内部教程!超详细的支付宝设计规范之线上字体篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
支付宝设计规范往期回顾:
一、字体设计的价值文字是图像记忆的一种衍生方式,人们为了简明地表达事情、物品、人物等情景画面,而演变出的简明的记载方式。文字作为图片的衍生,也是品牌形象的重要元素。而字体则是文字信息的外在表达方式,不同的字体不仅能影响排版,更会极大反应品牌的性格。如果说图形和色彩是品牌的皮肤和血肉,那字体则是品牌的内在骨骼。 1. 信息呈现 文字是信息最直接最清晰的表达方式,而字体则直接决定了文字信息能否正确、准确地传达,不清晰、难以辨认的字体会极大地削弱文字的表达。 2. 情感表达 文字本质上也是一种图形,而字体则是这种图形的外在形式。字体能在文字所表达的信息被理解之前,给人最直接的情感冲击。 3. 个性塑造 不同的字体对应着不同的个性,比如圆润的字体代表和蔼可亲,而泼墨的书法字体传达了狂放不羁,正确的字体的选择才能更好地配合其他元素来塑造品牌的性格。 二、字体的选用字体是影响品牌形象的一种基本元素,只有使用合适的字体去搭配品牌图形,才能让品牌形象的整体效果最大化。
因此,在字体选择上,最关键的就是根据由品牌特性推导出来的关键词来找到字体的基本原则,最终我们确定了四个基本原则,即:端庄匀称、笔画严谨、清晰可读、风格现代。
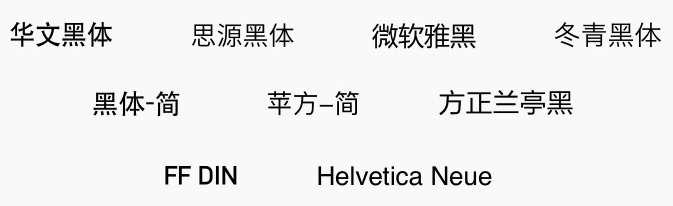
根据字体选用的原则,符合以上特点的可用字体有:微软雅黑、思源黑体、华为黑体、苹方、方正兰亭黑、FF DIN 和 Helvetica Neue。这些字体都是相对常见,而且容易获取版权的现代风格的字体。
三、中文字体的选用1. 字体的对比 思源和冬青斜的笔画末端会有变化,苹方、微软雅黑、兰亭黑都是严格的横平竖直,但在线条的宽度上有区别。微软雅黑最粗,小字号阅读会较为吃力。方正兰亭黑从微软雅黑派衍生出来,最显著的变化是其字面字身比下调到正常的92%,缩减5%的宽度让字形更修长,更宽大的字距让文面更宽松易读。这些改变让兰亭黑得以更好地适应其他应用场合。
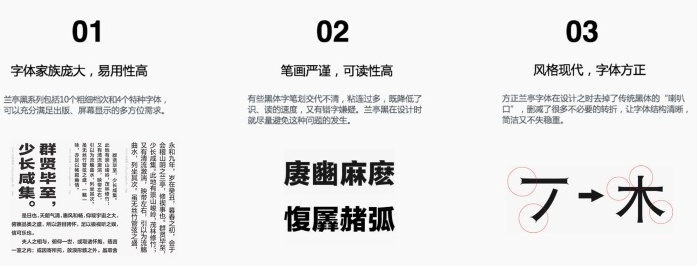
2. 方正兰亭黑的优势 方正「兰亭黑」是国内第一套为屏幕设计,并由此衍生出的家族系列字体。兰亭黑的设计弥补了现有黑体的不足,它追求字体的整体形式美,强调文字设计的审美性和文化性。结构严谨、讲究,禁得住仔细推敲琢磨,更注重字的「形象」;黑白调节均匀,重心一致,排列整齐;笔划制作精良,线条刚柔相济,富有弹性。阅读舒适流畅,有鲜明的时代感。 支付宝作为互联网金融公司,致力于打造「专业、信任,简单」的形象。目前主流的无衬线中文字体中,方正兰亭黑端正匀称、设计严谨、易识别、文字线条粗细均衡,且为了适应激烈的竞争不断在进化,这样字体设计更符合这一形象。
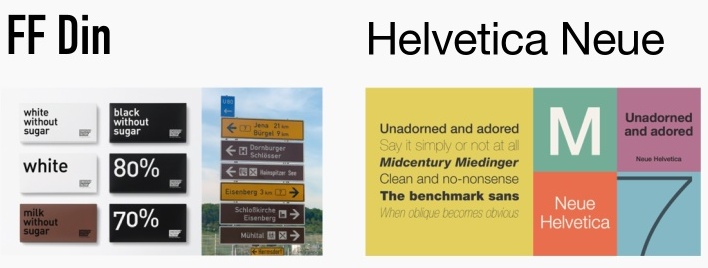
四、英文和数字字体的选用FF Din 和 Helvetica Neue 的对比 FF Din DIN 是德国标准协会,Deutsches Institut für Normung 的首字母缩写。起源自德国铁路的字体,Albert-Jan Pool 于1995年设计发行的民用字体。无衬线字体,易用耐看,字形开放,代表了德国设计。是设计师最爱的几类字体之一。 Helvetica 是瑞士设计师马克斯.米耶丁格设计的现代主义风格字体,中性,无衬线。字体末端严格保持横平竖直,性格严谨、保守,没有任何的修饰,适合不同分辨率的显示器。而 Helvetica Neue 则是原来字体的升级版本,拥有更多的字重,更易于不同场合的应用。
DIN 的字形比较瘦长,会很适合显示比较长的数字,但是小字号的情况下识别度较低。Helvetica Neue 的字形则相对偏胖,笔画更清晰,而且小字号的情况下可读性也很高。 考虑到支付宝作为一款全民使用的、偏金融和支付属性的 APP,我们选择中性的、可读性高的 Helvetica Neue 作为英文和数字的品牌字体。
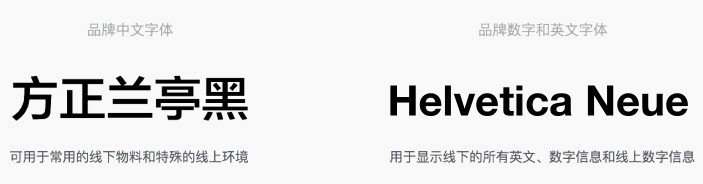
综上所述,我们确定以方正兰亭黑作为整个支付宝品牌的中文字体,适用于所有线下文字信息的表达和部分线上内容的展示。同时确定以Helvetica Neue作为支付宝品牌的英文和数字字体,适用于所有线上线下英文和数字的展示。
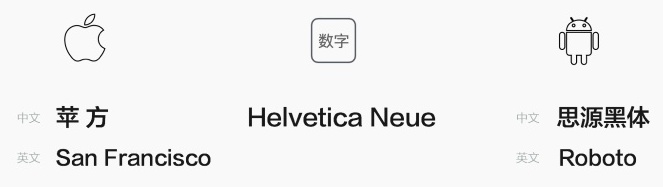
五、线上字体规范1. 线上字体的选用 虽然根据支付宝的品牌特性我们确认下来以方正兰亭黑作为品牌字体,但是在线上环境(移动端如 iOS 和安卓系统)中,字体的使用会强烈受到系统的限制。 因此规定,在 iOS 系统中,中文字体使用苹方,英文字体使用 San Francisco;在安卓系统中,中文字体使用思源黑体,英文使用 Roboto;与此同时,数字采用 Helvetica Neue 这一跨平台的字体。
2. 字号规范 字号的原理 在界面设计中,文字字号的大小决定了信息的层次和权重。整齐而又层次分明的不同字号大小的排列会让整体的设计变得更加清晰有序。 不同的操作系统有自己特有的 UI 规格,但是在整体上,不管是 iOS 还是安卓系统都采用了以2的倍数的栅格系统。在移动端,不管是 UI 的尺寸还是间距,都应该为4的倍数。因此,我们规定在移动端,字号也是以2为基本进制单位,将字号大小从最小的20pt以4的倍数延续到40px。 同时针对一些特殊的大金额数字的展示,特别以16作为进制单位规定了从64px到112px的规范字号。
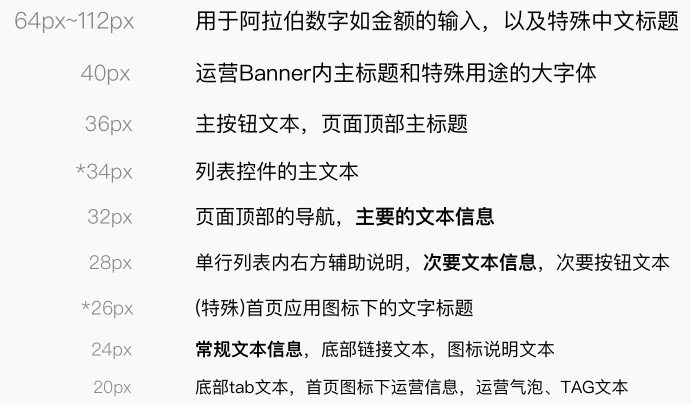
字号的使用 根据定下的字号,我们将支付宝 app 内部的信息分为7个层级,其中最高的为重要金额、数字的显示,其字号区间为64~112px(在2x图设计模式下),最低为辅助说明信息,其字号为20px。具体的建议使用方式如图:
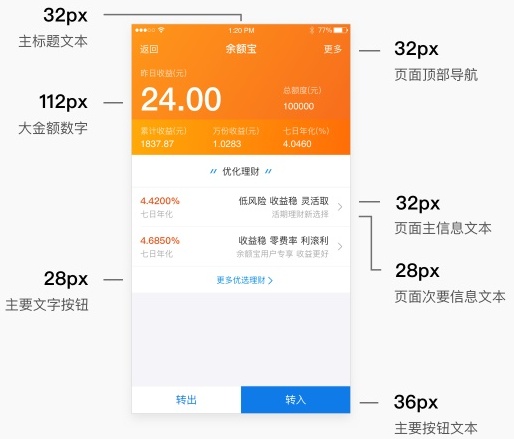
△ * 星号部分的字号仅限于特定场合的使用 参考案例:
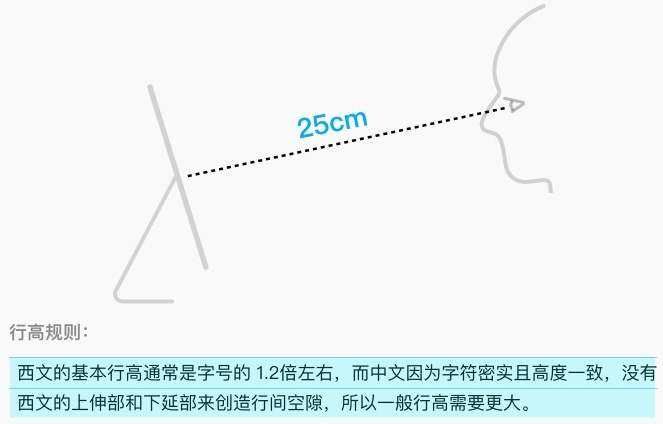
六、行高规范1. 行高的原理 参考 w3c,眼睛到屏幕的距离25cm,目前通用的做法是,西文的基本行高通常是字号的1.2倍左右,而中文因为字符密实且高度一致,没有西文的上伸部(ascender)和下延部(descender)来创造行间空隙,所以一般行高需要更大,根据阅读人群划分(儿童、年轻人、老年人),可达到 1.5 至 2 倍甚至更大。
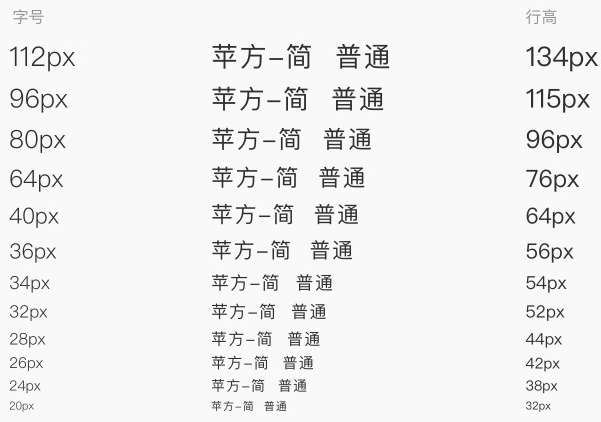
2. 行高的规范 结合前面推导的字号和行高原理,对目前规范的每一个字体配上相应的行高,不管是在设计时还是进行开发实现,都必须遵从这一规范。
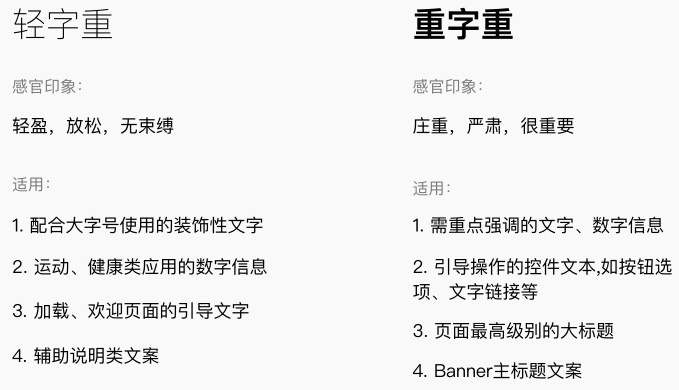
七、字重规范1. 字重的规则 字重是指字体笔画的粗细,一般在字体家族名后面注明的「Thin」「Light」「Regular」「Book」「Bold」「Black」「Heavy」等都是字重名称。由于在一种字体可能用在标题、段落甚至海报,单一的字重可能并不会很好的适应这些场景,于是衍生出了同一个字体的不同字重。 在移动端页面设计中,为了简化字重的选择,统一整体的效果,因此指定在不同的系统或字体中,限制设计中的字重使用。即:在苹方中选择「纤细」作为轻的字重,「中粗」为重的字重;思源黑体中选择「细体」为轻的字重,「黑体」作为重的字重;Helvetica Neue选择「Thin」为轻的字重,「Bold」为重的字重。
2. 字重的使用 同一个字体的不同字重能传达不同的信息权重和情绪。细的字体给人以细腻、轻快的感觉,而粗体则给人着重和严肃的认知。因此适合的场景使用合适的字重非常重要。
「UI设计师如何选择合适的字体」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论