Facebook 实习生总结的这5个VR设计方法,帮你少走弯路!

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:本文是Facebook 一名产品设计实习生在实习期间学习VR 设计后总结的5个方法,希望能为有兴趣进入3D设计领域的朋友们提供些参考和帮助。 欢迎关注译者@C7210 (高级交互设计师、猫奴、吉他手、鼓手、老狗,现就职于腾讯ISUX)的微信公众号:Beforweb 这儿有他的访谈:《优设访谈!腾讯高级交互设计师C7210的十年设计路》 开工之后的第一篇译文回到VR主题。产品设计实习生的总结。我越来越喜欢FB了,他们有社交,他们有VR,他们有John Carmack,他们有Julie Zhuo,他们有坚实且越发具有影响力的产品设计与开发文化。 下面进入译文。 2016年夏天,我(英文原文作者)有幸成为Facebook的一名产品设计实习生。在上岗之前的几周,我了解到自己将会被分派到VR团队。这个消息让我紧张而茫然,因为自己完全没有过相关经验。不过还好,经过几周的准备,我对VR的激情越发高涨,同时也开始自信起来。 回头看来,我意识到自己能进入这个团队真的是非常幸运。实习期间, 关于VR设计,我学到了重要的五件事,在这里分享给大家,希望能为有兴趣进入3D设计领域的朋友们提供些参考和帮助。
Facebook的设计警句,我个人最喜欢的是“一旦无惧,去往何方?”(What would you do if you weren’t afraid?) v 1. 制定自己的学习课程作为实习生,我必须在12周的时间里一边学习VR设计,一边在数个项目当中进行实践。Facebook的氛围很棒,他们会鼓励你花时间进行学习和探索,同时其他同事还会为你提供协作支援,这些都使我可以保持前行,不至于掉队。 即便如此,学习如何面向全新领域进行设计所带来的压力仍然是巨大的,尤其是在产品拥有着庞大受众的情况下,况且你还要在学习的同时完成其他项目的设计与执行工作。我想这大概就是很多全职设计师难以抽身进行VR学习与实践的原因之一。意识到这一点之后,我开始怀念过去在学校的日子,那时我有着充足的时间去自学各种技能,而无需被实际产品的压力所困扰。 所以,如果你还是学生的话,那真是幸运 - 虽然目前行业当中还没有标准化的课程来引领你成为VR产品设计师,但你可以自由的制定属于自己的学习课程,在没有工作压力的状况下提早进行准备。传统意义上的产品设计师一职需要你具备产品策略意识以及交互、视觉设计能力;一旦进入VR领域,除了这些基本素质以外,你至少还需要对C#或是JavaScript有所了解,因为在Unity当中编写脚本时需要用到。有很多在线资源可以帮你学习这些知识,譬如Lynda.com的课程。在Unity方面,个人推荐NurFACEGAMES在YouTube上的教程。实际上,你可以花些时间对各类设计知识进行了解,无论是音效设计、游戏设计、3D建模、动画设计、工业设计还是建筑设计 - 在VR领域,你会发现所有这些方面的知识技能都能为你带来实实在在的帮助。 相关阅读:VR开发者Ryan Zehm - 从无家可归到独立游戏之梦 2. 通过原型检验设计我们在Facebook VR团队当中常说的一个词就是“眼见为实”,所指的就是你的设计必须落地到原型当中,并通过实际设备进行验证。我们都知道,对于2D界面,无论设计方案在Sketch或Photoshop当中看上去有多棒,在移动设备上实际操作起来的感觉往往不尽如人意。同理,在VR设计工具当中进行预览,或观看演示视频等等都无法代替通过头显进行实际体验和验证。 我的原型制作流程包括绘制纸面草图、在Sketch当中制作2D素材、通过After Effects或Framer实现动效 - 如果感觉还不错,接下来就是在Unity当中面向目标设备将原型实现出来。
我通常使用Oculus Rift来调试原型,因为你可以通过它直接预览Unity当中的3D场景。不过Rift毕竟属于高端设备,不仅价格昂贵,而且必须基于高端PC才能运行。如果不具备条件,你也可以将原型导出到手机上,然后通过Cardboard或Gear VR一类的移动VR平台进行预览。 推荐阅读:谷歌VR APP实战!UNITY与CARDBOARD APP基础实践(三) 3. 选择合适的平台不同类型的头显在输入能力方面有所不同,要根据产品的实际情况选择一款最具针对性的进行开发,然后扩展到其他类型的平台上。 虽然多数VR头显自带按钮,但也不要忘记那些不具备这种基本输入能力的设备,譬如Homido。此外,有些设备原生提供游戏手柄支持能力,例如搭配了Xbox控制器的Oculus Rift;而对于Gear VR一类的头显,用户必须进行额外设置才能通过手柄进行操作。
△ Homido、GearVR与Oculus Rift 将大量时间与金钱投入到某个特定的VR平台之前,建议各位首先通过Google Cardboard体验一下为VR进行设计开发的大致感觉是怎样的。虽然Cardboard在硬件能力方面有着明显的局限性,但它毕竟是成本最为低廉、最易使用的设备 - 价格不超过20美金,可以搭配市面上绝大多数的Android与iOS手机。 我倾向于为普及度最高的设备进行设计,而不只是那些能提供最优体验的高端设备。诚然,一些最棒的体验只存在于HTC Vive或Oculus Rift这样的设备当中,但要知道,为了推动VR的普及,我们更需要面向多数人能够承受的设备类型进行设计。 关于Google Cardboard,我最常听到的顾虑就是“很多人即便有Cardboard也很少去用”,实际情况或许是这样,但作为设计师,我更好奇于造成这种情况的原因:人们为什么很少使用?我们该做些什么才能使人们更乐于使用? 实习期结束之后,我在自己的MacBook Air上通过Unity打造了更多的小原型,并通过iPhone和Cardboard进行体验。这使我更实际的了解到了Cardboard的很多硬件局限。
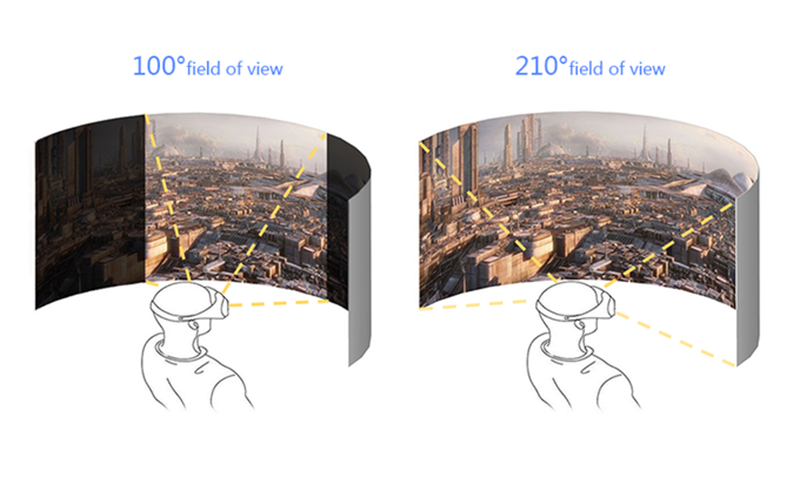
推荐阅读:站在VR世界的大门前 - 开发工具与设备平台的选择 4. 学习技术术语我在学习VR设计的过程当中遇到的一个实际问题,就是怎样理解那些仍处于定义阶段的技术术语。“视野”(field of view)和“准星”(reticle)这两个说法来自于视频游戏领域。“投掷”(pitch)、“偏航”(yaw)和“翻滚”(roll)等等词汇则来自于工程领域。 随着时间的推移,很多设计师已经逐渐明确了这些词在VR情境下的定义。与那些已经走进VR大门的设计师和开发人员进行交流,对我而言的确是一种学习技术概念的有效方式。此外,我在电影与游戏设计方面的学科背景也能帮我更好的理解那些技术术语。
“视野”指的是你在VR环境中可视范围的角度 推荐阅读:VR设计指南之基础概念与设计工具 5. 发挥自己的专长即便新入VR领域,拥有传统产品经验的设计师们也明白一个道理:优秀产品的缔造不在于工具的选用,更重要的是通过原型与测试不断的进行优化迭代。如今VR行业中的很多人并不拥有产品设计背景,他们在软件与游戏开发方面更加擅长,所以我们在产品设计方面的经验能力其实可以为VR团队带来非常重要的价值,并为自己争取到一席之地。 我在设计VR产品时,从来都会以传统产品设计理念为起点进行思考:我在为谁而设计?我需要帮他们解决怎样的问题?产品的使用情境是怎样的?产品目标是怎样的?这些思考非常有助于理清产品设计思路,避免实际流程当中的混乱。此外我还会创建客户旅程图来帮助团队保持进程一致。 作为行业先行者,你会发现VR领域当中的可能性几乎是无限的。我为VR的未来发展感到兴奋,对于设计师们来说,这就是一块全新的画布 - 别被新领域的未知性吓倒,你完全可以通过努力而做出自己的贡献。 明年,我将回归Facebook团队,继续我的VR探索旅程,这使我非常兴奋。我将做好最充分的准备,为了我自己,也为了行业的发展。 译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。 「作者的VR设计好文合集」
原文地址:medium.com 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论