这样才能学到东西!UI设计师该如何正确地“把玩”APP?

扫一扫 
扫一扫 
扫一扫 
扫一扫
@苏大牙牙牙 :作为APP狂热分子,定期去App Store或者其他渠道找新鲜的产品来玩儿,已经持续了很多年。但是光浮于表面的玩儿,还不够。因为只有了解产品背后的逻辑才能更全面的解读为何会那么设计。 下面分享下我通过自问自答的方式分析APP的方法,希望对你有帮助。 1. 产品层面分析一款app,首先从产品层面入手,因为产品定位决定着后续的交互设计、视觉设计、运营策略等等... 通常可以从三个维度来分析产品定位: 1)干什么的(核心需求)首先问自己它是干什么用的,解决了用户哪个痛点。尝试对产品有综合性和概括性的理解,然后用一句话来描述它。好的产品基本都可以用一句话讲清楚。
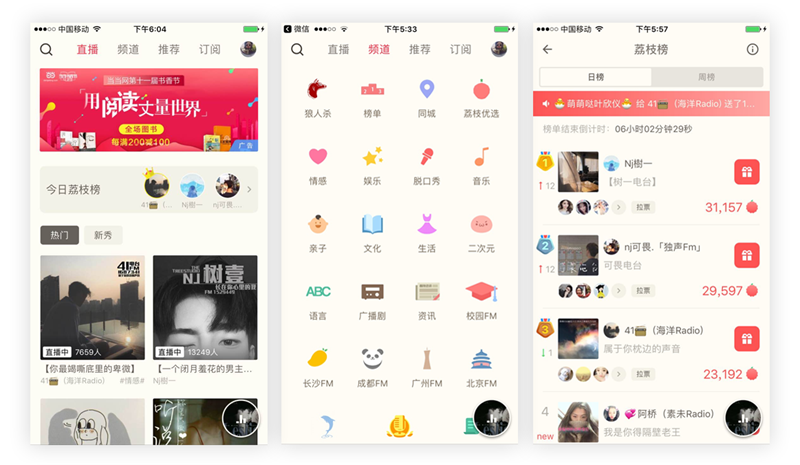
2)给谁用的(用户群体)只有充分了解用户属性,才能分析一款产品有没有做出符合目标用户群体的设计。 下面是荔枝FM,用户群体以文艺小清新,90后为主。因此,它在内容层面:以清新,治愈型情感话题为主;视觉层面:更加文艺,清新,个性化;交互形式:更有趣味性。
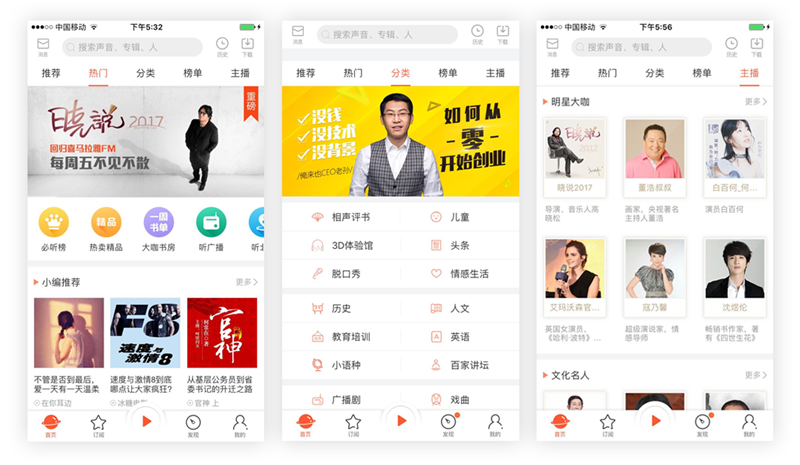
同为音频产品的喜马拉雅,用户年龄段区间比较广。因此,内容层面:大而全,包含PGC+UGC,目标是打造声音旗舰;交互和视觉层面:更普适性,中规中矩,不愿被风格化。 因为这样更能够被大众所接受。
所以,当你在吐槽一个产品的设计不够有逼格的时候,也要思考下,是否因为他们的用户群体不适合那么做。就好比你把“快手”的设计搞的很“”instagram”,反而会让用户有距离感,会感觉产品不是服务于他们的,而流失。 3)什么时候用的(使用场景)一个好的产品,会更多的从用户的实际使用角度去出发,将各种场景元素综合起来,在合适的场景满足用户的需求,提供良好的体验。 使用场景可以分两个维度:1. 时间 2. 地点。 1. 时间 是否考虑用户在什么时候会使用自己的产品,白天、晚上、下班的路上,还是晚上睡觉前。针对用户时间来做设计的最普遍的例子就是夜间模式和自动调节亮度的功能,在不同的时间段(光照强度),针对产品做出相应的设计,以得到最优的用户体验;
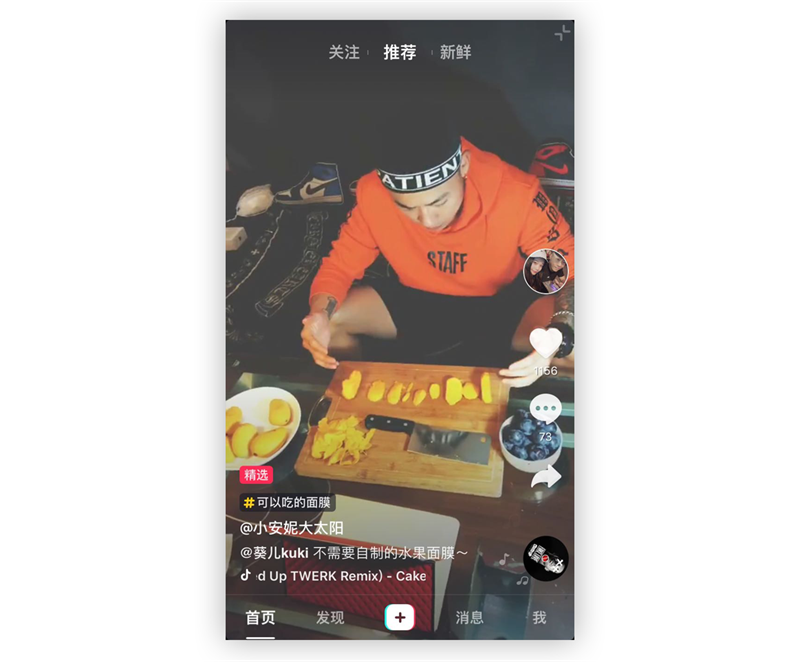
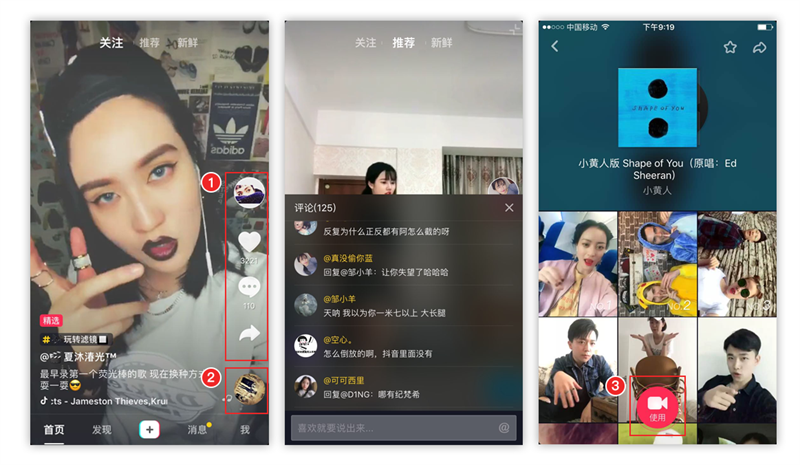
2. 地点:用户在不同地点会产生不同的需求,同时,同样的产品,在不同的地点带给用户的体验也是不一样的,比如新闻资讯类产品,用户使用高峰期是早上上班路上,那么就要考虑用户在公交或地铁上的场景,当它一手扶把手一手拿手机,在大屏幕手机单手持握的状态下,是不是可以用更多“滑动”操作代替“点击”。 2. 交互层面1)好找吗(交互框架) 好找,指的是交互的框架布局是否合理和流畅,能否让用户在合适的场景快速找到解决问题的办法。 比如,抖音app,用户来这主要就两件事,1.看别人的视频,2.自己录视频。 它在首屏就满足了这两个核心需求。1.首页默认“推荐”的视频自动播放,满足观看视频的用户需求;2.页面底部中间的“加号”就是拍摄的入口,满足录制视频的需求。
2)好用吗(体验&反馈) 好用,指的是解决问题是否高效,反馈是否符合用户预期。同样可以帮助用户解决问题, 肯定效率越高,用户越愿意用。 还拿抖音举例,图1,上下滑动切换视频(高效),屏幕右侧是互动相关功能(方便单手操作)。 图2,评论页面,半屏展示而非全屏跳转(更沉浸),避免打扰用户观看视频。 图3,当你在看别人有趣视频的场景下,想自己尝试录制,点击图1(标注2),音乐封面,进入图3,可看更多达人录制的同一音频的视频,同时点击底部“使用”可快速进入录制页面。
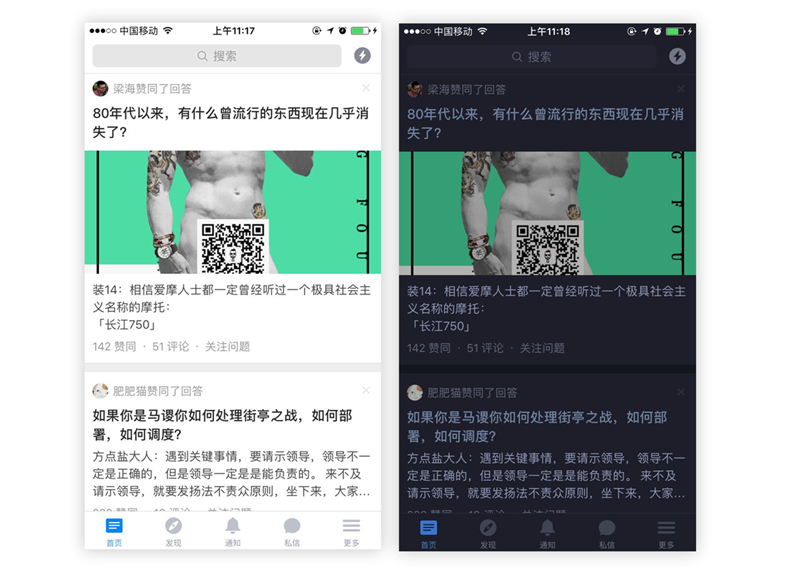
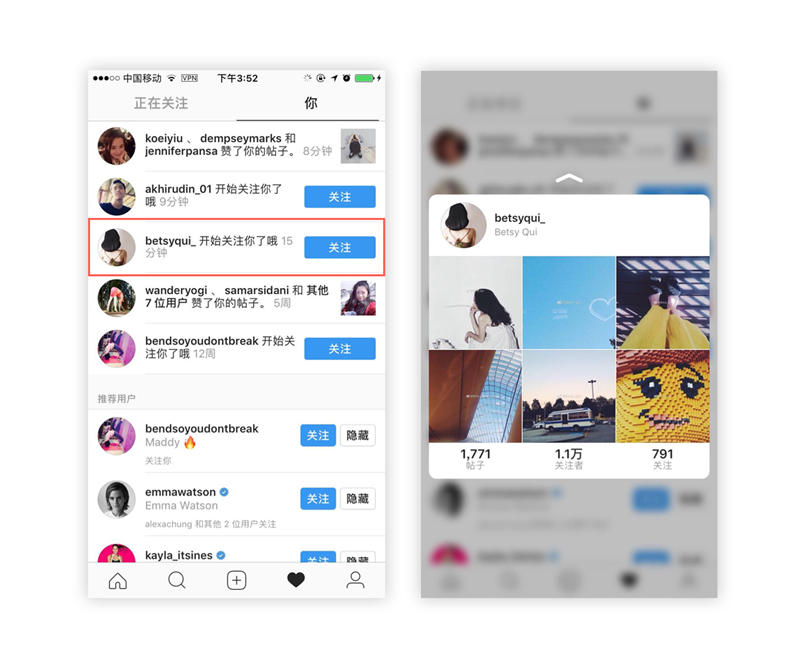
整个体验非常流畅、高效。一条龙的满足你的“看”和“拍”的需求。(不过他们也是参考国外的musical.ly,有兴趣的可以下载玩儿一下。) 再比如,instagram 里“关注”tab下的消息列表(图1),如果你想更多了解给你点赞或者关注你的人的信息,除了点击头像进入他的个人页面以外,也可长按列表,随之弹出用户的基本信息以及近期照片(图2)。可以减少盲目跳转页面的成本,提升用户操作效率。
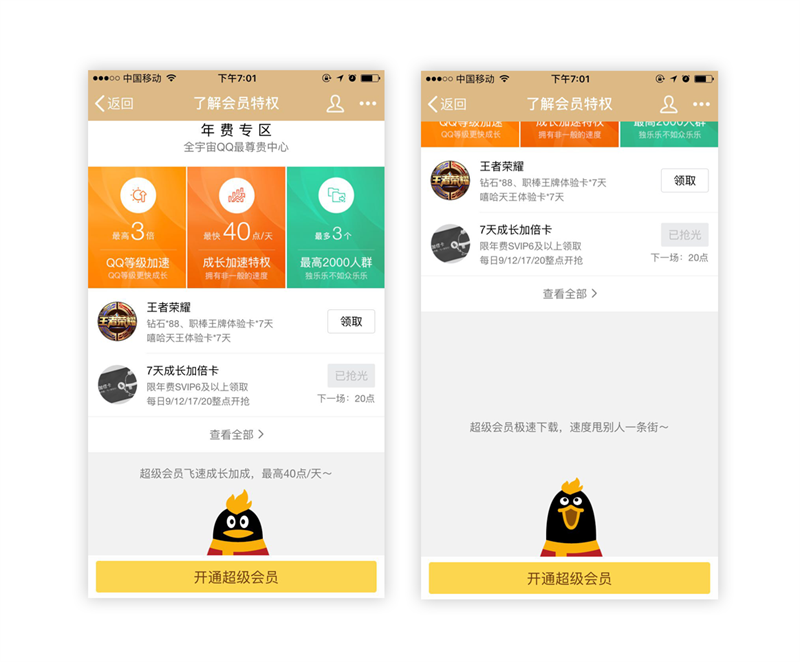
3)有趣吗 当一个产品,在满足了交互框架合理,且易用的情况下,那么在小的交互细节给一些有趣的彩蛋,会更吸引用户。 比如,QQ会员中心里上拉刷新的小企鹅,会随着你的手势张嘴闭嘴(我不会告诉你我刚发现的时候上下上下的拉了好几分钟 )。
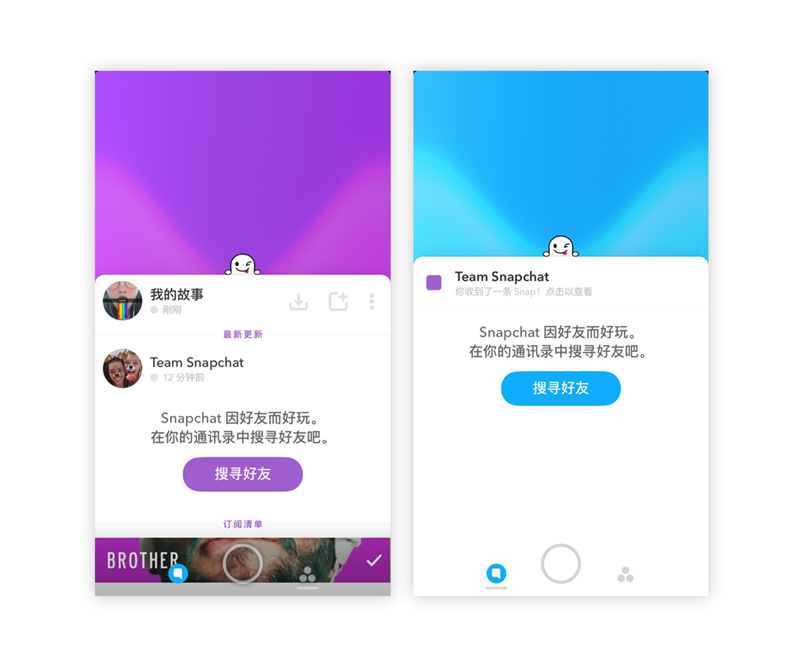
还有Snapchat里下拉刷新时,上面的小人儿会吐着彩虹飞上去,背景颜色也会随着变化(截了10几张图都没截到有彩虹的 放弃了 你们自己去看吧- -)。
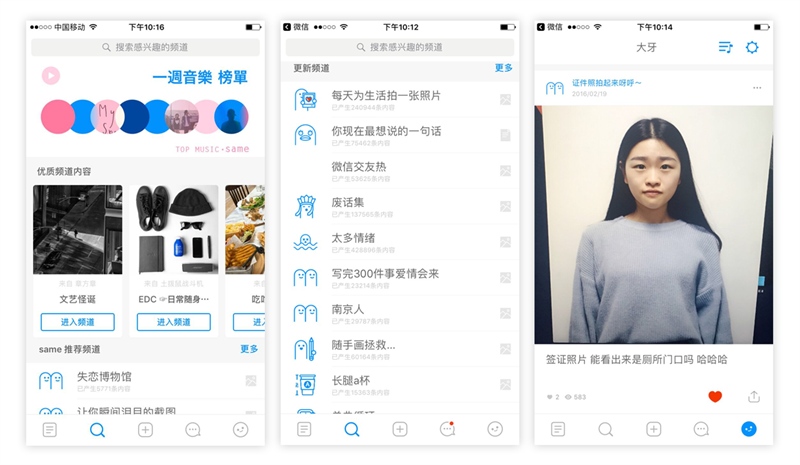
而且在未来,“有趣”将占一个产品越来越大的比重,之前张小龙也说过:“有趣>功能>交互>界面”。所以,让用户用着开心并乐于传播很重要。 3. 视觉层面1)合适吗(风格定位) 好的视觉设计,不是好不好看,而是符不符合自己的产品定位和目标用户特征的。就像不同职业、不同性格的人,穿衣风格也不同。 (比如,码农在我们印象中是穿格子衬衣,背着双肩包。但是,如果你看到一个纹着大花臂,扎着小脏辫,牛仔裤掉的露半个屁股的男生在拍代码的一定会打乱你心中的秩序。) 举个视觉风格定位比较优秀的例子,same,它是一款针对95后的,去中心化,兴趣社交平台。有豆瓣,贴吧,微博的一点影子,但是这些影子并没有影响它成为一个有自己个性的产品。(最后一张图是我在“证件照拍起来呀呼”频道里 哈哈哈哈 也是够了)
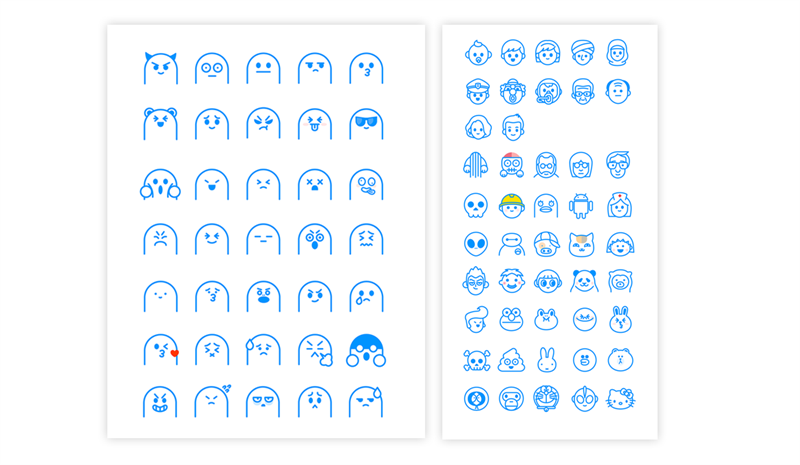
整体色调以蓝、白为主,简洁轻快;icon也非常有趣味性,像蓝色圆珠笔随意绘制的感觉,营造轻松的氛围。 2. 扩展性强吗(品牌DNA) 视觉设计不仅局限在界面设计,同时也能考虑核心元素在各个环节拓展性,给用户传递整体的品牌理念(类似平面设计里的VI设计)。 比如蓝色same小人儿,根据不同的频道拓展不同的icon。
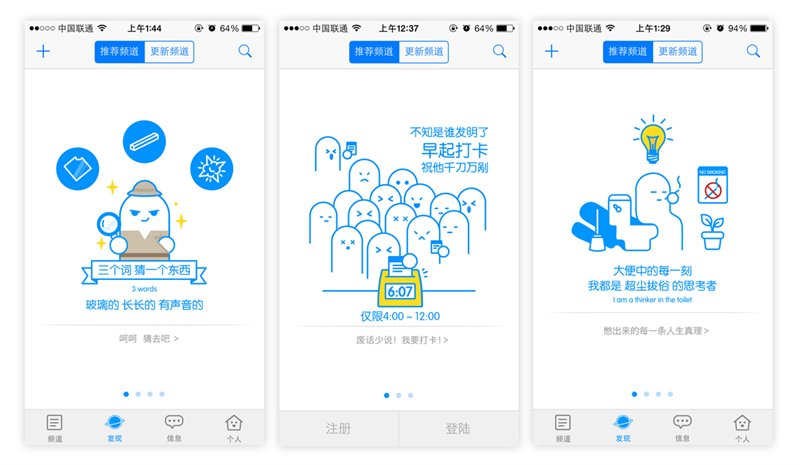
引导页面设计风格也跟界面ui和icon相呼应的,加深用户对品牌形象的认知。
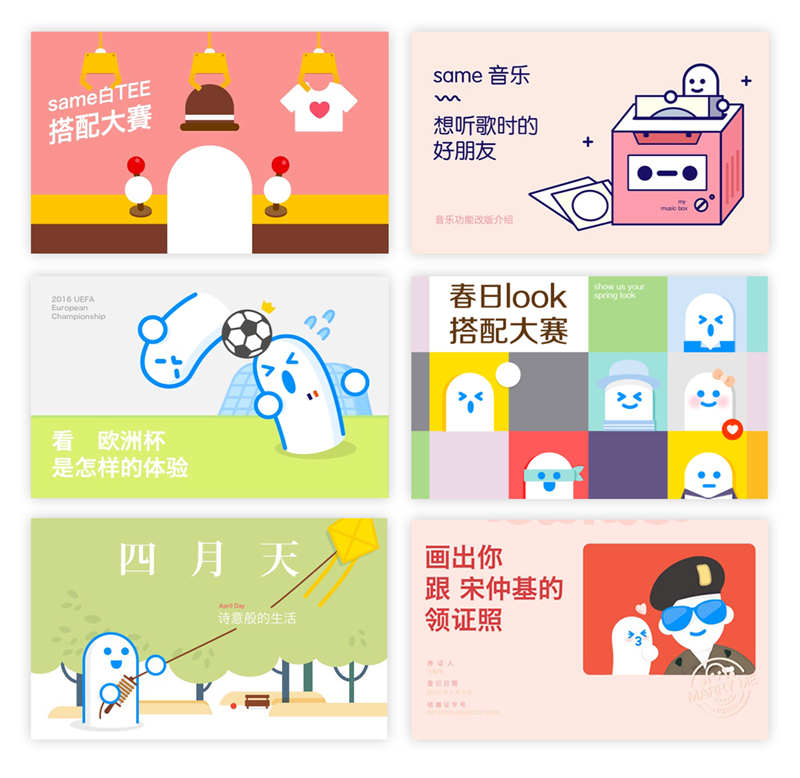
包括它们的运营设计,也是以主形象“same小人儿”为演变对象,虽然没有固执统一成蓝色线条,但不管运用到哪里,一眼就能分辨出这是same的东西。
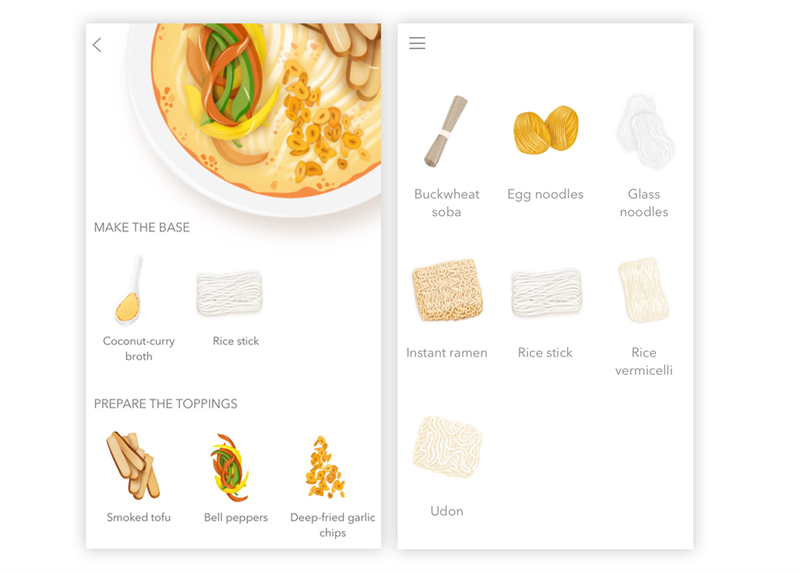
3)细节到位吗(品质感) 细节能够体现一个产品的品质感和情怀。因此,在体验一个APP的时候,模块与模块的间距、icon的处理、字体的运用、按钮圆角大小的考究,等等... 同样值得我们去仔细分析和探索的。 下面这个APP叫Noodler,面条控必备。插画风格特别精良貌美,北欧风格的面条图鉴,细节处理的非常好。
总的来说,好的设计不单单是icon多么精美、界面样式多么流行、配色多么好看。而是能够做出符合自己产品气质,且区别于竞品;让人一下记住,且帮助用户对品牌有正面认知的作品。 总结以上是我平常以问答形式玩儿APP的方法,当然也可以更加深入的去分析一个产品的战略方向,商业策略等等...(看自己的能力和需求)。这样做能够让你了解行业趋势、提升产品思维、学习新的交互形式和视觉呈现,对我们日常工作会有很大帮助。 总的来说,保持对新鲜事物的好奇心,并尝试深入探究,这是身为设计师的你最应该做的。 欢迎关注作者的微信公众号:
「如何解构优秀的作品系列」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论