动效在UI设计中有哪三个关键用途

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着技术和硬件设备性能的提升,动效已经不再是视觉设计中的奢侈品。动效不仅仅是华丽的动态效果,它首先帮助设计师和用户解决了许多界面功能上的问题,让这用户更容易理解产品,也让设计师更好的表达。动效本身还让整个界面更加活泼,充满生命力,更加自然的相应让就用户和界面之间有了情感的联系。 动效对于UI界面在功能和情感上的强化到底有哪些呢?今天的文章,我们从三个方面来聊聊这件事情。 1、系统状态每个APP 为了保证正常的运行,后台总会有许多进程在进行着,比如从服务器下载数据,初始化状态,加载组件等等等等。做这些事情的时候,系统总是需要一定的时间来进行的,但是用户看着静止的界面并不会明白这些,所以需要借助动效让用户明白,后台还在运行,在处理数据。通过动效,从视觉上告知用户这些信息,让用户有掌控感,是很有必要的。 加载指示器 对于许多数字产品而言,加载是不可避免的。虽然动效并不能解决加载的问题,但是它会让等待不再无聊。 当我们无法让加载时间更短的时候,我们应该让等待更加有趣。 充满创意的加载指示器能够降低用户对于时间的感知。动效会影响用户对于你的产品的看法,它会让界面比实际上看起来更好。
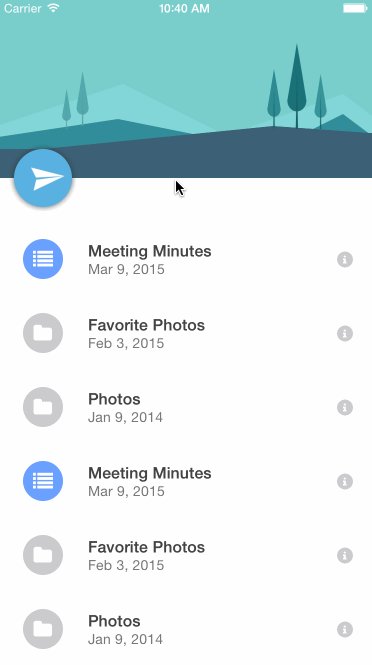
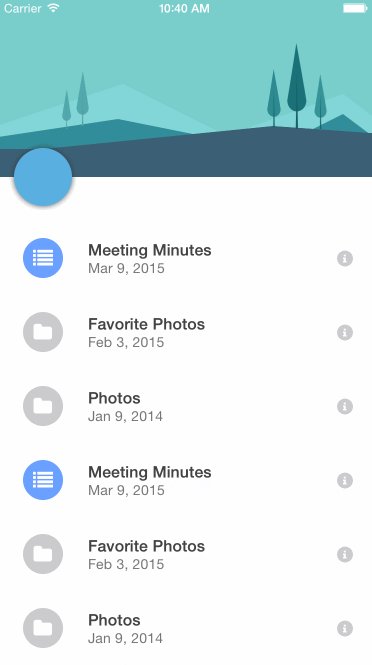
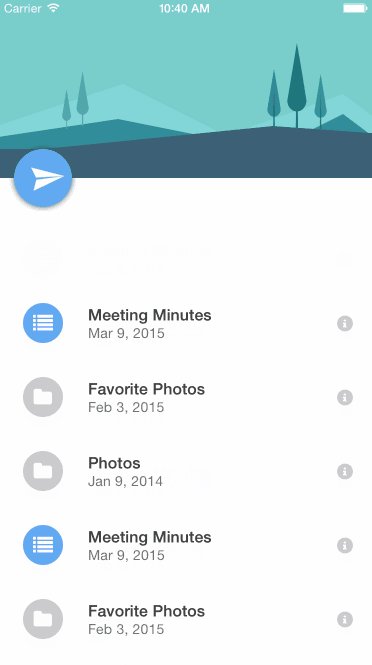
如果一个APP在用户等待的时候,给他们看更有趣的东西,他们自然会忽略等待本身。 下拉刷新 另外一个著名的动效是下拉刷新,当触发这个动效之后,移动端设备会更新相应的内容。
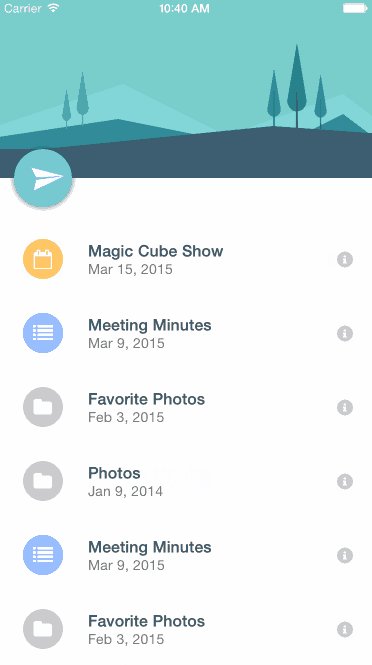
小贴士:下拉刷新动效应该和整个设计的风格保持一致,如果APP是极简风,那么动效也应当如此。 通知 由于动效会自然的引起用户的注意力,所以使用动画化的方式来呈现通知是很自然的设计,它不会给用户带来太多颠覆性的使用体验。
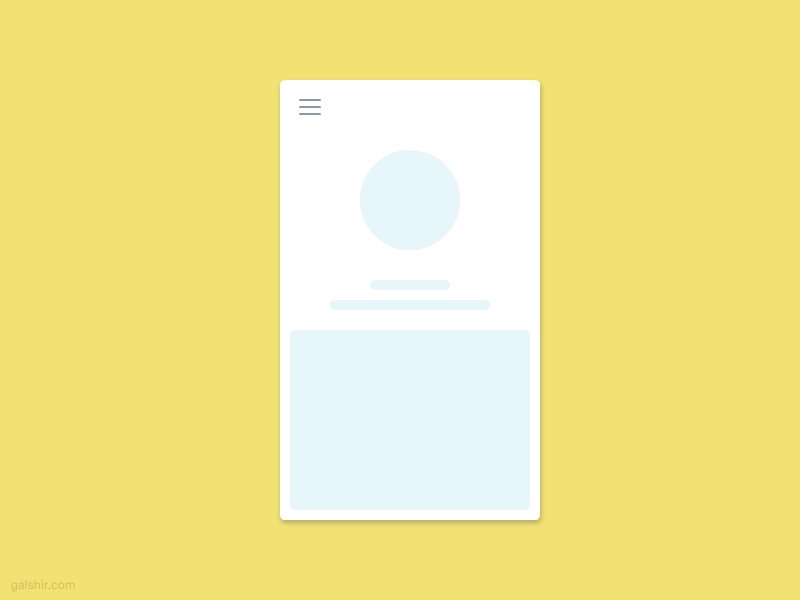
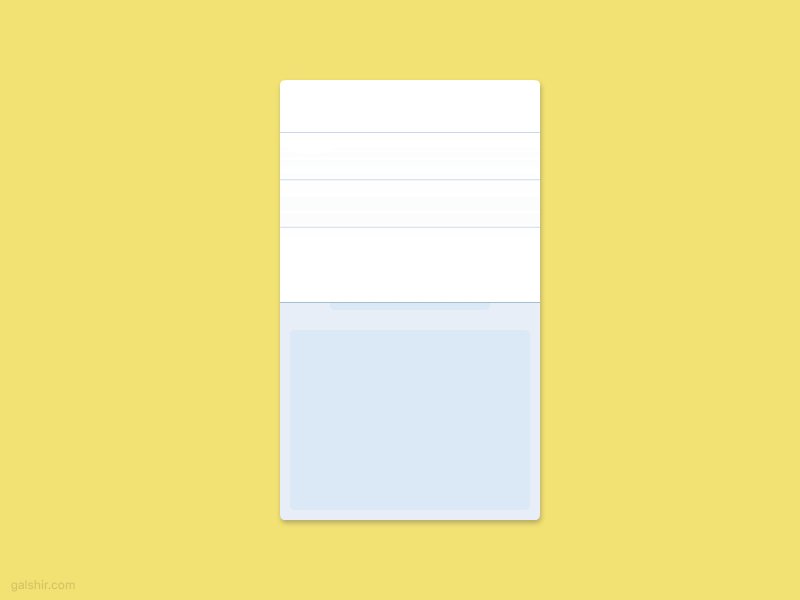
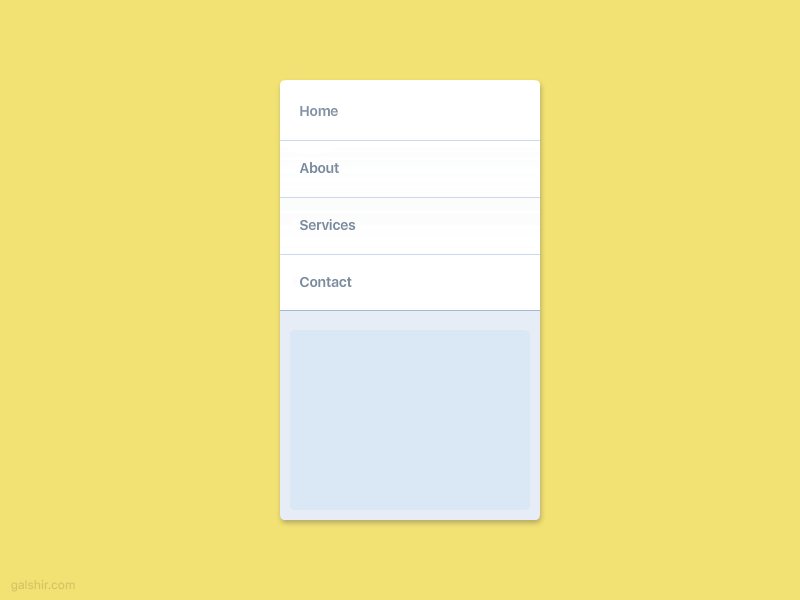
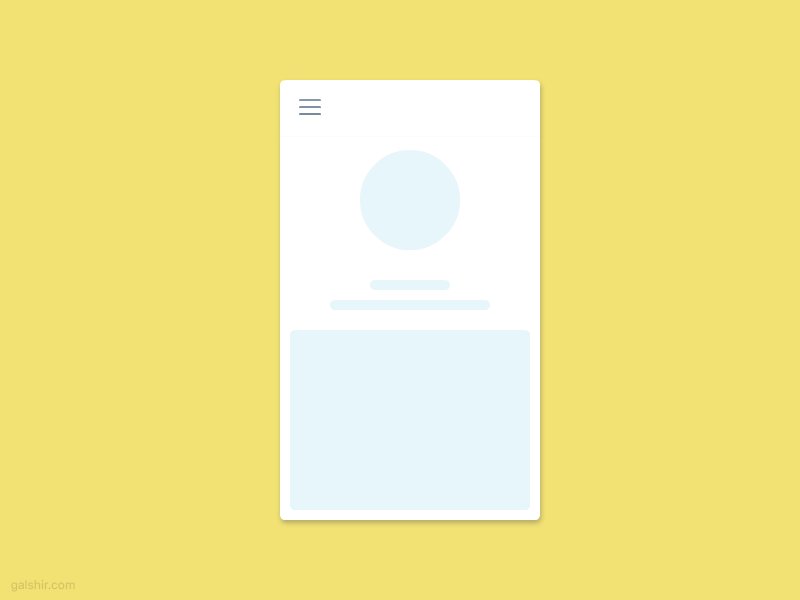
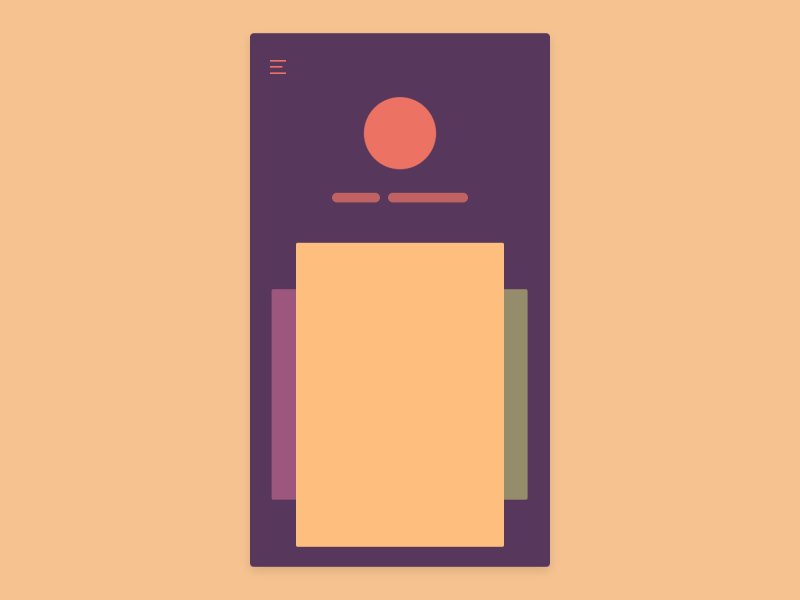
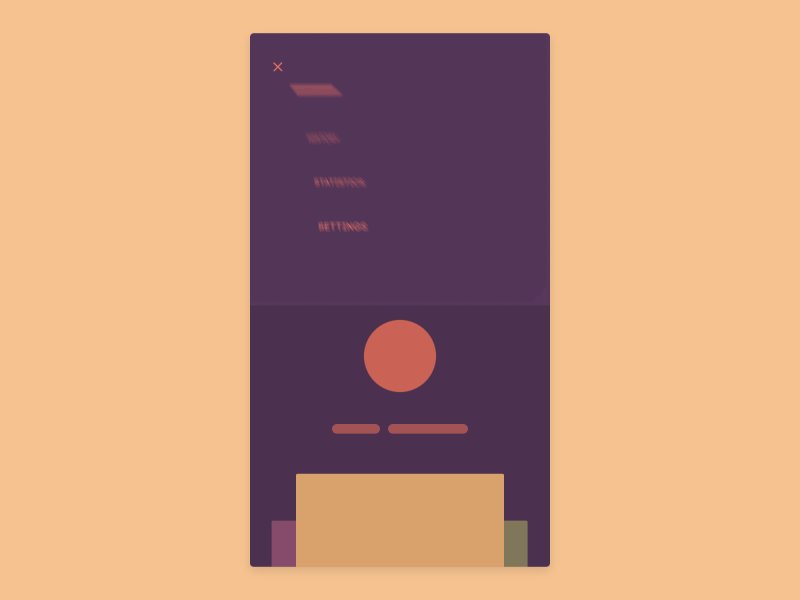
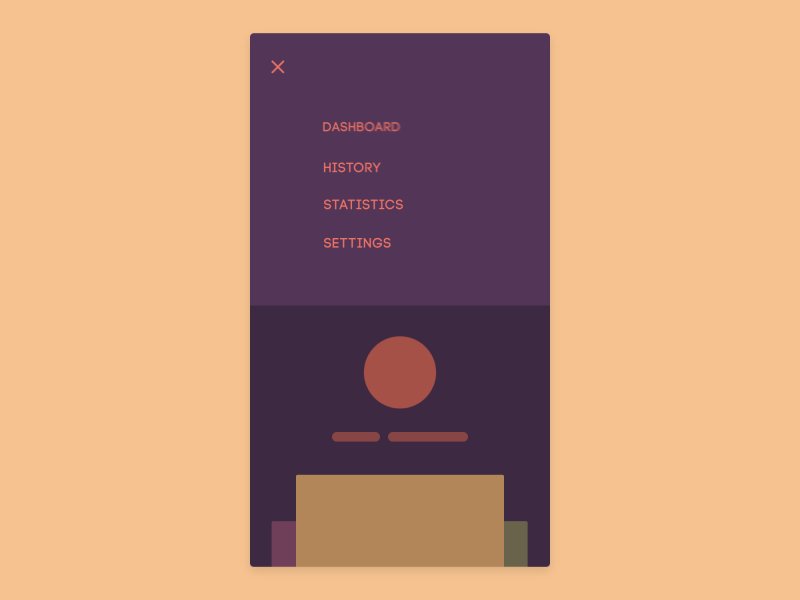
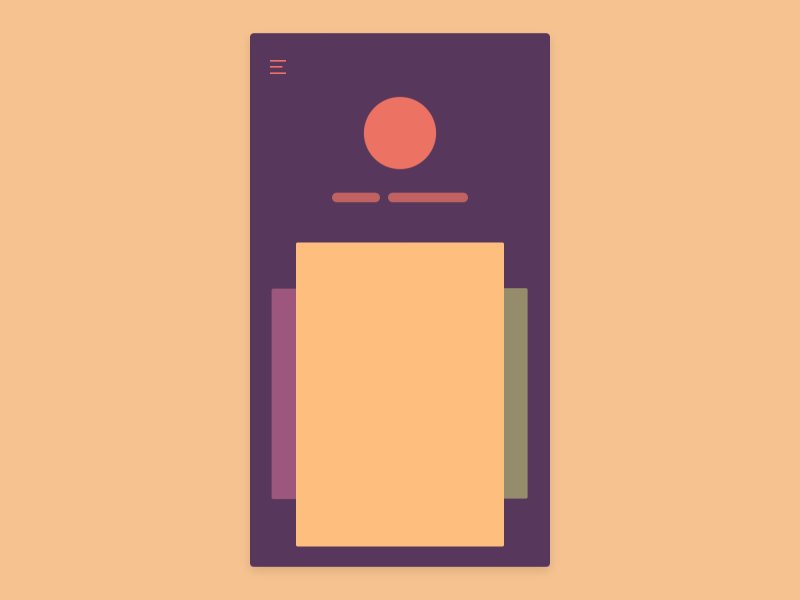
2、导航和过渡动效最基本的功用是呈现过渡状态。当页面布局发生改变的时候,动效的存在会帮助用户理解这种状态的改变,呈现过渡的过程。一个经典的案例就是汉堡图标呈现隐藏菜单的过渡动效。
动效能够有效的吸引用户的注意力,让用户在愉悦的氛围中获取信息。 虽然汉堡的动效是用户最期待的,但是能够强化导航的动效并不只有这么一种。 可导航内容之间的过渡 设计师使用动效平滑地让用户在不同的内容之间过渡、切换,而动效也解释了UI的变化是怎么发生的。
过渡动效是UI不同状态的中介环节,它帮助用户理解。 视觉层次和元素的连接 动效可以完美的解释界面元素之间的关系,并且阐明它们是如何完美的进行交互的。
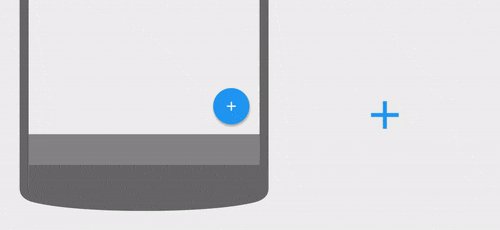
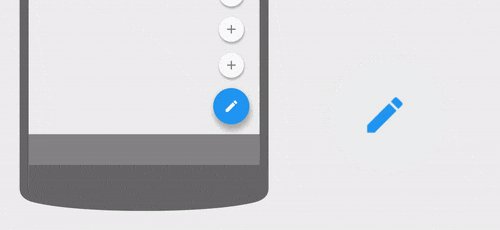
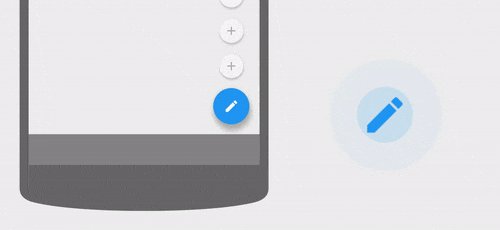
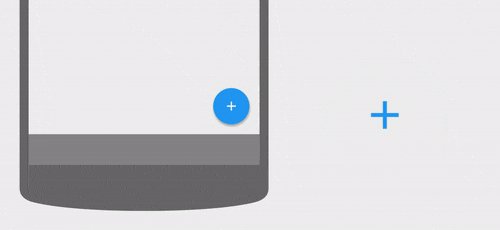
功能变化 在许多案例当中,设计师会强行设计一个可点击的按钮,在特定情况下,功能会发生改变。在移动端设计中,由于屏幕空间的限制,我们常常会看到这样的按钮。
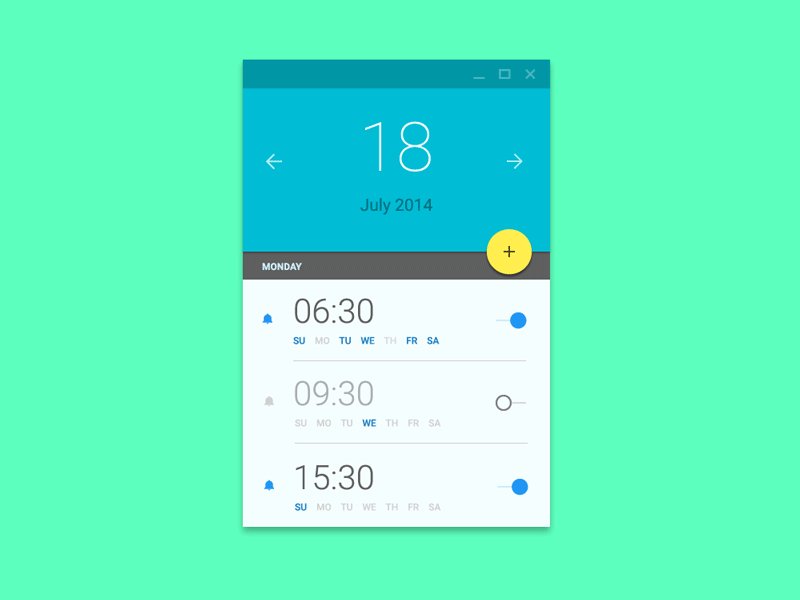
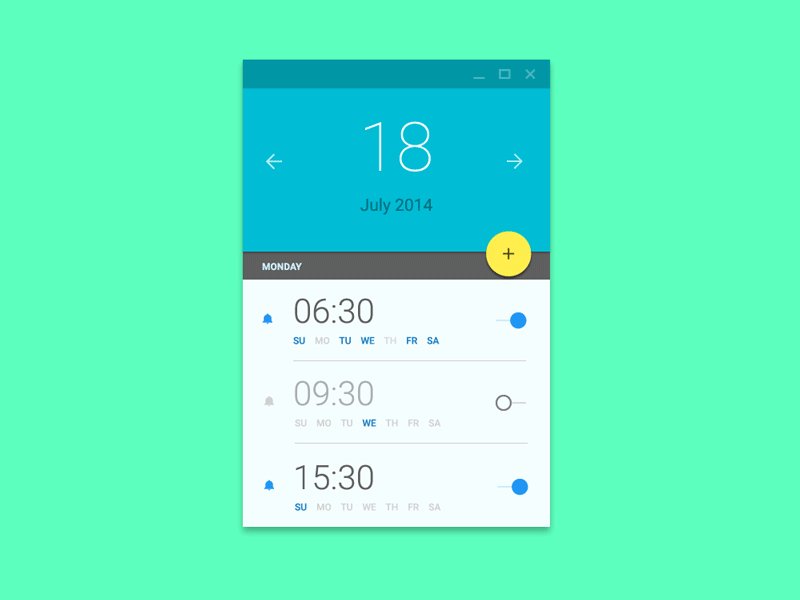
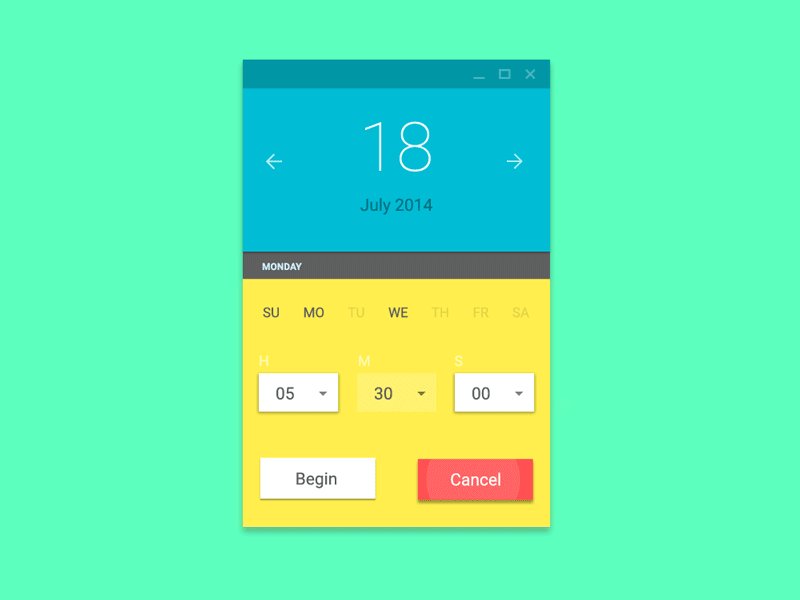
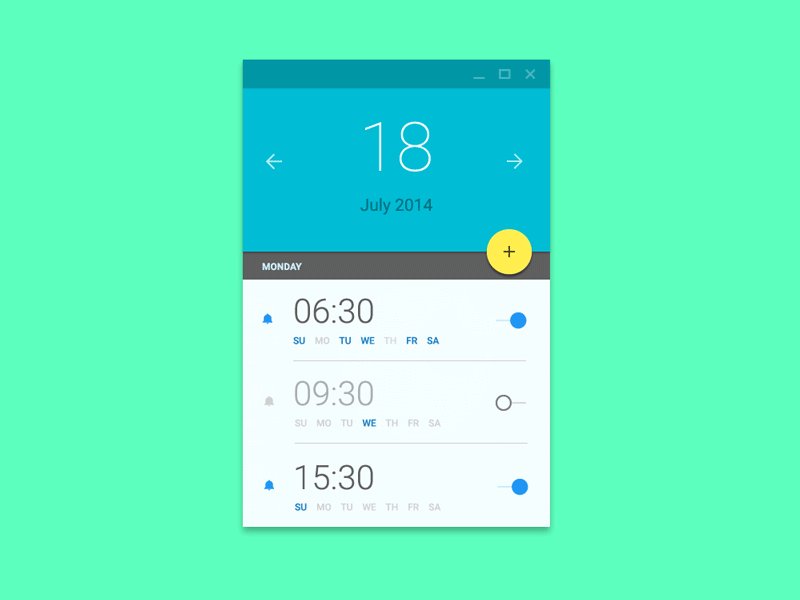
“播放”和“暂停”是最常见的多状态切换的实例。 这类动效展示了用户在交互的时候,元素是如何发生转变的。在下面的案例当中,用户点击按钮,加号变为铅笔图标。这表明展开后的交互列表中,铅笔所代表的是首要操作。这样的小细节呈现出了可预期的下一步交互。
3、视觉反馈视觉反馈对于任何UI界面都是非常重要的。视觉反馈让用户觉得一切都尽在掌握,可以预期,而这种掌握意味着用户能够明白和理解目前的内容和状态。 确认 用户界面元素,诸如按钮和控件,应该看起来是可点击的,即使它们实际上是在屏幕背后。 在我们的现实生活中,按钮和各种控件都会对我们的交互产生响应。人们期望在界面中获得类似的反馈。 为了解决这个问题,设计师引入了视觉化的动效来提醒用户,让这些虚拟的按钮看起来能像真实的那样有反馈。
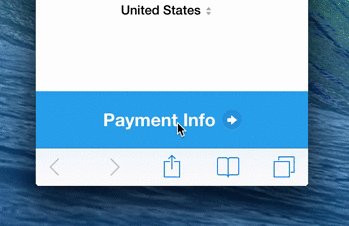
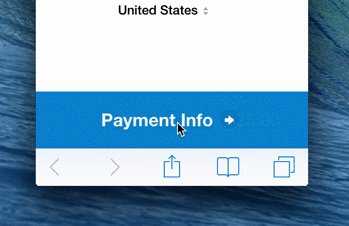
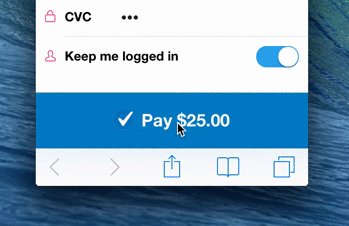
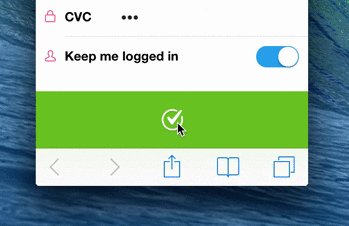
视觉化地呈现操作后的结果 动效可以强化每一个交互的结果并且提升用户交互。在下面的Stripe的案例当中,当用户点击“支付”的时候,会有一个短暂的过渡动效,这个动效让用户更加欣赏这个过程也让支付显得更加便捷轻松。
结语动效的强大之处在于,它将设计以更为成熟的方式呈现出来,它赋予设计以生命力,让产品脱颖而出。 【这些最佳实践帮你在UI设计上更上一层楼】
原文地址:uxplanet 本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论