用一篇文章,帮你掌握基础实用的动效技能

扫一扫 
扫一扫 
扫一扫 
扫一扫
对如今的 UX 设计师来说,会点动效基本已是常规操作了。作为 UX 设计师,动效可以辅助的产出可以涵盖界面交互动效、项目宣传 MG动画、产品吉祥物表情包、年终汇报 PPT 等等。这些技能点虽然广,但是只需要掌握基础实用的几个点就足以辅助我们更好的包装输出。 在之前的文章《超全面总结!有可以提升用户设计体验的方法?》也简单介绍过,交互动效存在的意义和基本类型,这里我们来全面详聊一下。 一、动效分类首先我们先区分几个动效的概念。 1. MG动画MG动画(Motion Graphics),简单来说就是图文动画的意思。MG动画的整体运用十分广泛,其中包括电影开头、电视开头、栏目包装、产品演示、广告节目等各个领域。 作为互联网设计师,我们可以使用简单的 MG动画来进行 APP 展示:比如 app store 的 video、官网 video 或者工作汇报中的项目成果展示,总体我们可以把它划分在品牌设计的类别中。 2. 表情包动图如今的微信表情平台发展成了一个表情包行业,可以让设计师发布自己设计的表情包供微信用户使用,其中一部分表情包是带有动效的,即逐帧动画的产物,以小 gif 的格式呈现。 3. UI 交互动效在用户体验界面设计中,因交互需求而发生的动效设计,例如:loading、转场、点击反馈等。 现在越来越多专业化 UX 交互动效软件助力实现 html 在手机上的实时操作反馈,就仿佛你不用代码做了一个 app 出来。 二、做动效的软件之前经常看到动效作品评论里总有同学在问「大佬,哪个软件做的呀?」,这里来做个统一总结。 1. adobe After Effects
大家最熟悉不过的 AE,做 UI 动效最常见的软件。 优点:面向电影特效的软件,可以完成的动效种类与复杂程度可想而知,灵活配合 Adobe 自家的 ps、ai,可提供 Lottie 动画库 Jason 文件。 缺点:入门门槛高,功能繁杂,学习成本高。 导出格式:mov 视频文件。 2. Adobe Photoshop
每天都要打开 Adobe 家的 ps,它也是可以做动效的。 优点:同样使用 timeline 设计动效,操作较简单。 缺点:可完成的动效效果寥寥无几,适合用来完成逐帧动画(如表情包里的简单小 gif)。 导出格式:gif 动图文件。 3. Hype 3
如果说 AE 是 UX 动效届的 ps(功能繁杂且全面),那么 Hype 3 应该就是 UX 动效届的 sketch(针对型强且易操作)。 优点:易上手、无需代码可以实现实时交互动效操作、原生界面支持中文,3.0版本后支持更多动画效果。 缺点:可完成动效效果有限。 导出格式:gif动图/视频/png/Html,pc、mobile 实时操作。 4. Flinto/Principle
其实这2软件差不太多,都是更简易版的 Hype 3。 优点:操作简单的一如 sketch,有 sketch 插件可以配合使用,效率高,无需代码可以实现实时交互动效操作。 缺点:可完成动效效果比 Hype 3 还有限。 导出格式:视频 mov,链接只能在手机上同步预览,可录屏。 5. Keynote
这个应该是设计师都知道的神器,一如宣传语「让你的演示文稿提神提气、出类拔萃」,比 PPT 好用一万倍。 优点:无脑操作,效果一流。 缺点:仅有有效的过渡动效。 导出格式:keynote 文件。 三、UI 动效常用核心技能盘点因为在座各位大部分都是 UX 设计师,所以以下着重介绍一下,如何用 AE 实现几个核心 UI 动效技能点。 Skill Point 1:缓动
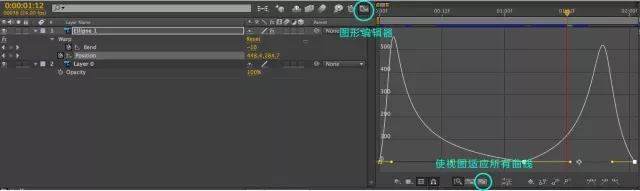
交互动效的初衷是为了给产品带来舒适的用户体验,那么从本质上每一个交互动效的过渡都应该遵从物理曲线与缓动原则,比如:下拉的重力感、过场的缓入缓出,避免产品像机器般给用户带来生硬的感受。 AE应用
Skill Point 2:遮罩
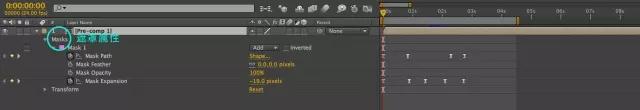
遮罩功能可以解决许多你想不到的动效问题,达到一个比如魔术化的效果,也是 MG动画转场常用功能之一。简单来说,就是将动效分为2层(底层是展示图,顶层是遮罩),通过改变的遮罩大小,我们可以看到底层展示图的不同部分。 AE应用
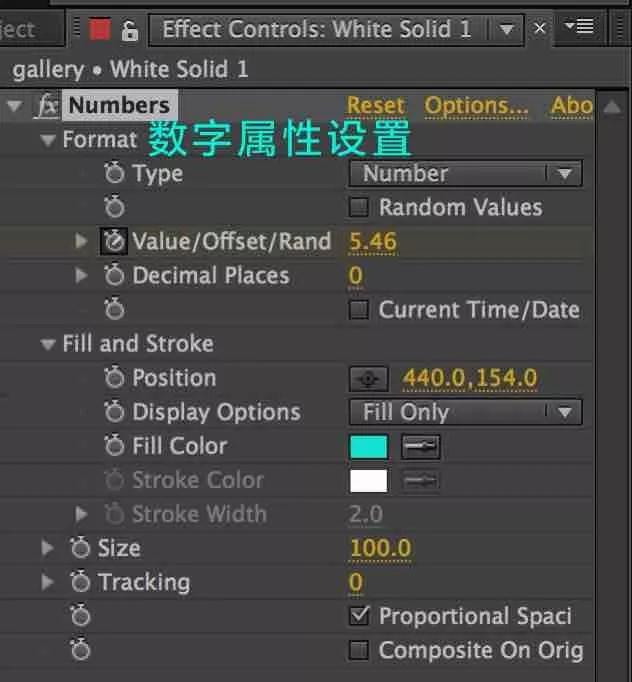
Skill Point 3:值变
工具型 APP 中常用的数值变化动效,可以灵活展现数字变化的过程,在 MG动画中使用也是一种数据的震撼表现方式。 AE应用
Skill Point 4:3D翻转
设置3D属性可以让物体拥有 XY轴空间,立体化表达物体概念。 AE应用
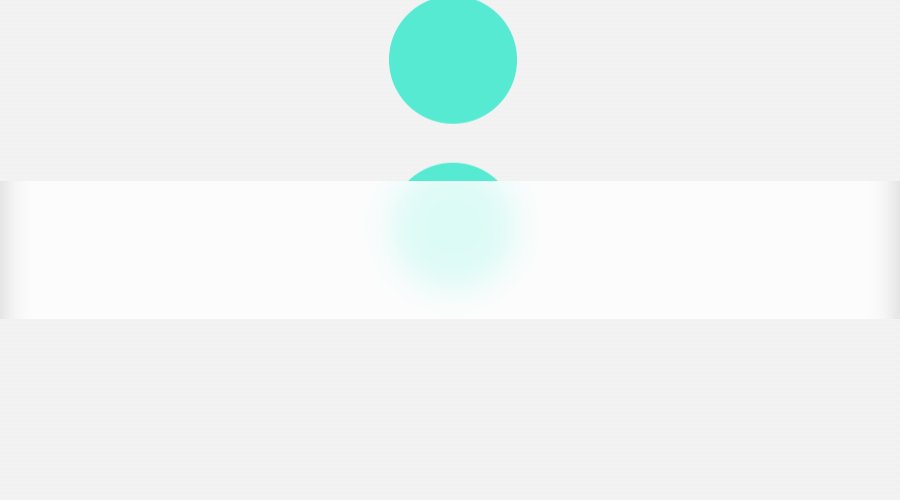
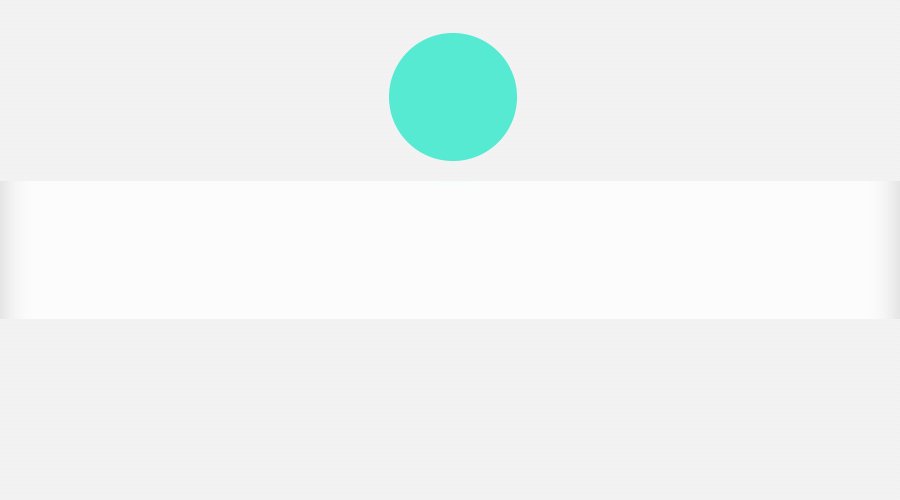
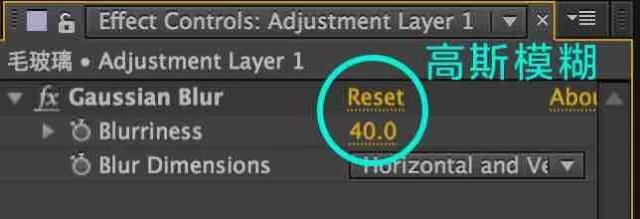
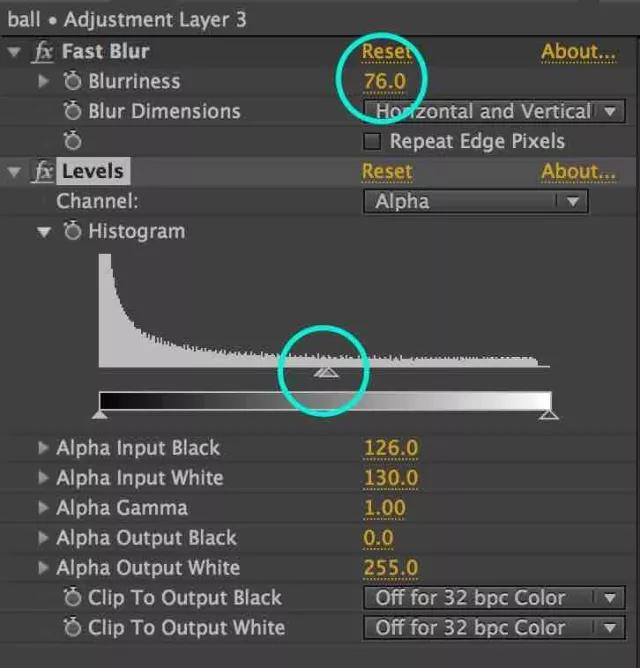
Skill Point 5:毛玻璃效果
iOS 源生的毛玻璃效果在很多动效软件上都受到限制,当然 AE 是无所不能的。这里单独作为一个技能点来和大家分享,还因为 AE 中毛玻璃效果的制作还会牵扯到一个关键点——「调节层」的使用,通过毛玻璃的应用大家应该可以举一反三出它的更多用法。 AE应用
Skill Point 6:修剪路径(开放式)
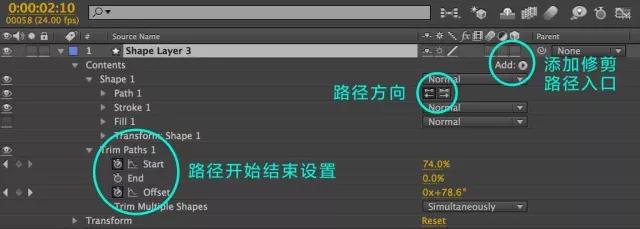
UI 动效中高频出现的路径描绘动效实现技能,从 logo 到图标都可以通过 AI 导入形状路径来完成路径描绘动效。这里只介绍比较实用的开放式修剪路径(即线条路径),封闭式修剪路径应用不多(即形状路径)。 AE应用
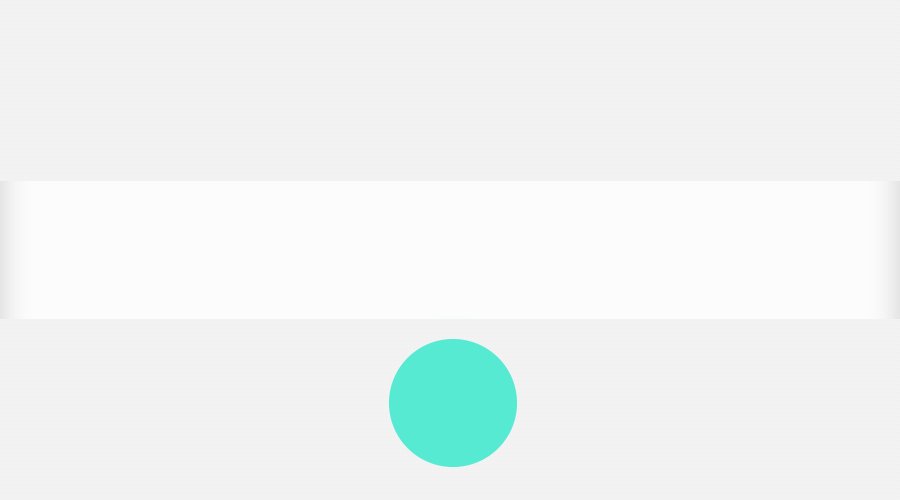
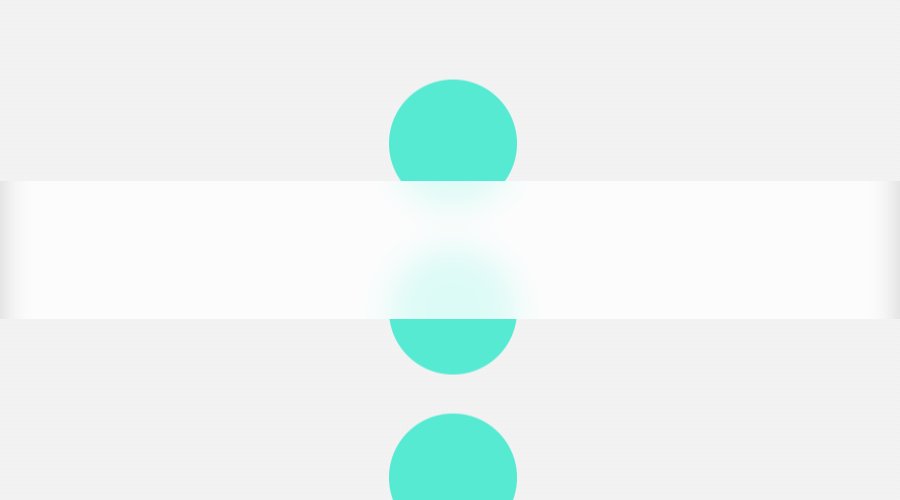
Skill Point 7:融合
图形的融合变换,有很多种做法,这里介绍效果最好的一种。 AE应用
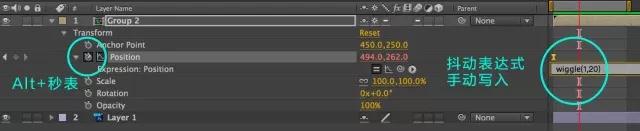
Skill Point 8:抖动
缓慢抖动是常在动态 mockup 中见到的效果,这里应用到「表达式」的使用,也是属于可以举一反三应用于多种地方的重要技能点。其中可以使用表达式的除了抖动效果,还有头尾相接的无限循环等。 AE应用
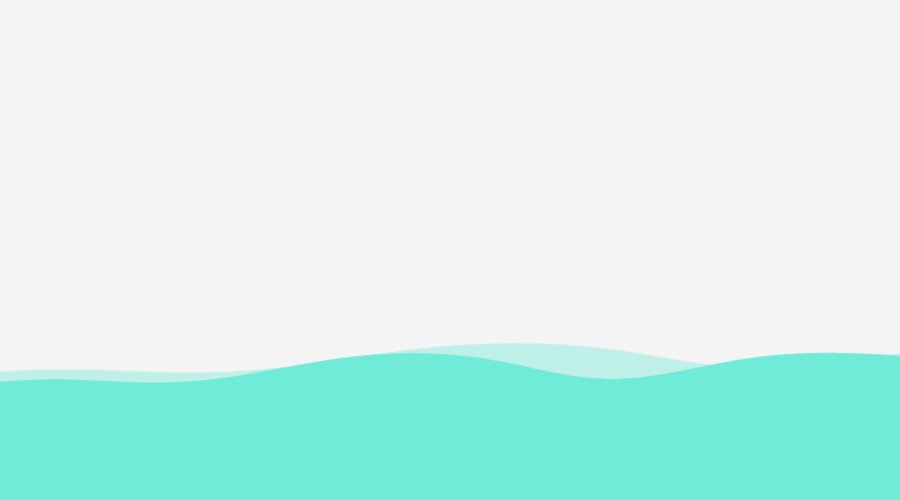
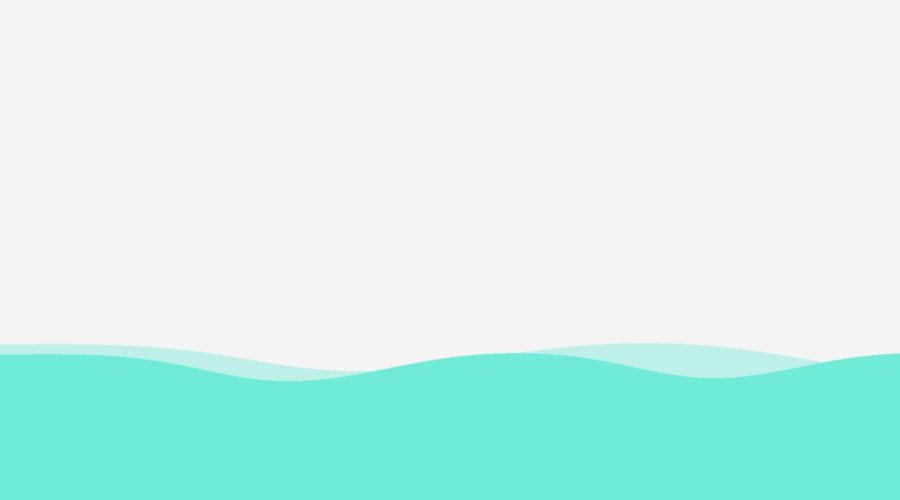
Skill Point 9:水波纹
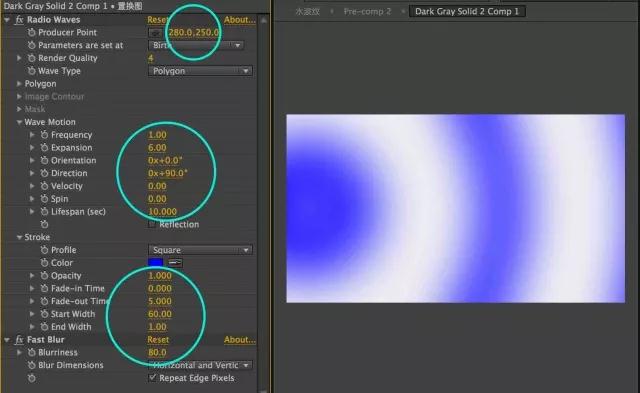
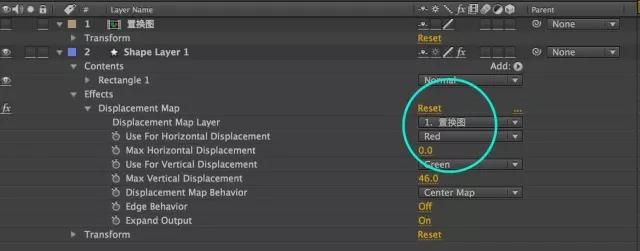
之前做手机清理类 APP 经常会涉及到的流量表达动效,虽然做起来不是很简单,但是效果非常好。 这里应用的是「置换图」技能,大家同样可以使用「置换图」方法举一反三。 AE应用
欢迎关注作者微信公众号:「Nana的设计锦囊」
图片素材作者:Thunder Rockets 「动效设计精选」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论