Google I/O 大会之后,Material Design 发生了这些变化

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:Google I/O 大会之后,Material Design 也好不意外地随之进行了更新,作为目前最主流也是对当前设计影响最大的一种设计风格或者说设计准则,它的每一个改变都有着巨大的意义,以及非常实际的影响。在 Google I/O 大会之前,开发者 Raveesh Bhalla 对于 Material Design 的新特性进行了预测,并且撰写了《Google I/O即将到来,对于Material Design 2.0我做了这些预测》,大会之后确实有不少预测得到了印证,这篇文章就是对此的回应。 自从 2014 年 Material Design 问世以来,它就一直是被使用最多的视觉设计语言,也是最受欢迎的视觉设计语言之一。这一状况很大程度上得益于它的两个特征:
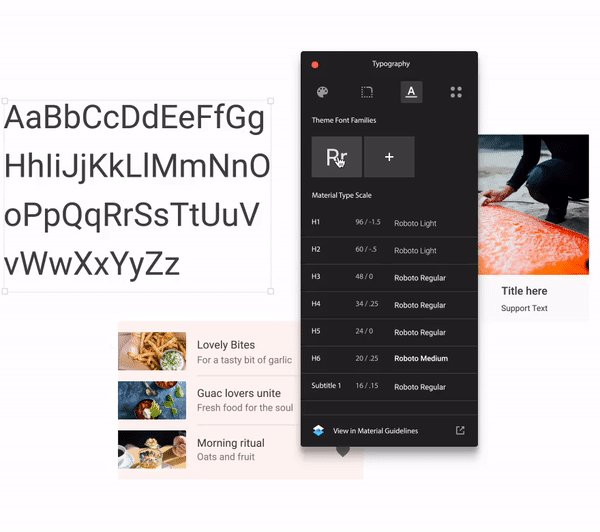
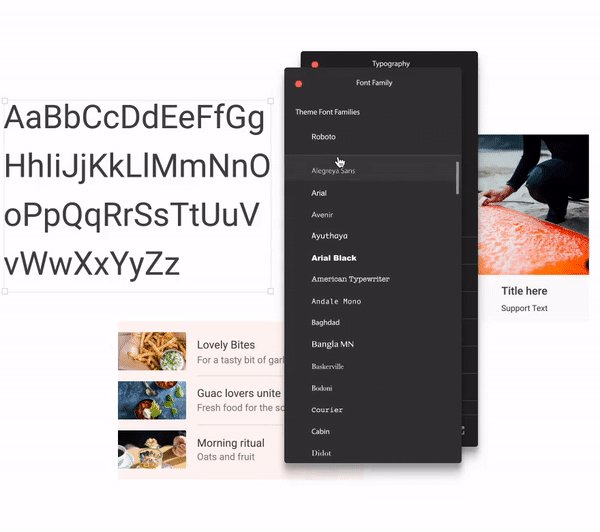
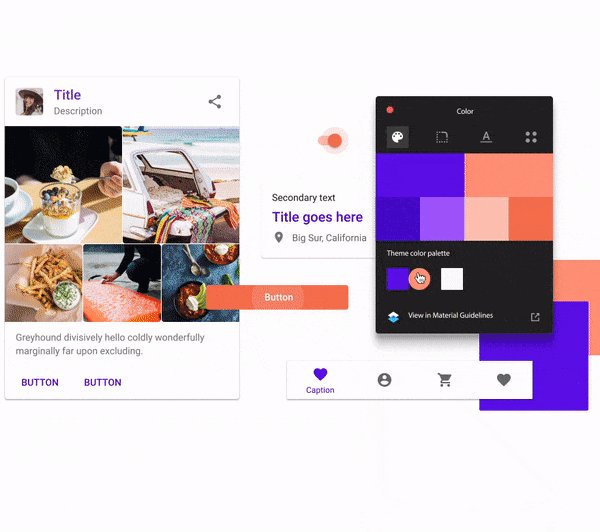
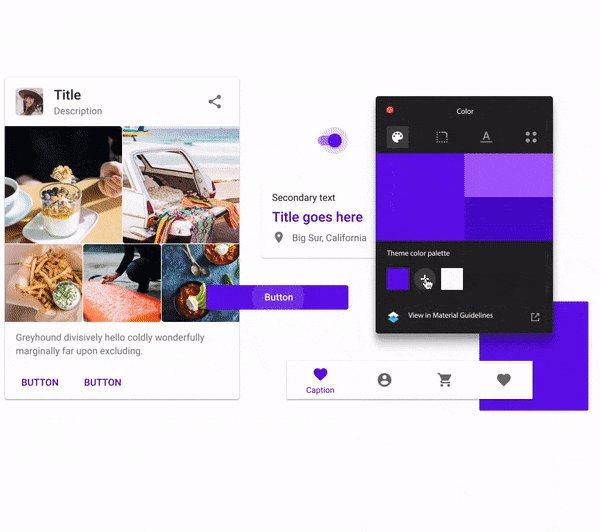
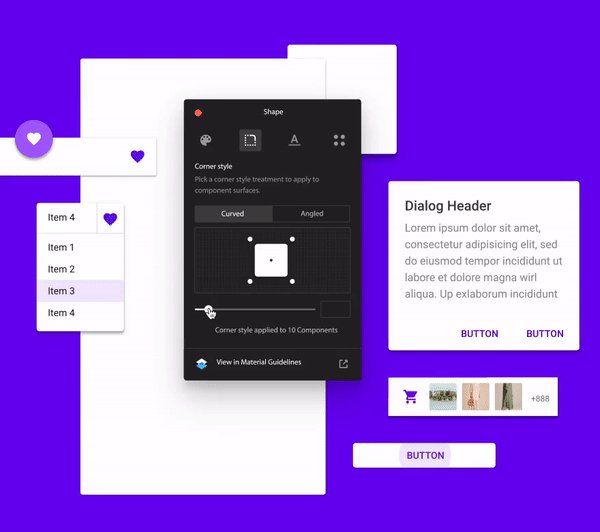
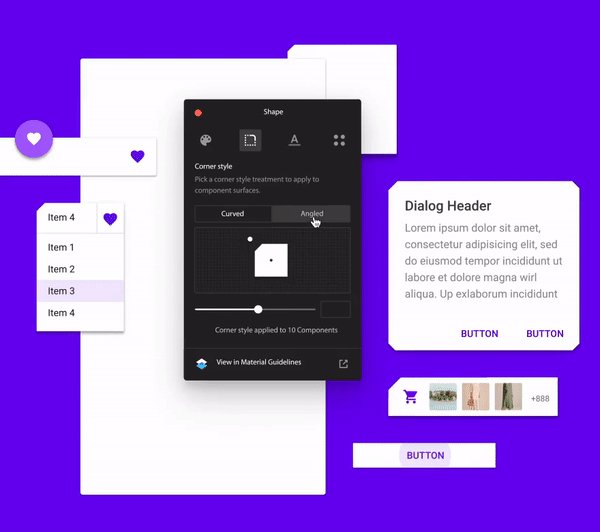
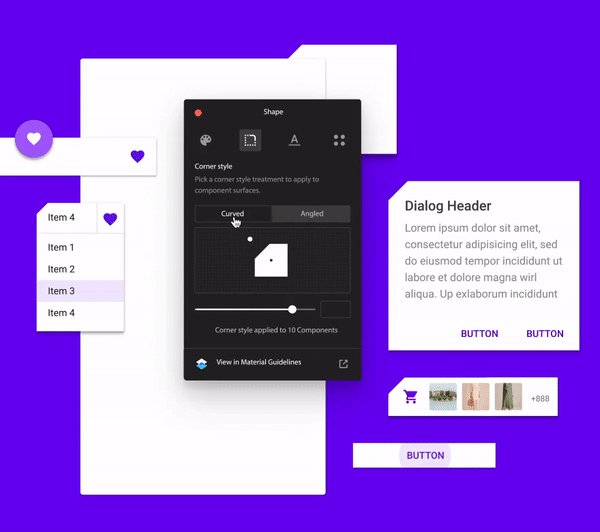
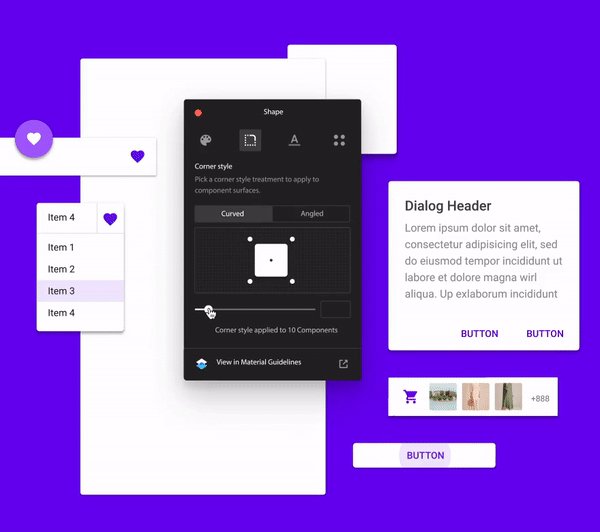
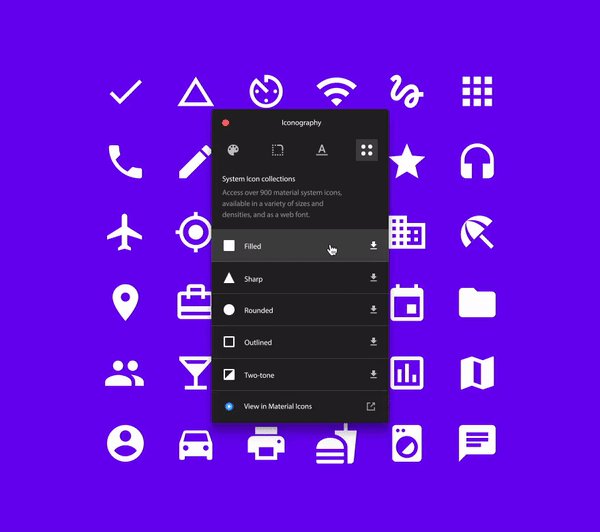
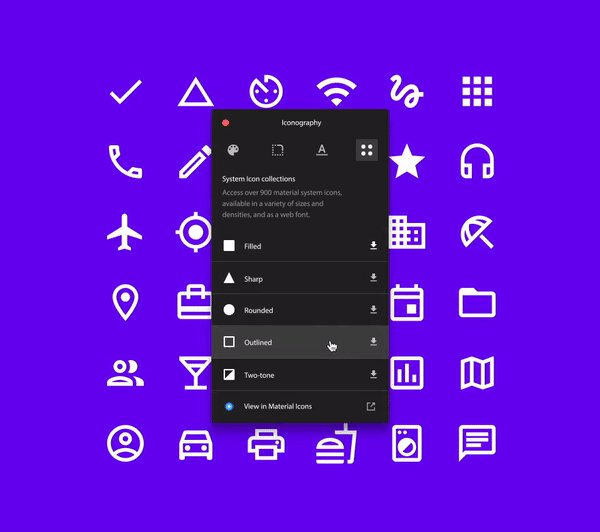
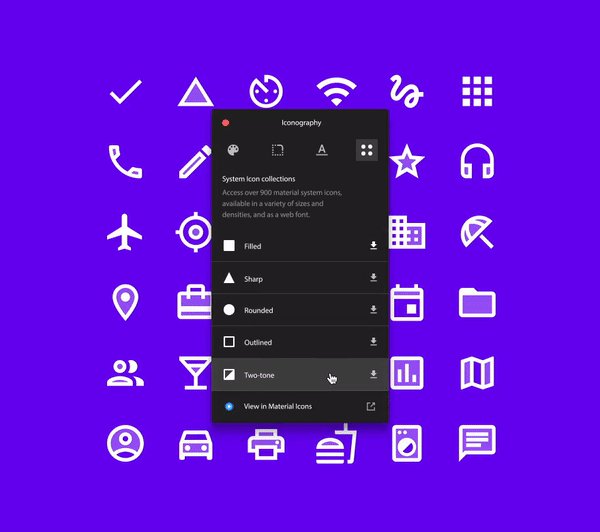
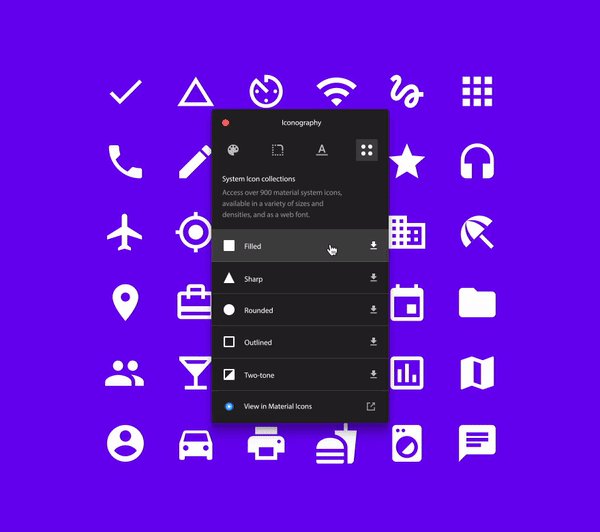
对于 Material Design ,Google 的想法恐怕不止让它作为一种单纯的视觉语言存在,还希望它承担更多的功能,比如具备改变设计和开发流程的工具性。在今年的 Google I/O 大会之后,Material Design 的新特性也走到了台前,这些改变确实令人振奋。 Material 主题这对于 Material Design 而言,绝对是一次巨大的升级! Material 主题,提供的是一种「系统化」地对 Material Design 进行定制的功能,这也就意味着品牌可以借助它来定制出贴合自己品牌风格的 Material Design 主题。
这里所说的「系统化」指的是:
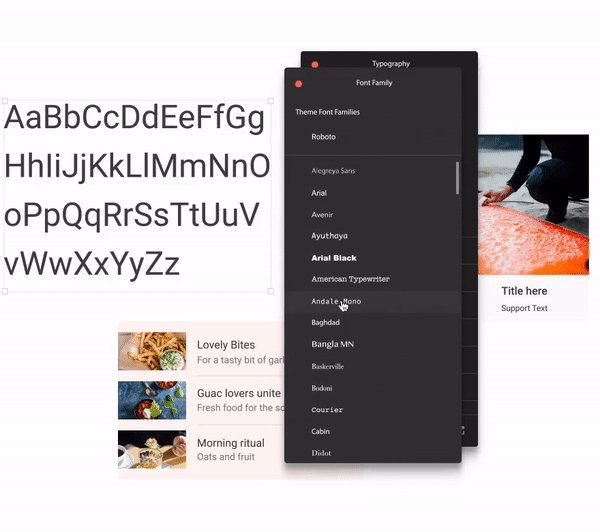
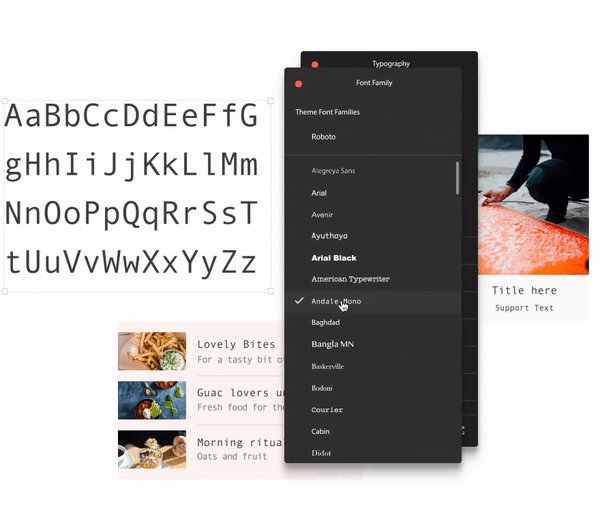
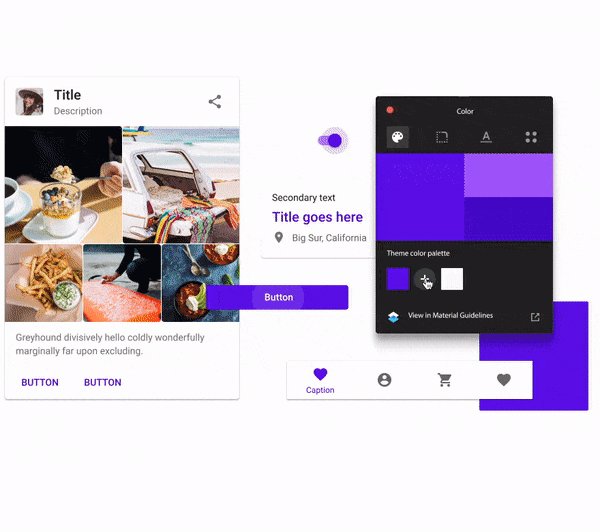
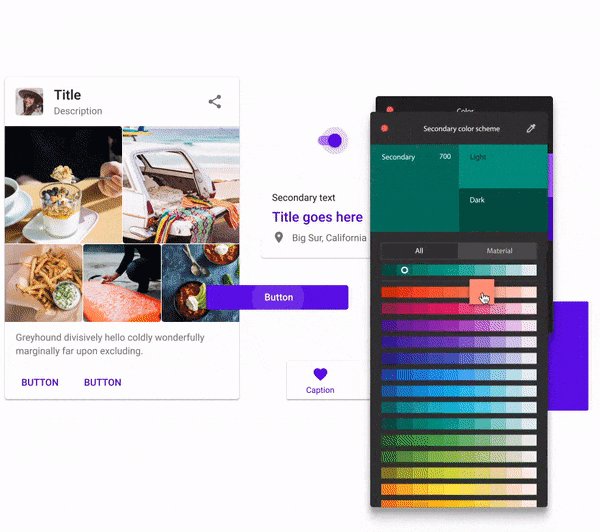
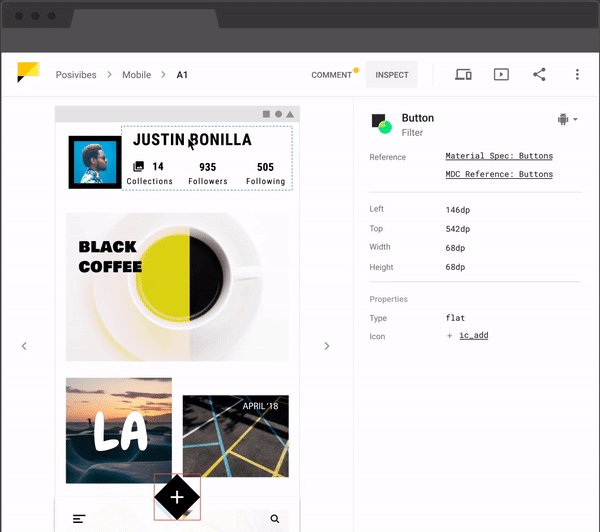
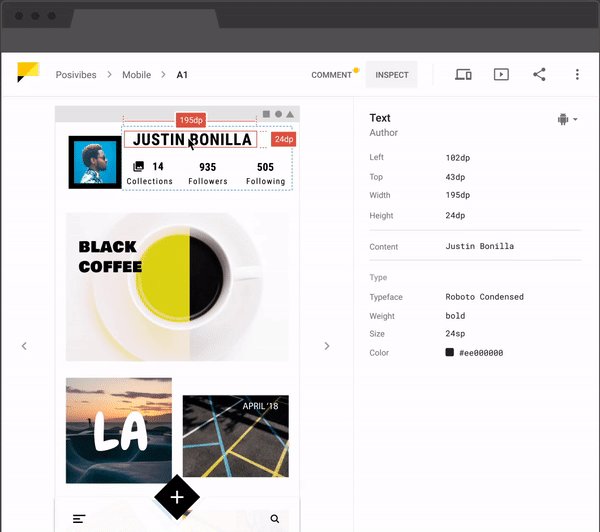
这也意味着我们可以以一种全新的方式来改变 Material Design 所提供的这些组件!在此新功能出现之前,设计师需要在 Sketch 中借助多个不同的插件才能实现类似的功能,而现在,我们拥有了 Material Theme Editor 来专门执行这个任务。
它主要包含了这些有趣的功能:
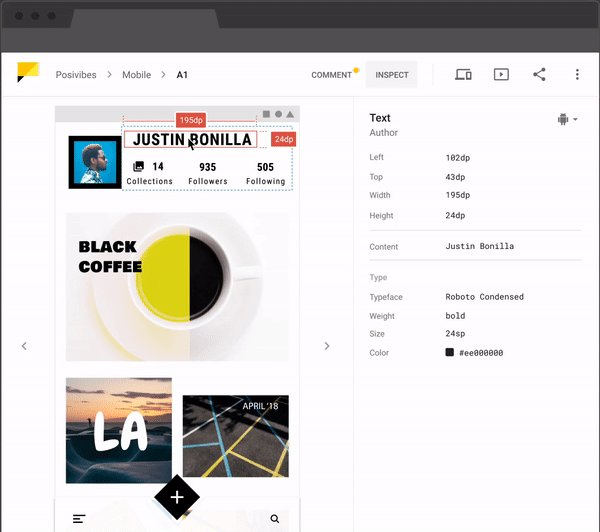
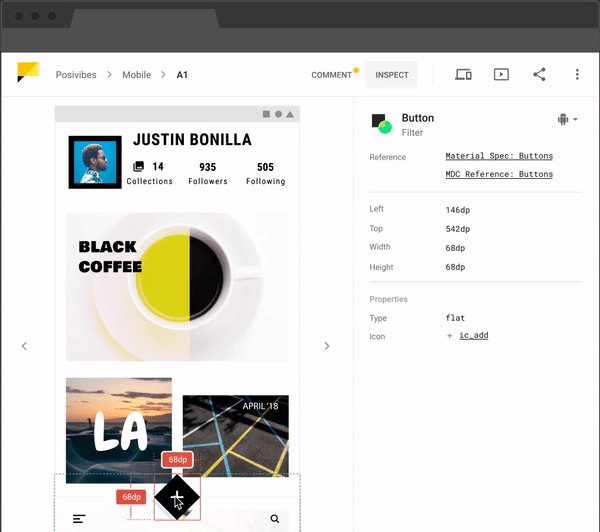
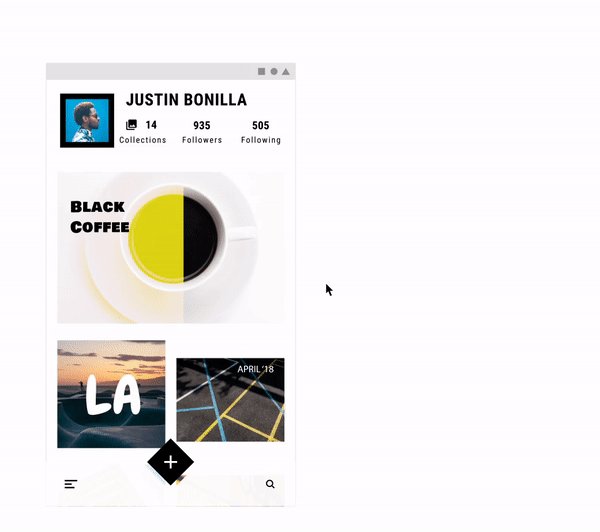
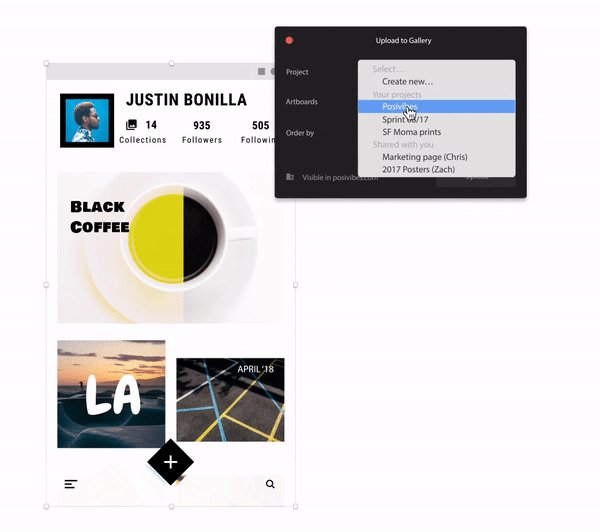
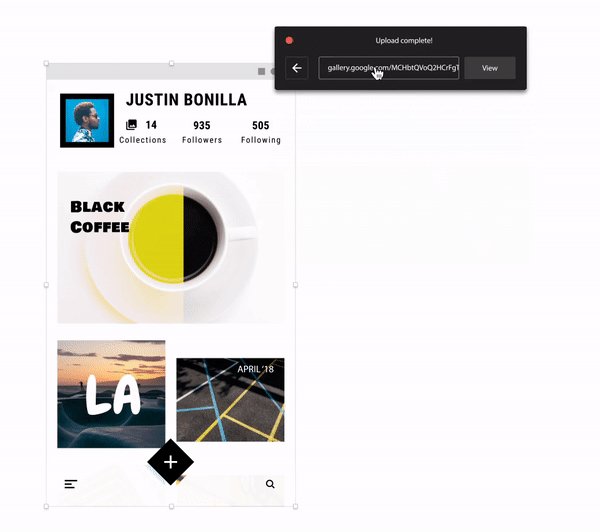
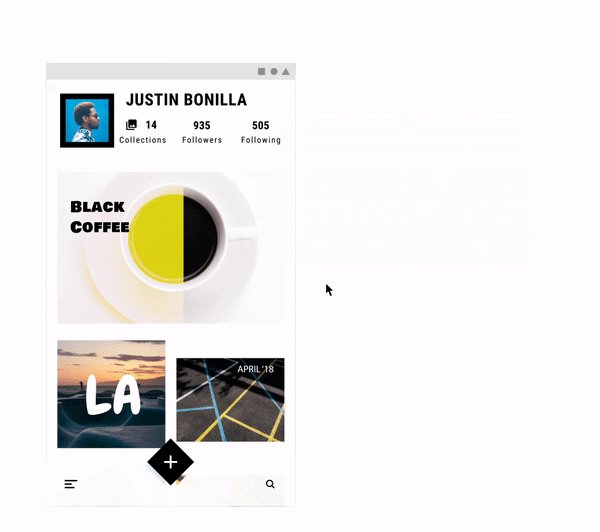
GalleryGallery 是 Google 去年发布的新工具,这款工具号称能够简化你的设计工作流程,不过在当时,它的功能还很简单,仅仅只是允许用户对不同的图片的版本进行评论而已。
现在全新的 Google Gallery 来了,它现在能够解决一些非常实际的设计功能了。
除此之外,Material Design 还有许多细节上的更新,这些新功能分布在新版规范的各个角落,其中主要包括:
结语新的 Material Design 当中加入的新功能和新服务并不少,如何合理地运用其中的功能将直接关系到 UI/UX 设计师、PM 和产品设计师今后的工作方式,也许这里面藏着改变你的产品的新契机呢。 「2018年设计趋势,一个都不要错过」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论