饿了么高级设计师:界面视觉设计 5 要素之字体篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
字体是界面设计中重要的构成要素之一,它能辅助信息的传递,是文字的外在表现形式;字体还可以通过其独有的艺术魅力,表达情感体验,并塑造品牌形象。
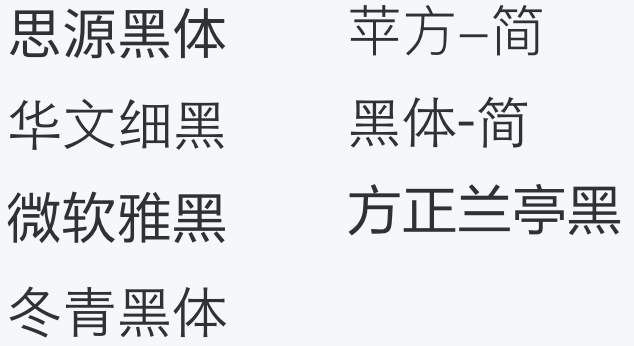
本文总结了字体设计的重要性、界面常用字体推荐以及国内外权威设计体系中对字号、行高、字重的选择和设置。如果你想对界面字体设计有更深一步地了解和运用,本文将会提供一些帮助。 一、字体1. 字体设计的重要性辅助信息传递 文字是信息内容的载体,是记录思想、交流思想、承载语言的图像或符号,而字体则是文字的外在形式特征,是文字的视觉风格表现。合适的字体可以辅助文字,将信息清晰、准确地传递给用户。 表达情感体验 字体的艺术性体现在其完美的外在形式与丰富的内涵之中。在文字信息传递给用户之前,人们首先感受到的是字体带来的视觉魅力以及情感表达。 塑造品牌形象 不同字体有着不同的风格特征: 有的字体优美清新、线条流畅;有的字体造型规整、充满张力;还有的字体生动活泼、色彩明快......根据产品的属性选择正确的字体,便能有效地塑造品牌形象。 2. 界面常用字体推荐字体的选择是由产品属性或品牌特性的关键词而决定。一般中文字体种类分为:黑体、宋体、仿宋、楷体等;英文字体种类分为:无衬线体、衬线体、意大利斜体、手写体、黑字体等。 中文字体推荐 线上中文字体推荐使用思源黑体、华文黑体、冬青黑体、微软雅黑、苹方-简、黑体-简、方正兰亭黑。其中 iOS 系统默认中文字体是「苹方PingFang」,Android 系统中文字体使用「思源黑体Noto Sans CJK」。
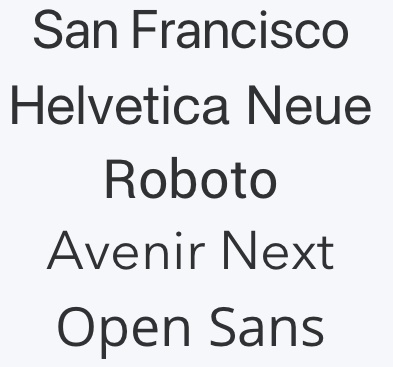
介绍下「思源黑体」这款字体,它是由 Google 和 adobe 合作开发出来的,风格介于现代和传统之间,可以广泛用于多种途径,比如手机、平板、桌面的用户界面、网页浏览或者电子书阅读等。它为人们带来了愉悦和高效的信息阅读体验,并且是免费的。 英文字体推荐 线上英文字体推荐使用 San Francisco、Helvetica Neue、Roboto、Avenir Next、Open Sans。其中 iOS 系统默认英文字体为「San Francisco」,Android 系统默认英文字体为「Roboto」。
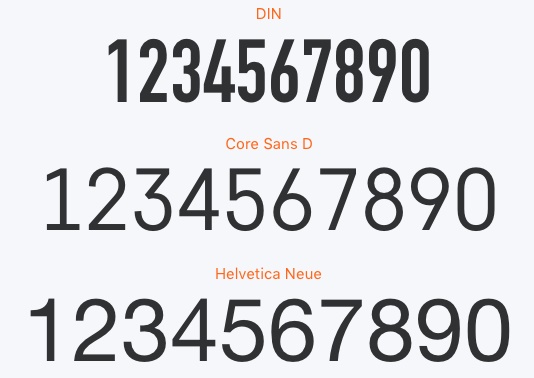
Helvetica 是一种被广泛使用的西文字体,1957年由瑞士字体设计师设计,微软常用的 Arial 字体也来自于它。 作为一款经典的无衬线字体,Helvetica 在平面设计和商业上非常普及和成功,被认为是现代主义设计理念的典范,其简洁朴素的线条风格非常受追捧。 数字字体推荐 线上数字字体推荐使用 DIN、Core Sans D、Helvetica Neue。 DIN 起源于1995年的德国,无衬线字体,易用耐看、字形开放,是设计师最爱的几类字体之一,适合显示比较长的大号数字,但是小字号的情况下识别度较低。 Core Sans D 是由韩国设计师设计的一款无衬线字体,支持 Thin、Light、Regular、Medium、Bold 等类型字重,对大号数字的显示效果不错,不过它是收费字体。
Helvetica Neue 除了上文介绍的简洁朴素、中性严谨、没有多余的修饰外,还是 Helvetica 的升级版,拥有了更多的字重,可以作为 iOS 和 Android 跨平台数字字体使用。 二、字号1. 关于字号字号是界面设计中另一个重要的元素,字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明;相反,糟糕无序的字号使用会让界面混乱不堪,影响阅读体验。
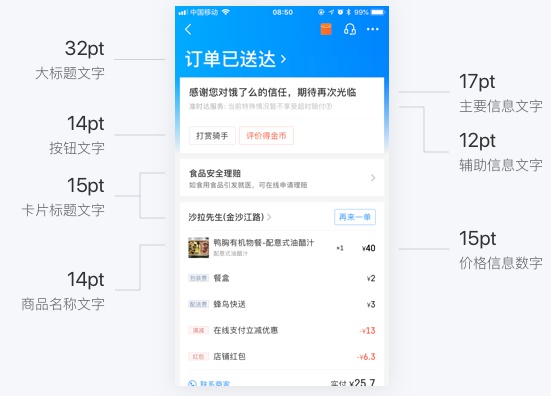
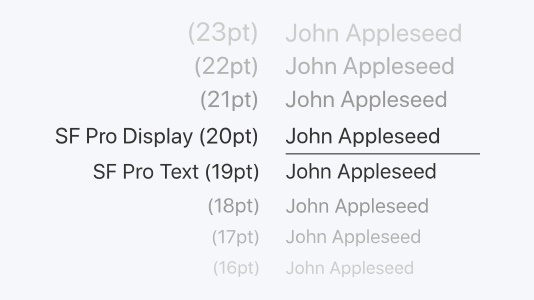
2. 字号的选择字号的选择,可以遵循 iOS 、Material Design、Ant Design 等国内外权威设计体系中的字号规则,也可以根据产品的特点自行定义。 iOS 字号规则 在 iOS11 系统中,使用 San Francisco 作为系统英文字体,包含了以下几种字号的文本样式:
需要注意的是,San Francisco 字体有两种模式:文本模式 SF Pro Text 和展示模式 SF Pro Display,文本模式适用于字号小于 20pt 的文字,展示模式适用于字号大于等于 20pt 的文字。
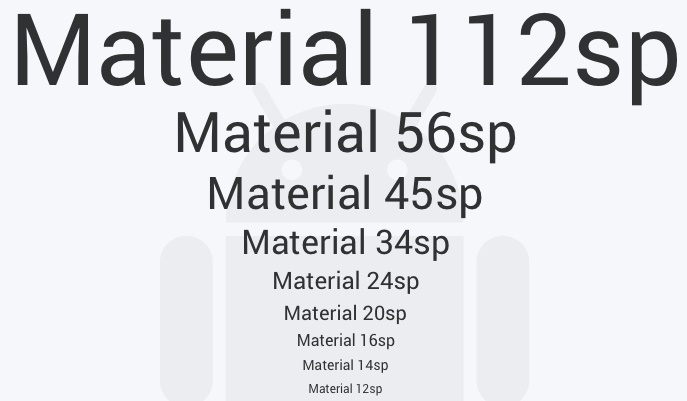
Material Design 字号规则 在 Material Design 设计体系中,使用 Roboto 作为英文字体,规定了以下文字排版的常用字号:
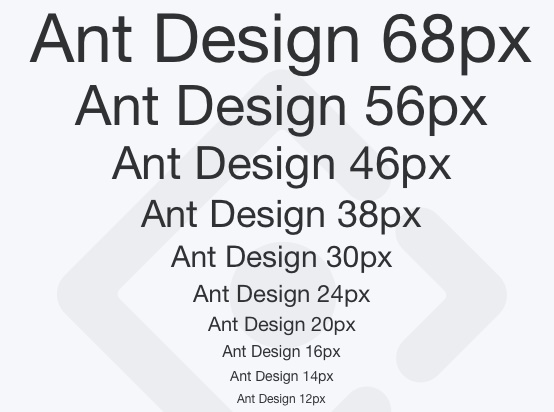
长篇幅正文,每行建议 60 字符左右,短文本建议每行 30 字符左右。 Ant Design 字号规则 Ant Design 受到5音阶以及自然律的启发定义了10种不同的字号,从小到大依次为: 12px、14px、16px、20px、24px、30px、38px、46px、56px、68px。
建议主要字号为 14px,其余字号的选择可根据具体情况进行自由的定义,尽量控制在3-5种之间,保持克制的原则。 Kiwi 字号规则 Kiwi 是饿了么的中后台设计语言,致力于打造出能够「了解、洞察、温暖、激励用户」的产品。
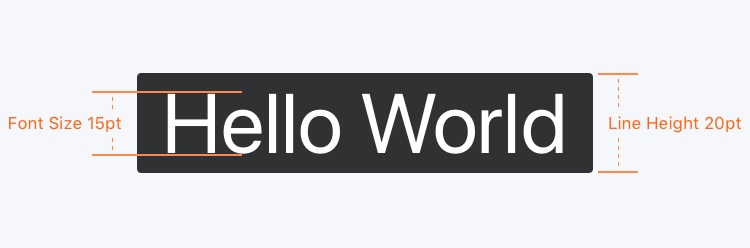
在 Kiwi Web 中,规定最小字号为 12px,主要文本字号为 14px,最大字号为 46px。 三、行高1. 关于行高行高可以理解为一个包裹在字体外面的无形的框,字体距框的上下空隙为半行距。
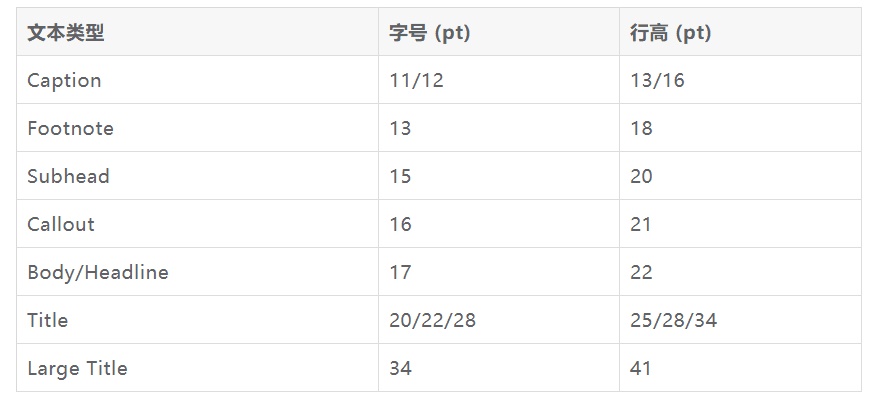
参考 W3C 原理,眼睛到屏幕的距离 25cm 为最佳阅读距离。 西文的基本行高通常是字号的 1.2 倍左右。而中文因为字符密实且高度一致,没有西文的上伸部和下延部来创造行间空隙,所以一般行高需要更大,根据不同人群的特点(儿童、年轻人、老年人)以及使用环境,可达到1.5至2倍甚至更大。 2. 行高的设置iOS 行高设置 Apple 官方的 iOS 字号与行高对应关系如下(@1x倍率):
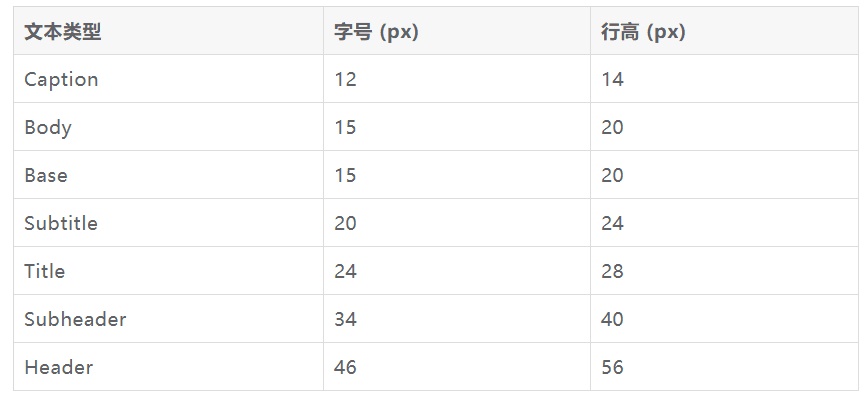
Microsoft 官方的 Fluent Design 字号与行高对应关系如下(使用字体 Segoe UI):
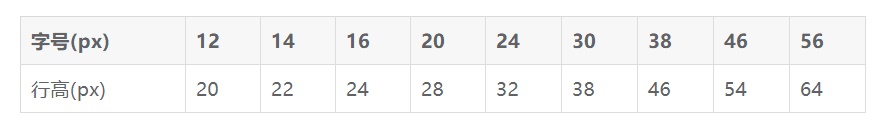
Ant Design 行高设置 蚂蚁金服的 Ant Design 字号与行高对应关系如下(优先使用系统默认字体):
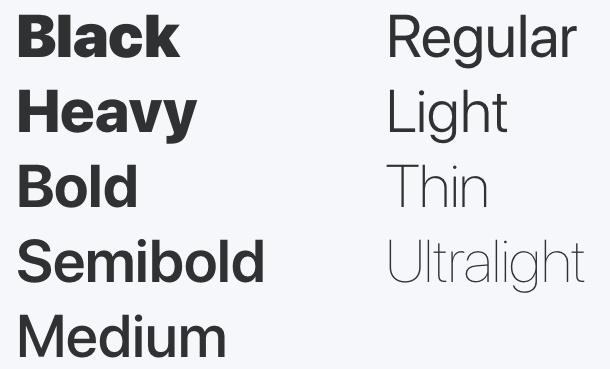
行高计算公式:L = F + 8。其中 L 是行高(Line Height),F 是字号(Font Size),F ≥ 12。 四、字重1. 关于字重字重是指字体的粗细,一般在字体家族名后面注明的 Thin、Light、Regular、Medium、Bold、Heavy 等都是字重名称。越来越多的产品界面需要通过字重来拉开信息层次,当下主流趋势 iOS11 大标题风格就是通过字重来拉开信息层级的。
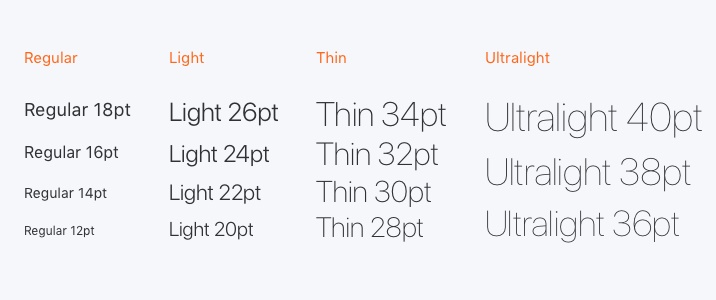
不同的字重体现不同的层级关系和情绪感受,细的字体给人以细腻、轻盈的感觉,而粗体则给人庄重和严肃的感受,所以在定义字体规范时候需要考虑什么场景用什么字重,从而保持良好阅读体验。 2. 字重的设置字重的设置同样基于秩序、稳定、克制的原则。为了统一整体效果,一般情况下使用两种字重为佳,例如只出现 Regular 以及 Medium 这两种字体粗细,特殊情况下可以使用更粗或更细的字重进一步拉开信息层级。 当字号大小为 12-18pt 时,使用 Regular;20-26pt 时,使用 Light;28-34pt 时,使用 Thin;当字号大小超过 34pt 时,建议使用 Ultralight。
以上是按字号与字重反比的规则设置,即字号越大,字重越轻。当然也可以按正比的规则或者自定义规则,具体还是要根据产品的定位和用户的特点来设置,以保证信息层级清晰明了为准。 本文到此就要告一段落了,如果对你有一点帮助就请点个赞吧。你也可以关注我的公众号彭彭设计笔记,我会不定期更新 UI/UX 设计类精品文章,感谢你的阅读。 欢迎关注作者的微信公众号:「彭彭设计笔记」
图片素材作者:Prateek Vatash 「超干货!打造优质APP的实用技巧」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论