设计师如何做改版练习才是有效的?来看这个案例!

扫一扫 
扫一扫 
扫一扫 
扫一扫
经常听到有人说,自己刚做设计,又身在小公司,不懂得正确的设计流程,也接触不到大公司设计的迭代过程,总觉得自己设计流程不规范。偶尔有幸与大神聊设计,得到的答案多半也是多看多想多做之类的话,虽然是这个理,但是我觉得还不如来一次实战案例展示更为有效。 为此,我找了这篇文章,文章是出自日本的一位美女设计大神之手(日本产品设计师,擅长 UI 和品牌设计,个人链接:https://medium.com/@haiji505),详细的介绍了她是如何对一款应用进行改版的。相信读完此文,会对设计改版有一个全新的认识。 本文主要讲了对一款旅行应用 Foursquare 的改版迭代过程,流程非常完整,最大的感触就是作者全程都是在与用户进行沟通交流,结合自己的思路进行设计验证,这一点非常值得学习。 一、项目介绍在旅行前探索你的目的地城市。
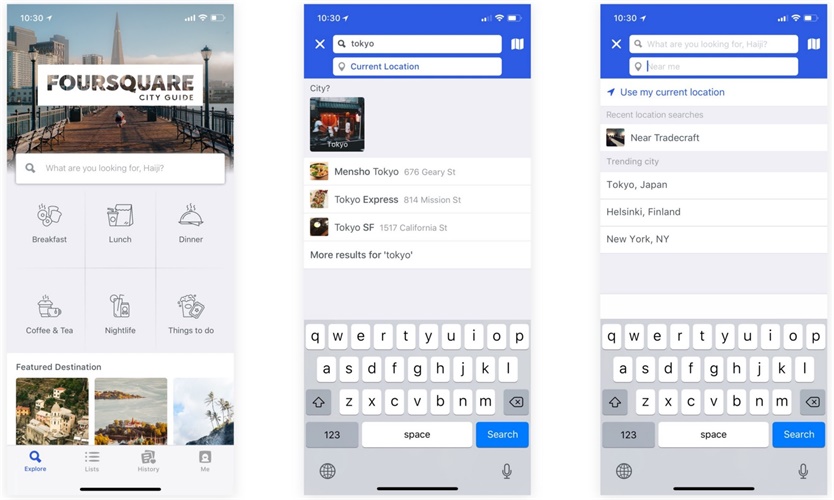
△ Foursquare APP 改变了用户旅行的体验 我喜欢用 Foursquare 这款应用,自从我住在东京后就开始使用它了。搬到旧金山后,我对自己可以继续无缝地使用它印象深刻。它帮助我发现世界上任何一个新的地方。去年夏天,我还计划使用 Foursquare 帮助我去波特兰旅行,但是我在使用 APP 时发现了一个问题。 因此,我着手探索可帮助用户规划出行并吸引新用户的功能增强和改进。 二、问题与假设去年,我尝试使用 Foursquare 的桌面端和移动端一起计划一次旅行。我注意到,在桌面端搜索周边旅游景点很容易,但是在使用移动端时,找更远的旅游目的地时要困难的多。我真的很喜欢使用 Foursquare,所以我想找到一种让移动端更容易使用的方法。要做到这一点,其中一个方法是为用户创建一种方式来为潜在的旅游目的地添加书签,这样他们在使用移动端时就更容易导航了。
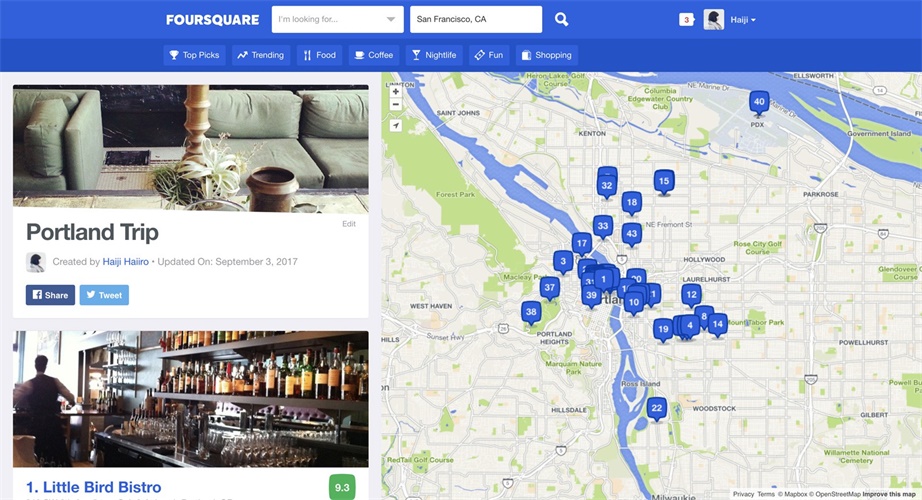
△ Foursquare的桌面端 我研究了指导 Foursquare 的设计理念,他们建议用户列出最喜欢的景点,计划一次旅行并保存想去的地方。我相信他们的目标和我的假设是一致的。
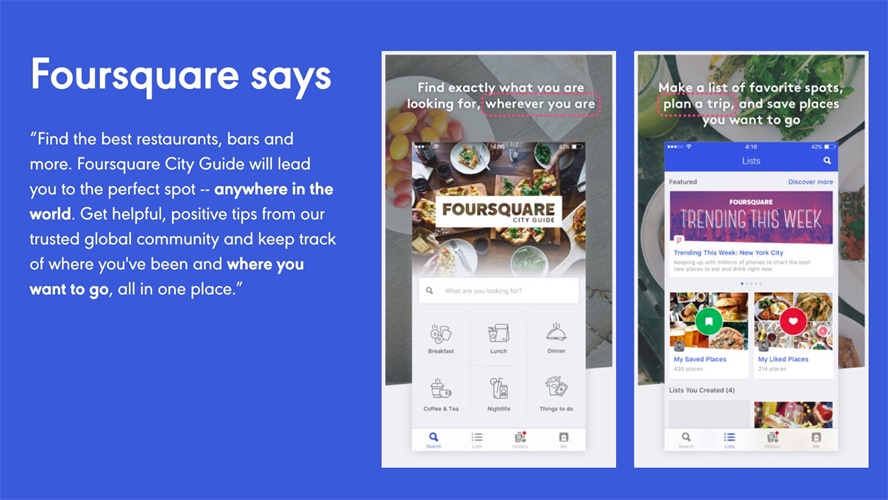
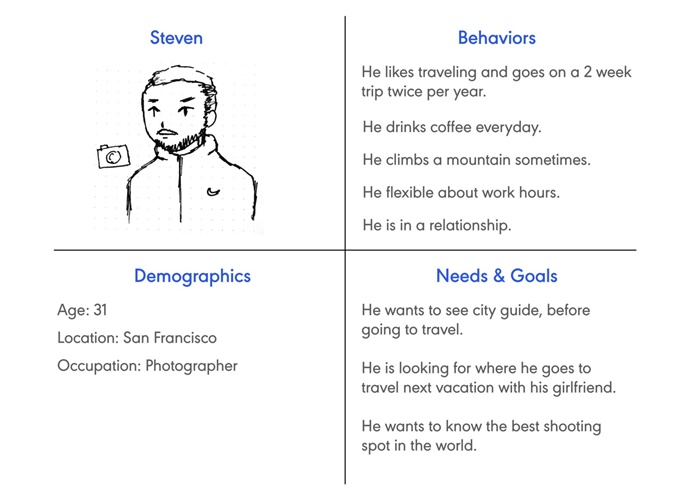
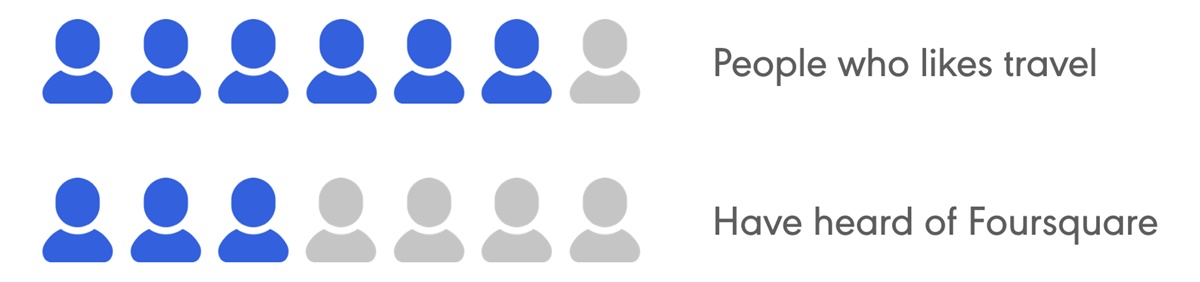
△ 在 App Store 中Foursquare 的应用截图— iTunes (2017年11月) 三、用户画像首先,我创建了一个基于在线研究中的潜在用户和身边在使用这款应用的朋友们的用户画像。既然 Foursquare 是关于发现新地方的,我认为目标用户应该是一个好奇和爱冒险的人。
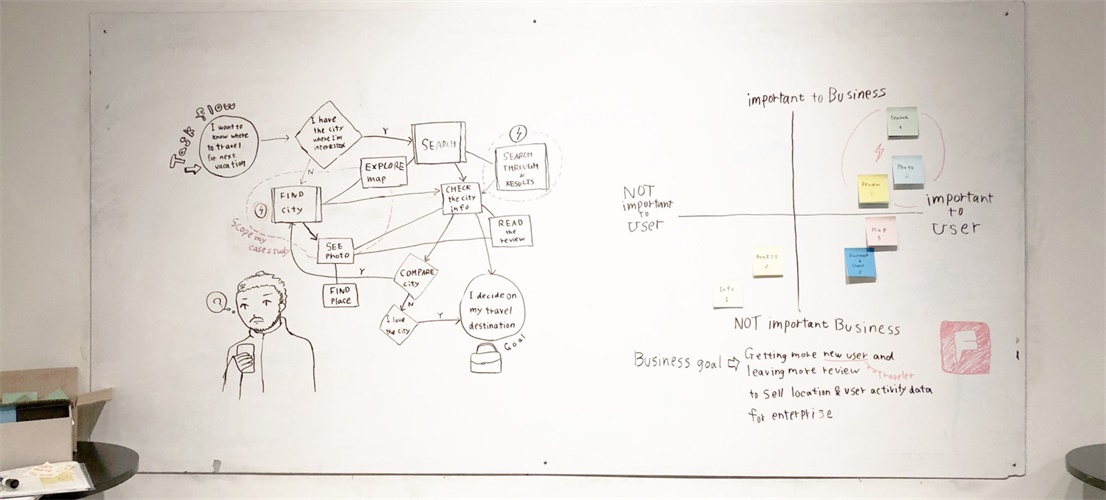
四、故事板我使用 Jobs To Be Done(译者注:待完成之工作, 更多详细介绍请参考:https://jtbd.info/2-what-is-jobs-to-be-done-jtbd-796b82081cca,这里就不扩展讨论了)框架和场景创建了以下故事内容。
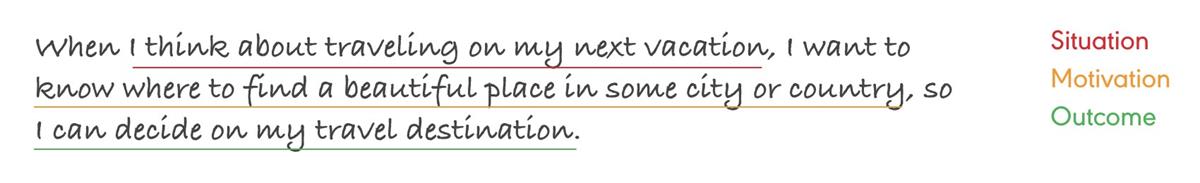
△ 故事内容(图片译文:当我想到下一个假期去旅游时,如果我能够知道在某个城市或国家哪里可以找到一个美丽的地方,那么我就可以决定我的旅游目的地了。)
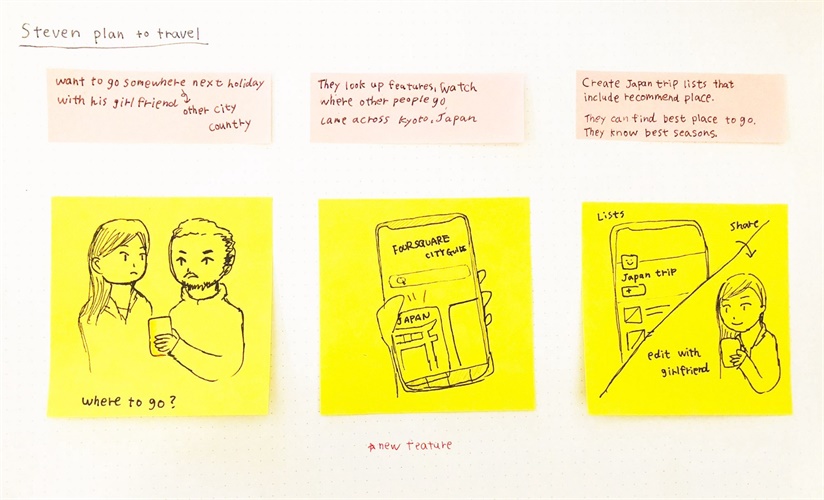
△ 场景 五、小范围可用性测试
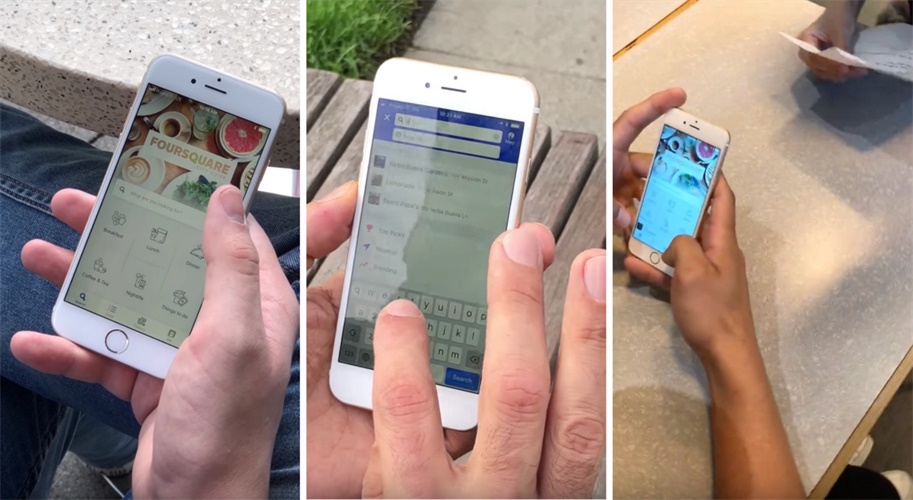
△ 在旧金山 Yerba Buena 花园里做用户测试 根据我的故事内容和场景,我进行了小范围可用性测试来验证我的假设。 我在公园里找到了7个人,在开始测试之前,我询问了一些基本的问题。
在我让他们做任务之前,我让他们想象他们正计划前往一个新的目的地(城市或国家)。 这七位用户被要求在 iPhone 上完成以下任务:
六、发现痛点并确定优先级
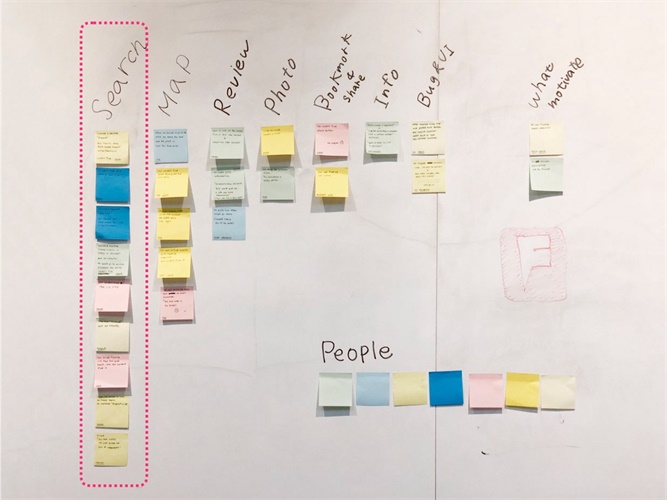
△ 关联映射
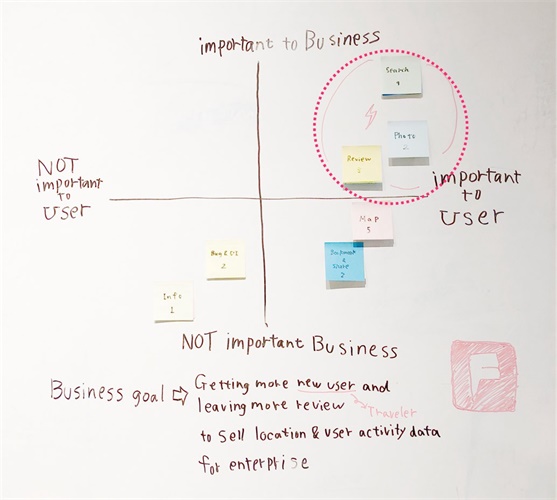
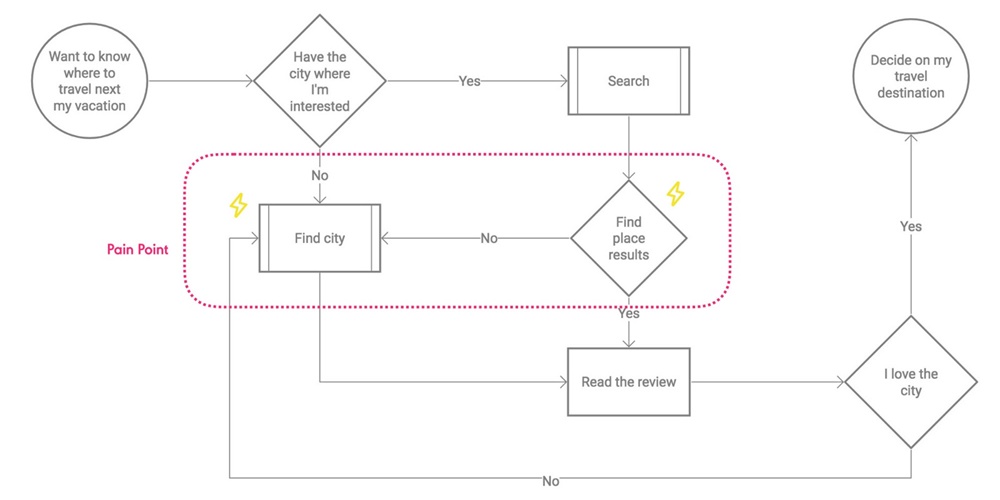
△ 2 x 2优先级矩阵 我回顾了用户访谈,并将每位用户的痛点写在了便签上。 然后我用关联映射对痛点进行分类,并用2x2 优先级矩阵对它们进行优先级排序。 我测试的每个人都无法在他们当前位置之外找到一个旅游目的地。搜索是最重要的,因为如果新用户不能得到他们想要的结果,他们可能就不再用了。 搜索功能是很多痛点的根源,所以我决定把重点放在搜索功能上。 照片也是一个痛点,用户说他们在决定旅行前希望看到一些关于目的地的高质量照片。这说明在照片功能上有改进的机会。 七、任务流程
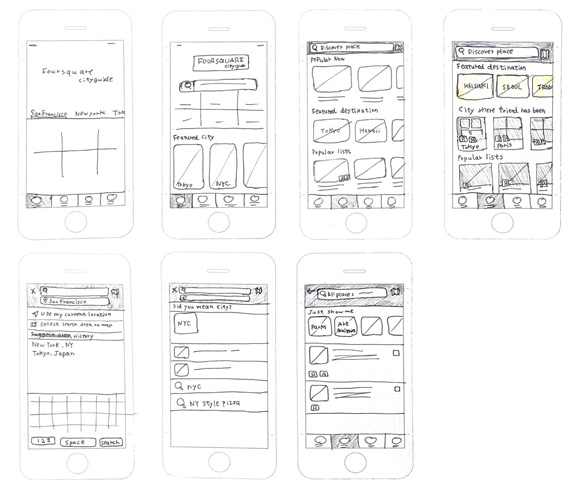
用户评论页面对于 Foursquare 来说很重要,但大多数受访者在寻找目的地之外的旅游目的地时,并没有到达评论页面。 八、设计决策1. UI 草图在设计我的初步解决方案并创建高保真原型之前,我画了一些草图来探索最佳的解决方法。
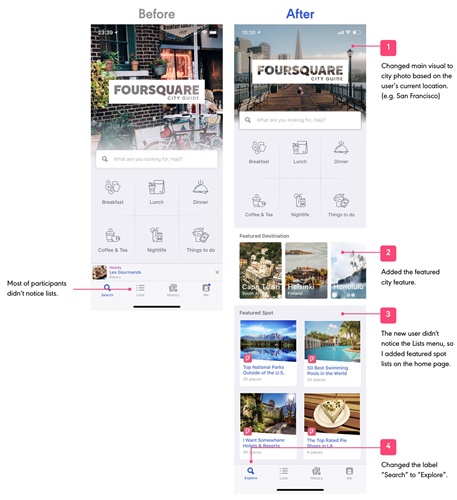
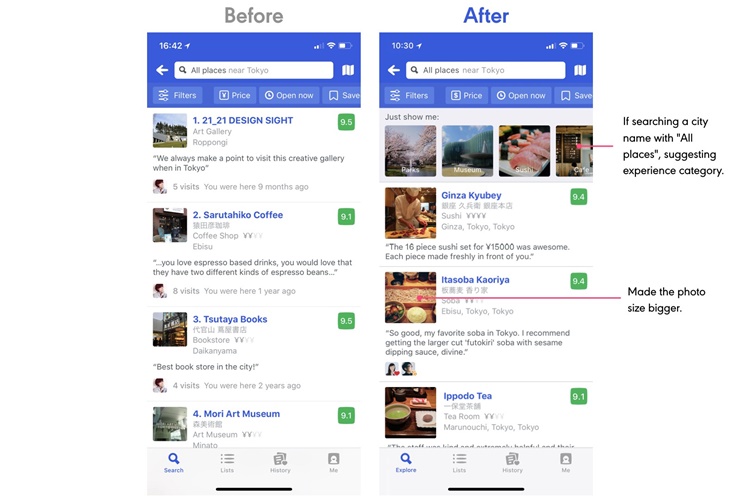
2. 原型设计并验证我使用 Sketch 和 Marvel 来创建高保真原型,并召集了5名新用户参与测试。 以下是我在用户测试中使用的原型和测试结果。 主页 Foursquare 确实有助于在当前位置附近找到推荐地点,但在旅行之前找到旅行目的地并不容易。参与者想通过 Foursquare 了解一个推荐的目的地。 我修改了主页,以解决寻找旅游目的地的问题。
△ 主页
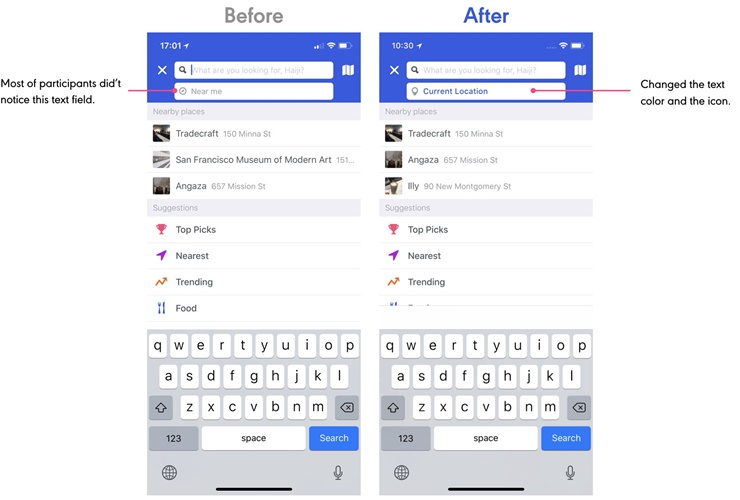
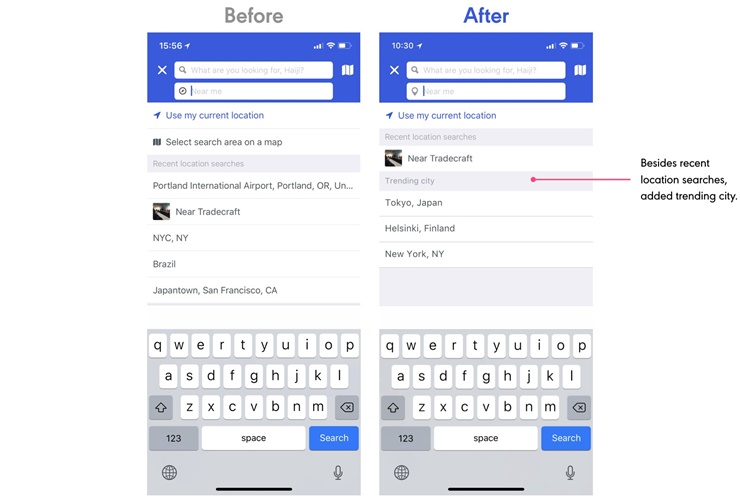
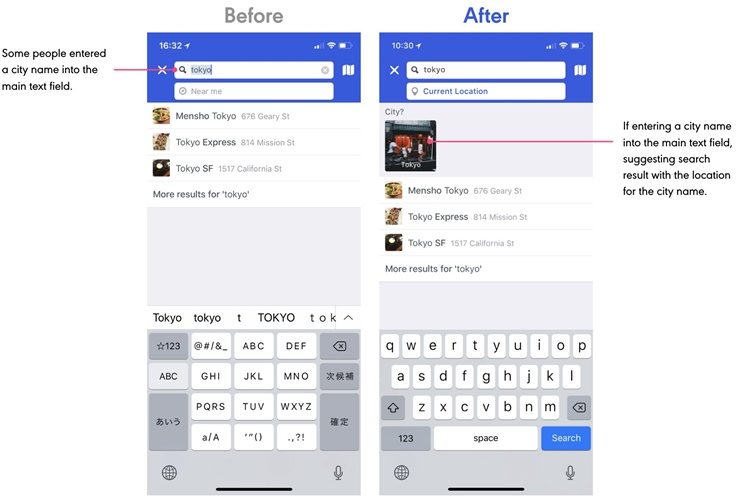
搜索流程 在旅行之前寻找目的地是研究参与者的主要痛点。 我回顾了搜索流程和修改后的 UI 设计, 参与者的主要问题是在一座城市中找到目的地。 当参与者在搜索栏中输入城市名称时,他们会显示一个包含你输入的城市名称的当地商圈。我的解决方案是,当用户输入一个城市名称,推荐结果出现一个只有该城市名称的位置(译者注:城市总览入口)。
△ 搜索区域
△ 建议查询位置
△ 建议使用城市名称的位置搜索
△ 搜索结果
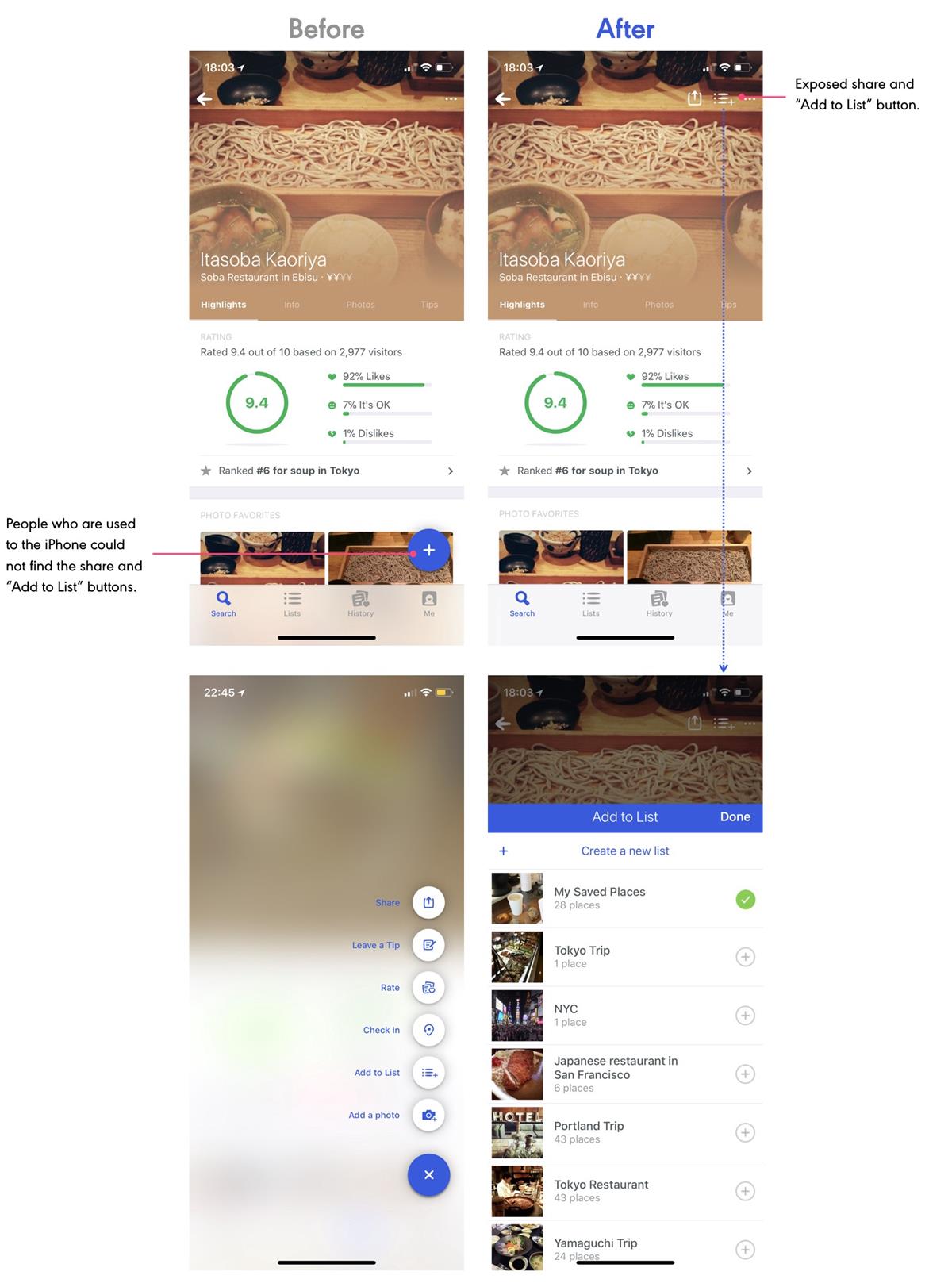
详情页面 习惯了 iPhone 的人无法找到共享和书签按钮,iPhone 用户不熟悉 Android 上使用的浮动操作按钮,他们没有想到在浮动操作按钮中会有「添加到列表」功能。我将分享按钮和「添加到列表」功能移动到标题栏显示。
△ 详情页面
九、改善用户旅程总的来说,参与者都喜欢在应用中探索新的目的地,而不是在他们家城市周边探索。 目前的 Foursquare APP 很有帮助,但缺乏用户需要和期望从 Foursquare 获得的某些功能。 同时,他们也面临着与越来越多的本地搜索平台(如 Facebook Local,Yelp 和其他具有更全面功能的平台)竞争。 Foursquare 的用户希望发现新的地方, 然而,当地搜索市场竞争激烈。 Foursquare 可以通过成为人们发现新地点的应用来扩大用户群,增加现有用户的满意指数,无论要搜索的是在哪个地点。 作为 Foursquare 的忠实粉丝,我不论何时何地都想用到它,我相信后续它也能给我推荐一些很棒的地方! 原文链接:https://medium.com/haiiro-io/foursquare-a-ux-case-study-f606d4757d9b Namika Hamasaki (Haiji) 欢迎关注译者的微信公众号:「 彩云译设计」
「改版设计方法及实战案例」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论