「这个控件叫什么」系列之加载占位图+页面指示器

扫一扫 
扫一扫 
扫一扫 
扫一扫
@龙爪槐守望者 :鉴于国内交互设计名词混乱不统一,很多设计师不知道如何用专业术语称呼一个控件,因此我开了《这个控件叫什么》专题,梳理控件的名称和使用事项,希望能为推动交互设计发展,做出一点微小的贡献。 上期回顾:《「这个控件叫什么」系列之小红点+索引导航+分段控件》 Skeleton Screen/加载占位图Skeleton Screen(加载占位图)是近年流行的加载控件,通常表现形式是在界面上待加载区域填充灰色的占位图,与线框图的效果非常相似。Skeleton Screen本质上是界面加载过程中的过渡效果。
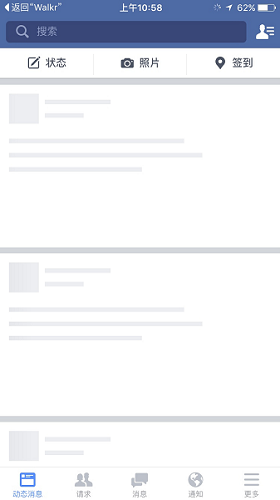
△ Facebook的Skeleton Screen Skeleton Screen的由来Launch Screen(启动屏幕) 当你启动一个App时,需要从手机存储器和网络加载所需的控件和多数据,由于手机性能和网络状况的差异,加载需要等待无法避免。为了解决等待加载过程中出现白屏或者界面闪烁造成的割裂感,iOS规范中规定把界面控件框架的轮廓做成静态图片用于Launch Screen(在Google的Material design规范里被称作Placeholder UI),把Launch Screen放在用户点击启动App之后和App真正正常启动完成之间做过渡,从而消灭白屏和界面闪烁,给用户一种App启动很快的错觉。(然而国内的App不遵循iOS规范,在Launch Screen里放广告,这又是另外一个商业话题了)
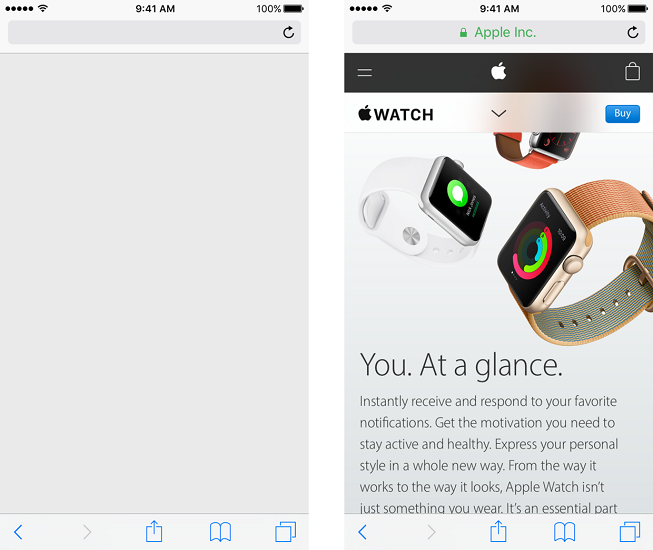
△ Launch Screen 非控件轮廓区域的内容变动很大,以上图浏览器为例,Launch Screen仅仅显示工具栏和地址栏,网页内容区域留下了大量空白,显然这不是最好的界面加载过渡方案。 Progress Indicator(进度指示器) 如果Launch Screen持续时间有点长,刚好用户又盯着Launch Screen大量空白的内容区域,可能会认为App出BUG了——虽然App后台正在辛劳的加载最新的数据。因此我们需要使用Progress Indicator来告知用户目前正在加载。Progress Indicator分为Activity Indicator(活动指示器)和Progress Bar(进度条)两种,前者就是我们非常熟悉的“菊花转”。
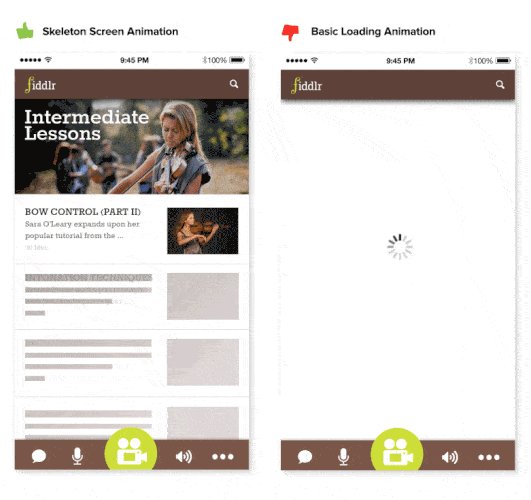
△ Activity Indicator和Progress Bar 有了富含动效的Progress Indicator,用户就知道我们的App并没有出BUG,而是在辛勤的加载数据,再过不久就能正常的显示内容了。 Progress Indicator设计出发点是好的,但是带给用户的体验未必优秀。Progress Indicator的出现就意味着需要等待,当用户注意力集中在Progress Indicator时,就好像学生盯着下课前五分钟的钟表,滴答滴答,时间似乎变得更慢了。我们当然不愿意让用户望着Progress Indicator产生焦躁的情绪。 Skeleton Screen应运而生 如果我们能在加载前把内容的大概轮廓预先展现出来,然后再逐步的加载真正的内容,这样既用户一种内容正在逐渐加载即将呈现的期待,降低了焦躁情绪,又使得界面加载的过程变得更顺畅,感官上会觉得比其他加载方式更快。这就是Skeleton Screen!
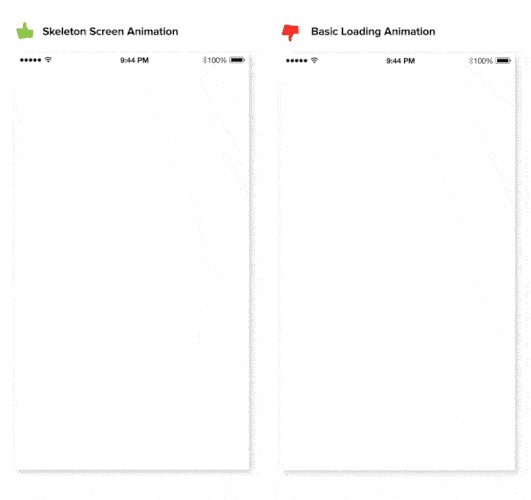
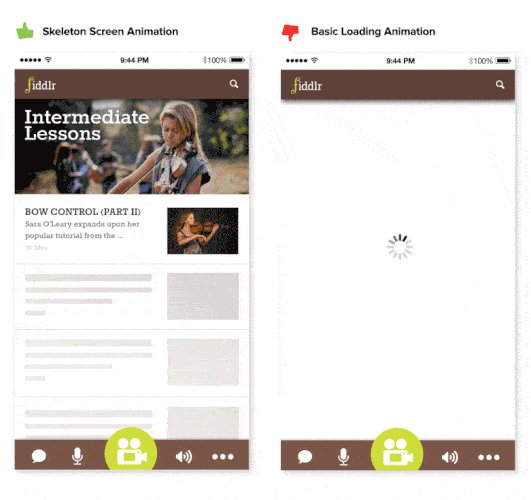
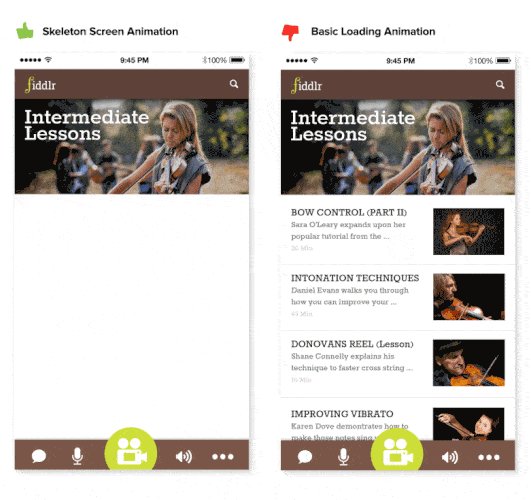
△ Skeleton Screen与Activity Indicator对比 Skeleton Screen这个概念最早出自Google产品总监,《Web表单设计》作者,Luke Wroblewski于2013年9月17日发表的博文《Mobile Design Details: Avoid The Spinner》里。 目前国内有简书、领英、新浪微博头条文章页采用这个加载方案。国外有Facebook iOS版、Medium、WordPress App、Slack等产品采用。相信以后会有更多的App和网页会使用Skeleton Screen。 如何使用
Page Indicator/Page Controls/页面指示器Page Indicator(页面指示器,iOS规范称为Page Controls)是附着在轮播图、一组卡片或者页面的底部,用来表示页面总数量和指示当前停留的页面。通常由一组等距的小圆点组成,小圆点的数量代表页面总数,其中深色或实心的小圆点代表当前页面。
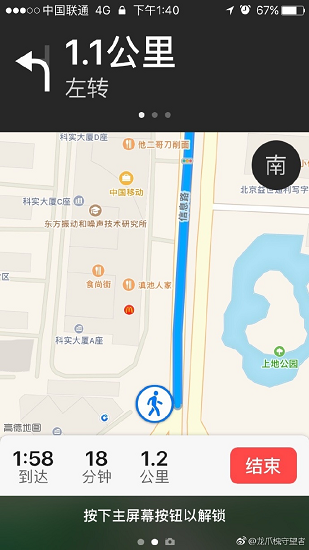
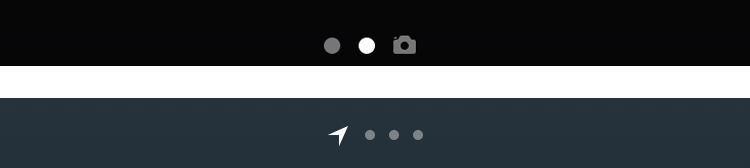
△ Page Indicator 用户可以通过左右滑动切换上一个/下一个页面,或者点击Page Indicator本身来切换,一般来说移动端点击Page Indicator顺序切换上一个/下一个页面,而PC端可以精确点击其中一个小圆点到达特定的页面。 如何使用不要显示太多指示点 超过10个指示点很难在一屏内展示,超过20个页面用户浏览起来会非常耗时。如果超过20个页面请考虑使用其他形式或控件展示。 注意滑动冲突 一般来说用户在移动端习惯于使用左右滑动操作Page Indicator,因此要注意同页面内会不会与其他支持左右滑动的控件(例如:顶部Tabs、地图、轮播图等)产生手势冲突。举个反面例子,iOS官方地图可以在锁屏显示地图导航,由于锁屏本身有Page Indicator响应左右滑动切换到相机和搜索页面,导致与导航界面内顶部的路线指示Page Indicator还有地图放大缩小产生手势冲突,无法操作。
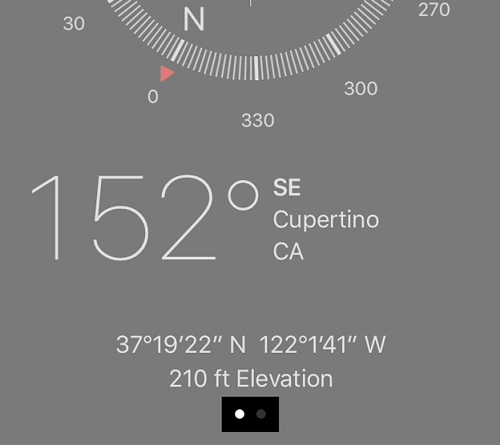
△ iOS锁屏地图导航 样式可以特殊化 如果Page Indicator指示的某个页面较为特殊,可以为其定制特别的样式,例如锁屏页用户可以不解锁直接向左滑动打开相机,因此为相机的指示点设计了特殊样式突出这个功能。天气App中一眼就明白第一个指示点是当前GPS定位地址。
△ 锁屏页和天气App 不要把Page Indicator做到页面内 Page Indicator的层级比页面要高,因此切图和研发工程师沟通实现方案时,一定要确认把Page Indicator单独切图处理。千万不能把Page Indicator嵌入到页面里,导致滑动页面时,Page Indicator跟随页面一起运动。
△ 不能把Page Indicator嵌入到页面里 相关资料Page Indicator和进度条相结合 一号店的轮播图把Page Indicator和进度条相结合,这样用户既可以知道当前所指示的页面,也能对下一张页面何时轮播有预期,便于用户较为专注的浏览轮播图的内容。
本节先更新2个小科普,后面优设会持续更新,想提前学习的可以关注作者的微信公众号:
「新人科普好文系列」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论