交互基础小课堂!移动端「搜索功能」设计超全面总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
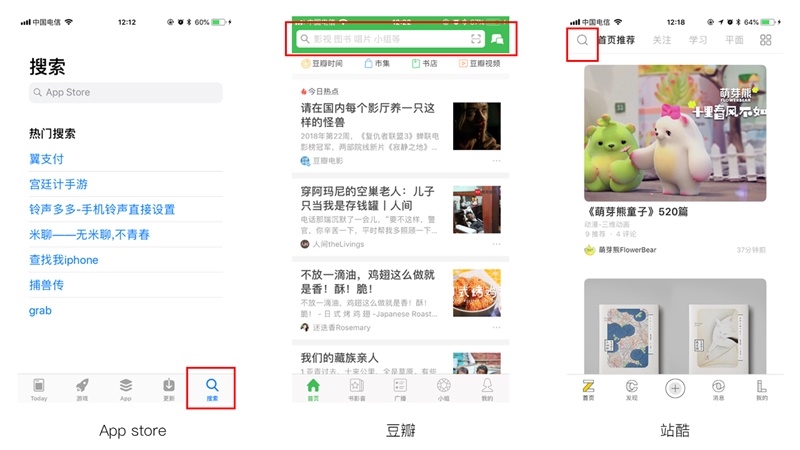
在我接触交互设计之前,我一直把搜索功能的设计看作「搜索框+提示词+删除icon+取消button」的设计,但其实看似简单的搜索框背后拥有十分复杂的场景,复杂的逻辑还有复杂的算法规则等。 Peter Morville 有一本书《搜索模式》里面将搜索剖析得十分细,从搜索结构到行为模式到设计模式再到发现引擎都拆解开来一一讲解,不过偏 web端,而且有点复杂,建议阅读方法是只看目录,知道搜索功能设计有哪些要点,然后自己结合案例分析总结即可。 这篇文章主要还是介绍移动端的搜索功能设计,根据用户对搜索框的使用场景,拆解为:触发入口——激活搜索框——输入信息,即时反馈——结果展示——异常情况等。 一、搜索功能入口我们可以根据搜索功能的重要性程度,将触发搜索功能的入口分为四大类别: 一种是作为底部独立的一个 tabbar 存在,比如 app store 里面的搜索; 一种是在顶部放置的一个搜索框入口,比如豆瓣; 一种是以一个 icon 的形式存在于某一角落处,触发后即可开始搜索,比如站酷app 客户端;
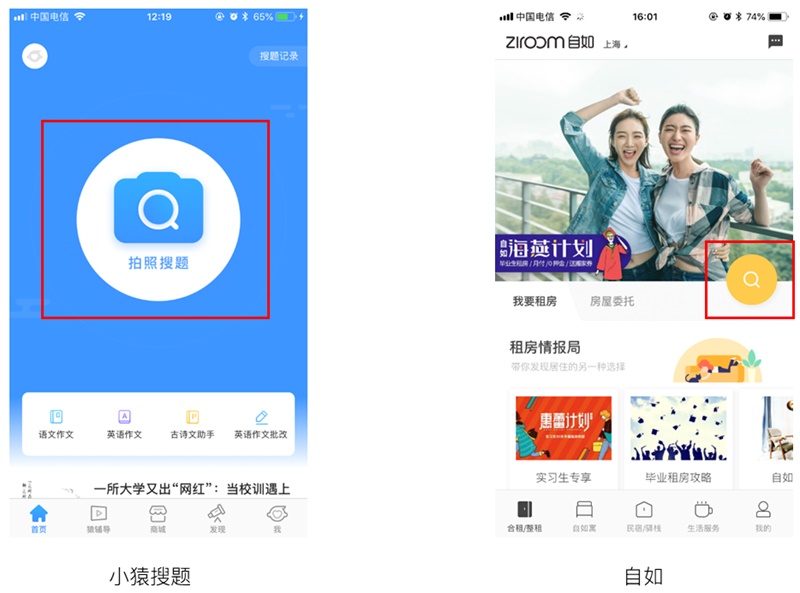
还有一种像小猿搜题,这样的以搜索导向的特殊存在形式; 也有像自如这种搜索框作为悬浮按钮存在于页面中间的形式。
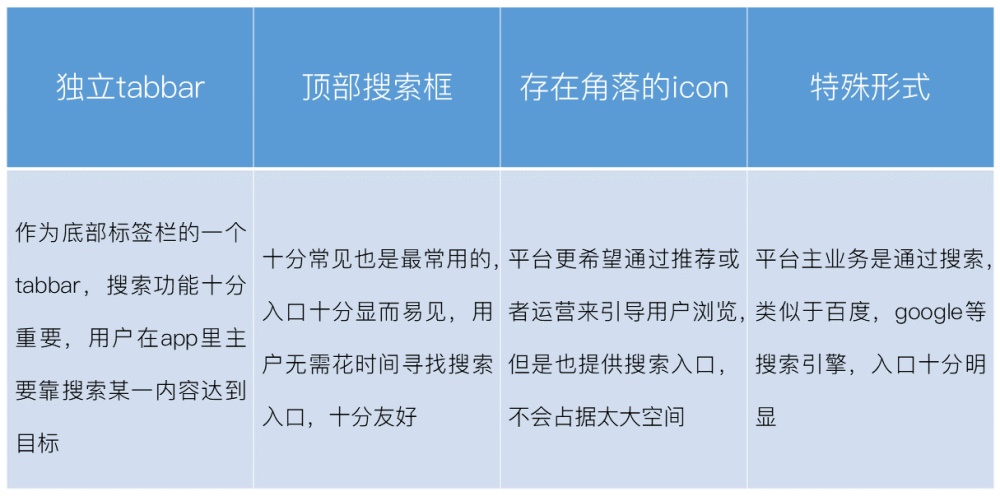
简单总结一下这几种搜索功能入口的适用场景:
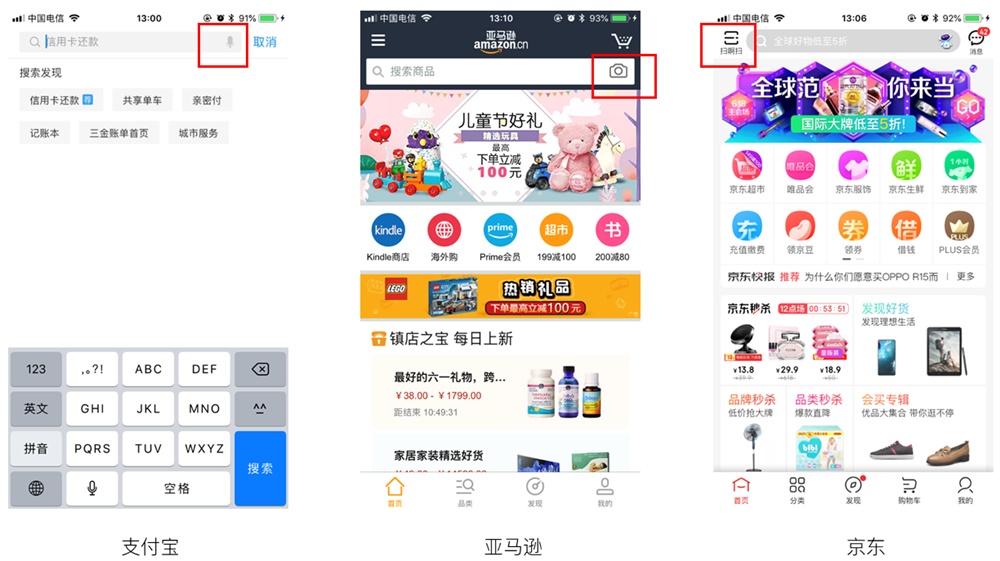
二、激活搜索框1. 搜索方式 当搜索框激活时,我们可以通过文字,语音,图片,扫描二维码等形式进行输入。最常见的当然是文字输入,比如36kr; 还有通过语音搜索,比如最常见的是支付宝的语音搜索,还有网易有道词典的语音搜索; 而对于拍照搜索的话,最常见的是电商平台里的拍照搜索,比如亚马逊; 还有扫码搜索,比如京东可以通过扫一扫搜索。
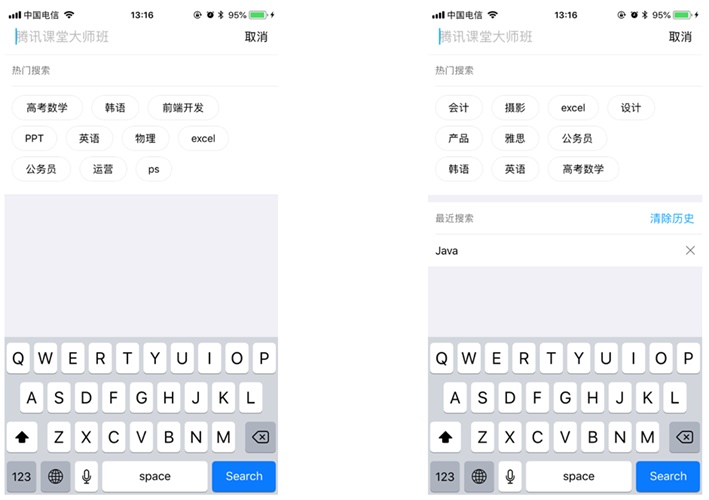
2. 没有输入内容时 在搜索框没有输入任何内容的时候,我们可以通过一些方式引导用户搜索。比如:热门搜索,热门搜索的规则也是需要指定的,不同的平台热门搜索展示的规则不一样,是每日热搜还是每周还是每小时呢?每次呈现多少条热搜以及是否可以在热搜里加入运营的内容呢?也是我们需要考虑的。 比如历史搜索,但是历史搜索需要注意的是如果用户是第一次搜索,那么是没有历史搜索,这个时候是否需要显示历史搜索呢?我观察的绝大部分 app 如果第一次搜索或者清除了历史搜索的时候,是不需要显示历史搜索字样的,比如:
另外像高德地图,可以根据用户需求,通过一些固定的入口引导用户快捷搜索,比如美食,酒店,公交站等。
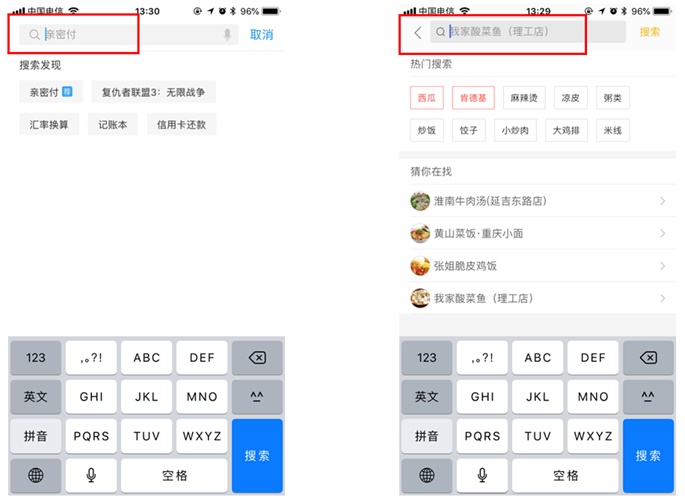
另外当用户没有输入内容的时候,搜索框会提供一些默认提示词,这些提示词绝大部分是来自运营的需求,用户不用输入任何内容,直接回车即可搜索默认提示词,比如:
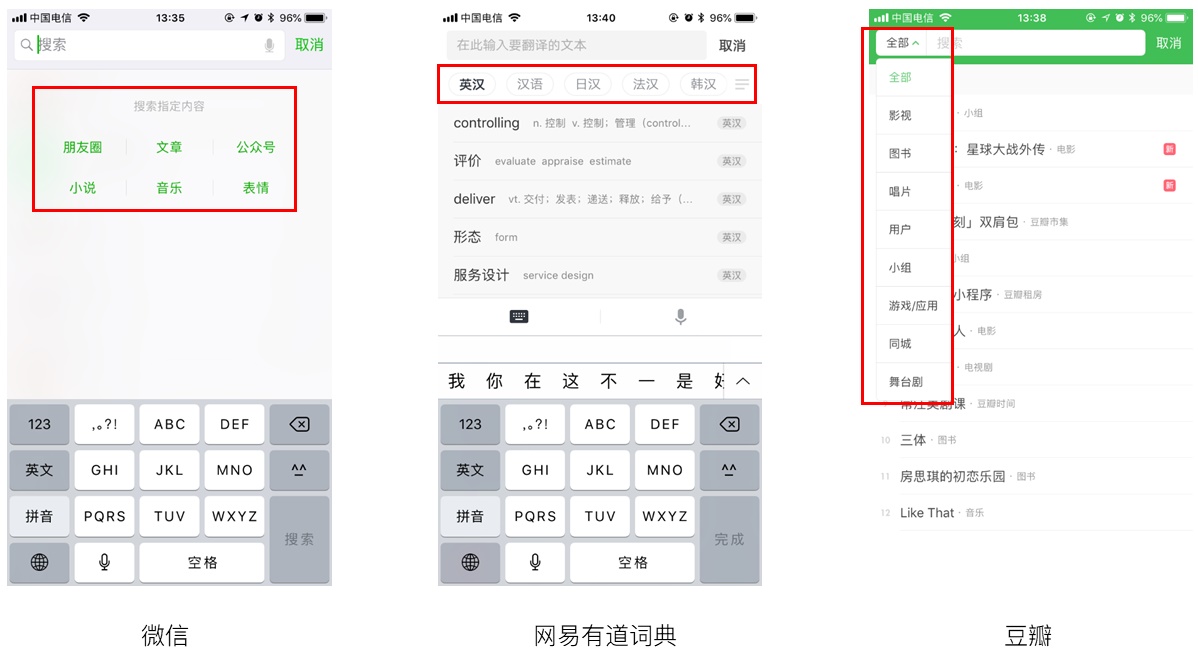
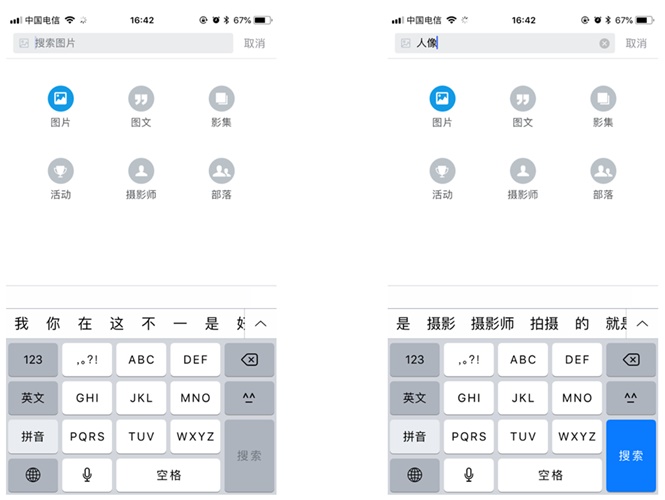
3. 提供搜索范围 当 app 里内容十分多的时候,可以通过缩小搜索范围,可以按照搜索结果的类型进行分类,比如用户,信息,标签等,一般用 tab形式比较多,比如词典,微信,lofter,或者使用单选框形式,比如豆瓣。
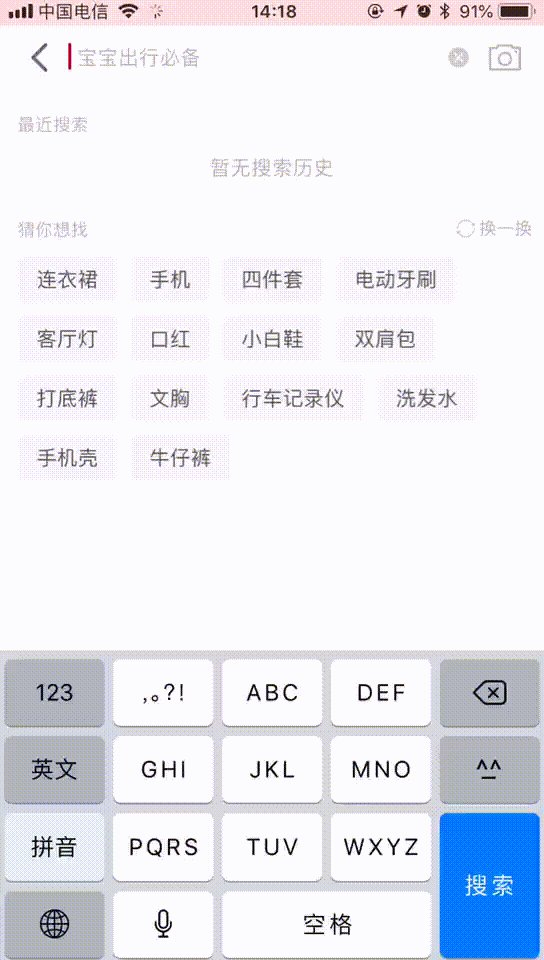
三、输入信息,即时反馈在输入完关键词内容后,以前的 app 大都需要用户点击搜索后才执行搜索指令,现在绝大部分 app 都可以通过即时反馈完成实时搜索, 比如:
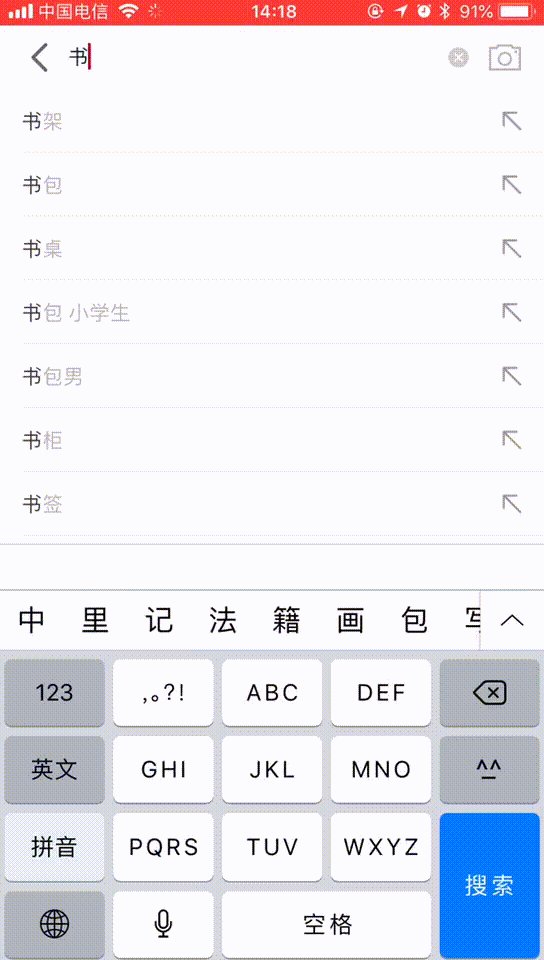
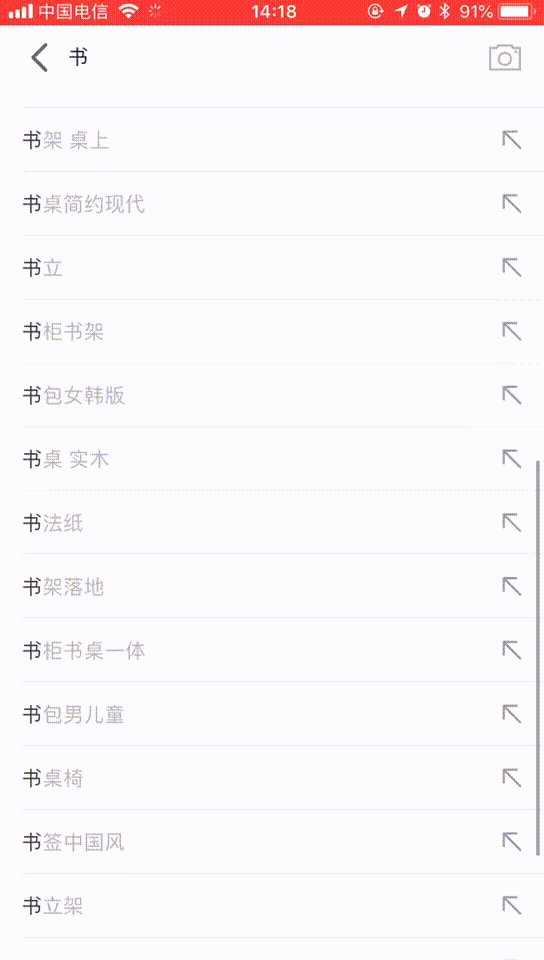
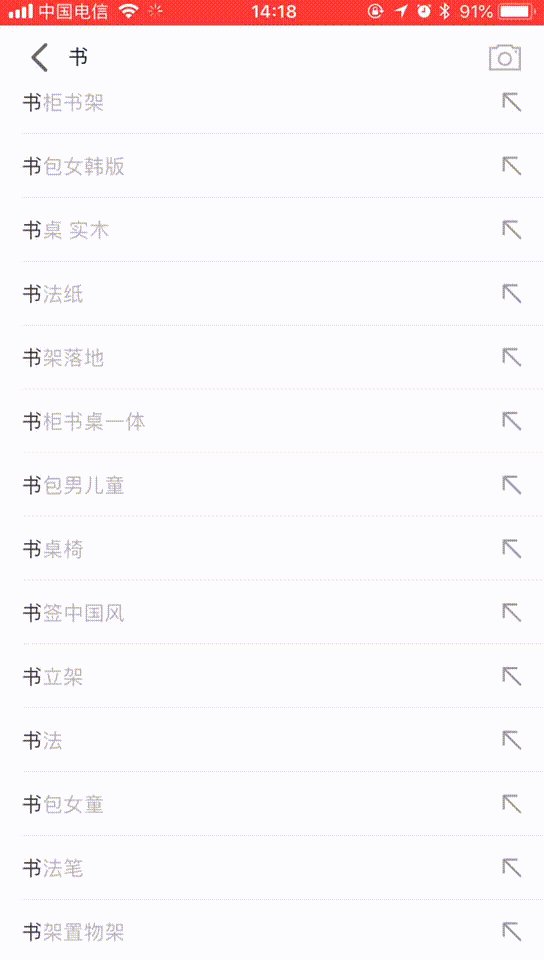
1. 关键词联想 用户在输入不完整的关键词的时候,可以通过关键词模糊匹配,但是需要注意的是:结果的排序规则以及匹配的结果条数。 举个例子,比如我在天猫的搜索里面输入「书」,排序第一的是「书架」,排序第二的是「书包」,这个排序规则可能是计算出的数据里书架比书包的点击次数或者搜索频次更高,所以会展示在前面,但是在这类电商平台里与「书」有关的关键词,十分多,不可能全部在关键词联想里展示出来,展示的数目也是有规则限制的。
2. 多词搜索 不知道大家有没有发现过多词搜索的情况,比如当我们搜索一个带定语的关键词的时候,在定语与名词之间用空格键隔开的时候,会变成两个关键词。 举个例子,比如豆果美食,当我在搜索框里面输入「土豆鸡蛋」时,系统识别的结果是一个关键词;当我输入「土豆 鸡蛋」的时候,系统识别的是两个关键词,但是对于结果的区别并不是很大,但是在设计交互的时候,也需要定义好规则。
四、搜索结果展示1. 搜索展现形式 当输入完搜索的内容时候,因为结果有多种不同的类目,对于内容的展现形式会有两种: 一种是在一个页面堆叠全部展示,这种一般适合单个类目结果不是很多的情况 ,并且在下滑的过程中,越往后的内容其实阅读量会很低,用户关注度也不高,比如在36kr 搜索「投资」,会出现不同类型跟投资有关的结果,如文章,快讯,视频,音频,专题,话题,投票,作者等:
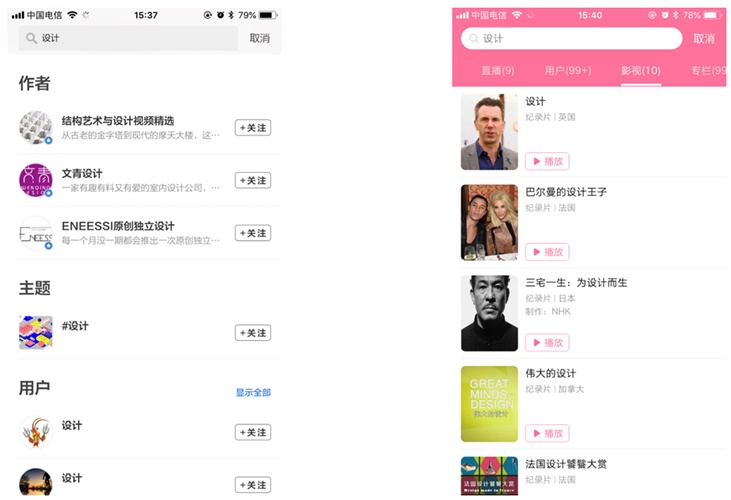
还有一种是每一个类目都是用户想要关注的,并且单个类目里的结果也比较多,一般可以选择 tabbar 的形式进行对结果分类,比如站酷:
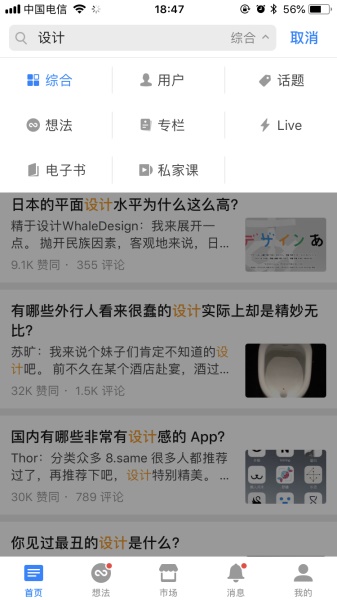
另外知乎的搜索结果展示做法是,穿插式地展示,以回答为主,期间穿插一些其他类目,比如话题,用户,专栏等,但是它也会给用户提供一个筛选的入口,让用户快速获取想要的内容。
还有像一些 app 比如 unsplash,它们在搜索完的结果会另外一个页面展示:
2. 搜索结果展示规则 对于搜索结果的展示规则,也是交互设计师需要考究的,比如我们需要定义搜索结果展示哪些字段,搜索结果的排序规则,关键词与内容的匹配规则。 举个例子:比如我在 TIM 上搜索「腾讯」,会出现很多和腾讯有关的内容,如果对于长字段的文本来说,不可能全部展示在这个预览的页面,我们需要定义可以展示哪些字段以及不能展示的字段怎么显示,比如用「…」的方式。
这种情况在新闻咨询类 app 里面十分常见,比如36kr 的文章,如果正文中某处出现与搜索的关键词相匹配,那么在结果展示页面,对于正文关键词前面的信息是怎么显示的呢?也是可以通过定义规则来实现的。
3. 搜索结果快捷操作 我们可以通过点击搜索结果进入下一个页面,也可以在当前页面对搜索结果直接操作,在搜索结果里,为了方便用户操作,加上功能按钮,这种一般是我们前期已经了解好了人物模型的目标,知道他搜索的最终目的,才添加的快捷操作,常见的有关注,播放等,比如:
五、异常情况对于搜索的异常情况,我们可以从用户输入异常,没有搜索结果,网络异常等几个角度来考虑。 比如用户输入异常,可能是用户输入错误,比如我在淘宝上搜索「笔记笨」,系统查找无结果后,可以理解并纠正我的错误,将结果展示为「笔记本」的搜索结果,不过这种纠错算法成本就比较高了。
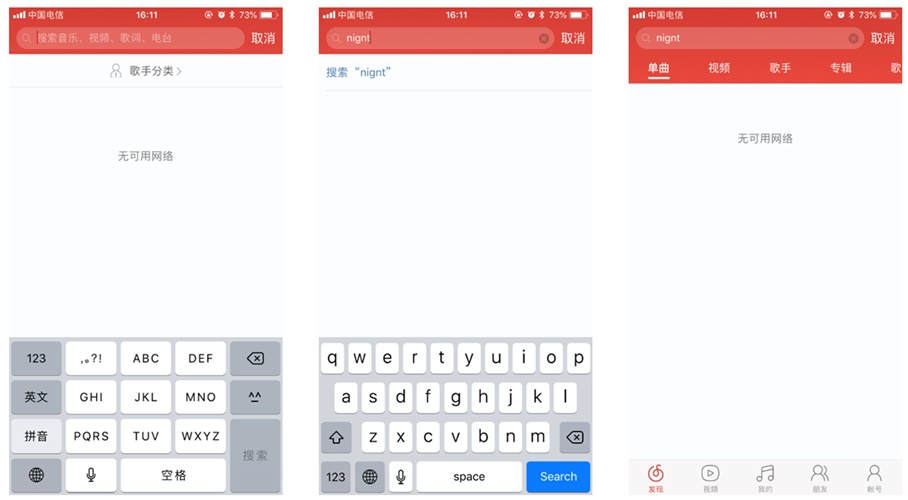
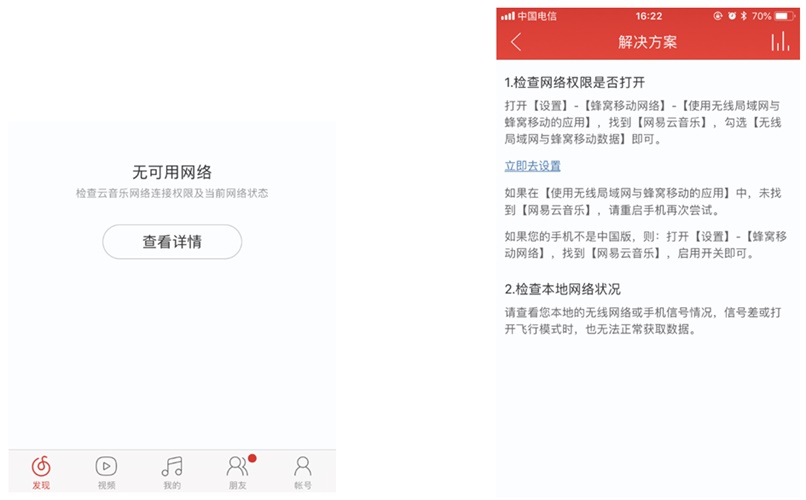
对于没有搜索结果的情况,我们也可以通过推荐相关的内容展示给用户,这里一般是运营的最佳地方,或者是直接用比较人性化的设计告诉用户没有搜索结果,比如空白页的小插画设计。 如果是网络异常,那么我们还需要考虑不同页面的异常情况处理方式:比如在激活状态,是不是热门推荐等信息是没法展示的呢?怎么告诉用户现在没有网络,是等他输入完之后再告诉他没有网络,还是在输入的时候,就提醒用户当前没有网络呢?在关键词联想页面,如果没有网络,应该怎么显示呢?在获取搜索结果的时候,没有网络应该怎么展示给用户呢?
从心理学的角度上来讲,其实用户并不需要知道现在没有网,他不需要知道理由,只需要一个解决办法,最好是系统能够帮助我解决这个问题,我觉得在设计的时候,人性化的设计应该是在没有网的时候,提供一个入口,帮助用户快捷进入设置并且打开网络。
而对于一些搜索的细节,比如如何删除搜索的关键词,以及如何取消/退出搜索,我们可以通过键盘上的删除键一个一个删除输入的文字,也可以在输入文字信息后,在搜索框上提供「X」icon,因为如果输入的信息过多,那么用户一个一个删除会比较麻烦,这个时候提供一个一键删除的 icon 也是体验十分棒的,不过要注意的是在输入文字前是不需要存在这个 icon 的。 至于退出搜索的话,一般是通过点击「取消」按钮取消搜索 。
总结
欢迎关注作者的微信公众号:「UED设计笔记」
图片素材作者:Ted Kulakevich 「搜索设计体验细节」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论