扫一扫
官方手机版

扫一扫
AI创作程序

扫一扫
木子公众号

扫一扫
AI公众号

今天我要分享的是关于加载动画的知识体系及简单的制作方法,至于特殊场景总结不全之处,还请批判指正。
大纲如下:
一、加载动画存在的意义
二、加载动画的使用场景
三、前段开发实现动画的方法
四、工作中输出加载动画的方法与步骤
五、制作加载动画时的注意事项
六、加载动画的流行趋势
一、加载动画存在的意义
众所周知,app服务器在加载数据的时候需要用户等待一段时间,为了缓解用户等待过程中的焦虑情绪,设计者可以采用加载动画的方式来缓解用户的等待时间,使整个等待过程变得更加友好、流畅。
一个好的加载动画分为两个层次,第一个层次是满足用户的基本心理预期,缓解等待的焦虑;第二个层次是要给出用户一定的惊喜,甚至让用户对加载动画抱有期待、好奇的心理。
这里我们暂时先只讨论第一个层次的内容,因为这已经能够满足大多数app的需求了,至于如何做出让用户惊喜的加载动画(如饿了么、京东的加载动画),我们可以另外讨论。
二、加载动画的使用场景
查阅大量关于加载的资料后,发现很多教程与文章都是从样式的维度来分类的,今天我们换个维度,从使用场景出发,来打造属于我们自己的加载动画设计体系。
加载动画的常见使用场景一共分为以下5种:
1.下拉刷新加载
2.切换新页面数据加载
3. 页面上拉加载
4. 页面局部加载
5. 启动页加载
我们还是一个一个来了解:
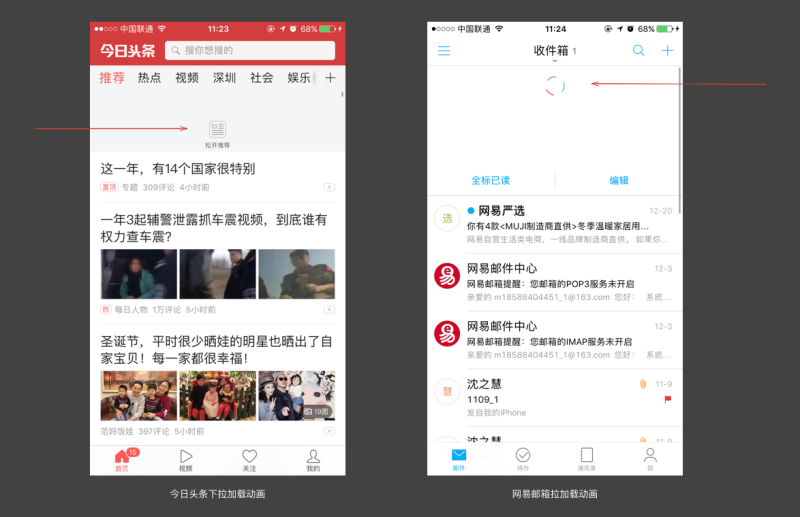
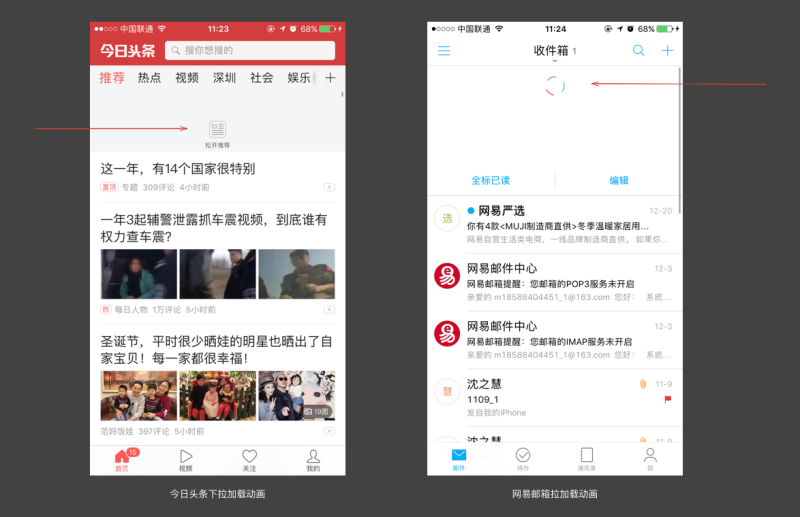
1. 下拉刷新加载
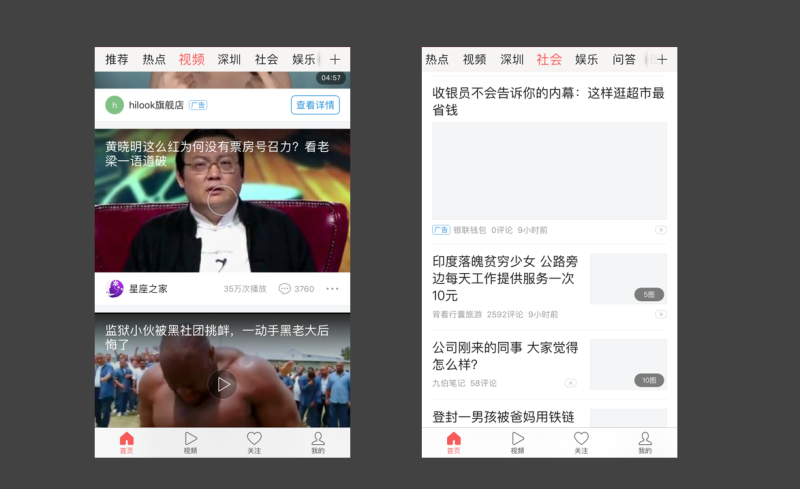
下拉刷新可以让用户在看到本地数据的同时去重新加载数据,以确保用户可以看到最新的内容。
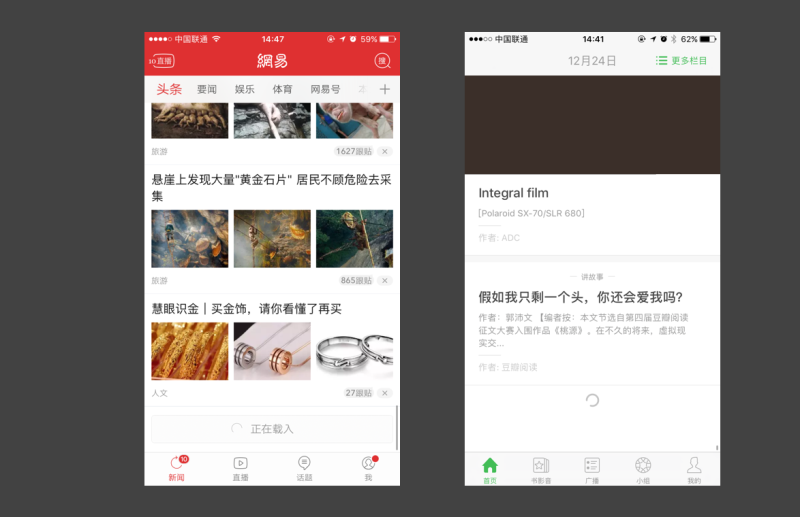
下拉加载一般分为两种形式:动画加文字(如今日头条下拉加载样式)、纯动画(如网易邮箱)。
如下图:

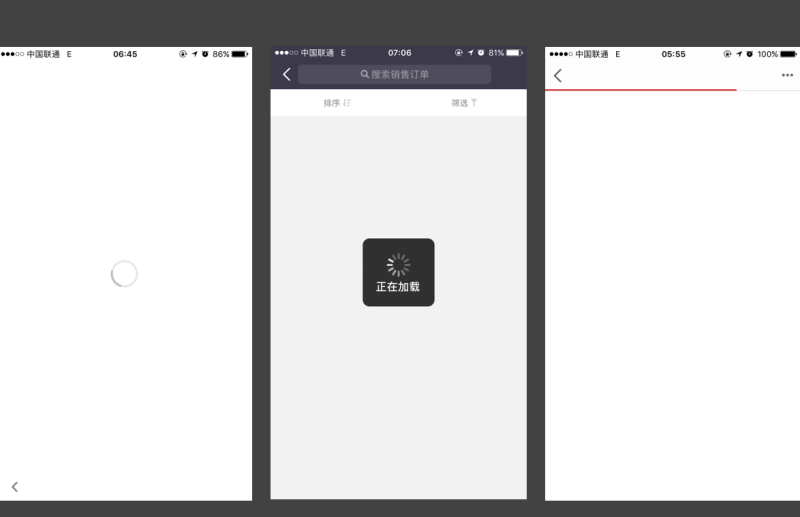
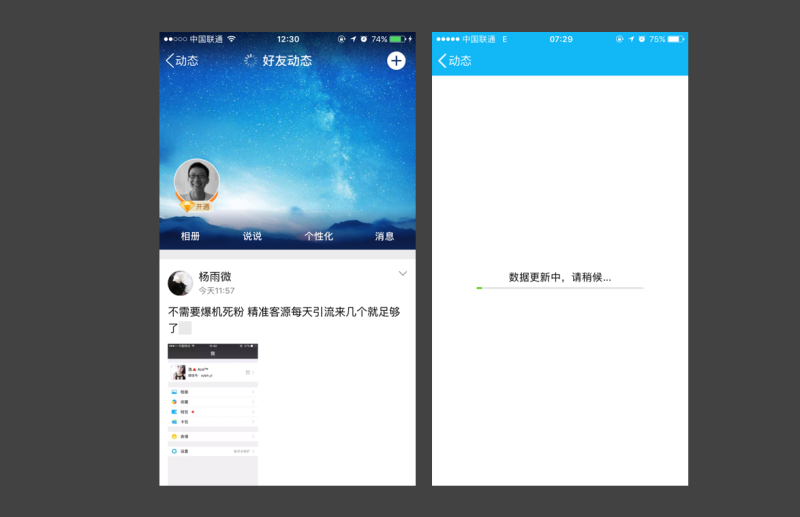
2. 切换新页面数据加载
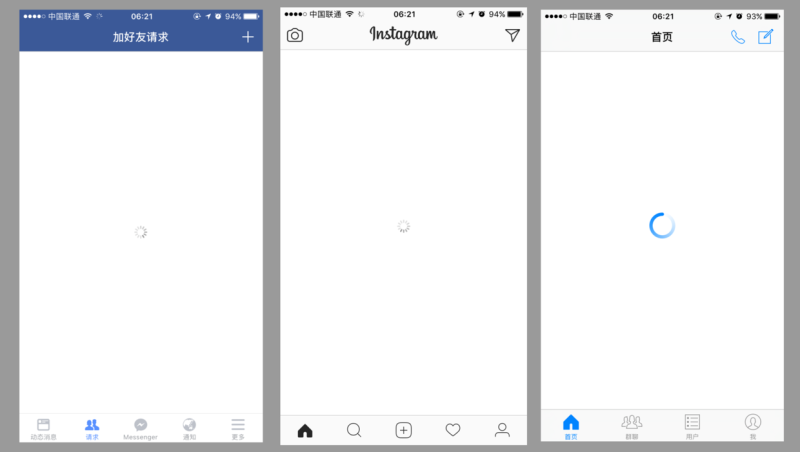
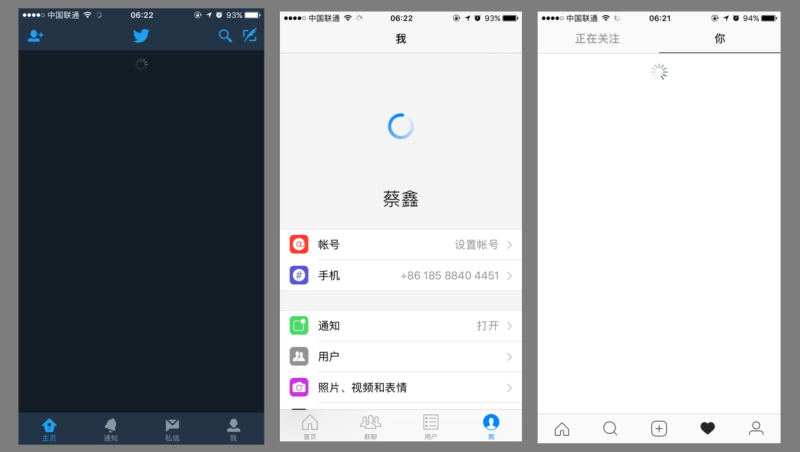
当切换到新页面时,常常会有加载数据的时候,这也是加载动画使用最多的场景,市面上的加载样式也是多种多样,如:白屏加载、toast加载、进度条加载、导航栏加载等等。


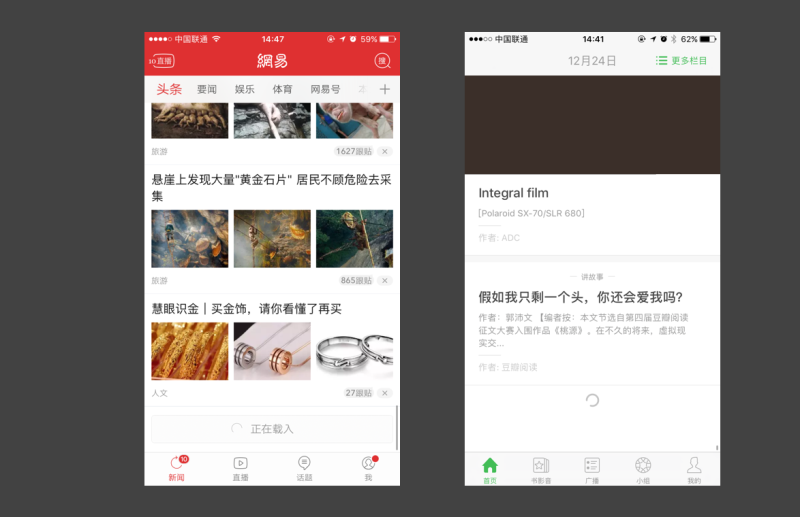
3. 页面上拉加载
当一个页面数据量过大时,服务器不会一次性将内容全部加载,而是加载一部分,只有当用户向上拉动页面时,才会加载更多,如下图:

上拉加载的样式不会过于复杂,一般采用比较简单的转圈动画来实现。
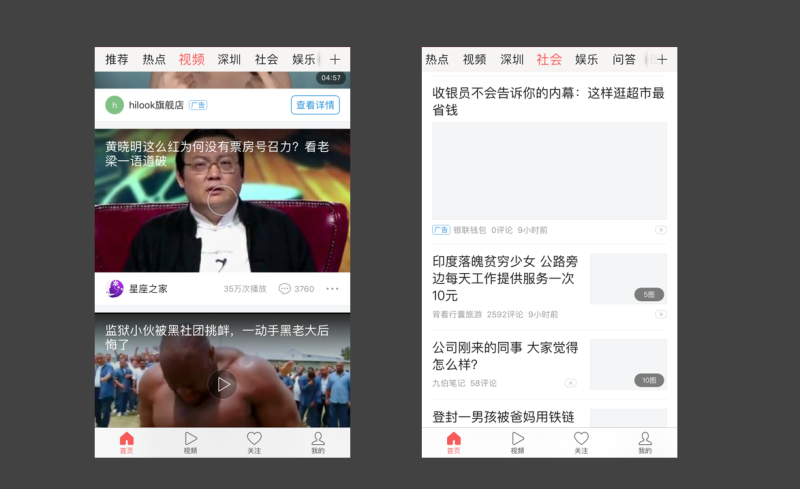
4. 页面局部加载
常见的局部加载场景有视频列表、加载图片的占位图等,如下图:

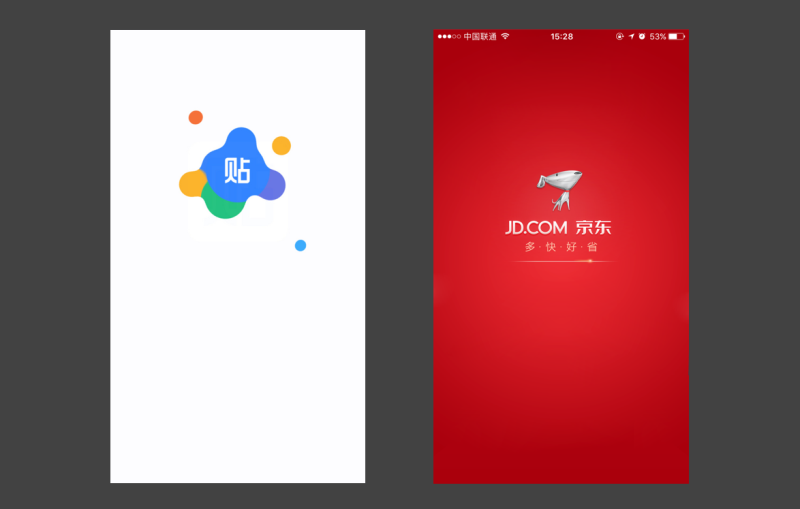
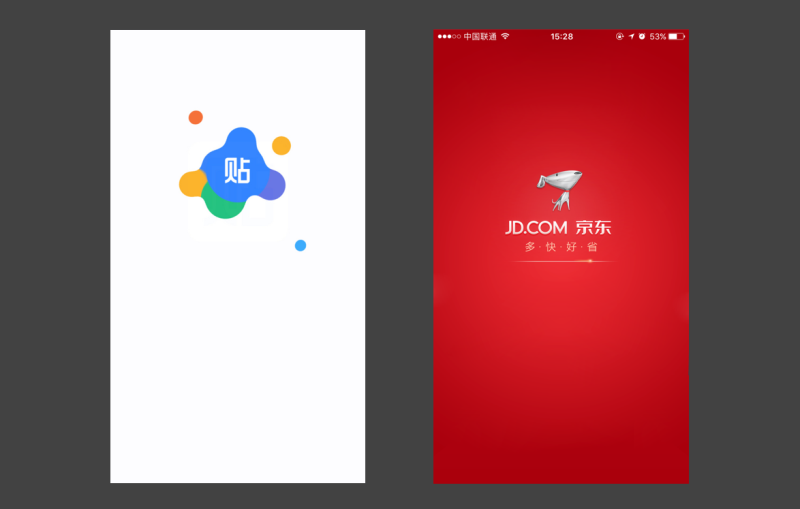
5. 启动页加载
为了缓解用户启动app时的等待时间,有些app会将启动页设计成一个加载动画,如京东、百度贴吧等,不仅使等待时间变得有趣,并且增加了品牌记忆,达到了一箭双雕的效果。

三、前端开发实现动画的方法
1. 调取系统自带样式
系统自带样式比较简单,iOS系统的样式是一个菊花,安卓系统的是一个转圈的圆线。
2. 设计师直接提供gif动图
这种提供gif的方法,一般适用于比较大场景的加载动画,如启动页。
需要注意的是原生系统是不支持gif控件的,iOS需要调取网页的gif,而安卓需要调取播放器才能实现动动画的展现,所以如果不是特殊场景,一般不推荐使用gif控件来实现动画。
3. 前端自己将动画用代码写出来
最常用的一种方式就是让前端哥哥自己将动画写出来,当然这时候你还是要做出一个示范动画, 并告知动画的规则是怎样的(下文会详细说明)。
四、工作中输出加载动画的方法与步骤
讲了这么多内容其实只是让大家对整个加载动画的全局有个认知,在执行过程中有理有据,避免无从下手的情况出现。换句话说,在了解以上内容后,至少我们知道了某种场景下该做什么,至于怎么做,我用一个下拉刷新的动画实例来具体讲解一下输出加载动画的过程。
1. 确定使用场景与实现方法
使用场景:下拉刷新
实现方式:前端代码实现
2. 设计师制作下拉刷新动画,并透彻理解动画机制
动画如下图(参考QQ邮箱下拉加载):

制作过程中,我们可以优先考虑加入品牌元素在动画中,如品牌logo、品牌颜色、品牌名称,这些都可以融入到加载动画当中。
3. 输出加载动画的规范(如下图):

首先你需要将动画本身的规则写出来,如我们目前制作的这三个小球,一个循环内平均有6个关键节点,每个节点需要0.3秒,也就是循环一次需要1.8秒,我们将其动作全部分解输出给开发,并将圆球的大小、颜色等信息注明,这样开发看到规则后就会一目了然,保证动画的还原度。
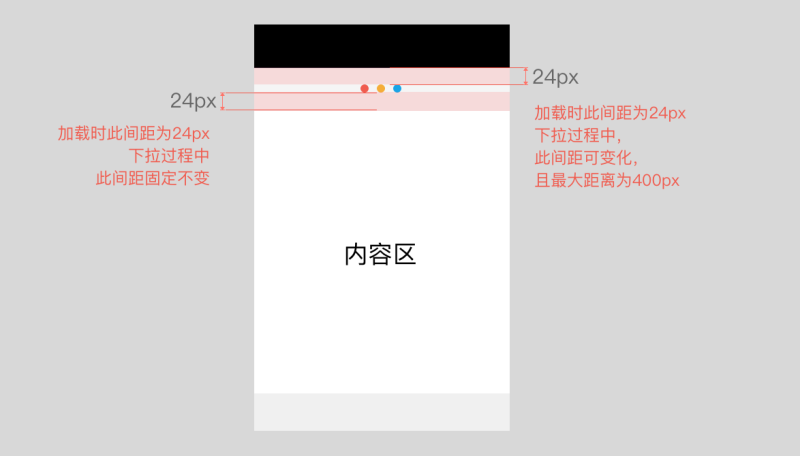
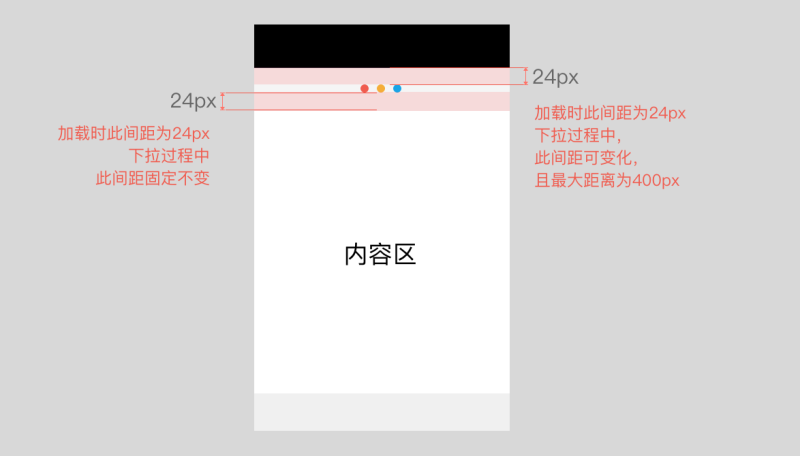
然而这仅仅只是做了动画本身的规则,我们还需要考虑动画与页面间的关系,例如下图是一个下拉松开手指后,页面正在加载的状态,我们不仅要考虑正在加载的状态,还要考虑其下拉过程中可能会发生的情况。

总的来说,我们需要标明动画加载时,动画与导航栏的间距,与内容区的间距,且下拉过程中哪个间距是可变的、哪个间距是不可变的等等,甚至还需要考虑可拉动的最大距离是多少,当然拉动时的弹性是系统自带的,一般不予考虑。
只有将这些内容全部考虑清楚并输出规范,才算是一个合格的下拉加载动画。
这里我举的例子是动画中没有文案的情况,当有文案时,考虑的内容会更多,如:一个下拉过程可能会有“下拉加载”、释放加载、正在加载这三个状态,而当加载完成后,还需有反馈状态告诉用户有多少条新的信息,如新闻类的下拉刷新。如下图:

大家有兴趣可以自行了解一下,这里就不予过多解释了。
五、制作加载动画时的注意事项
1. 不论你的动画有多好看、多吸引眼球,如果成本太高或者过于复杂都是无法落地的,所以我们要遵循简单实用的原则来进行设计,不要过度设计。
2. 其实在开发哥哥那里,他们的时间计算单位是毫秒(1秒等于1000毫秒),也没有动画里“帧”的概念,所以如果你能用代码的语言(毫秒)与开发哥哥沟通,他会更喜欢你的,万一是个开发妹妹,你懂的!
3. 这一条我相信不只是在做加载动画时需要考虑的,所有的交互视觉场景,都需要考虑这条原则:任何交互动作所导致的状态都需要考虑正常状态与异常状态。拿加载动画来说,我们需要考虑加载成功的反馈与加载失败的反馈,并将之注明在输出规范中(虽然有些场景的加载的确没有反馈状态,但是在考虑全局时,这些都是我们前期必须思考的内容)。
六、加载动画的流行趋势
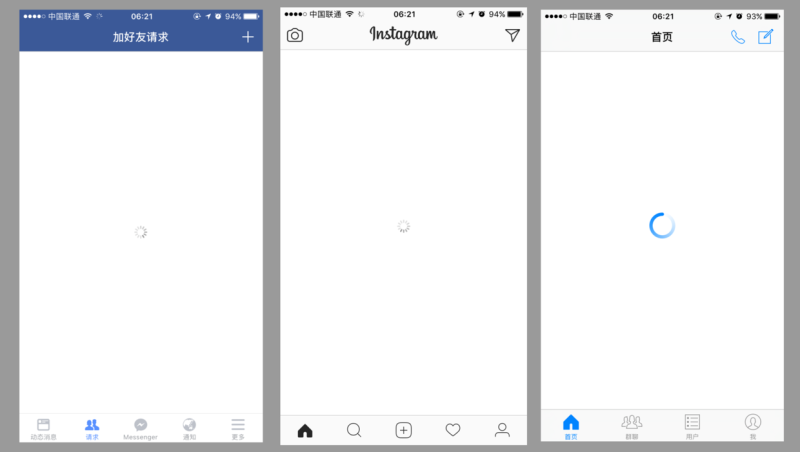
对于加载动画的流行趋势,不论是交互还是视觉,国外很多主流app都是非常简洁并且无文字提示的,下面是部分截图:


所以我大胆预测了一下,以后app的加载动画都应该遵循越来越简洁的设计原则,突出内容,去掉无用的、过渡的形式设计。也许无文字提示的加载动画确实是一个流行趋势!
以上就是目前阶段我对于加载动画的一些总结与分析,希望能对于你有一点启发作用,如果你有不同的见解,欢迎与我一起交流,大家共同进步。
欢迎关注作者的微信公众号:菜心设计铺

「加载动画的好文合集」
- 先判断该不该做丨《DO OR DO NOT?如何从3个方面判断是否做交互动画》
- 再看6个常见模式的总结丨《详析6种常见的LOADING设计模式》
- 最后看优秀案例丨《整点新鲜的!学学这些爱不释手的加载动效设计》
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于木子设计网================
"木子设计网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:https://www.muzisucai.com/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:https://www.muzisucai.com/