看似最简单的空白页,腾讯微云的高手是如何设计的?

扫一扫 
扫一扫 
扫一扫 
扫一扫
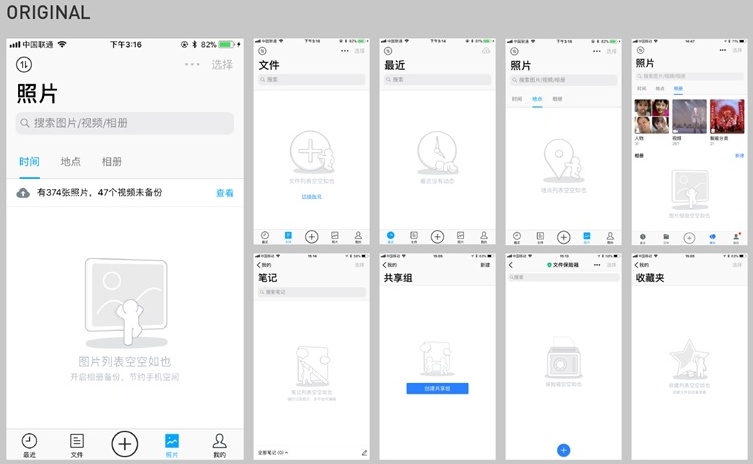
为空页,简单理解就是当前页面内容为空白,分别会在初次使用、完成或清空内容、出错的情况下出现。本文将简要阐述关于「腾讯微云」6.1版本所更新的为空页(内容为空)设计背后的故事,以及探索创新思维的过程与价值。
随着腾讯微云6.0版本全新品牌形象升级的发布,6.1的更新将致力于提升品牌的体验。项目成员细致入微地考虑着如何优化整体品牌体验的同时,也不忘将每个模块细节都统一化、精品化。其中的为空页面也在规划当中。 以下将分别从「体验 - 创新 - 设计」3大纬度对为空页设计进行全面剖析。 一、体 验——极 简 易 懂为空状态并不是时刻都存在的,并没有多少用户能够看到它们。但为空页的设计是必要的,意义在于为用户解释说明当前页状态,用户需要第一时间知道自己现所处位置、环境、情况,再而判断自己接下来的行为。以最基本的功能角度来分析,为空页应告诉用户:此页是什么内容?为何内容为空?怎样获取内容?
由于腾讯微云的功能和场景都较为丰富,APP 内也相对应存在着不少的空页面。为了提升为空页在整个 APP 的良好体验,前期我们将微云内所有为空场景重新做了搜集整合,同时也根据场景对用户的行为进行分析,把为空页类型精简为三种:
流程上希望尽可能去引导用户快捷地完成操作,减轻用户的认知负担。
文案方面也进行优化,从原来的「XXX空空如也」调整为「没有XXX」,目的一是为了更快速直白地告知用户此页「无」的状态,其二是希望能设计一系列有创意的插图与之配合,简洁的文案更能辅助烘托插图的精彩。 二、创 新——耐 人 寻 味要想创造出具有创新意义的为空页设计,并不是一件容易的事情,尤其为空页原本就是一个比较常态和无聊的环节……当然,首先分析用户心理是关键。我们把用户分为两大类别:新用户&老用户。 新用户正在探索产品,任何操作体验都会影响他们会否想留下,或许他不清楚这里的功能是什么,为什么会跳转到这里,该怎么使用这里的功能等一系列未知项; 老用户则对于功能、内容、操作等都相对熟悉,在某种意义上为空页对于他们来讲仅仅就是一个条件反射型提示,根本不会去留意画面内容,甚至有的老用户几乎不会存在有为空场景的时候。 但无论是哪种类型用户,都一定会有同种共性——好奇心。好奇心足以牵引着一个人对所产生事物的关注程度和好感度,从而使得他由被动接受信息直接转型为主动了解信息。
我们以「好奇心」为出发点思考,提炼出设计关键词——「耐人寻味」。也把为空页的设计目标定位「为空彩蛋页」。希望用户在无趣中能够找到一些小惊喜,会心一笑。
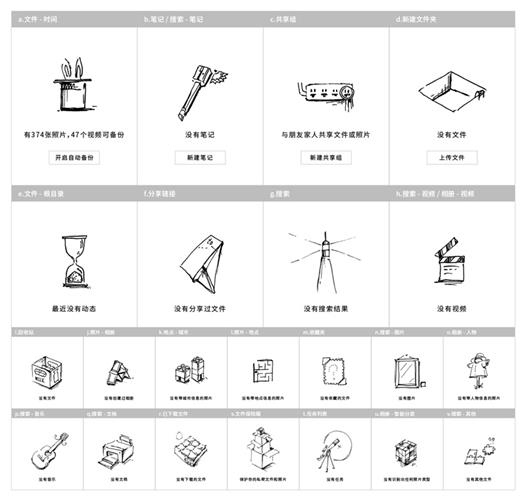
根据腾讯微云「智能融入情感」的品牌宗旨,在设计脑爆环节中我们不断联想生活中的事物与各为空页出现场景的共性之处,并把它们都收集了起来(以下均为为空状态表示)。当画面与之文案相联系一起阅读的时候,所产生的幽默感和画面感还是十分有意思的,简单的图文更能加大想象空间。 创意构思&草图 以下为创意解释:
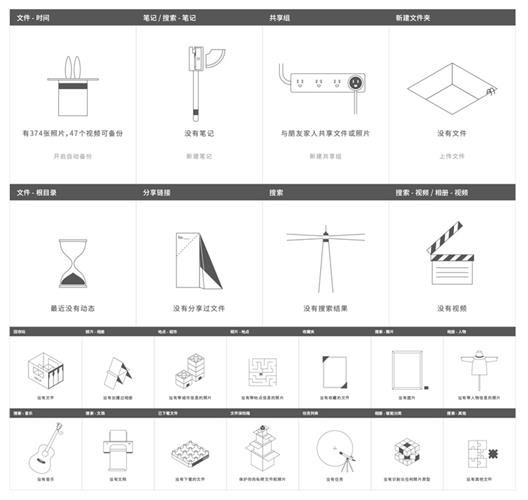
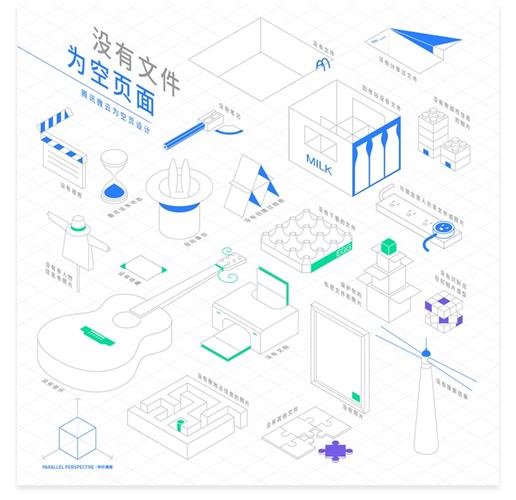
当然在脑爆过程中,因为持续的创意思维发散,中间也关联出许多其他有趣的关联物体,而最终选定的物体也是精心挑选出来的,都是相对好理解的代表物体。 三、设 计——精 益 求 精创意过后,该如何选择适合的设计风格去搭配才能既凸显效果同时也不至于抢眼跳脱? 经过几轮绘图尝试后,团队果断选择了能代表「极客」属性的单线极简风格作为主视觉风格(表面工整冷淡,内心情感丰富)。以下为重新绘制的插图样式。
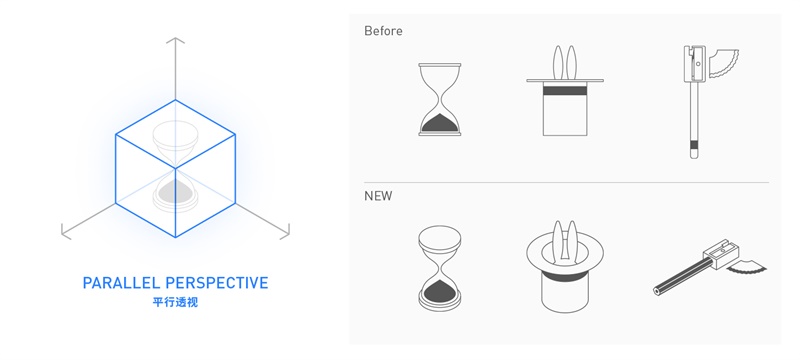
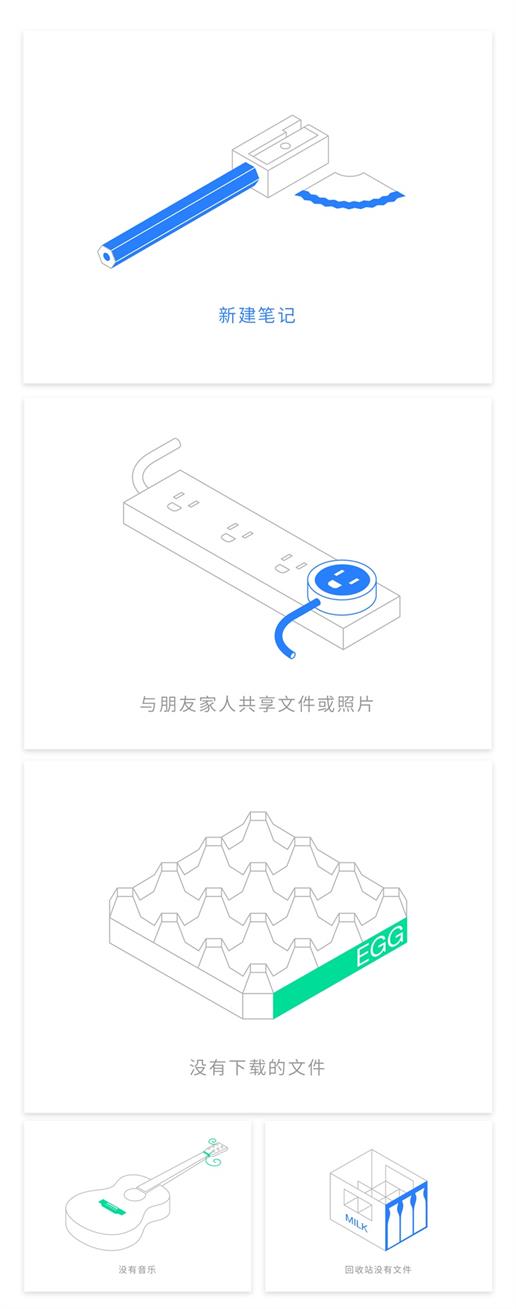
总览插图,虽然画风一致,但会发现其产生了两种不太一样的视觉角度(正视+平行透视)。为了加强整体画风的统一度和满足所有元素角度的兼容性,我们把角度统一定为「平行透视」,且仅由一特定角度作为绘图标准,在细节的体现上更胜一筹。
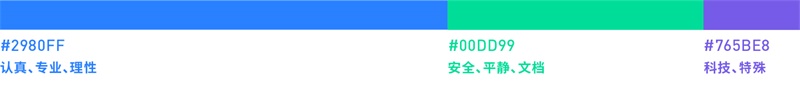
颜色搭配上,结合新品牌专属品牌色(蓝、绿、紫),将插图中的最关键联想区域加入品牌色进行点缀和视觉中心提示,弱化插图描边的分量感。同时为了避免枯燥,品牌色的选用也经过分析和精心搭配(并非平均分配,主要以品牌蓝为主,强化品牌关联性),希望给用户展现最清新极致的插图风格。
最终效果
四、总 结——秉 持 创 新本篇文章着重介绍设计中的创新理念,项目虽小,但创意满满。当然也许还会有更棒的创意点子或者视觉呈现,但根本目的还是希望设计师能够用创新的思维去探索设计方式,时刻秉持创新的出发点,以诞生更多有趣、特别、巧妙的设计作品。创新的维度也不要仅仅局限于视觉呈现和插画风格,花点时间在思维上、细节上,或许会有令人意想不到的小点子或者玩法可以打破常规呢。
想了解更多页面效果请下载最新腾讯微云 app 体验。 (当然不提倡把文件全删了冒风险来看彩蛋,或许给自己再开个新户也是不错的选择)
「腾讯ISUX 实战案例」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论