新手入门系列!UI 设计自学指南之iOS 系统篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
本文为 UI设计入门的第一篇,主要讲述移动端 iOS系统的发展史、设计规范。把 iOS 放在第一篇的原因,是现在很多公司都采用一稿适配的原则,因此把 iOS 篇的知识点学好,就等于迈进了 UI设计的大门(至少你可以通过这些理论尝试做设计稿)。只有试着做设计稿,才会发现界面里不懂的内容,一边实践一边学习。本文中所用到的部分界面和素材图片,版权均归属原作者,在此仅做学习使用,请勿商用。 目录
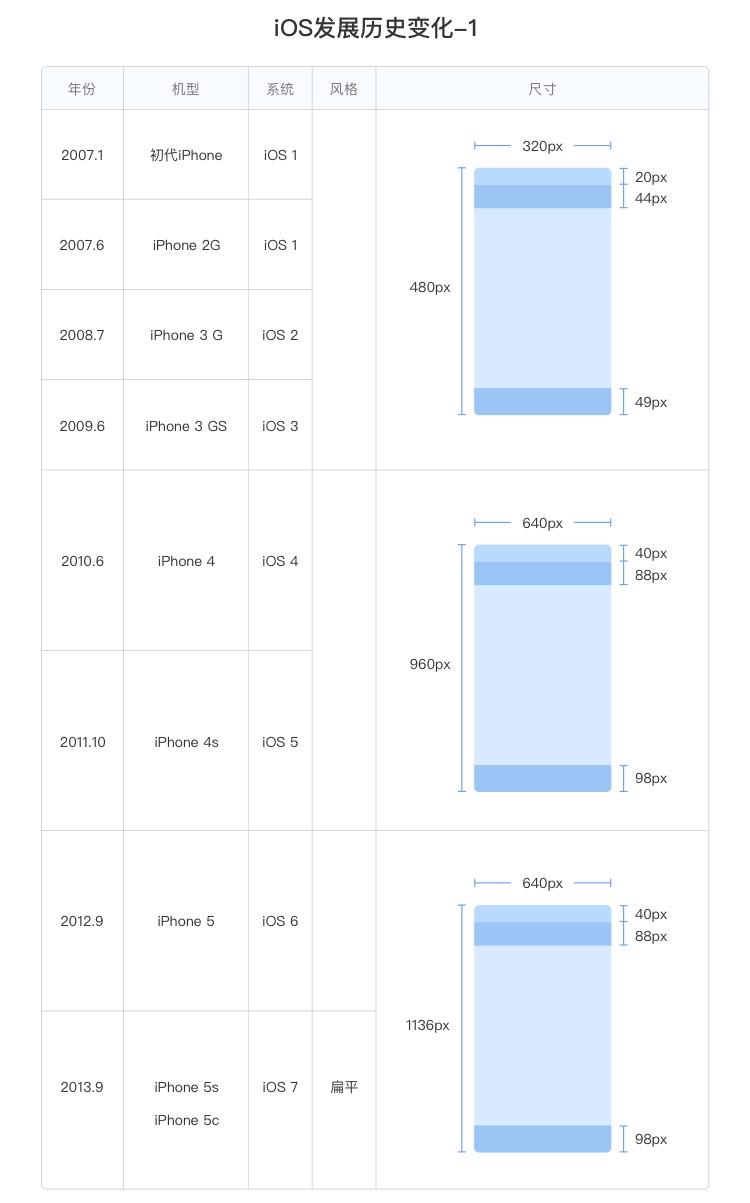
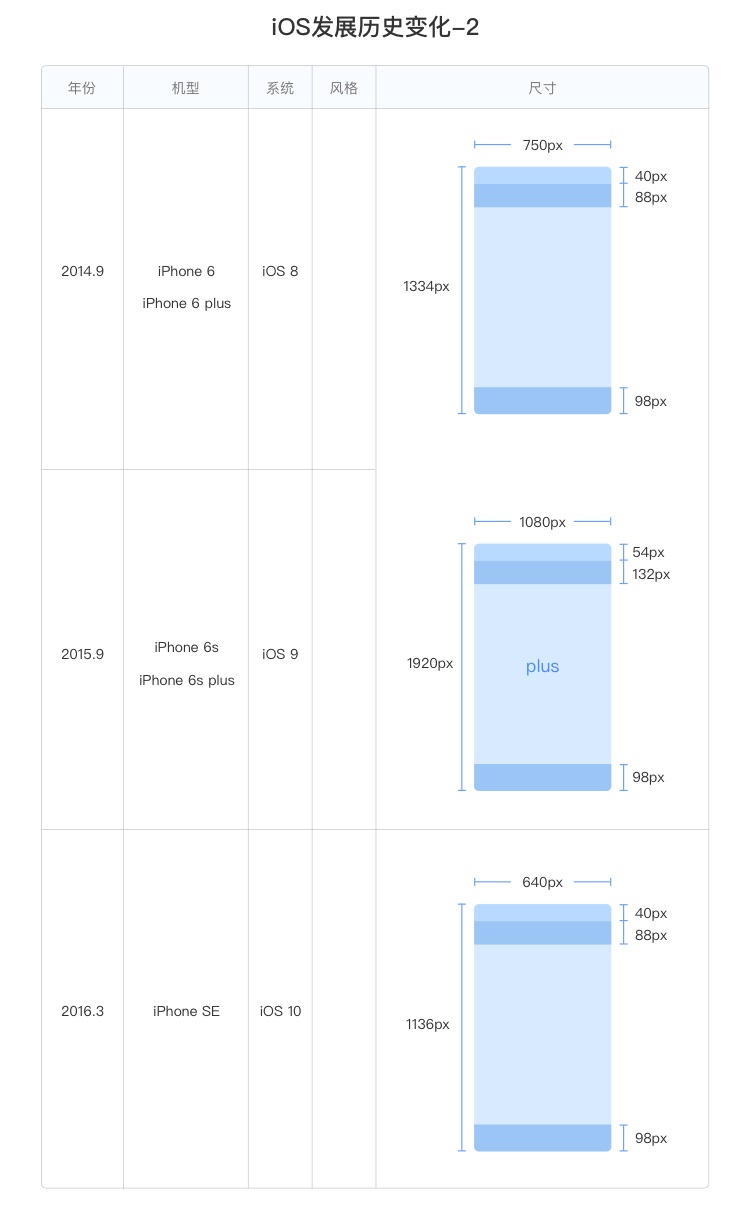
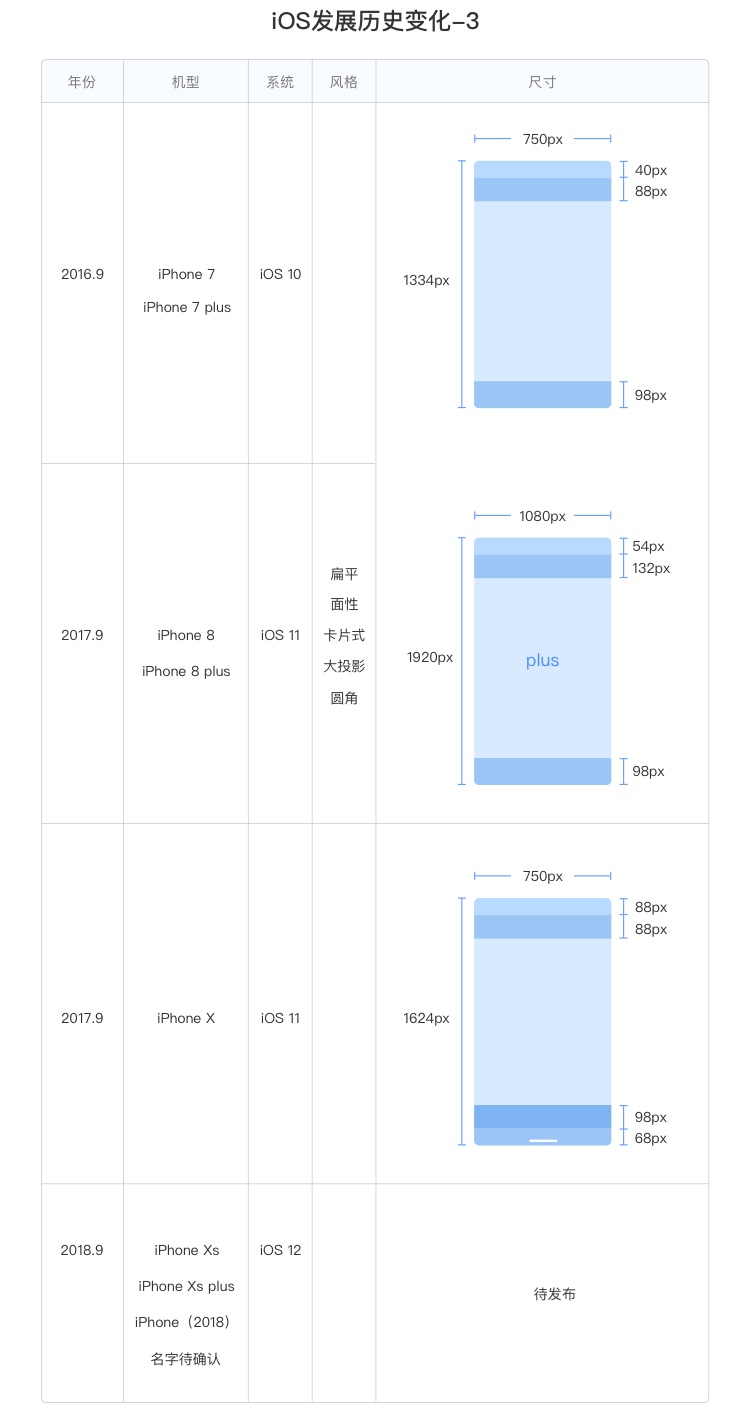
一、iOS的发展历史关于 iOS 的发展历史,网络上有非常多的文章,想详细了解的朋友可以去找相关资料看一下。在这里我们来想一个问题:UI设计师为什么要了解这个系统的历史。总结归纳后,无非三点:iOS 的尺寸变化、系统变化、风格变化,都会影响 UI设计师做设计稿。下图为针对以上三点所做的总结。
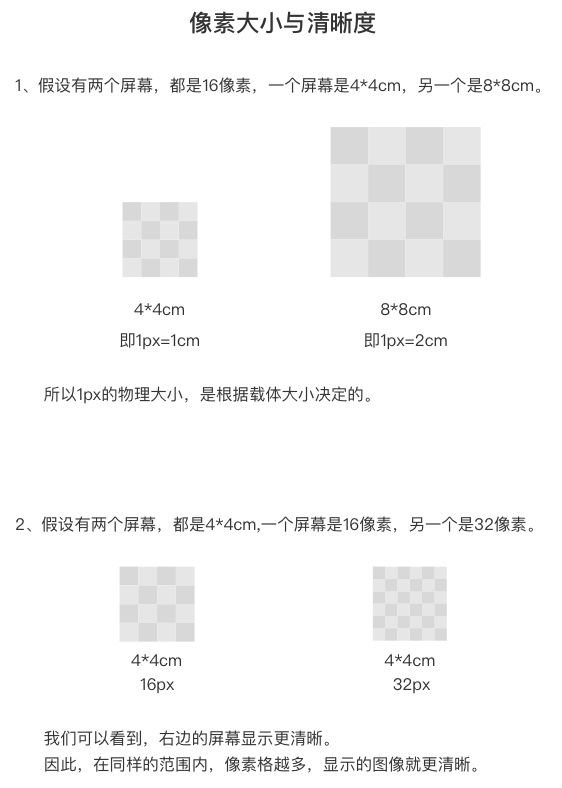
二、iOS的屏幕分辨率说到一稿适配,首先要了解 iOS 屏幕分辨率的几个知识点。这些知识点方便我们理解设计稿为什么要分二倍图、三倍图。如果感觉理解起来困难,那么直接记住二倍图和三倍图的尺寸就好。做熟了再回头看理论。 1. 像素像素是一个单位,是一个小方格。它没有固定的物理大小,它的物理大小是由载体的物理大小决定的。这个像素小方格里面包含了颜色,无数个小方格按照位置显示颜色,就组成了画面。(你可以理解为跟十字绣差不多)在同样大小的屏幕上,像素格越多,显像就越清晰。
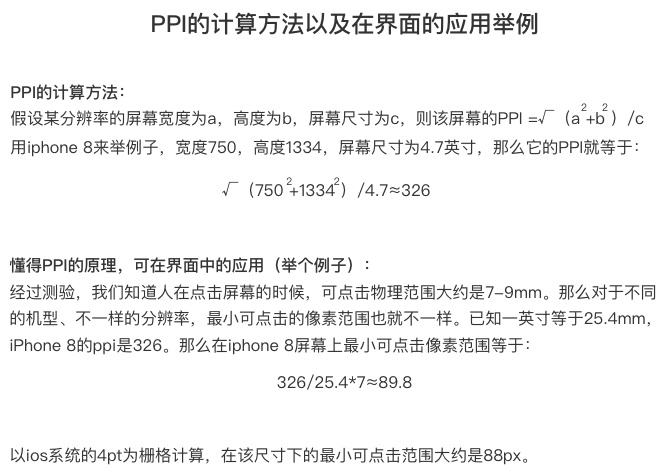
2. PPI与DPIPPI 与 DPI 是一对经常被人谈论的兄弟。它们都跟密度有关,都影响输出质量,但是 PPI 是像素密度,是每英寸包含多少像素点。DPI 是打印精度,是每英寸所能打印的点数。PPI 影响的是屏幕上显示的精度,DPI 影响的是打印出来的精度。在 UI设计里面理解 PPI 的原理以及在界面中的应用就好。
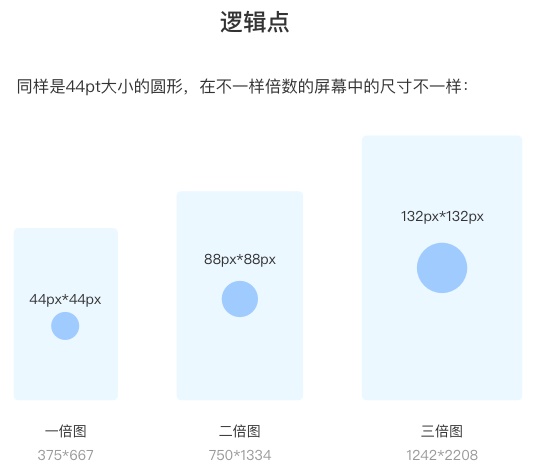
3. 逻辑点在上面所列举的历代机型里面,我们可以知道,屏幕的尺寸非常多。iOS系统的手机只有苹果公司生产,但安卓的手机却有非常多的公司生产,因此尺寸也很多。为此,定下了一个规则,以其中一个尺寸大小作为基准,其它尺寸按照这个基准尺寸比例来适配。iOS系统的基准设计尺寸是375*667(也就是俗称的一倍图),逻辑点单位叫做 pt。一倍图里的1pt是1px,放到二倍图就是2px,在三倍图里是3px。所以我们提供给开发的一倍图,他们能够根据 pt 这个单位,知道其余倍数的图里面元素和组件的大小。下图,同样是44pt大小的圆形,在不一样倍数的屏幕中的尺寸不一样:
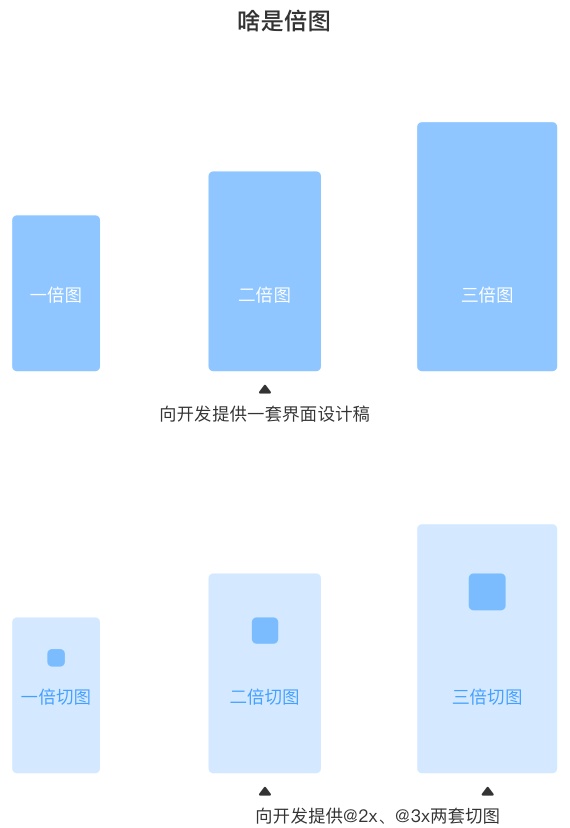
4. 一倍图、二倍图、三倍图iOS的一倍、二倍、三倍图定义 iOS 的一倍图设计尺寸是375*667,二倍图的设计尺寸是750*1334(iphone6、7、8的尺寸) ,三倍图的设计尺寸是1242*2208。 如果按照二倍图的1.5倍得出三倍图的话,应该是1125*2001,为什么三倍图是1242*2208呢?这跟屏幕的 PPI 有关。iPhone6、7、8plus的 PPI 是401,而iPhone6、7、8的 PPI 是326。理论上,苹果应该用401/326*@2x=@2.46x的素材。但是这个数值有小数,也很难切图,所以苹果为了方便开发者,用的是@3x的素材,然后再缩放到@2.46x上,缩放的比例是83%,苹果选取了一个大概的比例87%来作为最终的比例。这样算的话,也就是苹果plus 机型的物理分辨率尺寸占虚拟分辨率尺寸的87%。plus机型的物理大小是1080*1920,两者分别除以87%,就得出这个虚拟的设计尺寸1242*2208。 以上是虚拟三倍图,而 iPhone X 是真三倍,它的尺寸是1125*2436。所以在 iPhone X 上用的是三倍的切图。 一倍、二倍、三倍图的应用 既然一稿可以适配,开发根据一倍图的尺寸,来按比例做两倍图、三倍图就可以了,那为什么还要分一倍图、两倍图、三倍图呢?其实这里的倍图,主要是针对于切图而言的(切图就是界面中你画的某些元素,比如图标、插画类等等,它们要放在不同大小的屏幕上,就要配合适当增大倍数,也就是@2x、@3x)。虽然设计稿只需要一套样式给开发照着写代码,但切图是需要给几套的,不然在两倍的界面上只用一倍的切图去拉伸,就会很模糊(理论上来说,1个位图像素对应一个物理像素,图片才能得到完美的显示。这个理论在普通屏幕下是没问题的,但是现在有高清的 retina屏幕,如果还是用回原本像素的图片,就会造成像素点不够而导致模糊的情况)。 所以,一倍的界面用一倍切图、两倍的界面用两倍的切图、三倍的界面用三倍界面的切图,以此类推。
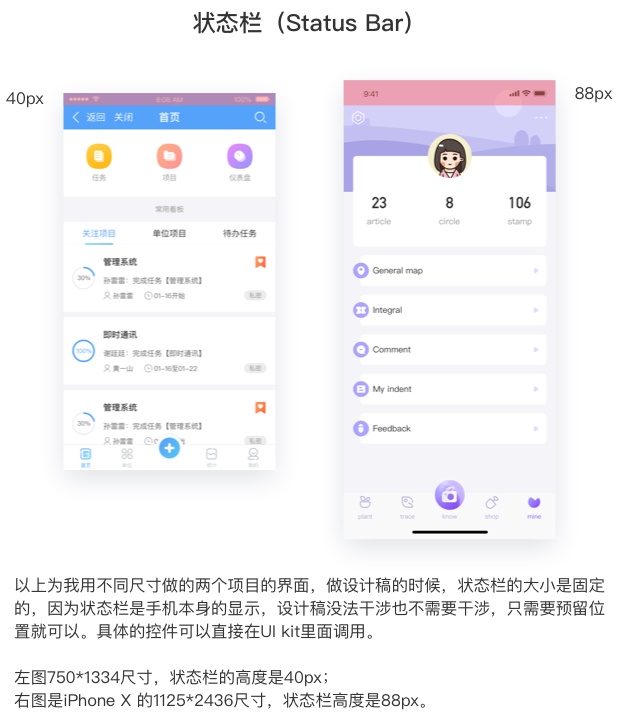
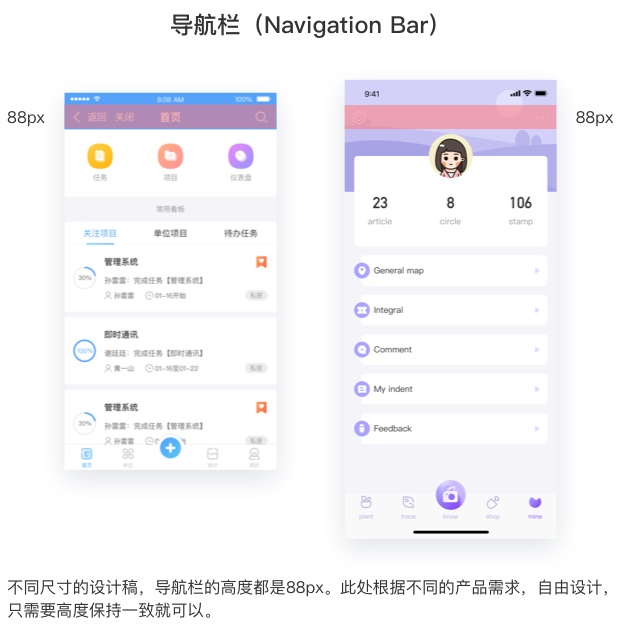
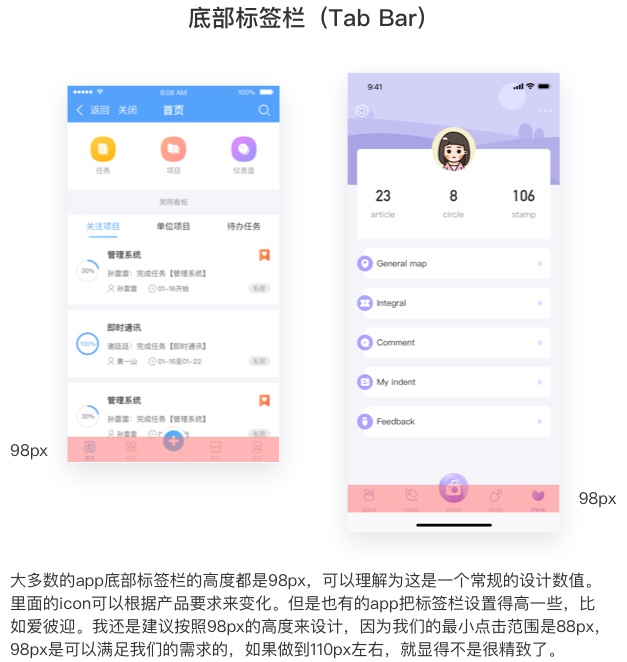
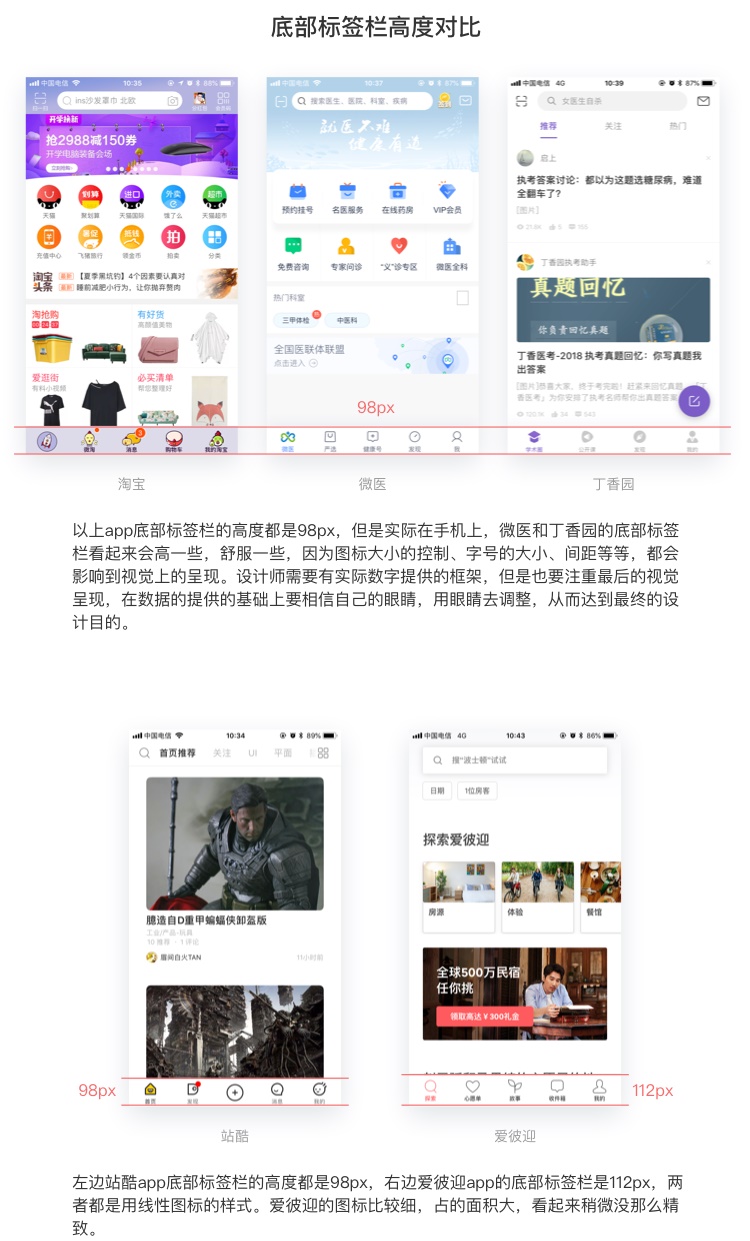
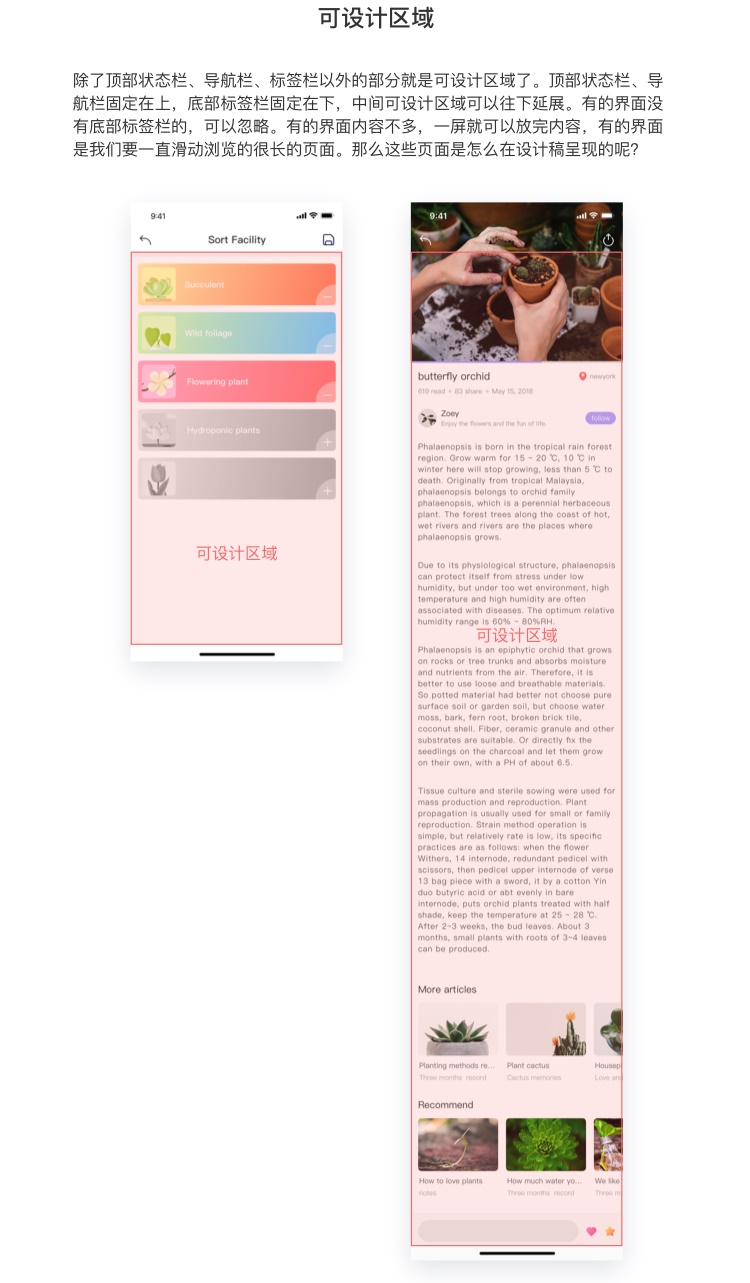
5. 一稿适配现在的开发团队,一般都是根据一套设计稿,按照比例来做其他尺寸的适配。因此我们只需要提供一套设计稿就行,大大节省了我们的设计时间。至于要用一倍图还是二倍图,看个人习惯,两者各有利弊。我个人习惯用二倍图,也就是750*1334的尺寸,因为除了二倍图自身的优点外,还能够方便开发使用。开发的适配方法也是根据个人习惯的,有的开发小伙伴用 js 来写代码,通过获取屏幕的尺寸再除以一个数值得到最终结果,如果设计稿是按照750的二倍图尺寸做的,他们就不用自己算,比较方便。 三、iOS尺寸规范1. 定死的部分在界面中,有些部分是定死的,除了那些部分外,其余的是可设计区域。我们所做的就是可设计区域的设计。
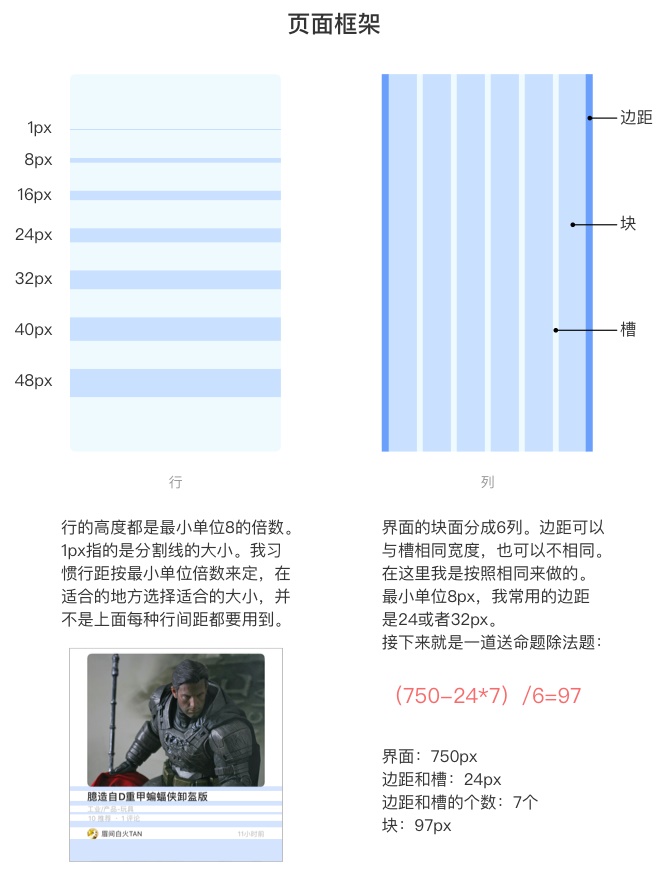
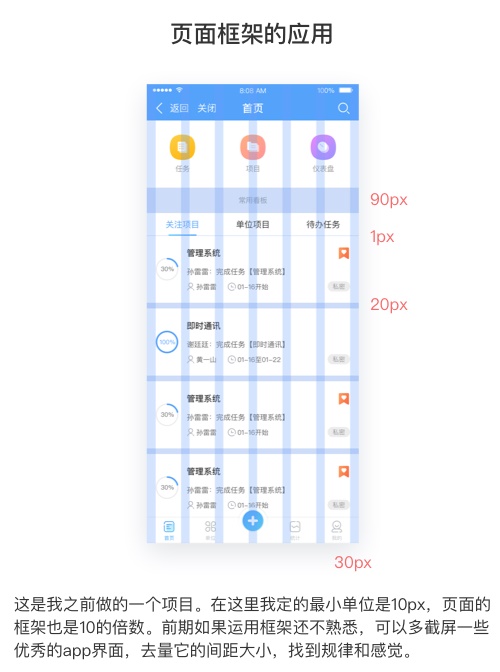
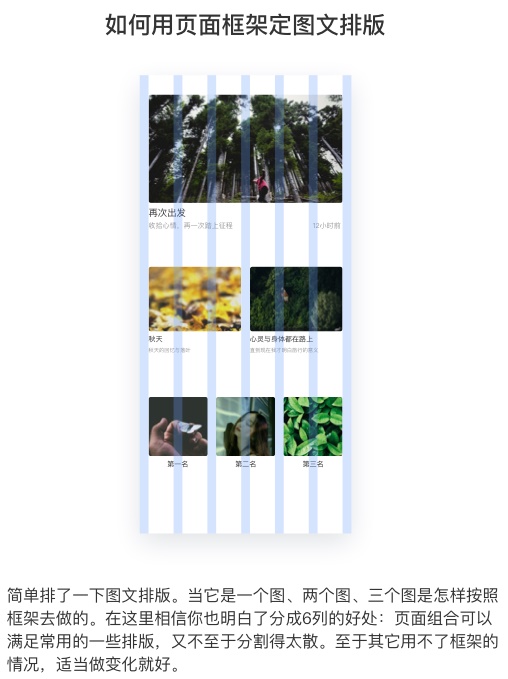
2. 栅格布局在可设计区域里面,我们在做设计稿的时候,需要有一个框架,也就是常说的栅格布局。有栅格布局规范着,设计稿里的内容就会有一定的规律,组成界面的时候就有韵律感。界面是由行与列构成的,这些行列的构成规则,跟一开始定义最小单位有关。在这里以二倍图尺寸来讲述一下如何做栅格布局。我的习惯是最小单位为8px(如果你所设定的最小单位是其它数值,也可以代入以下的框架理论中),所以框架中的尺寸设定是8的倍数。
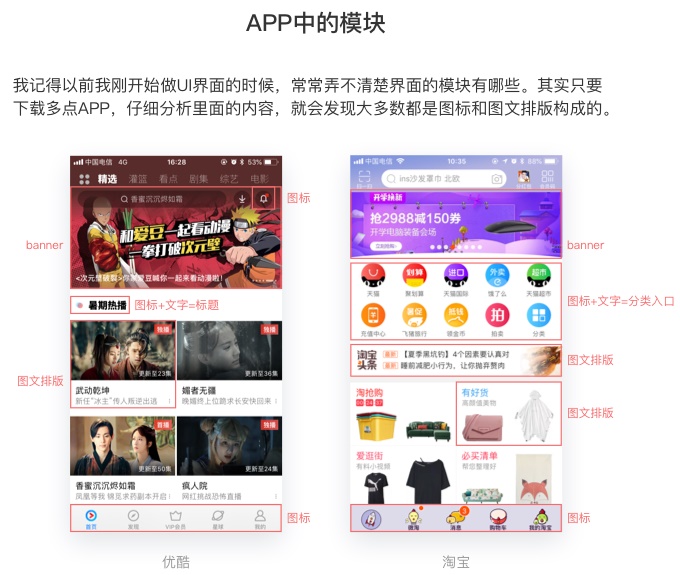
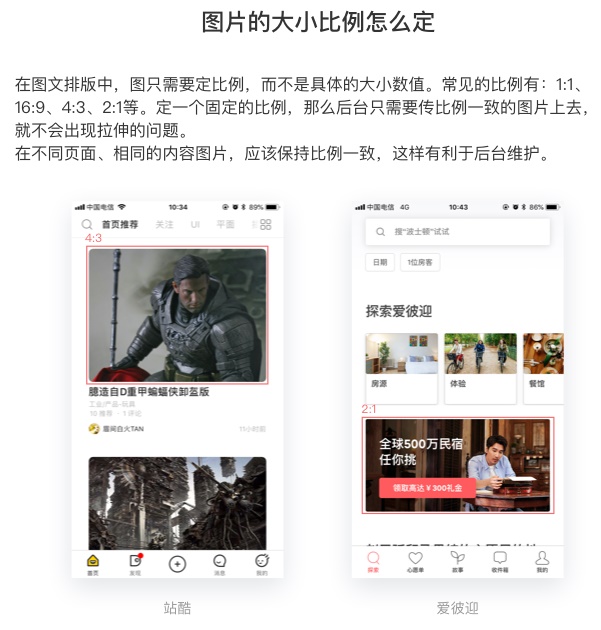
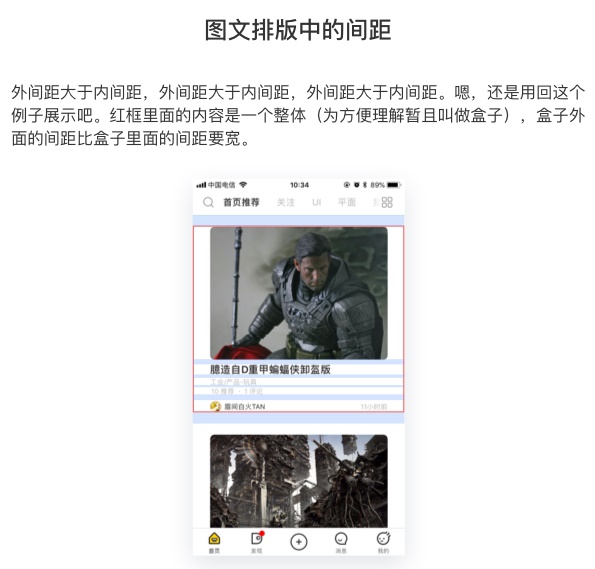
3. 组件模块不同类型的 app 有不一样的内容,但是总的来说无非就是图标层与图文排版层。这些小的元素可以组合成不同的模块。图标的规范,之前在文章《如何画好一组线性图标?来看这份新手科普总结!》中有写,可作参考,在这里不作赘述。图文排版层内要注意的是图片的比例、信息层级区分、标题与内容之间的间距等等。
结语新手想要做好界面,首先要了解设计规范,定好界面骨骼。平时可以多研究各种类型的优秀的 app:别人是怎么排版的、字号怎么使用、图片的展示比例、icon 的样式、交互方式等等。遇到一些界面设计得好的地方可以把界面保存下来,在旁边备注。 多看、多学、多做。 欢迎关注作者的微信公众号:「牙线姐姐」
图片素材作者:Farzin Salimi 「有效制作设计规范的实用方法」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论