弹出框里的设计门道,你是否都知道?

扫一扫 
扫一扫 
扫一扫 
扫一扫
网站对于每个企业而言是展现品牌的重要渠道。 当你在为你的用户设计网站的时候,一定要控制好网站的内容量。用户并没有必要在塞满屏幕的大量信息当中,费劲巴拉地去找自己想要的那一条。极简主义风格的流行并不是没有道理的。 有针对性地呈现内容,为品牌进行合理的适配,提供清晰且扣人心弦的视觉设计,这样的网站是令人印象深刻的。 极简的设计并不意味着你无法和用户进行更多的沟通,也许你觉得当前的设计还不足以满足你的品牌和用户进行沟通的需求,好在还有许多方法和技巧帮你做到这一点。 弹出框就是为此而出现的。在几年前,这种设计被作为一种不影响当前网站内容的信息呈现方式而广泛应用,随后又因为大量的、无节制且毫无美感的滥用,被设计师和用户广泛吐槽。Google 认为弹出框对于用户体验造成了明显的干扰,同时,需要借助弹出框提升信息交互的设计师和开发者因此也困扰不已。 那么,这是不是意味着弹出框已经被淘汰了?并非如此。进入的文章我们将会详细为你分析弹出框在如今UI/UX设计当中的真实情况,并且提供一些可供参考的最佳实践。 弹出框的设计现状首先我们应该聊聊弹出框的类型,正确用法。 弹出框的类型弹出框遵循着一系列模式而存在。它会在打开网页的时候弹出,滑入网页,或者干脆就在网页加载的时候就直接加载进去了。虽然有的网页会将它置于页面的正中间,不过也有许多设计师将它置于页面的底部或者角落。
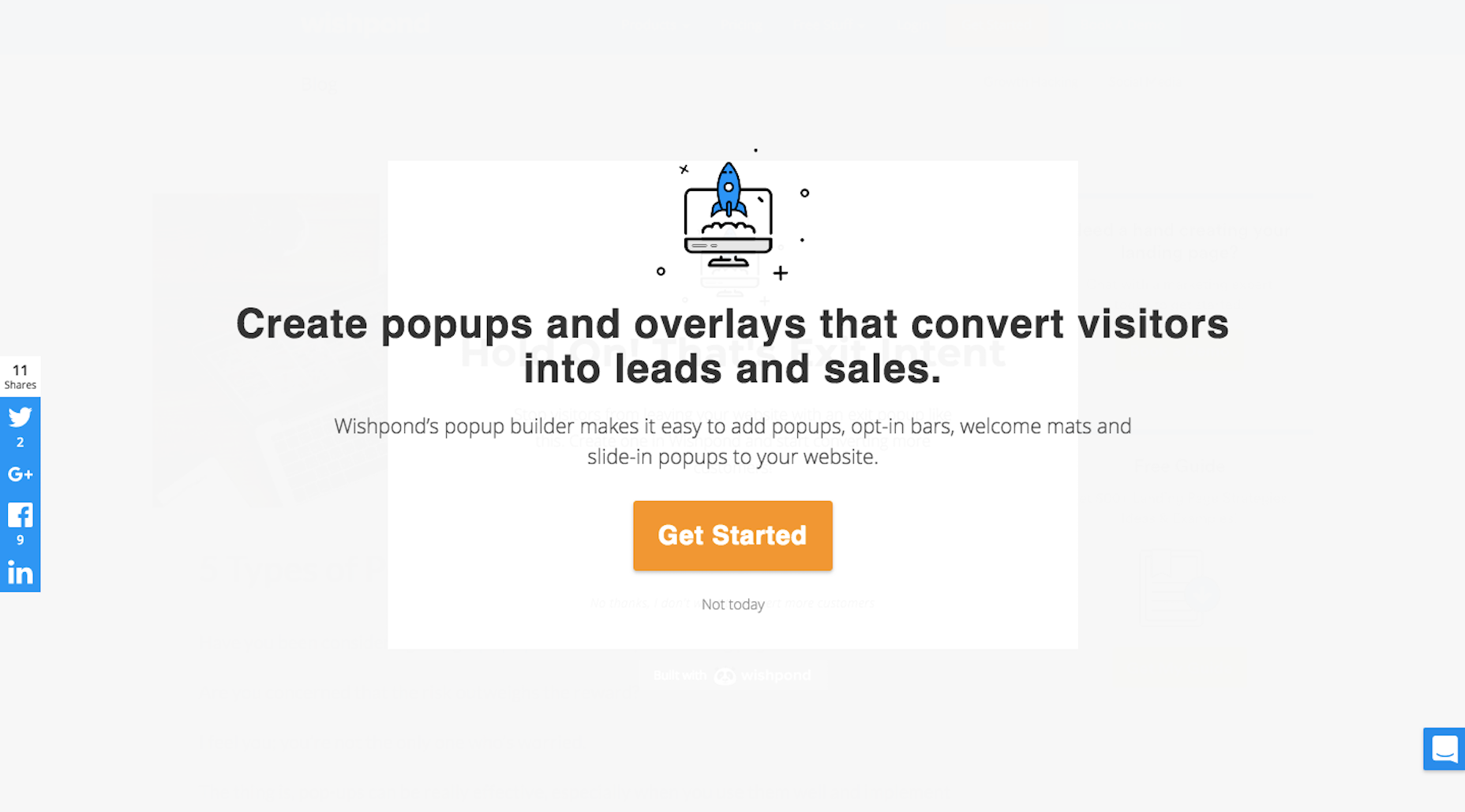
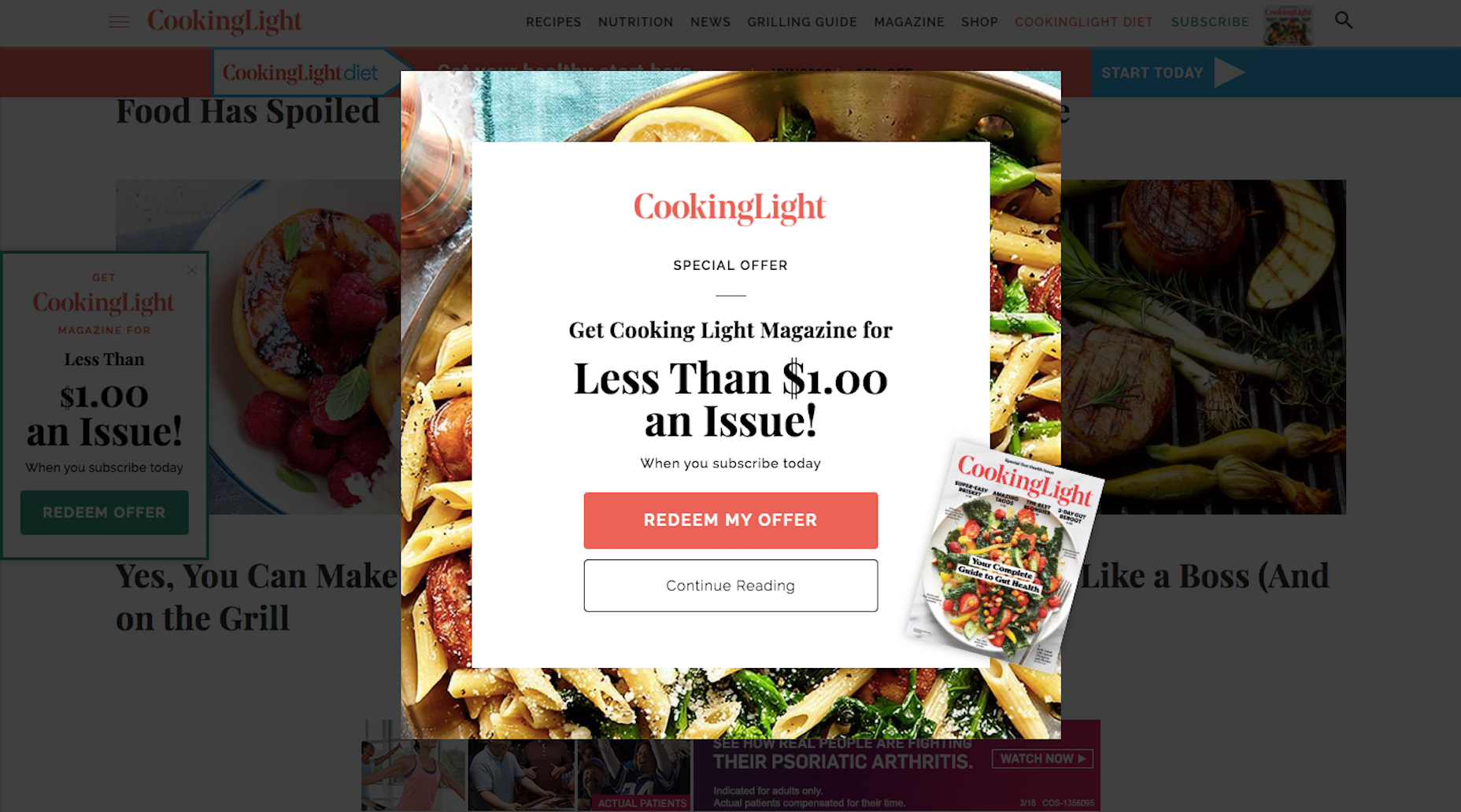
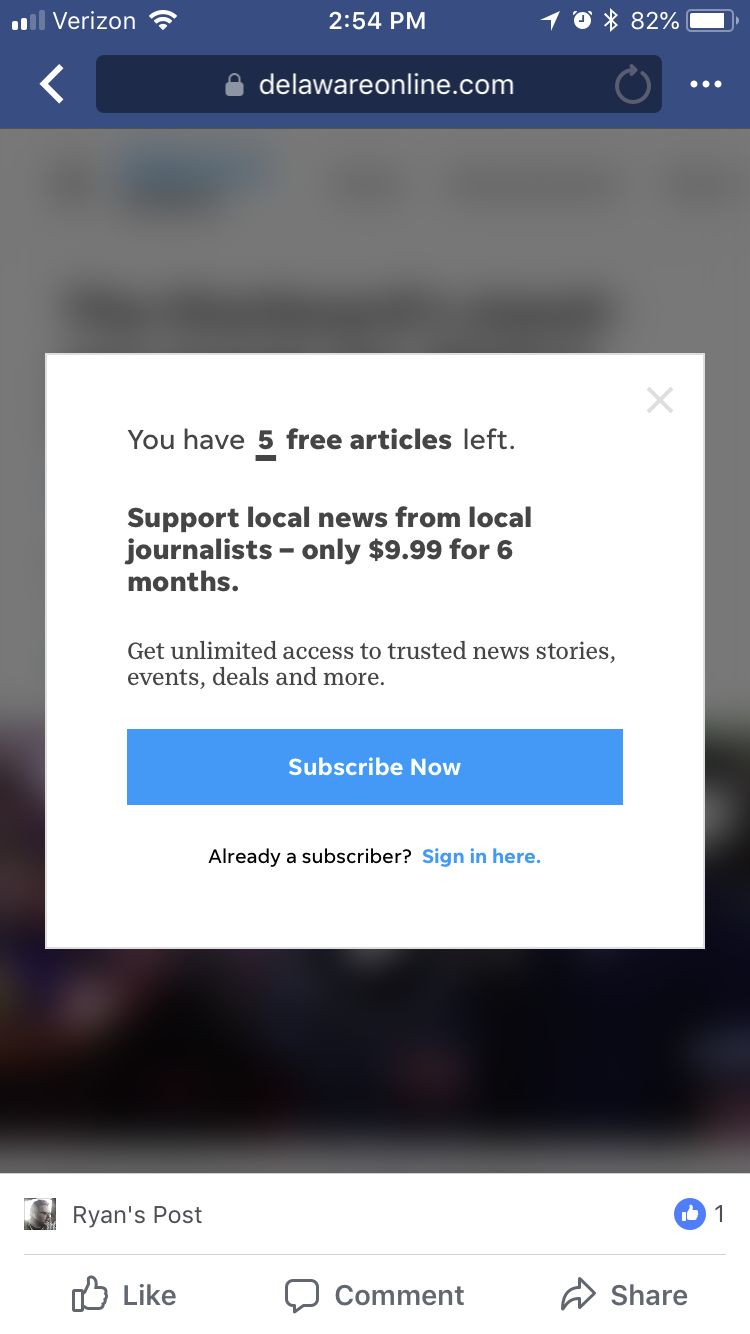
插页式和覆盖式的弹出框会覆盖住整个屏幕,通常会出现在一打开网页的时候,
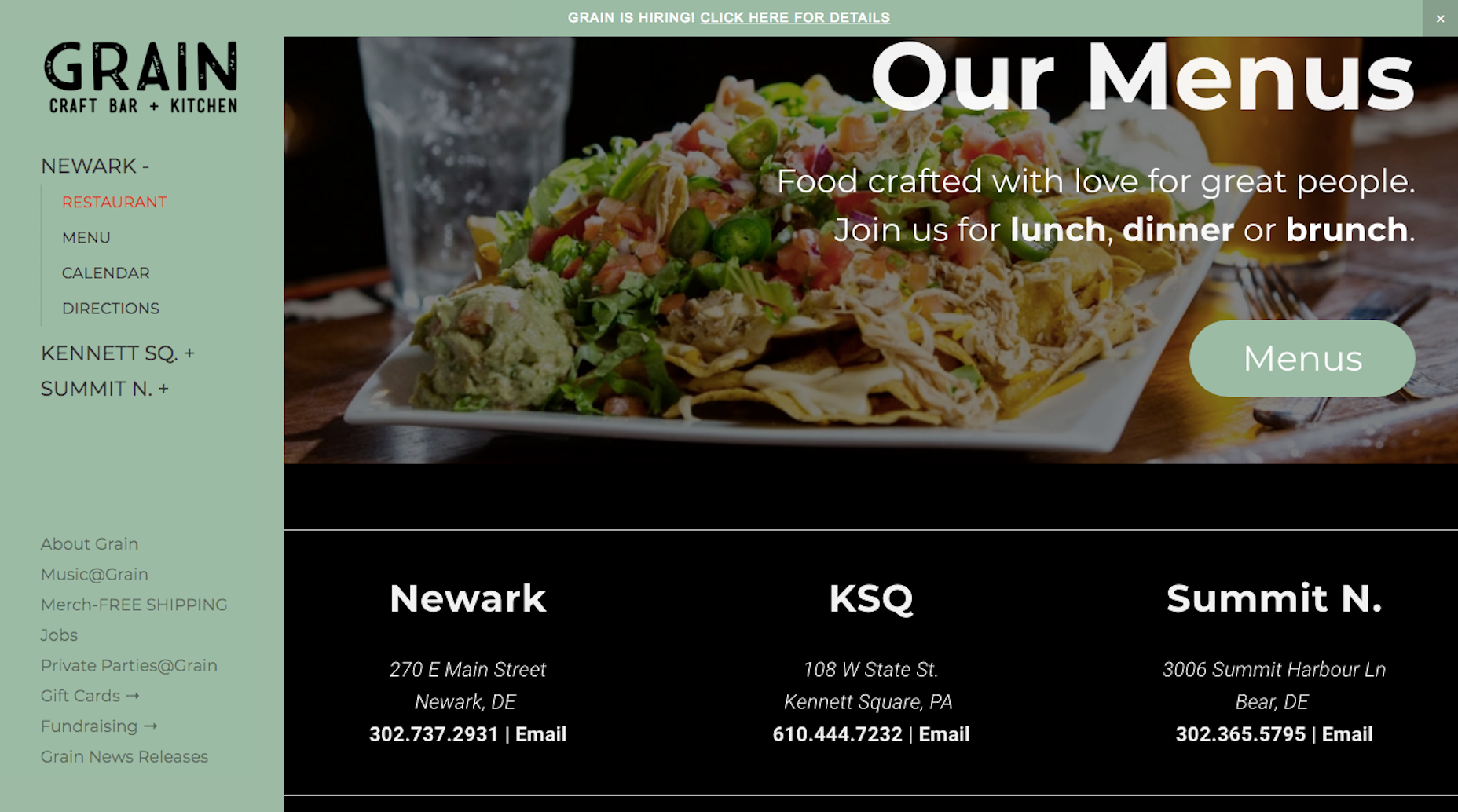
另外一种是通知栏式的弹出框,它会紧贴在页面的顶部或者底部,甚至是常驻式的存在。
使用弹出框的5个原因弹出框有的时候确实令人头疼,作为设计师你总想远离它。但是,它依然存在于许多网页当中,并且发挥着巨大的作用。下面的5个理由,让设计师真正离不开它。 1. 弹出框能够让人集中注意力 越来越多的用户无法集中注意力阅读,弹出框这种打断式的信息呈现方式,非常抓人眼球,能够快速直接地传递信息。 2. 让用户注意到最重要的信息 弹出框让其中所呈现的信息拥有了额外的价值,当弹出框出现的时候,其中所展现的信息拥有了超过其他信息的重要性,至少感觉上是这样。 3. 弹出框是多用途的 如今的弹出框拥有多种多样的玩法和呈现方式,不会将用户推开,也不再使用广告让用户头疼不已。弹出框的触发机制也非常的多变:
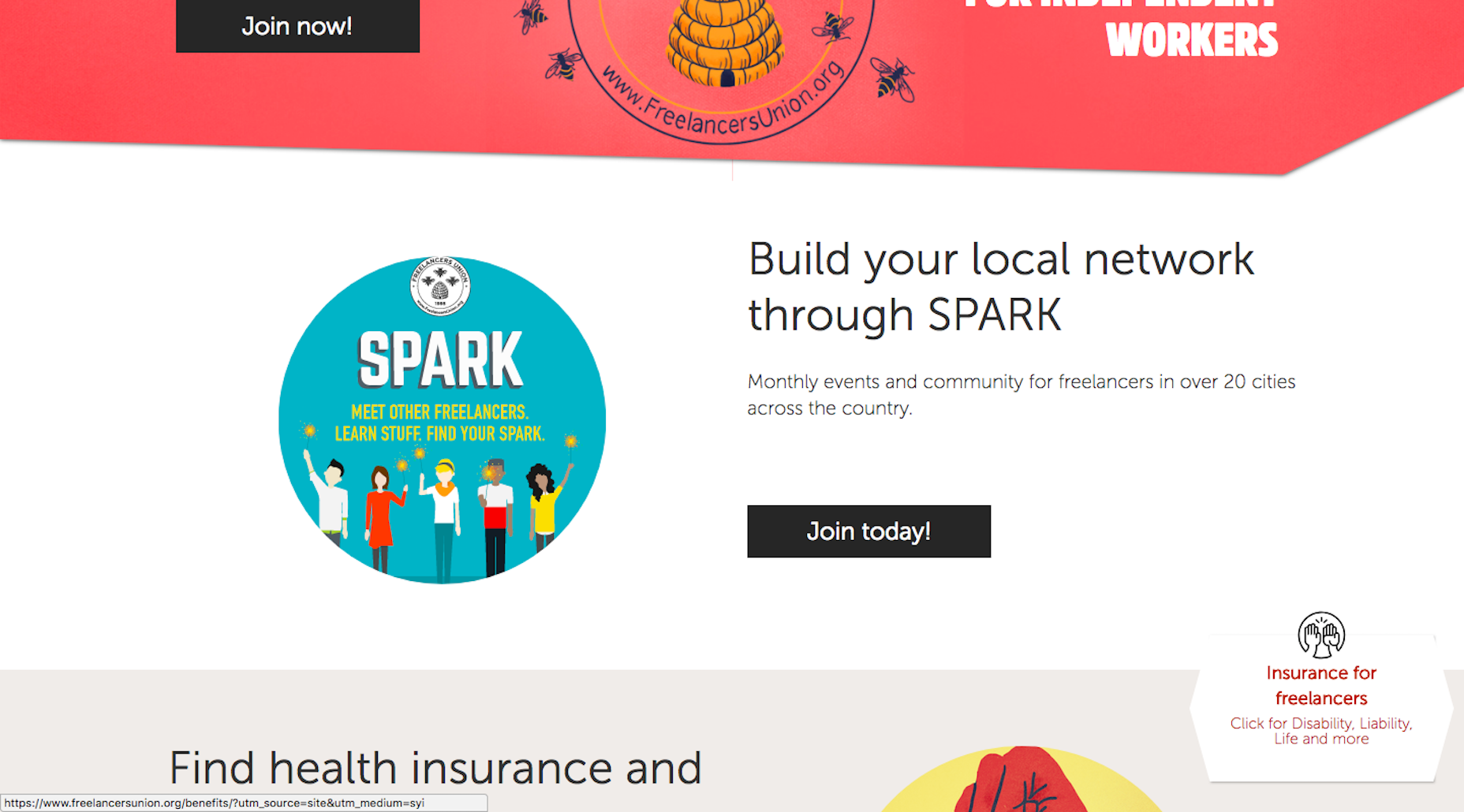
4. 保持页面干净整洁 正如我之前所提到的,极简主义的设计让网站足够美观,但是想要顺畅地传递信息,弹出框能够作为不错的载体,确保不会占用页面位置,影响整体风格。 5. 提升转化率 根据 Sumo 的研究,弹出框和转化率之间有着清晰的关系。他们发现,弹出框让转化率的平均转化速度提升了大概3%,而设计得好的弹出框能够将转化率提升到9%,对于许多网站而言,这个转化率的意义是非同凡响的。 弹出框提升了网站的参与度。 移动端UI中的弹出框值得一提的是,Google 在分析报告中并不反感移动端的弹出框,而是建议让设计师和开发者尽可能巧妙地进行移动端弹出框的设计,降低弹出框对于用户体验的损害,而是尽量去提升用户体验。
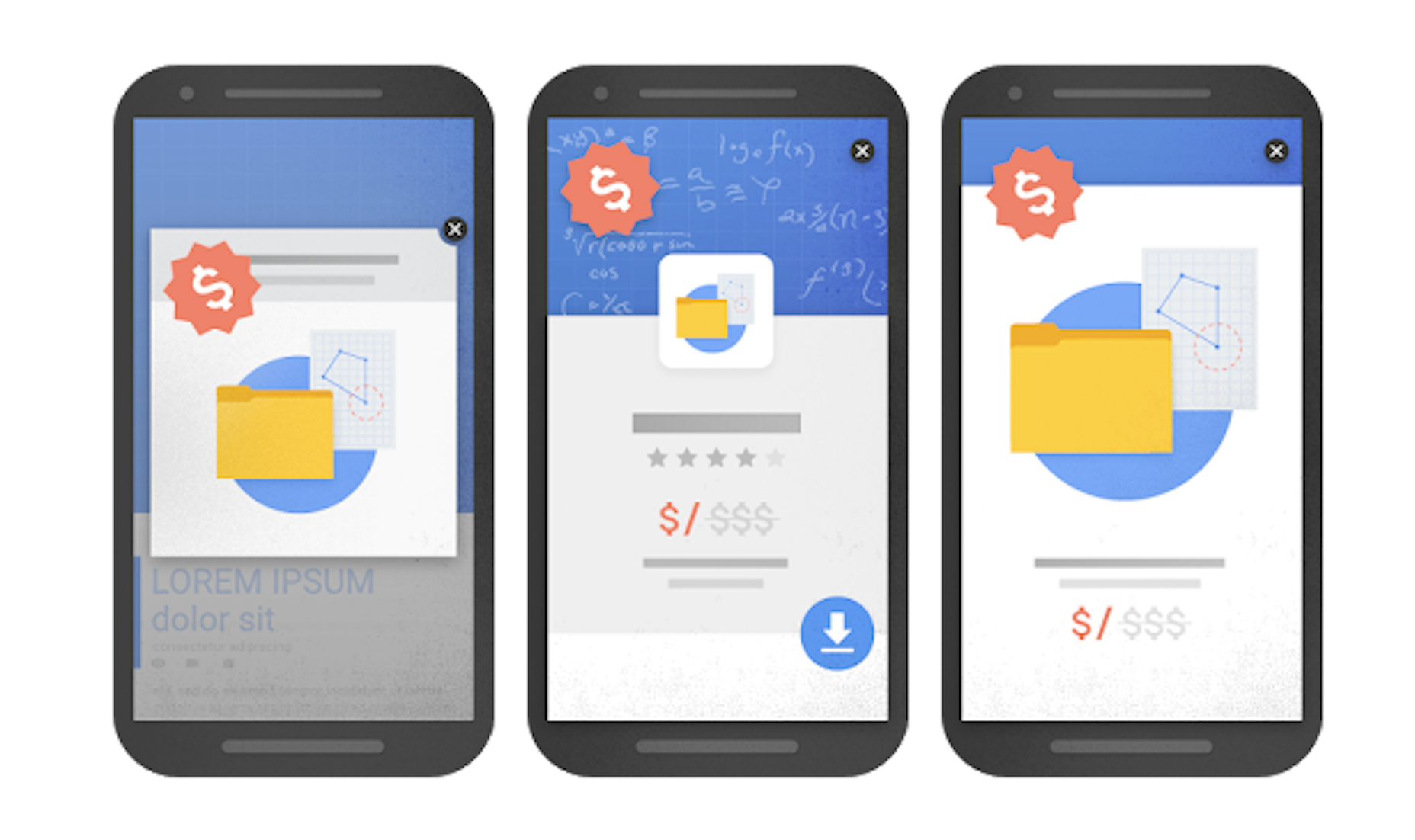
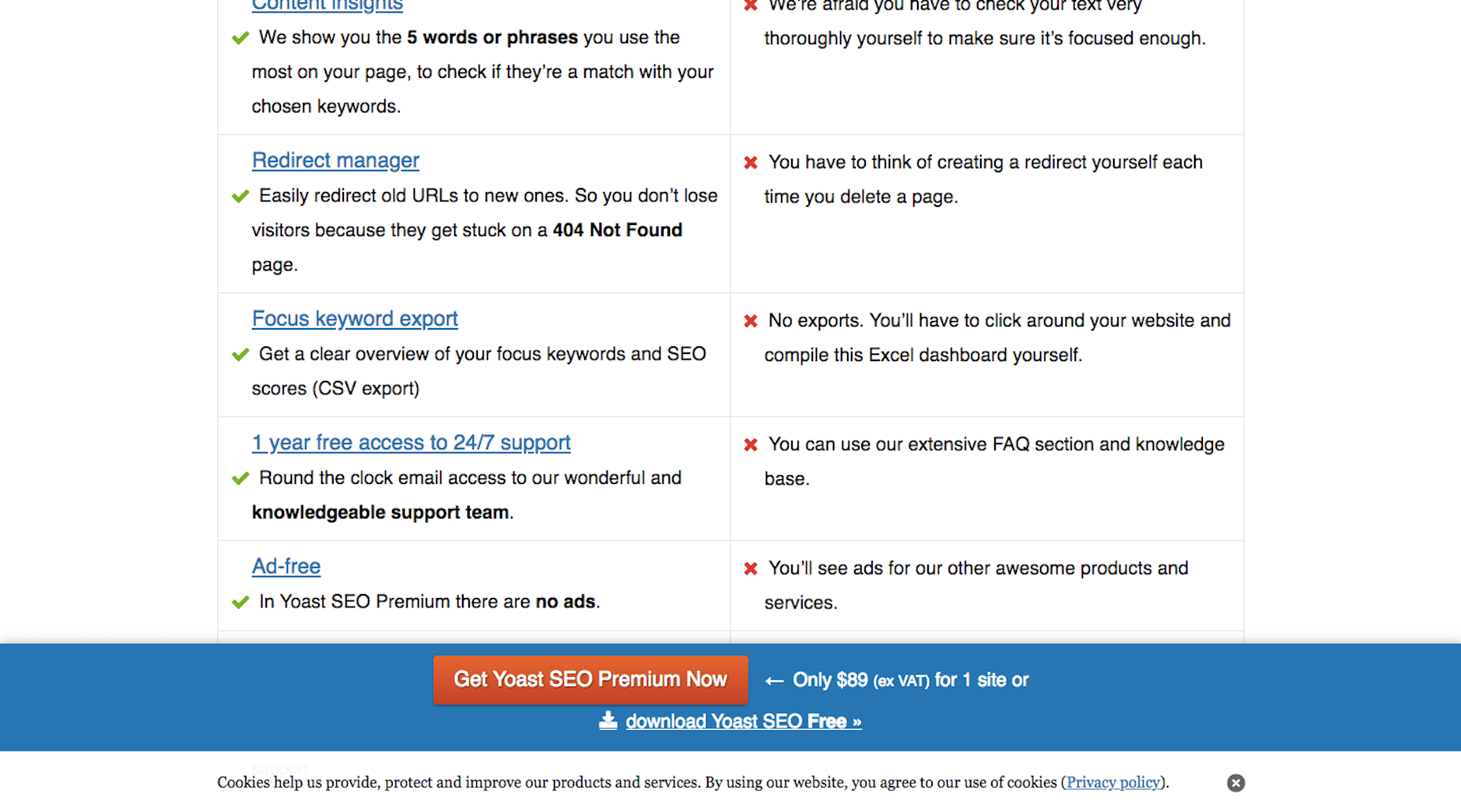
因此,Google 将会对采用下面3种弹出框的网站予以处罚:
明白了吧?现在,我们要聊聊弹出框的设计技巧了。 18个弹出框设计的最佳实践不要为了跟随某个趋势,展现某种设计元素而使用弹出框,它一定要是功能性的,不要浪费用户的时间,这样会降低用户对你的信任。 弹出框的设计应该和网站本身保持一致,无论是风格还是素质上。
确保弹出框是可交互,有响应的。 确保弹出框中的文案是简短而重点突出的。 不要使用被动的或者过于生硬的「是/否」式的行为召唤文案,除非你的品牌个性本就如此。如果弹出框中包含两个 CTA,请尽量采用积极的方式来展现。 如果你在搜集用户的联系信息,最好只让他们提供电子邮件地址。 确保弹出框的内容和对应的页面保持一致。
如果可以,尽量避免在首页上就使用弹出框。尽量让用户先适应所处的页面环境。这是 Google 所允许的弹出框设计之一。
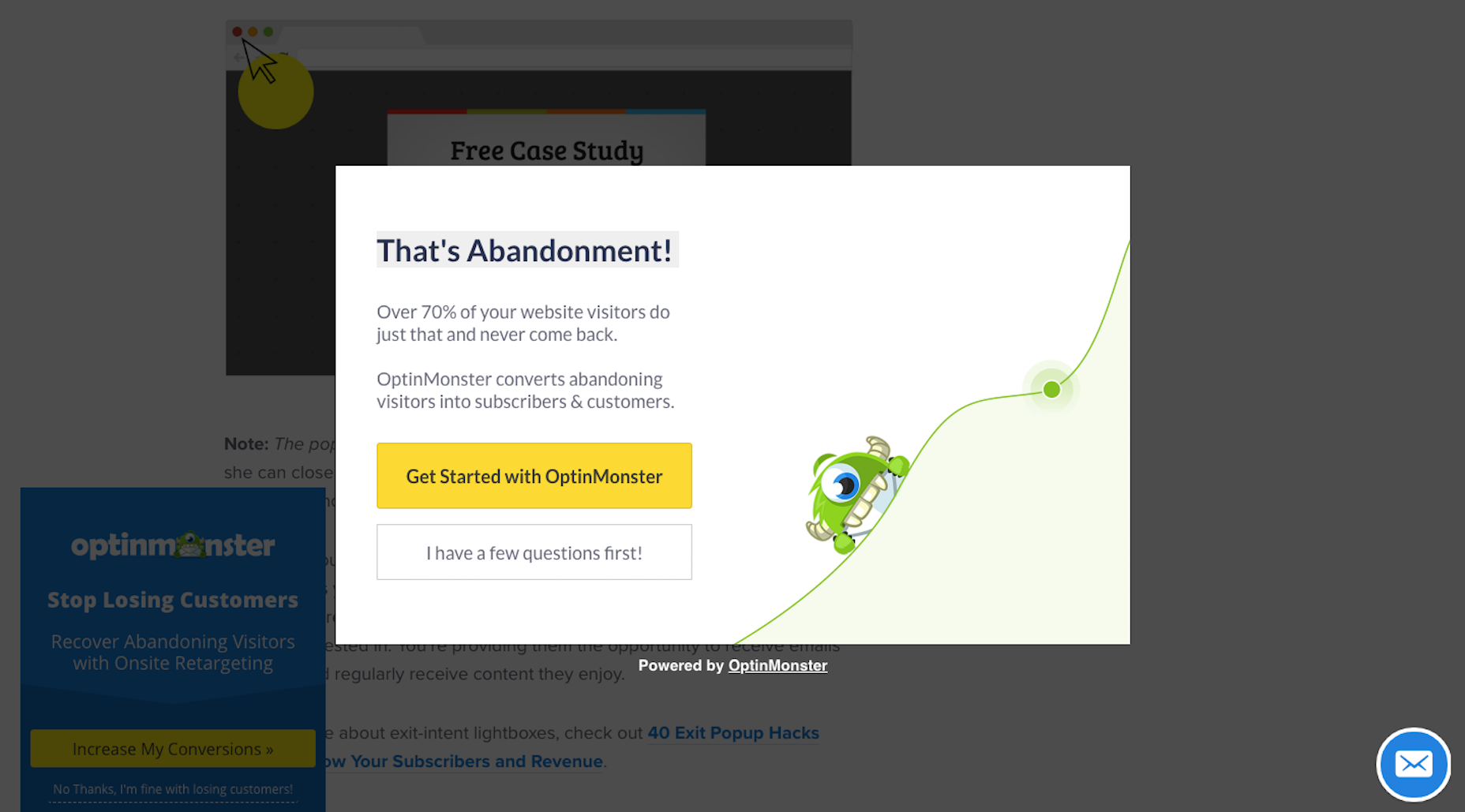
遵循 Google 对于移动端网页的设计规则:不要有插页式的广告,不要设置首页弹出框。 不要让移动端弹出框和桌面端的完全一样,有针对性地进行设计。 总是使用简单统一的方式来关闭弹出框,即在右上角设置一个X关闭按钮。 让所有的弹出框都在恰当的时候才弹出,比如关闭页面的时候。
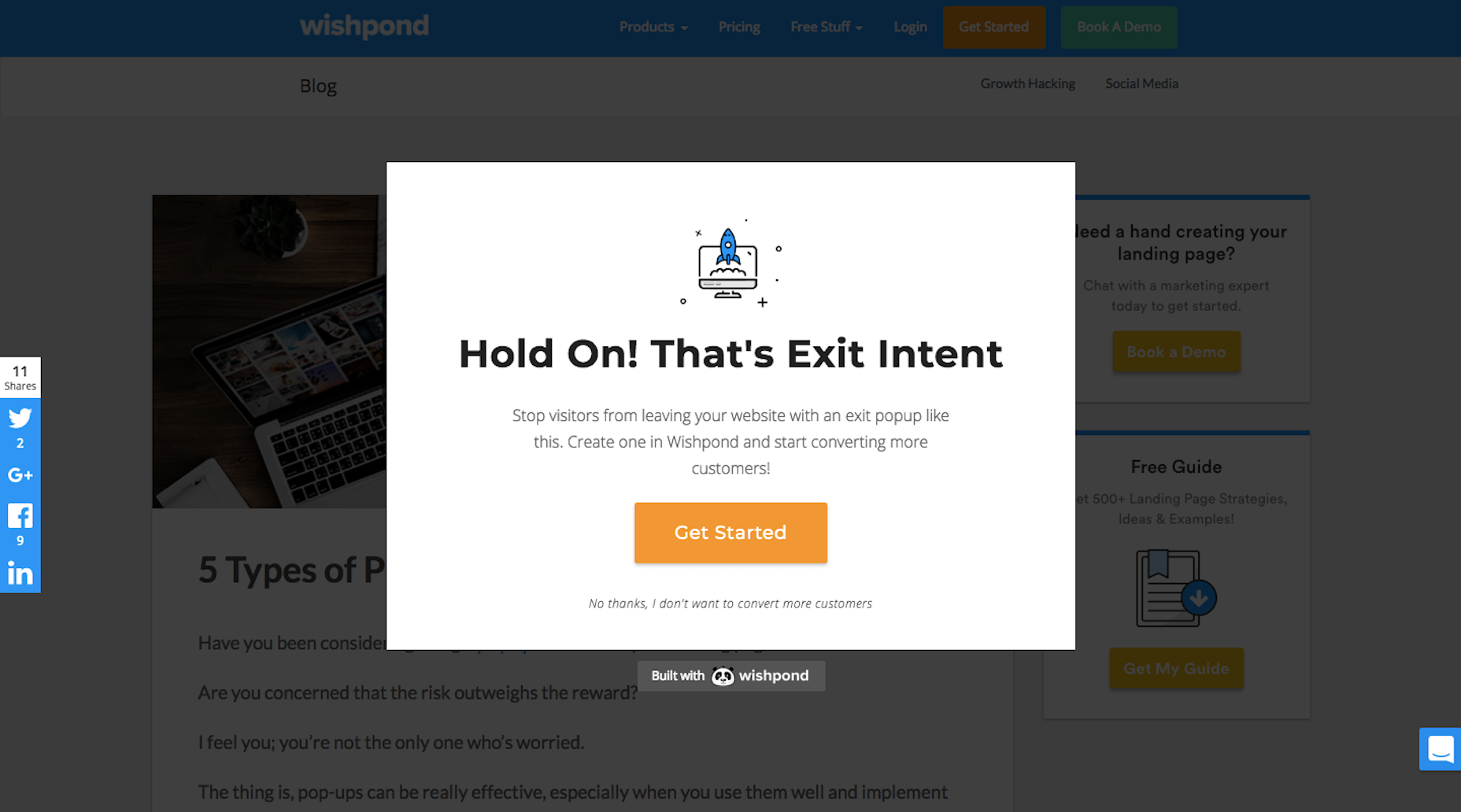
设置频率规则,确保访客不会在每个页面或者每次访问的时候都会碰到弹出框。 将弹出框设置在正确的位置,根据网站的状况和体验的度量来进行判断。 如果你想让弹出框醒目,尽量让它出现在屏幕的正中心。
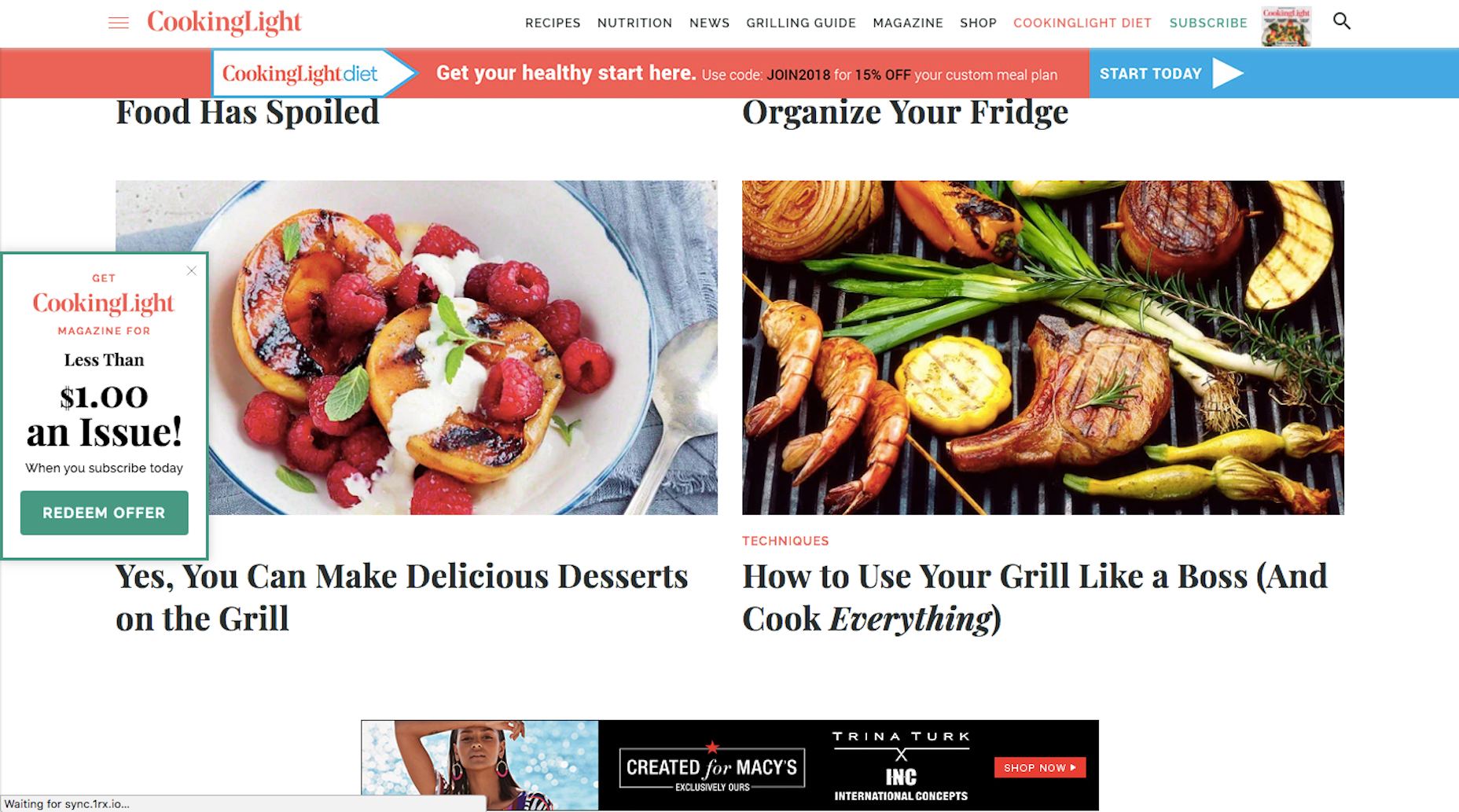
如果你想推送优惠信息,可以使用顶部悬浮式的弹出框。
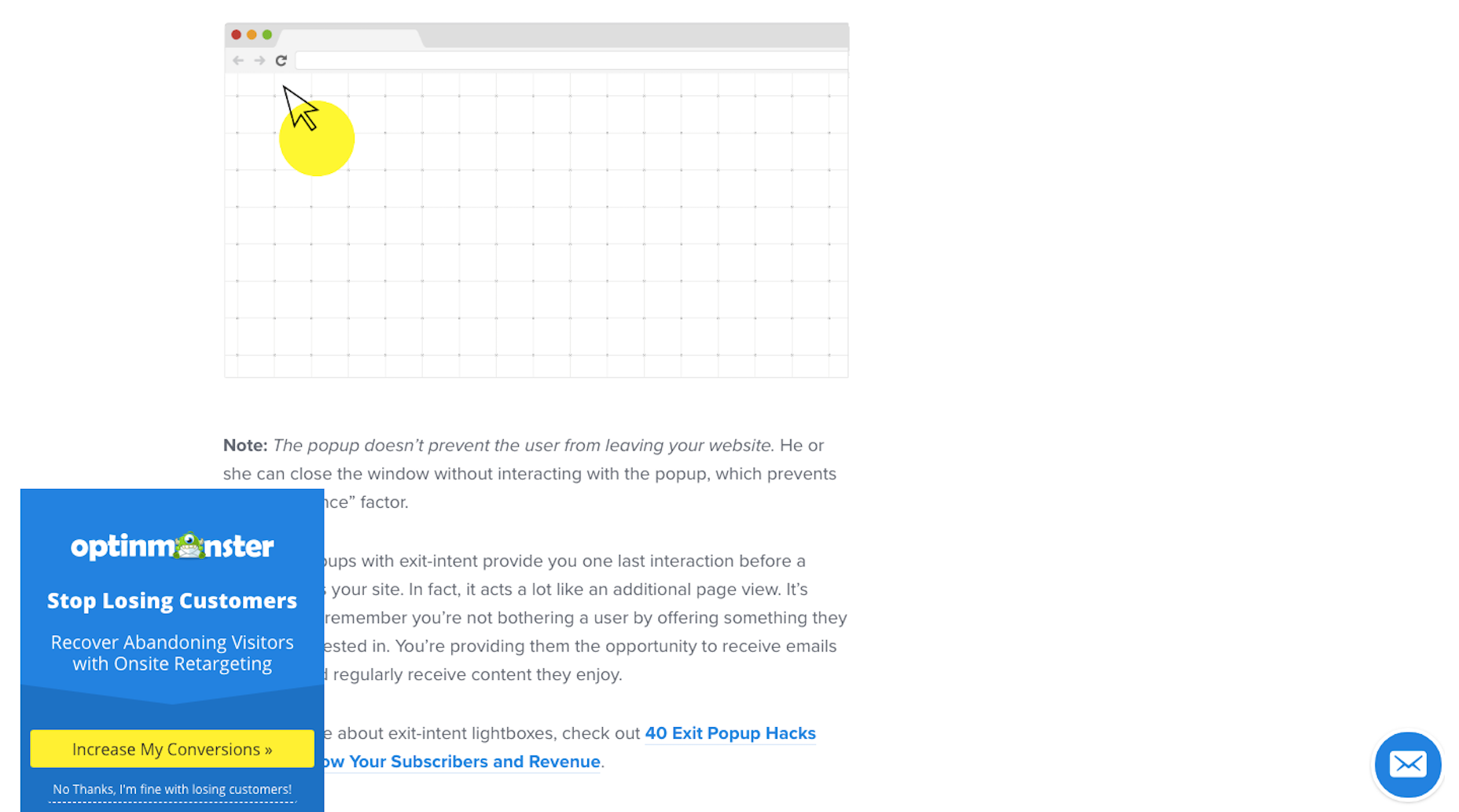
如果你想在用户浏览的时候推送信息,弹出框尽量出现在屏幕的一侧。
根据用户类型细分来自定义弹出框信息。
结语如果你真的希望用户知悉一些关键的、重要的信息,不要吝啬使用弹出框,你可以尽量让弹出框体验更好,提供更加有用的、他们需要的内容。不要害怕 A/B测试,这样的方法会让弹出框更加优秀。一个优质的弹出框需要你考虑很多因素,包括整体的设计,文案、位置、CTA等等。 「2018年设计趋势,一个都不要错过」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论