眼见不一定为实!全面总结设计中的障眼法

扫一扫 
扫一扫 
扫一扫 
扫一扫
视错觉是指在视觉感知上与客观物理不一致的现象。人的大脑在接受视觉系统传递而来的信息后,经过综合地进行对比和分析,会尽可能地做出正确的判断,但是,当信息不够充足或者受到错误干扰时,就会出现视觉上的形态与客观物理上的形态不一致的现象,也就会产生视错觉。 一、常见的视错觉
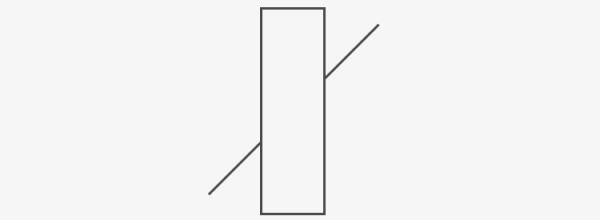
△ 波根多夫(Poggendorff)错觉 一条直线穿过一个矩形后,在矩形的两侧,线段感觉上下错开了。
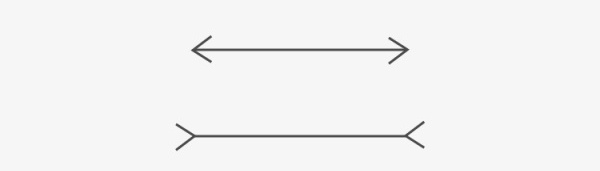
△ 缪勒—莱依尔(Müller-Lyer)错觉 上面的横线与下面中间的横线是等长的,但看起来下面的横线比上面的要长。
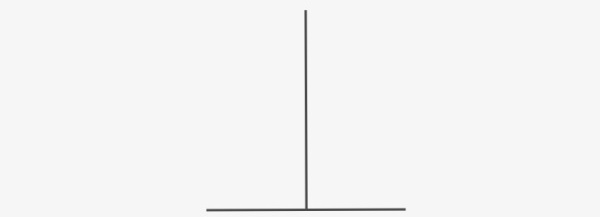
△ 菲克(Fick)错觉 垂直线与水平线是等长的,但实际看起来垂直线比水平线长。
△ 艾宾浩斯(Ebbinghaus)错觉 中间的两个圆面积相等,但看起来左边中间的圆大于右边中间的圆。
△ 托兰斯肯弯曲错觉 这三个圆弧看起来弯曲度差别很大,但实际它们的弯曲度完全一样,只是长度不一致而已。 通过这些经典的视错觉我们发现,原本一样的长度、一样的宽度、一样的面积在有些特殊情况下视觉看到的和客观实际是不一样的。这是因为人类的视觉系统是一个基于经验和感觉的系统,不是精准的物理纪录和反馈的系统,所以在一定的情况下视觉观察到的和实际会有所偏差。 二、设计中的视错觉与解决方法在设计当中,也存在视错觉,当出现视错觉的时候就需要以看到的实际效果就是以视觉为基准,去调整设计,以达到在视觉上的完美。请跟随笔者从文字、图形、颜色这个三个大的方面去了解有哪些具体的实例。 1. 文字汉字和数字的组合场景
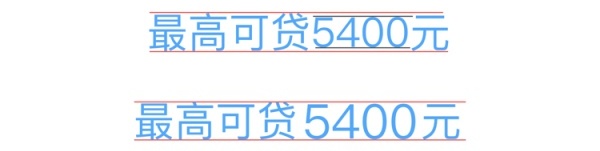
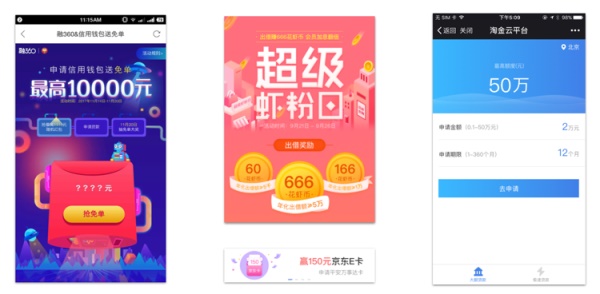
在金融和电商领域的设计中,经常会出现数字和汉字共存的情况,但是汉字和数字的设计原理是不一样的,汉字是按照田字格来设计的,数字是按照英文的设计规则来设计的,相同字号的汉字和数字排列在一起,数字会显得小一些。这时候就需要手动去调整数字或者汉字其中之一的字号大小,以达到视觉上的大小平衡。 调整之后由于数字字号更大,所以数字的笔划会粗于汉字笔划,但是没关系,这样正好能平衡汉字和数字的字重。因为数字笔划结构较简洁,汉字笔划相对复杂,字重较重。
△ 调整方法可能适用的场景 但是这种调整方法也需要考虑使用场景,调整字号的方法比较适合用在海报、banner等内容是固定展示的设计中,也可以用在活动 h5 等内容相对固定的设计中,在 app 和网页中如果是数字和汉字的固定搭配也可以应用,但是需要根据具体的情况来灵活应用。
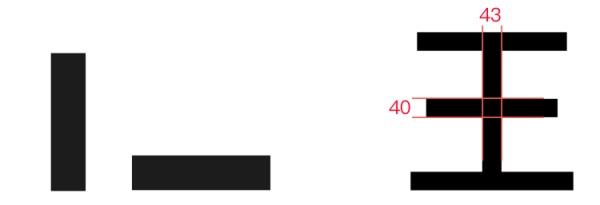
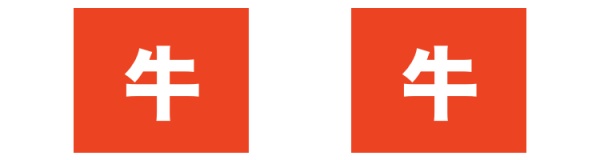
△ 横粗竖细错觉在字体设计中的体现 在字体设计中也会存在视错觉。需要注意以下几点,因为「横粗竖细」错觉的存在,所以在需要设计横和竖笔划粗细相同的字体时,需要调整横或者竖的粗细。如上图中黑体「王」字横的笔划细于竖的笔划。
△ 融360品牌形象 不同汉字之间、汉字和数字英文之间的字体笔划数量和复杂度差别很大,解决方法就是笔划多复杂的字体笔划变细,笔划少简洁的字体笔划加粗,以此来平衡字重。看上图的实例,公司的品牌形象,在视觉感受上「融」和「360」的笔划粗细是平衡的,但其实品牌设计的同学是调整过汉字和数字的笔划粗细的。
在出现倾斜交错笔划时需要注意调整笔划,以防止出现波根多夫错觉。
纯英文的标题设计或 logo 设计需要注意视觉调整,因为同等大小的圆形和方形,方形会显得大一些,所以需要微调,把接近方形的字母缩小一点,或者把接近圆形的字母放大一点。 2. 图形icon 的物理尺寸和视觉调整
△ android 和 iOS 图标规范 尽管谷歌和苹果都提供了给设计师参考的 icon 绘制辅助图形,但是由于辅助图形仅提供了圆形、正方形和长方形这几类常见的 icon 形状,但是在设计中难免会有一些异形的 icon,这时候辅助图形提供的帮助就非常有限了。那么在有很多形状的 icon 并存时怎么确保它们的视觉大小相同呢? 其实几乎所有的 icon 都可以归类为有规律的图形,比如长方形、圆形、菱形、三角形等等,平衡好这些图形的视觉大小,就可以平衡好各种异形 icon 的视觉大小。
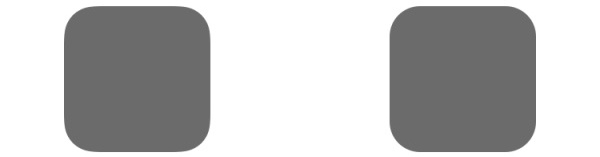
icon 总体的图形轮廓可以大体归类为以上几种。上图中的图形物理尺寸一样,但是在视觉上它们的大小差异很大。
怎么去调整它们的大小,让它们在视觉上大小接近呢?有一个规律就是越接近方形的图标视觉感受越大,按照这个规律调整后如上图。
调整后,直接观察好像不能直观的发现大小差异,那么如何去检验是否在视觉上达到平衡呢,这里可以通过整体观察(眯眼大法)的方法,感受图形的整体面积大小,不要被图形的边缘所影响。或者直接模糊这些图形也可以达到同样的效果。
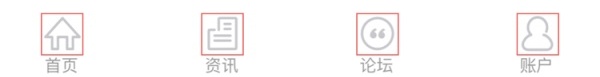
举个例子,来检验下整体观察方法的有效性。如上图这四个 icon,用刚才的调整规律来看,好像圆形的论坛 icon 不符合我们所说的圆在视觉上显得小应该放大的规律。 但是经过模糊后我们发现其实他在视觉上是平衡的,这其实可能是因为论坛 icon 内的双引号是粗于其他 icon 内的笔划。这告诉我们按照图形外轮廓调整大小也需要综合考虑 icon 的内部元素的复杂度,面积等因素,必须经过视觉平衡的检验,不能死板的套用方法。 物理曲线和自然曲线
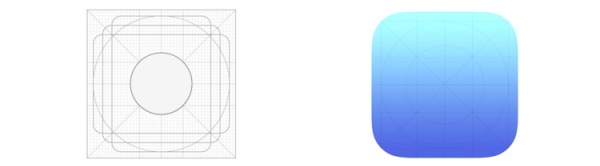
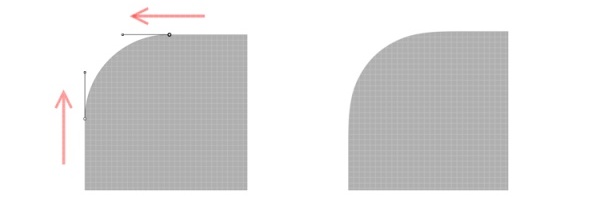
上图中左边的是 superllipse 图形,就是常说的 Lamé curve,是法国数据家 Gabriel Lamé 发现的。它相比右边用ps直接绘制的圆角矩形看起来更平滑自然,右边的圆角矩形看起来直线和曲线的接口处会有个小「突角」,并且四个边的直线中间会有凹陷的感觉。
那么我们怎么在设计软件中去手动调整圆角而获得一个更加自然的圆角矩形呢?原理就是调整直线和曲线过渡的地方,按照上图所示的方式手动调整曲线,调整过后的圆角更圆润了。sketch 最新版本现已加入了直接绘制平滑圆角的功能。
这种方法同样也适用于圆形按钮。 物理对齐和视觉对齐
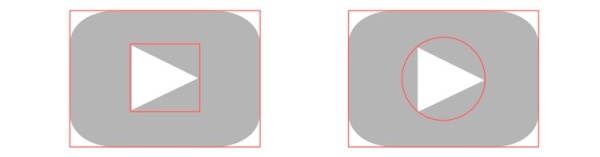
软件的对齐方式也有局限性,典型的例子就是播放按钮。这种中心是一个类似三角形或者不规则图形时,软件对齐会显得很怪异。这是因为软件会把两个图形放在2个矩形内,去对齐这2个矩形,产生的结果就是在视觉上并没有对齐。解决办法就是把三角形放在一个圆形的框内,用圆和矩形去对齐,这样三角形在视觉上才是居中对齐。不规则图形则需要手动调整,以达到在视觉上的对齐。
在上图中两根线条和两个矩形的间距是一样的,但是在对比的作用下产生了线条之间的距离要大于矩形之间的距离的错觉,这是因为在粗细的对比作用下矩形之间的距离更小。这个错觉经常出现在输入框按钮共存和信息图表的的设计中。
上图中左边输入框和按钮高度是相同的,但看起来圆形按钮高度小于输入框,(视觉上方大于圆)。这时候可以调整按钮的大小,扩大圆按钮,或者在允许的情况下将按钮替换成实心的。 3. 色彩对比下的颜色色差
同样的色值,大面积与小面积应用,给人的视觉感受是完全不同的。当色彩以大面积应用时,会有明度变高的错觉,而小面积的应用环境中,明度变低。为了使色彩在大面积与小面积下给人的印象一致,我们需要调整其中一方的明度高低,以此来平衡不同面积应用时色彩给人带来的错觉。
上图左边纯白文字在红色背景的对比下白字显得发蓝,给文字加入一点蓝色的对比色黄色,整体感觉更加白,如右图。
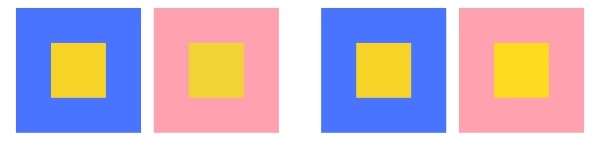
同一个颜色在不同颜色背景上,在视觉感受上像是不同的颜色,上图中左边两个前景色都是同样的黄色,但是在不同颜色的背景上视觉感受不同,在粉色背景上黄色发绿,所以在这种情况下需要调整前景颜色,经过调整后如右边,两个黄色在视觉感受上才是同样的黄色。
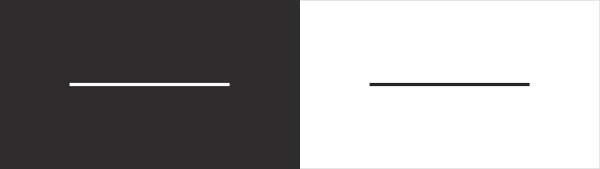
同样粗细的线条,在黑色背景中的白色线条因为白色的扩张感受,会显得比实际更粗,而在白色上的黑色线条因为黑色有收缩感,会显得比实际更细。
所以在 logo 反白或者制作墨稿时需要进行手动调整笔划粗细,以达到在视觉感受上和原稿相同。上图最左边是原稿,中间图是直接反白后的效果。logo 在视觉上变得比实际更粗了,经过视觉调整后的右图,在视觉上和原稿接近。 色彩的物理面积和视觉面积
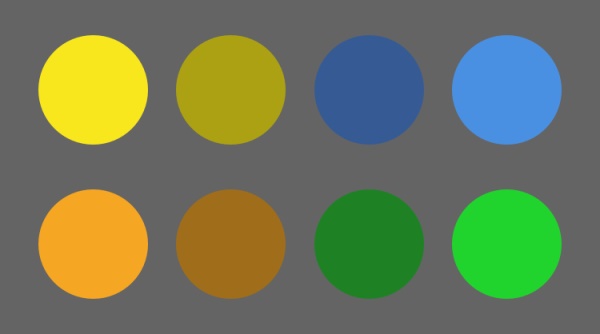
颜色在视觉上具有「收缩」和「扩张」的特性,致使我们觉得某些颜色在视觉感受上的面积和真实的物理面积不同。这是由于颜色的色相和明度造成的,暖色系的黄色在视觉上具有扩张感,冷色系的蓝色具有收缩感,在同色系下,明度高的颜色具有扩张感,相比之下明度低的颜色具有收缩感。 正是由于这个原因上图中浅黄色的面积视觉感受上最大,深蓝色的面积视觉感受上最小。
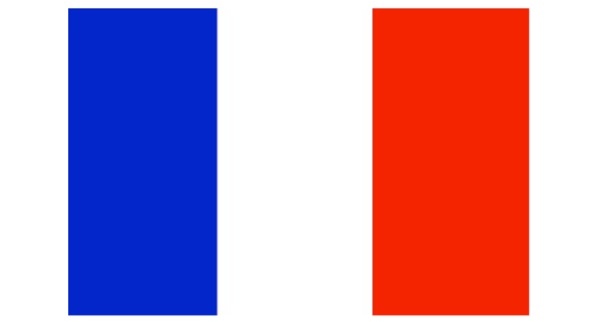
举个例子,法国国旗最初设计时,国旗上的三条色带宽度完全相等。但是,当制成的国旗升到空中后,人们总觉得这三种颜色在国旗上所占的分量不相等,似乎白色的面积最大,蓝色的最小。为此,设计者们专门招集色彩专家进行分析,才发现这与色彩视觉感受有关。当把这三色的真实面积比例调整为蓝:白:红=30:33:37时,看上去反而相等了。(可是法国革命后于1853年5月17日,这面旗又被拿破仑下令改为相等宽度,但海军军旗没有改动,继续使用 30:33:37 比例的三色旗)。 色重
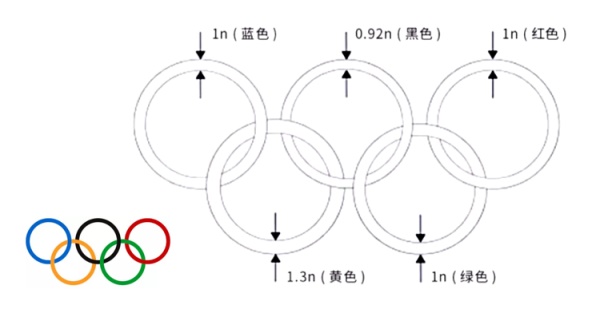
不同颜色在视觉感受上的重量不同,典型的例子就是奥运五环的标志,看起来简单的奥运五环其实经过了大量的视觉调整,其中黑色过于黑重,进行了弱化,其次黄色因为视觉重量过轻,所以加粗了一些。 小结由于人眼在特殊情况下会产生视错觉,设计工具也有局限性,正因为这两点,经常会出现一些在设计上的视觉误差。出现这种视觉误差时就需要手动以视觉感受为基准去调整设计,以达到设计在视觉上的平衡和完美。但是在调整时需要注意实际情况灵活的去实现调整。 欢迎关注作者的微信公众号:「融360RUX」
图片素材作者:Doeun shin 「看高手如何解决视错觉」 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论