实战案例:从零开始总结设计师的双11 战绩项目

扫一扫 
扫一扫 
扫一扫 
扫一扫
天猫双11是一场全民剁手节,本文作者亲身参与了这场活动的策划与完整设计,以下是他对活动的复盘总结,立刻学起来! 一、项目概况「我的双11-战绩」-移动媒体屏项目,是2017年阿里巴巴集团,淘宝&天猫&研发效能等 BU 一起设计推出的双11大促营销活动;为吸引更多媒体和用户来参与,分享和传播阿里的双11,力达制作引爆全民共嗨的营销效果 。 二、项目背景&目标项目背景 往年双11 PR 都是通过大屏对外传播,用户只是了解这件事情,但是参与度和热情不足,大屏展示针对用户的互动性也相对较弱。 项目目标
三、产品方案1. 如何刺激用户分享?通过去中心的方式传播双11: 精神驱动
利益驱动
2. 如何引导用户回流?分享站内提升流量和用户回访率/驱动力:
四、竞品分析理解和定义了项目以后,我们已经清晰的知道自己接下来要做什么,如何去做,如何精准的定位发力点。梳理清楚了项目和设计目标后,为了避免「闭门造车」,也为了更加明晰的了解市场上已有的「热梗」和流行趋势元素,我首先对市场上比较火的 H5 页面进行了体验和分析,以下是给我体感比较丰富的几个案例:
体验完以上的营销活动,我发现这些优秀的案例都具备3个特点:
所以,从体验竞品和竞品分析中,我分析了使用/传播我们页面活动的用户需求,针对不同层次的用户,深挖了他们内心深处的需求点,给出引导其引流的刺激点。 五、用户分层&需求定位从体验竞品&竞品分析中,我分析了使用/传播我们页面活动的用户真实诉求,针对不同层次的用户,深挖了他们内心深处的需求点,给出引导其分享&引流的不同刺激点:
六、交互设计方案输出1. 交互稿1.0针对以上定向的项目理解和定义,横向的竞品分析和用户调研,对 PD 提供的数据和文档进行交互设计方案的输出。整个交互方案从产出到定稿,共调整了9个版本,其中设计过程的价值对我来说甚超最终结果,因为过程中的查漏补缺,让我真真实实感受到自己的成长和进步,废话不说,先从第一版的交互稿1.0说起。
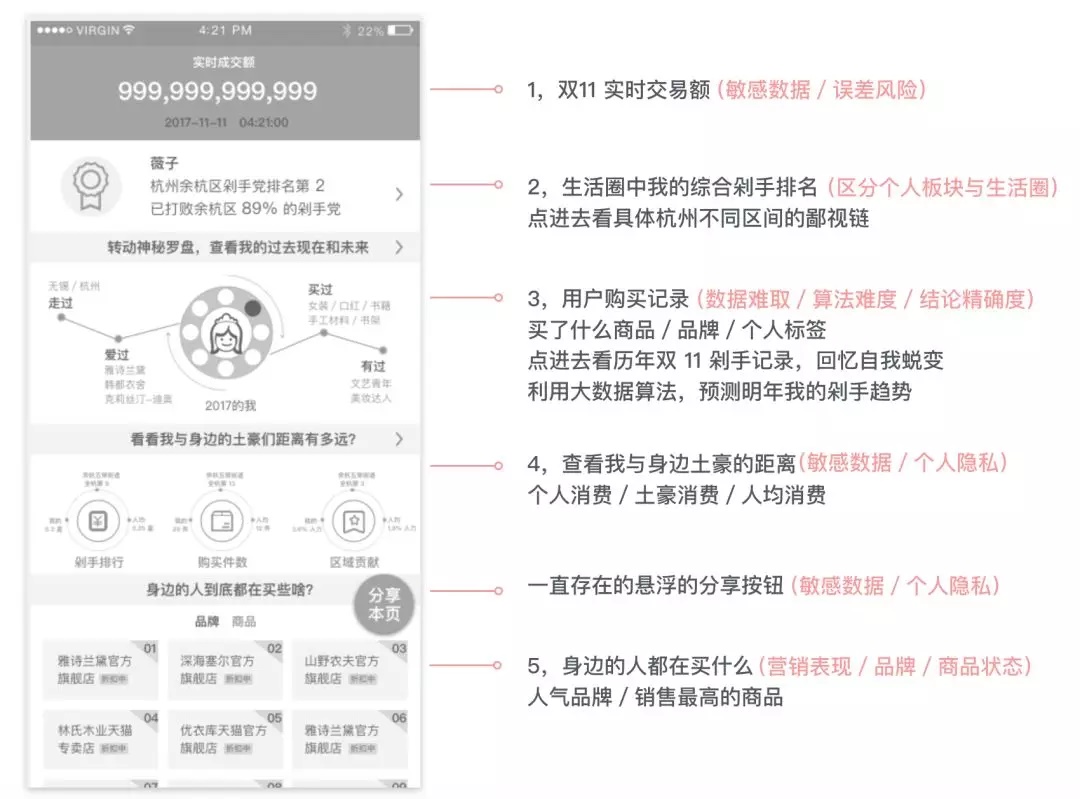
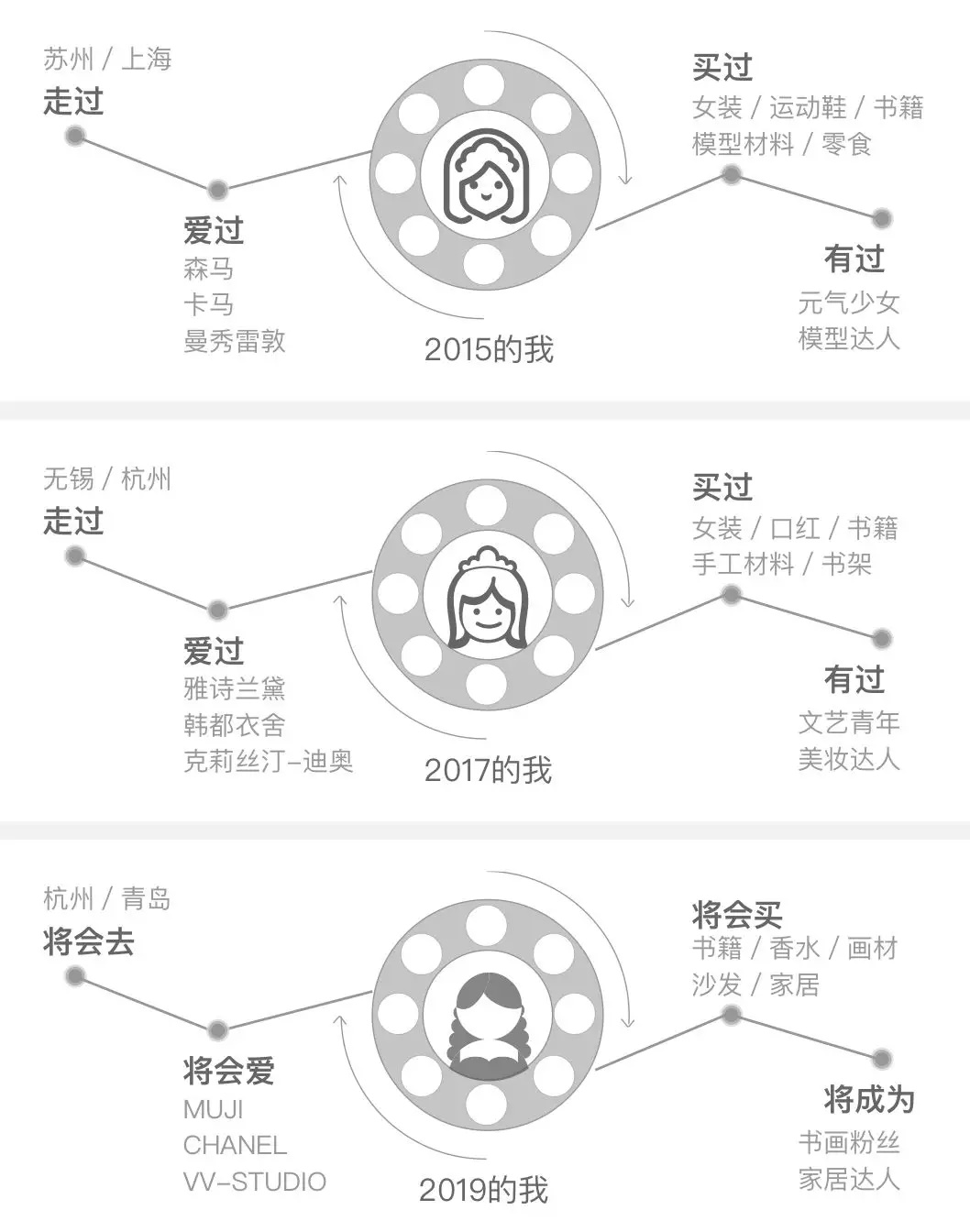
在第一个版本里,提出最突出的亮点功能板块有两个。 亮点功能1:「时光机」的概念,第一板块中的「转动神秘罗盘,查看我的过去现在和未来」 把经过的地方、喜欢过的品牌、买过的商品、个人标签称号封装在一个「时光机」的故事里,提炼成「走过」、「爱过」、「买过」、「有过」四个节点:
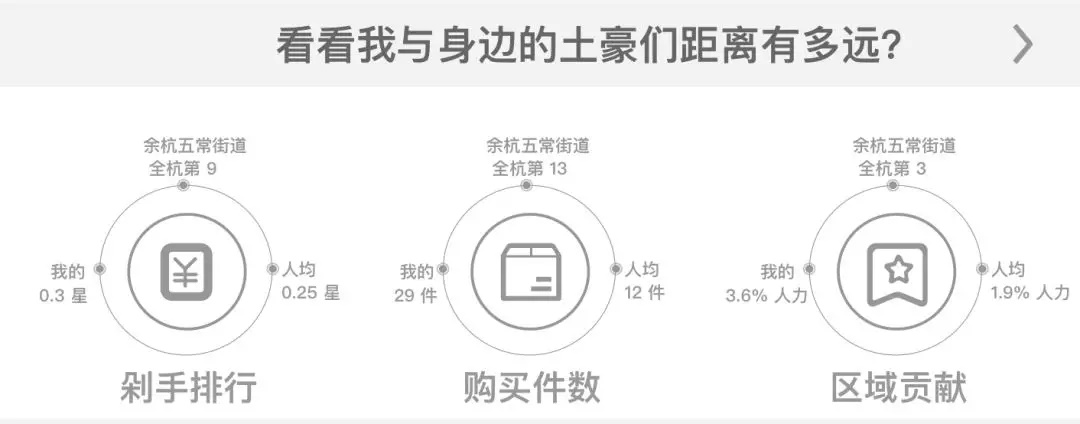
后来由于采集数据的成本太大,关于未来商品预测的算法逻辑过于复杂,项目的时间有限,设计输出的时间太赶,此板块延展性的功能被砍掉,只保留了当前双11实时的数据和信息。 亮点功能2:「查看我与身边土豪距离有多远」 此功能板块从三个维度去诠释:
后来,还是因为土豪/人均消费数据的敏感性,也处于对用户隐私数据的保护,我们只保留个人消费的数据,和土豪的排名。 2. 交互稿 2.0 -8.0在交互稿2.0–8.0的版本里面,主要做出的调整和亮点主要有以下几点:
产品的整体封装 优化前的导航大标题是非常正式的「双11交易额」文案,优化后是「我和双11的那些江湖事儿~」,一部分是考虑到阿里的江湖文化,把整个双11活动比喻成一场江湖大事;另一部分是用户在双11会场购买的行为也像是在此江湖中发生的奇闻逸事。 确定好主题后,进而对页面功能划分为三个模块:「江湖剁主」、「剁手神功榜」、「剁主浪迹」,把整体的功能数据封装成一个故事,故事中不同的环节即是产品的核心功能,此操作既提升产品数据可读性,又降低无趣,增加分享概率。 增加自定义分享板块 最初的设定是分享整个页面,包括个人头衔/标签,购买数量,附近热门商品等,但后续评审中考虑到用户分享的欲望和分享次数都会被限制,有些数据不便曝光在朋友圈,最终确定支持用户自定义分享,让分享弹力、次数和机会也更多,最主要的是用户的隐私数据得到了较好的处理。 增加土豪距离我的实际物理距离通知 调整前是用户和上一名剁手党进行对比,例如通知用户:「您距离上一名用户剁手值相差300块」,考虑到此信息对用户刺激点太低,同时又要保护土豪用户的数据隐私,另一方面也为了线上线下可以进行互动趣味,我们最终确定添加土豪距离用户的物理距离。 想象你在商场购物,手机突然通知你:余杭最大的土豪距离你200M,前方高能预警,你是否会立刻警惕兴奋起来,从此擦肩的人都长了一张土豪的脸?还因为手淘大部分用户是女性用户,经调研验证,此功能点更能让她们嗨起来,因此我们保留并做了深化处理。 除去上面的功能调整,其他的优化点里面,我还强化了「我」和「土豪」 PK 的场景和氛围,让节日和剁手大赛的味道更浓更直观,在这种「厮杀」的氛围中,用户的购买欲也更容易得到释放。 经过了版本1.0-8.0的调整,终于交互定稿了,在最终确定的交互稿中,可进行完整页面的分享,也可进行自定义板块的分享,单个页面主要包括三个部分:
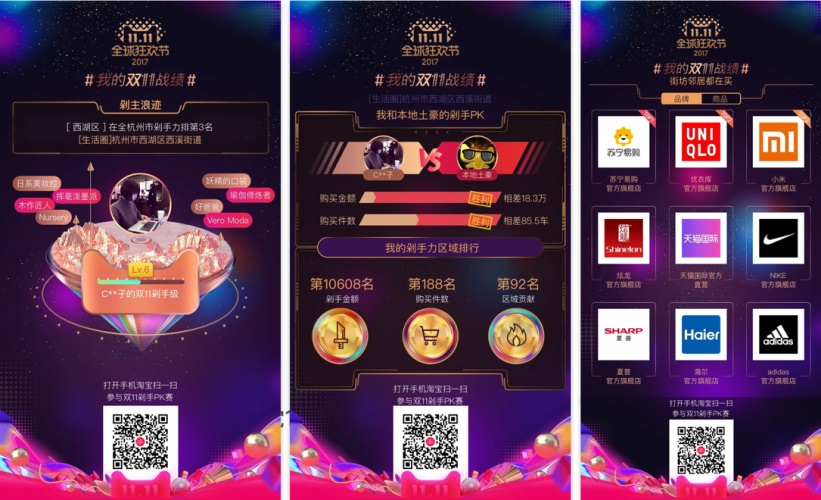
3. 交互定稿-主页面分享
在交互定稿中,其实相比之前的版本,也做了很多细节的调整和优化,这里我主要分 4个点给大家:
新增和明确剁手等级 个人分享页中,相比之前只有区域称号,此处增加购买力 LV 等级的概念和数据图标,目的是为了让用户只管明确感知自己的剁手段位和顶配消费者的差距,希望高消费用户更愿意去晒;低消费用户更愿意自娱自乐,达到分享引流效果。 虚拟雾化用户和土豪的真实物理距离 考虑到土豪自身的身心安全,直接透漏土豪的真实距离会让土豪们感觉惶恐不安,所以对于土豪和用户之间真实距离文案进行重新设计。例如和土豪在同一个商场距离200M时候,表述为「距离两亩地儿/一站公交车」,这种抽象又不失趣味性的表述,让抽象距离更容易被用户感知。 刺激用户购买,新增商品人气 在街坊邻居都在买什么板块里面,增加了购买人气,目前已有 X 人进行购买,增加产品的可信任度和购买用户的从众心理,相比之前只显示商品信息更容易引导获得用户认同和购买。 低频但重要的信息不能砍掉,会流失重要类型群体 当时在信息层级中,区域鄙视链中因为其他区域排名的操作低频,用户关注度也不高,如果从普通淘宝用户角度,此信息是没必要展示的;但是对于媒体用户,此板块的信息关注度非常高,非常容易引发热点讨论。 在这一点上,在做对外设计的时候还是需要非常关注特殊人群的介入,媒体人群在整体的分享受众中所占比例的确不大,但是他们所发挥的舆论和传播价值是对产品影响非常大的。 六、视觉设计方案输出
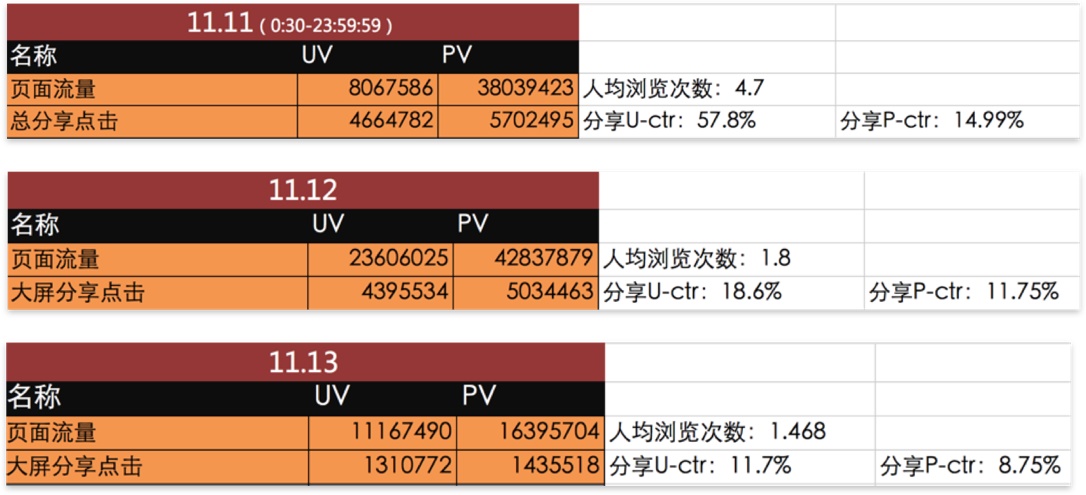
七、设计验证 & 运营成果
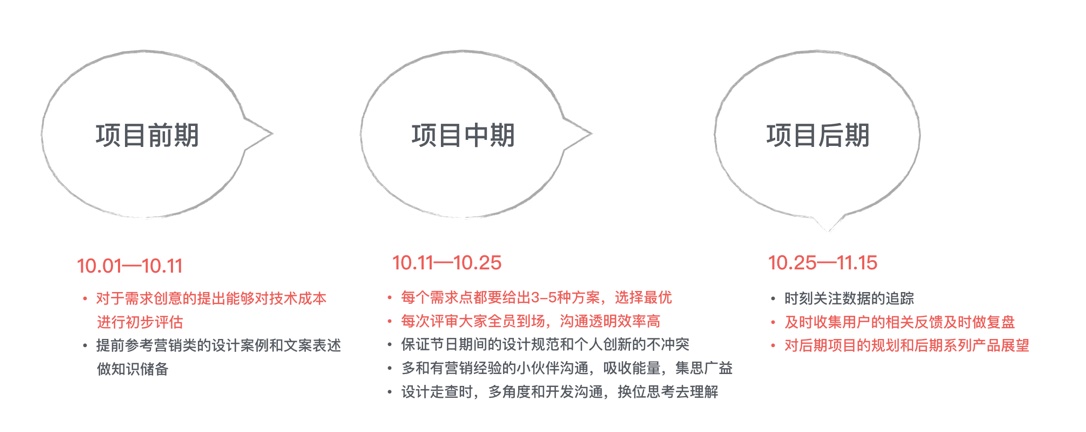
八、经验总结此项目从开始到结束,项目周期为45个工作日。从产品提出想法,到最终开发落地,测试推广上线,时间非常紧迫,但是在有限的时间内,大家还是非常用心的完成了全部工作,尽管效果不错,但是其中也有些现在看来可以做得更好的地方。 首先针对项目的时间给出一些自己的建议:
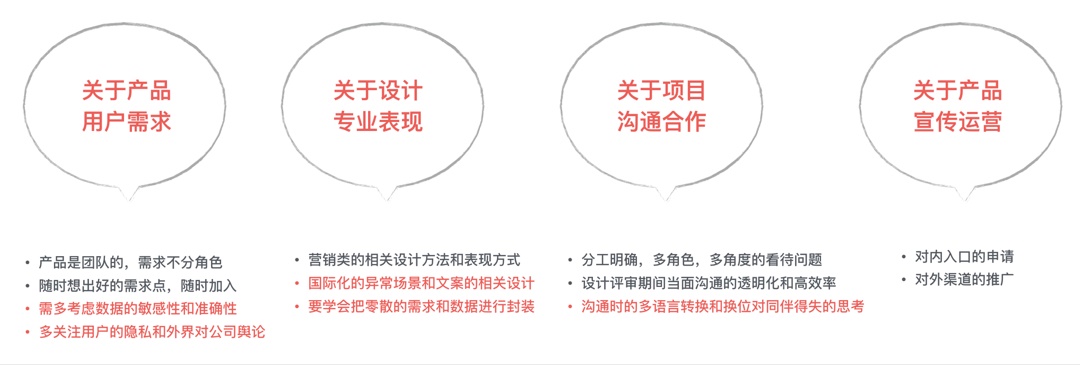
其次,在不同的时间节点和不同的项目角色进行沟通时,需注意的点如下:
对于异常状态的设计,需注意事项有: 作为一个交互设计师,其实很多时候对于交互输出的质量验证中,是否对异常场景考虑全面,能否给出合适的解决方案,这是一个比较重要的指标,但是在做对外产品的时候因为本身用户的属性和层次不同,就会出现很多异常状态。 首先考虑全所有的异常场景,可以对场景进行归类。 例如不同用户类型的操作异常、网络异常、空白页面等,先从大的板块梳理下去,具体到每一个异常页面。自己多总结归类的同时还可以发动小伙伴,因为项目组的小伙伴是来自不同的 BU ,关注的点和设计关注的点有所差异,所以可以拉起一场会议发动小伙伴的力量,尽量在设计的时候把所有的异常场景都覆盖到,先总结,再完成,再完美。 其次,在阿里产品都在往国际化方向进军的时候,营销设计必须考虑国际化的因素。 例如外国生活圈街道和人名字基本的显示规则和需要考虑的超出宽度的场景等交互问题,具体排名的表述,这关系到外国友人直接的清晰认知,我们在设计的时候也要考虑他们的生活场景和认知习惯。 最后,在真实的场景中多体验自己的产品,揣摩用户的真实心理。 例如在本次红包的倒计时的逻辑设定中,红包出现的前3秒钟就开始倒计时,为了让停留在本页中的用户提前感知到接下来会有红包雨出现,但是到双11当天,我抢东西的时候,因为红包出现的比较频繁,不停打断我抢购,而且每次出现都有倒计时3秒钟,其实当时的体验是这3秒钟有点像3分钟,其实这一点是对真实场景下用户的心理把握的还不够到位,希望后续大家在做此类设计师可引以为戒。 九、结语其实本人也是第一次做这种营销形式的 2C 的产品&交互设计,因为日常负责的业务更多的是集团内部 2B 产品,发现在做对外的产品时和内部产品,其实在设计的时候,有很大的不同,大概先扔个砖头,后续再持续补充: 对于 2B 产品,特别是在集团内部,更关注的是产品本身的操作功能和效率、稳定性等,好不好看相对没那么重要,产品最大的竞争力就在于能解决问题,让用户更省心省力。 对于 2C 产品来说,用故事对产品和素材数据进行封装推送的能力却非常重要,如何把不同的数据和信息通过一个故事让用户融入连接进来,引起共鸣,get 到用户的刺激点,让用户开心愉悦,为你的故事和情怀买单,从而愿意进行分享和引流。 造成如此差异的原因,主要是因为不同的产品定位、使用场景、用户需求和使用习惯,我们在做设计的时候必须清楚我们的项目目标和设计目标是什么,并时刻谨记,才能不偏离产品方向和用户需求,做出有价值的产品和设计。 关注阿里巴巴体验技术团队公众号,第一时间了解更多精彩内容,还有设计职位期待你的加入!
图片素材来源:天猫 「双11设计的背后」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论