超全UI设计规范,带你了解规范设计全流程

扫一扫 
扫一扫 
扫一扫 
扫一扫
今天分享给大家的是如何定义一套UI设计规范。无论是国内大的团队还是小的团队,都需要做设计规范,好像没有就不够专业,UED 的价值就不够高,关于UI设计规范的参考也特别多,最出名的莫过于苹果和谷歌,也是行业鼻祖。 一、为什么需要UI设计规范1. 对内
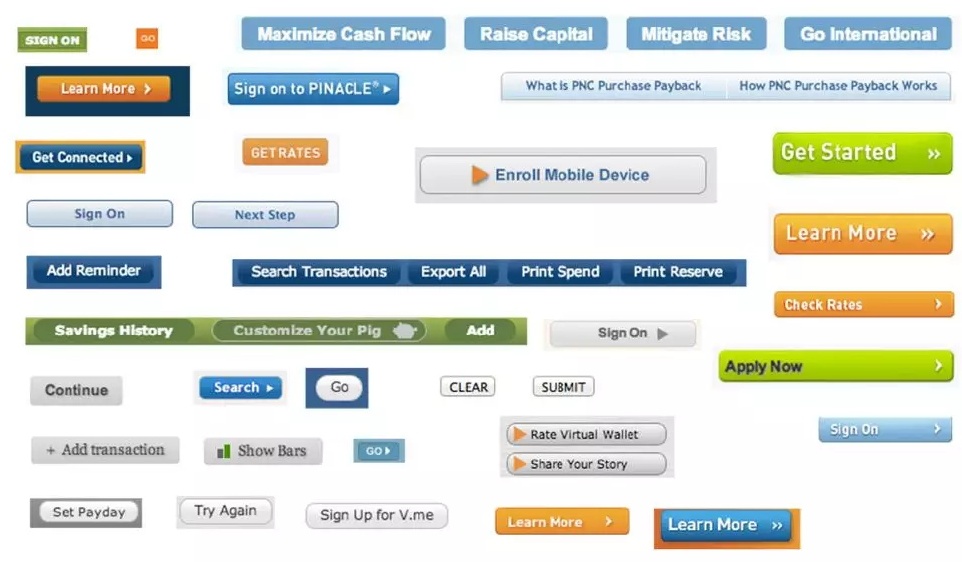
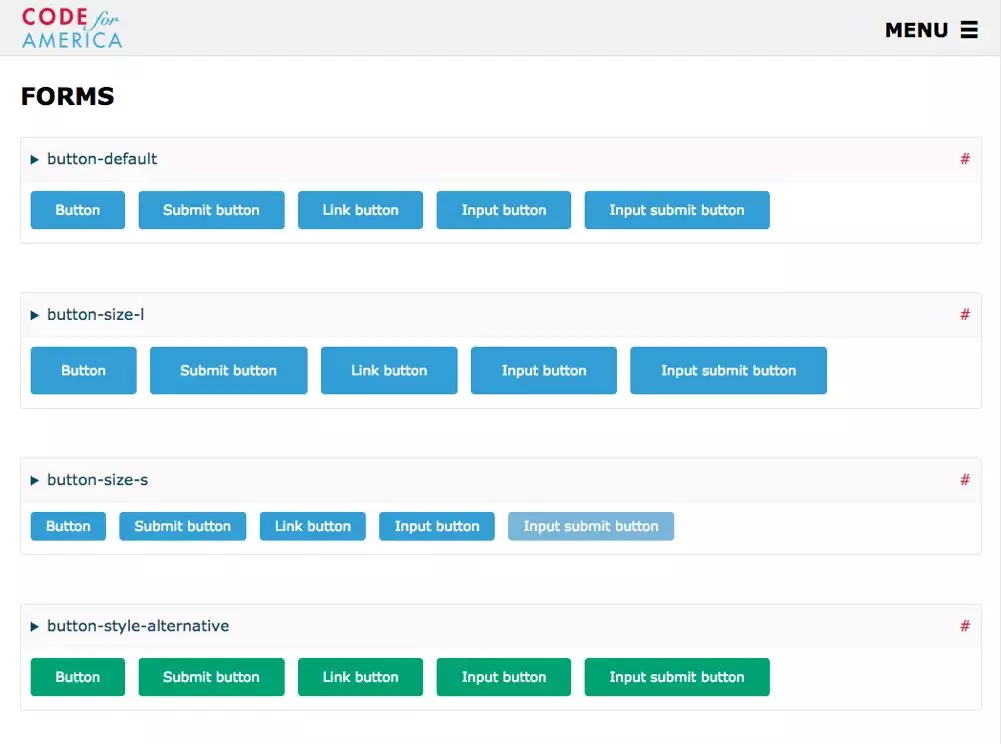
上图,应该是很多设计团队都遇见的情况,一个按钮很多尺寸,颜色,大小,有时候我们已经有了规范,但是由于业务方各种要求,要个性化,要不一样,导致整个 APP设计变的很混乱,这是我们设计中经常遇见的,很多 APP 因为缺少基础规范,导致 APP 每个页面都不一样,设计师都是按照个人的主观经验做设计,导致风格层次不齐,缺乏统一性,所以对内,很多时候设计语言是为了解决统一性和效率为前提下,避免开发工程师重复开发一些组件。 2. 对外
对外,统一的品牌符号,品牌特征,有助于加深产品在用户心中的印象,统一的颜色和交互形式能帮助用户加深对产品的熟悉感和信任感,一个好的设计语言本身可以在体验上为产品加分,试想一下,当你走进星巴克的时候,发现 logo 变了,咖啡的包装换了,是不是会觉得是山寨的感觉,就好比汉堡XX,虽然都是同样的薯条汉堡,但是总感觉是山寨,好的品牌规范,能够更好创见一致性的体验。 二、设计语言解决什么问题1. 一致性
在整个平台中创造一致性,颜色、按钮、字体、品牌一致性,给用户安全感与熟悉感,同时解决设计师因为个人特征导致界面不统一问题。 2. 明确设计原则
让每一个设计师很清楚的知道,我们产品需要传递给用户的设计特征和原则是什么,以及整个平台的约束是什么,比如我们平台特征是年轻,活泼,那么我们有对应的设计规范,比如圆角按钮,渐变色。设计师就得在这个约束下去进行设计,就不能设计成直角或方正的图形,因为和整个设计原则不匹配。 3. 效率
提升效率,对于一些我们经常用到的组件、颜色、分割线、按钮、图标、字体、tab、表单等组件,如果提前设计统一好,能大大减少重复性设计,能让设计师更加专注在设计品质上,提升效率,对于基础的颜色、字体、间距可以提前开发好,减少重复性开发。 4. 多平台统一
我们现在处于一个各种设备的时代,各种屏幕尺寸,平板电脑,笔记本,各种安卓机器,各种厂商自定义的系统等等,我们的设计需要在这些平台上运行,就必须保证设计的统一性。 三、设计语言包含哪些内容
前面我们已经说了,设计语言的重要性以及设计语言解决了什么问题,那么到底设计语言里面应该包含哪些内容,我们应该如何去定义这些内容呢? 1. 设计原则
https://airbnb. design/building-a-visual-language/ Airibnb 在建立他们设计语言之前,先根据整个产品公司定位,价值观,先得出他们整一个设计语言的关键词:
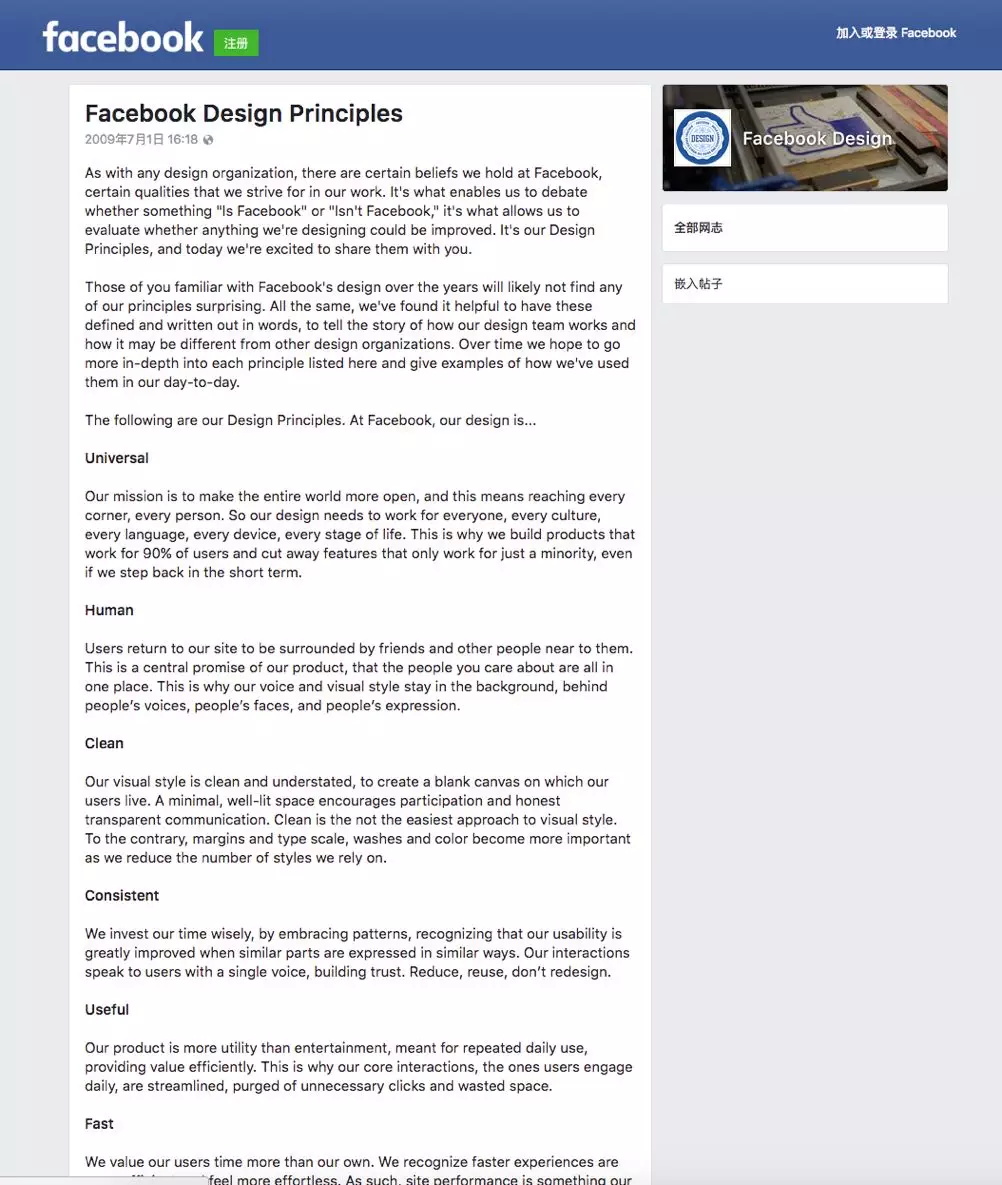
https://www. facebook. com/notes/facebook-design/facebook-design-principles/118951047792/ 同样的,在 facebook 的设计原则语言里面,也首先强调了他们的设计价值观:通用,人性,干净,统一,有用,快速,透明,在 facebook 所有设计中,都围绕这几个点去作为他们设计指导准则。
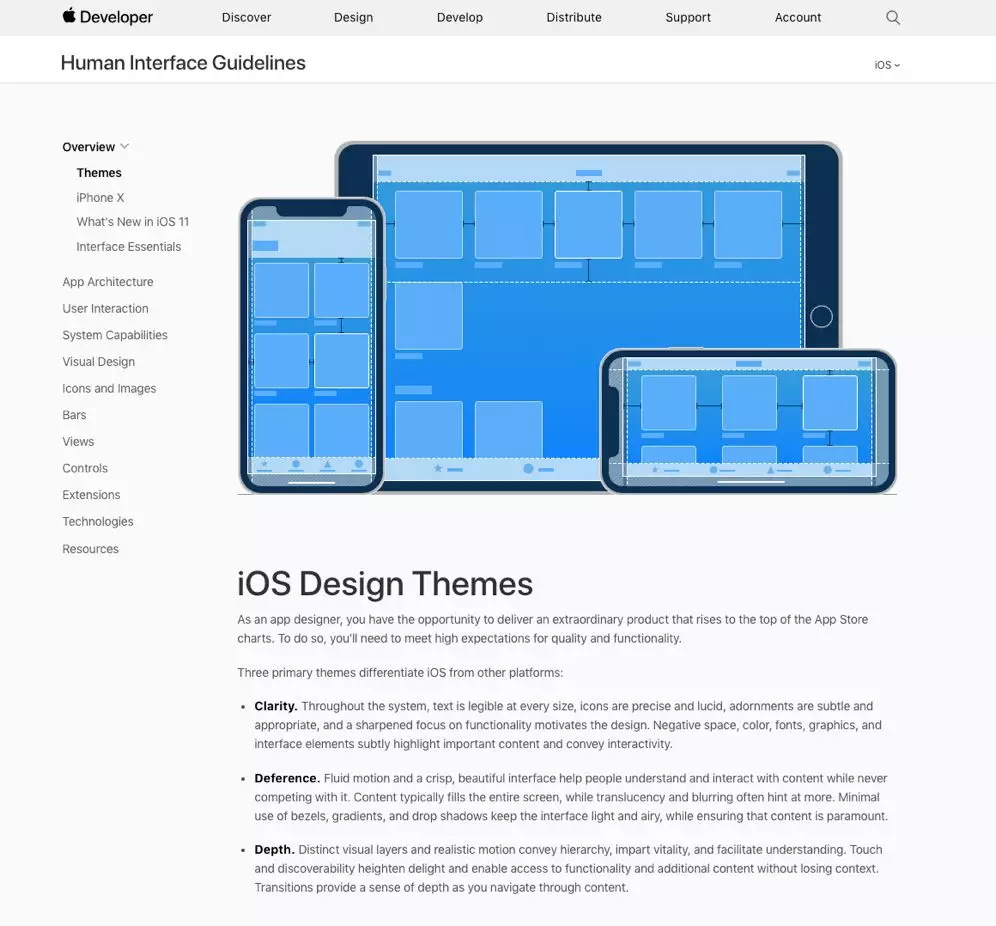
https://developer. apple. com/ios/human-interface-guidelines/overview/themes/
苹果设计规范,建议每一个接触 UI 的同学都应该去学习,苹果的设计规范包括:完整性,一致性,直接操作,反馈,隐喻,用户控制等。 所以我们在建立一个设计语言的第一步,先应该建立一个设计准则,关于设计准则如何定义,我会在后面的文章里面和大家详细讲解。 2. 色彩系统
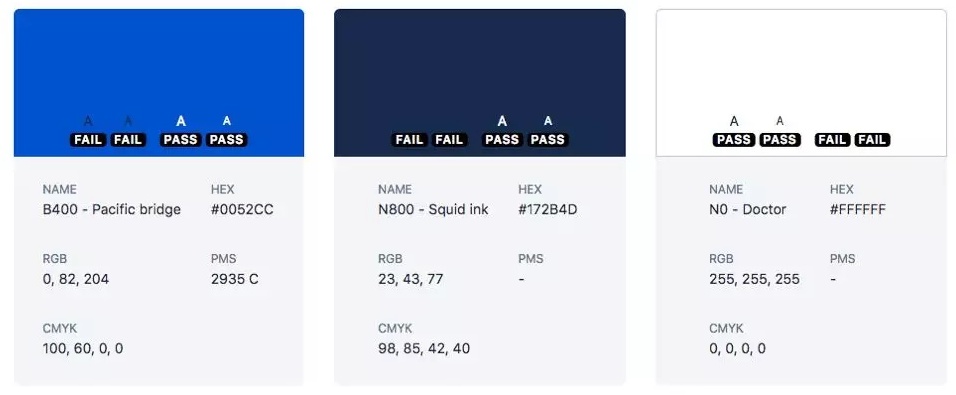
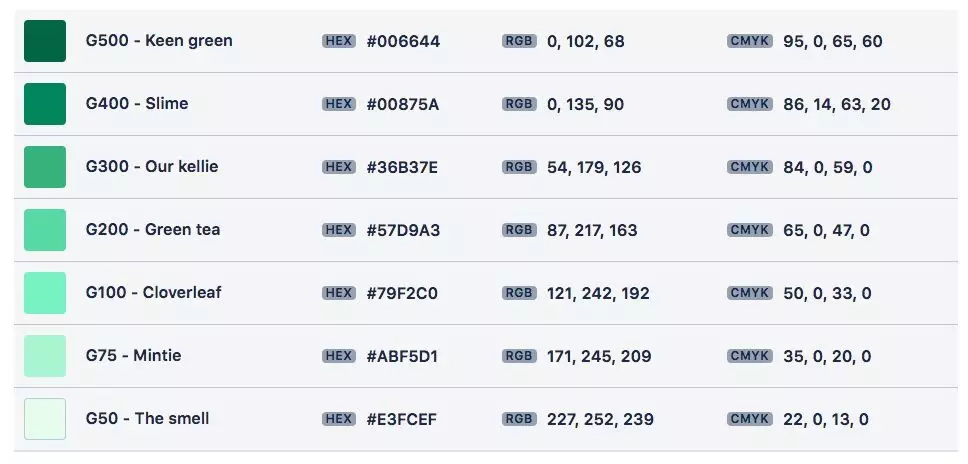
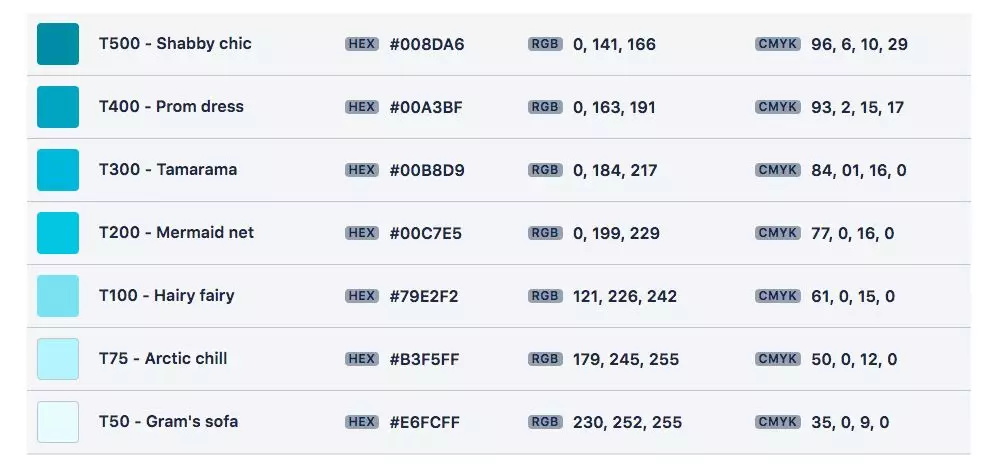
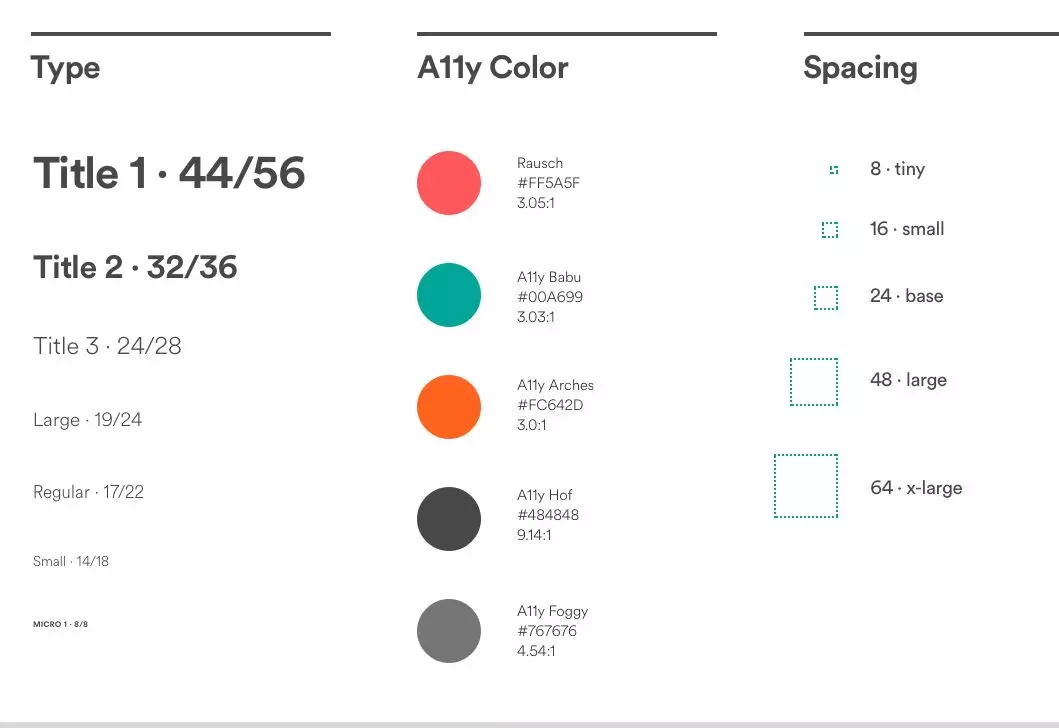
设计中三大元素,色彩,字体,图形,那么第一步我们在建立一个系统时候,色彩是很重要一部分,我们需要定义好我们整个系统的色彩架构体系,色彩体系一旦建立好,后面我们的设计都将围绕这些色彩进行设计,色彩包括:品牌色、辅助色、字体黑白灰颜色、不可用颜色、超链接颜色、成功或失败颜色等等。
△ 主色盘
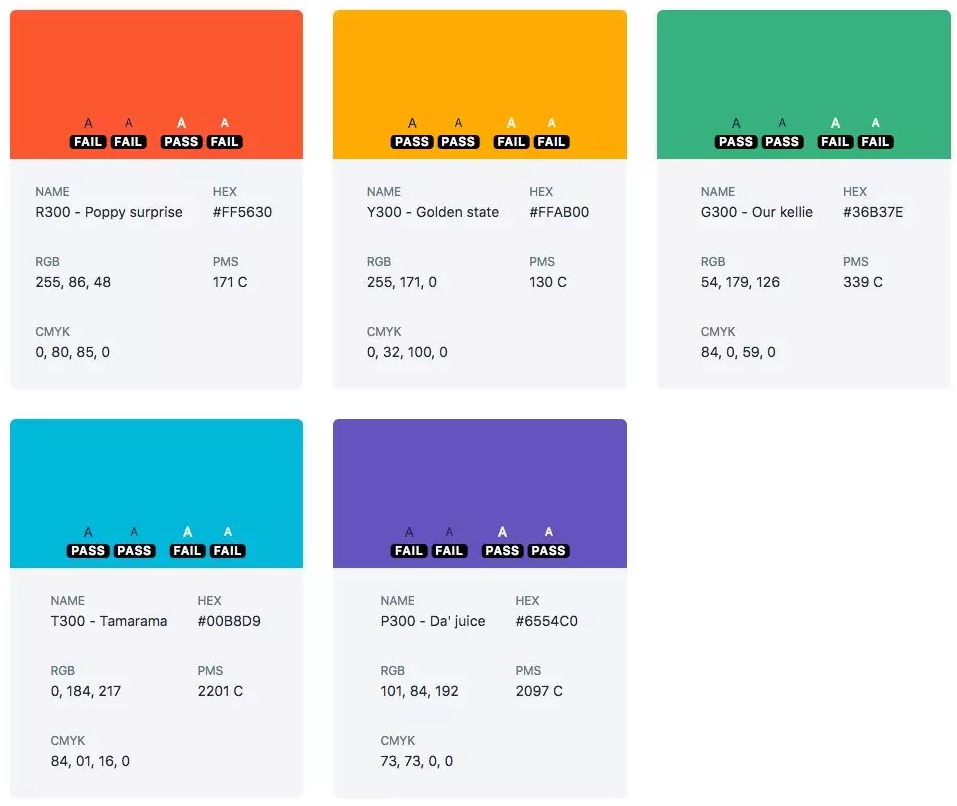
△ 辅助色盘
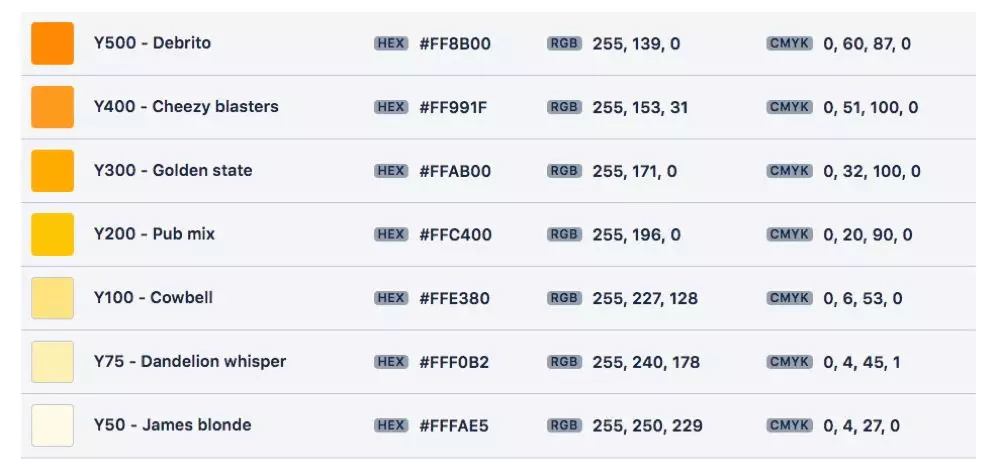
△ 色盘延伸 3. 图形
△ 图形,设计中很重要元素之一,我们插画风格图形如何定义,图标,背景图形都属于图形一部分。
△ 插画在设计运用类型有几种,比如 atlassian 对于他们插画类型进行了规范,插画需要有隐秘和故事性在里面,插画必须有构建的感觉,定义了人物特征以及颜色规范。
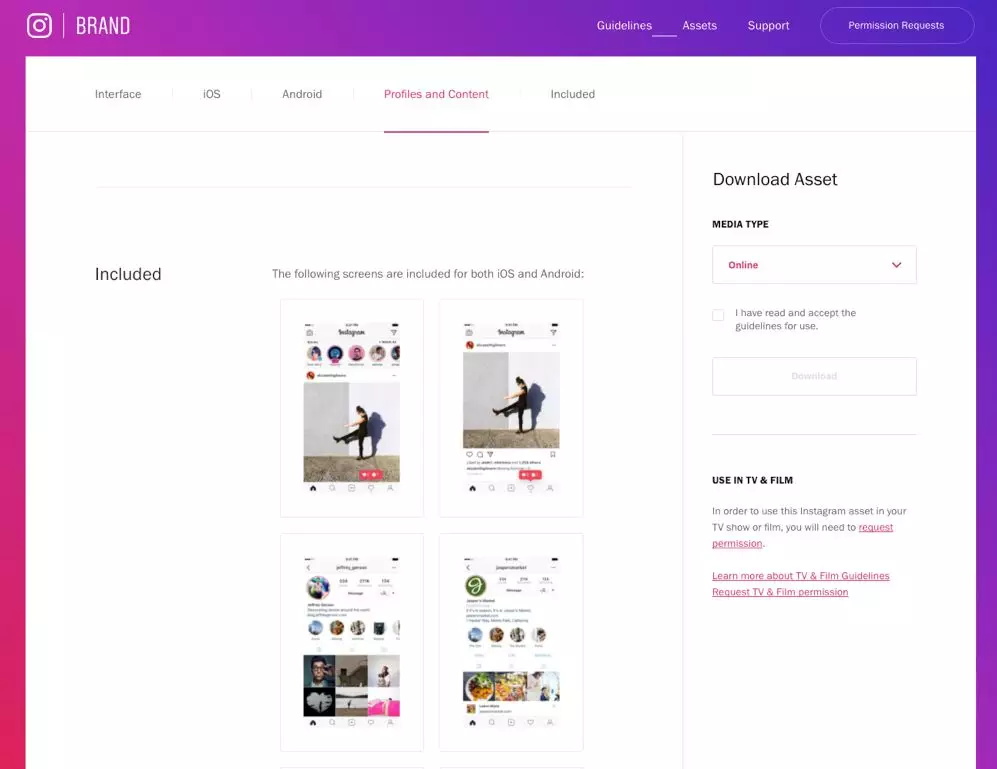
△ 包括对于空白页图形定义
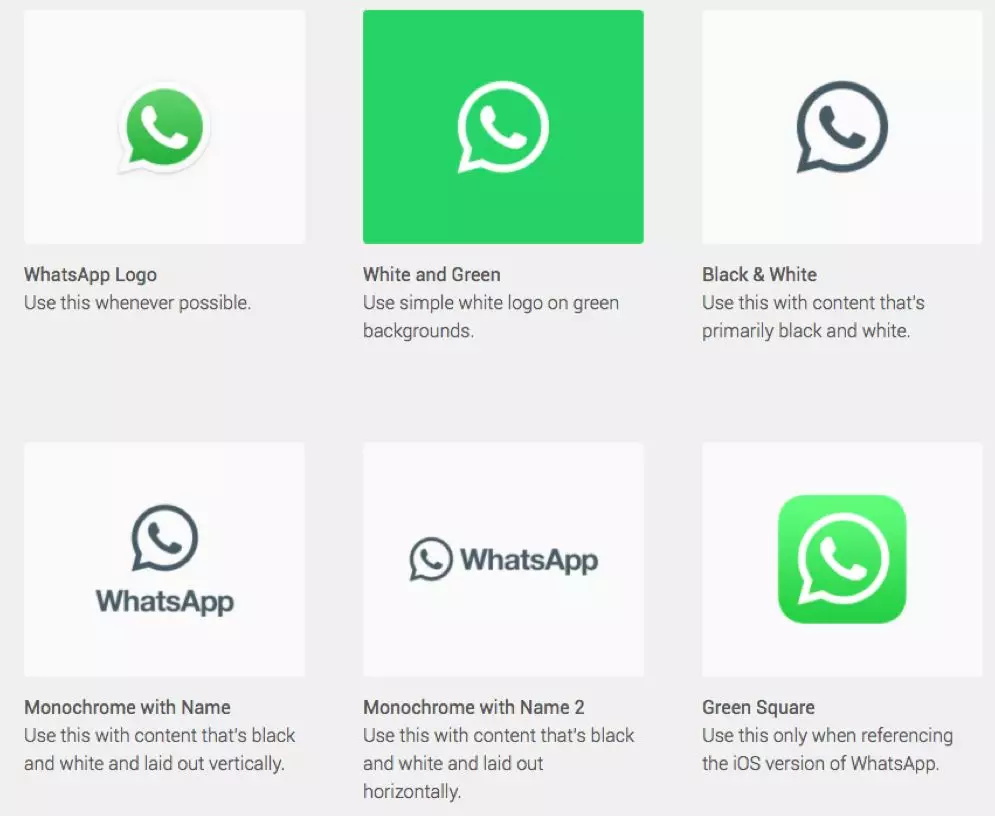
△ 对图标风格定义,包括色彩关系
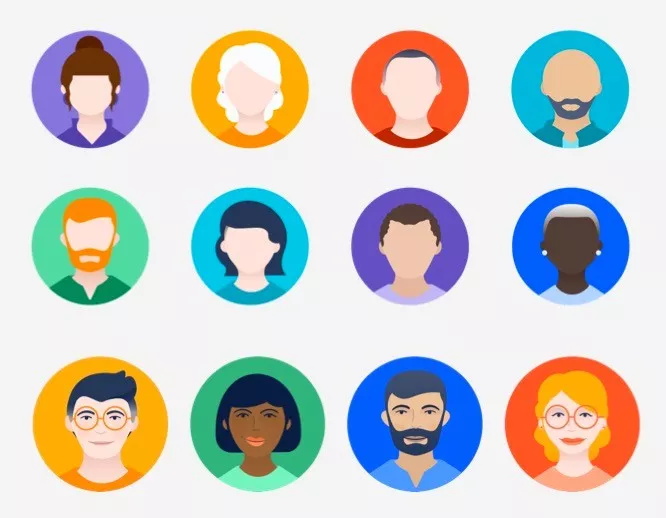
△ 对于头像,定义了有五官和无五官风格定义
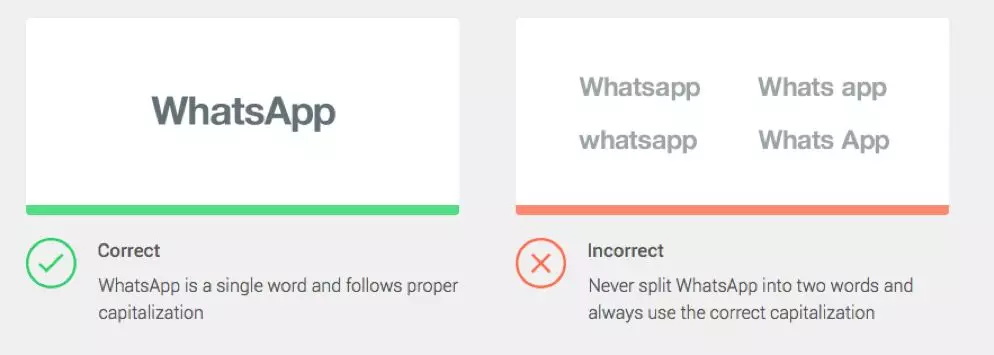
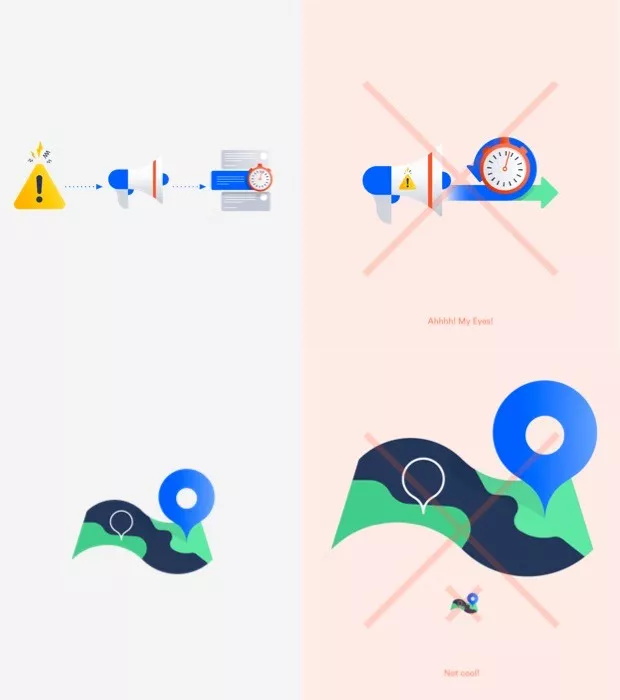
△ 包括整个规范的正确示范和错误示范等等
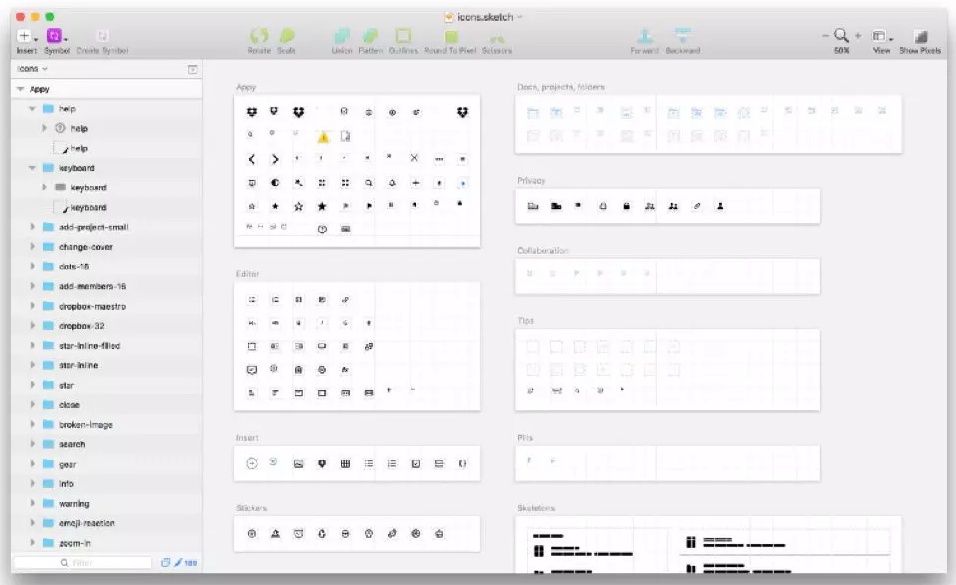
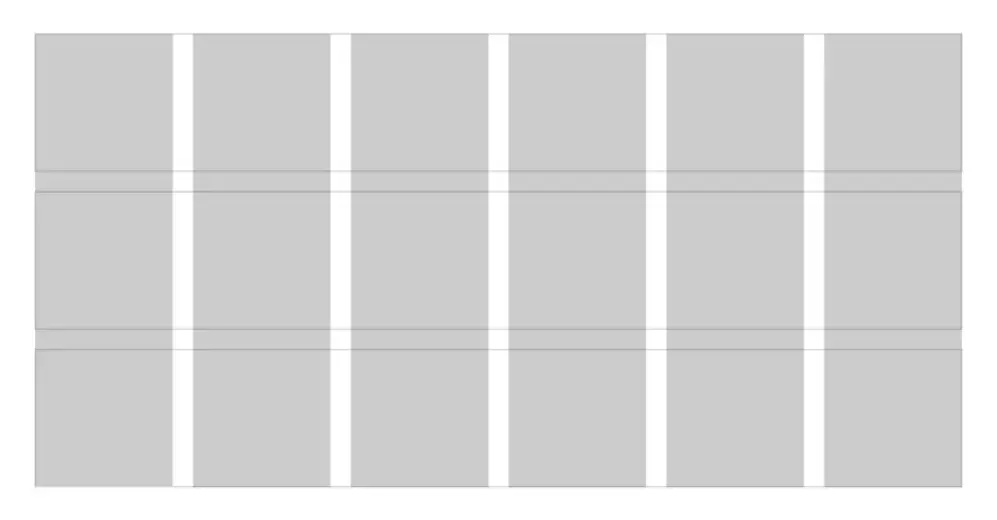
△ 图标规范等等 4. 栅格系统 栅格是为了保证页面中更好的布局,保证布局统一性。
栅格系统里面又分最小单位和间距,在 airbnb 中对于间距,他们运用了8的倍数,所有的规范都是很有弹性的,8,16,24,48,64来建立。
△ 网格系统中的列,也有叫栏
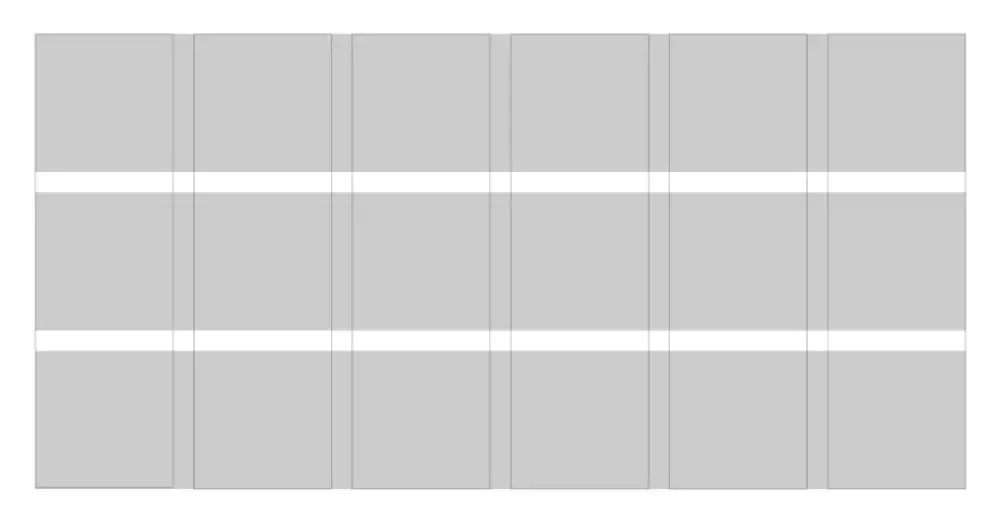
△ 网格系统中的行
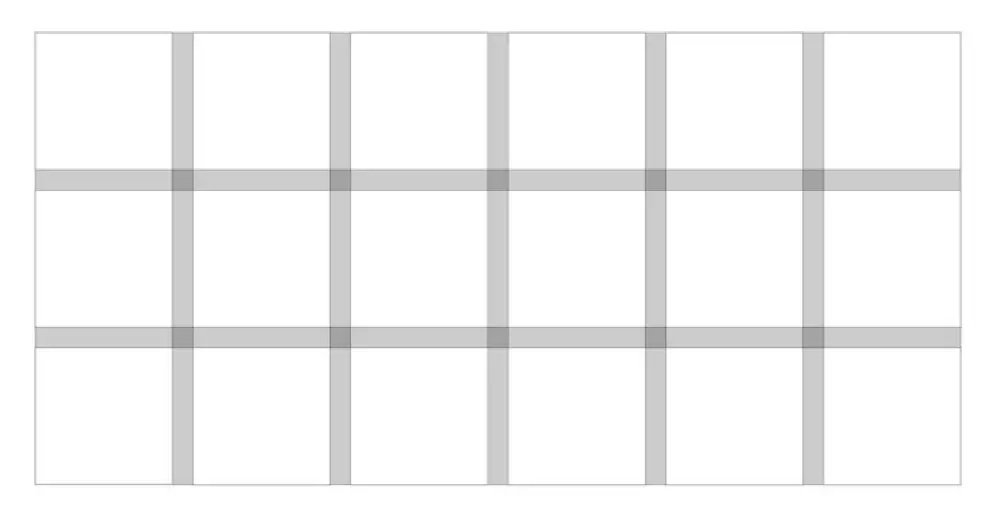
△ 网格系统中的水槽
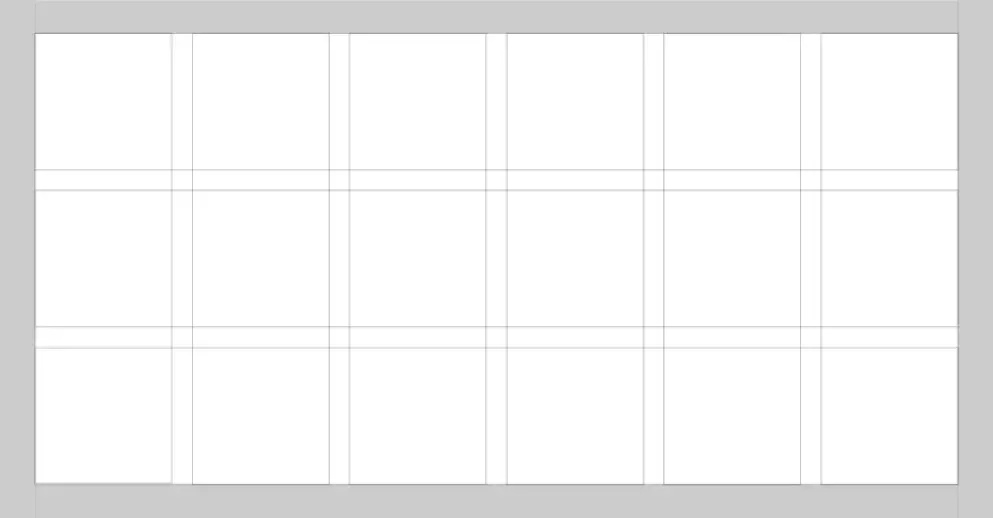
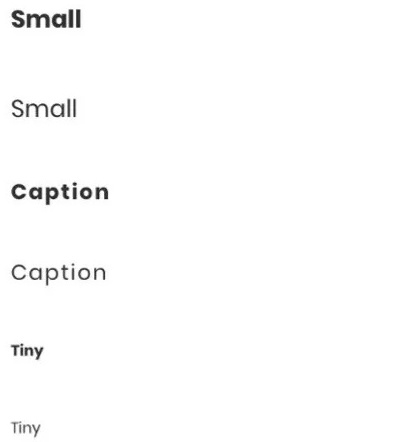
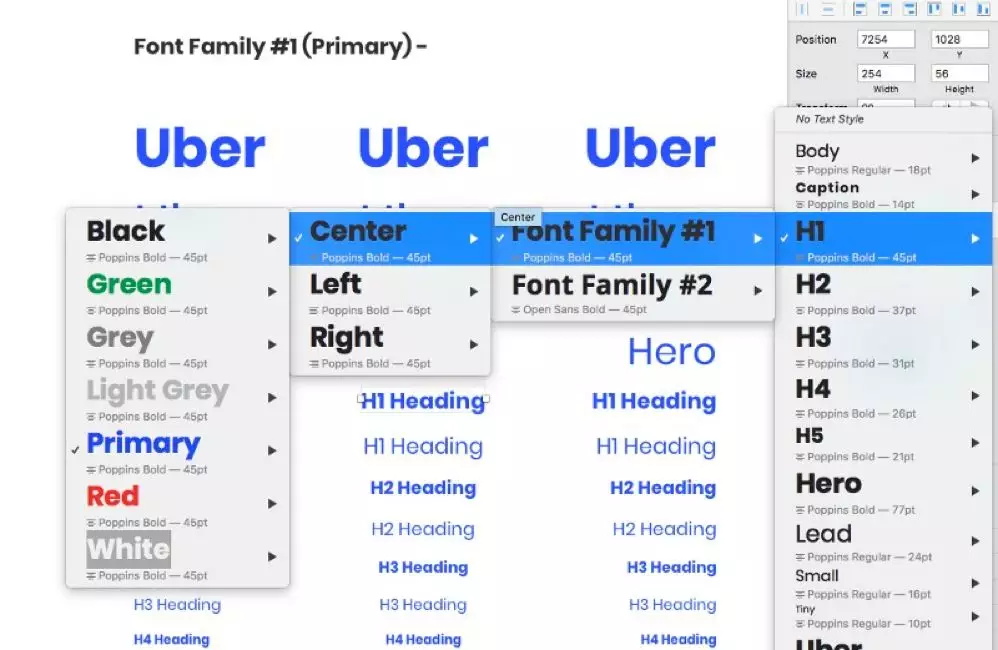
△ 网格系统中的边距 5. 字体 界面中出现最多的内容字体,字体除了传统意义上大小之外,还有字间距、行间距、字重对比、字体颜色等等,后面系列文章中,我会详细告诉大家如何定义字体。
△ 字重,顾名思义就是字体粗细,通过字重可以加强层级
△ 字体大小以及运用场景,字体在界面中什么样场景运用多大字号,以及对应的字间距,行间距等等都是需要我们去定义的。
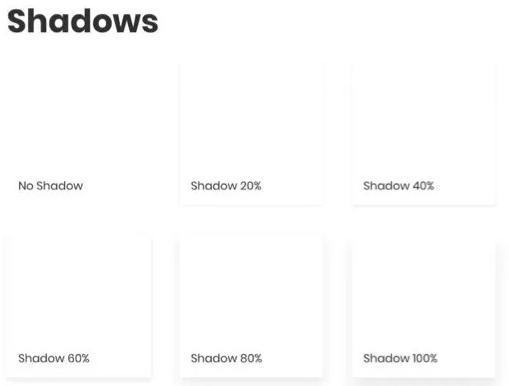
△ 字体颜色,什么时候用品牌色,成功,错过,超链接出错等等各个状态的颜色如何去定义,后面文章我会详细说明。 6. 投影 在设计系统中我们需要定义好投影关系,投影需要去定义不同的强度大小,以满足页面中需要,一般通过透明度,以及投影远近来定义。
7. 图文关系 图片和文字在界面中如何处理,多色调如何运用,黑色图片上放文字怎么处理,白色图片放文字如何处理都是需要我们去详细定义的。
总结设计一套设计语言是一个很复杂的过程,前期一般需要比较资深的的设计师来完成,设计完成后,对于基础的颜色,字体不要经常变动,成本会比较高,至少需要保证这些基础元素,一年内不要频繁变动,今天和大家分享的只是一个大概框架,后续我将会拆解里面每个模块,逐步和大家分享如何去设计一个语言。 欢迎关注作者的微信公众号:我们的设计日记,每周分享最新设计趋势和设计经验,科学设计方法。
图片素材作者:RedWood Studio 「有效制作设计规范的实用方法」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论