程师就负责用超大声的同刻键盘在黑色的屏幕上编写外星文。 但事实上这种刻板印象除了阻碍你进步以外可说是一点用都没有(而且不见得是正确的)。 巴别塔的故事大家几乎都听过,会造成沟通问题的原因很简单,就是讲的「语言」不同,而非思考方式不一样——无论是什么领域,要成为佼佼者,都必须具备高度的创造和想象能力,而设计更是非常讲求逻辑的行为。 所以设计师懂工程实作原理要做什么?该懂哪些部分?很简单,你不需要学会怎么写 code,但你至少需要懂得: 1. 正确称呼 UI 组件 以 iOS 为例子,在 Apple 的接口设计规范文件里,每个画面构成的组件都有正式的名称,我们看看:
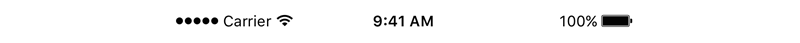
这个玩意儿叫做「Segmented Controls」,而不是「那个长得像胶囊的选单」,如果能够使用正确的术语来沟通,将能够省下非常可观的解释时间。如果你想了解得更多、更精确,将前述的规范文件读熟以后,建议你再继续研究 UIKit Catalog。 2. 有些效果就是做不出来、很难做、不该做 最普遍的例子:自从 iOS 7 引入带有模糊效果的设计语言后,大家似乎都染上了高斯模糊的瘾。但这样的效果非常耗费系统资源(原理及时间复杂度),就连 iOS 也到了来年的 iOS 8 才心不甘情不愿地开放使用 UIBlurEffect API,免得第三方 App 一堆模糊效果拖累系统效能;而在 Android 上官方更没有提供像 iOS 如此方便的 API 可用(有错请不吝指正)。 听起来像外星语?白话来说,许多设计师毫无意识到某些视觉效果在工程实做面的可行性、也没有考虑到各种装置的运算负荷能力,而设计了大量会让开发者面有难色的稿子,好不容易做出来了,发现算图卡顿得要命,又要回头改稿,得不偿失。 又例如 Status Bar:
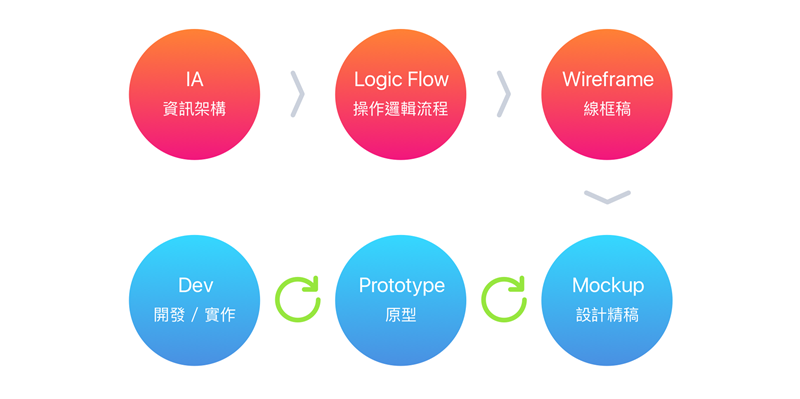
我看过太多设计师为了设计感而给 Status Bar 着上前景色(Foreground),让它变灰甚至变成彩色,又指责开发者这么单纯的事都办不到,其实 Apple 在文件里写得很清楚,这个东西你就只有黑或白色可选,像这种就是你不该做的效果。 严谨执行设计流程业界 NG 率:90% 之前和一些公司合作的过程、以及和朋友聊天的时候,我发现一个团队在设计流程上草率带过的情形比想象中还多。一般来说我会建议中小型项目采取以下流程来执行设计:
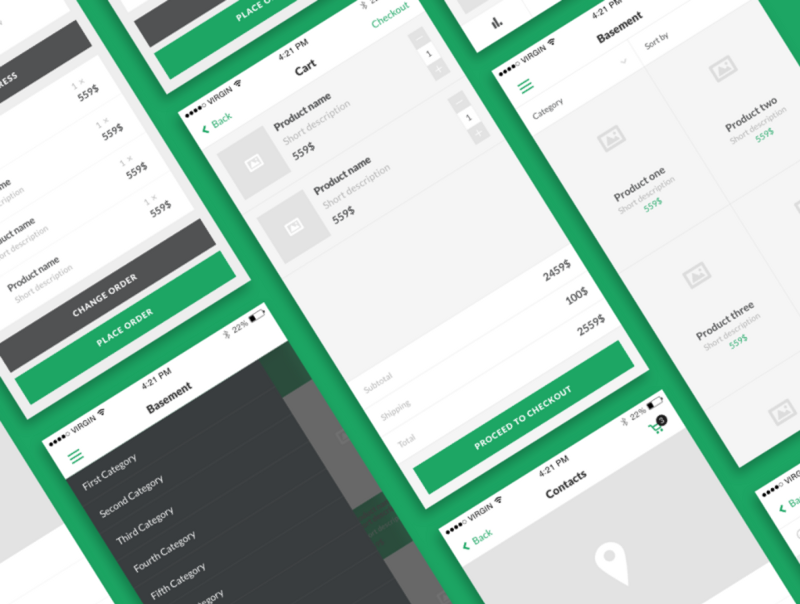
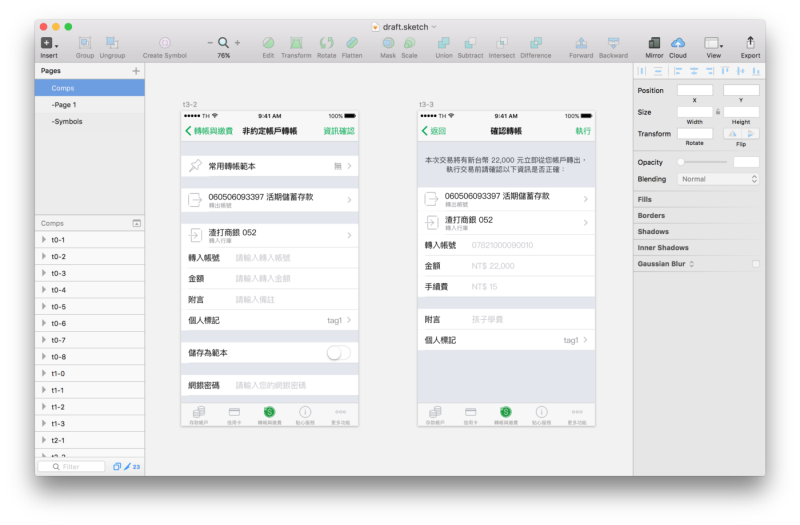
这个流程是容许微调的,我在 Yahoo 实习时常看到非常大型的设计流程,而在其他小型团队工作时则多会采取上述较简易的版本。 要如何微调呢?基本上不建议省略其中的步骤,但在上面绿色箭头处可以减少迭代(Iterate)的次数来达到省时的目的,而这部分就会稍微考验到产品设计师、PM 的经验和 gut feeling 了。 有些讲得一口好设计的人会不食人间烟火、一味地倡导要从使用者调查研究(User Research)、Persona 开始做起,然后实作 n 多个原型(Prototype)才开始让开发者动手,后续再做数据分析⋯⋯等工作,好像全世界只有自己知道这件事一样。 但实务上,小型项目花太多心力去做这些事基本上是缺乏成本观念的表现,在使用者数量达到一定门坎前,数据分析的母体也是小得可怜,并无统计的参考价值。因此,小型项目其实可以将功能拆分 Release,先做出来再观察使用情形并修正细节(虽然有一点危险,但比起让项目永无结束之日,总是较适当的选择)。 具体的设计流程可参见:《入门必读!UI设计的整个工作流程是怎样的?》 先以原生 UI 组件表意业界 NG 率:80% 在设计的 wireframe 阶段,主要目标是让大家对于画面上「有哪些对象」取得共识,而不是这些对象「该长什么样子」,那是 mockup 阶段才要注重的,因此将 wireframe 画得过于精美是一件非常奇怪的事情,例如这样:
如果把 wireframe 画得如此精美,你将立即面临三个负面后果: 浪费时间,彻底的浪费时间。 有彩色稿的外型构造,却没彩色稿的色彩系统辅佐,导致大家无法完整理解你「精心设计」的 UI 对象。 对设计没概念的客户、PM 或老板会忘记我们是在 review 画面上有哪些对象,反而在这时就开始跟你检讨设计细节,等你接着做彩色稿时,才突然讲说之前有哪个功能忘记摆放上去。 其中第二点是本节的重点,在你的 wireframe 里,应该使用系统原生的对象来构成画面,例如这些东西:
上面是我制作的 Sketch UI 套件,可参考这篇:《进阶好文!一份超详细的「IOS 10 UI KIT」使用手册(附源文件)》 请避免在非必要的状况下急着在 wireframe 里画一些从来没有人看过的「创新 UI」。一个好理解、直觉的设计是所有细节相辅相成的,在 wireframe 的阶段缺少了颜色和动态效果的辅助,更不该冒险呈现特殊的对象外型,也就是说,你的 wireframe 顶多做到这样就该收手:
这样一来,画面上都是大家平常使用 App 时有看过的形式,看得懂画面的时候,就能够专心探讨这些功能是不是产品所需要具备的。 想知道线框图、原型和视觉稿的区别,来这篇看看:《术语小科普!聊聊线框稿、视觉稿与原型的区别》 少用代名词业界 NG 率:60% 这个沟通技巧不难做到,但如果没有人指出,是很难自己发现的。 我们表达一件事情若要表达得精确,就应该试着减少话中的「诠释空间」,而代名词的使用非常容易造成设计讨论上的时间浪费,例如「这个」、「那个」之类的词汇,在专业讨论上应该减少使用;取而代之,你应该使用本篇文章第一节所提到的精确名词来表达,或是详细描述你所指的外型。 好了,如果你是设计师,希望这篇文章能够帮助你在设计的沟通讨论上更加顺畅、省时;如果你是 PM 或开发者,也可以顺便学习、或将这篇文章转给你的设计师参考。 「本月最值得阅读收藏的完美像素使用手册」
原文地址:medium
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论