通过全新的Win 10设计语言,我看到了未来的设计趋势

扫一扫 
扫一扫 
扫一扫 
扫一扫
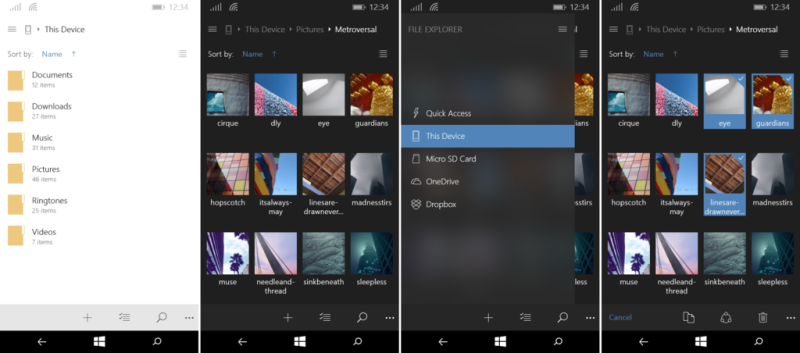
编者按:据传Win 10会在今年秋季迎来大改版,是一门全新的设计语言。这篇结合Windows 多年的变化和曝光的截图,聊聊未来的设计趋势。 注:前两天优设一篇好文被新浪微博产品副总转发,聊的也是设计趋势哟:《2017年流行的UI风格,可能是你从未听过的「无框界面」》 欢迎关注作者的微信公众号「折腾先生」,他的好文合集: 正文前不久,国外媒体曝光几张Win 10的全新设计语言的截图,把我给看嗨了(毕竟笔者是设计Windows 软件出身的老UI设计师啊) 于是我搜索了下这几张截图的相关信息,发现微软有一个开展了一年多的项 —— Project NEON,它的任务就是开发Windows新的设计语言(类似于设计实验室,大胆的做各种概念设计,大公司就是好,还有这种项目部门~~) 这次的新设计,相对于目前正在使用的Microsoft Design Language 来说,更加的大胆了,这些大胆既体现在交互层面也体现在视觉层面上。
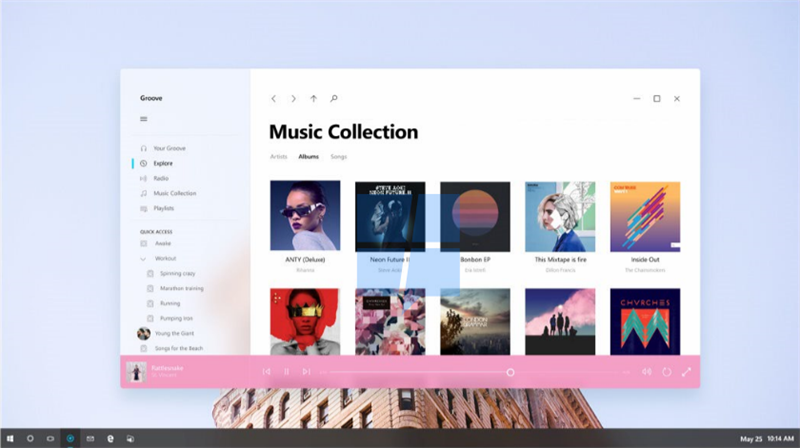
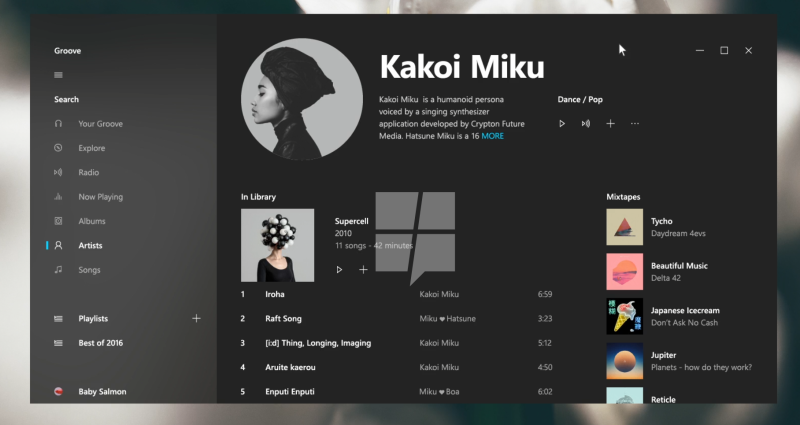
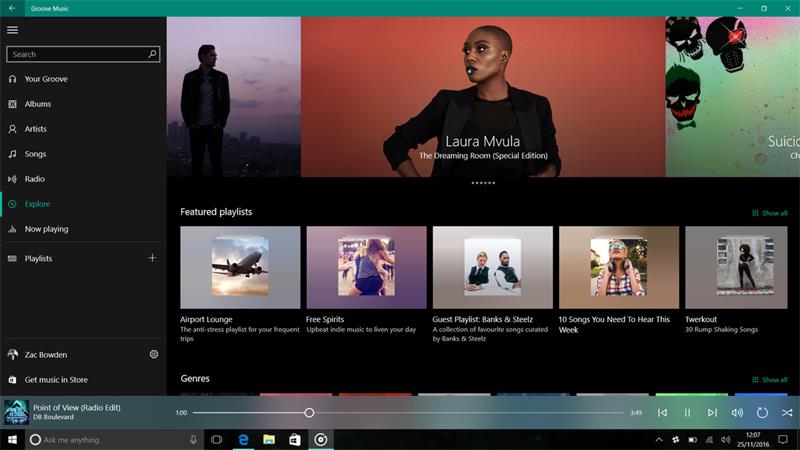
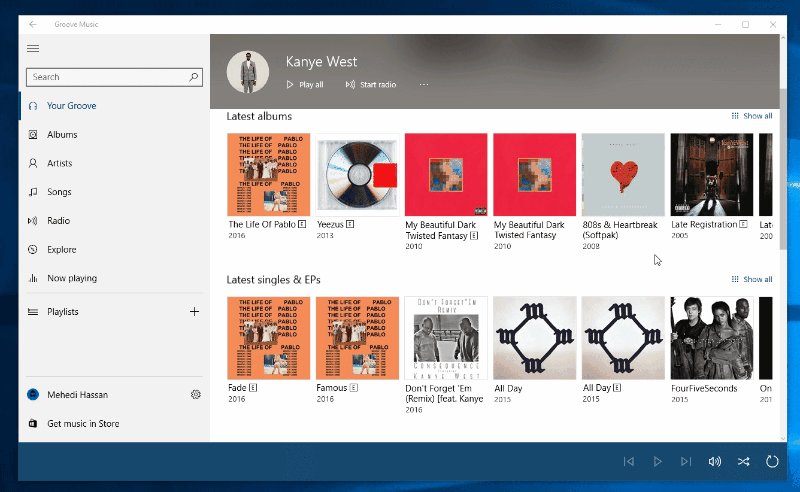
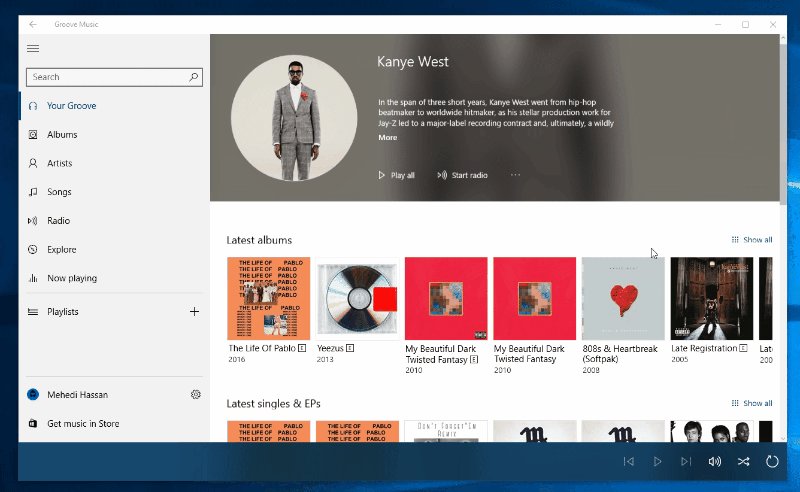
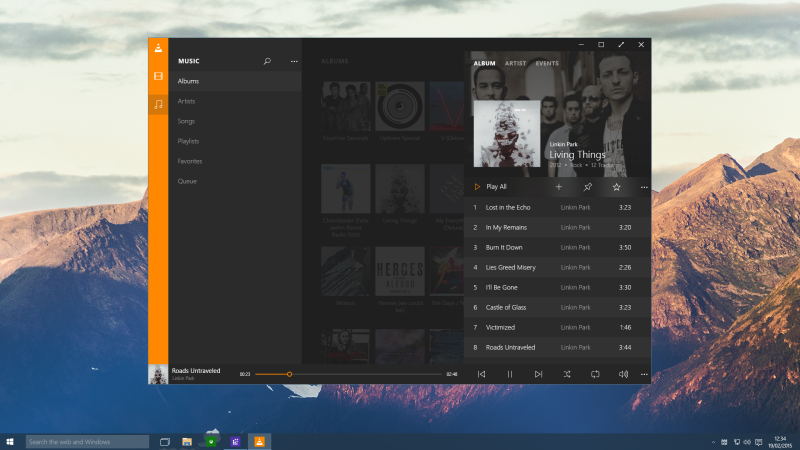
(Groove 界面)
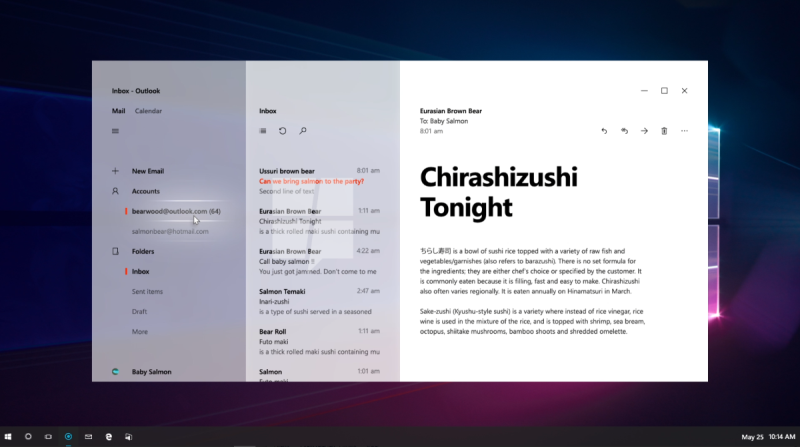
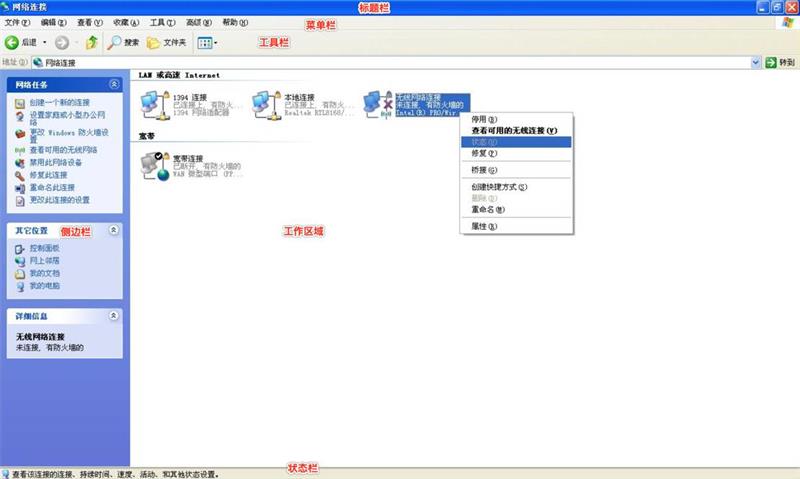
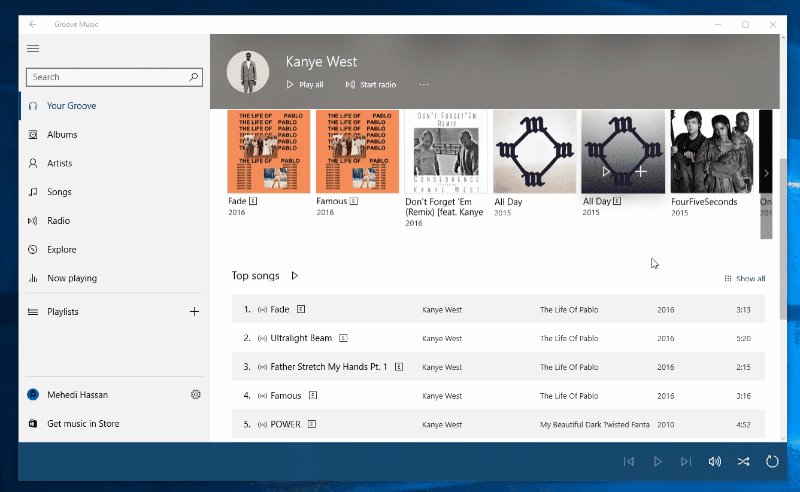
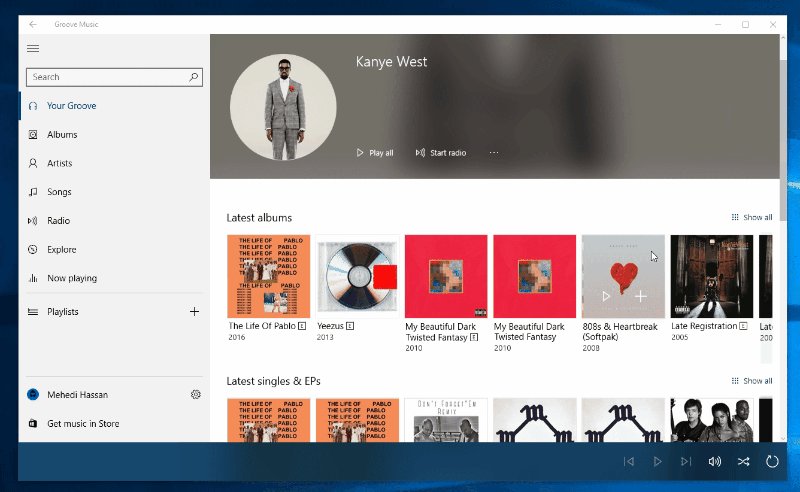
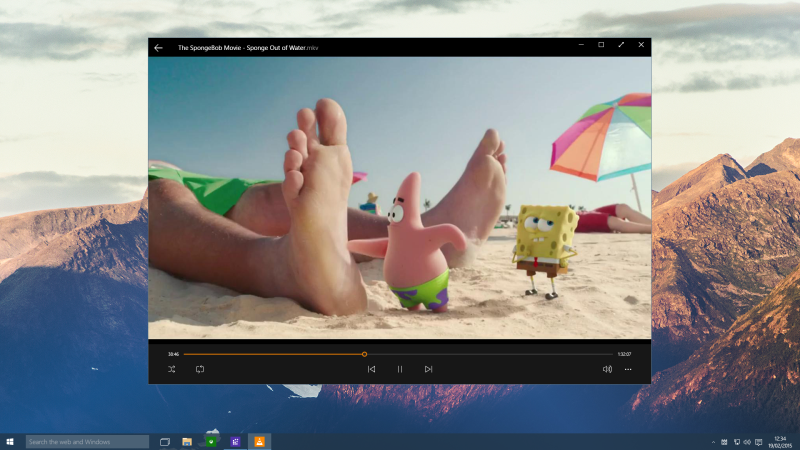
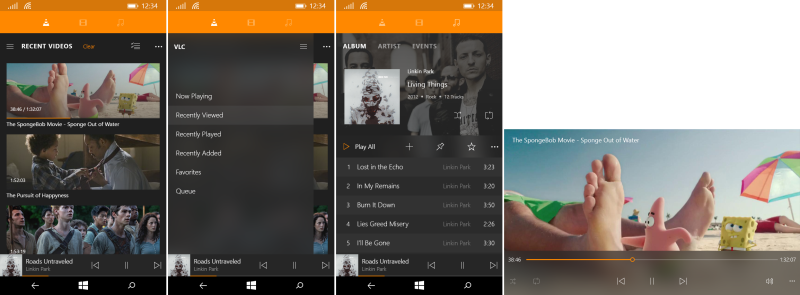
(Outlook 界面) 比较有趣的是曝光出的截图界面有两张都是来自微软自家音乐播放器界面Groove。笔者发现一个特点:很多设计师都喜欢拿音乐或者是视频播放界面来作为设计的突破口。可能因为这些界面在设计的时候确实容易出效果的原因吧,有各种漂亮的封面,操作按钮不需要特意解释都已经深入人心了,而且基本天天接触,想法自然比较多。 看完这几张截图不知你有什么想法,或者说发现了什么东西没有? 笔者大致发现了以下几个特点,这或许是将来桌面客户端的一个风向标。 1. 弱化标题栏和菜单栏传统的Windows 窗口由标题栏、菜单栏、工具栏、侧边栏、工作区域、状态栏组成。我们设计软件的时候基本也是遵循这几个模板进行交互布局。让我们简单回顾一下Windows的标准窗口~
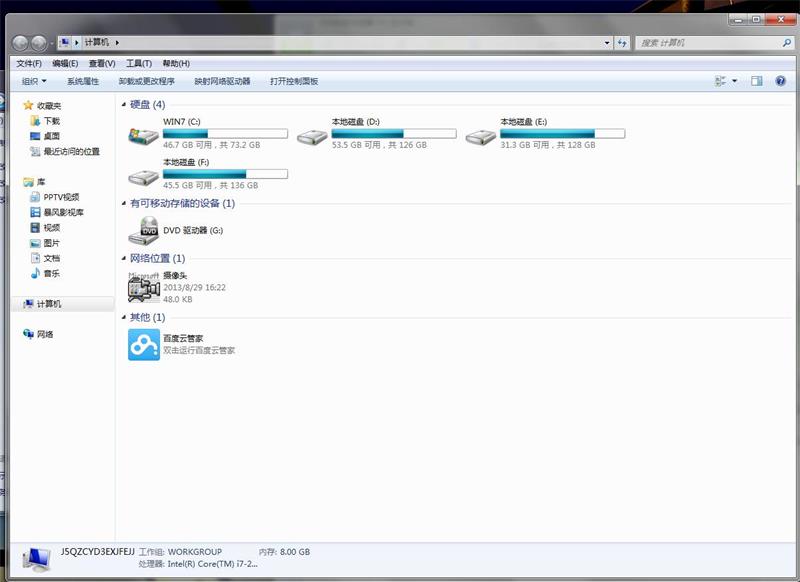
(Windows xp窗口)
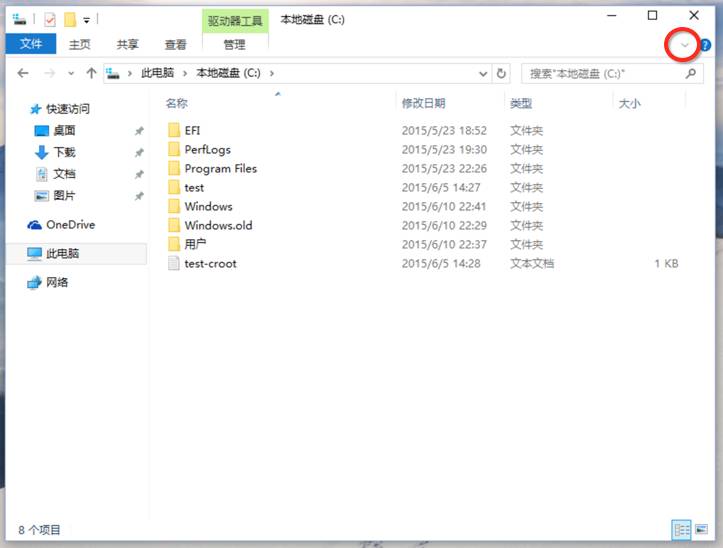
(Windows 7窗口)
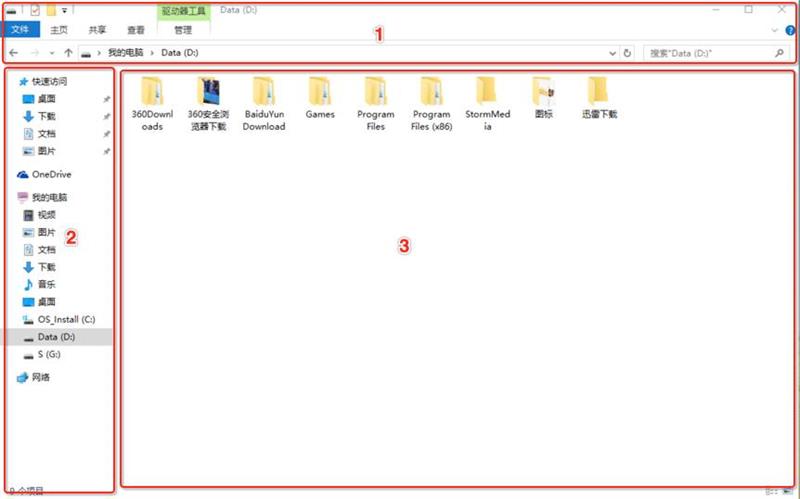
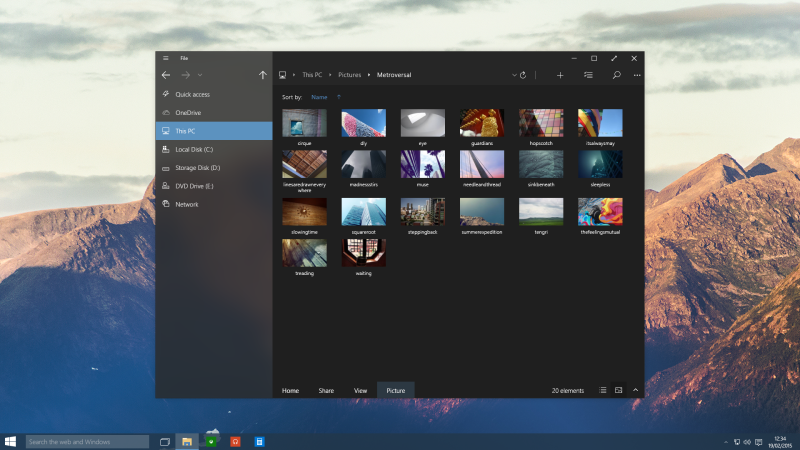
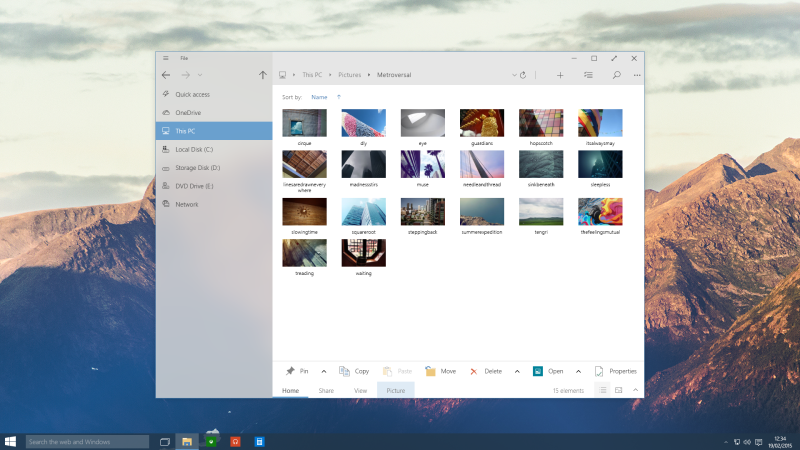
(windows 10窗口) 通过上面几个大版本的窗口截图对比,不难发现Windows 一直在想办法让界面更轻(只是Win 7由于整个设计语言是玻璃质感,但整体还是要比XP 时期轻很多的)。Win 10 的标题栏和菜单栏更是结合了在一起~ 2. 进一步简化层级,使操作进一步扁平化无论是XP 还是Win 10,我们其实都可以看成是三个板块(下图),而新的设计语言将三个层级简化为两个层级,通过左右(有点类似于iPad 的App 交互)展现任务和对应任务的结果。
(iPad 概念设计) 3. 强化内容可读性应该说以内容为导向进行设计一直以来是metro遵循的守则吧~大标题、醒目的颜色等。 4.目标导向设计,让界面更加干净和高效只在触发到某个任务时才展现相关操作,这样就不用把所有的功能按钮都罗列出来,使界面更加Clean,操作更加的浑然天成. 5. 弱质感带来的高级感
说到这个“毛玻璃”质感~最开始应该确实是微软先弄出来的,当时候Vista的出现,还确实是让眼前一亮的~只是过去的设计太粗糙了,那么粗的描边、那么亮的内发光,那么黑的阴影... 并且那个毛玻璃效果不够“毛”,而且纯属装饰,没有什么实际用处。
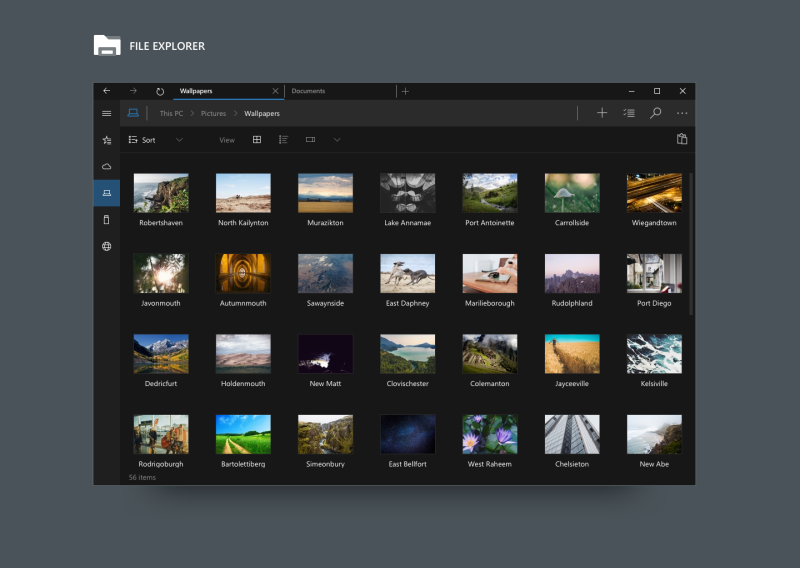
(Win7界面) 然而比较搞笑的是,自家发明的毛玻璃效果被竞争对手苹果抄了去,而且青出于蓝,这让微软情何以堪啊。据说微软将这个毛玻璃效果正式命名为Acrylic(亚克力),在系统中会呈现出三种形态:Side-Nav(侧边栏) Acrylic、Background(背景) Acrylic、In-App(应用内) Acrylic。
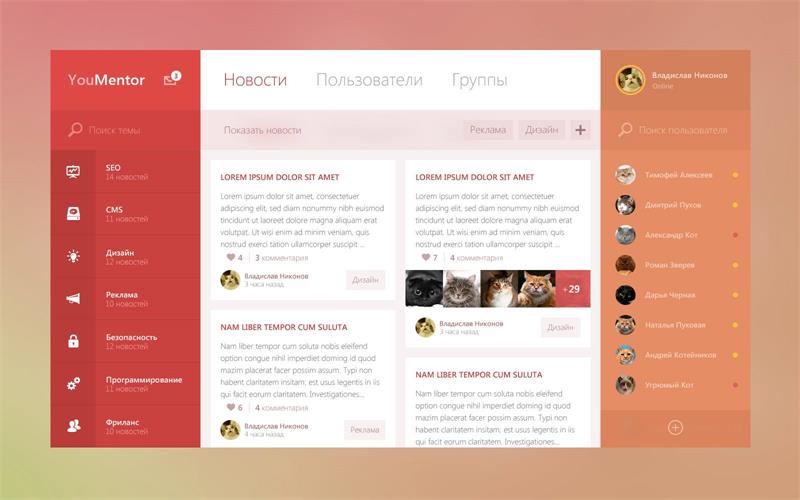
(Metro的理念) 好吧,以上就是我看了这些图的基本感受,当然都属于个人想法,也可能这些理念现在已经有了,或者是不够明显罢了(主要是我用Mac用太久了,偶尔看回Windows 好有亲切感),有不对的地方望见谅。 据各种传言都表示 Project NEON 开发的这套设计语言将会出现在 2017 年秋季正式推送升级的 Windows 10 Redstone 3 上,也许广大 Windows 粉丝只要再耐心等待一段时间,就能看见更全面的 Project NEON 设计成果。 其实我看了这几张图觉得曝光的太少了,于是我又跑去各种搜索国外大神的概念设计。嘿嘿,还真被我搜到了不少,下面分享给大家,超赞的。
欢迎关注作者的微信公众号:折腾先生
「2017年,设计师不得不看的趋势好文」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论