我花了20个小时研究3个按钮,让你明白UI和UX的区别

扫一扫 
扫一扫 
扫一扫 
扫一扫
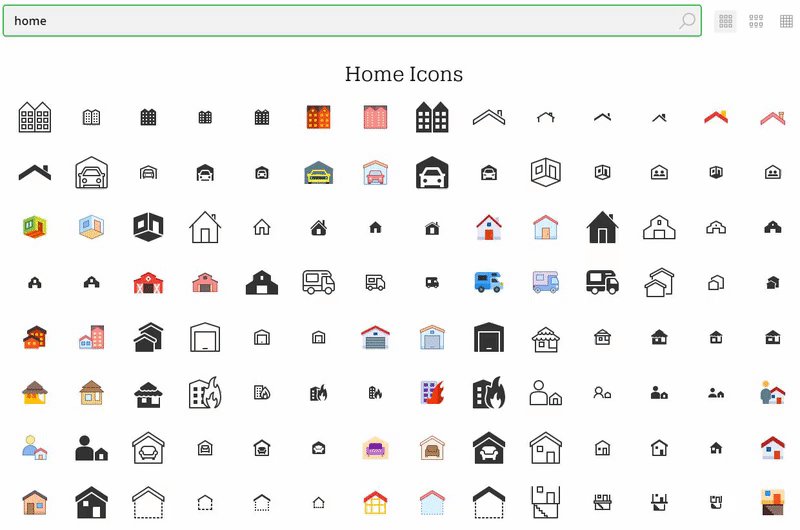
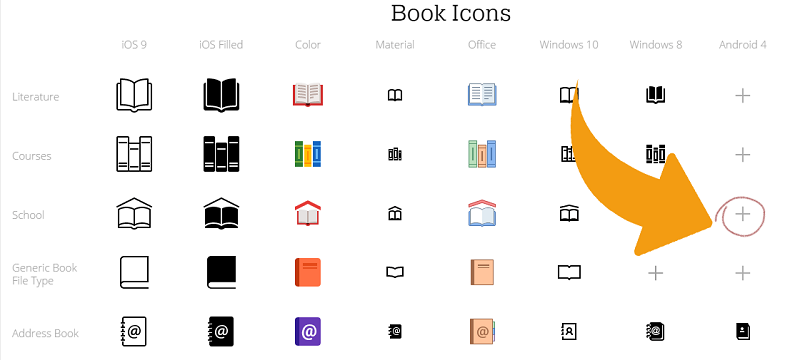
@可乐橙_ColaChan :UI 和UX 到底有什么区别?今天这位作者花了20个小时研究3个按钮,除了关于可用性的大量干货,也能帮你快速明白UI 和UX 的区别。 首先讲一讲背景。这是在我们周会上发生的事情: “Andrew,我们做了几个很厉害的新功能,测试一下吧。” “好的,当然。” “嘿,你甚至会忍不住写篇文章来介绍的!” “呃……” 只有一个问题…… 当我被要求测试一项功能,通常意思是让我发起一场可用性测试,这就包括寻找参与者、准备一系列任务和问题,并且通过Skype访谈来执行(执行问题,不是处决参与者)。【译者注:这是作者的一个玩笑,“执行”与“处决”在英文中是同一个词】 于是我去看了我们的网站,自己先研究了这个新功能,基于它想象各种相关联的任务。我花了11秒尝试了所有可能性。我甚至尝试反复来回点选,就好像我在一边和我妈通电话一样,这样花了30秒。然后我妈真的打电话来了,我又试了一次,花了20秒。 我所讲的功能,是图中右上角的3个按钮。3种视图模式的切换。
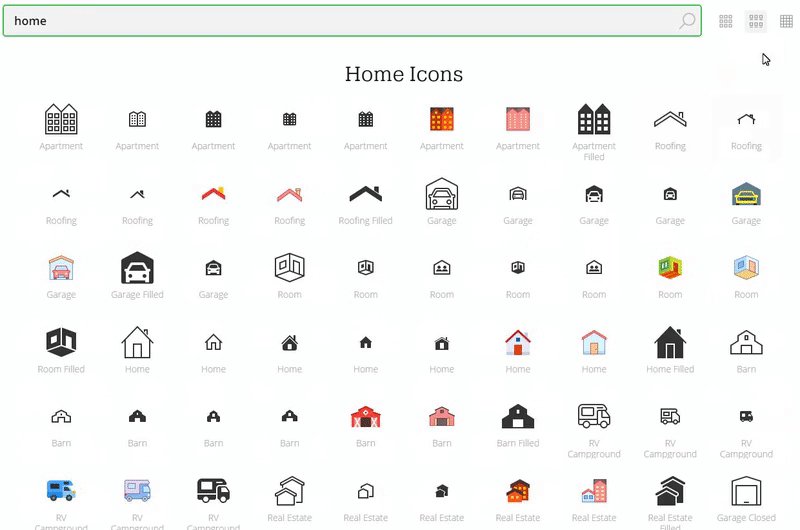
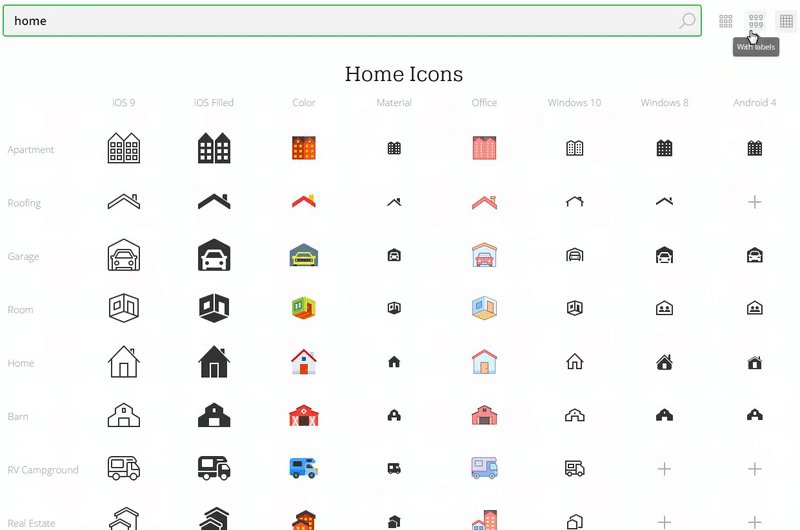
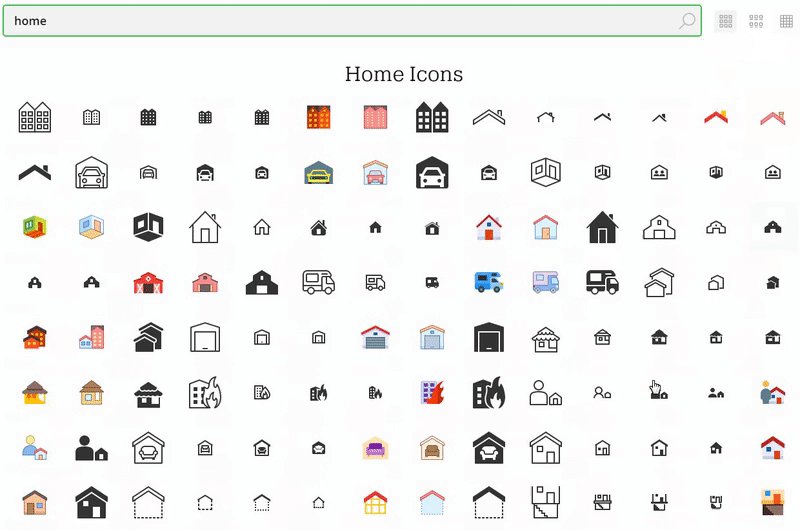
△ 3个按钮可以让视图在3种模式中切换:纯图标、带标签的图标、表格视图 通常我的Skype访谈会持续30分钟:其中80%是任务,20%是简短的谈话和我的蹩脚笑话。如果任务只有30秒,我就得讲29分钟的笑话。我才不会那么做,有2个原因:
于是,我现在有的只是3个按钮,只能通过一个问题来检验。
此时我的剧本大概是这样:
通俗而言,UI与UX的区别我还需要更多信息。于是我继续深入。在某种模式下我发现了第4个按钮。
到目前为止,这个访谈仍然非常简短,然而按钮就只有这些。我就只是这么坐着,在3种模式间来回乱点,思考人生、存在、还有精神崩溃。然后我忽然间深受触动。 在此之前我只是在思考UI,那只是界面。确切的说,是思考这些按钮和它们的功能——在3种视图中切换。 现在我开始考虑UX了,或者说体验。脑海中涌现出大量的问题。文字标签会以某种方式影响人们吗?它对人们查找图标的方式有影响吗?它会影响整体体验吗?我很想知道! 这些抽象的问题非常棒,但我不能直接这么问参与者:“嘿,你觉得文字标签有用吗?”因为人们的答案和实际行为之间有巨大差距。我不得不找到具体的任务来检验人们的实际行为。 怎么办?我就设身处地,开始搜索不同的图标。我搜索了汽车图标、猫、狗、常用的图标、不常用的图标。我切换不同的视图,一遍又一遍搜索。 当然,搜索不同内容,得到结果也不同。但关键在于,我的关注点不一样。如果我寻找猫,我有明确的预期。但是如果我搜索“新闻”或“音乐”,我的预期就模糊得多。 虽然不同的搜索预期有影响,那不同的视图模式呢? 这个简单的问题充满了我的30分钟调研。 真理:深入挖掘总是对的 最终的剧本草稿
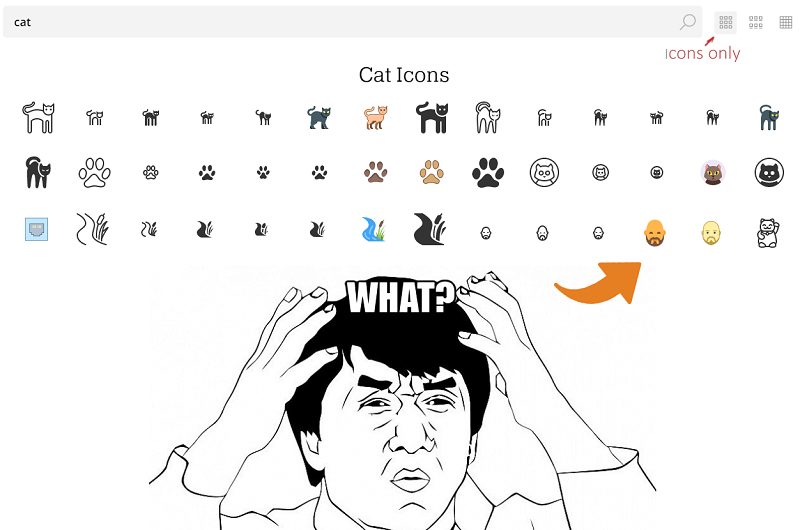
我让参与者在纯图标模式下搜索“猫”,然后指出任何离谱的搜索结果。
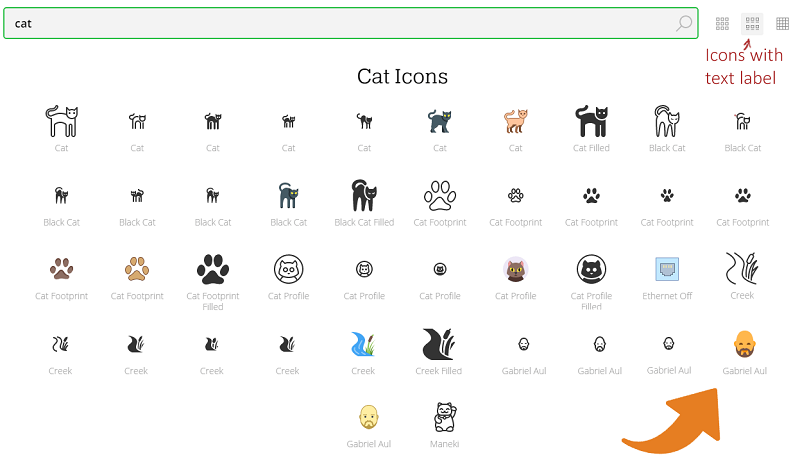
然后我让另一位参与者搜索同样的“猫”图标,但是用图标+文字标签模式,并指出离谱的搜索结果。
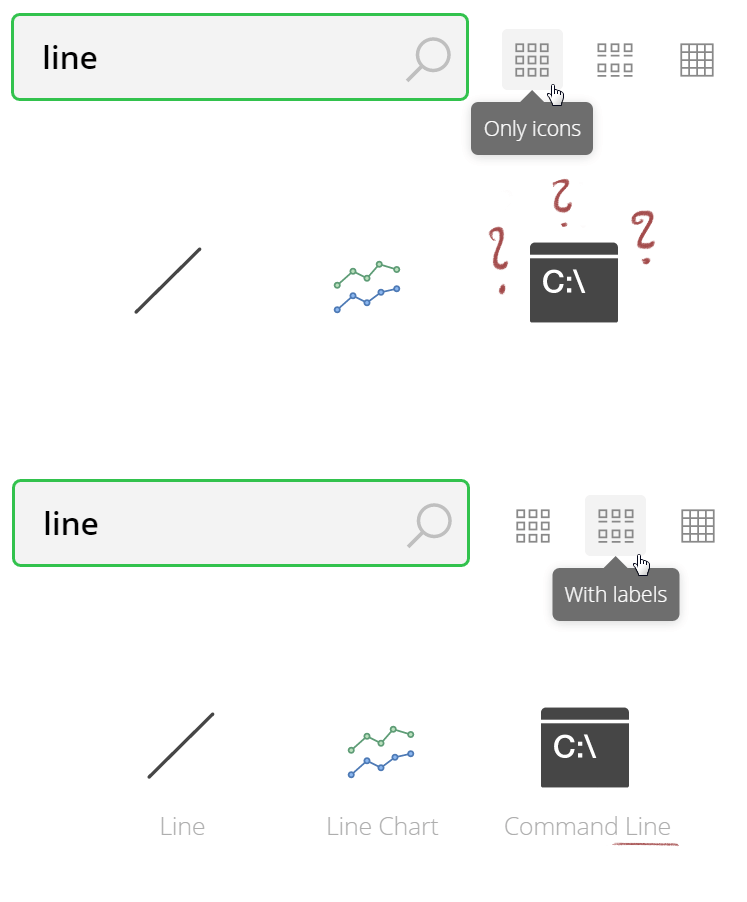
看见没,那是Gabriel Aul。一切都说得通了!或许也没有……【译者注,Gabriel Aul是windows 10忍者猫形象的创造者】有时候,搜索甚至会给我们自己带来惊喜。 好吧,我们换个更好的例子。假设你搜索线条图标:
有了文字标签,参与者就不会再觉得“命令行”是不相干的图标。但这只是诸多影响之一。 我想证明的是,不同人对搜索结果的关联性有不同的感受,于是我明白了他们的预期有什么差别。我也会尽可能求证标签是否会影响预期。 真理:努力寻找方法衡量用户的体验 检验我的测试到此为止,我的调研剧本已经比较完善了。但我仍然感觉不确定,邀请我同事来作为参与者,就像真实访谈一样。 结果证明这根本没那么完善。我不得不做出一些调整。
为什么要改成上面这样:
真理:在展开真实的访谈之前,非常有必要做一下实验 结论成功只给有准备的人。现在我有了最终的调研剧本,可以对真实用户展开测试了,我照此执行。7名参与者、超过15页笔记、3小时的视频素材,我得把这些资料组织起来。我现在正在撰写相关文档。下一篇文章就是关于这些调研结果、领悟和尴尬的沉默「译者注,我也正有此意 LOL」。如果你正在阅读本文,却没找到下一篇的链接,有两种可能:
感谢阅读! 「新人科普好文系列」原文地址:hackernoon 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论