如何搞定搜索框的视觉设计?来看这篇总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
洋洋Leony:搜索框是我们经常使用的组件,但是我们在设计时通常只是粗略地参考别家的搜索框并没有仔细去思考搜索框样式之间的差异性,本篇整理和分析了在默认状态下的搜索框该如何选择外观样式,希望对大家有所帮助。 目录
一、外框展示样式这里一共整理搜集了5种,分别为:
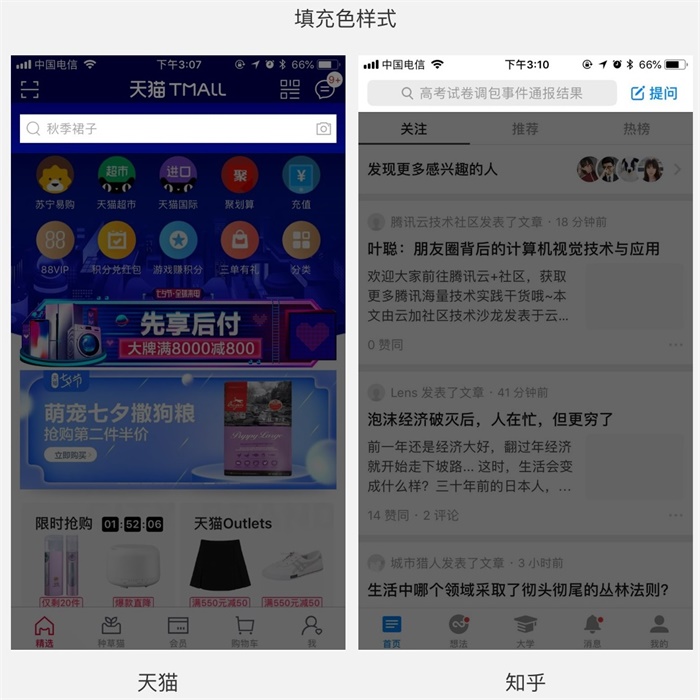
1. 填充色 最常用的外框使用方案,通常选用与页面背景颜色反差较大的颜色作为搜索框的填充色,方便用户查找与识别。(例如:彩色页面背景下使用白色为填充色,白色页面背景使用浅灰色作为搜索框填充色。)
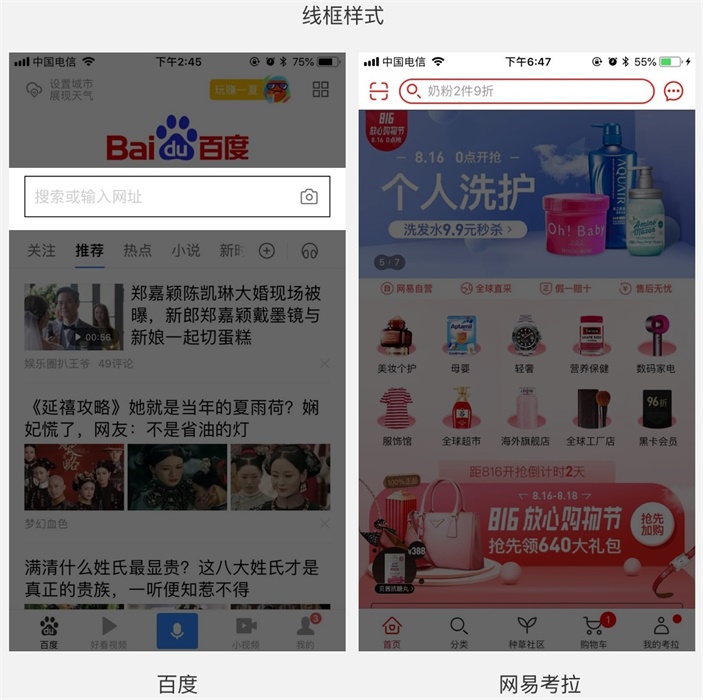
2. 线框 多用于干净简洁的背景页面,例如:搜索引擎或浏览器页面等页面。另一种情况则是与产品整体设计风格相关,例如:网易考拉的搜索框选择使用线条目的是与页面的图标风格保持一致。
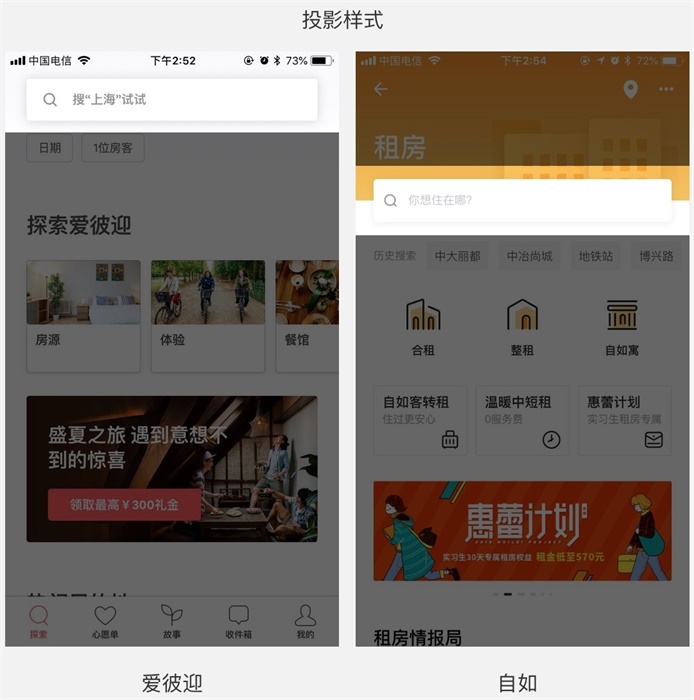
3. 投影 常用于风格简洁轻量的风格页面,同时搜索功能级别较高的场景。使用投影的主要目的是把搜索框与其他信息在高度上做了区分,更易被用户发觉,促使高频使用。
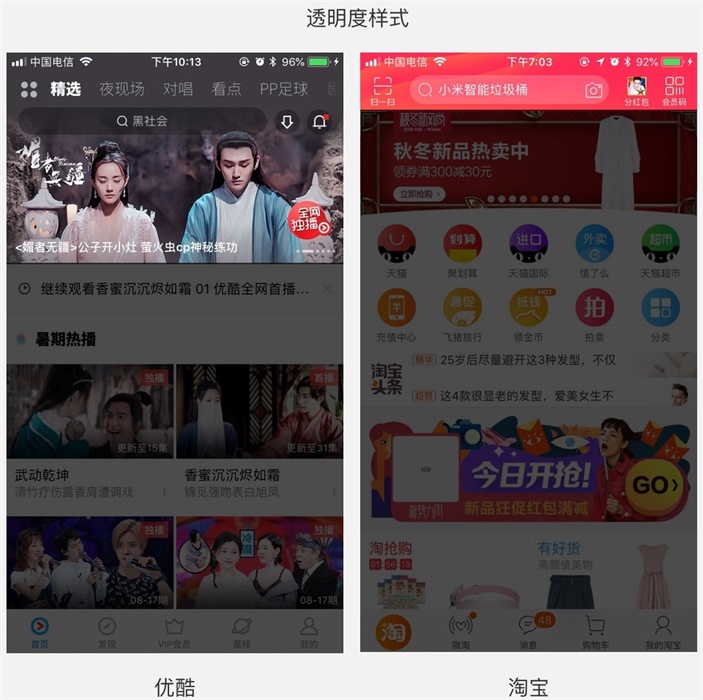
4. 透明度 常用于背景色复杂的场景,目的是为不破坏背景页面的整体效果,在视觉上更和谐。
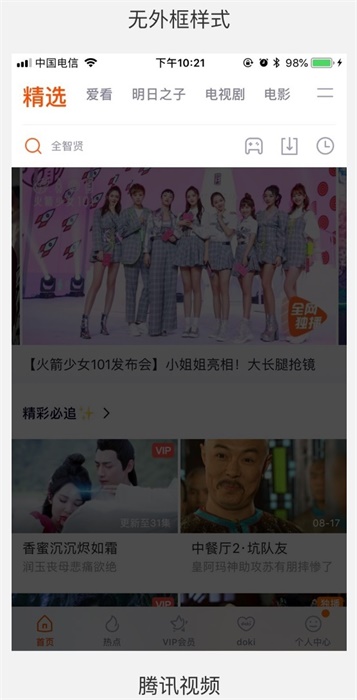
5. 无外框 用于风格简洁的大留白的页面。下图腾讯视频的搜索功能去除了外框,这样设计会比有外框的搜索框在搜索面积上显得更大,彩色的放大镜图标把没有外框的搜索框的优先级提升到仅次于「精选」的级别。
二、如何设定圆角大小目前整理的搜索框圆角大小共包含四种类型:
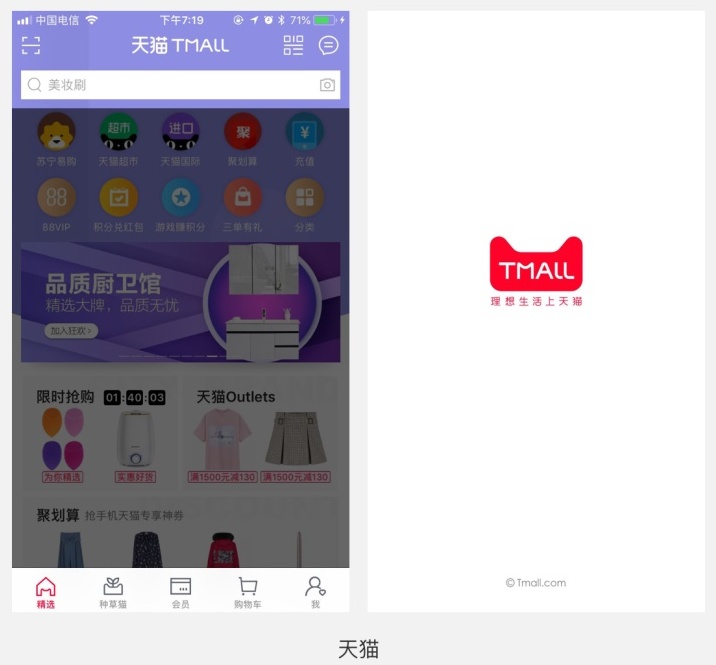
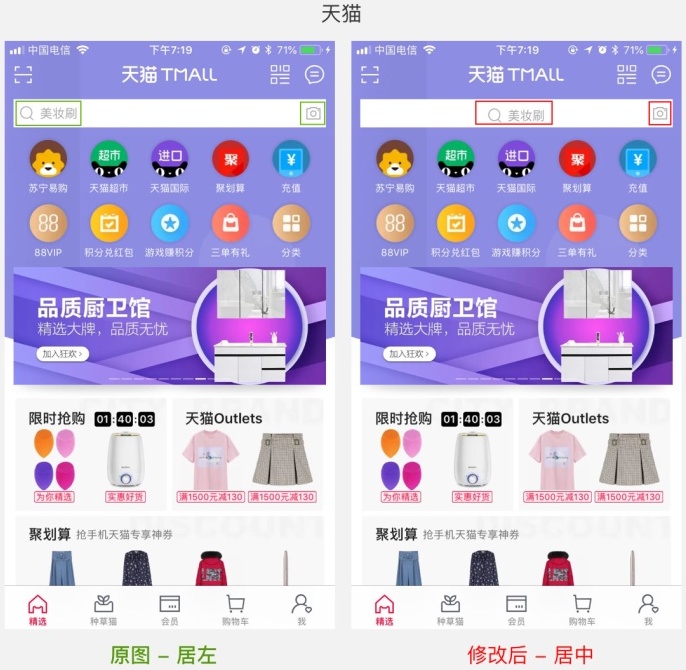
这四种类型的圆角大小在选择时需要考虑品牌定位和页面的整体风格。 1. 直角 天猫本身的定位就比较品牌化,所以首页的底部图标采用了直角,并且我们还可以从天猫的品牌 logo 中观察到猫头其实是一个矩形变形而来,线条较为笔直。所以,他的搜索框选择了直角与整体的品牌风格一致。以此类推,后面的圆角矩形,胶囊,异形都是同样的道理。
2. 圆角矩形 通常以4~8px最为常用,此方案适用于多数产品风格,不会出错。
3. 胶囊 适用于活泼,年轻,具有亲和力的品牌风格。
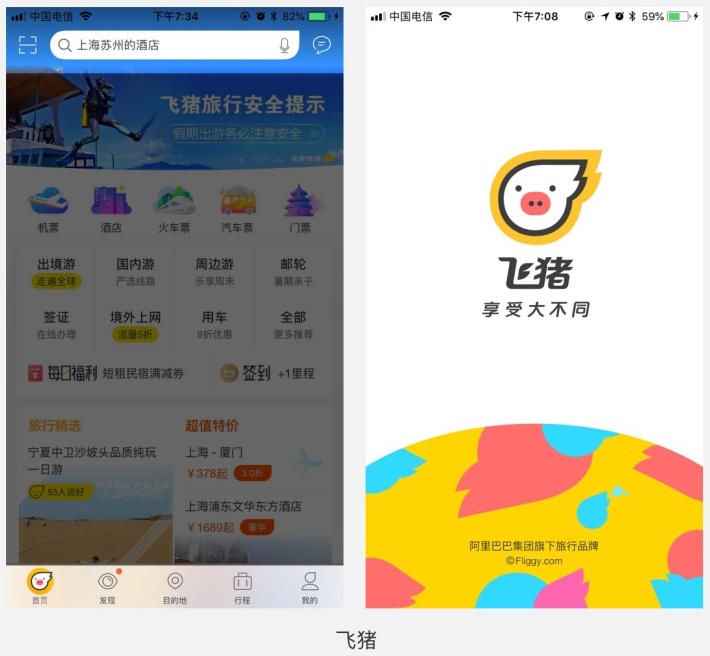
4. 异形 显而易见,飞猪的异形搜索框与品牌 logo 风格保持了一致。拉开了与其他搜索框的差异。
三、默认内容的对齐方式共两种对齐方式:
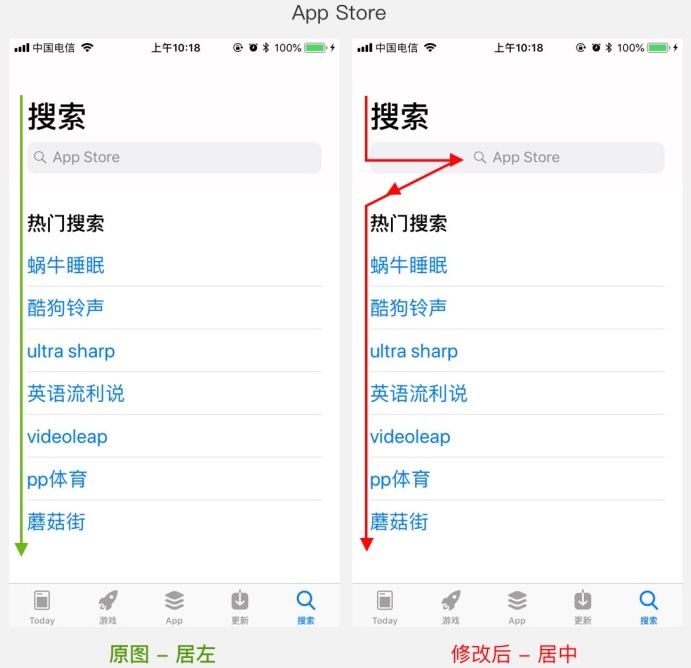
1. 居左 符合视觉阅读顺序。左下方 App Store 搜索框内的图标和文字采用左对齐的方式是为了方便用户垂直阅读信息,一旦改为居中摆放阅读的视觉路线被打乱。
另外必须要考虑的一个因素就是视觉上的左右平衡。下图天猫的搜索框内容居左与右侧的相机图标处于一个左右平衡的视觉状态。一旦改为居中整个搜索框的内容就会失衡。
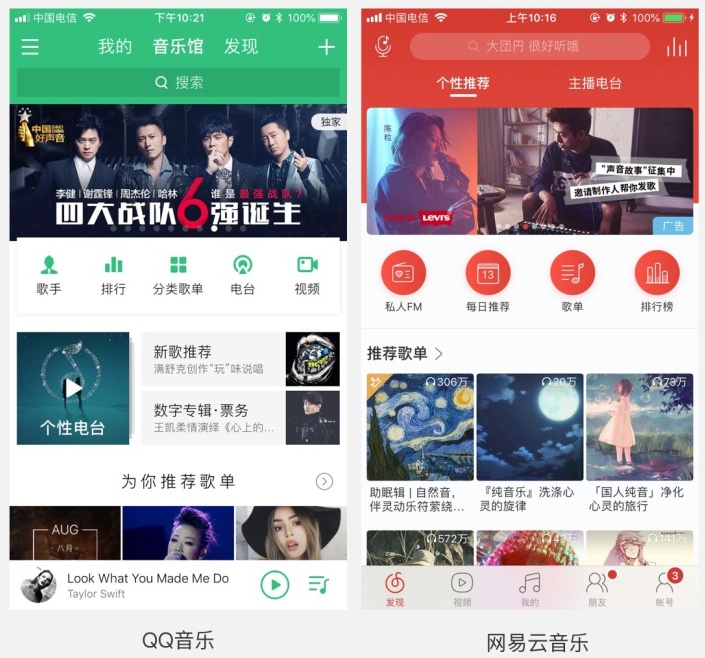
2. 居中 左图 QQ音乐搜索框的内容居中展示类似标题的效果,更易被发现和阅读。 右图网易云音乐居中展示是为了搜索框外的图标在视觉上左右平衡。与上方天猫的例子有共同之处。
欢迎关注作者的微信公众号:「海盐社」
图片素材作者:Sourabh Barua 「搜索设计体验细节」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论