好习惯学起来!帮新手提高效率的Sketch高频使用技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
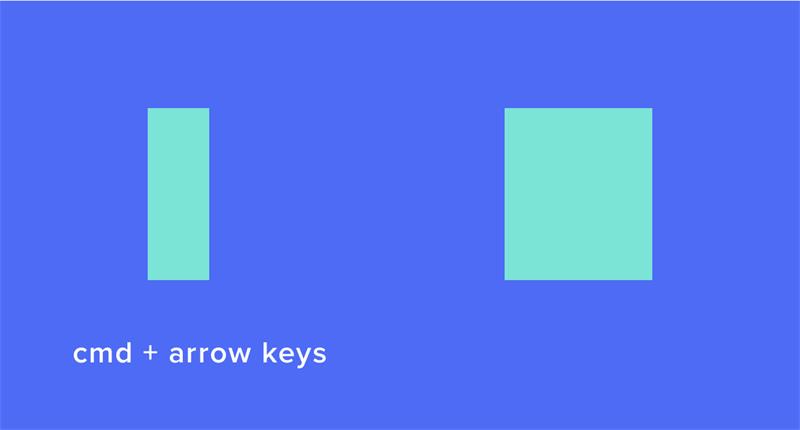
@C7210 :Sketch毕竟没有什么学习曲线,颇易上手,相应的也时常导致新手在一开始就忽略掉一些重要的、高频的使用小技巧,而将一些稍许费力耗时的方式一路沿用下去。这篇内容所针对的便是这样的情况。几乎没有进阶的要点,只针对初学的同学培养正确习惯,还望各位老司机们见谅。下面进入正文。 欢迎关注译者(高级交互设计师、猫奴、吉他手、鼓手、老狗,现就职于腾讯ISUX)的微信公众号:Beforweb 这儿有他的访谈:《优设访谈!腾讯高级交互设计师C7210的十年设计路》 关于对象、图层、画板的使用技巧1. 通过快捷键调整图形的形状 选中图形,按住 Command 键,然后通过上、下、左、右方向键即可按1像素为单位调整图形形状。同时按住 Command + Shift + 方向键,则可以按10像素为单位进行调整。
2. 复制元素 选中某元素,按 Command + D 即可进行复制;复制出的新元素默认与原有元素的位置相同,且覆盖于原有元素之上。 此外,按住 Option 健,同时拖拽目标元素,同样可实现复制;保持复制出的新元素仍处于选中态,并连续使用 Command + D 快捷键,即可按照之前手动拖拽的距离为间隔单位实现多重复制。
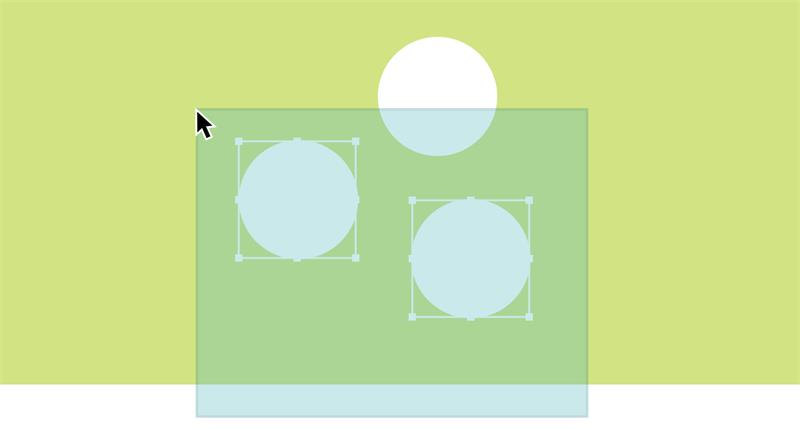
3. 智能选择 按住 Option 键,面向多个元素拉选择框,最终只有完全处于选择框内部的元素会被选中,而其他元素会被忽略。
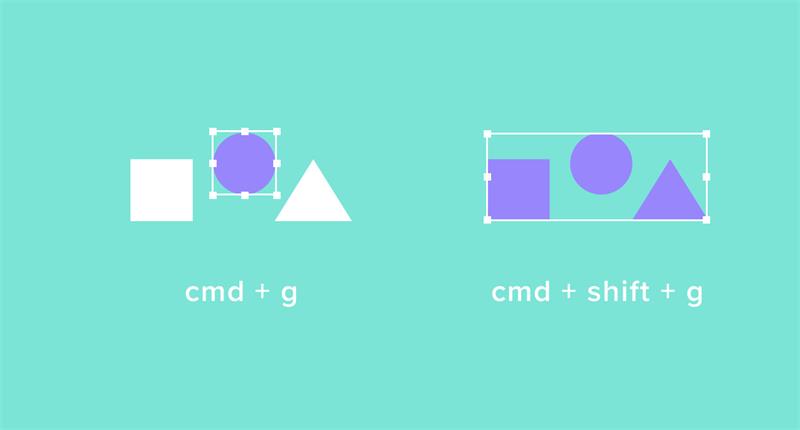
4. 分组与解组 选中多个元素,按 Command + G 将其合并为一组。选中某个组,按 Command + Shift + G 则可实现解组。
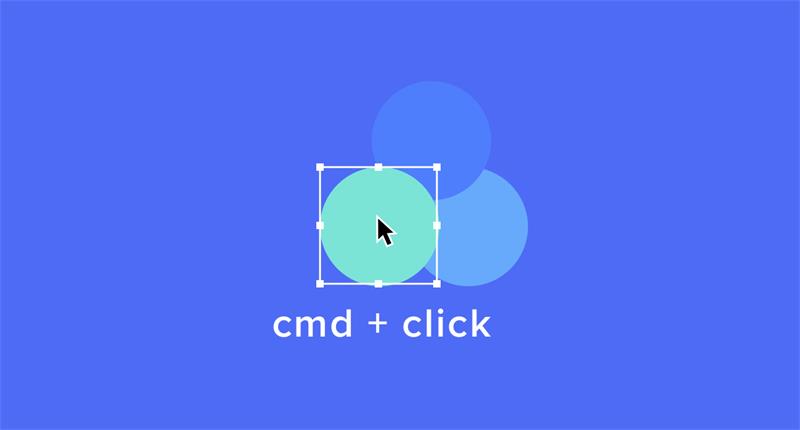
5. 组内单选 要选中某分组内的特定元素,无需到图层列表中寻找,按住 Command 键,同时用鼠标直接指向该元素,即可“穿透”分组,直接选中元素。
6. 将画板的缩放比还原为100% 按 Command + 0,即可快速将画板的缩放比还原为100%。
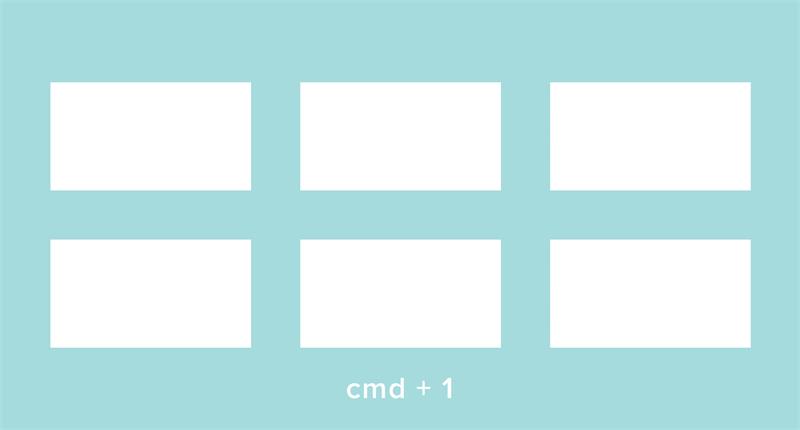
7. 调整缩放比,使所有的画板得以同屏呈现 按 Command + 1,即可快速将画板调整为恰当的缩放比,所有的画板得以同时呈现在视图当中。
8. 使视图聚焦于选中的元素 按 Command + 2,即可将编辑区域的视图焦点快速移至处于选中态的元素或画板。
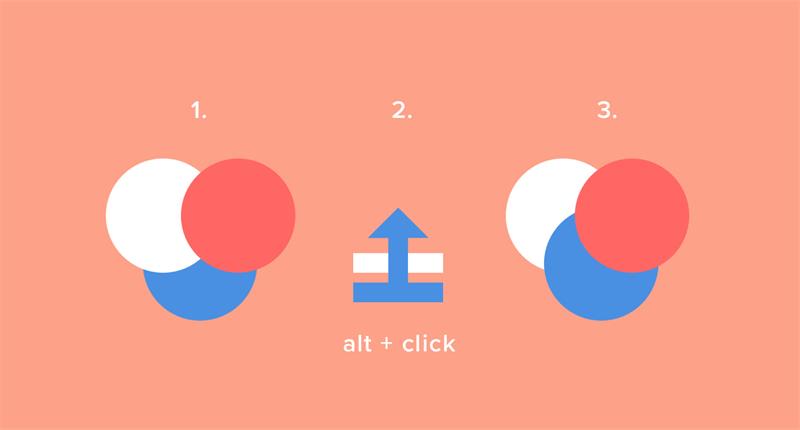
9. 将元素置于图层序列的首位或末位 按住 Option 键,Sketch顶部工具栏里的“向前(Forward)”、“向后(Backward)”按钮会自动变为“最前(To Front)”、“最后(To Back)”,即可使选中的元素排列到图层序列的首位或末尾。
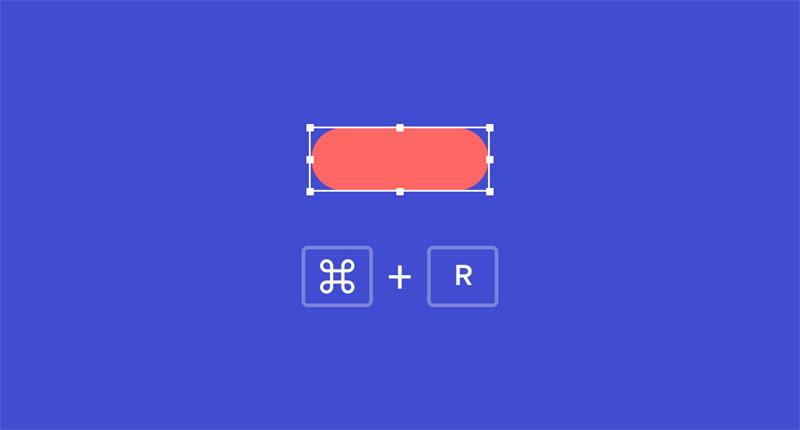
10. 重命名图层 选中某元素,按 Command + R,该元素在图层列表中的条目即进入可编辑状态,此时输入新的图层名称即可。
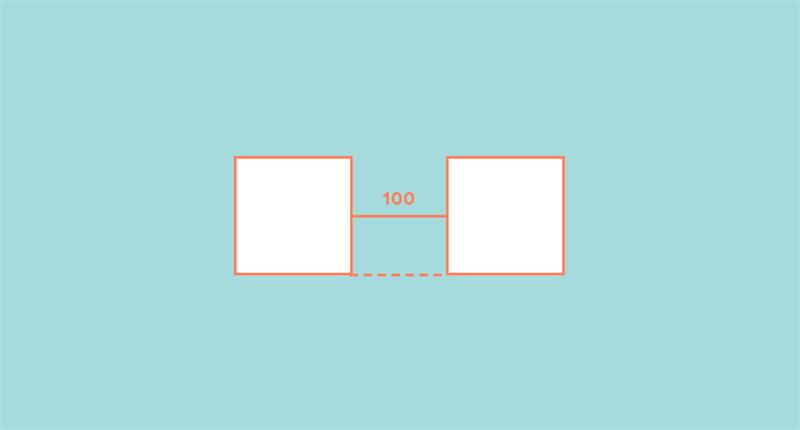
关于元素的编辑与导出1. 测量元素间距 选中一个或多个元素,按住 Option 键,同时将鼠标指向要测量间距的目标元素。在移动元素时,也可同时按住 Option 键,即可在移动过程中即时查看元素距离特定元素或画板边缘的距离。
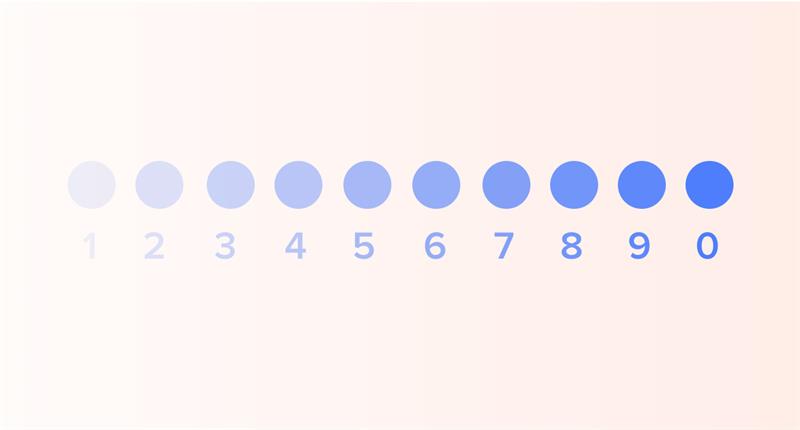
2. 通过数字键设置元素的不透明度 选中元素,然后按一个或一组数字键即可直接设置其不透明度 (alpha 值),例如“1”代表10%,“5”代表50%,“9”代表90%,“75”代表75%,等等。
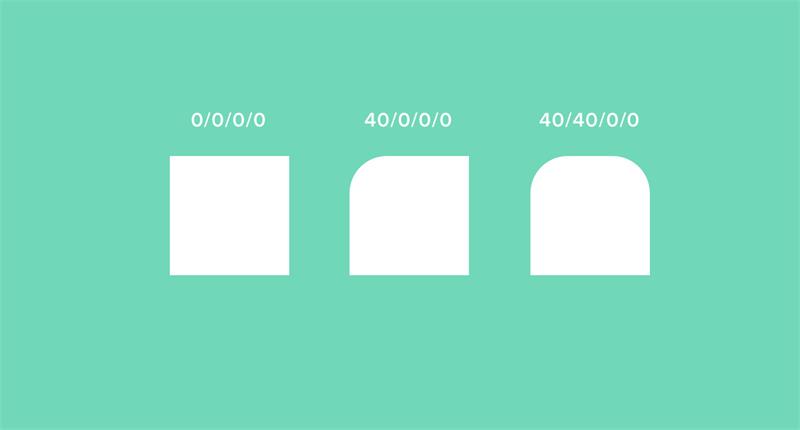
3. 单独调整某个位置上的圆角半径 你可以为元素的四角独立设置不同的圆角半径。选中该元素,在右侧面板的“半径 (Radius)”当中输入一组四个数字,由分号隔开,分别代表左上角、右上角、右下角、左下角的半径值,例如“10;20;30;40”。
4. 订制快捷键 你可以为自己常用的 Sketch 功能设置快捷键。进入 macOS 的系统偏好设置 - 键盘 - 快捷键,选择左侧列表中的“应用快捷键”,点击右侧的“+”按钮,在对话窗口的“应用程序”列表中选择 “Sketch”,在“菜单标题”中输入你所需的功能在 Sketch 菜单栏里的准确名称,然后设定自己的快捷键组合即可。
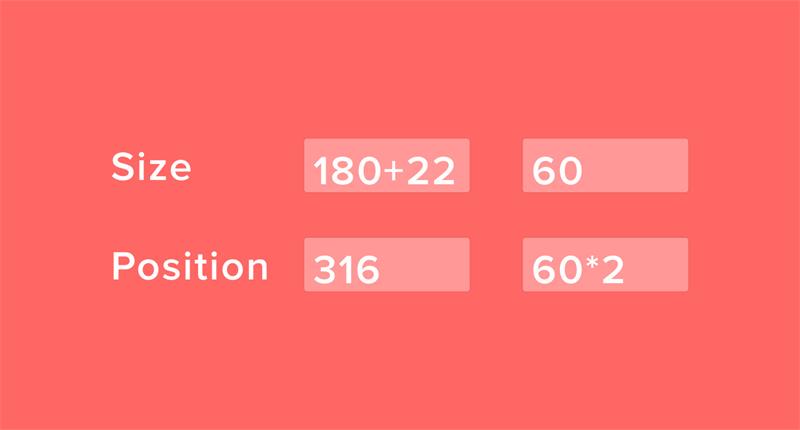
5. 在属性检查器中使用数学运算符 Sketch 可以在右侧检查器面板的文本框当中执行数字运算。例如你想将当前矩形的宽度翻倍,那么可以在“宽度 (Width)”当中的数字后面输入“*2”,代表“乘以2”。
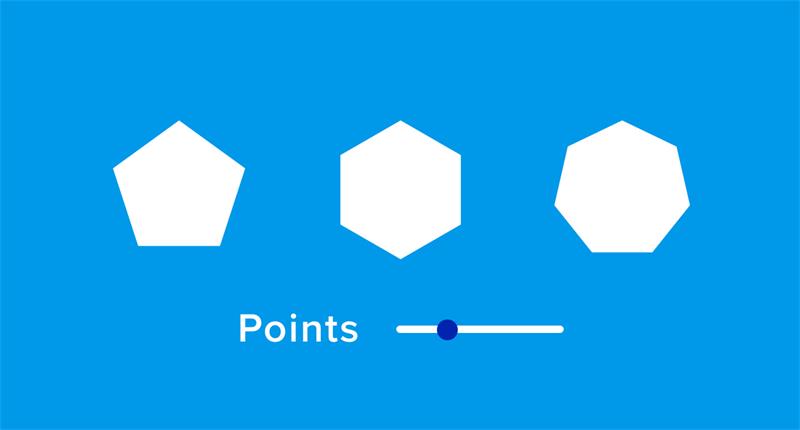
6. 复杂图形 对于一些复杂的图形,例如多边形或星型,可以在右侧检查器面板中设置边 (Sides)或顶点 (Points)的数量。
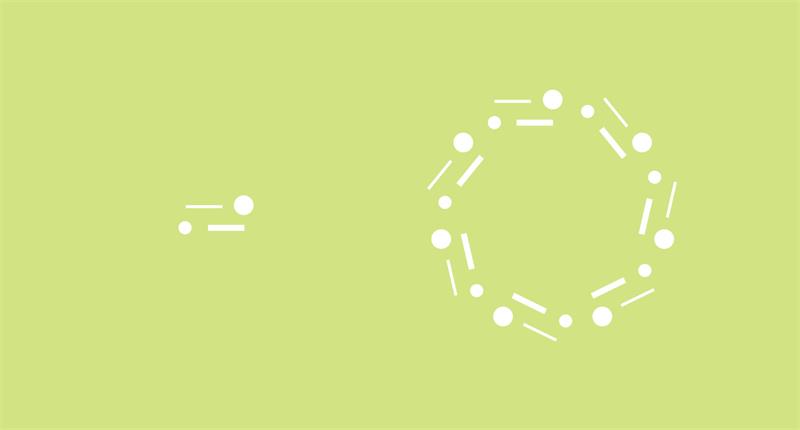
7. 旋转复制 (万花筒效果) 在 Sketch 的工具栏上右键单击,选择“订制工具栏 (Customize Toolbar)”,然后将“旋转复制 (Rotate Copies)”按钮拖入工具栏。 选中某元素,点击“旋转复制”按钮,输入需要复制出的元素数量,点击“OK”即可。
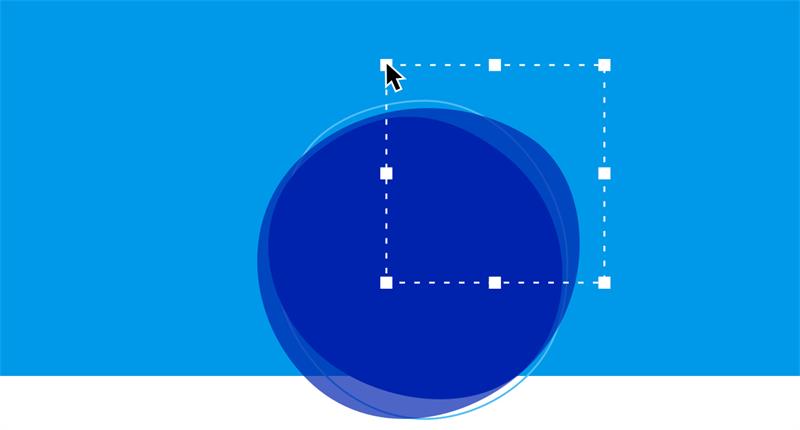
8. 切片 切片工具 (快捷键“S”)可以拖拽出矩形区域,供你导出图形。但导出区域未必要覆盖到元素或画布整体,你可以把切片作为一种灵活的截屏工具进行使用。
9. 导出元素、分组或画板 选中某个元素、分组或画板,在右侧检查器面板的底部点击“Make Exportable”,在展开的选项单当中选择导出规格、文件名后缀和文件格式,即可开始导出。
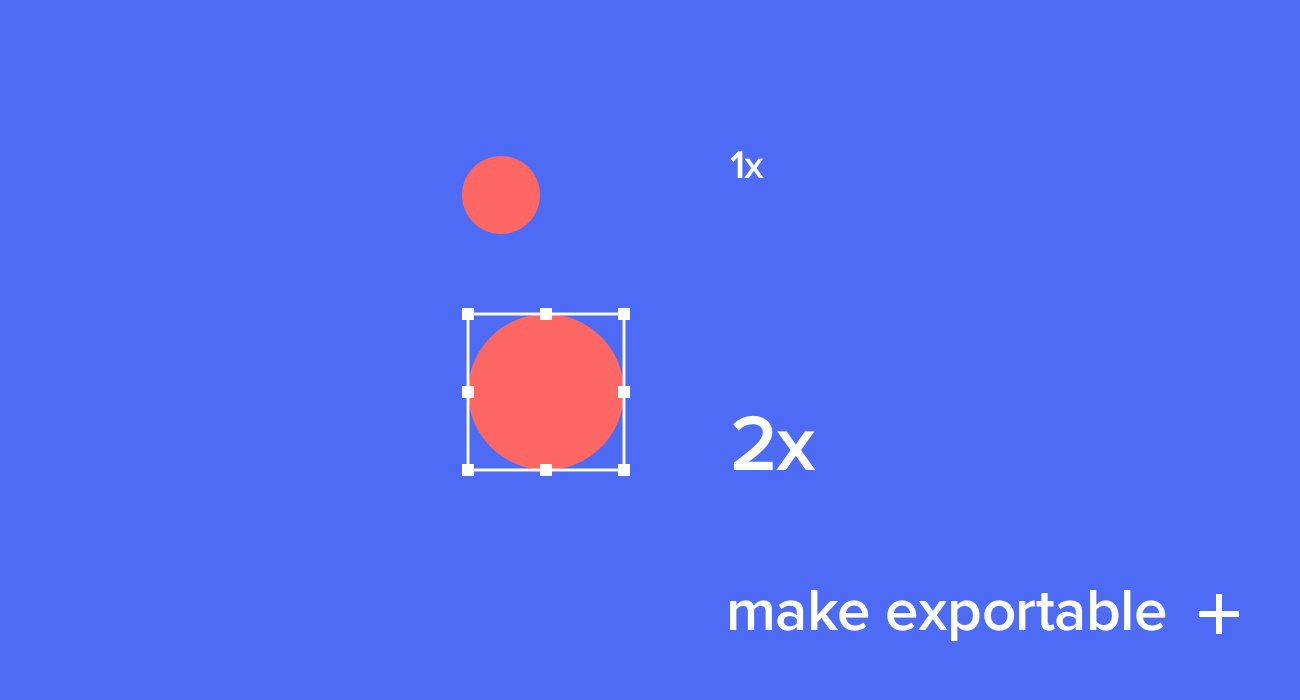
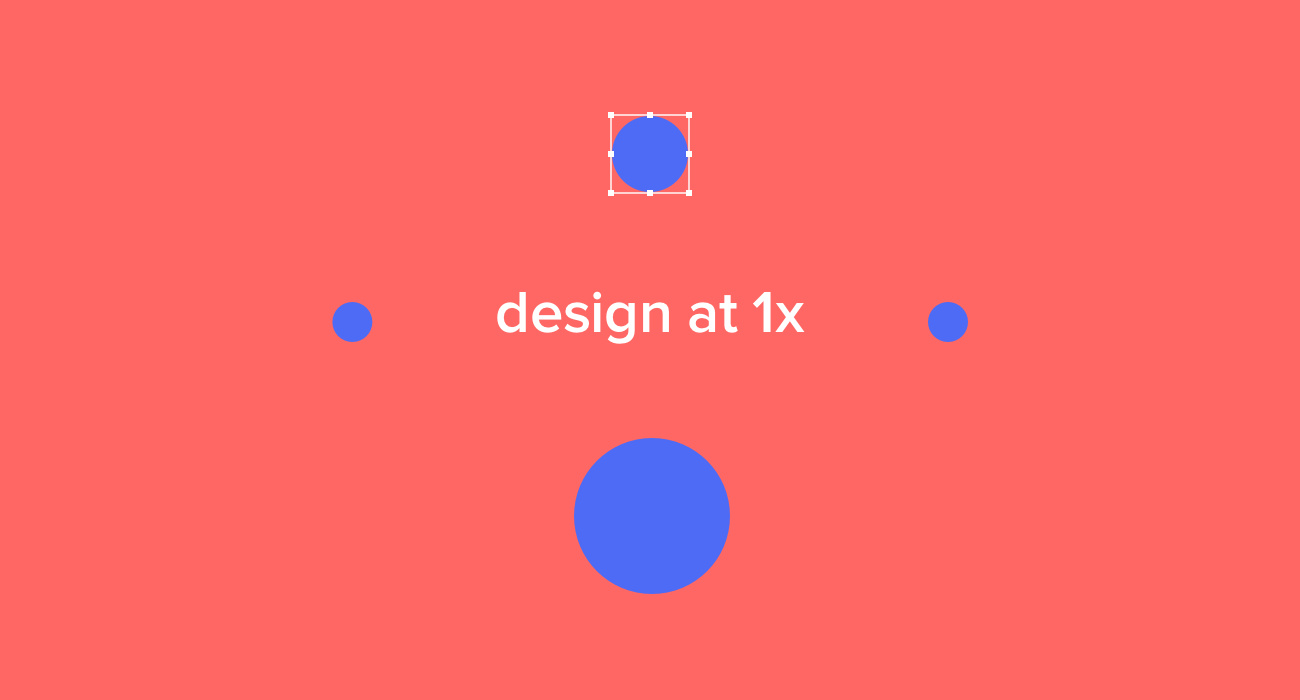
10. 导出高分辨率素材我们在设计界面时通常会按照字面意义的像素规格来设置画板 (1x规格),例如使用375x667的画板来设计4.7寸规格的界面。但你需要面向高像素密度的屏幕导出画板或局部素材 - 在“Make Exportable”选项单的“Size”当中输入“2x”或更高值即可。或者你也可以直接在这里输入所需导出的具体规格,例如“750px”等等。
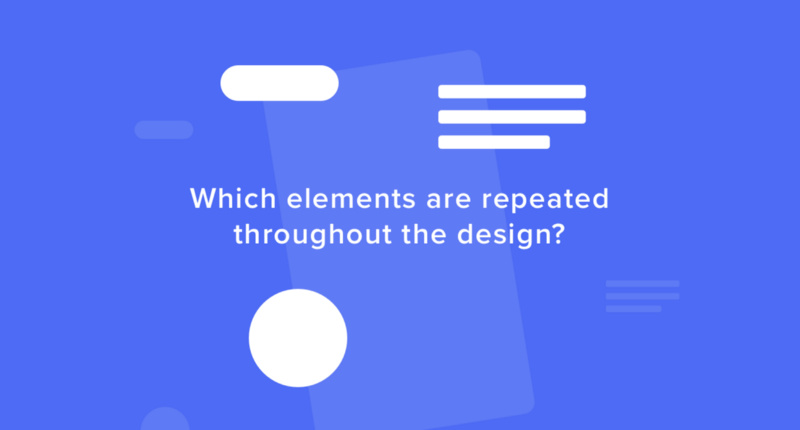
关于 symbols1. 通过 symbols 实现元素复用 怎样判断是否要使用 symbols?答案在于目标元素的复用性。symbols 就像邮戳,制作了一个之后便可以反复使用。在 Sketch 中,当你修改了主 symbol,所有来自于该 symbol 的实例对象都会被自动更新,这能使设计稿的迭代效率得到极大提升。
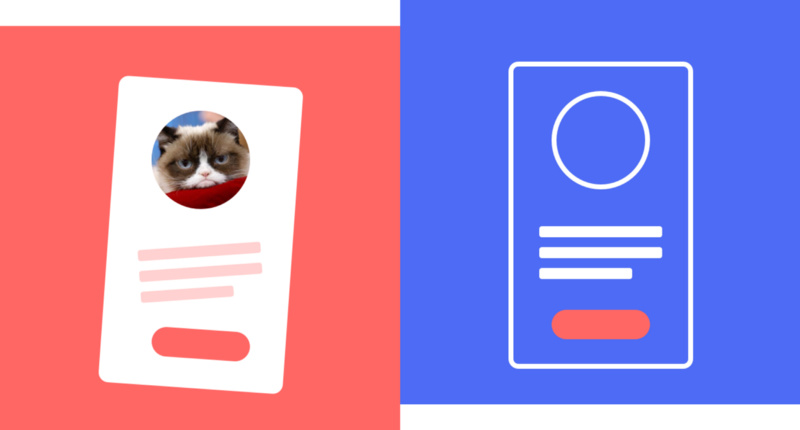
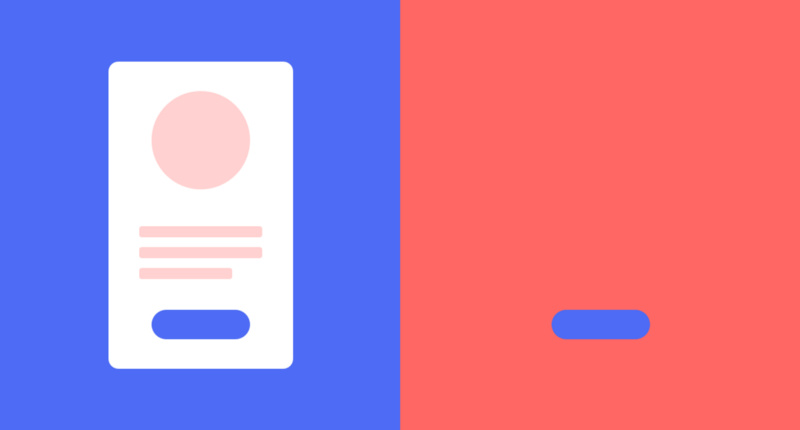
2. 创建 symbol 通过 symbols 将复用率较高的设计模式进行打包。举例来说,我们现在有一个卡片组件,其中包含一个圆形图片、一段文字描述以及一个按钮。完成布局设计,将它们打包成组,然后在工具栏中点击“Create Symbol”按钮即可。
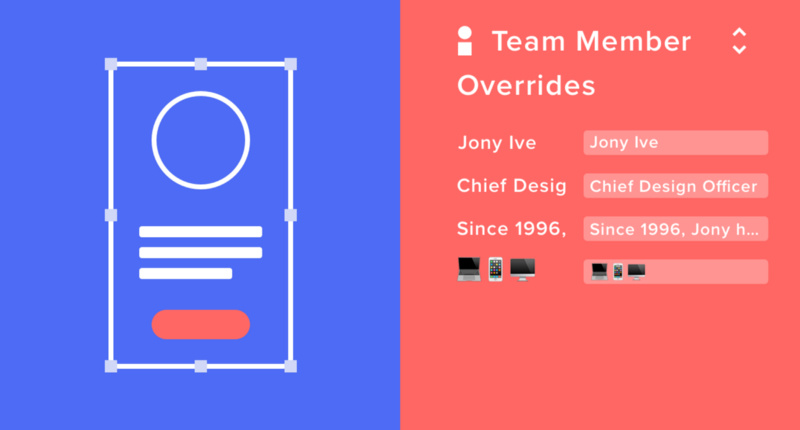
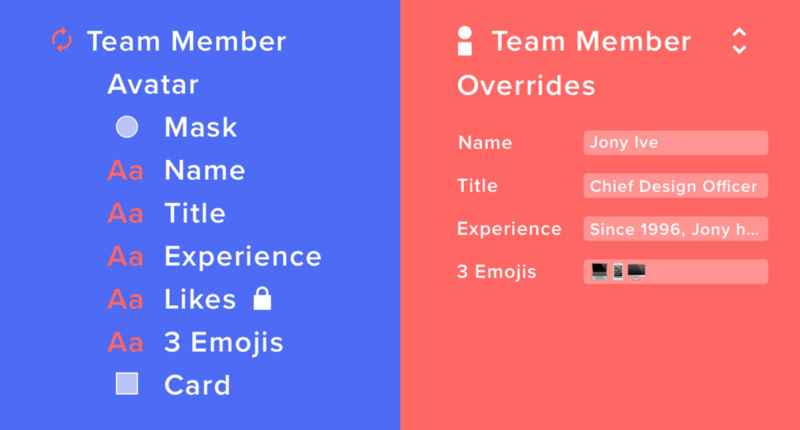
3. 通过属性覆写 (overrides) 对symbol进行订制 譬如我们将一个卡片模式打包成为symbol,在日常使用时通常需要在不修改主symbol的前提下更改每个实例当中的具体属性值,例如图片、文字等等。属性覆写功能 (overrides) 就是用来解决这个问题的。 将symbol插入到画板当中,保持选中态,右侧检查器面板当中会出现“Overrides”选项单。下图所示的范例共包含4项可覆写文本字段,你只需在这里进行修改,便能使该symbol衍生出的每一个实例对象都体现出不同的内容。
4. 创建symbol之前,对图层进行重命名 为了使可覆写的属性在检查器面板当中呈现出恰当的属性名,例如“姓名”、“职能”等等,而不是在创建symbol时所使用的特定范例内容,你可以在打包创建symbol之前对图层进行重命名,使其与最终希望呈现出的属性名称一一对应。
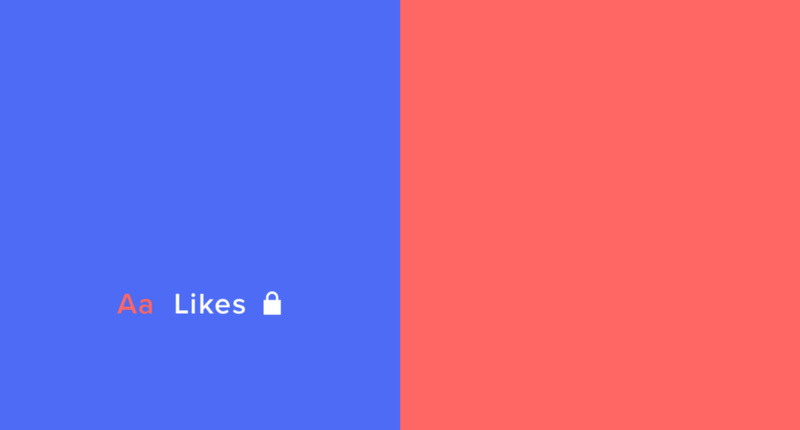
5. 为特定的元素禁用属性覆写 symbol当中并非每一个元素都需要支持覆写功能,譬如那些永远不会发生内容变动的属性。如果不想该属性出现在symbol的检查器面板当中,只需在创建symbol之前在图层列表当中将该图层锁定即可 (锁型图标)。
6. symbols嵌套 “设计模式”当中本就包含着多层次的概念,这同样能体现到symbol的实现方式里。譬如我们首先定义了一个全局通用的按钮symbol,然后我们还需要一个全局通用的工具栏symbol,而这个工具栏当中又会用到刚刚定义的按钮,这时我们便可以将按钮symbol插入到工具栏当中,并一同打包创建为新的symbol,实现嵌套。如果按钮symbol得到样式更新,那么工具栏symbol当中的按钮样式便可自动更新。
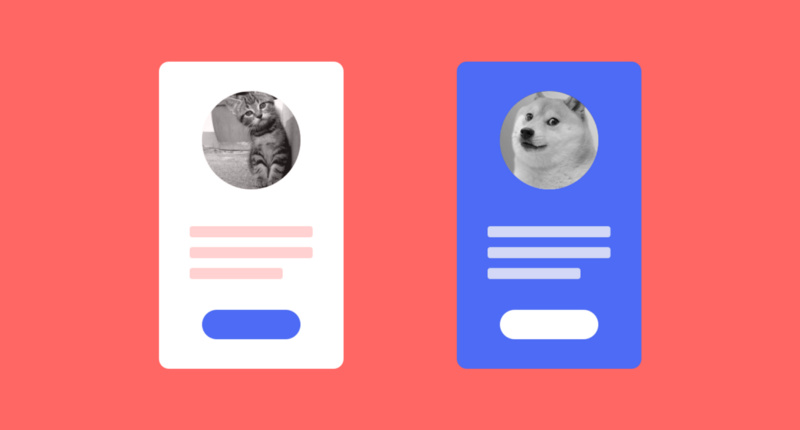
7. symbols的尺寸可变 你可以随意调整symbols实例对象的尺寸,而不用受制于symbol本身的规格。不过一旦将来主symbol的尺寸发生变化,所有实例都将统一更新为新的尺寸样式,而忽略掉你之前所做的调整。
8. 从symbol中分离 要将某实例对象从原本的symbol当中分离 (譬如要基于该symbol的布局设计更为复杂的模式时),在该对象上右键单击,选择“Detach from Symbol”,这将使实例变为普通的图层组。
「Sketch 全方位使用指南」
原文地址:trydesignlab 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论