表单经典原则是错的?来看这5个表单设计新规则

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:以前的表单经典原则是“越短越好”,不过随着技术发展,现在有些表单设计已经不适用了,想学到最新的表单设计方法,别错过这篇! 每天我们都使用表单进行基本的网上操作。网上购物、注册邮箱、社交网络甚至参与讨论、描述美味的午餐等等都需要我们填好表单。不夸张地说,表单是数字信息分享的生命根基。然而多年以来,表单的体验鲜有提升,仅仅停留在功能足够好却达不到体验上的优秀。然而现在,在使用恰当技术的帮助下,我们可以设计出更快、更简单、更有成效的表单体验。 欢迎关注点融设计中心DDC微信公众号:「微信ID:DR_DDC」 在表单体验中一条经典的原则是“越短越好”。耗费用户更少的精力可以带来更高的转化率,这当然看起来符合逻辑,但是这条原则没有考虑到很多因素,比如应用场景,设计方式、表单体验的吸引力等等。 举个例子,我发现一个被引用的次数远超其它的报告,它的测试成果被多篇文章和言说提及并被当做“真理”,而可怕的是这个研究成果其实是相当有局限性的。这个报告是Imaginary Landscape(一个开源的网络开发机构)近十年前的一次实验,实验中当表单从11个字段减少到4个字段,转化率增加了160%。但这只是一个页面,一次测试,两个变量得到的实验结果,假设他们进行了多组4个字段的实验,或者做10个字段与11个字段的表单作对比,4个与5个字段表单做对比,也会令实验更加值得信服。然而他们没有,这只能说明仅在这一个特定的情况下,确实减少表单64%的字段能使表格更容易填写。 在Call To Action 2015的演讲上,来自Unbounce 的MichAEl Aagaard分享了类似的案例。以提高一个特定表单的商业转化率作为任务,他首先将表单的字段数从9削减到6,转化率下降了14%。深入研究后他发现,表单中那些被删除的字段构成了一个不太引人注目的体验,而这恰恰是最吸引用户的部分。在第二次实验,他调整了原始表单的组织结构和清晰度,并保持9个字段不变,转化率增加了19%。事实证明,短的表单不总是更好。 所以如果不是通过简单的使表单更短,我们怎样用现代技术来设计最好的表单呢?让我们来考虑一些新原则:
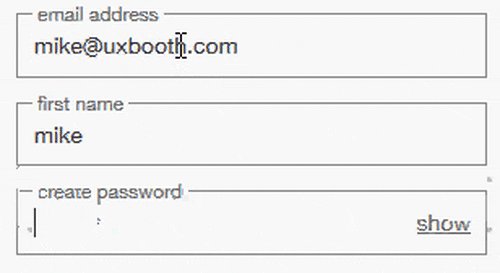
1. 优先保证表单的可浏览性很早之前Jakob Nielsen的研究告诉我们,用户通常只是快速浏览网页而不是细致地从上到下阅读。在填写表单的时候也是这样,尽管设计者希望填写者全心全意,用户也未必如你所愿。让用户能够高效的浏览表单,对避免错填漏填至关重要,尤其是当表单是用户只能填写一次的时候(比如电子商务地址表单,注册表单等等)。 标签位置 关于标签的位置已经有了很多研究,然而这场辩论还在继续。表单大师Luke Wroblewski在研究中确定,用户对标签顶部对齐的表单完成时间最短,因为此种方式减少了眼球运动的需要量。在通常意义的表单标签中,右对齐的方式能让用户第二快的完成表单,尤其建议在当页面高度有限时使用这种方式。虽然左对齐标签的表单用户完成的最慢,但是当表单需填写的数据不太常见时,这种方式能提高理解。 提示文字 如果将标签作为框内提示文字,帮助性也不大。一旦表单获取点击焦点,提示文字就消失了,用户不再能看见它。这会让用户产生短期记忆的压力而增加错误的机率。 即使把标签分开,另外增加框内提示文字,用户乍一看上去也会觉得像已经填写了的样子。举个例子,Nielsen Norman Group曾做过的一项眼球追踪研究就说明,空的输入框比有提示文字的输入框更能引起用户的关注,而且与空的输入框相比,用户更容易忽略有提示文字的输入框。换句话说,被认为是有用的表单提示文本其实弊大于利,尤其是对习惯大致浏览的用户。
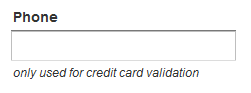
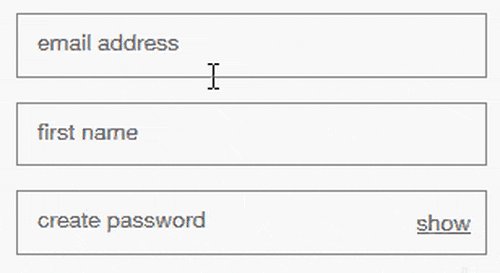
△ 好的:空的表单字段
△ 不好的:被提示文字掩盖的表单字段 在某些情况下,提示文字比普通文本的颜色较轻,这可能缓解上述问题。然而这种技术产生了一个对比度的问题,在白色背景下配浅灰色文本通常不符合被普遍接受的网络可访问性指南(正常文本对比4.5:1)。此外,根据W3C,提示文字也不支持残疾人的辅助设计(如屏幕阅读器,见https://www.w3.org/WAI/tutorials/forms/instructions/),这使得这些残疾人用户更难准确填写表单。 浮动的标签 浮动标签是一个迅速获得普及的新的交互设计方式。在它的设计中,标签文字开始作为提示文字,然后一旦用户开始填写,标签将升到上面,解决了上述提示文字消失的问题。
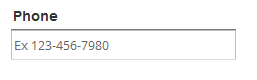
虽然这种方式还可以帮助减少页面长度,在移动端特别有帮助。但是它不能解决上述文本框看上去已经被填补的问题。因此,Nielsen Norman Group不建议这种做法,还是应该保持标签在上面,除非页面长度是最重要的设计关注点。 2. 提供更易填写的表单格式以前,在填写表格时用户有很多的猜测。“我的电话号码应该是哪种格式?我的信用卡有没有少输一位?这个键盘上的符号“@”在哪里?” 新技术使我们能够不让用户被这些疑虑困扰,提供更清爽的体验。 输入掩码 帮助用户格式化输入文本的输入掩码,虽然在外观上与提示文字类似,其实有明显的不同。首先,掩码只出现在用户点击输入框的时候,避免了上述浏览障碍的问题。其次,输入的文字自动应用正确的文本格式,让用户将填充字段时的焦点放在所需的数据上,这样更容易注意到错误。在下面的例子中,填写电话号码时括号和破折号自动填充。
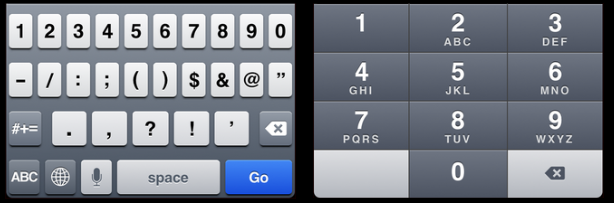
在填写手机号、信用卡、货币等等的时候,这种简单的技术可以节省我们的时间和精力。 输入字段的HTML属性 设计师知道对于输入特定的数据需要展示正确的移动键盘,但是对究竟哪种才是正确的键盘类型有些疑虑。 举个例子,对于最常用的“数字”类型属性的输入框,常常不会触发数字小键盘,触发的是普通的带有数字区域的键盘,数字键的大小远小于小键盘。
△ “数字”键盘和“电话”小键盘 对于只包括数字的字段,比如日期,邮编,信用卡等等。使用数字小键盘可以有更大的点击目标,从而使用户用更小的精力输入。(为了使其展示,前端中可用“tel”作为type值或者添加属性“pattern=[0-9]* ”。)然而,为数字状态设置全键盘,对如街道地址等以数字作为开始的混合字段依然有用。 这里有其他的几种可以被加入输入框的属性,从而可以消除额外的点击和错误。
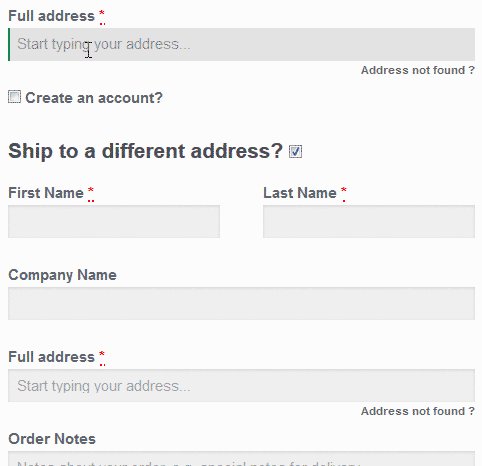
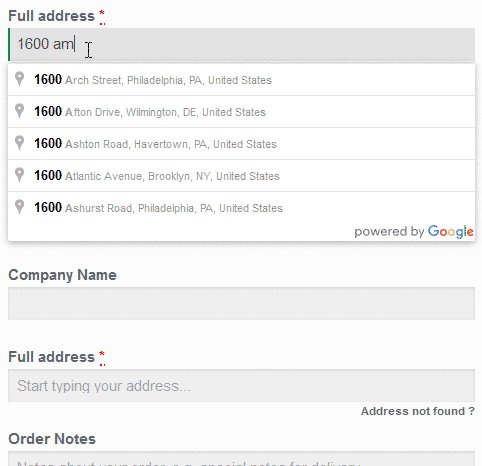
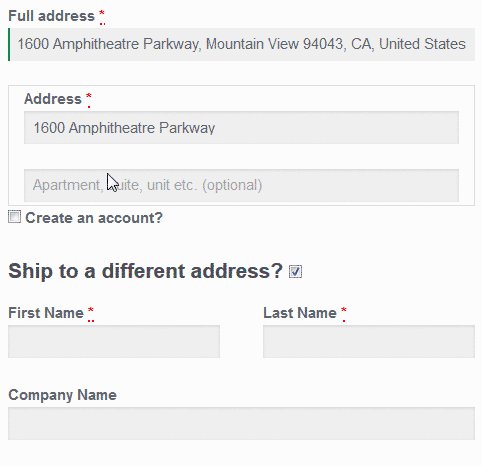
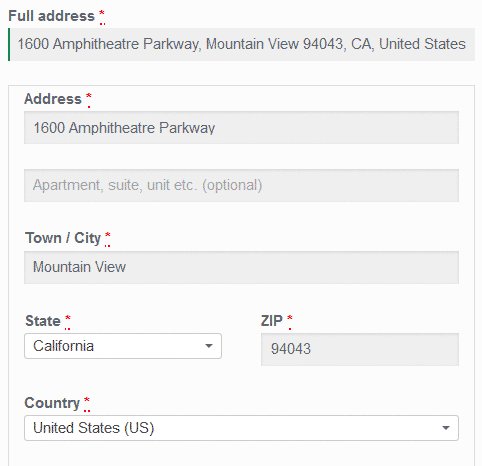
3. 限制输入如今越来越多的人用小屏的移动设备,我们需要考虑到小屏的使用场景,避免用户不必要的输入,在提高用户满意度的同时还可以减少错误率。 地址预填充 在网上注册表单中地址的填写常常是最麻烦的,因为包括多个字段,长长的地址名。通过把长地址拆解为单个字段,不仅有助于让用户聚焦在输入上(是的他们总是会频繁切换页面),也削减了大量的输入。 在下面的例子中输入谷歌总部的地址(街道,城市,州,邮编,国家),完整的输入过程只需键入10个字母,而如果不用自动填充的话,用户需要手动输入50多次。
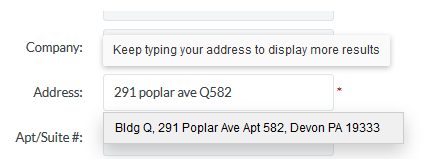
上面使用谷歌API的解决办法可以在大多数情况下表现良好,但是对于输入标志性建筑和公寓号的适用性有限,因为这些也许不包括在API提供的反馈之中。 而ThinkGeek的方法,由软件即服务(SaaS)供应商提供,称为PCA预测,初始搜索时允许输入公寓号码,输入后将地址正确的格式化。
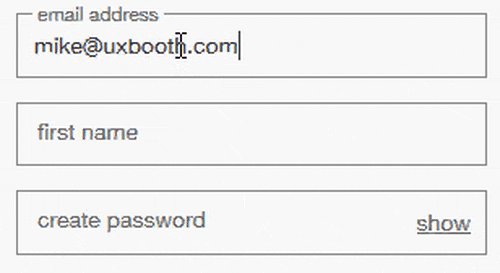
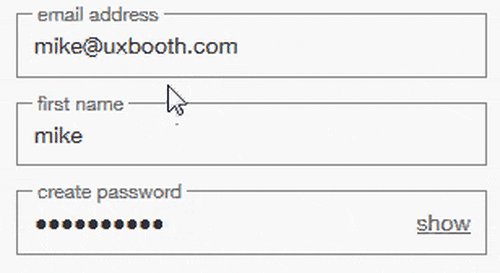
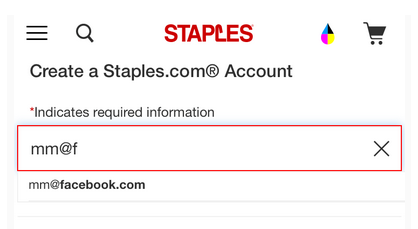
△ ThinkGeek.com 邮箱预填充 另一种减少输入的方法就是在邮件地址字段中提供一个常见邮箱域名的列表。列表在用户输入了“@”按钮时出现,主要就是使用了一个预填充的解决方案,这样每次输入邮件地址最多可以节省12次按键。
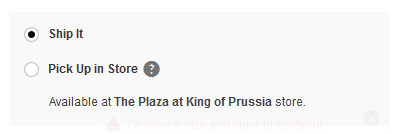
△ 注意输入框文本 “邮箱地址” 已经消失 4. 利用定位虽然调用定位数据常用在移动应用程序中,但是我们不能忘记在所有的平板电脑和台式机上也可以使用。特别是当在触摸屏上打字很麻烦时,基于位置的信息预填充可以节省用户宝贵的时间并提高转化率。 诺德斯特龙百货网站的产品详情页就是这种技术的一个很好的例子,产品利用定位完全跳过了表单填写。页面调用定位信息,并在最接近的商店自动查找项目的库存,而不是要求用户输入邮政编码来获取地址。这样不仅仅节省了用户的时间,还可以让用户直接看到“最近店面地址”这个有用的信息。
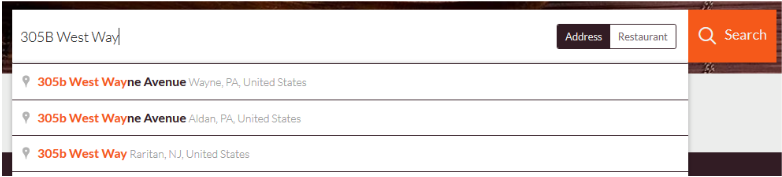
△ nordstrom.com 虽然由于精度问题,预填充一个完整的地址可能是有困难的。通过谷歌的Places API,可以同时使用地理位置信息和地址预填充两种方式以达到最好的效果,根据用户的实时位置给出更为精确的位置填写参考。
△ Zuppler.com 当然,因为不能保证准确性,所以需要允许用户可以对自动生成的位置数据进行手动修改。 总结总之,遵循这些原则可以帮助设计出易用的表单并创造愉悦的表单体验:
以上说明我们在不断变化的数字时代中总是有更多可以学习的东西。 欢迎关注点融设计中心DDC微信公众号:「微信ID:DR_DDC」
「这些表单设计的文章不容错过」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论