Uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:百日挑战是一个很火的活动,旨在通过坚持每日练习提高自己的设计能力。但在过程中很多人会因为没有计划,或者思维枯竭而放弃。本文作者将会在文章中列举大量案例以及设计思路,非常详细的介绍她是如何完成这项挑战的,相信读完,你定会有不少收获。 在 medium 上发现了这篇非常棒的干货文章,作者居然就是我国同胞。简单采访了作者,下面是作者的一些介绍。 作者简介:许田恬,清华大学毕业,密歇根大学人机交互硕士,现任 Uber 高级产品设计师,曾任职于亚马逊,负责设计 Kindle 阅读体验项目。工作之余做过的100天项目有《100天涂鸦》、《100天字体练习》、《100天水彩画》、《100天矢量插图》和《100天动效设计》。 作者的作品链接,欢迎关注:
关于连续100天每天创作一幅作品这个活动,我印象中应该是 Dribbble 上的 Paul Flavius Nechita 开始发起的,当年我也参与了这个挑战活动,在朋友圈坚持了100多天,每天坚持发一张作品。这个活动让我收获颇丰,也是在那段时间,自己的技法和耐心得到了很大的提升,如果还没有做过这项挑战的朋友们,强烈推荐大家参与这个活动。如果觉得100天太难,也可以尝试先从连续30天开始做。我觉得这个项目中最会让人放弃的的地方可能不在于做的过程,而在于具体要做什么内容上。所以针对这个问题,我觉得在开始前,最好是给自己列一个方向清单,并且让自己的生活尽可能的规律化,你就很大可能会完成这项挑战了。
本文将介绍我是如何在100天内通过自学创造50个动画的。 在西雅图的一个夏夜,我吃着冰淇淋,在 Youtube 上看到一个关于 Principle 的教程并下载了一个免费试用版来尝试。几个月后,完成了我的第五个100天挑战——100天动画设计。 我是从2015年开始第一次尝试100天挑战的,我之前的挑战项目包括《100天涂鸦》、《100天字体练习》、《100天水彩画》、《100天矢量插图》。
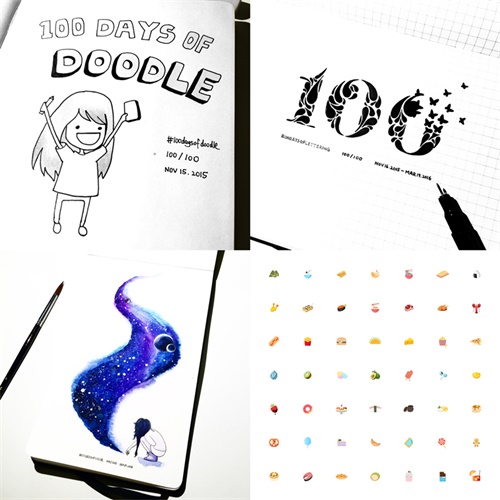
△ 我过去做的100天挑战项目 对于我来说,100天项目是一个宣泄创意的地方,它能让我通过艺术来表达自我,创作的乐趣和学习新技巧的挑战总是会让我收获颇丰。 在100天动画设计挑战中,我自学了动效设计,同时也在100天内创作了50个矢量动画。你可以在我的 Instagram 和 Dribbble上找到他们。 接下来,我将会把我的创作工具,创作过程以及项目反思分享给大家。 一、工具1. Sketch + Principle 在最开始的两周,我会在 sketch 中绘制插画然后导入到 Principle 中做动画。
2. Illustrator + After Effects 在最初的两周后,我换了能控制更多细节的 Illustrator 和 After Effects 的工具。
二、创作过程创作动画比较费时,所以我将创作过程分为4个步骤并用2天时间来完成。 1. 寻找灵感(15分钟) 我每天都会在 Dribbble、Behance、Instagram 上收集动画灵感,不断丰富的 Pinterest 画板正成为我的灵感源泉。 我同样也会在 Youtube 上收集很多动效教程,这是我在100天动效挑战中收集到的一些教程清单。 2. 画草图(5分钟) 一旦我有了想法,我就会在我的笔记本上画出一些关键画面。
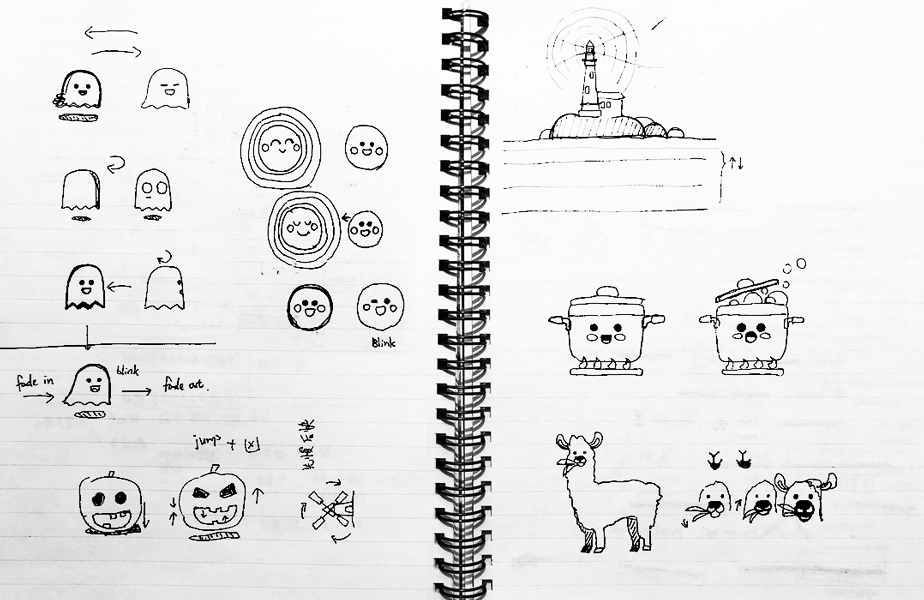
△ 想法草图 3. 创作矢量插图(40分钟) 我创作完矢量图后会把文件导入到 Principle 或 After Effects 中,良好的文件组织结构会大大加速动画的设计过程。 这个教程会教你如何准备并导入一个 Illustrator 文件到 After Effects 中。另外,可以通过 Sketch2AE 把 Sketch 文件导入到 AE 中。 4. 创作动画(60分钟) 接着我会让矢量插图动起来,并导出一个动画短视频,然后把这个短视频带上 #100daysofmotionbytx 这个标签发到 Instagram 上。 这个教程将教你如何把一个视频导出成一个能发到 Dribbble 的 GIF 图片。 三、100天动画设计第一天到第十四天:从基础动画开始 我的第一个动画是跟着这个教程来做的: Principle 简单的角色动画(跳动的甜甜圈)。
△ 100天动画—跳动的甜甜圈 通过这个教程 Principle — 手势动画,我创作了这个交互原型动画。
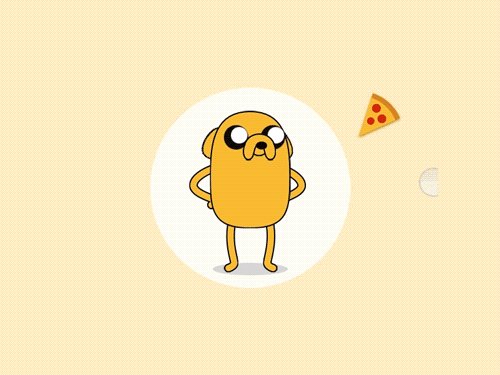
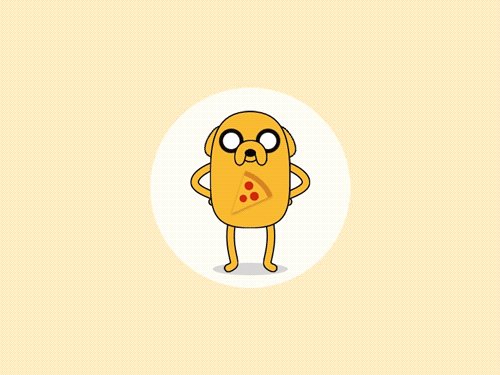
△ 100天动画 —杰克和披萨 很快,我有能力在不看教程的情况下独立完成动画的创作。
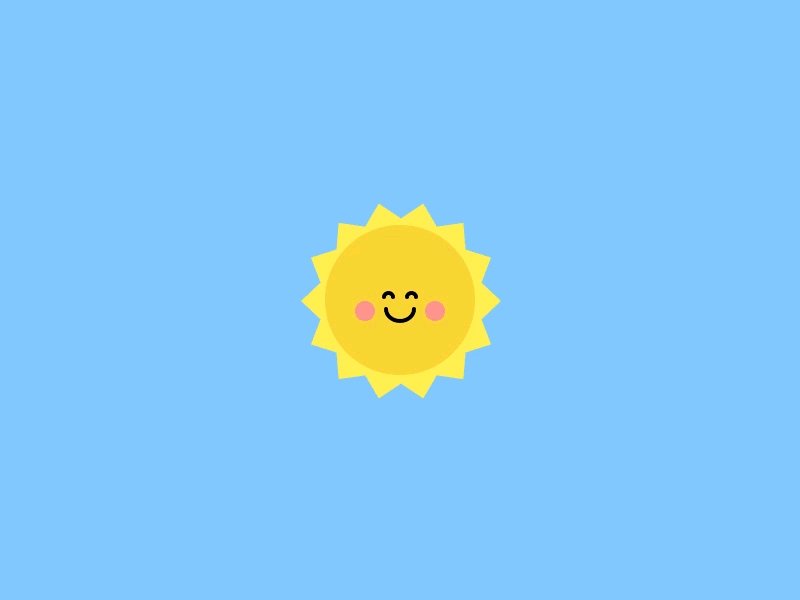
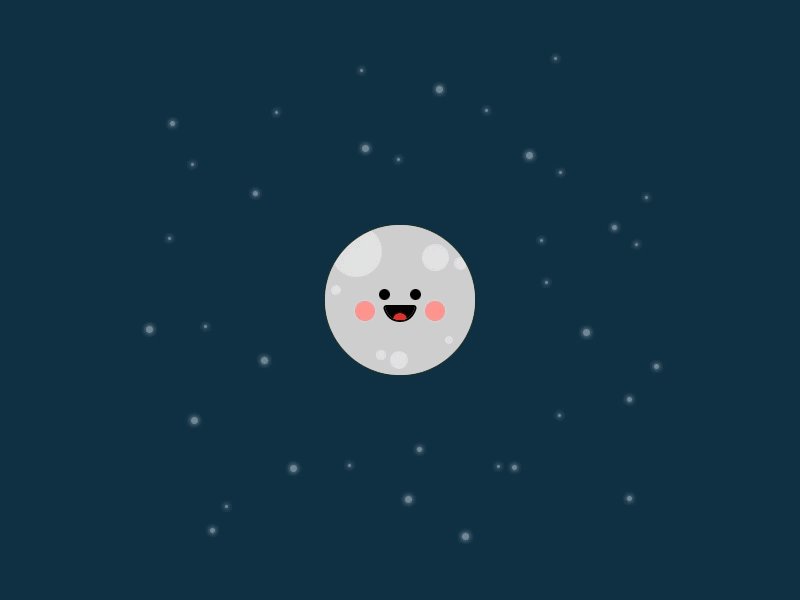
△ 100天动画—白天和黑夜切换
△ 100天动画—日食 第15-70天:进阶学习 在第15-70天期间,我尝试了以下一些方法来学习 AE。 方法1:看教程并根据回忆来创作 我用1.5倍的速度来看教程并根据回忆创作动画。 在我觉得需要的时候,我会记下一些关键步骤,只有当我彻底卡住的时候,我才会倒回来再看看教程。我也会努力的去记一些 AE 的快捷键以帮助我更加高效的创作动画。 我看了这个烟雾AE教程创作了下面这个动画。
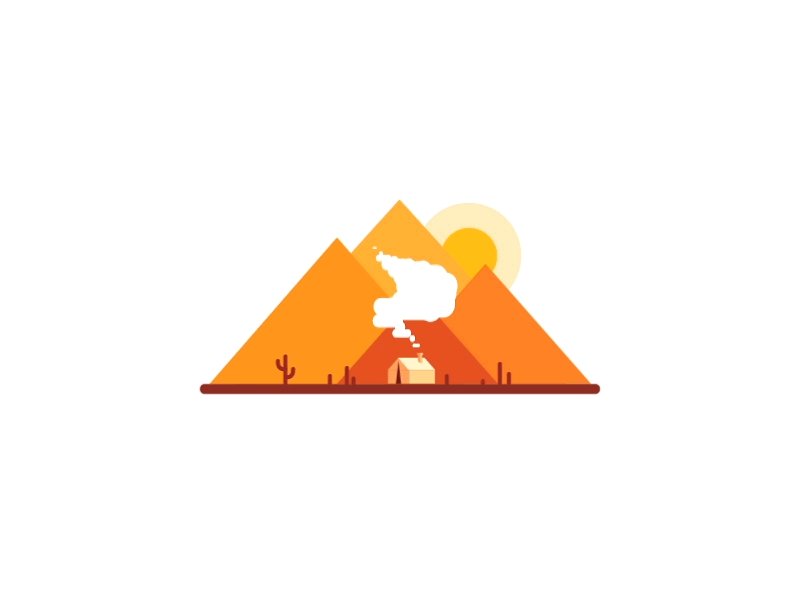
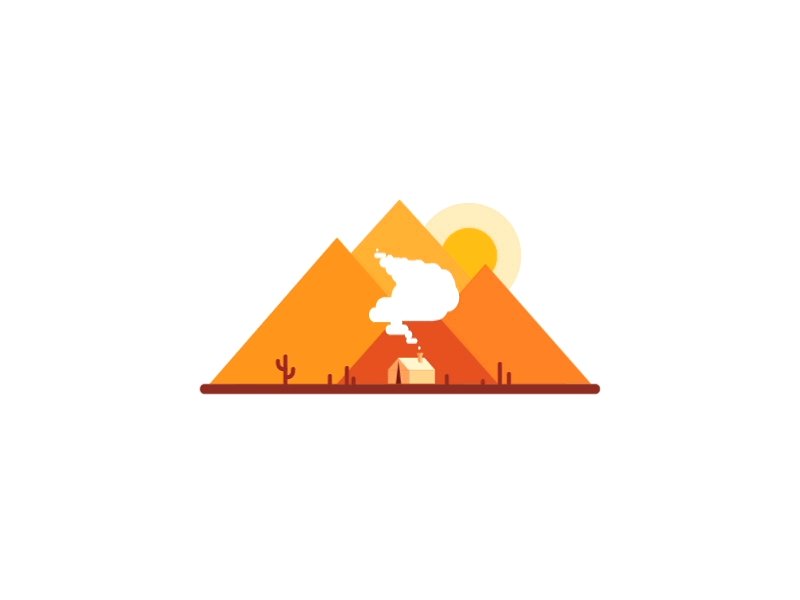
△ 100天动画—Epicurrence 我看了这个熔岩灯AE教程创作了下面的动画。
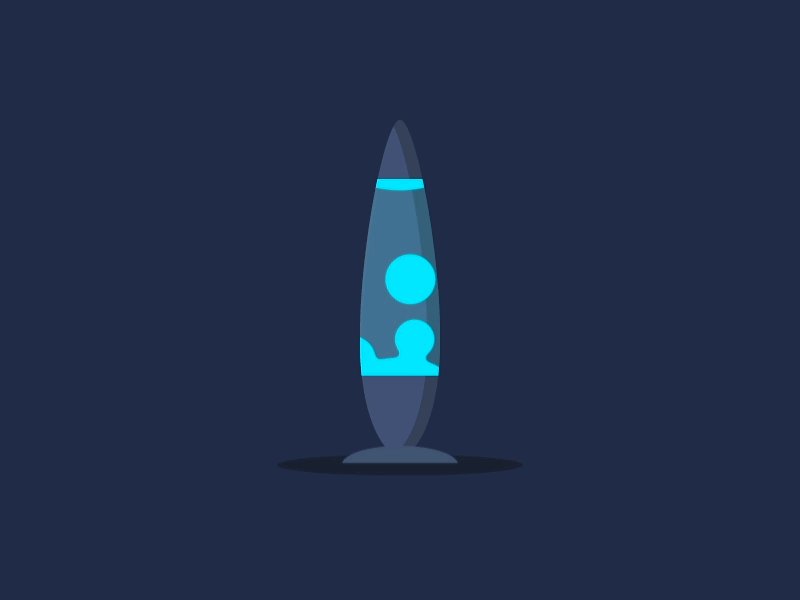
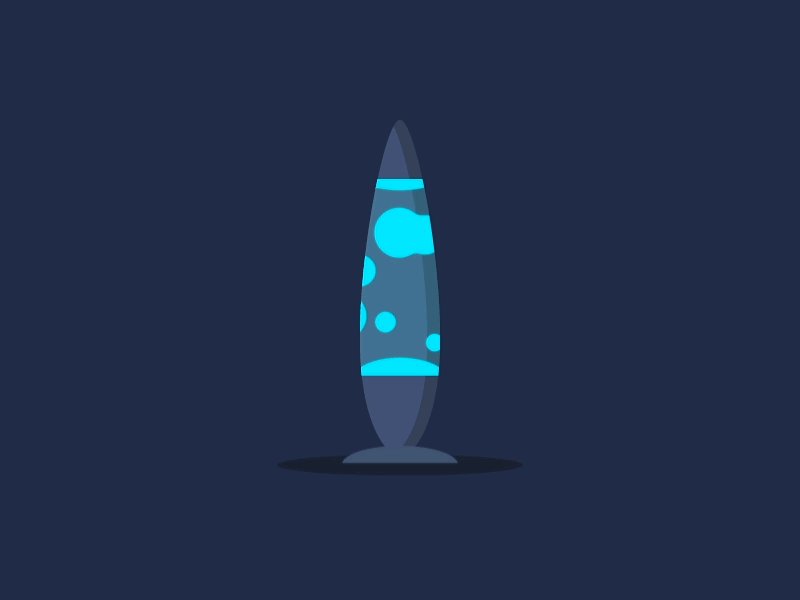
△ 100天动画—熔岩灯 方法2:借鉴别人的设计 我在 Dribbble 上通过对别人作品一帧一帧的拆解来学习,然后根据自己的想法再创造。 我再创作了 Deekay 的弹力水果。我通常拆解他的作品,学习到了「挤压变形」的动画原理。
△ 100天动画 — 弹力甜点 我再创作了 Tony Babel的行走动画。他的行走动画教程教会了我如何让一个动画循环行走。(这个人物的灵感是受到 Skinny Andy 的插画启发。)
△ 100天动画 — 茶杯先生 方法3:刻意的去用学到的技能来做创作 重复是强化学习新技能的关键,我会比较刻意的去使用我学到的技能来创作新的动画。 我创作了一个弹性南瓜就是利用学到的「挤压变形」动画原理。
△ 100 天动画—南瓜 我将从 Tony 那里学到的循环行走动画再次应用到一只火烈鸟的动画中去。
△ 100天动画—火烈鸟 方法4:通过阅读书籍将这些点连成面 在100天挑战的中期,我花了一天时间去读了《adobe After Effects CC Classroom in a Book》。通过书籍能更加系统的学习技能,我能将那些零散的点串联起来,同时,我还发现了一些我不知道的新技术。 第71-100天: 创造自己心中的动画 当我已经可以很熟练的掌握这些软件的时候,便开始创作一些更加随心的动画。
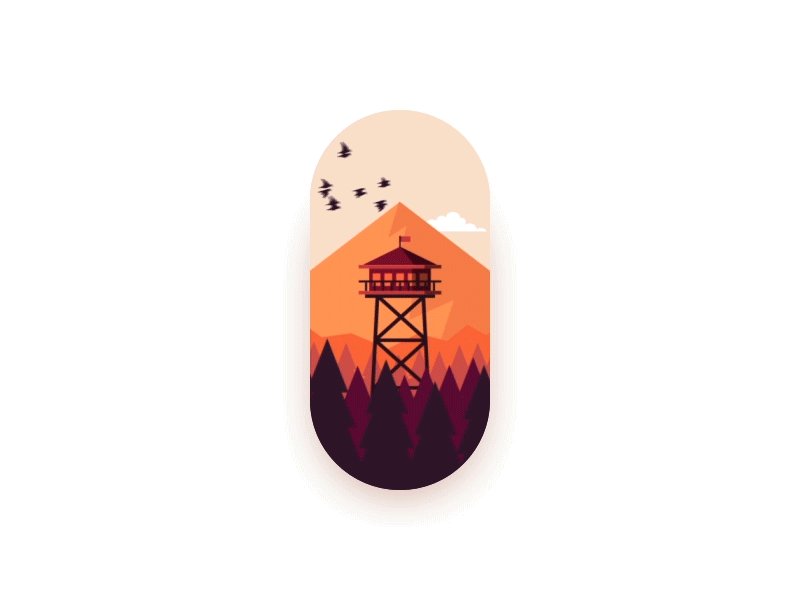
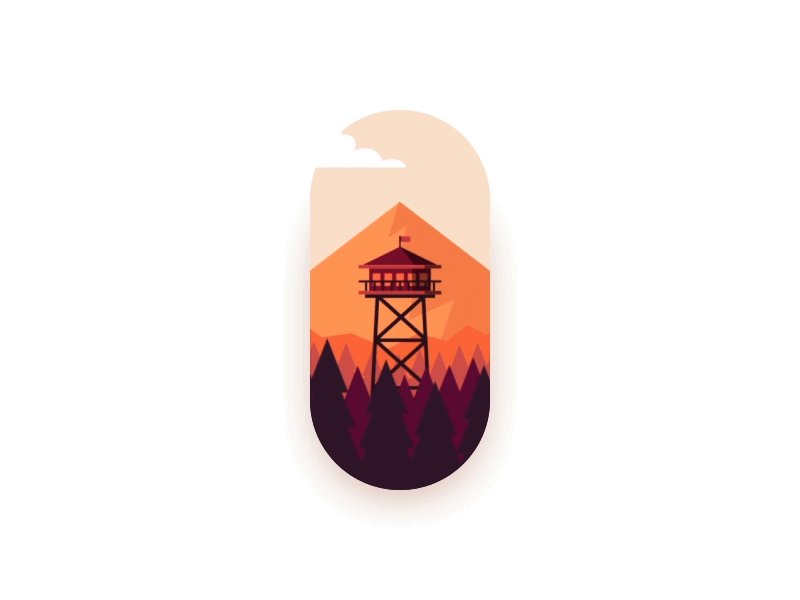
△ 100天动画—瞭望塔(灵感来自于游戏《看火人》)
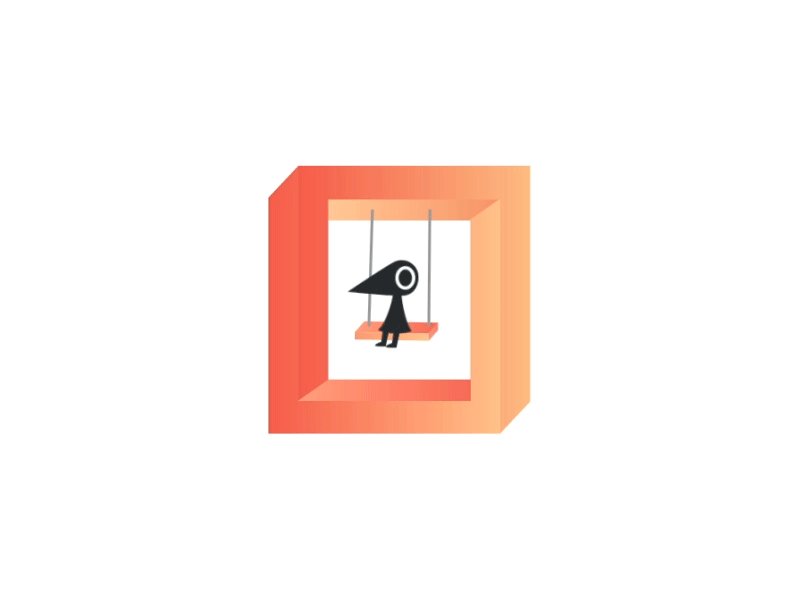
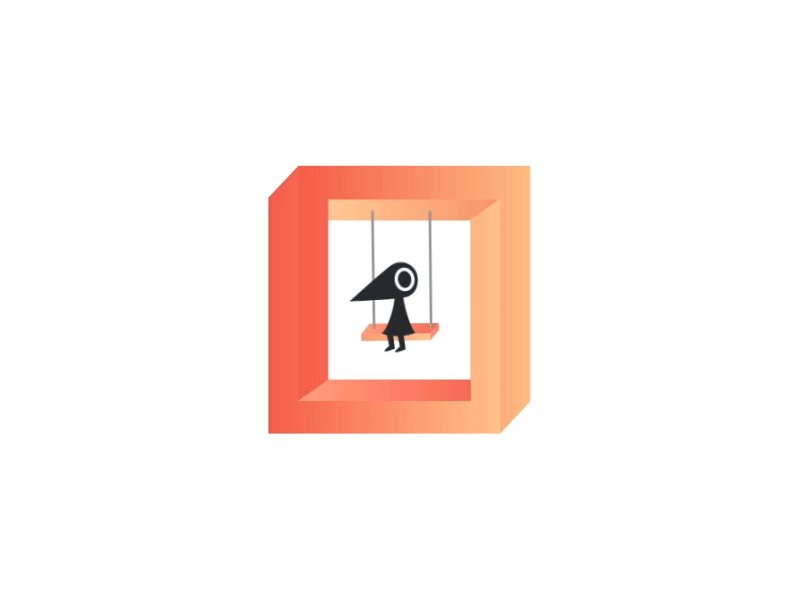
△ 100天动画—乌鸦人(灵感来自于《纪念碑谷》)
△ 100天动画—魔法玫瑰(灵感来自于电影《美女与野兽》) 一些灵感来自于其他人的插画:
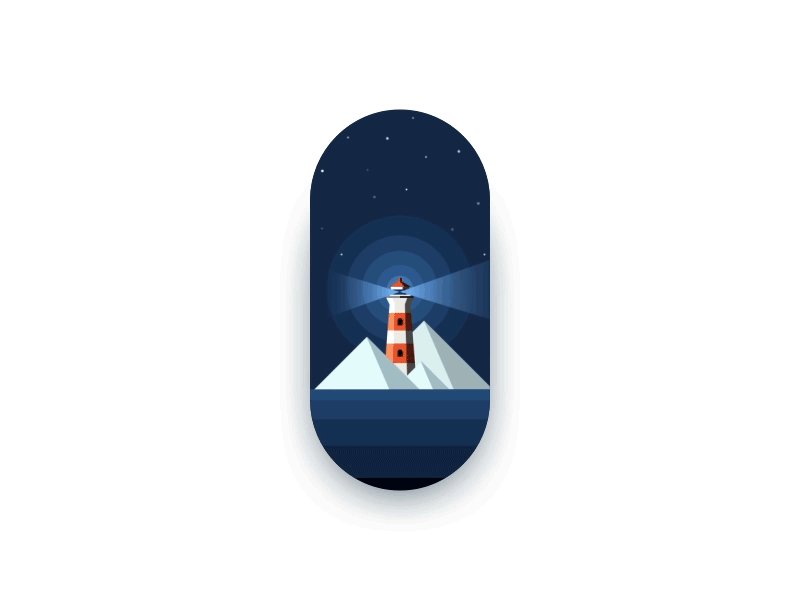
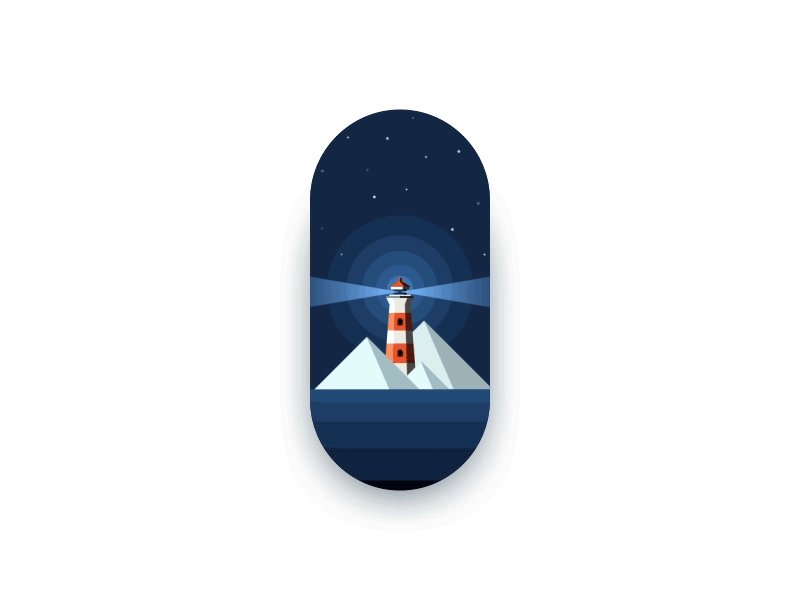
△ 100天动画—灯塔(借鉴于 Paulius’ Lighthouse)
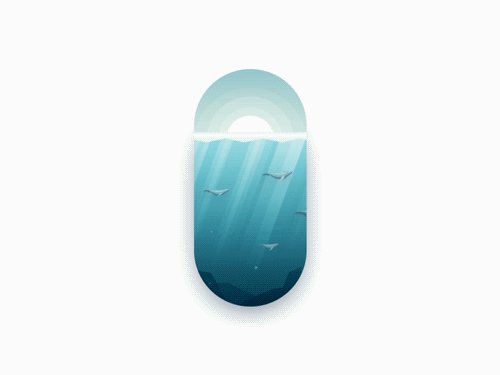
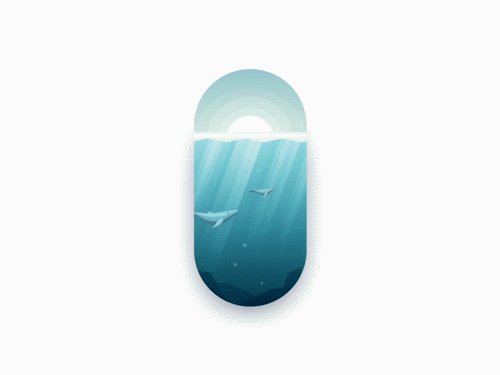
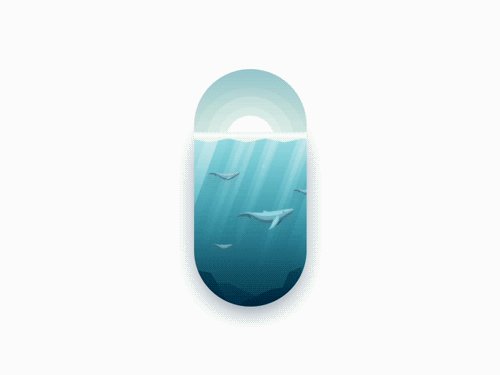
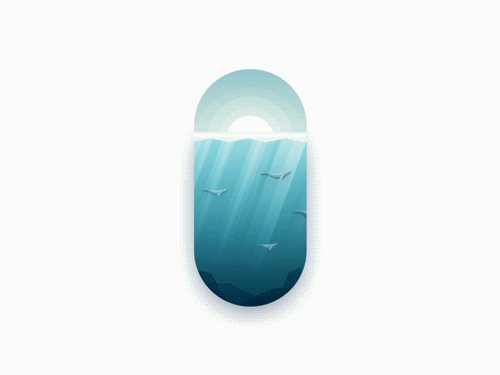
△ 100天动画—水下世界(借鉴于 Dave Chenell’s Whale Migration) 下面是我提交的一个设计挑战作品,它让我自己走出了舒适区并同时学到了新的技术。
△ 100天动画—旋转木马 我创作了一幅艺术作品来推广「西雅图周四字体设计趴」活动——这个活动是每月一次,主要以字体设计为主的设计聚会。
△ 100天动画—霓虹灯 我为我去过的和我想去的地方也设计了动画:
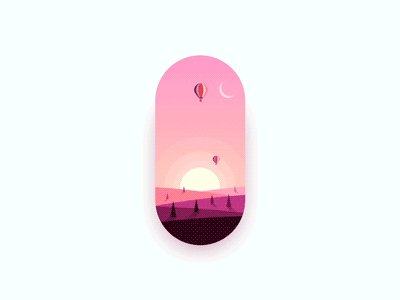
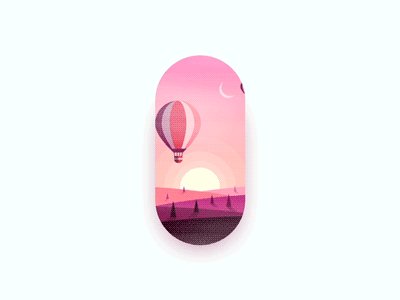
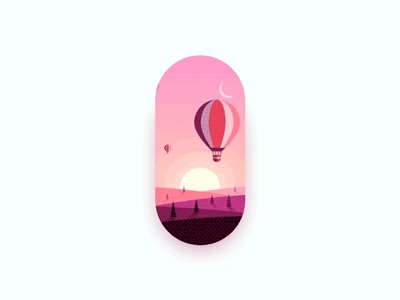
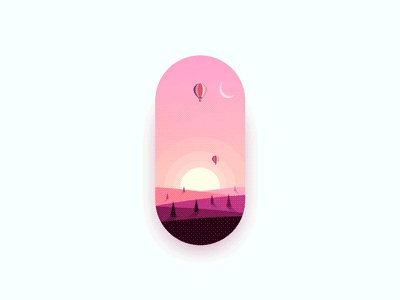
△ 100天动画—热气球
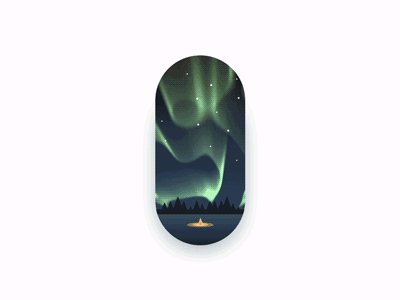
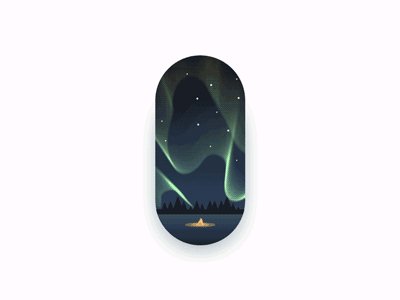
△ 100天动画—极光
△ 100天动画 — 孔明灯
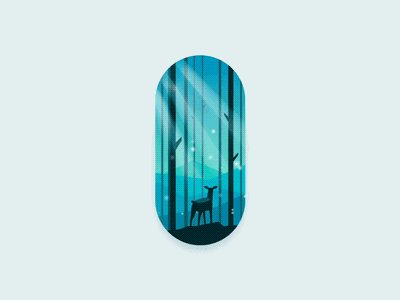
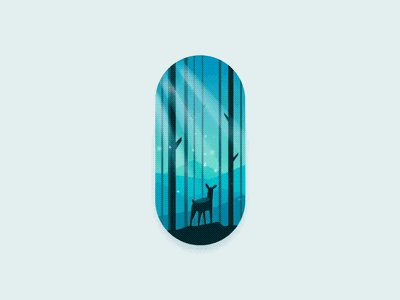
△ 100天动画 —森林(借鉴于 Mikael Gustafsson’s Birds) 在100天的项目快结束时,我从我100天水彩的挑战中汲取了灵感创作了这个「银河女孩」动画。
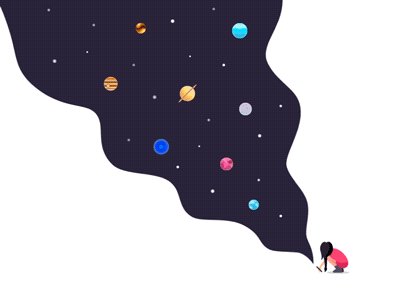
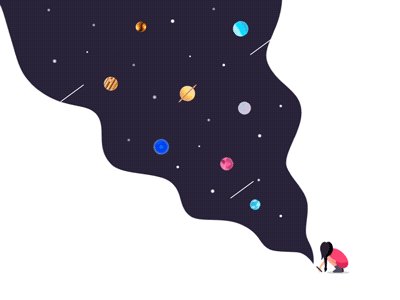
△ 100 天动画—银河女孩 四、思考1. 想法驱动 一旦我有了一个想法,我就想把它实现出来,无论它需要学习什么样的技术。 比如,我想表达我对阅读的热爱。为了实现我构想的翻书动画,我就会去 Youtube 上找翻书动画的教程并同时学会了如何建立3D图层去做一个2D的项目。
△ 100天动画—翻书 同样的,我想做一杯南瓜香料拿铁。但是我不会,我就去 Youtube 上找了一个2D烟雾教程,学习了如何使用滑块控制和摆动表达式。
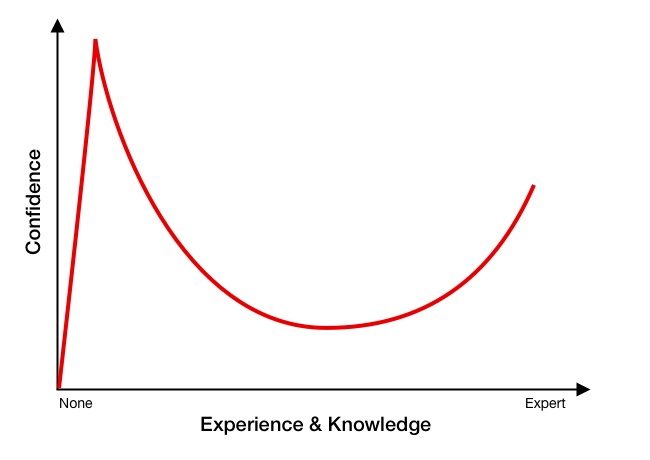
△ 100天动画—南瓜香料拿铁 这种以创意为导向的方法让我充满动力,并促使我发现并掌握到新的技术。 2. 保持谦卑 在项目开始的时候,我对自己的动画设计能力很有信心。但当我开始探索 AE 的时候,我的自信心迅速崩塌——巨大的技能差距让我意识到我在动效设计方面的知识和技能是多么的局限。 达克效应描述了一种认知偏差,即能力低下的人会具有虚幻的优越感,错误地认为自己的能力比实际更强。
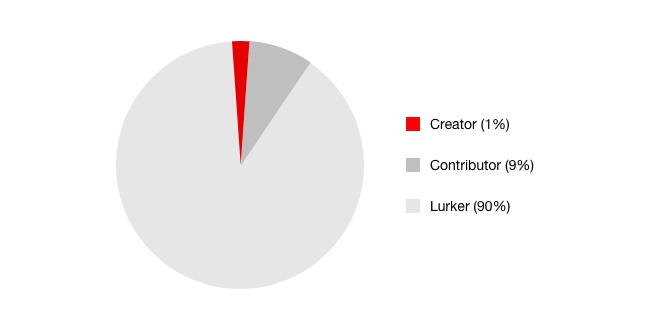
△ 达克效应影响 我越来越意识到自己的局限,就愈加谦卑。 为了提高自己的技能,我需要时刻保持谦卑,不管我认为我已经知道了多少。 3. 成为1% 在我开始100天项目之前,我把大量的时间浪费在社交媒体和电影电视上,有时我也会花一些时间在网络课程或者阅读一本书上。但是所有这些事情都只是在输入。 在互联网文化中,有一个「1%定律」描述了互联网社区的参与率:只有1%的人在这个社区积极的创建新的内容,9%的人会去编辑内容,而其他90%的人都只是在消费这些内容。
△ 1% 定律(互联网文化) 从我开始100天的项目后,我也成为了一个内容生产者。我开始创造一些我喜欢的东西,学习一些新技术,并以积极的方式影响我周围的人。 我想成为创造内容的那1%的人——这种想法激励我每天都在行动,尤其是在遇到困难想要松懈的时候。 结语回头看看,我非常感谢那些制作了教程并在 Youtube 上免费分享的人。同时,我也被那些不断创造出大量优秀作品的人深深的激励着。 下面是在项目挑战中一直激励着我的10位内容创作者们:
注:文章中的很多教程可能都是英文的,不过现在翻译工具这么强大了,语言问题是难不住真正爱学习的你们的,加油吧! 欢迎关注作者的微信公众号:「 彩云译设计」
「设计师专访,了解大牛都是如何开展设计的」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论