想为iPhone X设计UI?给你这11个设计小贴士

扫一扫 
扫一扫 
扫一扫 
扫一扫
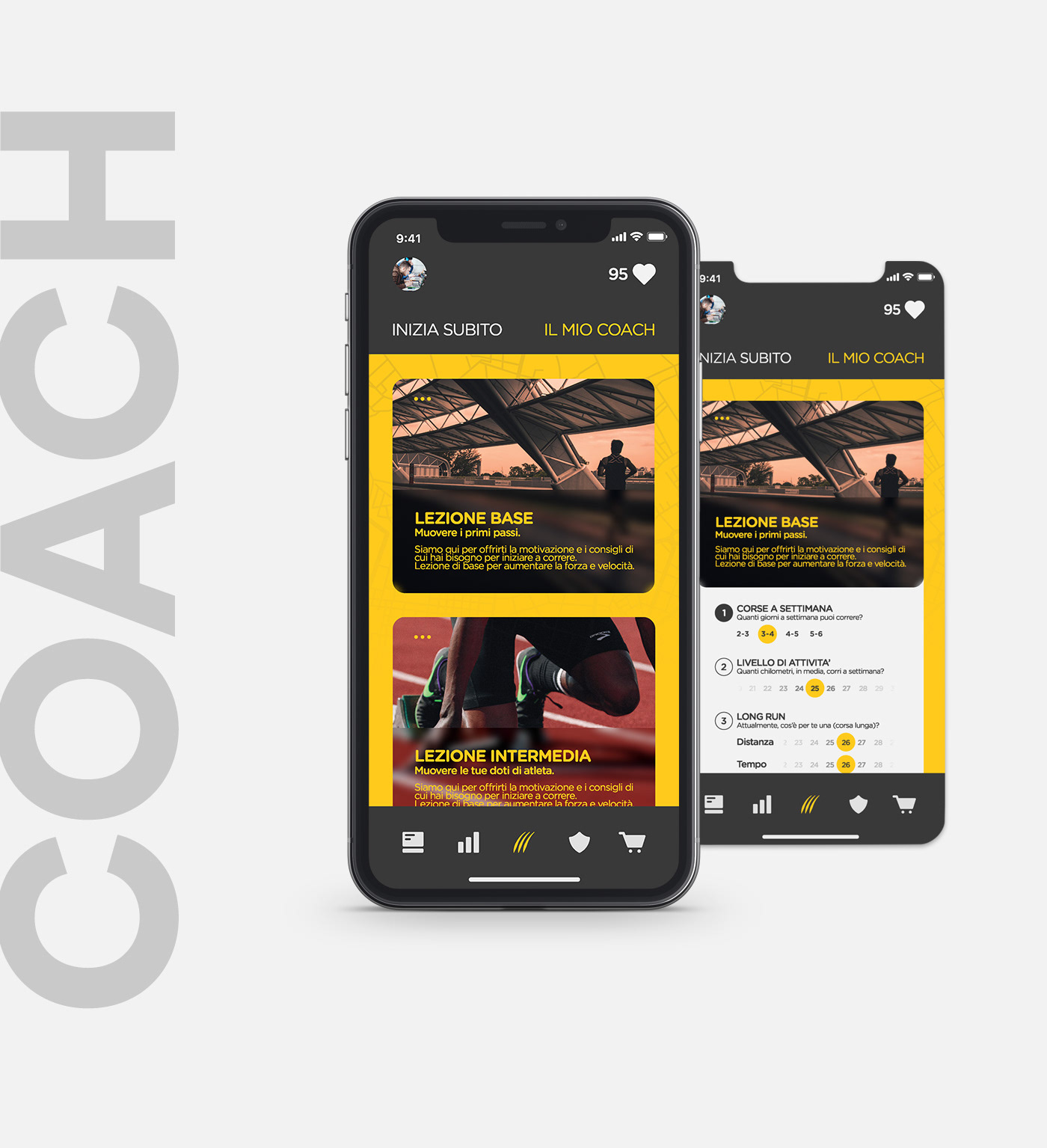
为iPhone X进行UI设计的时候,和以往截然不同的屏幕和交互方式,会使得UI设计师面临一些全新的挑战。当然,全新的设计,在很多时候还会给设计师一些新的机遇。 在今天的文章当中,我将会分享一些为iPhone X做设计的技巧和建议,这些建议能够让 iPhone X 上的UI设计更棒。别忘了,接下来的9月将会迎来新的iPhone,设计师将会和拥有Home 键的iPhone 越来越远,带有刘海的全面屏,将是今后设计师设计时候的主战场。
A、屏幕显示iPhone X 拥有一块超高分辨率、边角圆润的 Super Retina 显示屏,分辨率为 1125x2436px,虽然它为设计人员留下了更多的显示空间,并且能够为用户提供更加身临其境的用户体验,但是在设计UI的时候,设计师依然需要考虑下面的问题:
1、3x 图片尺寸iPhone X 上所采用的图片是 3x 的比例,当你在使用图片和其他的视觉化素材的时候,请确保包含了2x 和 3x 分辨率的素材。此外,对于高分辨率的字符和平面素材,有矢量的 SVG 素材是最好的,这样就规避了分辨率上可能出现的问题。 2、新的显示尺寸意味着更多的空间和内容iPhone X 的屏幕显示尺寸,宽度为 375pt,高度为 812pt,由于是3x 的显示,换算为px 为 1125 x 2436 px,在纵向上,iPhone X 的显示屏的宽度和以往的iPhone 6 、iPhone 7 和 iPhone 8 的4.7 英寸屏幕显示的宽度是一致的,因此,在横向上显示的信息量应该和以往其他的机型是没有差异的。差异主要出现在高度上,812pt 的高度比以往非全面屏要高出 145pt,这使得 iPhone X 多出了差不多 20% 的额外空间。
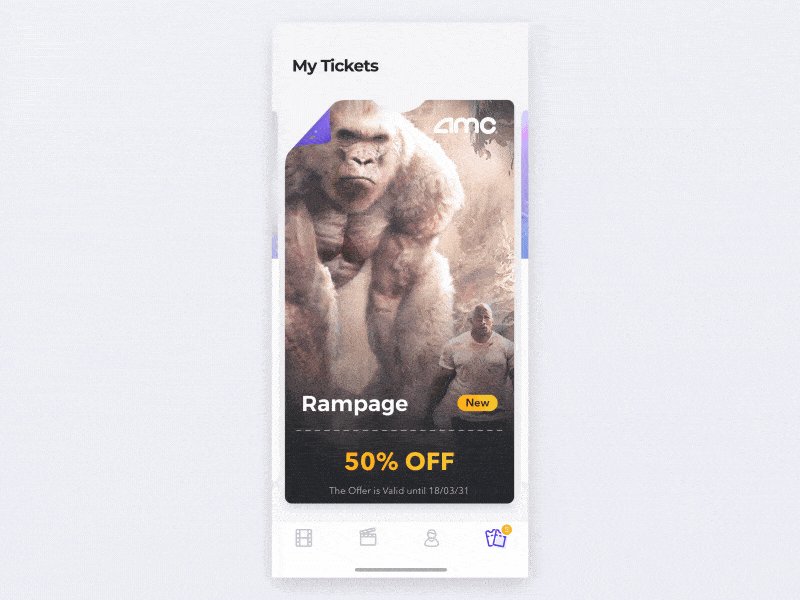
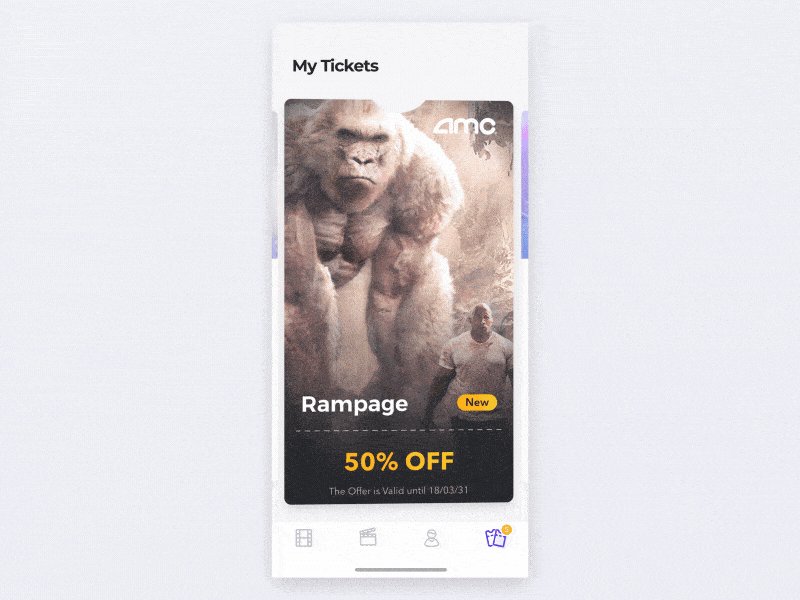
3、注意控制背景图片的高宽比和以往的 iPhone 的屏幕尺寸比例不同,iPhone X 的的高宽比已经不再是 16:9 的比例,而是接近于 19.5:9,在选取背景图片的素材的时候,要注意不要让图片中的视觉主体和关键信息被屏幕切掉了,注意关键信息在这个屏幕比例下能够得体地显示(比如不要让上下有过多的留白)。 4、不要在屏幕边缘放置控件和元素伴随着全面屏的另外一个问题,就是用户在交互的过程中,会误触到屏幕边缘的元素,如果用户有带手机壳的习惯,元素也可能因为太过于靠近边缘的保护壳,而无法被用户有效、快速地触发。总之,尽量让元素控件出现在屏幕易于交互的主要区域。
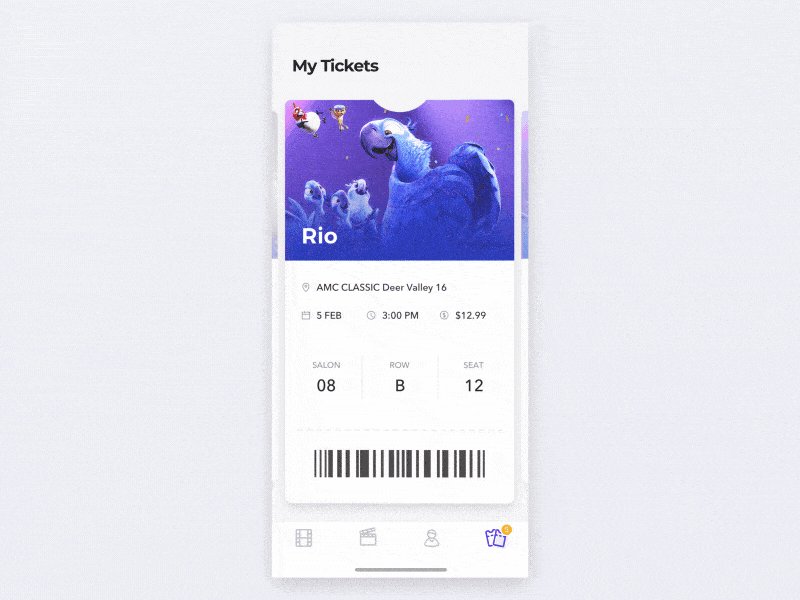
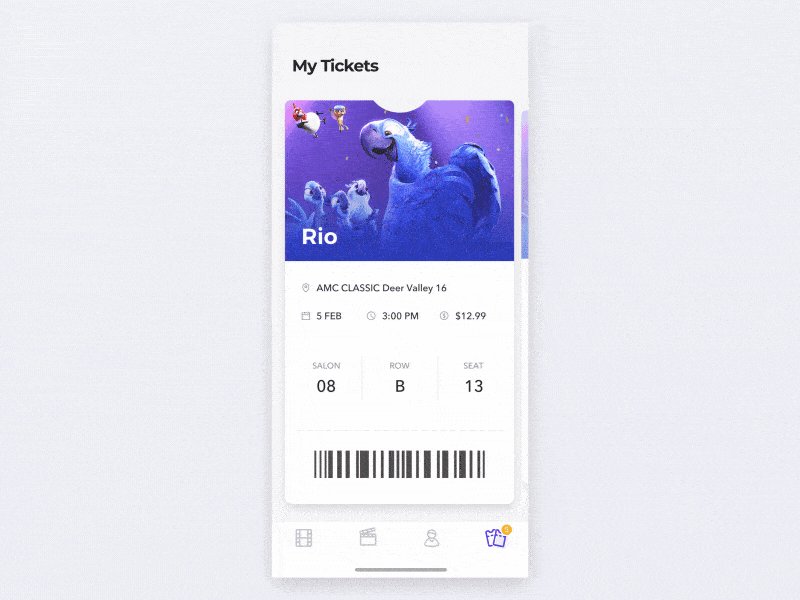
5、使用安全区域来显示内容在安全区域内来构建布局,可以确保内容的可交互性,也避免了系统组件和UI元素的重叠的状况。在iPhone 8这样有Home键的手机的界面中,较宽的边框和Home键的存在,让标准的矩形屏幕整个都是安全的交互区域。但是iPhone X不一样,底部有虚拟的Home Bar,顶部屏幕上的“刘海”承载了摄像头,整体是异型,如果设计的时候这个区域和底部放置控件的话,会被盖住。两者之间的区域是安全的。 而内容呈现的时候,有两种情况是例外的,一种是较长的垂直滚动的内容,通过滑动浏览可以完全展示,另外一种是背景图片,因为不涉及到交互,因此不会被影响。 6、不要操心原生UI组件如果你所设计的APP 全部都是官方设计素材中的原生UI组件(比如导航栏、表格、标签栏什么的),那么你不用担心它们和你的界面不匹配,它们一定会恰到好处地运用到界面当中。 B、Home Bar 指示器从 iPhone X 开始,iOS 系统的基础交互随着硬件的改变,而发生了巨大的改变,Home 键成为了历史,而交互方式也开始更加依靠手势交互的驱动。比如之前的单击Home键回到主页面的交互方式就被手势操作给替代了,用户只需要从屏幕底部向上滑动就能回到主页。 滑动是新的点击。 虽然触发的方式主要是屏幕底部边缘触发,但是视觉上加上了Home Bar 指示器,会让人时刻意识到这个交互的存在,而在进行UI和APP设计的时候,需要考虑到这个控件。
7、避免在Home Bar 指示器周围放置交互元素之前也提到过类似的问题,避免在指示器周围放置交互组件,避免出现交互组件和Home Bar 之间的重叠,导致交互上的冲突。即使是靠近,也最好保持适当的距离,避免误触。 8、不要过于在意 Home Bar 指示器Home Bar 是一个使用频率比较高的常用组件,不要过度装饰,也不要在设计上过于强调,不要隐藏它,尽量不要让用户特别在意它。
9、借助自动隐藏的功能,创造全屏体验在展现视频或者其他强调视觉性的内容之时,可以借助自动隐藏Home Bar 指示器的功能,来创造更加沉浸式的体验。 C、刘海区域苹果官方是将屏幕顶部放置摄像头的位置称为 Notch Area,不过大家通常会称之为屏幕“刘海”,这个表述非常形象。有些人认为它很有吸引力,有的则觉得它很难看。但是作为设计师,我们可以合理地借助这个区域来进行设计。
10 、不要掩盖刘海区域有些设计师会力图借助设计,让这个区域看起来没有那么显眼,让iPhone X 看起来没有刘海,比如在背景的顶部增加一个条状的黑色背景,让顶部一条看起来是全黑的。这种强迫症式的审美并不一定贴合每个人的喜好,尽量避免这种情况,因为另外一方面它会让你的iPhone X上的体验像是被降级到 iPhone 8上面,并且和其他的APP 体验不一致。而你所设计的APP 和游戏应当完整地填满整个屏幕。
11、不要隐藏状态栏APP 中的状态栏为用户提供了许多基础的信息,这些对于用户而言是至关重要的。虽然状态栏和以往版本的iOS系统相比更高了(之前是20pt高,现在是44pt),隐藏了之后确实能够显示更多的内容,但是和整个界面的尺寸相比,提升并不明显。除非是在特定的需求之下(营造非常深入的沉浸式体验),尽量不要隐藏状态栏。 One more thing
援引自iFanr 的消息:今年新 iPhone 将不会被命名为“iPhone 9”,而是出现一款名字直接为“iPhone”的产品。 具体来说,新的三款 iPhone 中最大的一款将被命名为 iPhone XS Plus,5.8 英寸的机型就是 iPhone XS,它们都是原版 iPhone X 的 S 系列。而 6.1 英寸的 iPhone 将是一款更便宜的机型,将命名为 iPhone,作为本系列的入门级产品。 每年9月初的发布会到现在也就30来天,新的iPhone 距离我们已经很近了。以iPhone X 为代表的新iPhone 将会将手势为主的新交互彻底贯彻下去,开启下一个交互的时代。这无论是对于设计师还是用户,都是非常重要的转变,做好准备吧。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论