新手科普文!什么是用户界面和体验设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫
Z Yuhan:用户界面(UI,User Interface)设计是设计软件产品所涉及到的几个交叉学科之一。不论是用户体验(UX,User Experience)、交互设计(ID,Interaction Design),还是视觉/图形设计(Visual / Graphic Design),都能牵扯到用户界面设计。 一、什么是用户界面设计?广泛来讲,用户界面是人与机器交流的媒介。用户向机器发出指令,机器随即开始一段进程,回复信息,并给出反馈。用户可以根据用户反馈进行下一步操作的决策。 人机交互(HCI,Human Computer Interaciton)所关注的主要是数字界面,即过去的打孔机、命令行,直至今天的图形界面(GUI,Graphic Design)。 用户界面设计对于数码产品来说主要关注的是布局、信息结构,以及界面元素在显示屏和各种终端平台上的展示。电子游戏和电视界面也包括其中。
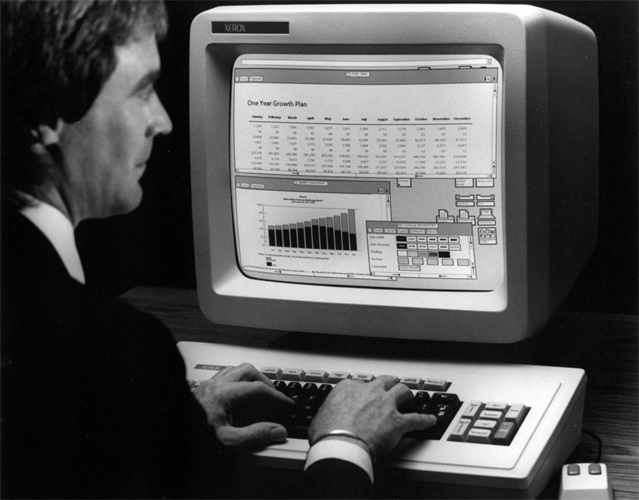
△ 1981 年的 Xerox 8010 信息系统(图片来源:DigiBarn ) 用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能需求和展示效果(由品牌定位和视觉设计决定)。
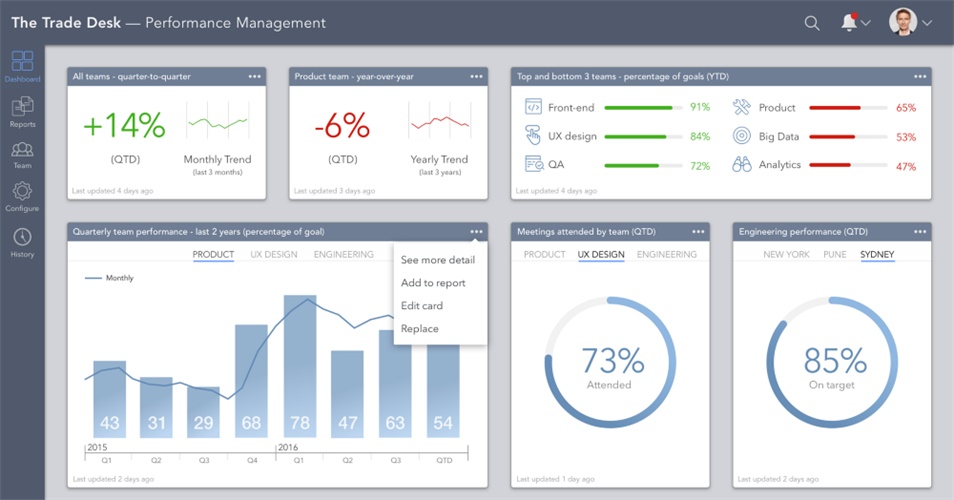
△ B2B 仪表板用户界面设计 优秀的用户界面设计利用清晰、统一的视觉层次和内容结构来引导用户完成任务,并减少非必要的内容和元素。 出色的用户界面通过真实世界的符号隐喻传达信息,例如按钮、声量滑块、日历、软盘样式的保存图标等。 用户界面的组成元素主要包括:
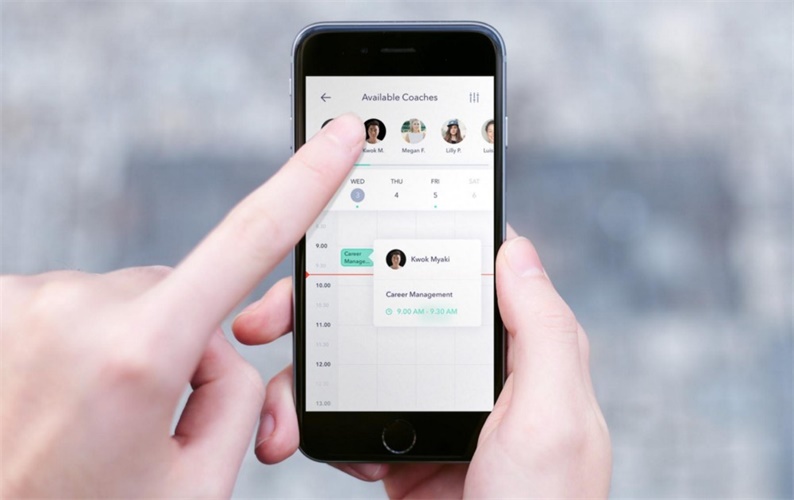
△ 图片来源:Thrive 高效的设计师会参考优秀设计案例、设计惯例、标准以及可用性原则来确保界面方案符合用户需要。其中最重要的设计原则包括:
△ 植物浇水App,图片来源:Tubik 二、用户界面设计和体验设计的差别用户界面设计和用户体验设计很容易混淆。虽然二者有重合之处,但是各自有截然不同的技能需求。 用户体验设计注重产品的全局架构和功能,以及用户使用感受。相较于界面设计师来说,体验设计师的工作集中在通过信息架构来组织内容通过用户调研、任务测试和商业分析进行方案决策。以电子商务的账号创建和下单流程为例,体验设计师使用用户流程、体验地图、低保真线框图和交互原型等方法,并通过用户测试来验证和优化设计理念。
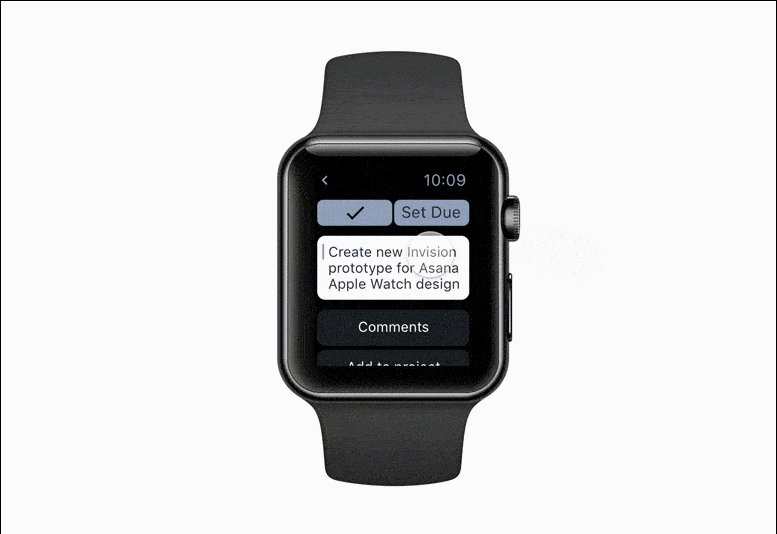
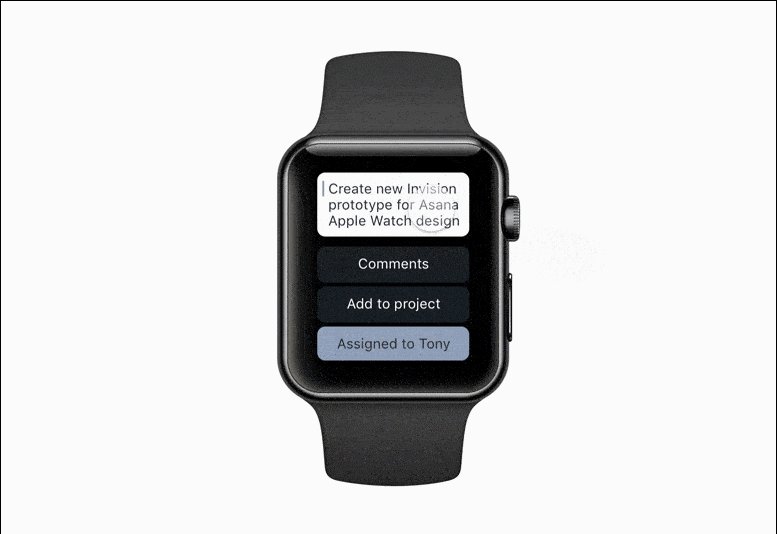
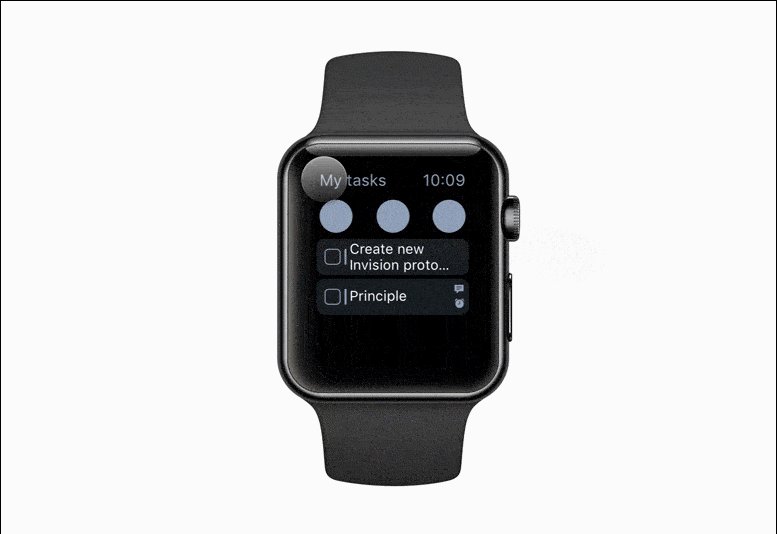
△ Apple Watch 原型动画,图片来源:Alex Dovhyi 三、用户界面设计与体验设计的对比界面并不是产品的真正解决方案。界面设计通常在体验设计师的工作中占重头戏,但并不是全部。你可以这样理解:如果说用户体验是消耗品的话,那么用户界面就是工具(使用消耗品的工具)。 用户体验设计是包含很多个步骤的设计策略流程,其目标是创造产品具有吸引力、方便使用、易于理解的产品。通过用户体验设计这个流程,我们可以获得正确的用户界面解决方案。
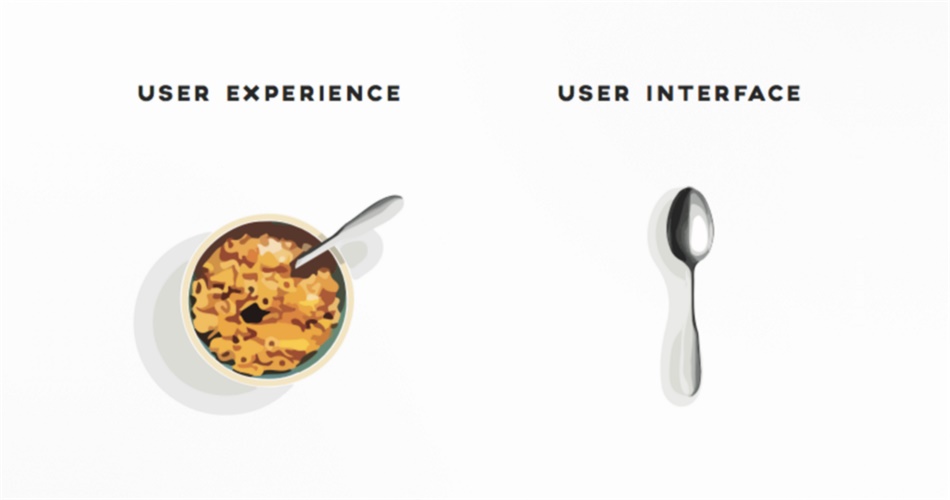
△ 用户体验(UX)与用户体验(UI),图片来源:Shane Rounce 四、用户界面设计师做什么?用户界面设计师在用户体验设计师提供的线框图的基础上,创造更加接近最终形式的产品界面方案。他们需要遵循体验线框图所表达的信息层级和优先级,并将合理统一的视觉和交互规则运用于整个产品。
△ 电商界面概念设计,图片来源:Remco Bakker 用户界面设计师的职责范围包括视觉层级、构图、间距、对齐、标题和文字的视觉比重、组件使用规则(按钮、表单等)以及配色规范和logo。 由于现如今用户界面越来越多的涉及到动态交互及过渡,而不限于简单的静态页面,界面设计师也会需要与动效和交互设计师合作,并优化用户体验设计师所提供的基本交互理念。 用户界面设计也包含数据可视化和信息设计的工作,这些能通过简单的信息展示帮助用户快速理解复杂的数据。
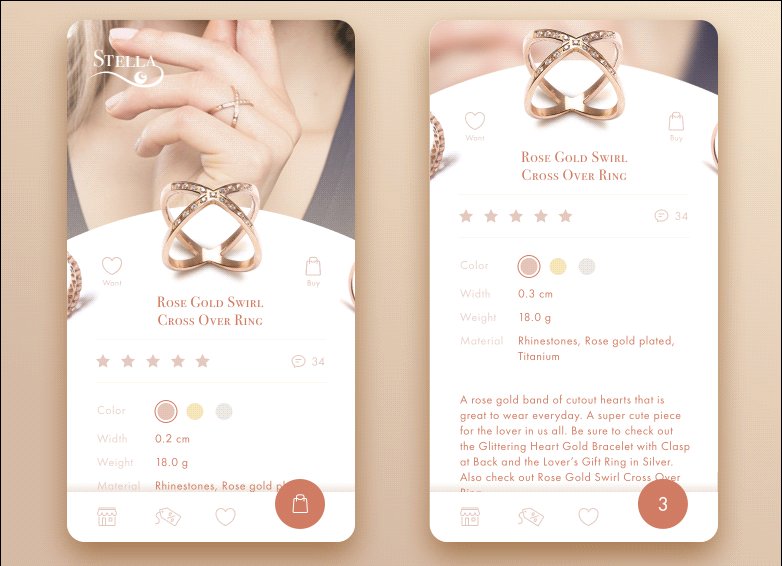
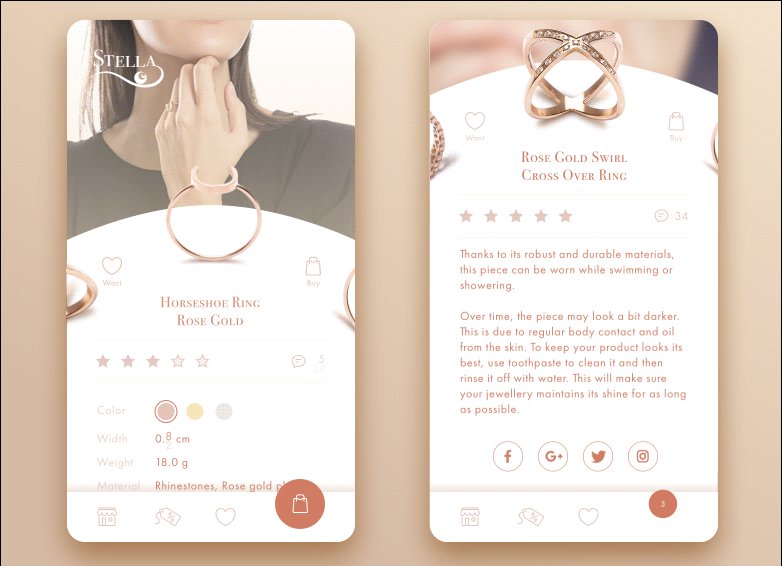
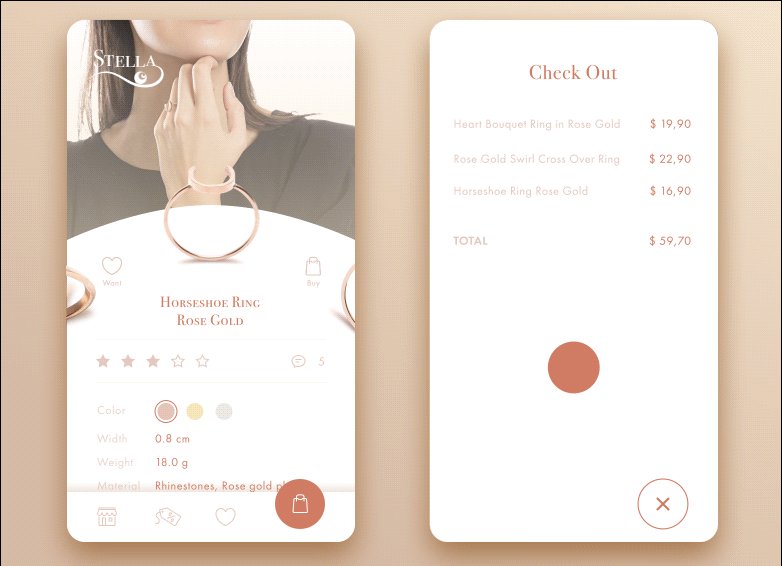
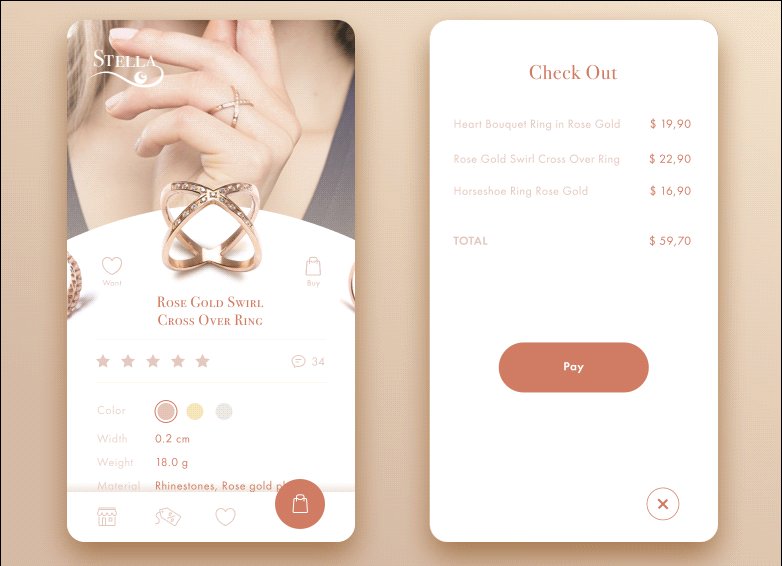
△ 珠宝电商概念设计,图片来源:Tubik 用户界面设计师提供最终的页面高保真原型给程序开发人员。上文提到用户界面设计有时与用户体验设计有重合之处,其实它也可以涉及到前端开发,尤其可能参与建立前端组件库和页面模板。 为了提高用户体验优化效率,我们的工作方式正在变得越来越成熟。因为当今世界的数字化进程,用户界面设计扮演的角色愈发重要。在接下来的数十年里,用户界面设计将突破二维屏幕,朝着3D和VR(虚拟现实)、AR(增强现实)和MR(混合现实)的方向演化。 无论技术、屏幕、场所和环境如何,界面设计的关注点都会坚持聚焦于人机交互与体验的高效性。 原文链接:《UI vs UX — A Guide to UI Design》 Mikos Philips 欢迎关注译者的微信公众号:「交互进阶」
图片素材作者:Tubik 「让你做好用户体验设计」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论