新年自学计划!写给UI设计新人的知识体系指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
导读:一名视觉设计师到底应该有怎样的设计体系呢?今天菜心分享一下自己的整个体系规划,这是一个非常庞大的系统,但只要有了清晰的方向,就能让我们清楚自己处在什么阶段,也就不会迷茫了。 阅读时长约10分钟,内附大量教程,建议马克这篇,以后按图索骥即可此文主要适读人群:梦想成为“全栈设计师”的你(偏向移动端产品)! 当然设计都是相通的,即使你的职位是产品设计、交互设计、网页设计、平面设计也都不妨一看,相信你也可以有所收获! 之前我就说过关于高级设计师的必经之路就是建立自己的设计体系,那作为一名视觉设计师到底应该有怎样的设计体系呢?今天菜心就来分享一下自己的整个体系规划,这是一个非常庞大的系统,目前我也正在按照这个系统来逐一总结,当然这需要一段十分漫长的过程才能完成,但是只要我们有了清晰的规划,至少这份规划可以让我们清楚自己处在什么阶段,避免发生自我迷茫的情况。 这个体系只是我本人拟定的一份粗略规划(仅供参考),有一些点之前总结过,还有很多暂时没有总结,以后会陆续推出,希望大家持续关注! 大纲如下(哪里不会补哪里吧): 1. 对App 基础控件的认知作为移动端产品的视觉设计师,我们首先要对app内的一些基础控件有所了解,比如说:按钮、导航、弹窗、浮层、表单等等,当然这里的每一项其实都有各自的一套体系,完全可以单独拿出来讲解,之前我有系统的总结过关于弹窗的分类,大家有兴趣的可以查看:http://www.uisdc.com/advanced-ui-designer-design-system,之后也会陆续更新其他部分的内容。 这里需要强调一点,如果有精力的同学可以看看苹果和安卓的系统控件,对我们深入了解app规范会有很大的帮助。 对于控件如何分类,其实想有一个十分精准的定位与分类其实是非常困难的,尤其是在现在双系统(苹果和安卓)趋于同质化的今天,我们更难单维度的去将所有控件精准无误的分类,但我们可以参考业界的规范,针对自己的平台属性去进行梳理与分类,还是那句老话,只要有理论依据并且对实际工作有指导意义,那就是正确的。 2. 字体对于字体,我们需要了解各个系统使用的默认字体,还需要知道一些常用场景下的字体大小,比如说:导航栏一般使用32、34、36px的字体大小,底部标签栏的字体大小一般为20px等等,这些内容在网上有很多资料,大家可以自行查阅。 当然对于平面运营类的设计,字体还有另外一套说法,我们会将字体分为以下几种类型:衬线体、非衬线体、手写体、书法体,当然还可以自己去设计字体,如果平时经常会接到运营类的需求,不防对每一种字体的特点和使用场景都好好总结一番。 温馨提示:电脑里的字体不用太多,每一种类别的字体装一两个即可,关键是将其用好。 相关推荐:《腾讯设计师总结的那些百用不厌的明星字体》 3.配色对于颜色,至少我们要学会以下两点 (1)颜色的基本认知:设计师配色宝典!教你从零开始学配色 (这一篇文章还不错,推荐一看) (2)实际项目中,我们应该如何选取颜色、如何制定颜色规范,这也是我后期准备总结的内容。 4. 图标设计关于图标设计,之前我有简单总结过,大家可以选择性查看:《从零基础到合格,我总结了这5个图标设计实战方法》,这里我就不多说了。 5. 标注与切图规范以前在用PS 做界面设计时,标注切图是个很麻烦的事情,不过现在随着sketch 的普及,标注和切图都已经趋于自动化,越来越便利,但是对我们的设计稿规范要求也越来越高。 关于切图的命名规则之前菜心有总结过:《写给UI设计新手的切图命名规则手册》 后期会对标注以及如何切图进行更深入的总结。 6. 排版的基础原则这里提两个比较基础的知识点 (1)排版的要素:构图(视角)、颜色、字体、点缀。 (2)排版的原则:对齐、对比、亲密性、重复。 建议大家可以买一本《写给大家看的设计书》,写的非常棒,对于没有排版经验的小伙伴很有帮助。 如果不想买书的话,也可以在网上找找相关的资料与教程,或者等我以后总结。 编者注:这3个教程都能帮你在实战中学会排版。 7. 简单的动效设计会做点动效会给我们加分不少,尤其是做一些加载动画,这是我们经常会遇到的需求,关于加载动画的场景分类之前有总结过,不了解的可以自行查看:《交互/视觉都需要掌握的App加载动画知识体系》 至于使用的工具,其实很多软件都是可以的,我一般会用ps做一些动态表情,用AE做一些加载动画,而页面之间的交互动效大家可以使用flinto、principle之类的软件。 编者注:工具推荐可以看看这篇:《新人手册!动效设计几乎都是这10个软件做的(内附教程)》 8. 走查规范关于走查,不同的团队有不同的规范与形式,目的是为了检查我们设计稿的还原程度,是视觉设计师必须要经历的工作环节,小公司的话可以直接和开发进行沟通并修改,但是在大公司一定要将问题点梳理清楚后发邮件给项目组与开发哥哥,有些不清楚的地方也需要当面进行阐述。 基本的做法就是将手机上现实稿截屏与原版设计稿进行对比,列清楚所有问题点,并告知如何修改,至于用什么软件,可根据自己团队的需求统一规定。 9. 交互常识交互和视觉有很多交集的地方,比如控件的分类与定义、页面信息的布局方式等等,但是交互有很多值得视觉学习的地方,其中最重要的一点就是思维逻辑,对于产品的逻辑,他们要比我们思考的更加全面、透彻。至于他们如何思考,之前我也总结过一篇文章,大家可以选择性的查阅:《做交互方案时,请注意检查这4个点》 如果你觉得视觉设计是你的重心,以后也不想往交互方向发展,那就点到为止,了解一些基础即可,一定要把握好自己的方向,千万不要忘记主次。 10. 项目文件管理这里就是告诉大家,每个项目的文件自己都要管理好,不然后期随着文件的增加、版本的迭代,如果没有一个分类规则,找文件时非常麻烦。至少我们在做项目之前,需要建几个最重要的分类文件,如下图: 
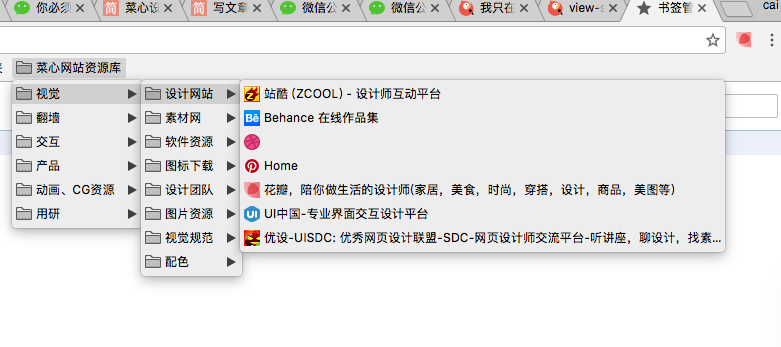
至于里面怎么细分,以后再找机会详细的讲解。 11. 个人素材、资源库定期要对自己的资源进行整理与分类,比如说你的网站资源,下面的这张图是我的资源管理分类,大家可以参考: 
后期我会再详细的整理一下,和大家分享一些我收藏的资源。 编者注:也可以参考这篇人气好文丨《15G的素材怎么管?手把手教你打造一个低管理成本的素材库》 12. 开发常识作为视觉设计师,经常会和开发对接沟通,如果我们能了解一些关于开发的基础知识和他们的思维逻辑,一定可以避免很多不必要的时间浪费。在上次制作规范时,由于对很多开发逻辑的不清楚,导致执行过程中遇到很多问题,后来进行了梳理总结,参见《进阶必读!UI 设计规范的制作思路+常见问题总结》 大家可以选择性查阅。 13. 数据分析能力对于数据分析能力,对我们要求不高,但至少我们需要知道网站流量统计指标大致可以分为三类:IP、PV、UV(现在IP已经很少用了)。 至于这三个概念是什么意思,百度一下,网上有很多。 我们还需要通过这三类数据的变化,简单分析出产品可能存在的问题及解决方案。举个简单的例子,如果进入支付页面的点击率有很显著的增加,但是平台的交易额却不见增长,那我们就应该很快分析出,一定是支付环节的设计或程序发生了故障,要么有程序有bug,要么体验有漏洞等等。 这就是一个最简单的数据分析。 编者注:优设数据分析指南丨http://www.uisdc.com/data-measure-starter-guideline 14. 产品常识关于产品常识,对我们的要求也不高,短期内把需求分析、产品定位等等这些基础的知识点理解清楚就足够用了,近期会分享一篇关于产品定位的总结,敬请期待。 15. 用研常识用研常识也一样,也是一些基础的知识点,短期内了解即可,比如用户旅程图、情感图谱、问卷调查等等,不要过于深究,以免本末倒置。 编者注:优设用研学习指南丨《想学习用户体验设计研究,这篇新手完全入门指南可以帮你》 以上就是菜心目前的设计体系规划,可能还不够全面,后面会慢慢查缺补漏。 我们为什么会经常迷茫,其实就是因我们不清楚自己的方向,不清楚自己的规划,不清楚自己所处的位置,这也是我做这份规划的原因,希望能给大家一点思路上的启发。 最后菜心还是想说:看的再多那也都是别人的,你的总结才是自己真正沉淀下来的,在这么一个信息爆炸的时代,我们缺少的不是信息与资源,而是一份专注与沉淀。2017,我们一起加油! 欢迎关注作者的微信公众号:「菜心设计铺」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论

















