腾讯实战案例!设计师如何从零开始做一款H5?

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着消费升级的步伐,商家总结出在带动消费能力上小孩>女人>宠物>男人的规律,爸爸们作为商家最不重视的一个角色,该如何在父亲节以爸爸为主角制作一款 H5 呢? 一、项目背景手机充值作为一个日活数千万的工具型产品,亲密充作为多号码充值的首要场景,对话费充值的生态与成长起到至关重要的作用。未来,在新用户增速放缓环境下,发挥亲密充功能沉淀的用户充值关系,将成为我们新的探索方向。 所以此次在父亲节进行发力,制作一款可以对手机充值亲密充有拉动作用的 H5 品宣。 相对于每年母亲节的声势浩大,但是一到父亲节世界就都安静了。这是机会也是挑战,机会在于因为父亲节平均声量较小,所以产出较容易被大家所看到,同时也面临着关注度不够的客观情况的挑战。 二、创意来源
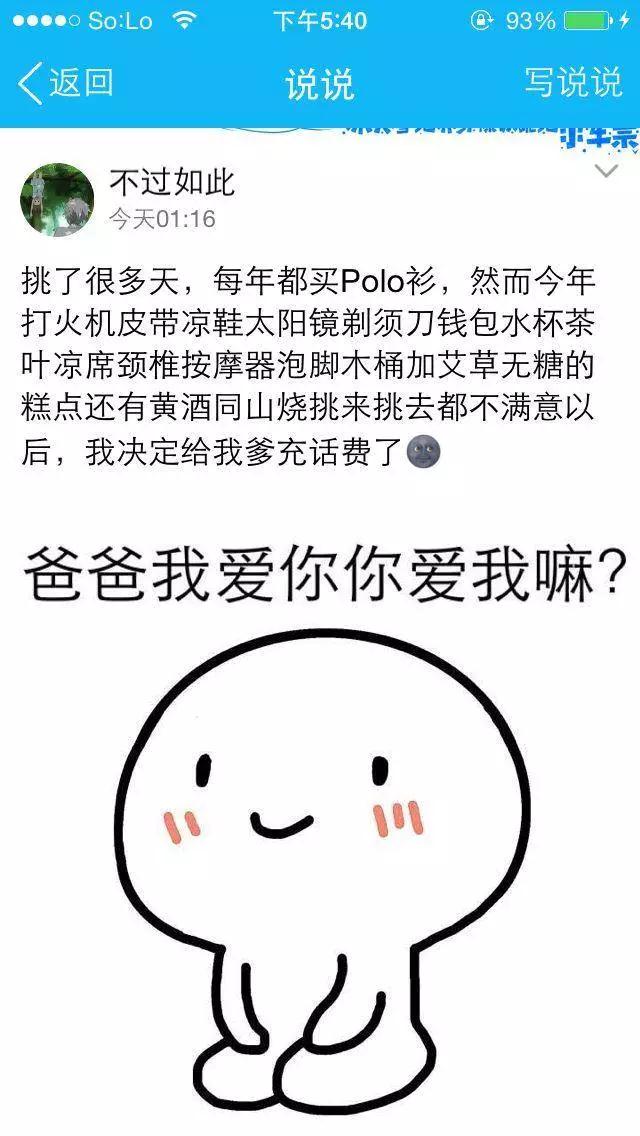
这个用户的状态反映了许多人父亲节送礼物的常态,送来送去好像什么都不合适,最终还是充了一笔话费,这恰好也是此次话费充值父亲节品宣的落脚点。此次品宣的雏形就初现了,一个在老家缺少关心的空巢父亲与一个在外地工作费尽心思送礼物的儿子,他们之间发生的火花。 但若单单如此,则略显单调,如何增加趣味性与可玩性呢?
确定了主题后开始具体着手项目具体制作,由于第一次制作剧情动画、配音与答题三者相结合的故事性交互 H5,下面会每一步说明,我们在这些地方都是怎么做的。 三、剧本编写剧本是故事性交互 H5 的重中之重,也是其对用户是否吸引的关键因素,若缺乏吸引力用户则无法到达最后看到品牌曝光,一个剧本最基本的需要一个通顺且合理的剧情,更高的要求是要充分利用用户好奇心,获取用户注意力,完成品牌与功能的曝光。按照写文章的方法,一个饱满的剧本需要有三部分组成。
四、剧本配音具体的配音工作交给配音外包商就好,我们要做的就是对最后效果的把控。
五、配音与动画相匹配首先要了解匹配原理,为了节省开发时间与资源,六种方言动画全部采用同一种帧数与时间,所以需要精确匹配每一句的配音时长。 配音时长可以通过三种方法控制:
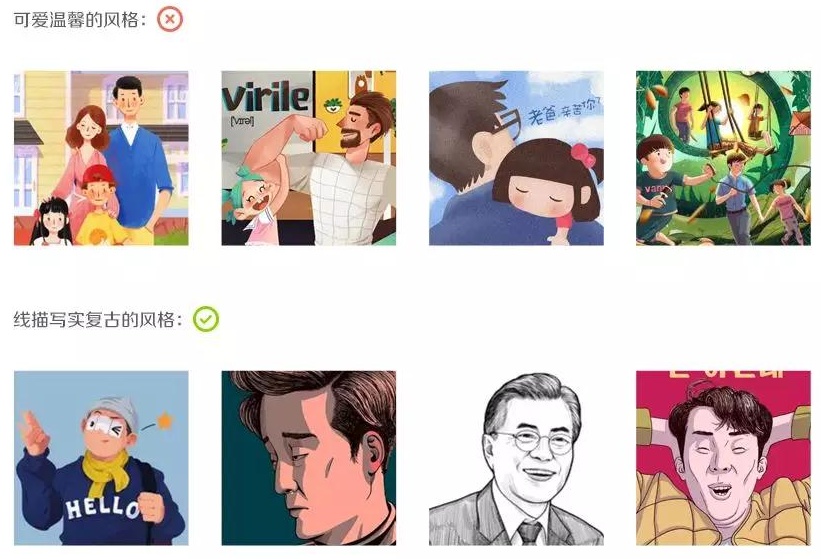
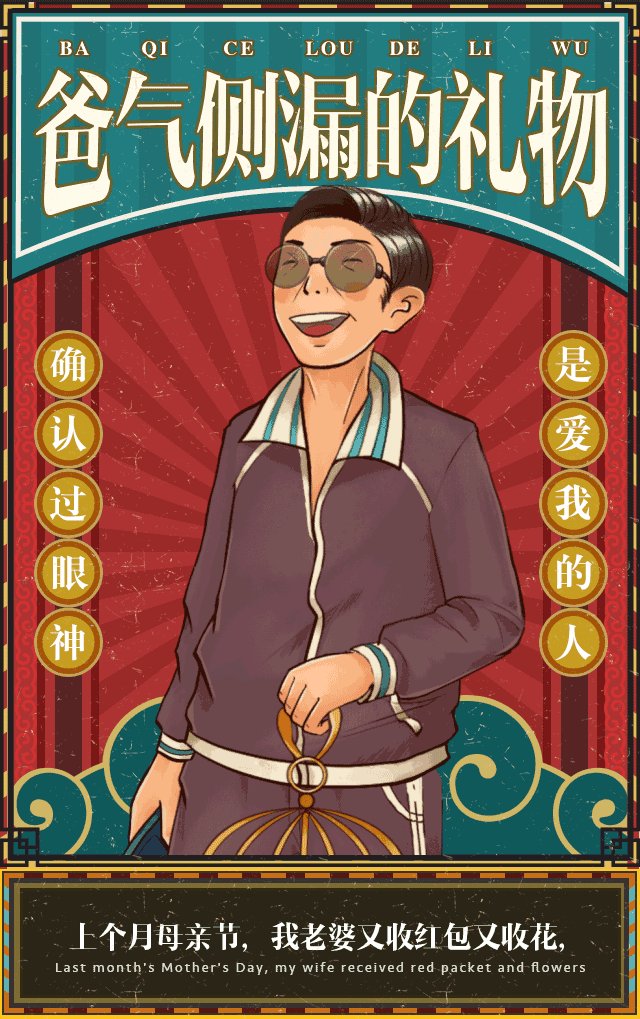
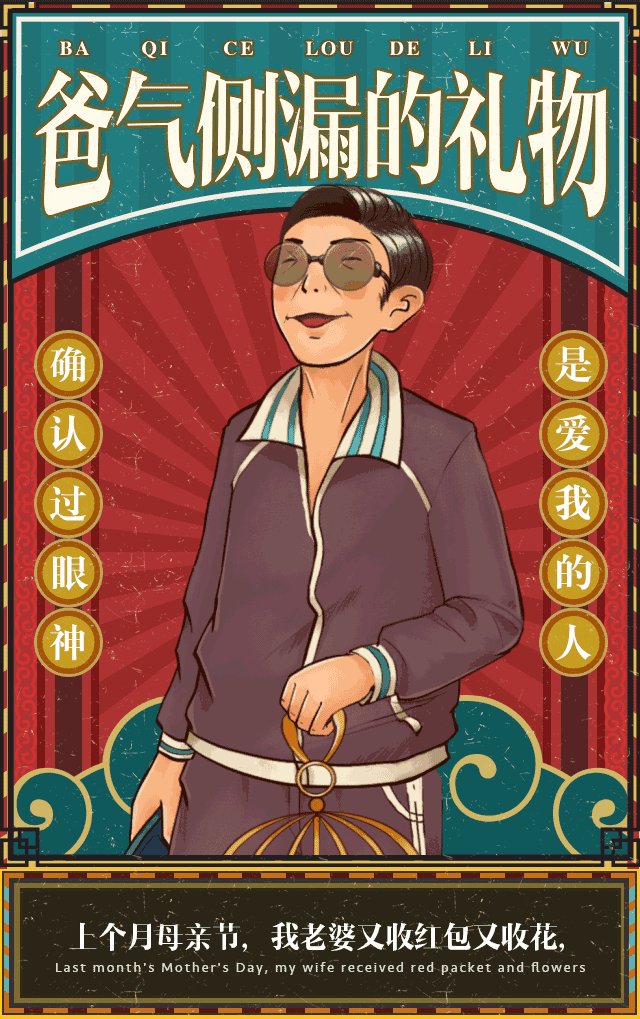
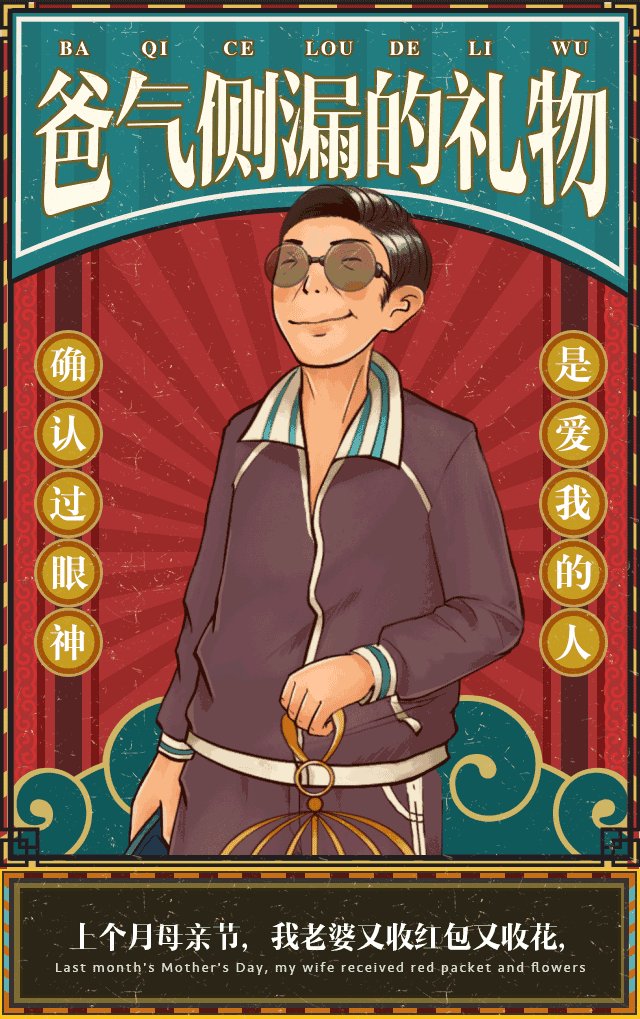
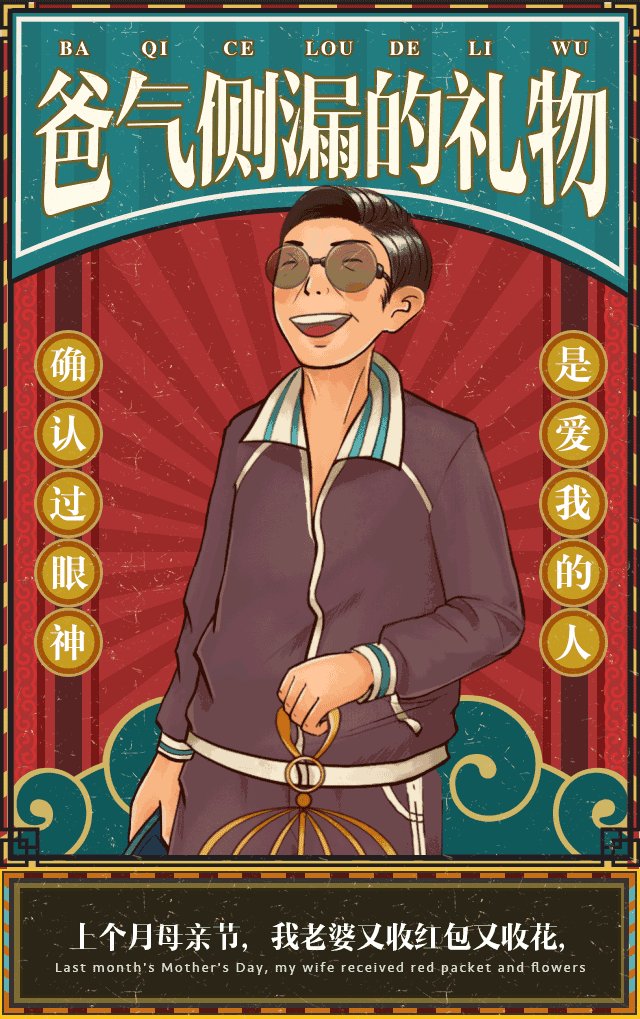
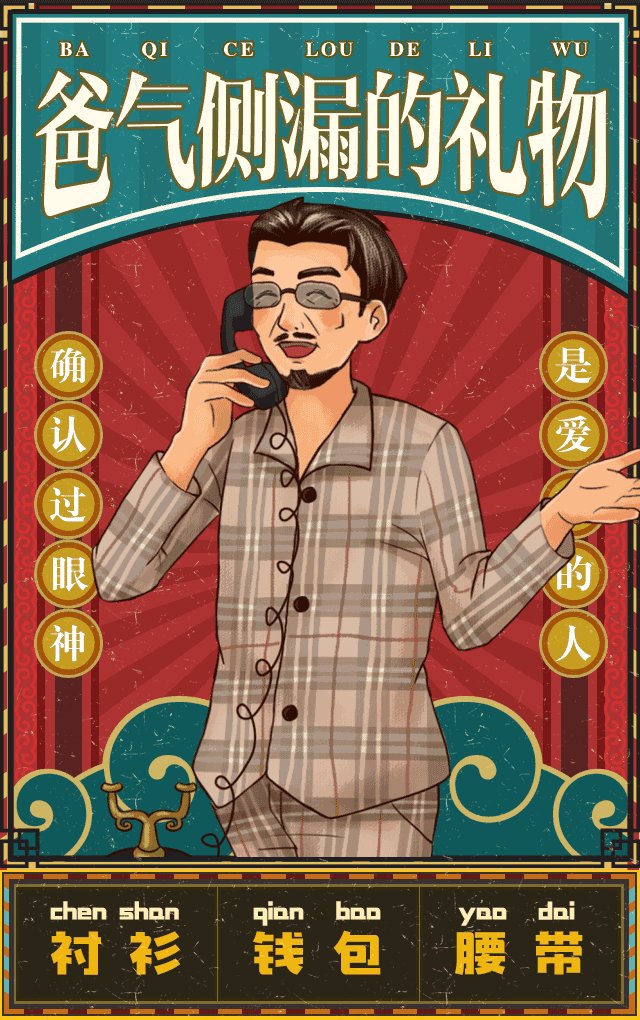
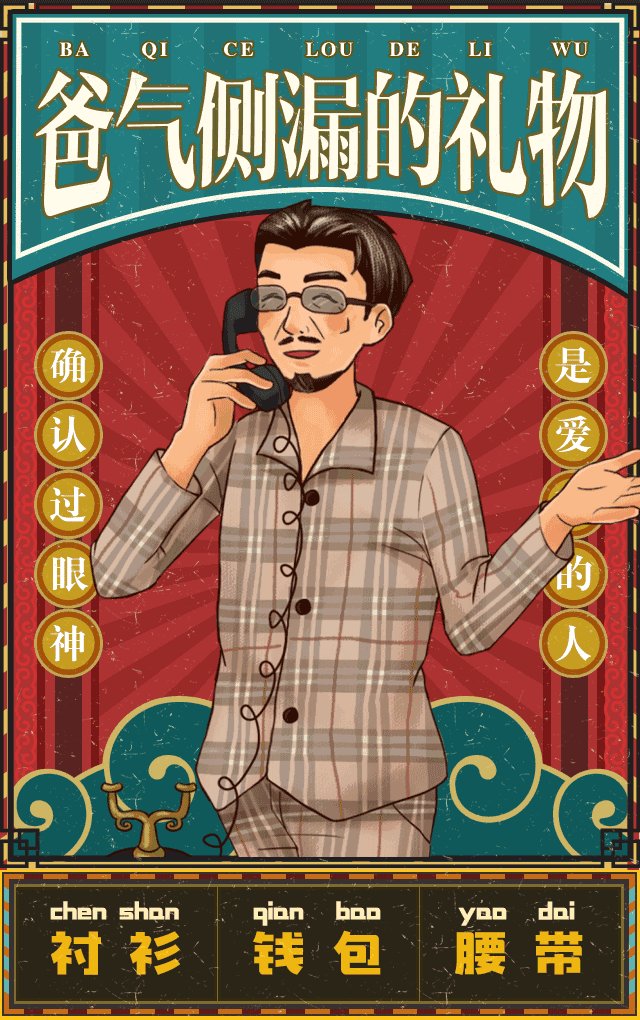
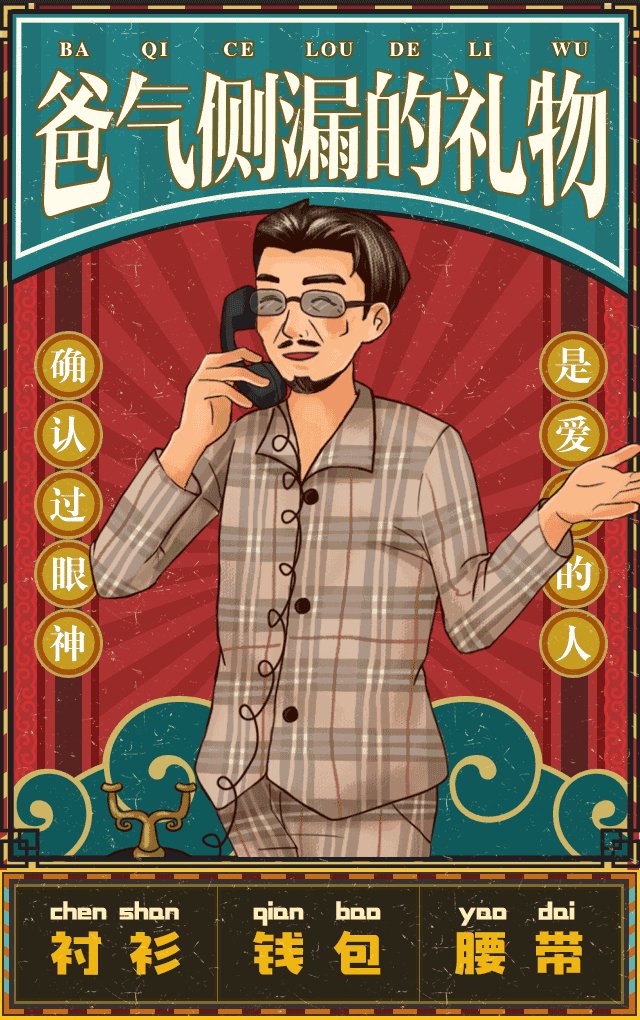
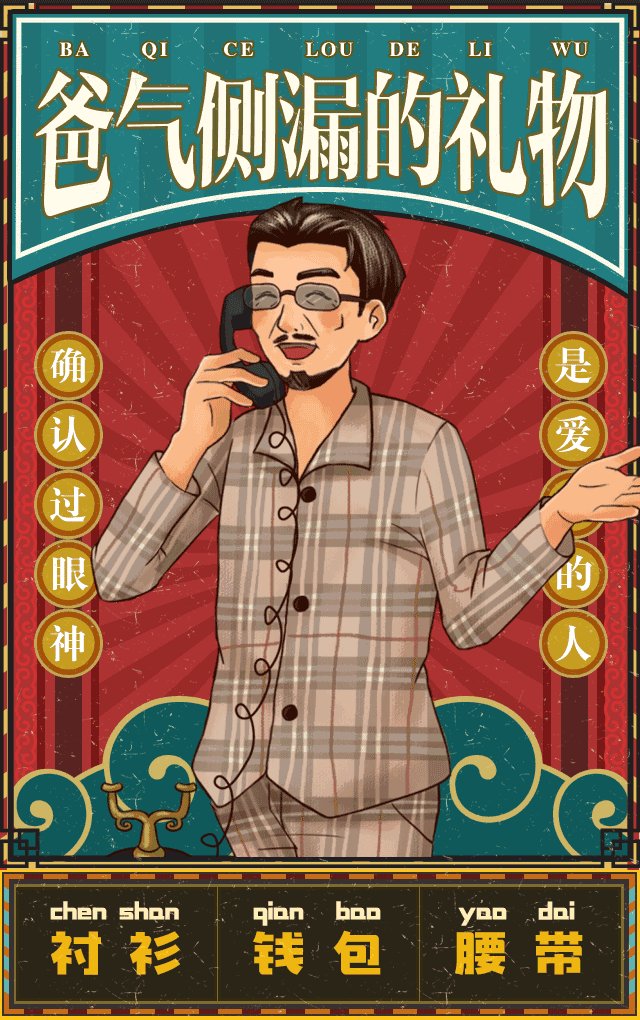
六、人物风格设定确定好玩法流程后,进入视觉阶段,这次整体的设定是不同区域的爸爸形象,要表现出各区域的特色,结合好配音,才会达到比较理想的效果。 在人物的刻画上,视觉是有很多表现形式的,但会根据整体方案的气质去选择合适的视觉呈现。由于这次的方案会有人物配音,为了使整体效果更自然,更接近用户的想象,加上对产品用户群的定位,我们摒弃了低龄卡通的设计方向,在人物设计上选择了写实的设计风格,更符合用户心理对父亲这个严肃、严谨的心理印象。
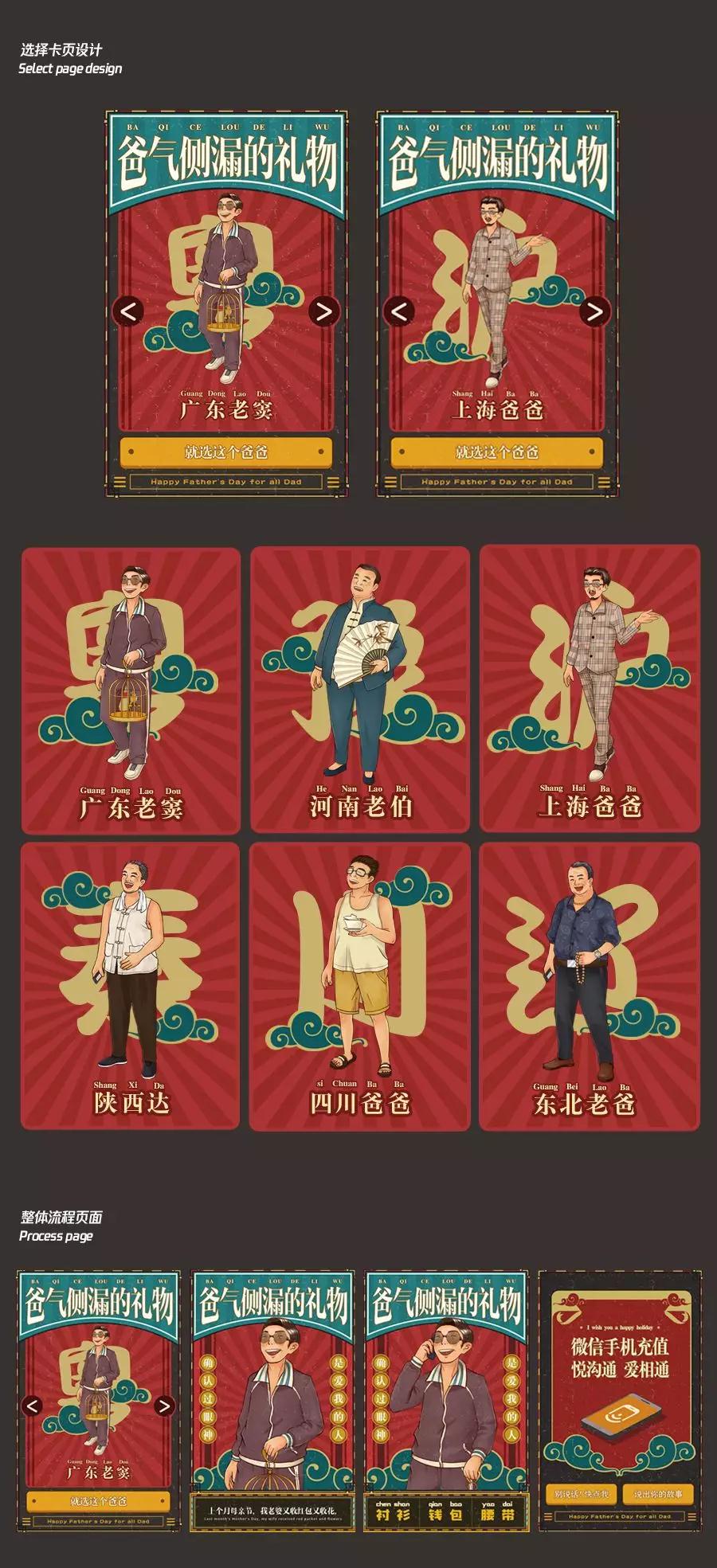
结合对话的内容以及动画的表现形式,在细节刻画颜色搭配上增加复古的味道,使人物更活泼不呆板将字体图形化设计,结合中国元素,提炼各省市的简称加上有特点的人物设计,能更快速的帮用户选择以及增加亲切感,以下就是各区域的爸爸形象设计,有没有一款打动你呀。
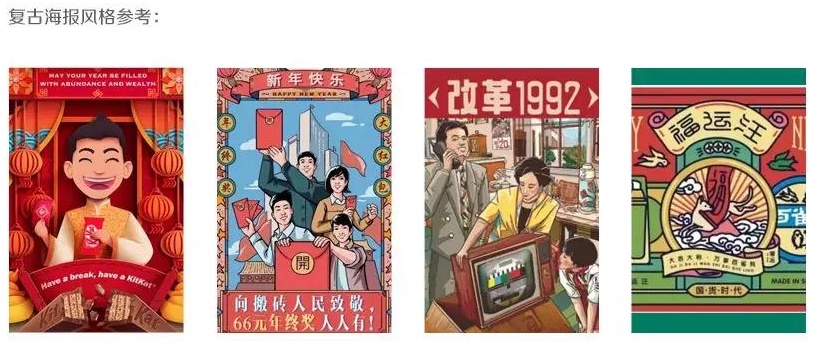
七、主视觉风格设定人物的设定出来后,主页面的视觉风格就比较好把控了,复古的老式画报风格,是一个很好的选择~既能突出人物形象,又能把内容很好的划分整合。
板式设定:
主页面整体视觉风格确立以及版式布局,画面主体还是以人物形象为主,配合动画让整个画面更有动感,强调打电话的动作,更贴近产品。 在动画的设计上,也是遇到了很多困难,因为6个区域人物分为独白、对话、听电话3个部分的动画,而为了防止图片过多文件过大每个动作都要控制在6/7帧的范围内,又要保证形态的自然有趣,又要能对上字幕配音。 这里的难度非常非常的大,需要每个步骤都配合的刚刚好,非常感谢开发哥哥耐心打磨,最后的呈现还是很满意的。
动画效果,页面过多就选一部分进行展示:
八、活动效果最后整体数据效果还是比较理想,用户完成全部选项占比整体 UV 34.89%,说明 H5 内容对用户吸引度较高,能够用内容本身吸引用户到达广告落地页,完成运营目标。也带来较高的亲密充数据,相较平时有显著提升,给亲密充带来绑定与充值。 九、结语第一次制作配音动画相关的运营 H5,制作初期既期待又紧张,中间也遇到了几次看似无法逾越的难题,最终呈现结果也还较为满意。 这么好玩的 H5,还不快来看看。扫码体验:
欢迎关注「腾讯FITdesign」的微信公众号:
「H5设计好文」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论