经典好书!从零开始翻译《Design Systems》:设计系统

扫一扫 
扫一扫 
扫一扫 
扫一扫
因为工作内容,最近2年一直在探索如何打造一个高度灵活性的设计规范体系,在能够维持自身设计积累的基础之上,也能够配合项目需要快速的产出高质量的定制化交付件。偶然之间看到了这本书,看过之后感觉很有启发,就利用业余的时间翻译成中文,希望对大家有帮助。 一、简介1. 本书的内容随着互联网的快速发展并且变得越来越复杂,将网站设计看作成静态页面集合的角度已经变得站不住脚了,很多的设计师已经开始以一种更系统化的方式来思考如何设计。 然而,并非所有的设计系统都同样有效。有些可以带来流畅的用户体验,另一些则是胡乱拼凑的设计。有些设计系统能够激励团队持续完善,另一些则会被忽视掉。有些设计系统会随着时间的推移而变得更好,更有凝聚力和运行良好;另一些则会变得更糟和臃肿。 一个运作良好、经久不衰的设计系统的关键品质是什么?这个问题引起了我的极大兴趣,我花了大量的时间研究和思考这个问题。我的研究和思想的结论为这本书奠定了基础。根据不同规模的公司的经验和设计系统的经验,我尝试探索能够创造一个高效的设计系统的关键因素,从而增强团队有能力创造出伟大的数字产品。在本书中,我将分享我工作中的一些方法。我希望这些方法也能够对你的工作有帮助。 2. 本书的目标人群本书主要面向于尝试将设计系统的思想整合到他们组织的文化中的中小型产品团队。产品团队中的每个人都可从书中受益,尤其是视觉和交互设计师、用户体验从业者和前端开发人员。 3. 本书的讨论范围本书阐述了以我做为一名交互和视觉设计师的经历提出的设计系统观点。我不涉及其他相关领域,如信息架构、内容策略或设计研究。同样,这不是一本技术书。尽管会有大量与前端实践直接相关的讨论,但你不会看到任何代码示例或对开发工具和技术的深入分析。 这是一本设计书,但不是要讲述设计什么。它也不是试图创建一个设计数字产品的全面指南。1它是关于如何以更加系统化的方式处理设计过程,并确保你的设计系统有助于实现你的产品目的的同时符合你的团队的文化。 4. 本书的内容结构这本书包含两部分。 第一部分:基础 在第一部分中,我们将讨论设计系统的基础——patterns 和 practices(做法)。设计模式是界面的可重复的、可重用的部分,从具体和功能(如按钮和文本字段)到表述性更强的部分(如图像样式、颜色和版式)。模式是相互关联的,它们共同构成了产品界面的语言。Shared practices(做法)是我们通过遵循一组准则,或者维持模式库,指导如何创造、获取、共享和应用这些 patterns。 第二部分:过程 设计系统不可能一夜之间就建立起来,它会随着你的产品而逐渐发展。但是,我们可以遵循某些原则和做法,以确保设计系统朝着正确的方向发展,并为我们提供对设计系统在一定程度上的把控能力。本书的第二部分重点介绍了建立和维护设计系统的所需要的具体步骤和技术,包括: 安排工作计划;梳理界面清单;建立 pattern library 模式库;创建、记录、优化和维护设计模式。 5. 术语在我们深入讨论这个主题之前,让我们先确定我们将在整本书中使用的术语。 模式或设计模式 我使用 pattern 这个词来指界面中任何重复的、可重用的部分(例如按钮、文本字段、图标样式、颜色和版式、重复用户流程、交互行为),pattern 可以被应用和修改用途来解决特定的设计问题,满足用户的需求,或者唤起用户的情感。在整本书中,我将 pattern 分为了与行为相关的功能模式 functional patterns,以及与品牌和美学相关的感知模式 perceptual patterns。 功能模式或模块 这两个术语在整本书中可以互换使用,指用于构成用户页面整体的具体单元,例如按钮、标题、表单元素、菜单。 感性模式或风格 这些是描述性较强而不太具体的设计模式,通常用于强调某种审美风格和增强与产品的情感关联。例如,图标样式或颜色以及版式。 模式语言或设计语言 一套相互关联、可共享的设计模式构成了产品界面的语言。模式语言结合了功能模式和感知模式,同时包含了具有于平台特征的模式(比如汉堡包菜单)、行业领域模式(比如电子商务网站、金融软件或社交应用程序的特定模块)、UX(用户体验)和 引导模式(persuasive patterns),以及其他众多影响元素结合在一起产品的用户界面中。 设计系统或系统 目前在互联网领域中还没有「设计系统」的标准定义,人们对该术语有多种不同的理解——有时与「样式指南」和「模式库」互换使用。在本书中,设计系统指的是一套关联的模式 connected patterns 和共享的做法 practices,一致地组织起来,为数字产品的目的服务。 模式库和样式指南 模式库是能够按照设计模式和使用指南的作用将其获取、收集和共享的工具。创建模式库是(良好)设计做法 design parctice 的案例。传统的理解上,样式指南侧重于样式风格,例如图标样式、颜色和版式,而模式库包含更多类型的模式集。 设计系统洞察力 这本书是以现实世界的产品的实际见解为基础的。其中的大多数产品是从我在 FutureLearn 工作的经历中获得的,FutureLearn 是英国的一家中等规模的从事开放式教育公司。我在公司的三年中从事设计师的岗位,从而有机会观察和打造一个设计系统是如何从最初的概念发展到一个成熟的系统。 为了能够在设计系统方面有更深度和多样性研究,我还密切关注了其他五家不同规模和采用不同设计方法的公司:Airbnb、Atlassian、Eurostar、Sipgate 和 TED。在过去的18个月里,我一直在采访他们的团队成员,从而直观的理解这些团队在随着系统的发展所面临的挑战。以下是愿意分享他们对设计系统方面见解的公司。
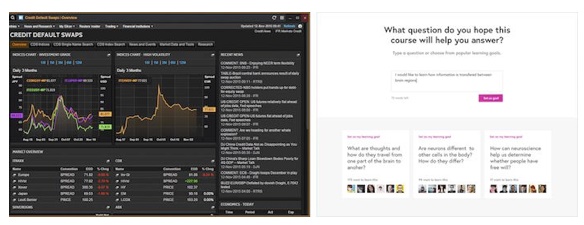
二、设计系统在网络社区中,「设计系统」没有一个标准的定义,人们以不同的方式使用这个术语。在本章中,我们将定义什么是设计系统以及它由什么组成。 设计系统是一组相互关联的模式和共享的做法 practices,它们以一致的方式组织起来,为数字产品的目的服务。模式是我们为创建用户界面而重复组合的元素:诸如用户流程、交互方式、按钮、文本字段、图标、颜色、版式、显微拷贝。实践是我们如何选择创建、获取、共享和使用这些模式,这一点在团队协作中尤为重要。 看看这两个不相关产品的截图。一个来自 Thomson Reuters 用于交易和市场分析的名为 Eikon 应用程序;另一个来自开放式教育社交学习网站 FutureLearn。
△ 左边是Thomson Reuters的 Eikon,右边是FutureLearn 在每个示例中,这些模式一起工作以实现不同的用途。对于 Thomson Reuters,它目的是数据处理、实用、快速扫描和多任务处理;对于 FutureLearn,它目的是让用户深思熟虑的阅读、非正式的学习、反思以及以及结识志同道合的人。产品的用途决定了它所采用的设计模式。 Thomson Reuters 的布局是基于面板和挂件,允许用户执行多任务。紧凑的设计,以适合展示大量的信息在屏幕上。密度是通过选择狭小的间距、紧凑的控制方式、灵活的布局和排版,例如更小字体和相对较小的标题。而与之相反,FutureLearn 的布局要宽敞得多。每个屏幕通常都集中在一个任务上,例如阅读文章、参与讨论或完成互动练习。页面的布局大多是单列,有高对比度的排版:包含大个头的标题,粗大的控件,以及大量的留白空间。 设计模式的选择受多种因素的影响。其中一些来自产品所属的领域,以及其核心功能:功能模式。例如,要使用交易和市场分析软件,您需要习惯任务栏、数据字段和网格、图表和数据可视化工具。对于在线学习网站,可以是文章、视频、讨论区、进度指标和互动活动。一个电子商务网站很可能包括一个产品展示,列表筛选,购物车和购物结算。 产品的道德观(或品牌,取决于你对品牌的定义)也形成了模式,这些模式共同塑造了一个产品是如何被感知的;在本书中,我将把它们称为感知模式 perceptual。我指的是声音的声调,排版和颜色的选择,图标的样式,间距和布局,指定的形状,交互方式,动效和声效。去除感知模式,你感觉不出同类型、功能相似的产品之间有什么差异 。
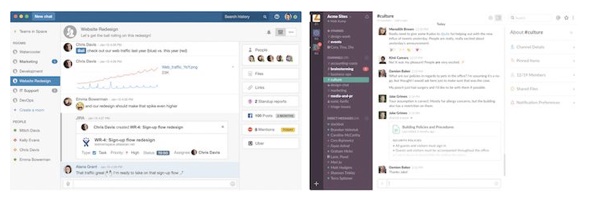
尽管 HipChat 和 Slack 有着相似的用途和功能,但它们感觉很不一样,主要是源于产品界面中传达了品牌的形象 。 模式还受平台共识的影响。由于特定于平台的设计语言,产品需要有明显的 web 的样子或 app 的样子。例如 iOS平台的产品的与 Android 在操作方式和使用感受上会有很大的差异。 在创造数字产品时,是由很多种模式共同影响的 。这就是为什么设计起来很难。模式需要互动、相连的同时,还仍然可以无缝地一起工作。让我们深入研究下。 1. Design Patterns设计模式的概念是建筑师克里斯托弗·亚历山大(Christopher Alexander)在他的开创性著作「永恒的建筑方式以及设计模式」(The Time Way Of Build And A Pattern Language)中提出的。贯穿全书的的一个问题是为什么有些地方感觉如此生机勃勃并且感觉很棒,而有些地方却感到沉闷和死气沉沉。亚历山大认为,地方和建筑带给我们的感觉不仅仅是因为主观情绪。同时是某些有形的和特定的模式的结果。即使是普通人也可以借鉴和使用它们来创造人性化的建筑。 模式是一种可重复使用的解决方案,并且可应用于解决设计问题。
模式语言包含253种建筑设计模式,大到城市的布局和道路系统,小到民居室内的光线和家具。 同样,在新建页面时,我们使用设计模式来解决常见问题:我们使用选项卡将内容分成几个部分,并指出当前选择了哪个选项;我们使用下拉列表显示的选项列表来响应用户的请求。
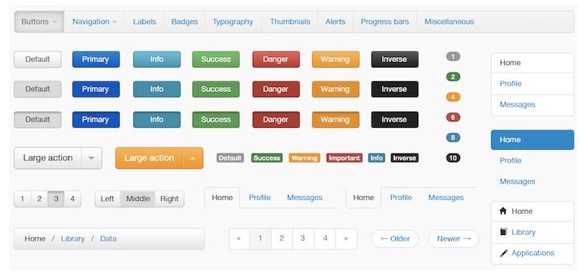
△ 图例Bootstrap的模式,Bootstrap是一个响应式的前端开发框架 我们使用模式来提供反馈, 展示流程中还剩多少步,允许人们与其他人互动,查看和选择项目。设计模式可以激发和鼓励用户,使任务更容易,创造一种成就感或满足用户的控制感。
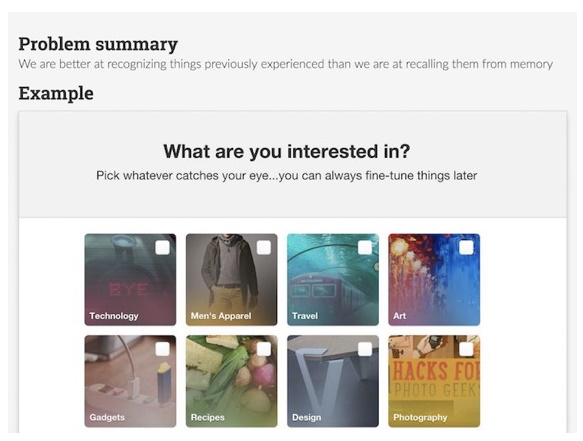
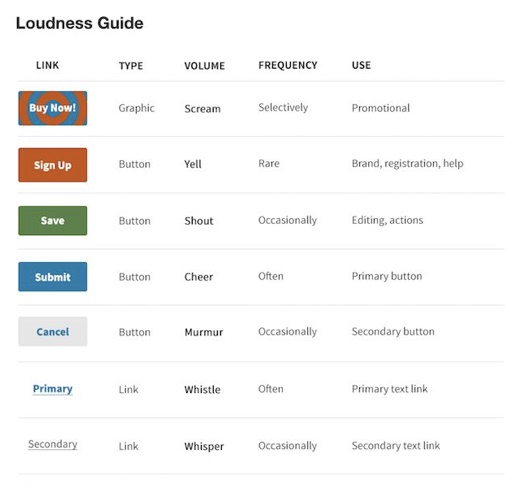
△ 在UI Patterns上的一个很棒的案例「recognition over recall」 很多已完成和熟悉的设计模式 。它们利用人们的心理模型,使设计能够直观地被理解。那些要求用户首先接受然后通过学习才能够使用的新模式是很少的。使产品有别于竞争对手的不是它使用的模式的新颖性,而是这些模式是如何执行和应用的,以及它们如何相互关联以达到设计目的。一套相互关联的模式构成了产品界面的设计语言。 当我们开发一个产品的时候,就会随之产生设计语言。我们并不总是指导设计语言是什么。有时候,有效而有趣的设计是建立在直觉的基础上的,我们很难准确地阐明它们是如何工作的,以及为什么会起作用。设计师和开发人员可能本能地知道这一点,但直觉并不总是可靠的或发散的。设计师 Dan Mall 在他的文章「设计系统研究」中指出,设计系统的主要目标之一是「拓展创意方向」。如果你需要让一群人始终如一地、可靠地、连贯地遵循一个创意方向,那么就需要把模式整理出来并且团队共享。 当你清晰地表达出你的设计语言时,它就具有了可操作性和可重复性。你开始接近带着系统性思维做设计的阶段。例如,与其讨论可以做那些调整从而能够让一个选项更加突出 ,你可以使用一组不同等级视觉冲击力的促销模块。汤姆奥斯本(Tom Osborne)的视觉响度指南(visual loudness guide)是一个如何系统地处理按钮和链接的例子。它们不是单独列出,而是作为一个套件呈现,并且根据每个元素的视觉冲击力会相应的拥有一个「响度」值。
△ 汤姆奥斯本(Tom Osborne)的视觉响度指南(The visual loudness guide) 当表达你的设计语言时,你需要拥有对设计系统有更多的控制权利。你可以用更深刻的方式来影响它,而不是做一些小的调整。如果您发现了设计的微调会对用户体验产生积极影响,那么你不仅可以应用在这里,更可以将其应用于整个系统的模式中。与其花几个小时设计一个下拉列表,你可以花时间与用户和领域专家在一起,首要明确的是系统中是否需要一个下拉菜单。当设计语言成为共享知识时,您可以不再关注模式本身,而是更多地关注用户。 在整本书中,我们将讨论很多关于数字产品的模式语言的表达、共享和文档化。因此,我们将研究两种设计模式:功能部分和情感部分。功能模式具体表现为用户界面中具体的模块,例如按钮、标题、表单元素、菜单。情感模式是一种展现和传达产品个性风格的视觉表达方式,如颜色和版式、图标、形状和动画。 参照语言的语法,功能模式有点像名词或动词——它们是界面的具体的、可操作的部分;而情感模式类似于形容词——它们是描述性的。例如,按钮是具有明确功能的模块,允许用户提交操作。但是按钮标签中的排版样式、它的形状、背景色、边距、交互状态和动效都是属于样式的范畴,而不是模块;它们描述按钮长什么样子。从前端的角度来看,模块总是基于 HTML语言,感知模式通常是 CSS属性。 设计系统还包含许多其他类型的模式:用户流(例如表单提交的流程中,其中包含了错误和成功消息的状态页面)、面向领域的设计模式(比如 EdTech系统的学习模式和电子商务模式和引导用户体验模式)。这本书的重点是功能模式和情感模式,功能模式和情感模式是设计系统的核心组成部分。 当然,重点不只是模式本身,而是它们是如何进化、共享、相互关联和使用的。 2. 共享语言共享语言是协作的基础。如果你在团队中工作,你的设计语言需要分享给其他参与产品设计的人员。没有共享语言的话,大家就不能有效地在一起协作——因为每个人对于他们想要达到的目标都会有不同的思维模式。让我们回到按钮这里案例。即使是界面中这样一个基本的组件也可能有不同的理解。按钮到底是什么?是一个可以点击的线框区域吗?页面上可以链接到某个地方的交互元素?允许用户将表单数据提交的元素? AbbyCovert 在她的书「理清乱麻」(How to Make Sense of Any Mess)中建议,在考虑界面设计之前,首先应该先建立一种共享语言,共享语言是通过讨论、审查和记录我们的语言决策逐步建立的。这个想法既可以用来描述高层次的概念,也可以用于日常谈论设计决策的语言。拥有共享语言意味着我们有相同的方法来命名界面元素和定义设计模式,或者在设计文件和前端架构中使用相同的名称。 即使这样也可能不够。有时,一个群体中的人自认拥有相同的词汇并表达性地使用就算是达成了共识。但他们在理解上仍然保持着根本的差异。例如,在项目中使用「场景(Scenario)」这个术语一年后,您可能会发现不同的人以完全不同的方式解释它。这不仅是为了需要共享语言——我们还需要发展一套共享语言的使用方法。仅仅对按钮达成一个共识是不够的。人们还必须知道为什么用按钮以及如何使用按钮,在什么情况下需要一个按钮,以及需要按钮达成什么目的而服务。 假设我们在界面中使用一个名为「Sequence」的元素。通过将其表示为「序列」,我们的目标是向用户传达使用的步骤应该按照怎样的特定的顺序来查看。
△「Sequence」模块举例 理想情况下,参与产品研发的每个人都应该知道这个元素是什么:它的名称和用途,为什么这样设计,以及如何和何时使用它。这种共享知识越强,正确使用元素的机会就越大。设计师和前端开发人员应该拥有这些知识,也会对其他岗位(内容、营销、产品管理)并且有一些想法的人有所帮助。 每个人都应该知道这个元素的名字叫「序列」,而不是「向导控制」或「幻想泡泡」。如果设计人员将其称为「花哨泡沫」,开发人员将其称为「向导控件」,并且用户将其解释为一组可选选项卡,那么你会意识到您的语言失效了。为什么用户说明很重要?我们可以一起回忆下唐·诺曼的开创性工作——「日常事物的作品(The Design of Everyday Things)」,他在书中谈到了系统映像(界面)和用户模型(用户通过与界面交互形成的对界面的感知)之间的鸿沟。如果用户的交互心理模型不符合设计团队提供的系统映像,系统的通过出乎意料的行为不断的挑战用户。有效的设计语言则可以在系统映像和(假设的)用户模型之间的搭建一座沟通的桥梁。 随着您的语言变得更加丰富和复杂,您需要一种有效的方法来捕获和共享它。在当今的网络上,模式库是支持设计系统的良好实践的关键示例之一。 三、设计系统1. 模式库及其局限性设计系统不仅包括模式,而且包括创建、捕获、共享和发展这些模式的技术和实践。模式库是收集、存储和共享设计模式的工具,以及如何使用它们的原则和指南。虽然最近将模式库发布到网络上是主流方式,但以各种形式文档以及多种形式的共享设计模式已经存在了很长一段时间。 帕拉迪奥(Palladio)的「建筑四书」( The Four Books of Architecture)于1570在威尼斯出版,是最重要和最有影响力的建筑书籍之一。它也是最早的系统文档示例之一。帕拉迪奥从古罗马建筑中汲取灵感,并提出了设计和建造建筑物的规则和词汇,包含了原则和模式,并详细地说明和解释了它们是如何工作的。
楼梯类型:螺旋楼梯、椭圆形楼梯和直道楼梯。帕拉迪奥描述了如何和何时使用每种类型,例如,螺旋楼梯适用于「非常有限的位置,因为他们占用的空间比直楼梯少,但更难上去。」 在现代平面设计中,从早期的排版和网格系统到包豪斯设计原则,设计系统也存在了很长的时间了。在过去的几十年里,公司以品牌手册的形式记录了他们的视觉身份,于1975年发布的「美国宇航局图形标准手册」就是其中一个比较著名的例子。
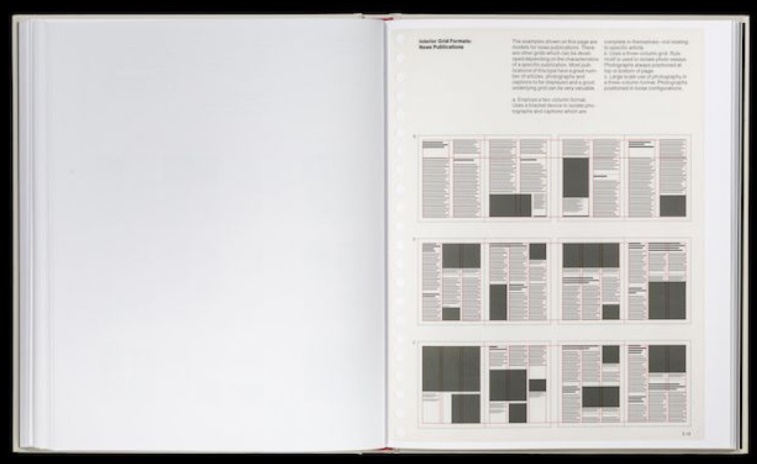
△ 美国宇航局图形标准手册中指导原则 在网络上,模式库最初是扩展的品牌标识文档,侧重于标志处理、企业价值和品牌风格,如版式和用色规范。然后扩展到包括用户界面,以及使用指南。Yahoo 的模式库是早期界面模式的案例之一。
△ Yahoo的模式库 对于不像雅虎那样有足够资源的公司来说,模式库通常会使用 PDF 或 wiki,这意味着它是静态的,很难跟上时代的发展。当今许多设计师和开发人员的愿望是建立让设计模式更动态或「实时」的模式库,以及用于生成模式库的实时代码。是实时的风格指南或模式库,而不仅仅是一个参考文档——它是用于为数字产品创建界面的可靠工作模式。
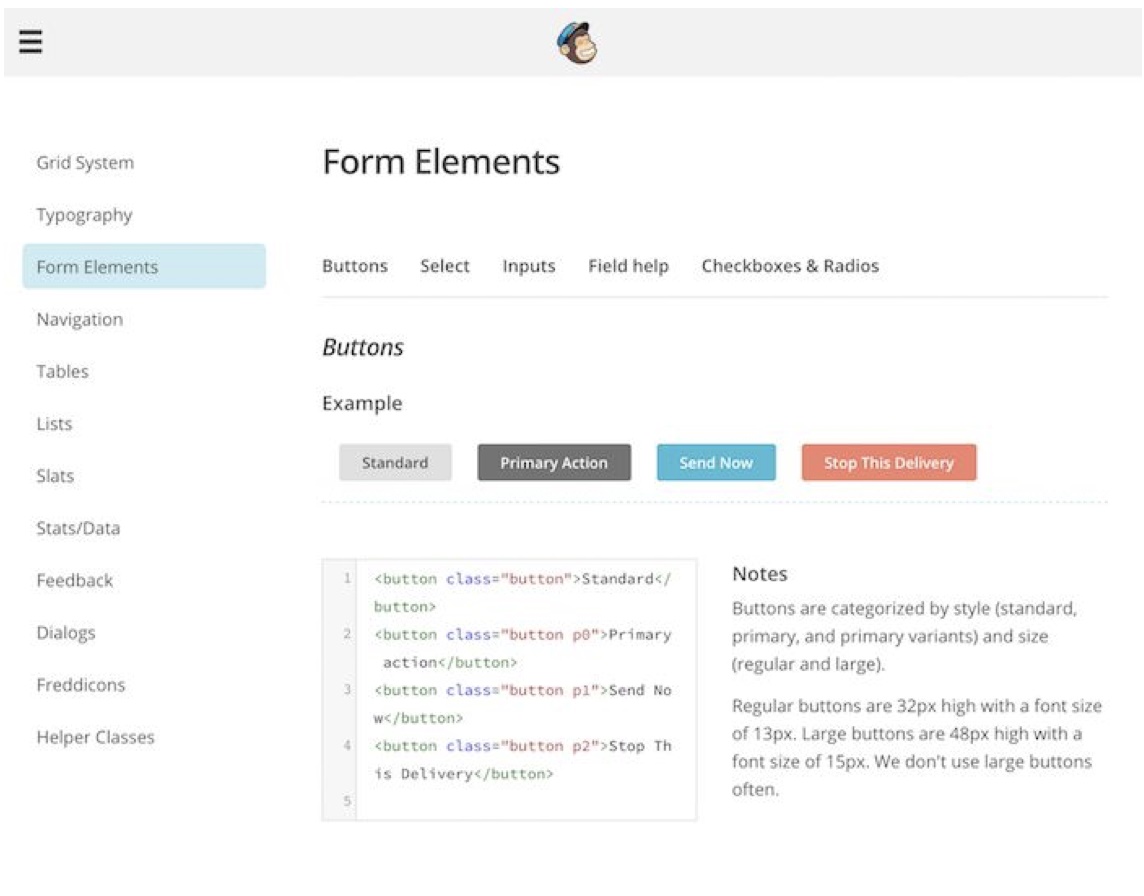
△ MailChimp是网络上早期动态模式库的案例之一 2. 模式库的局限性模式库有时被认为可以与设计系统互换。但即使是最全面、最有生命力的模式库也不是系统本身。模式库是一个有助于使设计系统更有效的工具。 模式库不能保证更有凝聚力和一致性的设计。它可能有助于纠正小的不一致或使代码库更加健壮,但仅凭一个工具将对用户体验几乎没有影响。没有模式库可以修复糟糕的设计。即使有了模式仍然可能被设计得很糟糕,被误用或者以一种和整体不一致的方式组合在一起。正如 TED 的 UX架构师 MichaelMcWatters 在一次采访中指出的那样:「即使是 SquareSpace 模板也可能被草率的设计思想所破坏。」相反,即使没有完整的模式库,也可以创建具有一致用户体验的产品(我们将在TED设计系统示例中的第6章中看到这一点)。 一个实时的模式库与更好的协作有关。然而,您可能最终会遇到这样一种情况,即只有一小部分人使用它,或者由于团队之间缺乏沟通,可能会有太多的没有关联模式。当更新时,模式库是共享语言的术语表。但这并不意味着没有解释的余地。围绕解释的讨论通常是模式库成败的关键。 另一方面,模式库有时被指责为扼杀创造力,导致网站看起来很相似。但是,模式库反映了它背后的设计系统。如果您的系统从根本上是严格限制的,模式库可以展示和强调刚性。如果它允许大量的创造性实验,一个好的模式库可以使实验更容易展开。 现在可以找到越来越多的自动化工具和样式指南生成器,因此可以比过去更快地建立一个组件库。但是,如果没有一个将模式和实践结合在一起的一致设计系统的基础,其影响将是有限的。当使用模式库来是由基于完善的设计语言基础时,它就成为一个强大的设计和协作工具。在此之前,它将是一个网页上的模块集合。 3. 怎样才能形成一个有效的设计体系?设计系统的有效性可以通过不同环节的协同工作,以帮助实现产品的目的的顺畅程度来衡量。例如,「FutureLearn」的目的是「激励每个人可以随时随地的终身学习」。我们可以问,界面的设计语言如何有效地帮助我们实现这一点,以及团队的实践有多有效?如果界面令人困惑,人们没有实现他们的目标,那么设计语言就没有效果。如果由于每次必须从头开始创建模式而需要花费太长的时间来构建站点的新区域,那么我们知道我们的可以通过实践加以改进。当设计系统将设计过程中的成本效益与用户体验相对于产品目的的效率和满意度结合起来时,就可以认为是有效的。 4. 共同目的在「系统中的思考(Thinking in System)」一书中,DonellaMeadors 解释说,系统所具有的最重要的特性之一是它们是如何连接和组织的:子系统被聚合成更大的系统,而这些系统又构成了更大的系统的一部分。细胞是肝脏的一部分,而肝脏又是构成器官的一部分,器官又是构成整个你身体的一部分。没有一个系统是孤立存在的。您的设计系统可以包含一个较小的子系统:控制页面布局的编辑规则;或者,在某些缩放 logo 的制定方法。同时,它也是可以是更大系统的一部分:您的产品、您的团队、您的公司文化。
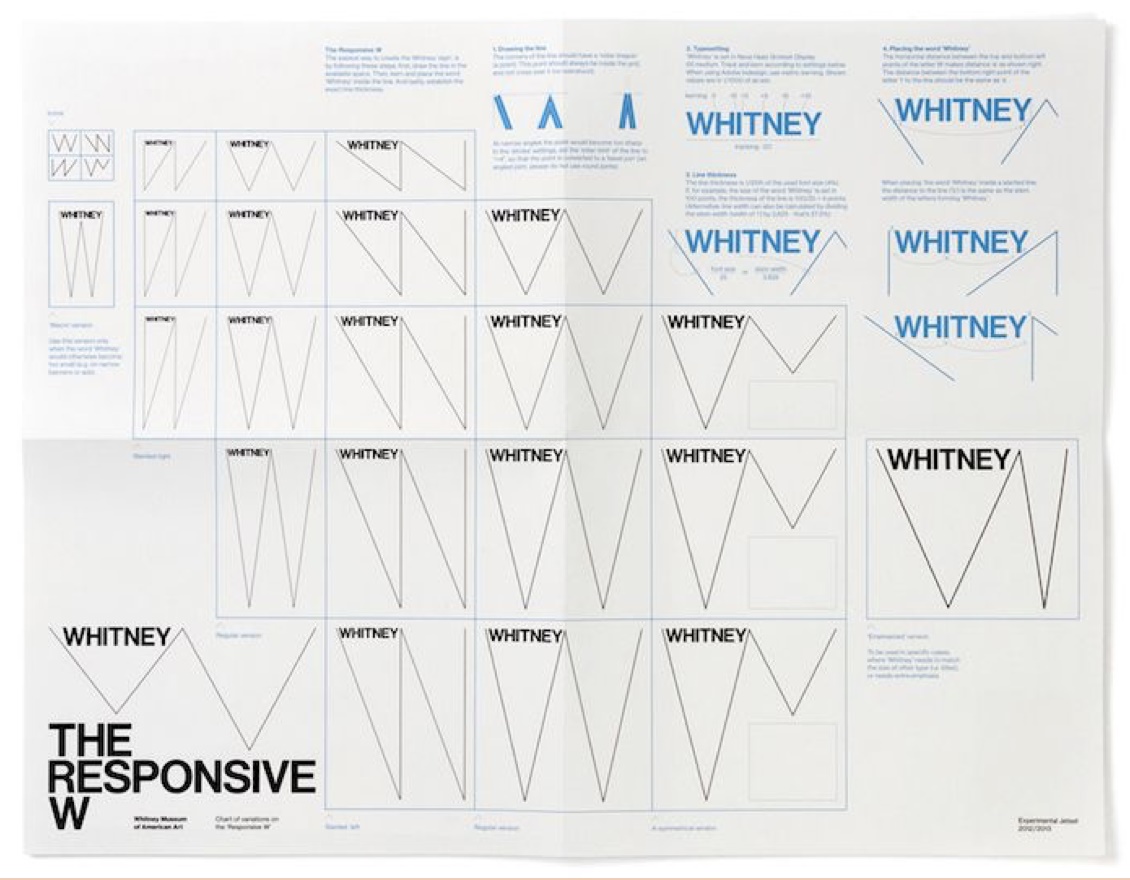
△ 美国惠特尼艺术博物馆的标志,一个「动态W」,是在其设计系统中的一个简单但有标志性的适应性系统。W 回应周围的艺术品和文字,允许一个巨大范围的灵活布局的可能性。 在高效的系统中,我们看到子系统是连接在一起并朝着一个共同的目标:设计方法反映在前端体系结构中;设计模式遵循指导原则;模式语言在设计、代码和模式库中是一致的。我们从这些系统的运作方式中看到了和谐:它们的工作流程更有效率,它们产生的用户体验也更有意义和连贯。 5. 发现问题裂痕是很容易看到。一个支离破碎的设计系统导致了一个支离破碎的用户体验,充满了相互矛盾的信息。我们希望注册账号来订阅资讯,我们也想让用户体验我们的最新产品。我们希望他们通过这些步骤取得进步,但我们也需要确保他们对每个知识点进行打分。「Sequence」用于在页面的一个区域内浏览每一步骤的内容;在另一个页面中,它突然变成一个选项卡导航。该界面充满了各种相同颜色的阴影和同一按钮的多个版本。团队的生产力也受到了影响:因为代码乱的一团糟,改动一个细节费时费力不讨好。设计师们把时间花在为相同的问题提供调整页面修改解决方案,而不是理解和解决真正的用户需求。 我们如何消除裂痕,使我们的设计系统更有效呢?通过理解设计系统是什么以及它是如何工作的。我们将首先从在新产品中设计语言是如何演变的。下面以一个虚构的十分钟食谱网站为例。 案例,一个十分钟的菜谱网站 想象一下,我们正在创建一个网站,与喜欢健康食品但又不想花很多时间做饭的人分享食谱。在开始提前准备好系统性思维以及定义好设计模式,然后我们从哪里开始呢?在我们开始之前,让我们先做一些假设。我们对烹饪的领域有所了解,并且已经做了足够的研究来指导我们的设计决策。所以我们想做的不是找出经验应该是什么,而是看看我们如何为这个新的网站建立设计系统。 6. 目的和价值我们首先要做的事情之一就是试图了解我们的用户是谁,他们的目标、需求和动机。从简起见,我们定义他们是忙碌的专业人士,他们的目标是得到一个美味,健康的膳食,但又怕麻烦以及太花费时间做饭。我们有很多方法可以帮助他们实现这个目标:把他们和厨师对接起来,把食物送到他们家门口,建立一个交流工具。但是我们想通过一个十分钟食谱的网站来做到这一点。 如果我们要用一句话来表达这一目的,就应该是这样的:激励和让人们有能力在10分钟内就能做出美味的健康食品。这个目标是产品的核心,它应该为设计和开发决策提供信息。团队应该主动意识到并相信到这个目标,而不应该强迫接受。 另一个重要的因素是,我们试图通过网站描绘的价值观和精神想传递出来的价值观。对我们来说,它可以是简单的健康食品和用常见的食材就可以尝试一下。而其他烹饪网站,是高级烹饪和掌握烹饪技能。 7. 设计原则为了确保我们所做的每一件事都清楚地表达了产品的目的,我们需要建立一些基本原则和价值观。他们可能会被非正式地讨论或写成宣言——重要的是,参与产品开发的人认同这些价值观,并致力于这些价值观。 例如,每个人在10分钟烹饪食谱网站团队理解时间的价值。驱动他们的是有时间限制的食谱,因此,他们都努力使网站上的交互方式快捷,简单,快速和顺畅。这一原则不仅体现在设计模式上,而且还体现在站点的性能、语音的声调,甚至团队的运作方式表达上。 这些原则可能不一定是官方的,甚至不一定写下来。但是,团队中需要达成一致共识的是保持每个人的努力和优先事项保持同步是关键所在。它还可以帮助决策:从哪一个特性首先构建和使用哪种方法,输出用户体验流程,或者按钮应该是什么样子,以及字体的选择。 8. 行为和功能模式我们会找出能够鼓励或有助于我们的用户一些关键操作,以帮助他们实现他们的目标。
当然,随之网站的进展,设计细节也会发生变化,但是那些关键的行为将保持不变。这些行为体现在核心功能模块和网站的交互方式上:成分缩略图,食谱卡,步骤序列,计时器。 9. 美学与知觉模式大约在同一时间,我们需要弄清楚希望使用十分钟烹饪食谱网站的人感知到什么。给人感觉简单而朴实的,还是迷人而复杂的?是认真严肃的还是让人愉悦的?大胆还是沉闷?功能派的还是情感派?个性的审美偏好是什么,我们想通过页面传达出什么样的价值观?我们需要开始考虑品牌。 我们热衷于健康食品,所以我们希望它通过网站传达出来。也许它会有一种有机的,温暖的,健康的感觉。我们也相信烹饪不需要很多的计划和准备;它可以是自发的和有趣的,而且你可以在十分钟的时间内进行试验和创新。 在这一点上,我们可能会把一些相关的素材手机到情绪板中,并开始尝试视觉效果,直到有正确的品牌感觉为止。13一旦我们做到了这一点,我们就可以定义核心视觉品牌元素,如版式、调色板、音调,以及增强品牌识别度的特征;例如,插图、图像样式、特定形状、独特的交互方式,它们抓住了我们服务的本质,以最佳方式呈现内容。 假设我们想出了一个温暖的,土色的调色板,手工绘制的图标,注重可读性的排版,健康食品的高质量摄影,以及一些简单的界面元素和控制。这些风格将成为我们的感知模式。 10. 共享语言在这个过程中,我们将通过选择引用某些领域概念来做出设计语言决策。什么是「食谱」?我们所说的「步骤」是什么意思?是什么使「令人愉快的简单」的互动方式?我们选择的词语会影响团队的思维方式。间接地,他们影响到设计出来的样子。 首先,模式和语言选择会议比较随意一些共享给团队。但随着我们的团队和产品的不断发展,语言也会发展。最终,我们将需要一种更结构化的方法来捕获、共享和组织我们的设计词汇表。 现在我们已经用通过一个虚构的站点案例简单地体验了一遍设计过程,下一步,我们可以利用现实世界的数字产品和公司的例子来看系统是如何演变的。 原版电子书购买地址:https://www.smashingmagazine.com/design-systems-book/ 图片素材作者:Alexandra Zutto 「解读Design System」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论