掌握这4点,再也不担心文字排版出问题了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
信息处理的四大要素,分别是信息层级,信息亲密性,信息符号化以及信息基础规范,这里面基础规范最为简单, 我把它放在最后进行阐述。
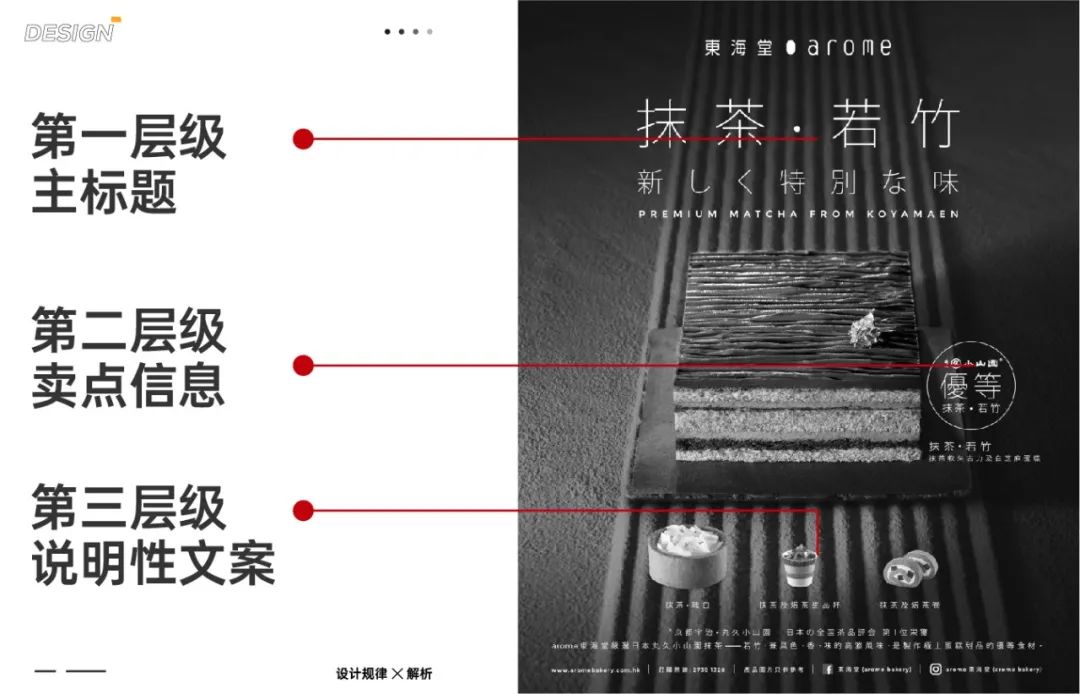
首先来看我们的信息层级。
这里明显位于上部的第一层级是我们的标题组,第二层级则是针对主体和其余产品的说明性文字,注意这里都是标注的成组信息。组内的大小对比长短对比也非常的重要。
这个信息结构会比第一份设计图稍微多一些。
分别也是主标题(主标题下方还有副标题),卖点,以及下面的说明性文案(说明性文案包括产品的详细介绍和联系方式),这种文案设计起来也会比较舒服。 信息层级大约在三到六个之间能让视觉性和功能性得到最好的展示。
我把常见的信息种类都给大家列出来了,如果有需要我们设计师自己想文案的时候可以参考这个简单的文案解构大致编一下。
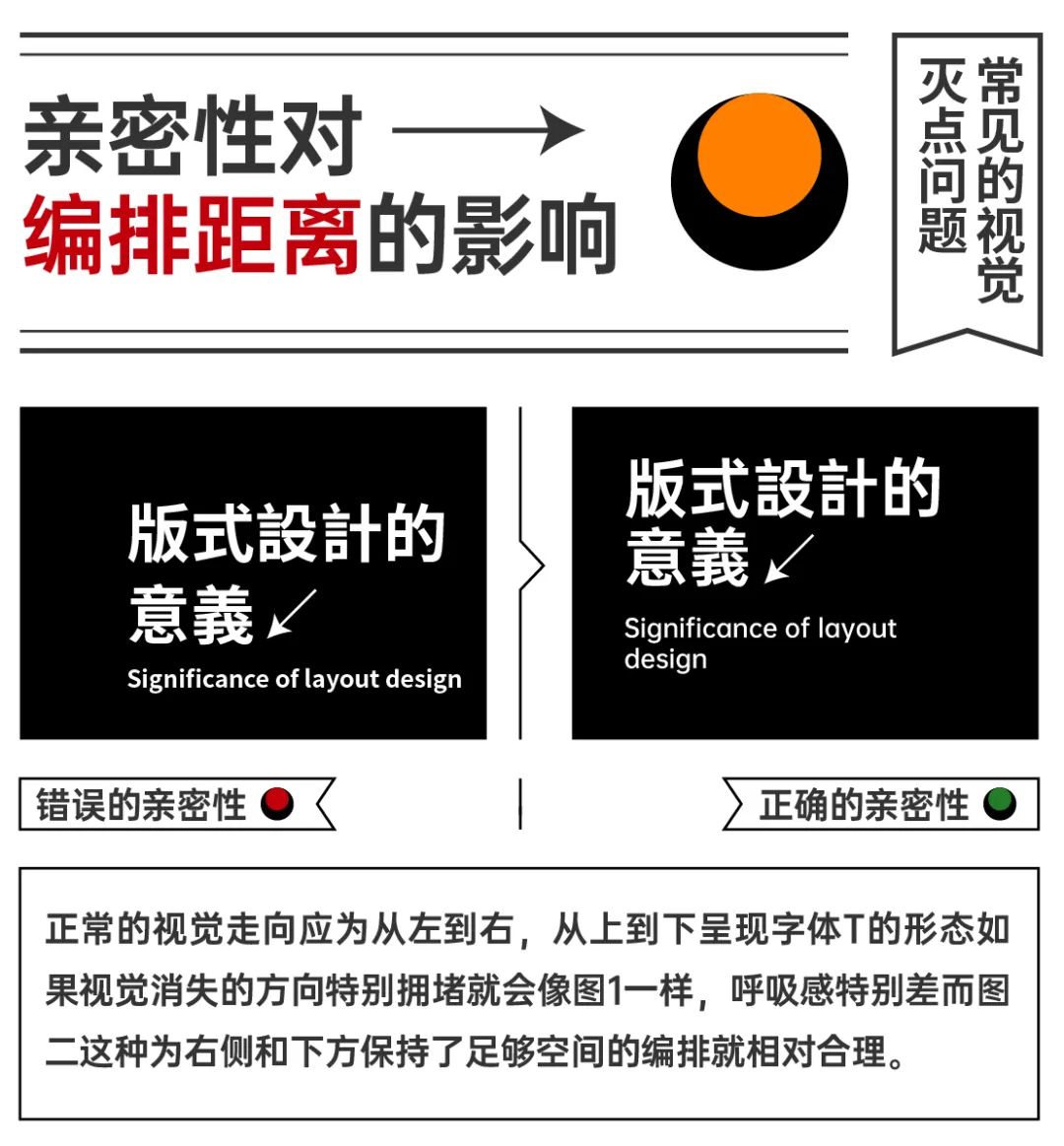
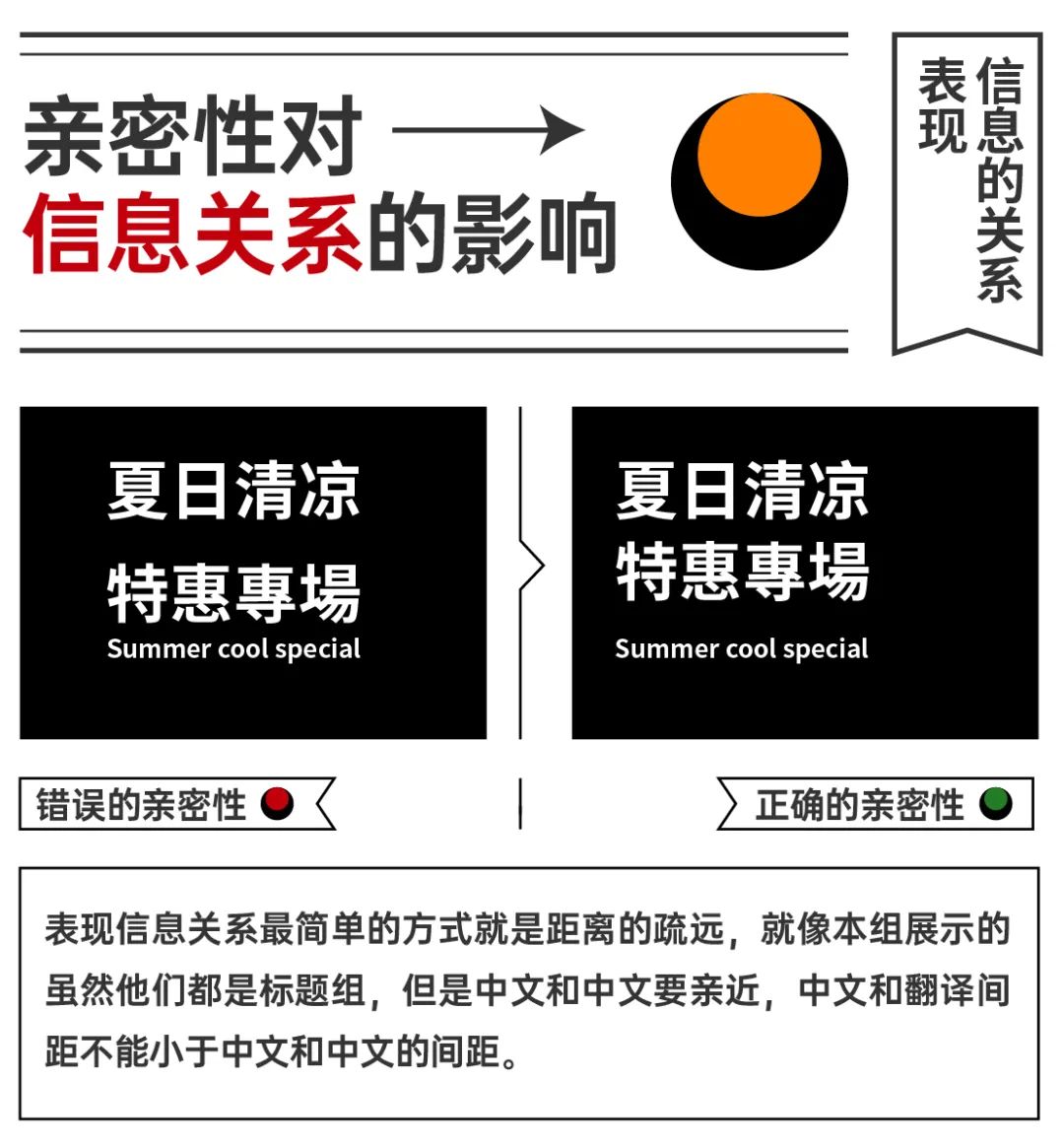
亲密性里面也分三点,第一个就是信息分组与距离的控制,第二个就是视觉灭点问题,第三个是信息的关系表现。
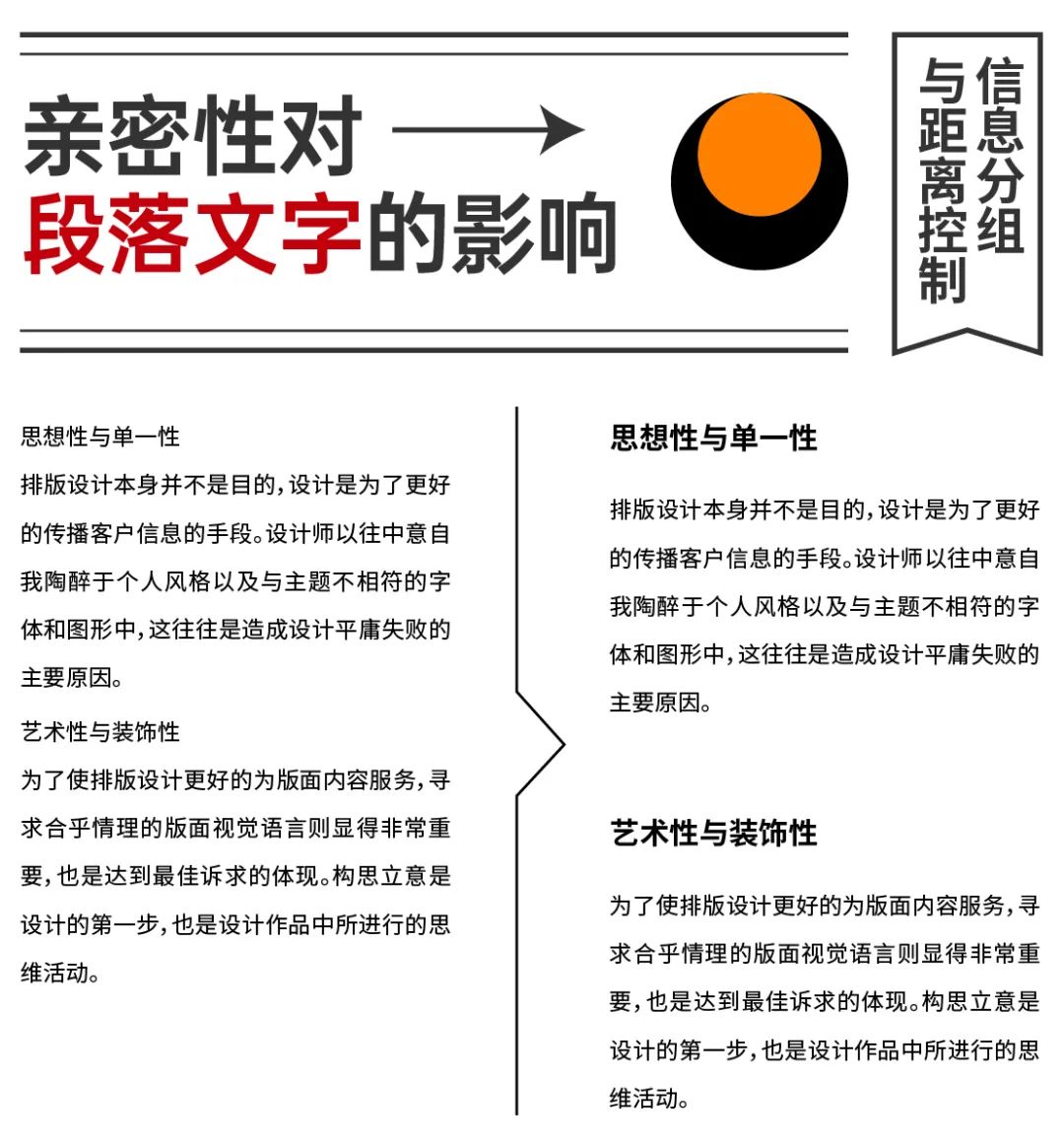
这个就很好解释了行距和段距不能相等,小标题和内文的字号也不能均等,这样会造成信息的混淆。
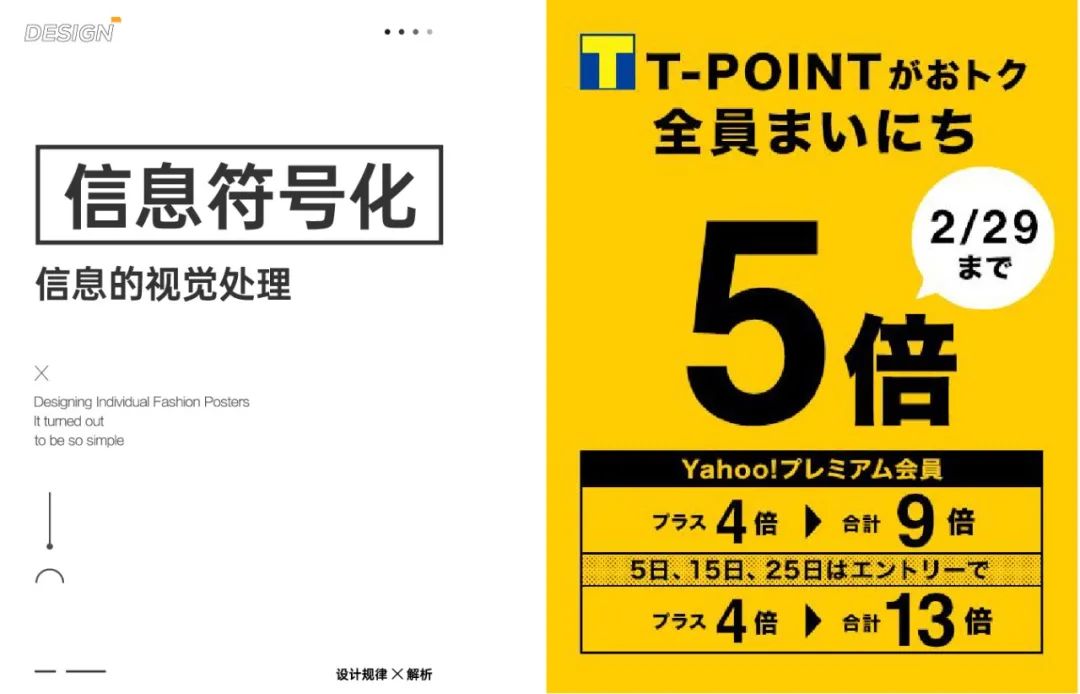
信息符号化是一种针对信息功能的更改,在单纯的阅读属性的基础上添加了一些特殊手法。 可能是放大缩小,拉伸,旋转,装饰点缀,色块承载,数字提取,符号添加,图形辅助等等方面做变化,从而让信息的视觉性,可读性更加完善。 同时好的信息符号化也是可以作为画面不错的点缀元素占据空间的。
下面给大家放一组我之前做的信息符号化的部分练习,大家可以留着作为参考使用。
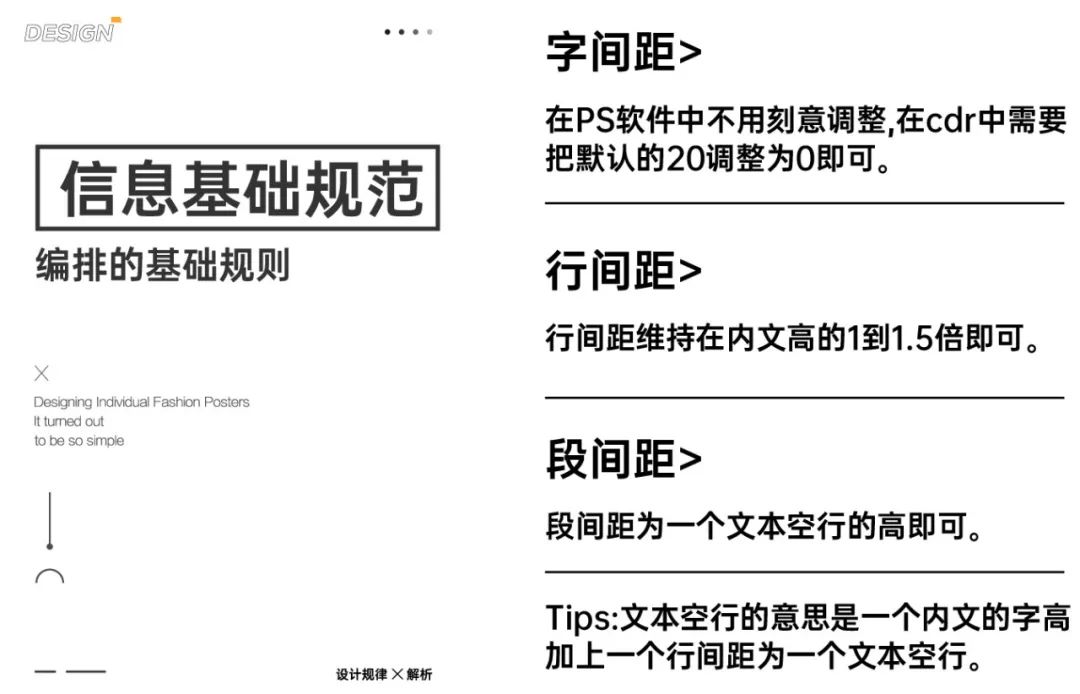
这张图我也推荐大家保存,这个即使字距行距段间距的基础规范,这个不需要什么设计意识,直接往上套就可以。图片
哟~全看完了,真不戳给你点个赞~ 欢迎关注作者微信公众号:「视研设」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论