值得注意!帮你扫清设计障碍的APP内图标使用指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:说设计是带着镣铐跳舞一点错都没有,看似自由,实际上其中包含了太多的潜在规则。这些规则有些是从基本的设计原则中延伸出来的,还有一些则是约定俗成的。它们并不复杂,但是非常值得注意~ 自从计算机拥有了图形化界面之后,图标设计就已经存在了。相比于文本,图标在人机交互上有着明显的优势:
尽管图标的优势非常的明显,但是设计师考虑不周的时候,图标本身所引发的可用性问题也非常之多。在今天的文章当中,我会总结App UI设计中图标相关的常见问题,并提出相应的解决方案。希望今天的总结能够让你更好地在App 中使用图标,不用在小问题上纠结。 1、图标应当正确地传达信息有时候,设计师会忽略图标作为识别性标识的基本功能——图标首要的功能是表词答意的。从定义上来看,图标是一个物体或者一个动作的视觉代表。如果一个图标无法清晰地告知用户它所代表的内容,那么无疑失去了实用价值,成为了视觉噪音。 虽然图标千变万化,但是有一些普遍存在的图标还是为大众所熟知的(家庭、打印以及搜索):
易于识别的图标。 但是除开这些最常见的图标之外,绝大多数的图标都因为歧义和含糊的设计而常常令用户感到迷惑。以iOS 上的游戏中心图标为例,这几个多彩的气泡到底有着怎样的含义?它是如何同游戏联系到一起的?
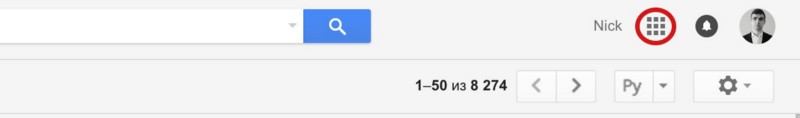
如果你觉得这个游戏中心的图标设计不足以说明问题,那么再看看Gmail这个案例。谷歌原本是计划将所有功能都收纳到一个抽象的图标当中,而许多用户则常常会在反馈的时候表达自己的迷惑:“我的谷歌日历去哪里了?”
无论一个图标对你而言含义有多清晰,对于首次看到这个图标的用户而言,它带来的体验和你的预期往往相去甚远。你认为你的用户会很熟悉一个抽象的图形或者图标,这是图标设计最常见的误区之一。 你所设计的图标,首要的任务是引导用户去他们该去的地方,达成目标:
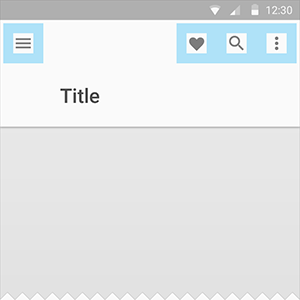
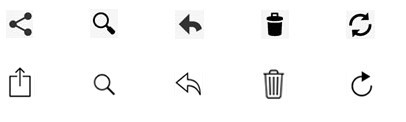
2、让图标简单而概括在绝大多数的情况下,图标并不是用来表现创造力的对象。请不要误会我的意思,我并不是说充满创意的图标是错的,但是过于花哨的图标确实会对图标的用户体验造成负面影响的。如果说真有什么值得注意的技巧,那就是尽量让你的图标设计简约、现代而友好,通过其他的元素来表现你的创造力,传递更多的信息。 每个图标都应当以尽量简约的方式呈现出来,将最核心和最本质的概念凸显出来,降低用户的学习曲线,尽量让用户能够一眼看出来,确保可读性和清晰度,即使在尺寸很小的情况下。 3、附上文本标签好的用户体验可以从不同的层面来进行界定,而能否让用户轻松的识别内容是诸多标准中的一条。清晰是优秀的UI的重要特征,你的图标应当帮助用户不费脑子地理解界面信息。然而不同的人会根据他们不同的经验来判断图标的含义,这种差异是无法忽略的。而另外一个普遍的误解是,用户会去主动探索不同图标的功能,这种误解在移动端设计上则表现得尤其明显。
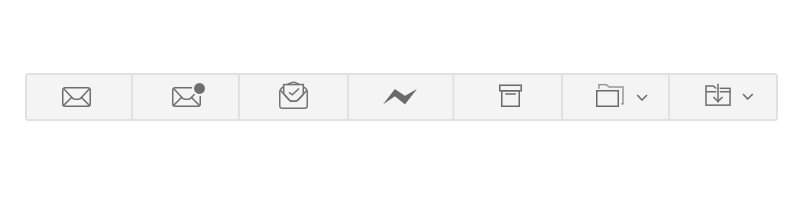
Apple Mail 的自定义界面,你能否识别出其中的所有的图标含义? 事实上,用户往往会被不熟悉的界面所吓倒,他们并不会主动走出舒适区去探索。为了降低图标信息传递上的模糊性,最好是为每个图标附上文本标签,以明确它的实际含义。你应当让你的用户拥有明确的期待,让他们愿意去点击它们。
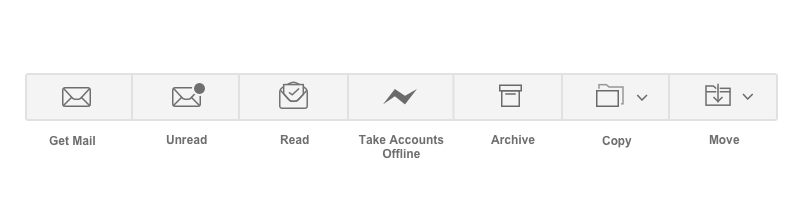
附上文本标签之后,图标的可用性明显提高了。 “有标签vs无标签”的可用性测试通过一系列的测试得出了这样的结论:
在测试过程中,发现有三点非常值得关注:
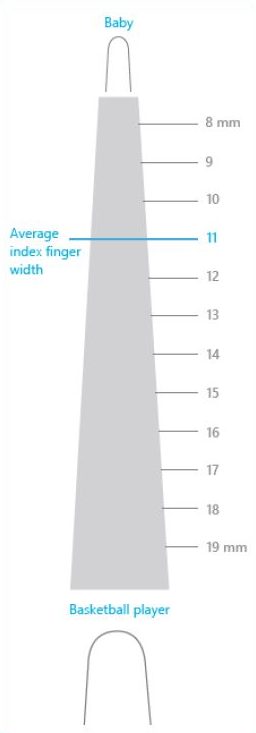
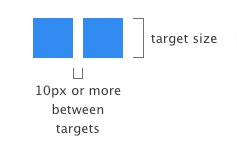
4、让图标更容易被点击(移动端)越来越多的地方开始使用触摸屏进行交互了,而最常见的就是我们的手机和平板了。所以,UI控件必须足够大才能让用户轻松点击,降低误触的机率,降低用户因为操作失败而产生的沮丧情绪。下面的图片给予了一组值得参考的数据:普通成年人的平均手指宽度为11mm,婴儿的为8mm,而一些篮球运动员拥有超过19mm宽的手指。
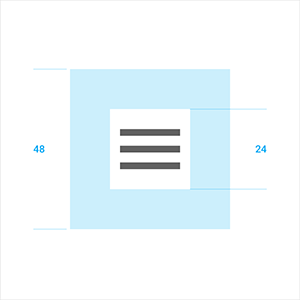
在触摸屏上,UI控件的推荐尺寸宽度是7~10mm,下面是苹果和谷歌的设计规范上的建议:
除此之外,还有一点值得关注:
5、不要沿用特定平台的图标
当你在为iOS和Android平台设计APP的时候,尽量不要沿用其他平台的图标设计。通常每个平台有它专用的图标,有系统的设计规范。当你的APP从一个平台迁移到另外一个平台的时候,尽量按照新的平台的标准来设计,不要沿用前一个平台的设计。 6、测试你所使用的图标应当被谨慎对待,它们应当经过可用性测试。一旦你习惯了一个界面的设计,就很难再用新的视角来看待它,而图标的使用和选取也同样是如此。这样一来,观察新用户第一次使用你所设计的界面就显得相当有价值了,这样的测试能帮你判断图标的设计是否清晰直观:
【从图标设计到下载一条龙服务】
原文地址:uxplanet
本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论