超全面的 APP 动效设计必备知识总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
如今丰富细腻的 App 动效遍布移动端优秀应用界面中,为用户提供了良好的动态沉浸式体验,动效设计在产品研发过程中也越来越被认可和重视。 通过本文,你将轻松了解到关于动效设计的一些必备知识:
一、动效设计的必要性1. 提升用户体验 设计师若只追求静态像素的完美呈现,而忽略动态过程的合理表达,会导致用户不能在视觉上觉察元素的连续变化,进而很难对新旧状态的更替有清晰的感知。 迪士尼动画大师乃特维克说过一句话:动画的一切皆在于时间点和空间幅度。 通过「时间点」和「空间幅度」的设计为用户建立运动的可信度,即视觉上的真实感,当用户意识到这个动作是合理的,才能更加清晰愉悦地使用产品。
2. 增添产品气质 未添加动效的产品,会带给人一种死气沉沉的感觉,所有内容平铺直叙、毫无生机,即使界面设计的很美观,也会缺乏一种灵动细腻的气质。 如果把产品比作成美女,那么界面视觉就是美女的颜值,交互动效就是美女的肢体语言。合理的动效能将更立体、更富有关联性的信息传递出去,提高产品的「表达能力」,增加亲和力和趣味性,也利于品牌的建立。
3. 创造设计师优势
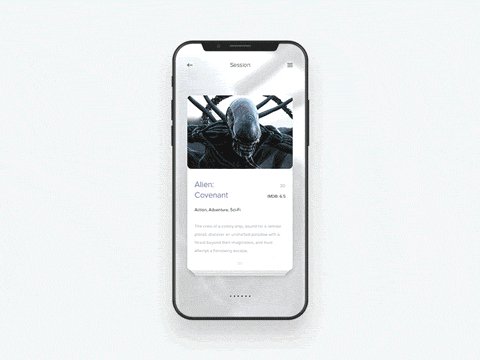
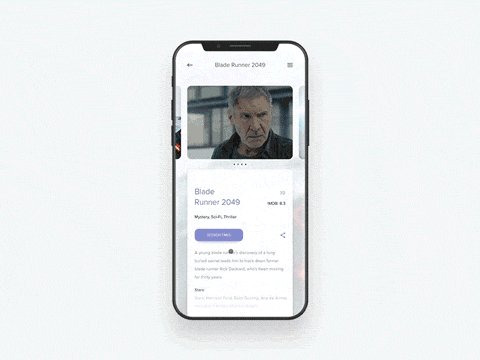
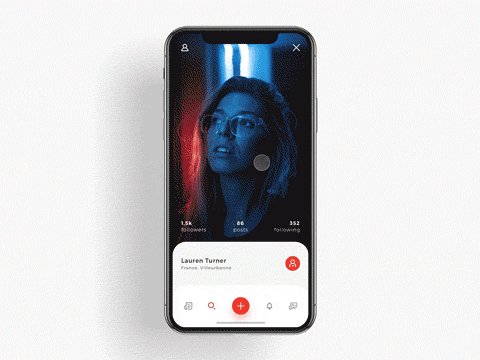
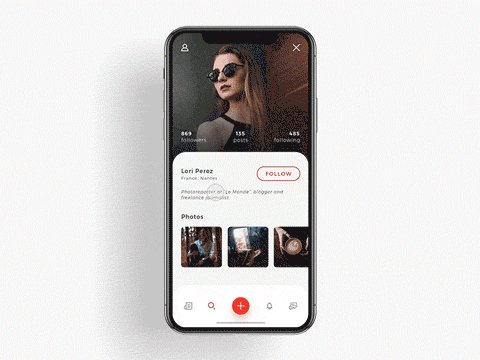
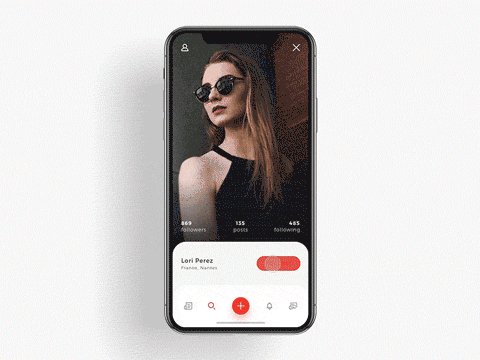
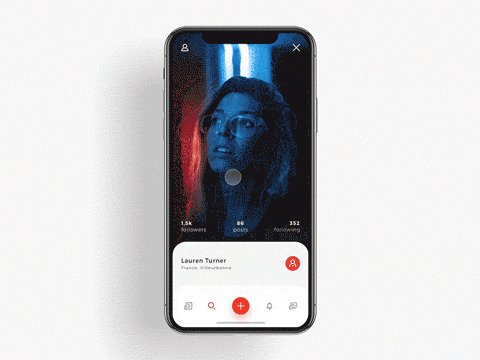
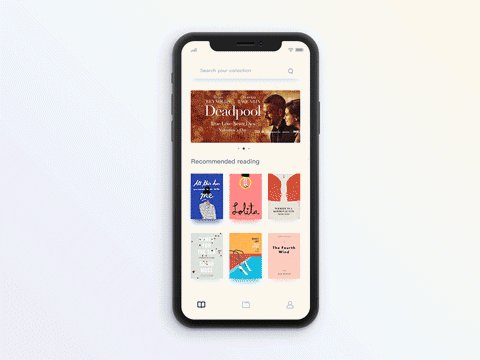
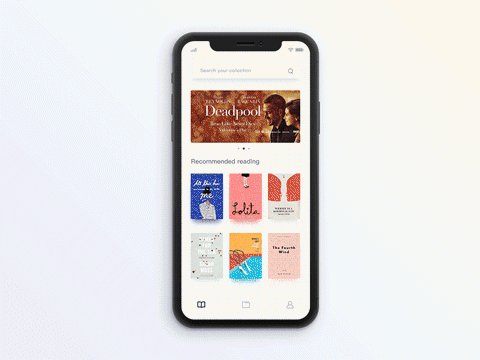
二、动效设计的类型界面动效种类纷繁多样,根据 App 动效的作用,可以大体分为如下6个类型: 1. 转场过渡 人脑灰质会对动态事物(如:移动、形变、色变等)保持敏感。在界面中加入一些平滑舒适的过渡效果,不仅能让界面显得生动,更能帮助用户理解界面前后变化的逻辑关系。
2. 层级展示 现实空间里,物体存在近大远小原则,运动则会近快远慢。当界面中的元素存在不同层级时,恰当的动效可以帮助用户理清前后位置关系,以动效来体现整个系统的空间感。
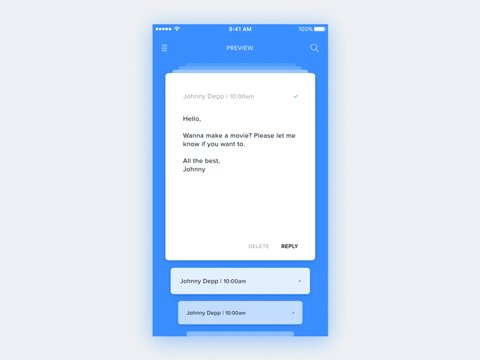
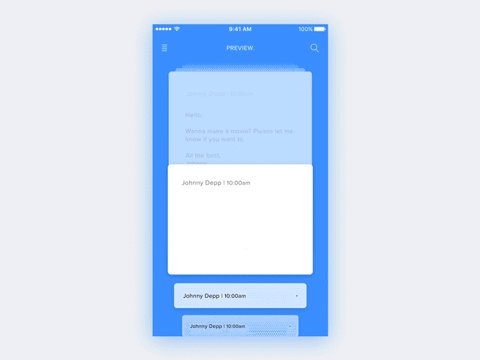
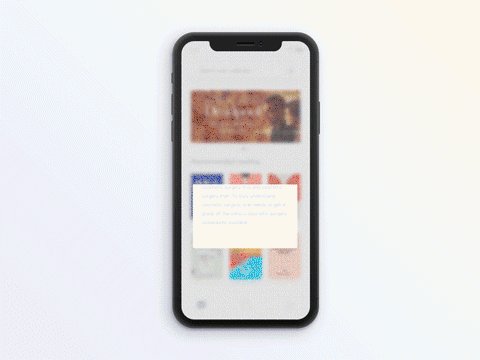
3. 空间扩展 在移动端界面设计中,由于有限的屏幕空间难以承载大量的信息内容,可以通过折叠、翻转、缩放等形式拓展附加内容的存储空间,以渐进展示的方式来减轻用户的认知负担。
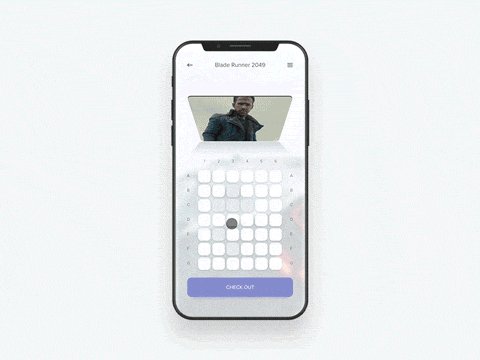
4. 聚焦关注 聚焦关注是通过元素的动作变化,提醒用户关注特点的内容信息。这种提醒方式不仅可以降低视觉元素的干扰,使界面更清爽简洁,还能在用户使用过程中,轻盈自然地吸引用户注意力。
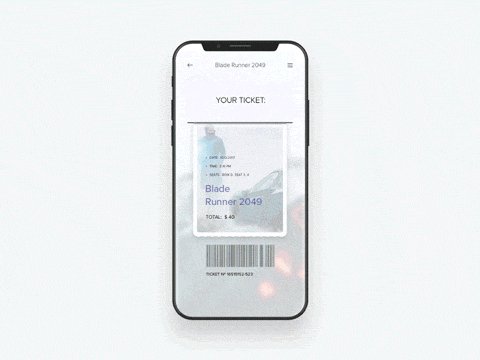
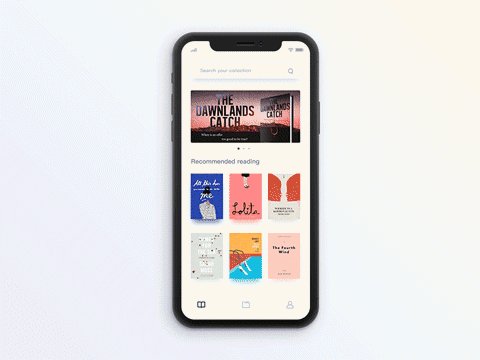
5. 内容呈现 界面内容元素按照一定的秩序规律逐级呈现,引导用户视觉焦点走向,帮助用户更好地感知页面布局、层级结构和重点内容,同时也能让整个流程更加丰富流畅,增添了界面的活力。
6. 操作反馈 无论是点击、长按、拖拽、滑动等交互行为,都应该得到系统的即时反馈,将其以视觉或动效的方式展现,帮助用户了解当前系统对交互过程的响应情况,为用户带来安全感。
三、动效设计的原则这是一位在五年时间内为四十多个国家和上百个顶尖机构提供咨询服务的动效设计师,总结出来的实用性动效设计原则,为提升产品体验与可用性提供帮助。 1. 缓入缓出 时效事件发生时,元素的动作应显得自然,与用户预期相符。
2. 偏移与延迟 加入新的界面元素或场景时,可用于表达元素之间的关系。
3. 父子关系 当界面元素较多时,可以利用时空差异创造出可以感知到的父子继承关系。
4. 形变 用连贯的状态描绘表达元素功能的改变。
5. 值变 当元素的值发生变化时,用连续动态的方式表达前后之间的关联。
6. 遮罩 如果一个界面元素的不同的展示方式对应不同的功能,那么让展示方式的变化过程具有连续性。
7. 覆盖 用堆叠元素的相对位置来描述它们的扁平空间关系。
8. 复制 当新的元素从已有元素复制出来时,用连贯的方式描述其关联关系。
9. 景深 允许用户瞥得到非主要元素或场景。
10. 视差 当用户滚动界面时,在平面创造出空间层次。
11. 翻转 通过具有空间架构的描述方式来表现新元素的产生与离场。
12. 滑动变焦 用连续的空间描述来引导界面元素和空间。
四、动效软件的选择动效设计软件纷繁众多,不同软件的侧重点也各不相同,设计师可以根据项目的时间、精细度、面向对象等条件来选择合适的软件。下面我列举出市面上常见的动效软件以及各自的优缺点,供选择参考。 1. After Effects AE 这款软件知名度很高,学过设计的应该都知道,它的优点就是强大,可以实现超高精度的动效,一般 UI 动效制作只用到了 AE 很小的一部分功能。缺点是门槛高,上手较困难,不能做实时交互动效。
2. Hype Hype 号称无代码动效神器,像 AE 一样使用时间轴来设置动画。动画效果在 PC、Mobile、Pad 端都可以直接预览,也可以导出视频或者 GIF。3.0版还有物理特性和弹性曲线,可以实现更强大的动画效果。
3. Principle Principle 功能强大,界面和 Sketch 类似,被誉为 Sketch 的最佳拍档。它主要是做少量页面间的过渡转场、单元素动画等细节动效。优点很明显,上手快、效率高、质感好,缺点就是不易做整套交互流程。
4. Flinto Flinto 界面跟 Sketch 也非常相似,能够快速实现各种滚动、转场、点击反馈等效果,适合模拟多个页面、场景复杂的交互流程,学习成本低。缺点是复杂的动效难以实现,价格略贵且试用期短。
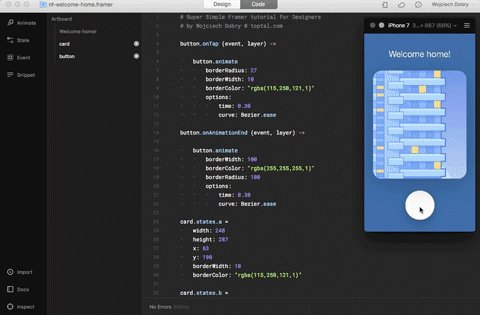
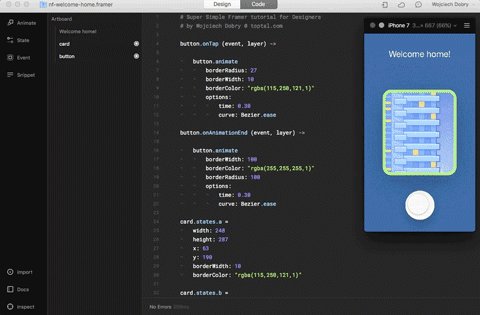
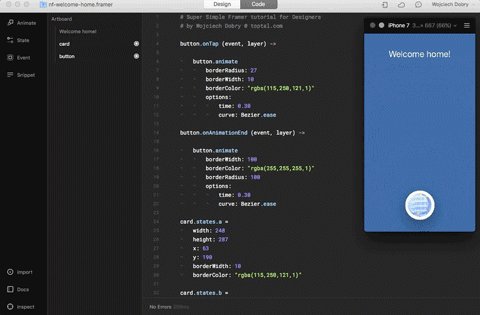
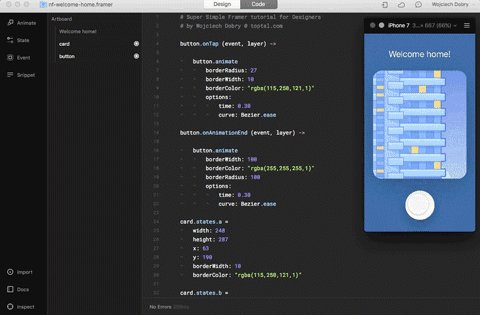
5. Framer Framer 是一个基于 Javas cript 的原型工具,能快速导入 Photoshop、Sketch 中的图像并模拟图层分层,支持手势,动画精细度高,可在手机或平板中预览效果。缺点是需要有一定的编程基础,上手难度较高。
6. ProtoPie ProtoPie 是一款交互原型设计工具,支持 Mac 和 Windows 双平台,更加轻量级,集成的功能更吸引人,可以调用 iPhone 系统的陀螺仪、麦克风、罗盘、3D Touch,多种智能传感器等等,绝对是 Windows 用户设计师的福利。
小结
最后,已为大家整理好了各个软件的官方下载链接,请收下。 软件下载地址: After Effects 官方下载地址 Hype 官方下载地址 Principle 官方下载地址 Flinto 官方下载地址 Framer 官方下载地址 ProtoPie 官方下载地址 欢迎关注作者的微信公众号:「彭彭设计笔记」
「动效设计精选」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论