少改稿利器!写给设计师的情绪板全方位使用指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
@喪心病狂十六夜貓 :你经历过如果有很多设计师参与了同一个项目,在会见客户的时候,设计的认识和图片不一致而导致打回重做这样的事情吗? 在设计上图片比其他要素更容易让人理解,所以我们可以利用情绪板(英: Mood Board),来使设计工作更加流畅,缩短制作的时间、改善工作流程。 这一次为大家带来的是情绪板的制作方法参考,让我们一起来看一下制作的方法与要点吧。 详细从以下开始。 什么是情绪板?
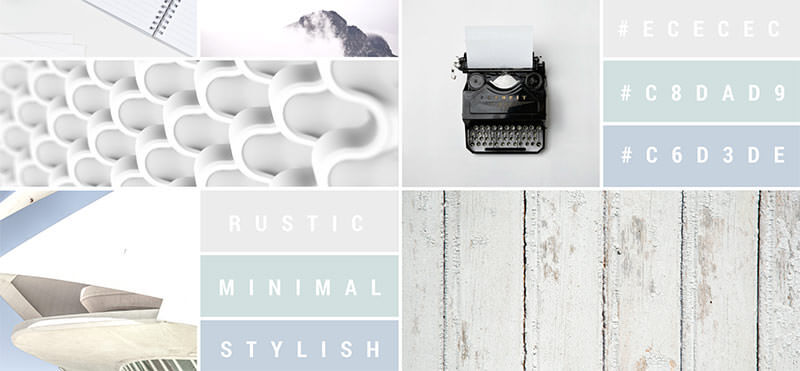
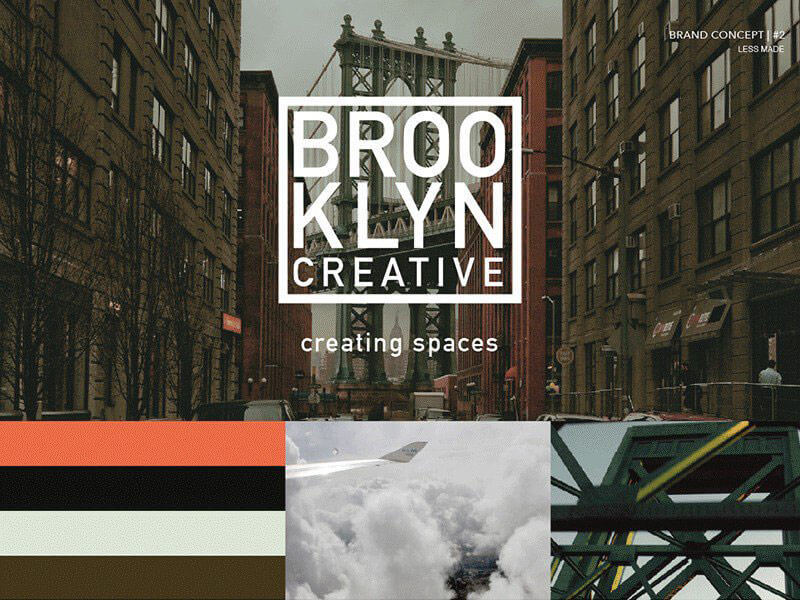
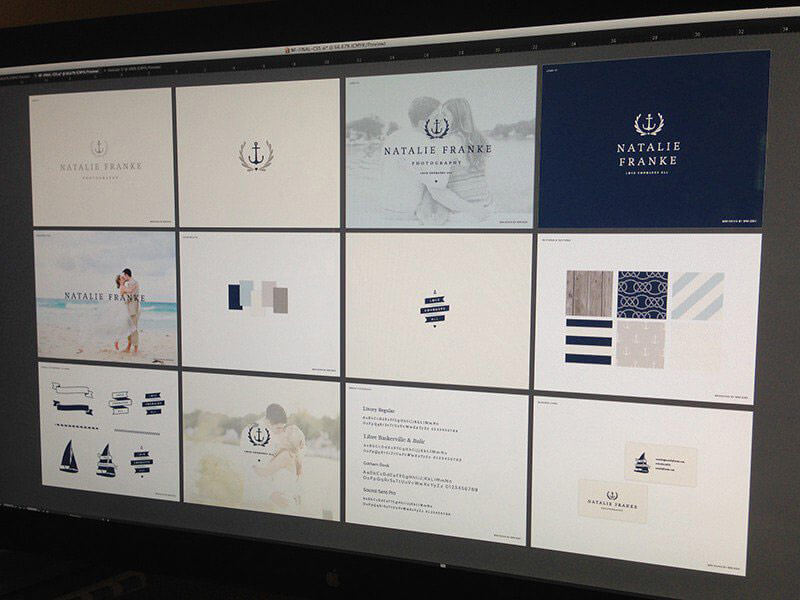
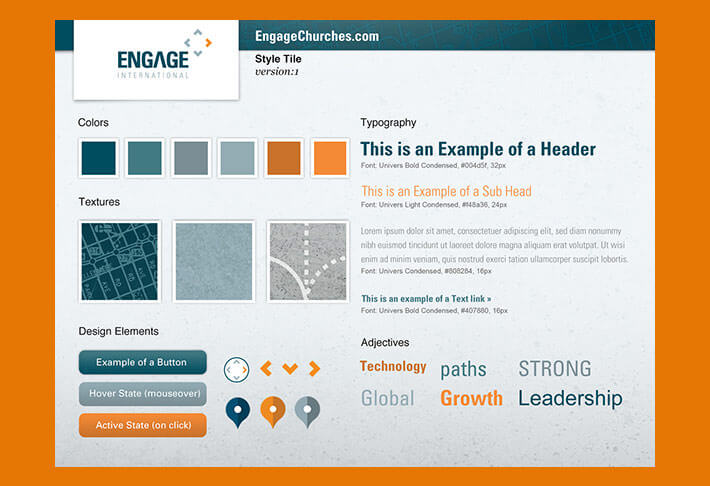
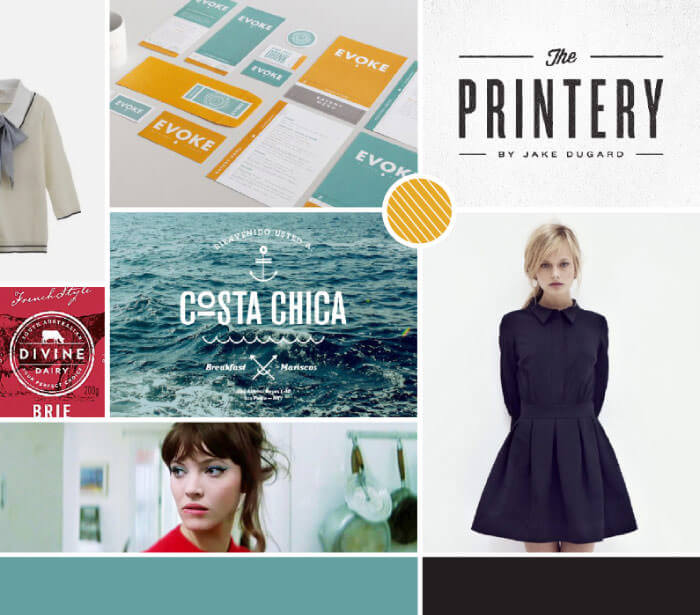
情绪板(英: Mood Board),在平面设计领域尤其是室内设计和时尚界被广泛使用,它将灵感和概念在纸或者屏幕上进行拼贴组合。照片与插画设计,配色版与质地,他可以包含任何信息,在进行项目的时候可以为你提供帮助。 你是因为下面两种中的哪一种理由来制作情绪板的呢? 1)为了自己 在开始设计之前,通过收集一些想法与灵感,可以简化设计的流程,将茫然的盯着雪白的屏幕的时间大幅缩短。另外,你的概念被用户送承认,也能节约你的时间和劳力。 2)为了客户 通过制作情绪板,在完成最终产品之前,你就可以得到一个大致的概念供客户参考,同时当你的设计概念太过超前时,你们也可以得到一个方向上的参考。另外,设计图片还能避免因为语言而产生的误解。就算你们再说同一件事情,因为沟通上的问题也会出现不同的理解,而可视化的图片则可以让大家的意见都统一起来。 不管你制作情绪板是为了自己还是为了别人,让我们先来研究一下如何制作一个漂亮的情绪板吧。 01. 为自己干吧当你在考虑公司或者网站的品牌设计该用什么好时,你可以将各种不同的要素组合成情绪板来进行参考。 如果这么做,最终设计的全部要素都组合在一起,省去了复杂工作的时间。那么以下面的样本为例,通过将特定的纹理、插图、字体类型、配色方案组合在一起,客户能够将样式的全部一起确认。
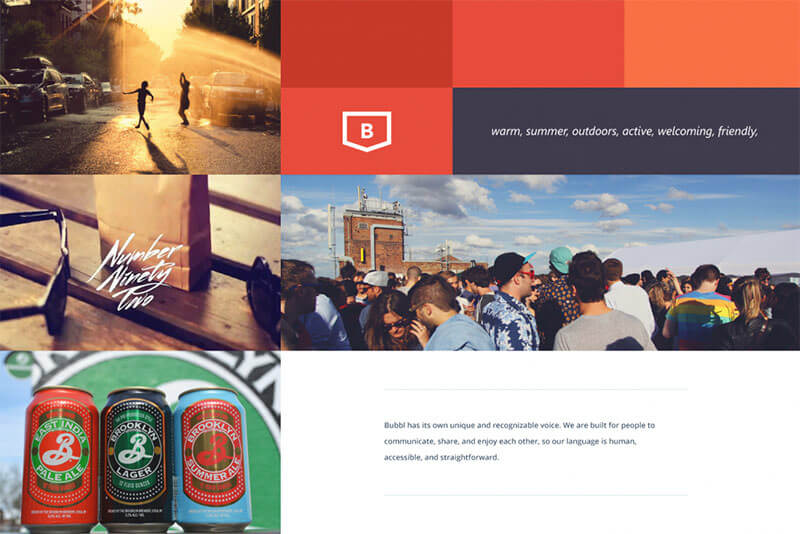
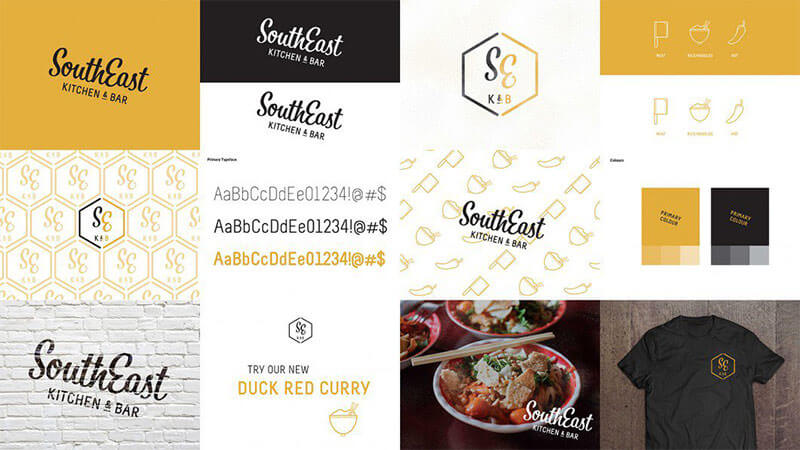
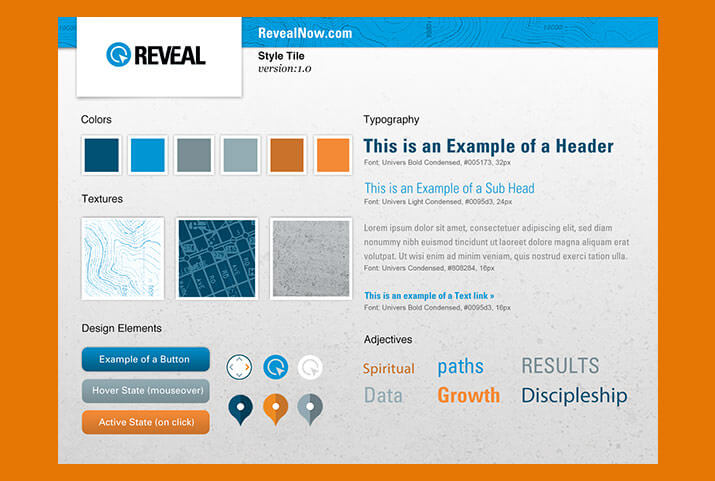
02. 将品牌质量和内容进行匹配与之相反的,为了反应出品牌形象,表现出氛围等各种各样的理由,这些并不是项目所必须的元素,但也会加入到情绪板中。 在下面这个样本案例中,为了让人在品牌形象中联想到夏天、户外、热,所以添加了这些照片。在这种情绪板中,通过插入能反应出设计主题的图片,将公司的风格与受众层都通过设计表达出来了。
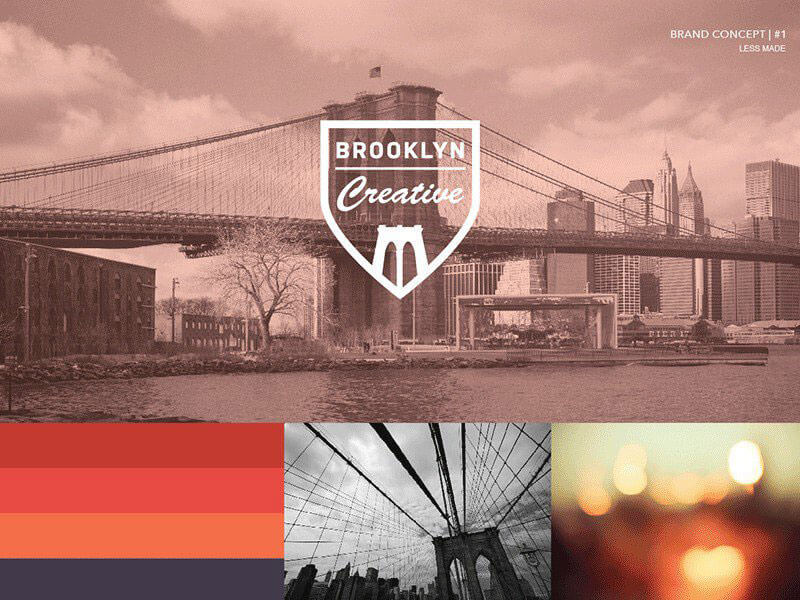
03. 化简为繁对于设计师而言,同一个设计项目是没有办法提出各种不同的构思的。在这种情况下使用情绪板,对于发表设计想法是最合适不过的了。在来看下面这个案例,其中每个情绪板都有着三种不同的设计概念。 首先是暖色系的配色,温暖干净的现代复古风(英: Vintage-Modern)是其显著特征。
接下来在第二个阴沉的(英: Muted-Color)配色中,除了使用噪点密布的纹理,表现出复古的风格。
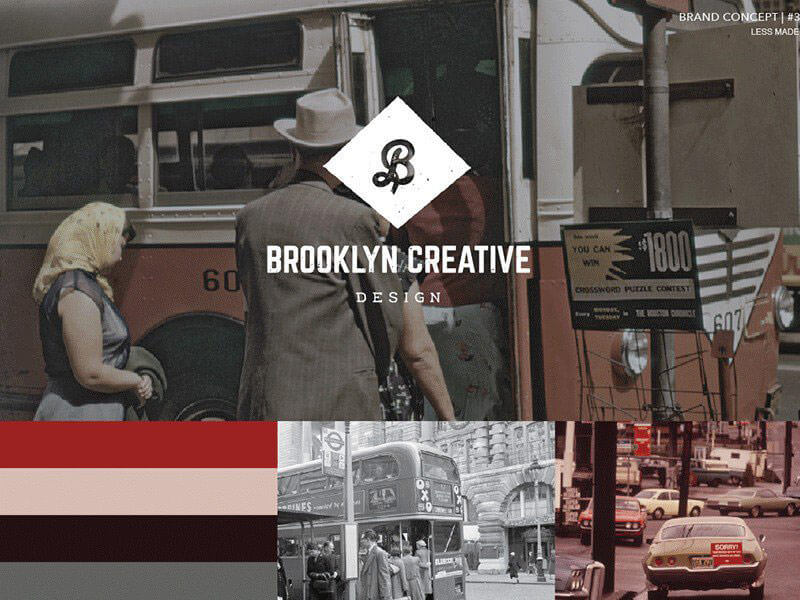
在第三个里面使用了棱角分明的直线,表现出了建筑受几何图案的影响的大都市风格。
04. 来确定一个设计理念吧不管是维多利亚风格还是上个世纪中叶,设计总是受着特定时代的影响。在下面这些样品是对1950年、60年的【航空旅行的黄金时代(英: The Golden Age of Air Travel)】的再现。事实上通过参考那个时候的明信片和行李标签,就可以得到像活版印刷样式与配色等相互之间组合的灵感。
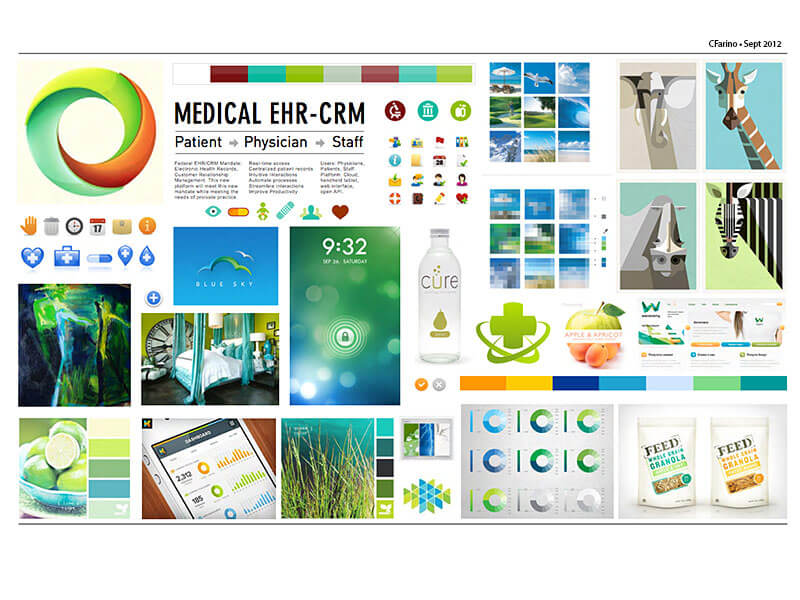
05. 限制解除情绪板所包含的内容,没有必要一定要与项目有着直接的联系。例如下面的针对用户界面的项目,就表现出了【看起来是新鲜干净的空气】这样的感觉。我们可以看到,从食品包装到艺术绘画,灵感从各种各样的地方汇聚到了一起。并没有什么不能使用的。
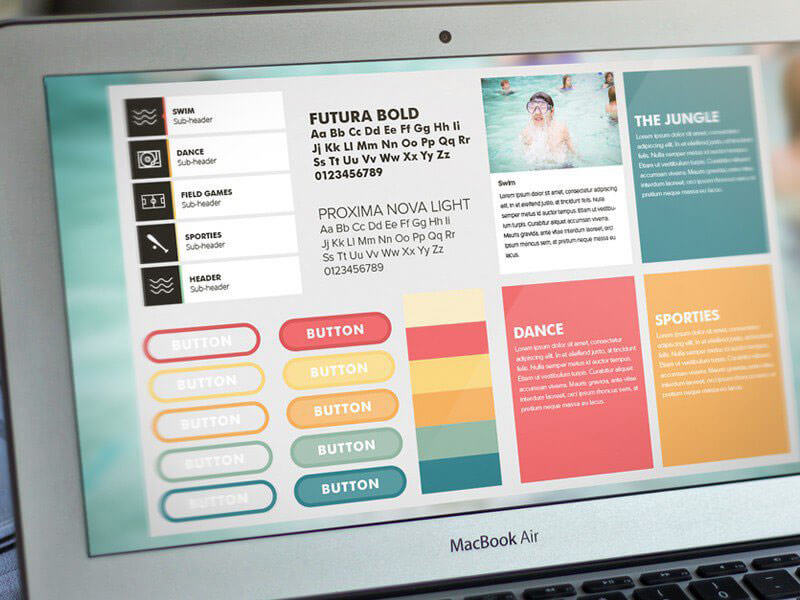
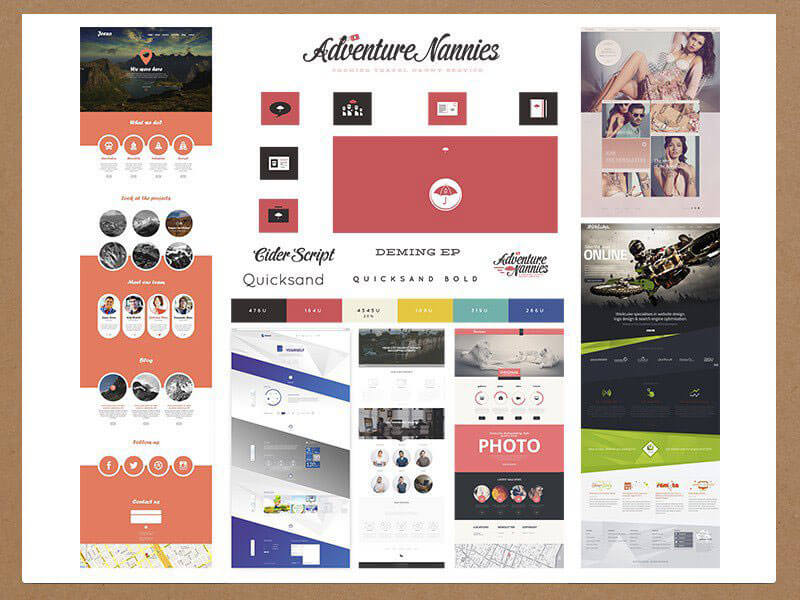
06. 整理一下从头脑风暴后对于灵感的简单概括到成为井井有条的项目概要,你需要认真的梳理你的情绪板来使他们在各种各样的类别上一一对应。但作为探讨一个新的技术,你可以尝试一下将各种不同的设计要素整理在一起成为一个全新的风格。 在下面这个为网页设计而制作的情绪板中,除了基本的配色与字体这些基本的风格之外,按钮、图标、标题与正文样式、具有特色的内容等等这些实际设计中需要用到的要素也一并呈现在了你的眼前。
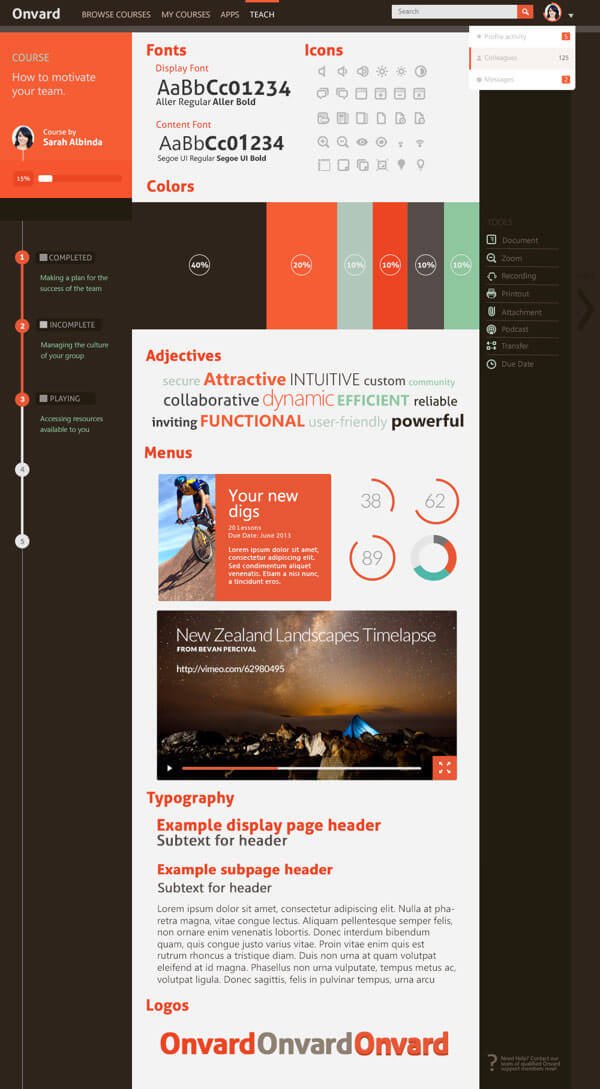
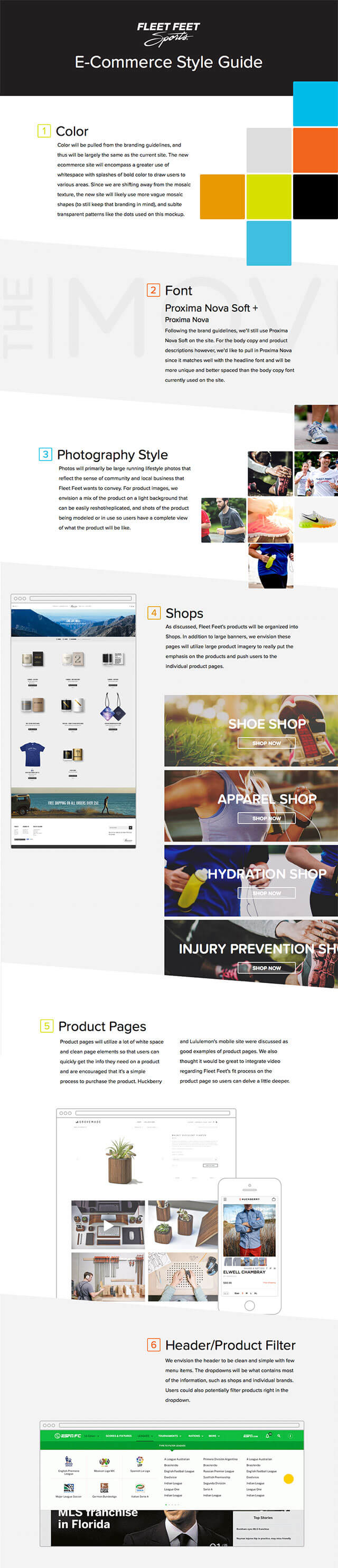
07. 列出所有的要点当你制作出一个井然有序的情绪板(特别是给领导与客户看的那种)时,一定要将必要的信息全部给列出来,给人一种看上去这是经过深思熟虑后制作出来的感觉。 以下面这个面相界面设计的案例来说,字体、信息、图标、配色等最低限度的项目都列举出来了。当你开始设计时,有这样一个可视化的计划书作为你的设计参考,可以节约你的时间提高你的工作效率。
08. 应用灵感将你的设计灵感直接表现在大家眼前而不是通过行为描述。尤其是在品牌设计上尤为明显。 在下面的设计案例中,通过将名片与logo和字体的组合会有哪些效果出现,将他们全部展现出来会更容易使客户理解。
09. 多去实验情绪板不仅对你的设计灵感有帮助,还能够将特定的想法具体的表现在你的眼前。下面这些设计案例,对同一种标志设计,它提供了不同的配色和风格可以进行参考。
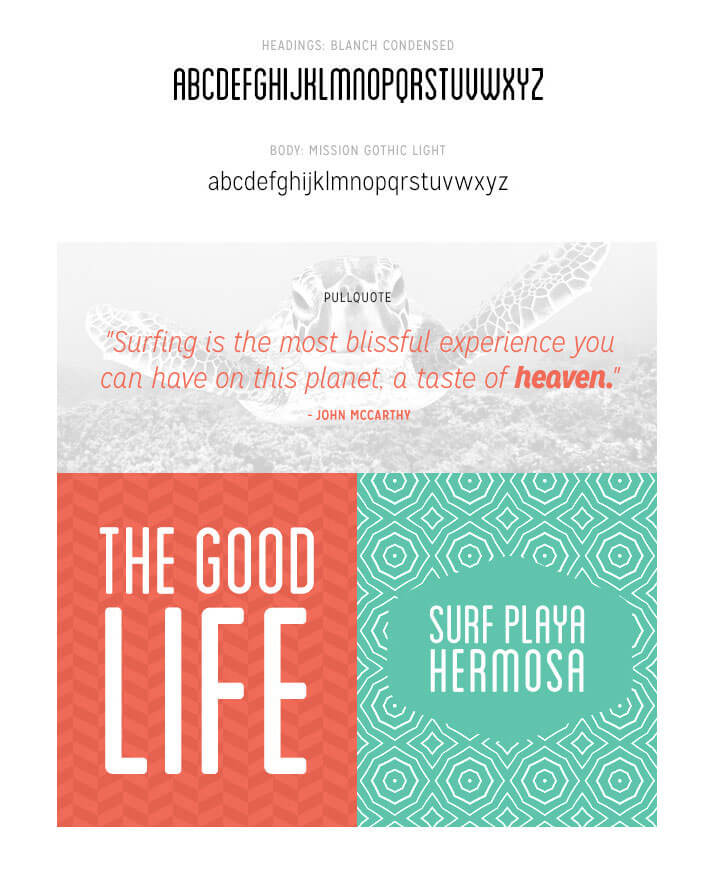
10. 添加补充文本都说百闻不如一见,但语言也是十分强大的工具。在你的情绪板上添加上补充说明的文字吧。 在下面这个设计案例中,通过添加简短的说明文字,将重要的情报和照片一一对应,使内容得到了充分的解释。
11. 混合&匹配LOGO、图标、字体组合等你至今为止需要使用的所有设计要素想要全部展现出来,使用情绪板是非常有效的。在下面的案例中,将反应整体风格的全部要素分门别类的整理好,让人很轻松的就能看懂。
12. 决定风格选择一个统一的风格,会让你的设计主题看起来更加顺眼,也能帮助读者轻松的了解你的设计理念。在下面的案例中,结合扁平化的风格选用了清爽干净的配色,整体的优化做的非常棒。
13. 不断调整,找出最优方案在这里请允许我再次强调,一旦涉及到多个项目,视觉上的统一感是非常有必要的。这样做的话,就算你有一些微小的调整,在整体上都能很轻松的进行确认。尤其是在多个项目同时进行时这会对你非常有帮助。
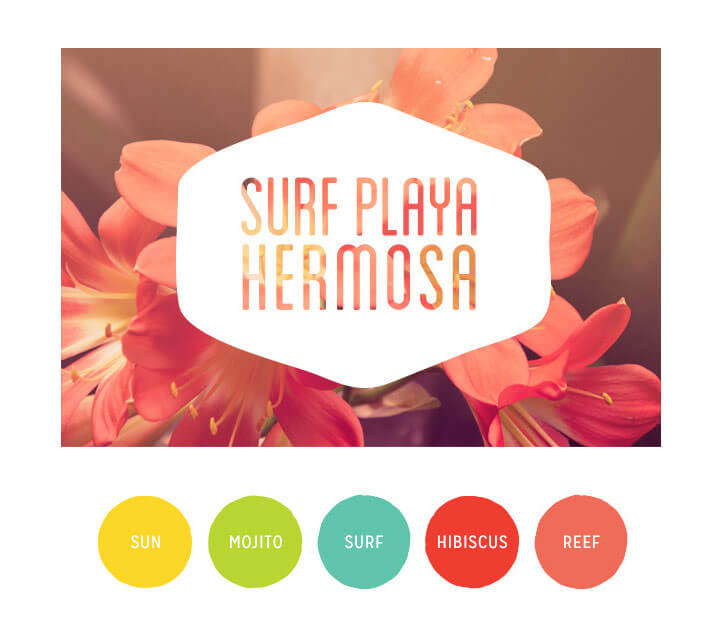
14. 将重点集于一处如果创建一个和设计全体相关的情绪板感到非常困难的话,尝试着将重点集中在一个要素上吧。 下面这个案例是一个非常漂亮的配色方案。将沙滩主题和品牌概念相结合,选用了非常鲜艳的配色。利用配色很好的向你暗示了品牌氛围。
接下来的这个也是将实际使用的配色方案和字体进行组合。从第一个设计要素开始一个接一个的将设计开发方案添加上去,最终得到了一个完整的情绪板。
15. 检查设计背景面相杂志设计的情绪板,我们可以看到包含一些杂志特有的风格(例如巨大的首字母Q和特别大的引号)。设计的背景,要和上下文相匹配,通过提前预想将要用到的必要要素,你可以完成一个非常棒的情绪板。
16. 修修补补,更进一步当你和客户一起制作情绪板时,不断地被客户要求修改是很正常的。在下面这个案例中,在最初的情绪板完成之后,根据来自客户的需求,变成了和之前并不一样却很受客户喜欢的设计。 明亮、生动、自然系的图片是其最初的概念。
而修改后的概念,虽然运用到还是相同的图片,却变得更加灰暗,体现出了一种复古的氛围。
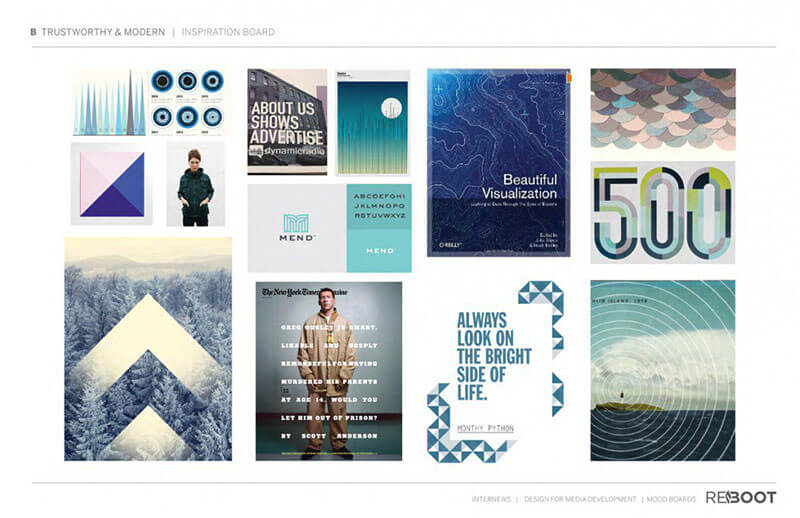
17. 贯彻主题和客户共同完成情绪板的另一种方法,就是沿着公司或品牌形象的主题,多做几个情绪板供客户选择。 在下面这个案例中,他做了三种切合主题又不一样的情绪板。不管哪一版都很好的进行了总结,第二版围绕着时事画刊来设计,第三版则运用了相同的风格以出版物为中心总结的。 主题:信赖(英: Trustworthy)和现代(英: Modern)。突出清爽干净的感觉,在传统的配色加上简洁的衬线字体,强调出了诚信(英: Credibility)/ 可靠(英: Trustworthiness)的感觉。
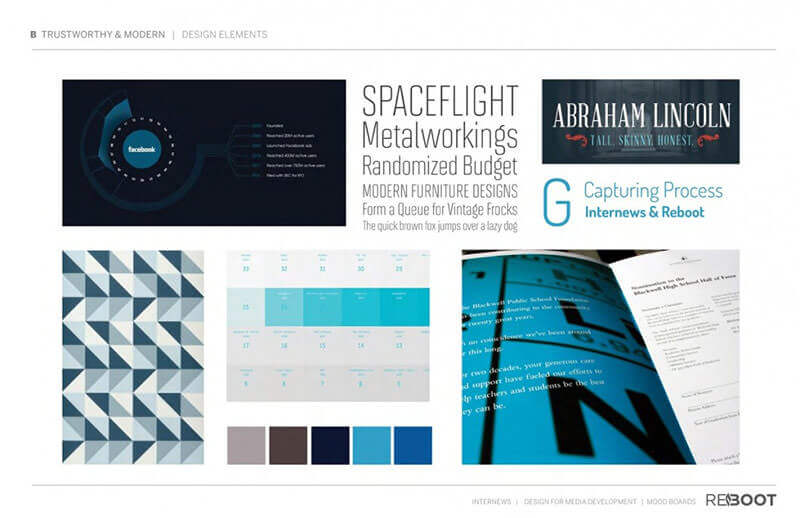
围绕可靠与现代的主题,总结设计要素。
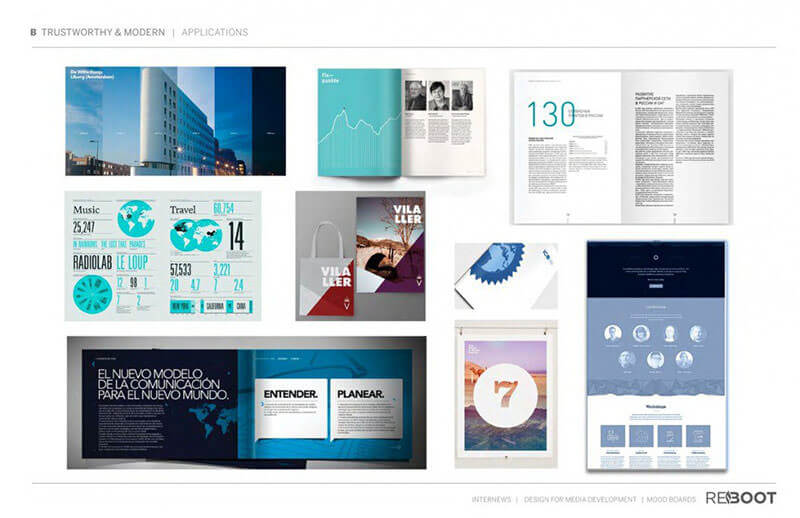
围绕出版物为中心总结,表现出可靠与现代的感觉。
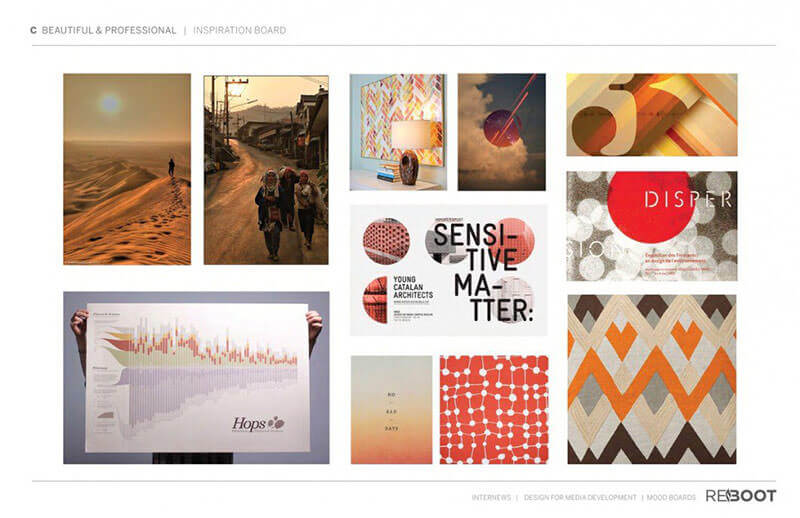
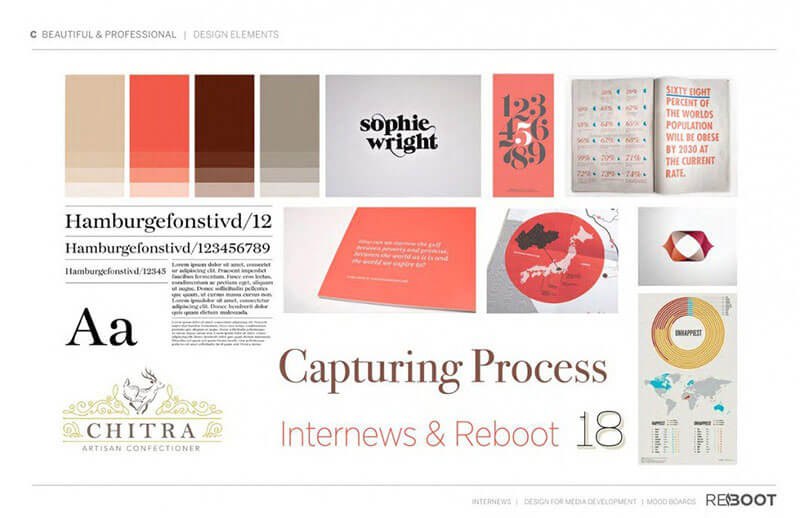
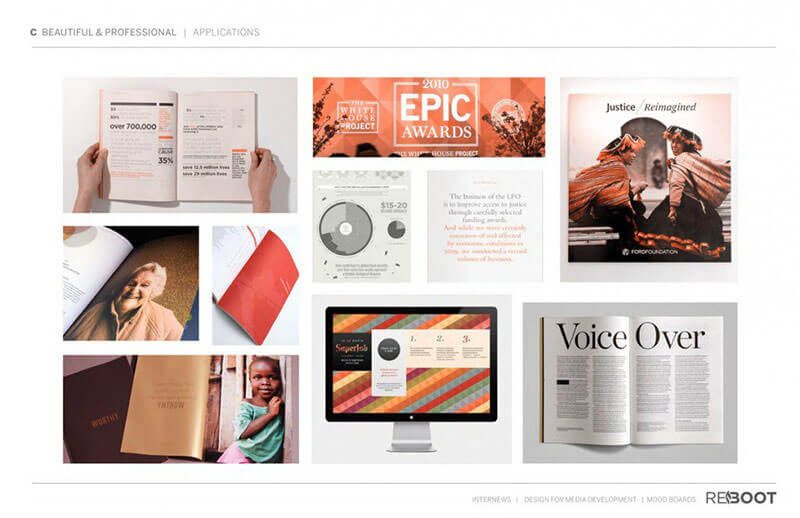
主题:美(英: Beautiful)与专业(英: Professional)。伴随着温暖的配色,选择字体和纹理,表现出人性化的氛围。实现了易于访问的友好配色。
美(英: Beautiful)与专业(英: Professional)是设计要素的主题。
包含了美(英: Beautiful)与专业(英: Professional)主题的各种各样的出版物。
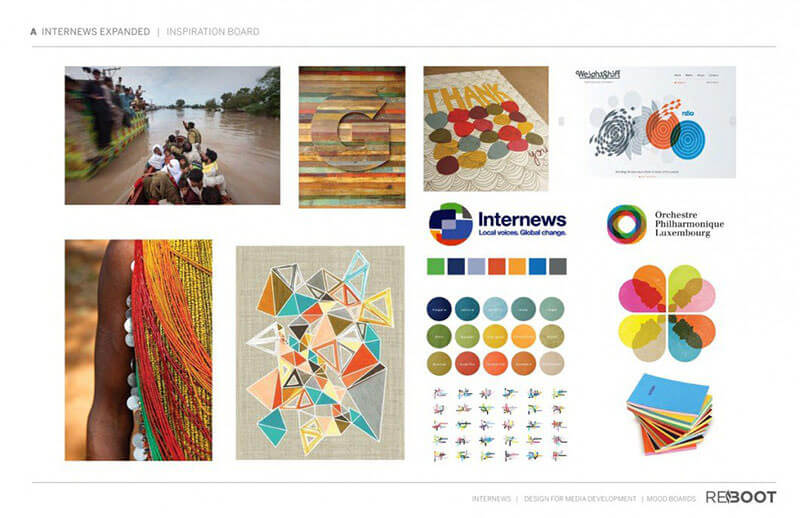
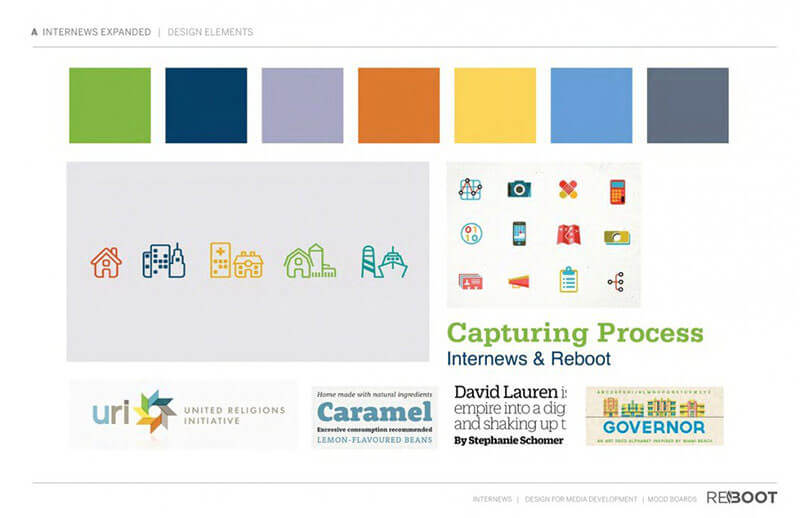
主题:现有品牌形象(多彩、简单、人为中心)的扩张。利用自然的配色作为要点,赋予人类柔和的印象,将图形要素表现出了明快生动的瑞士风情。
配合这个主题选择配色等设计要素。
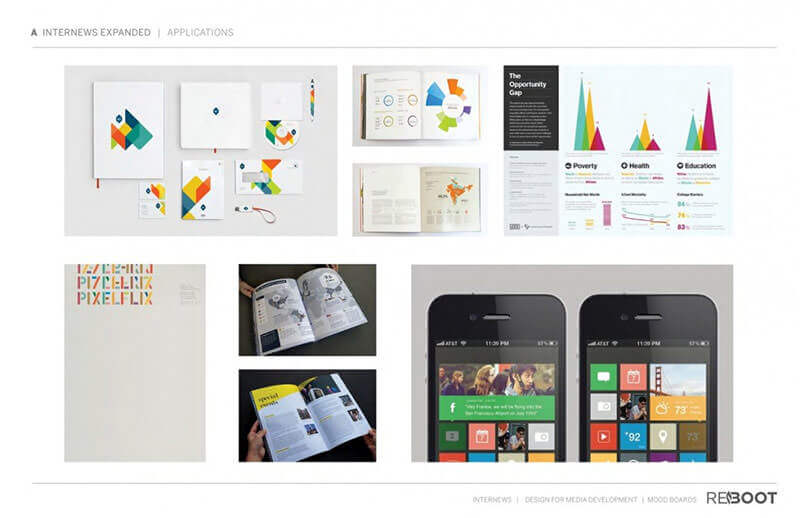
反应这个主题的文具商品和杂志,海报等出版物。
最后情绪板非常的方便,在各种方面都能够灵活的运用。这作为设计的一部分,使用这一次介绍的要点,在下个项目中使用来帮助你的作品一气呵成吧。那么,一起享受设计的乐趣吧。 「想少改稿,这儿有篇文章帮你」
原文地址:photoshopvip 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论