我们用这个设计方法,从零开始做出了「轻芒杂志」

扫一扫 
扫一扫 
扫一扫 
扫一扫
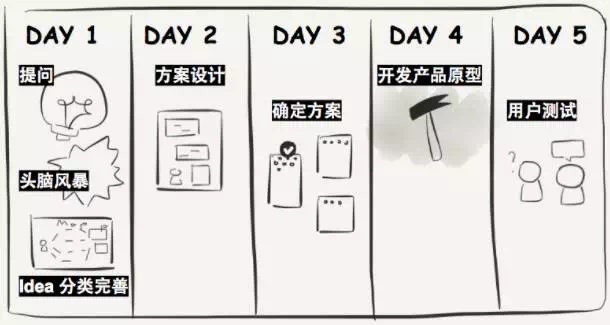
@Fornever :豌豆荚在 2011 年引入了 Design Workshop 的方法论做产品设计,并使用这种方法设计出了如豌豆荚 2.0 的 Windows 端和 Android 端、豌豆荚视频搜索等产品。后来拆分出来做轻芒的团队也是通过 Design Workshop 做出了轻芒杂志这个产品。今天这篇文章,我们想跟大家分享一下轻芒杂志是如何从 Design Workshop 诞生的, 让大家能深入地体会 Design Workshop 这个产品设计方法的运用。 Design Workshop 有什么价值?Design Workshop 非常适合在产品定义阶段使用,它最直接的产出结果就是能够产出 1-2 个产品原型并进行用户验证。Design Workshop 可以将项目的所有参与者(不仅仅是产品设计师)高效的组织在一起,快速发现海量的发散的想法,再将这些想法抽象聚焦到核心问题,然后落地到产品设计草图和产品原型,并迅速对原型进行用户测试、得到反馈。 Design Workshop 的实践过程,也为不同角色和背景的团队成员提供了平等交流和相互碰撞的机会,并且能够帮助大家增进对目标用户的理解。 Design Workshop 的流程是什么?Design Workshop 遵循了「从发散到抽象再到具体」的思维过程,也就是我们比较熟悉的提问、头脑风暴、Idea 分类和完善、方案设计四个环节。 1. 提问每个产品都是为了解决某个问题而存在的。提问的目的就是要搞清楚我们要解决什么问题。 提问是一个从发散到抽象的过程。首先从各个角度提出问题,需要我们打破常规的思维方式,避免走进一个狭窄的「既定命题」里。之后对提出的所有问题进行梳理、归纳和取舍。到这个环节结束时,我们应该确定了要解决的核心问题。 2. 头脑风暴接下来,我们要基于核心问题,自由的、无拘无束的阐述解决方案。这个环节我们不关心对错、优先级、复杂度,而是要确保我们不会错失有关产品设计的各种可能性和细节。到这个环节结束时,我们应该得到了 100-200 个 Idea。 3. Idea分类和完善在这个环节我们把所有 Idea 分类,整理出 100-200 个 Idea 中暗含的产品逻辑和需求。这些抽象出来的需求就可以为设计师提供具体的产品思路。 4. 方案设计最后我们要落地到可用的产品。设计师根据抽象出来的产品需求分别绘制产品草图。决策者决定采用其中哪一个方案,然后团队用成本最小的方式做出产品原型。如果条件允许,可以请用户试用并给出反馈。这个环节保证我们所有的想法和需求都能落地成为可见的设计,并且已经可以开始迭代成更成熟的产品。 在实际操作中,这四个环节可能会根据情况进行灵活调整,每个环节也有不同的方法、技巧去完成,甚至可以单独拎出来去解决产品研发过程中的不同问题。因此,Design Workshop 其实是个非常宏大的话题,有点像「各种设计方法论的春节联欢晚会」。今天篇幅有限,我们就先以「轻芒杂志」为例,来看一下 Design Workshop 是如何孕育出一个新产品的。 轻芒杂志诞生记在做 Design Workshop 之前,我们面临一个很大的命题:希望为「对世界保持兴趣的人」提供高品质的信息和内容,填补他们的空白时间。于是,我们做了一个为期 5 天的 Design Workshop,希望能产出 1-2 个具体的产品主要价值并且完成高保真的可点击原型,并进行用户验证。 日程安排
DAY 1 提问、头脑风暴、Idea 分类和完善 这一天开始的时候,大家都放下每日里的好伙伴电脑和手机,只身来到会议室。每个人都领到了五颜六色的便签纸和一支笔。 进入发散提问的时间,每个人将自己关于大命题的问题写在便签纸上。这个过程是安静的,大家并不互相讨论,这样可以让大家能独立而不受限制地思考。 最后我们把所有人的问题汇聚到了几个点:
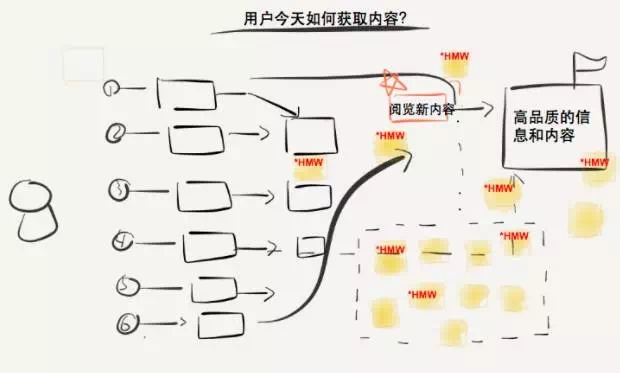
为了更具体的确定问题,我们接着引入了一个方法 —— 用户体验地图(Customer Journey Map)。大家一起开始头脑风暴,一步步分解用户在不同场景之下获取内容的行为,再将这些行为汇总画出一个 workflow,这些不同场景下的 workflow 就组成了一张用户体验地图。我们当天产出的用户体验地图大概长这样:
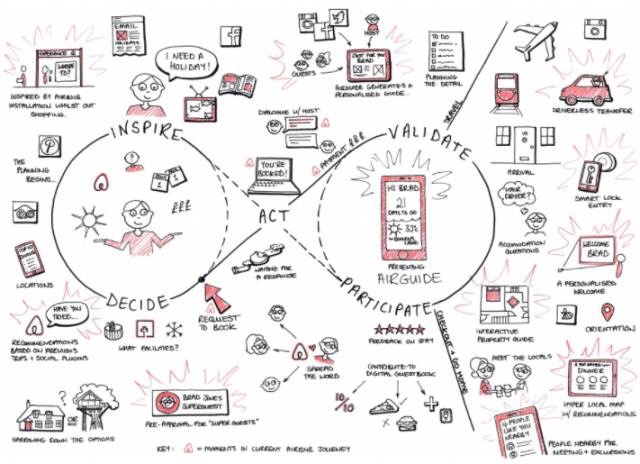
这个用户体验地图里有许多关键节点。我们再针对这些关键节点提问并要求大家使用「How might we (HMW)......」的句式提问。比如,用户在阅览新内容的环节打开 App 之后马上会面对海量信息流,这时我们通常会认为用户面临的问题是「不知道看哪个」,但如果用「How might we」提问,就会变成「HMW 让用户容易找到某个主题的高质量内容?」「HMW 让用户轻松地在内容之间跳来跳去?」。我们在哪个节点上提的问题最多,说明这个节点上用户的痛点最多。 这样反复的提问,我们就慢慢地在用户体验地图上找到了焦点:回访用户浏览新内容的环节。所以,现在我们从希望为「对世界保持兴趣的人」提供高品质的信息和内容、填补他们的空白时间这个宏大的命题,定位到了一个非常具体的问题,让用户在空白时间打开应用后,能直接看到高品质的内容。 接下来,差不多已经是这一天收尾的时候了,我们做了一次比较轻松的 Inspiration 分享,基于这个具体的问题,继续用 HMW 的方法去分析:「HMW 让用户在空白时间打开应用后能直接看到高品质内容?」。大家开始穷举我们用到过的可能解决这个问题的线上或者线下产品,从中找到可以借鉴的有趣的 Idea,为第二天的具体设计提供素材。 Tips Q:我们这一天用到的用户体验地图有什么帮助?它适用于什么情况? A:用户体验地图可以帮助我们更有效地提问,但也并不是非用不可。要画出一个好的用户体验地图是很难的,它需要我们非常理解用户,最好团队有前期用户研究的基础,了解目标用户的用户画像。在此基础上去做用户体验地图才能更好的帮助我们聚焦问题。 一张很完整的用户体验地图是这样子的,图为 Dare Agency 在 2016 年为 Airbnb 制作的一张概念图,它展示了 Airbnb 未来如何运用科技产品来提升用户的旅行体验。
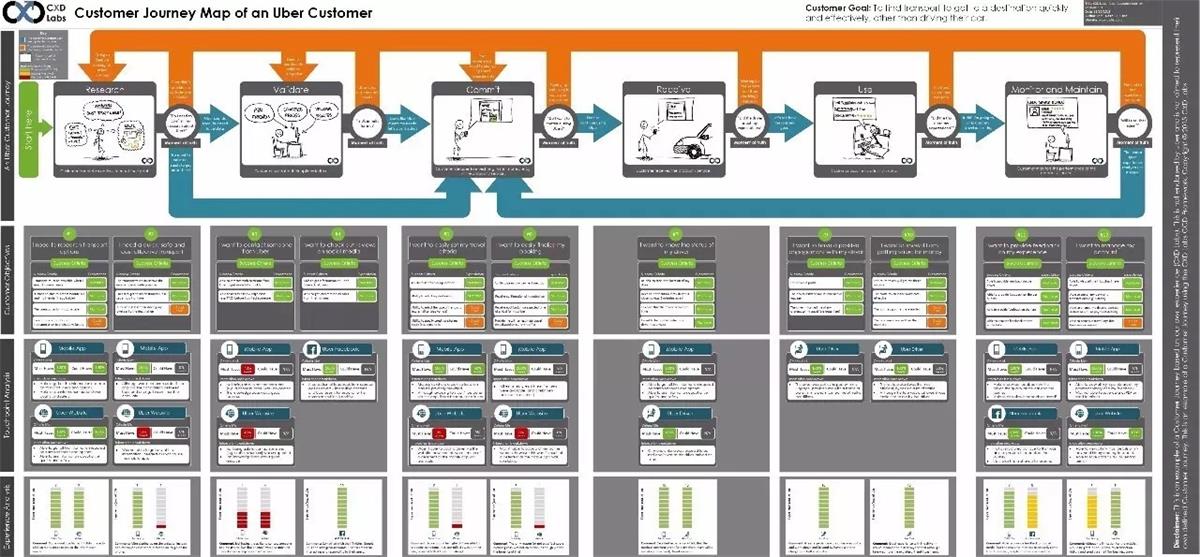
△ 图片来源:PSFK Customer Journey of an Uber Customer
△ 图片来源:cxdlabs Experience Designers Q:为什么要反复用 HMW 的方式提问? A:有时候我们看到一个问题时会很自然的直接跳到给出解决方案的那一步,但这也许不能从根本上解决问题。用 HMW 的方式提问追求的是全面的、打破常规的思维和方向,不需要评价它是不是严谨,是不是可实现,不要着急提出具体的解决方案,因为从各个角度理解清楚问题才是最重要的。 Q:脑暴的时候思维枯竭怎么办? A:遵守这几项原则可以减少思维局限性。
DAY 2 方案设计
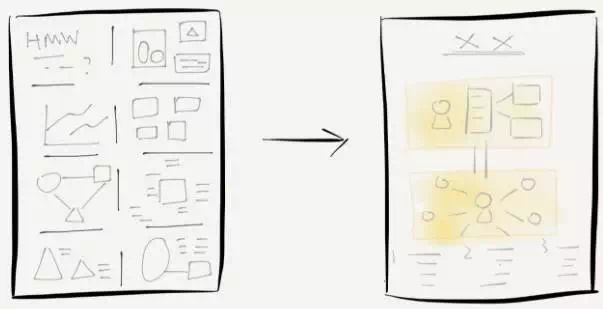
我们所有人在这一天都埋头画起了草图。大家首先在 5 分钟内画八种不同的方案草图,严格计时,每过 ⅛ 时间需要报时,目的是让大家不要陷入细节,而是尽可能多发散思维。这也是每个人自己脑暴的一个过程,画着画着就会知道自己想要继续哪种方案了。最后用半小时在一张 A4 纸画出最终的草图来阐述自己的方案,讲清楚核心主意是什么。 设计师将方案贴到墙上展示,这时候大家不发表评论,所有团队成员都安静的看这些方案,并且为方案上的亮点投票。投票后,方案的创作者依次介绍自己的方案,这个过程中听众不提问、不讨论。介绍完成后,刚刚在方案上为亮点投票的同学会来说说为什么喜欢这些地方。在这里有可能作者和观众对方案的理解有差异,这些差异也是收获。这一天就到这里结束了。
Tips Q: 为什么一定是一张纸的图文展示呢? A: 因为一个方案的核心主意必须是一张纸能够简单直接写明白的,不能做到的话说明设计师还没有思考的特别清楚。 Q:为什么设计师展示方案的时候听众不能评论? A:这样的环节设计是为了让设计师能完整的展示和表达他们的设计意图。评论或者讨论往往会打断他们的展示,而且即时的评论并不是听众非常深入的思考,往往使得对话没有效率。所以我们在设计师展示的时候不鼓励对话,而是让大家认真倾听并将自己的想法记录下来,之后大家再去整理和交流这些记录下来的内容,这些都可能是之后在具体设计中会用到的思路。 DAY 3 确定方案 决策者参考昨天大家的投票来决定采用哪一个方案,或是将两三个方案的亮点组成一个新方案。 在确定了采用哪个设计方案之后,我们做了个有趣的事情。所有人一起将胜出方案的草图做成故事板。故事板描述了一位用户从第一次接触产品,一直到进入产品后的所有用户行为和交互动作。这是第三天最后一个环节,大家已经开始非常具体的去思考这个产品的实现细节,比如会考虑用户从哪里获取这个应用,用户首次登陆后的引导流程会是什么样子,用户从哪里可以进行反馈,用户怎么将产品推荐给朋友等。 这一天结束时我们产生了两种方案的故事板:视界和兴趣树。 DAY 4 开发产品原型 为了在最后一天能够得到有效的用户反馈,我们要尽量让用户以为他们使用的是真实的应用,所以产出应该是可交互的原型。对于 App 来说,用最小的成本来做出高保真产品原型的工具有很多,比如:Keynote、Pixate、Origami。在这个环节中,并不只是产品设计师在工作,每个人都有分工,有的同学准备材料(比如文案、界面元素),有的同学用工具做动画。这一天结束的时候,我们在视界和兴趣树的两个故事板的基础上分别开发完成了一个产品原型。 DAY 5 用户测试 做出原型后我们需要进行用户验证,我们邀请了 5 位用户来公司,由用户研究员引导用户使用新做出的产品原型。我们将访谈的全程记录下来,用户访谈结束时,团队会增进对用户的了解,明白我们已知什么,什么是我们不知道的,找出最明显的结论。接下来修改明显的问题,再进行测试。
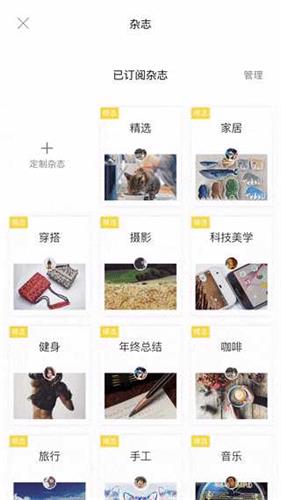
第一次 Design Workshop 后,我们如期产出了两个高保真原型并第一时间得到用户宝贵的反馈,不过还存在一些遗留的问题,因此后续我们又做了两次相对简单的 Workshop(不一定做全套,可以根据实际情况从不同环节切入),再次打磨和验证方向,最终产出了轻芒杂志这个产品。
总结Design Workshop 遵循了「从发散到抽象再到具体」的思维过程。 「发散」:提问、头脑风暴,保证了我们不会错失有关产品设计的各种可能性和细节。 「抽象」:Idea 分类和完善,帮助我们整理出想法中的产品逻辑和需求层次。 「再具体」:方案设计,保证我们所有的想法和需求都能落地成为可见的设计。 通过 Design Workshop 的方式,我们能够快速、准确的整理出一条正确的产品设计方向。最重要的是把产品实现出来获得用户反馈,迅速反应和调整,不断打磨产品。 关于 Design Workshop 还想了解更多?
「更多团队设计方法论案例」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论