进阶方法!可能是最全面的组件设计完全手册

扫一扫 
扫一扫 
扫一扫 
扫一扫
后台系统中,存在大量的组件,合理的应用是做出良好产品的基本功。 本文梳理了常见的「选择」和「输入」,也算是自己长时间产品设计过程中的梳理、认知和总结,自然有不全之处,希望对大家有所帮助。 上篇:选择允许用户从选项中进行选择操作,用于选择对象或数据,偶有直接触发行为。 常见类型 一、Radio 单选按钮允许用户从一组相互排斥的选项中选择一个。通常,将一个选项定义为默认选择。 1. 外观形式 常规:
分段控件(选项卡):
若在单个选项下,存在多组互斥选项,且互斥选项组之间存在一定关系,可以考虑混用分段控件和常规按钮一起使用,因分段控件在视觉上占用更大的面积,且给人在层级上更加置前。
2. 最佳做法 单选按钮总是以多个(>1)出现,且每个选项都默认直观可见,并在一定情况下需要更多的展示空间。 当只有一个选项或仅仅有两个相互排斥的选项,请考虑单个复选框或切换开关等其他非互斥的选择控件;若当前选项过多时,且在有限的屏幕空间下,请考虑使用下拉菜单或列表框。 由于互斥原因,所有选项间避免重叠。例如:0-20和20-40。 以某种逻辑关系或顺序(如按时间顺序排列、重要顺序等)对选项进行上下或左右排列。 使一个单选选项为默认值,该选项最好是大多数人会选择的或者你希望用户选择的。但在极少数情况下,预选可能会导致不正确假设。例如,涉及性别、政治、宗教信仰等,这些情况下可以不提供默认选项。 标签文本应该简明扼要,并提供上下文,以便用户能够快速理解并做出选择。 为了可读性,请将单选按钮标签文本保留为单行。 不要在选项末尾使用符合。例如,逗号、分号或句号。 将单选按钮图标和文本包含在一起,共为点击区域,以便用户操作。
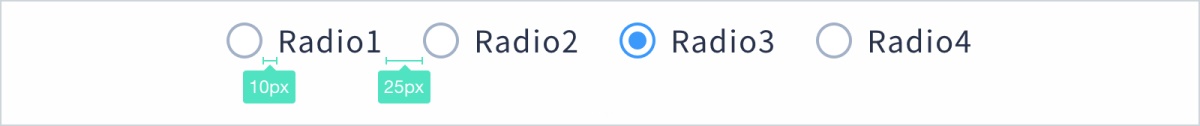
将多个单选按钮并排放置时,请通过明显的间距使其容易区分。一般做法,文本与自身按钮的距离假设为X,那么该文本与下一个按钮的距离为≥2X。
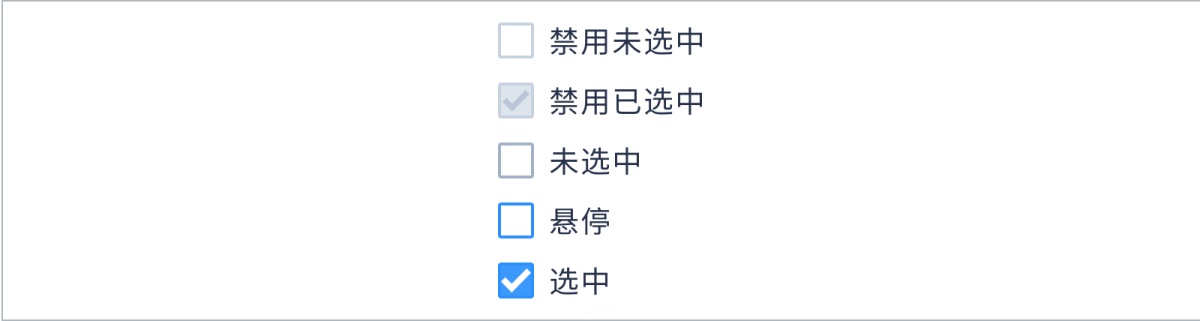
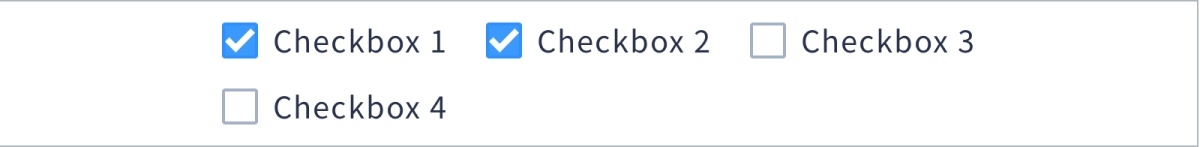
在用户与单选按钮交互时,请提供良好视觉反馈,且按钮本身状态提供良好的能供性(默认、悬停、选中和禁用)。 二、Checkbox 复选框允许用户从非互斥的选项中,选择任意数量的选项(零个、一个或多个)。单个使用时,复选框提供了两个互斥(二元)的操作选项。 1. 外观形式 常规:
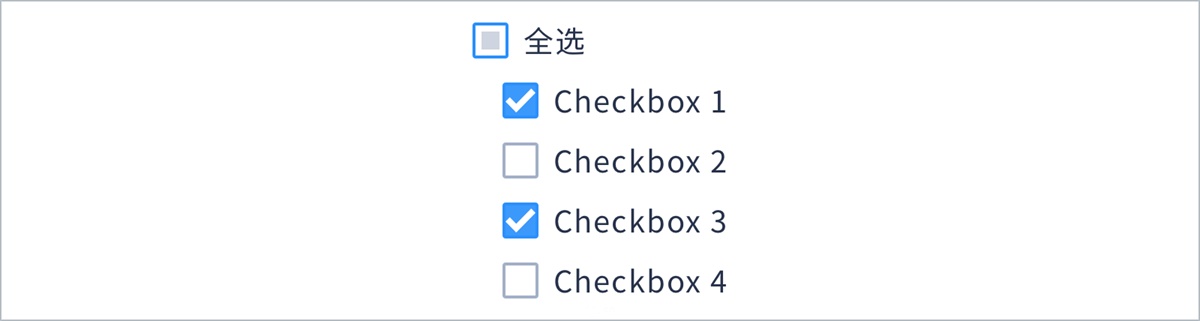
全选操作(未全选状态):
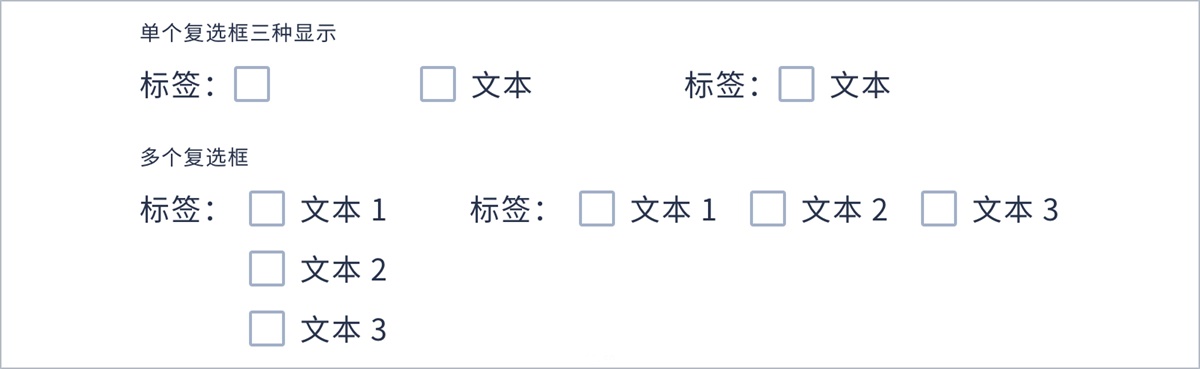
2. 最佳做法 复选框用于表示状态的标记,不会直接导致命令的触发,需要最终和命令按钮(如提交、确定等)操作配合,若是直接触发请改用切换开关(切换开关并非绝对情况下都是直接触发命令操作);若复选选项过多时,且有限的屏幕空间下,请考虑使用复选列表框。 如果只有一个复选框,您可以根据表单格式选择使用标签、文本或组合;如果有多个复选框,标签将描述整个复选框,而文本则是表述各自的选项。
标签文本应该简明扼要,并提供上下文,以便用户能够快速理解并做出选择。 标签文本使用正面肯定的措辞,以便用户清楚的知道打开复选框将会发生什么。避免使用否定的表达,例如 「同意条款」 而不是 「不同意条款」 或是 「打开通知」 而不是 「关闭通知」 等等。 为了可读性,请将复选框标签文本保留为单行。 不要在选项末尾使用符合(例如逗号、分号或句号)。 将复选框按钮图标和文本包含在一起,共为点击区域,以便用户操作。注意:由于触摸/点击区域不包含标签,因此单击此标签将不会切换复选框状态。
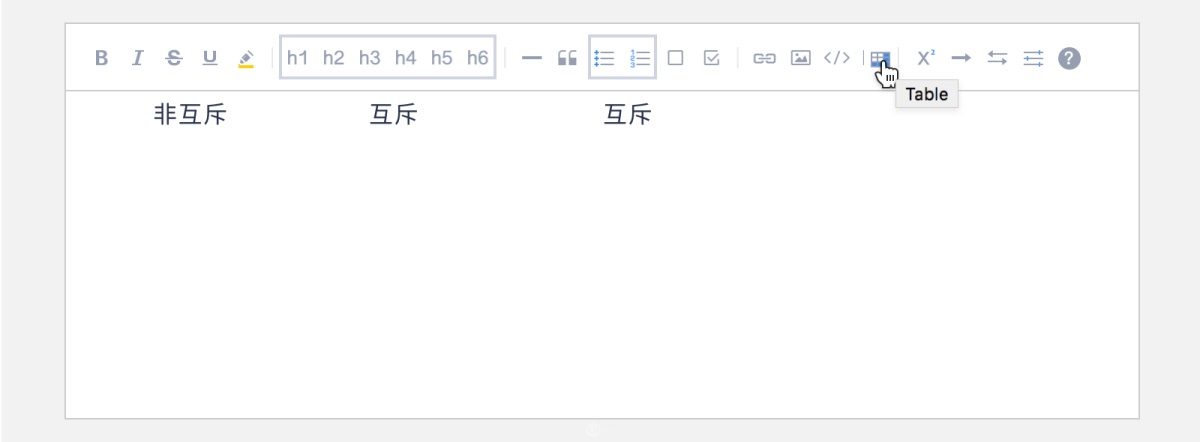
将多个复选框并排放置时,请通过明显的间距使其容易区分。一般做法,文本与自身按钮的距离假设为X,那么该文本与下一个按钮的距离为≥2X。 在用户与复选框交互时,请提供良好视觉反馈,且按钮本身状态提供良好的能供性(默认、悬停、选中、禁用和未全选状态)。 3. 讨论:仅有两个互斥的选项(二元)是选择单选按钮还是复选框? 具体是要看场景和习惯用法。 复选框和单选按钮之间的主要差别是:单选按钮给人更加直接的示意,例如开启关闭,而复选 只表达一面信息,因此它的反面信息并不是非常直观,甚至对于某些用户而言,并不清楚勾选和不勾选所表达的含义。 习惯用法是遵循互联网产品中的一些默认处理方式,例如,注册中的同意条款就是使用复选框。 三、Icon button 图标按钮图标按钮可以说是结合了单选按钮、复选框及命令控件的变形形式,性质上存在互斥(单选)和非互斥(多选)。 1. 外观形式 文档编辑(Word及富文本编辑器)可以说是图标按钮使用的最佳案例,不仅满足多种操作的需求,且节省空间。
排列方式也是图标按钮的常见用法。
2. 最佳做法
四、 Switch 切换开关用于打开或关闭二元操作的切换选项。 1. 外观形式 常规:
带文本或图标:
2. 最佳做法
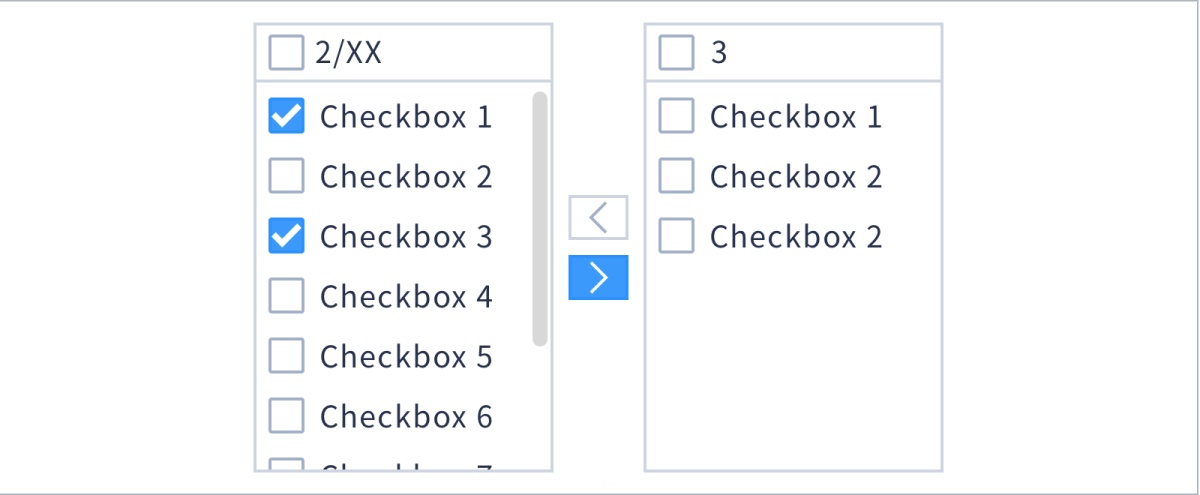
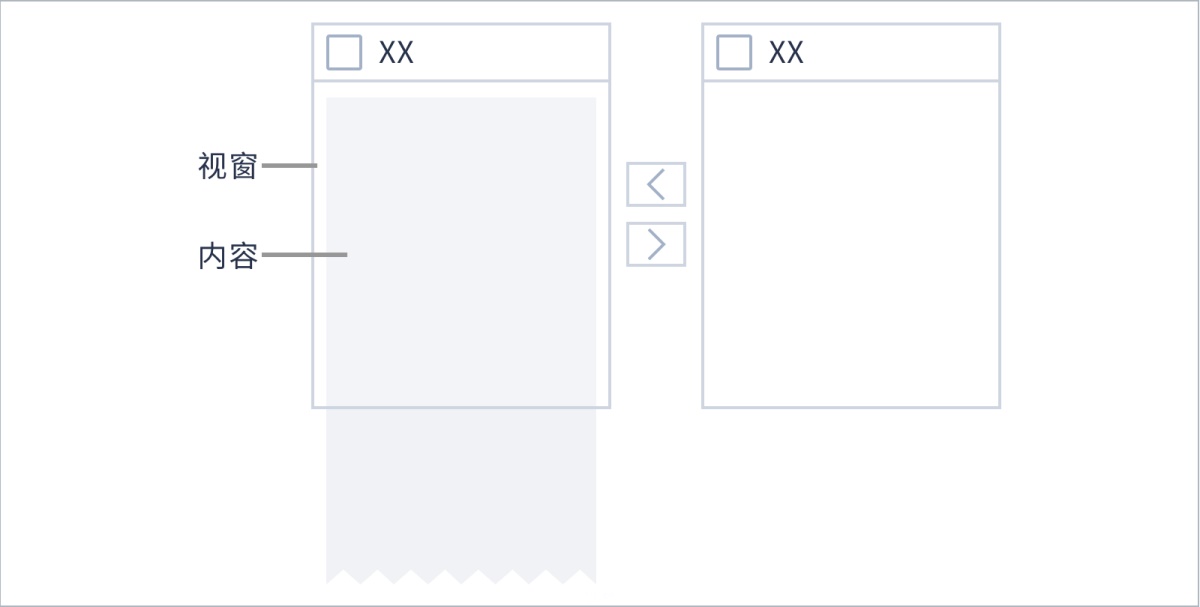
3. 讨论:切换开关在用户更改后立即触发命令执行? 此说法并非绝对。 在 B端产品及某些重要情况下,触发开关操作依然需要用户再次确定才会真正触发执行。 五、Transfer 穿梭框/列表构造器在同一页面上显示 「源」 列表和 「目的」 列表,通过使用按钮或拖拽,直观的在两栏之间移动元素,完成选择行为。 1. 外观形式 常规:
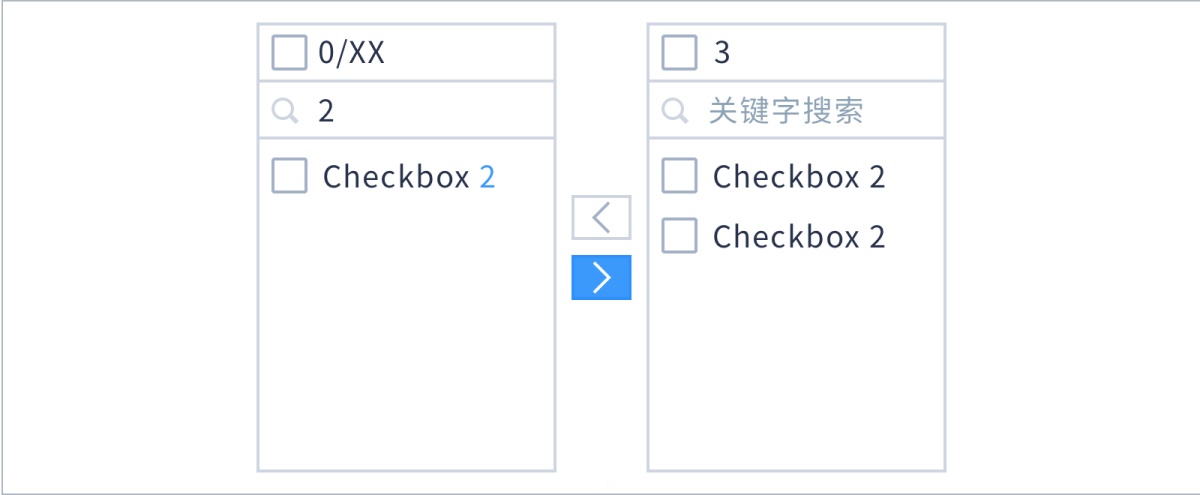
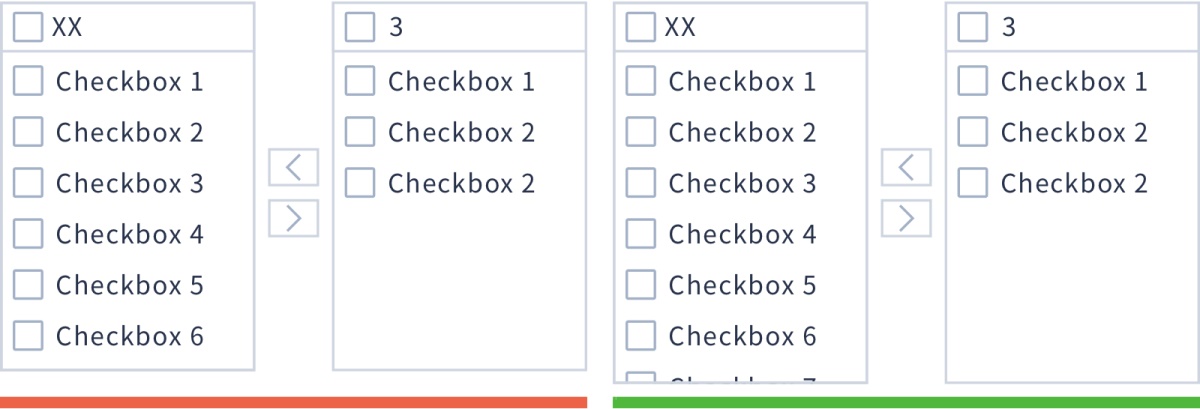
带搜索,在操作者对选项比较熟知情况下(例如,公司员工),搜索可以快速查找到想要的选项。
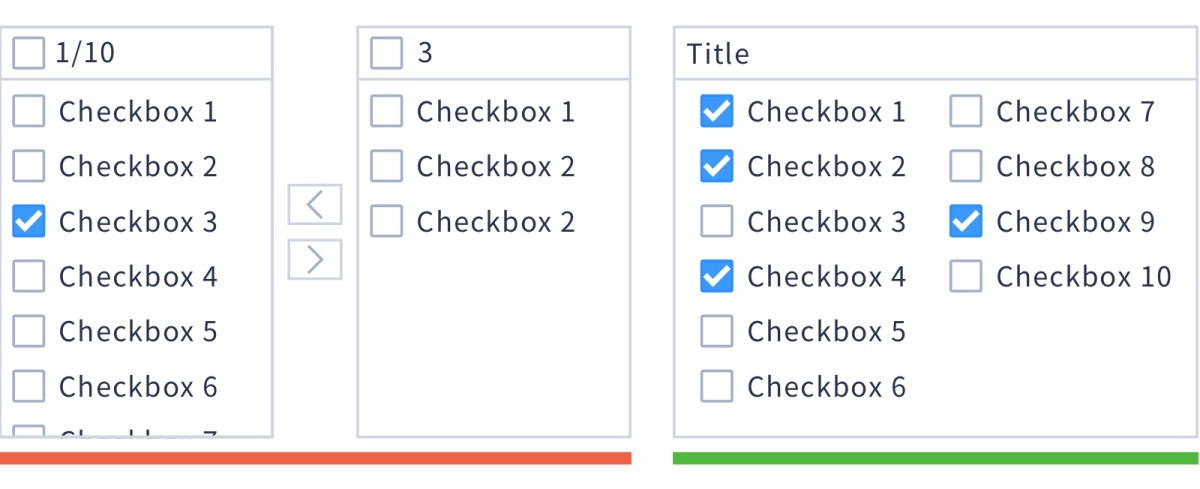
2. 最佳做法 行为上穿梭框是一种复杂、较难认知的一种控件模式,且占用大量的屏幕空间,源选项较少的情况下复选列表框则是一种更为简单的替代方案。但是如果源列表选项过多,又想让被选中的选项更容易被看到,穿梭框则是不错的选择。
对于大量的可选项,从易用性角度考虑,可以按照选项常用程度、重要性、字母等进行排列或提供搜索(实时搜索),从而便于用户进行快速选择。 列表提供全选和多选操作,以便用户能够在列表间移动大量选项。 实时显示当前被选中列表/ 「源」 列表的数量比及 「目的」 列表的数量。 若列表框内容大于视窗高度,列表框的高度为:N列表+½列表。
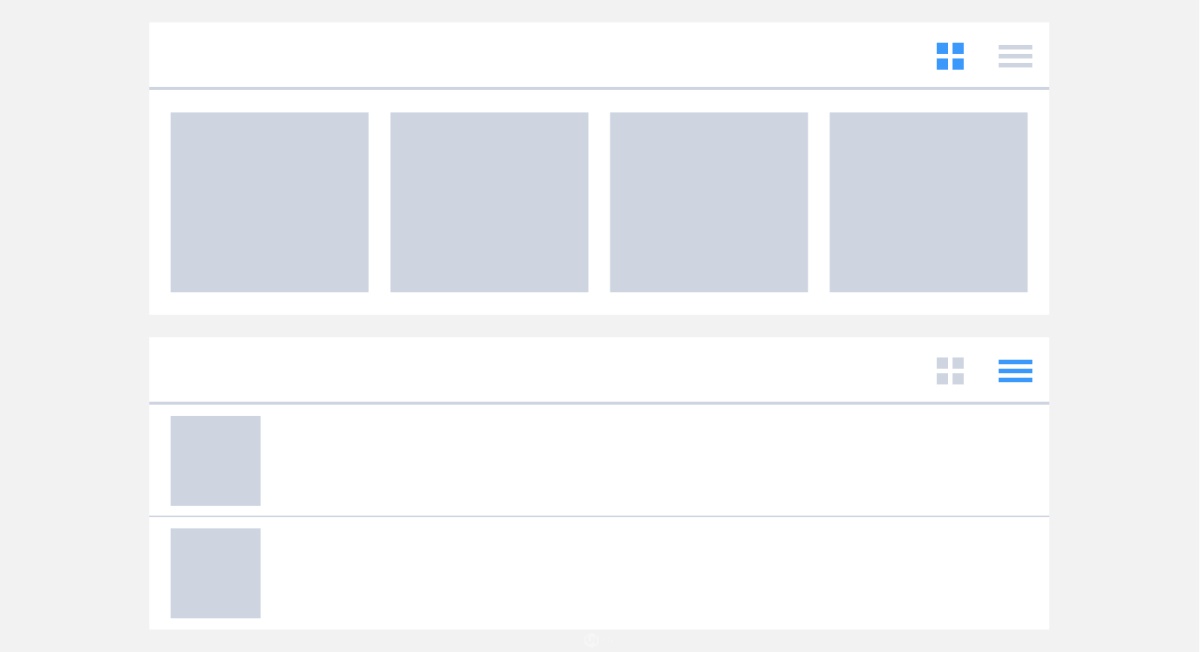
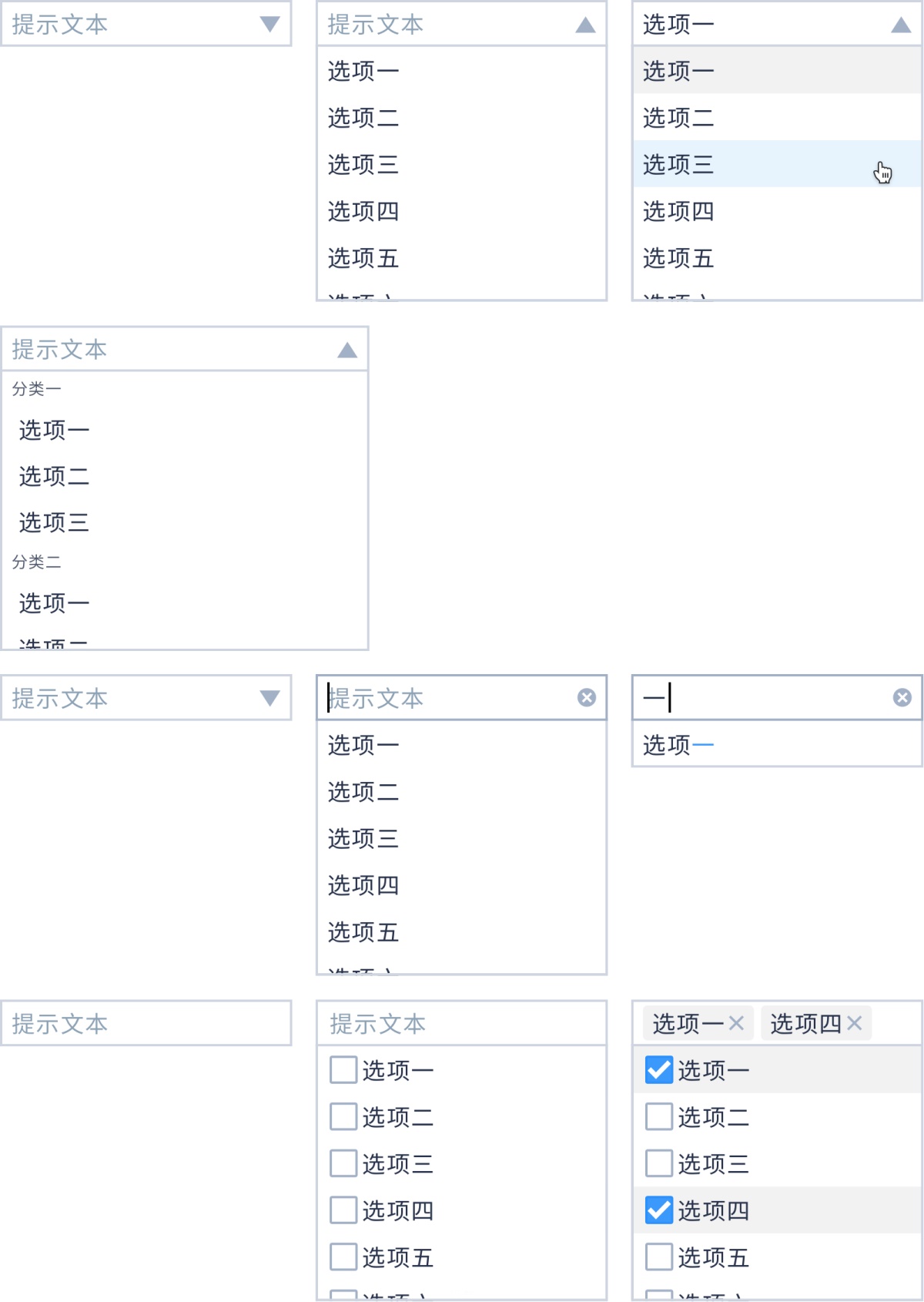
六、Dropdowns 下拉(弹出)菜单触发操作(点击或移入触点),会出现一个非模态弹框。允许用户从集合中进行选择或执行相应的命令。下拉菜单将多种集合进行了封装,只有在用户需要的时候才显示出来(按需显示),具有节省页面空间及简化当前页面等优点。 1. 外观形式 下拉菜单。依次为常规、分类、带搜索、多选
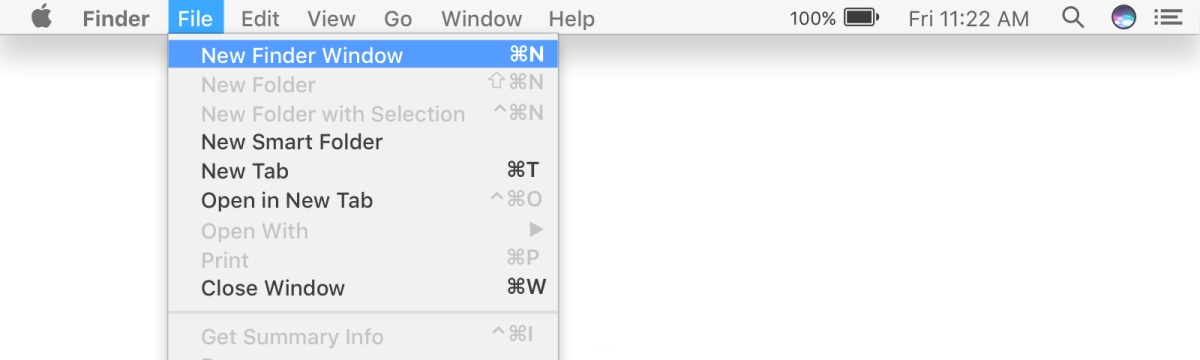
执行命令,例如系统导航菜单、表格操作等
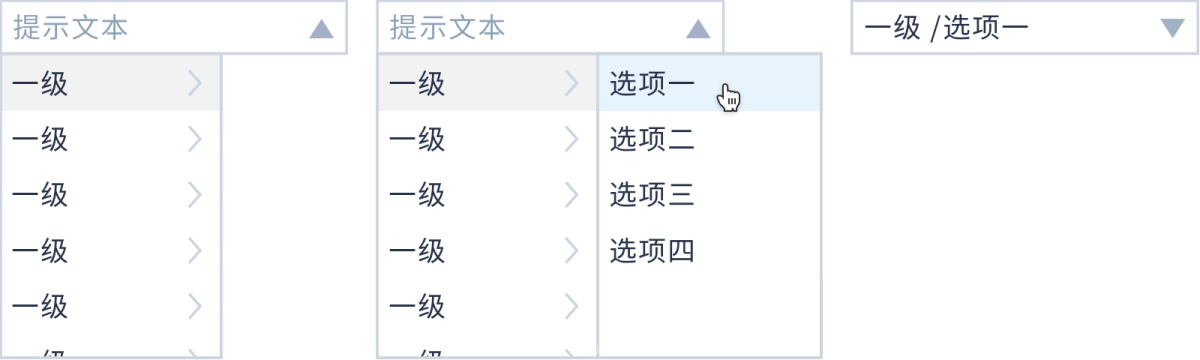
级联
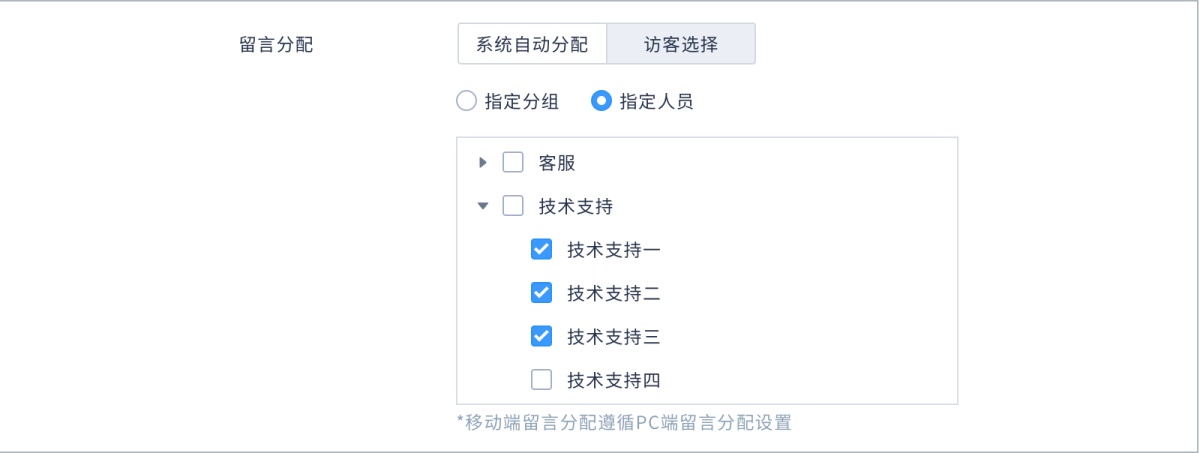
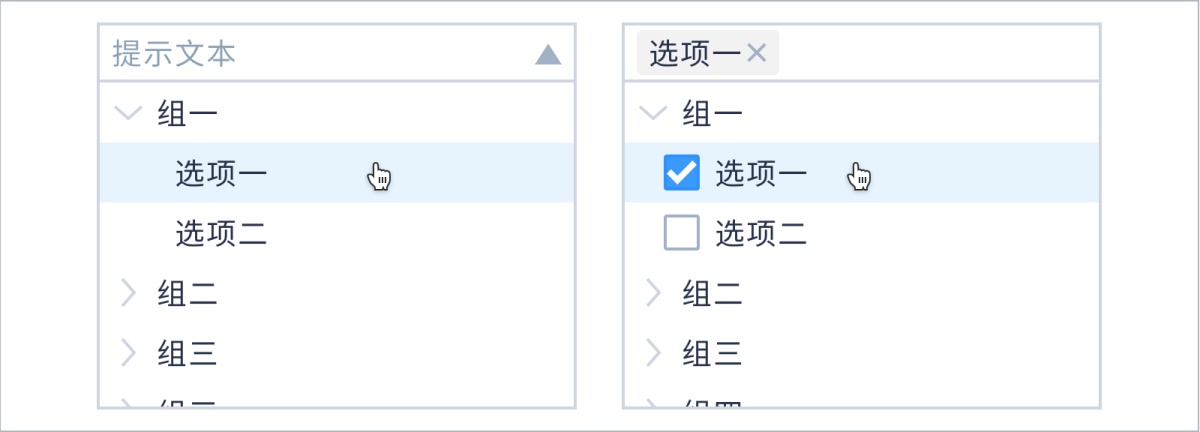
树形(单选、多选)
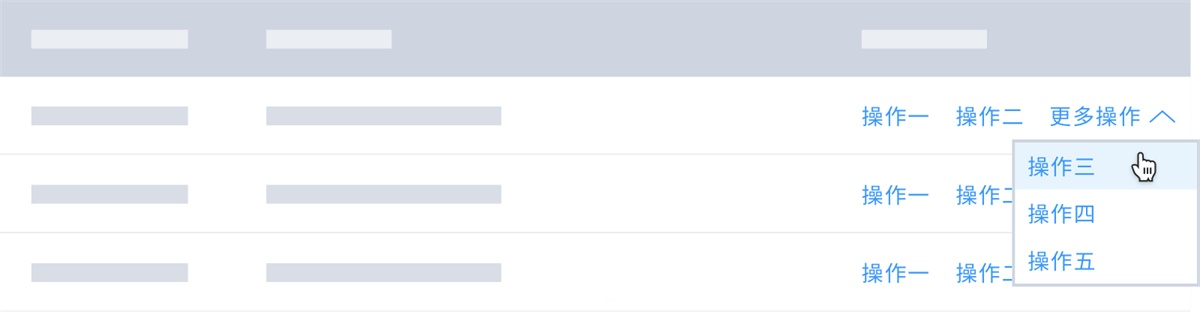
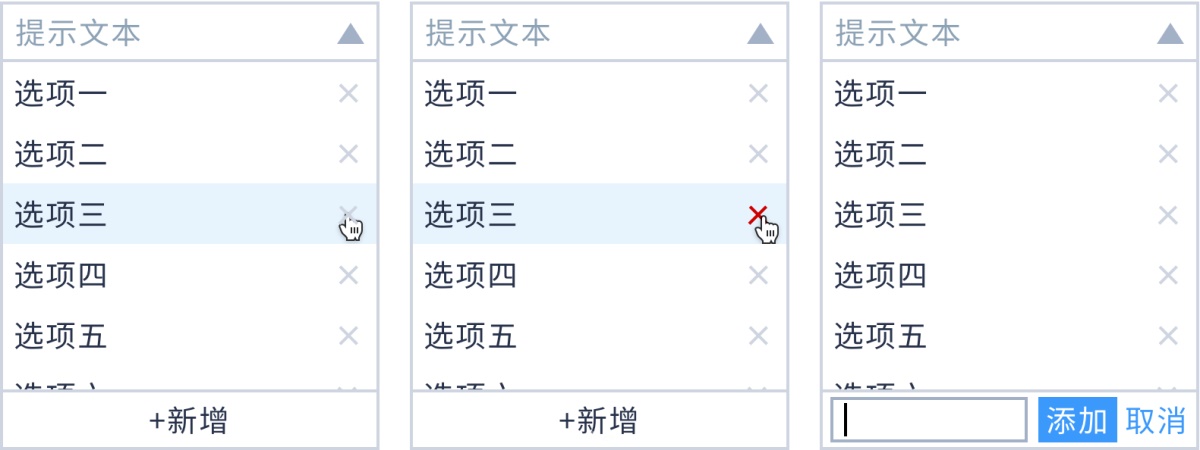
操作(删除、添加等)
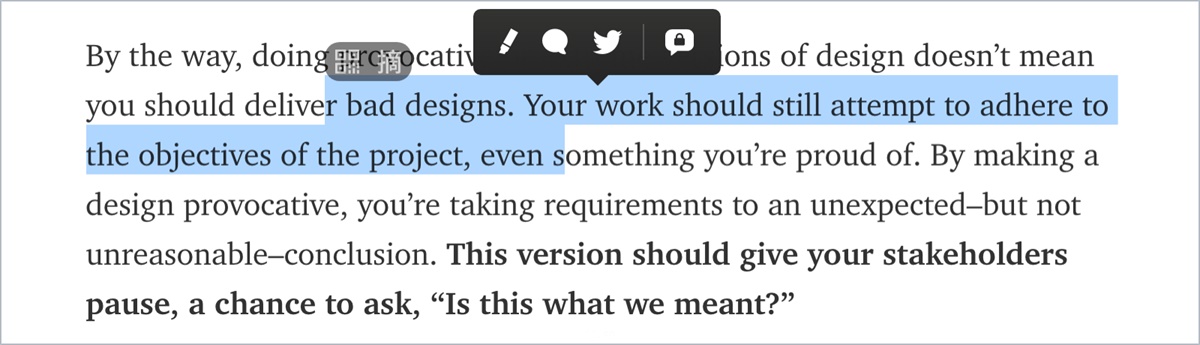
上下文菜单。例如,常见的右键操作及文本选择命令(如剪切、复制和粘贴等)
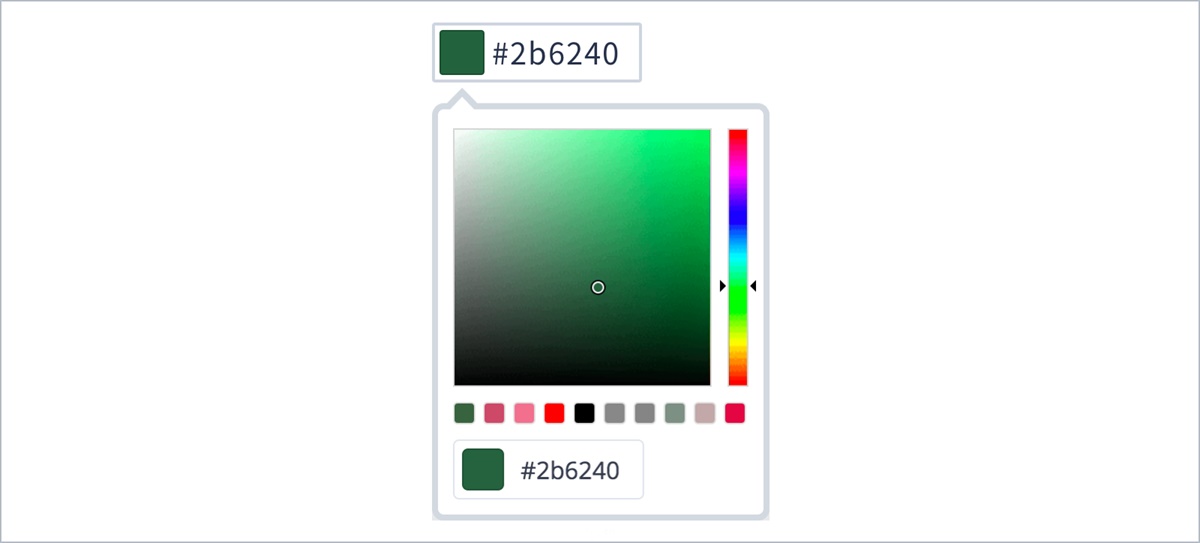
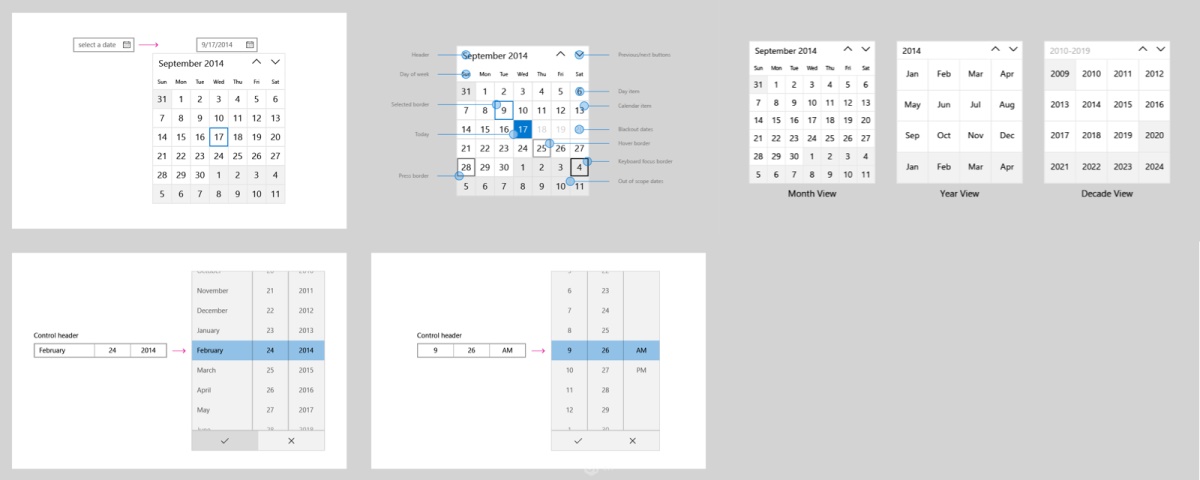
下拉选择器。多适用于颜色、日历(日月年)、日期、时间等内容
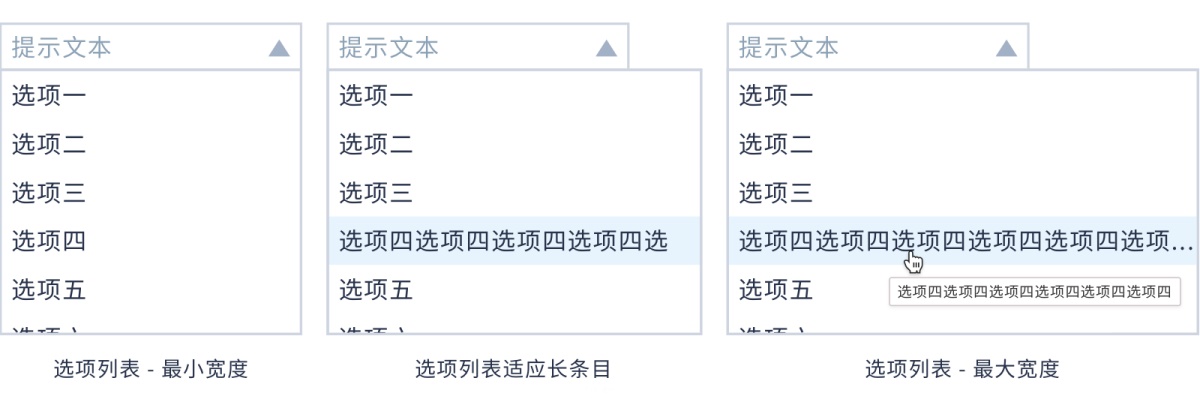
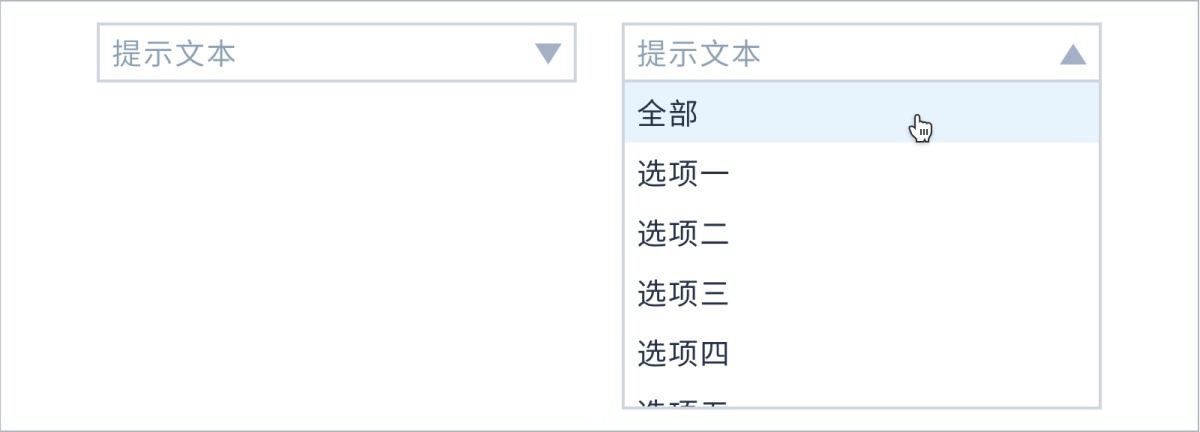
2. 最佳做法 在较小的空间下,对多个选项进行选择或内容较为次要且不需要一直显示,下拉菜单是不错的选择。若选项较少,请考虑使用单选框(当进行单项选择时)或复选框(当进行多项选择时)。 下拉菜单选项按照某种逻辑顺序排序。例如,按照重要程度或被选择程度(可能性)进行排列。 对于大多数操作,当单击菜单或以外区域,菜单应该收起关闭;如果点击的菜单项是多选操作,则菜单应保持打开状态。 禁用菜单项,而不是隐藏,以提高功能的可发现性。 与搜索匹配的关键字给予高亮显示。 下拉菜单文本保持简洁扼要,文本内容限制为单行。 请根据具体情况,定义列表项的最小和最大宽度,以适应其内容。超出最大宽度从末尾截断,并添加省略号,鼠标悬停显示全部文本内容。
如果没有预先选择,请使用占位符(灰色文本)进行操作提示。例如:请选择。如果需要指出所有项目都适用,例如,作为列表过滤器,请将「全部」 作为选项,并将其放置在列表的开头。
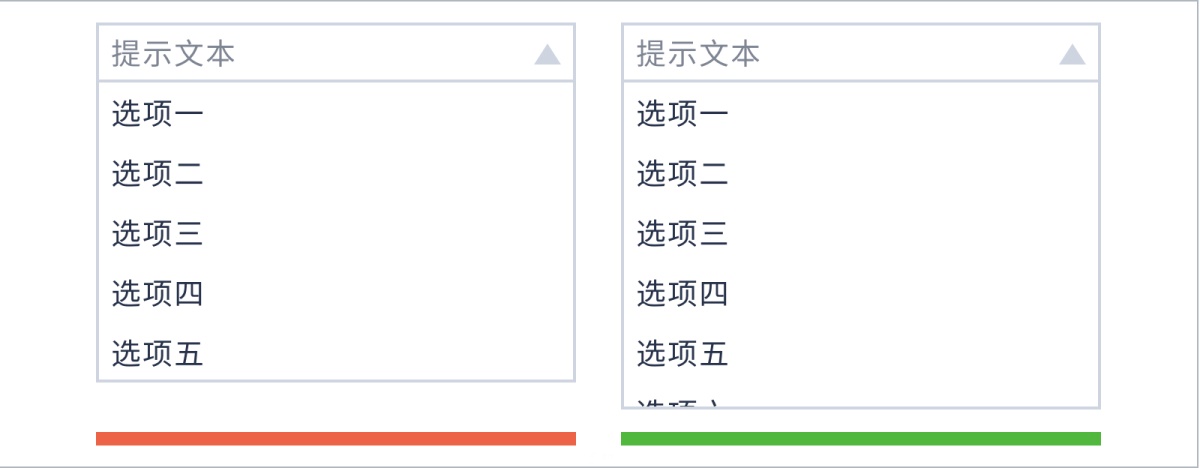
若下拉列表内容大于视窗高度,下拉列表的高度为:N列表+½列表。
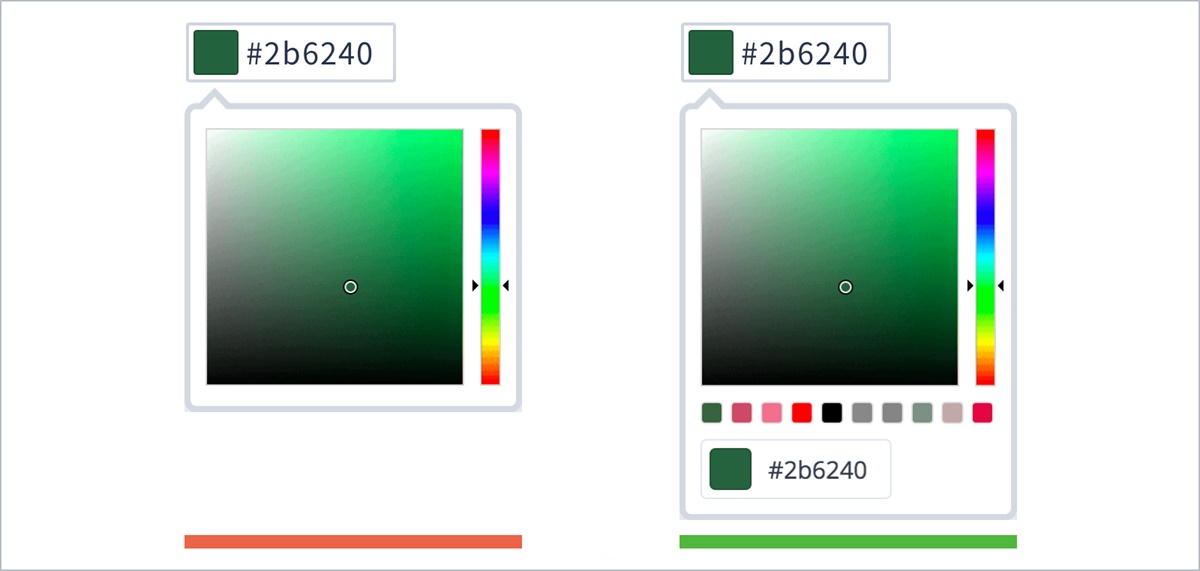
若需要兼容IE8,下拉框除了阴影效果(IE8没有阴影),还要做1-2px的线框描边。 上下文菜单的选项根据当前对象或情景进行配置。 下拉选择器多适用于颜色、日历、日期、时间等内容,若不可输入请将整个区域作为触发区域。颜色下拉控件应该有允许用户输入的地方,这样用户就可以更加方便直观的输入品牌色或其他需求;对于自定义设置,可提供一部分色卡,这样对于不知如何下手、不知如何搭配颜色的人而言,提供了简单的选择。
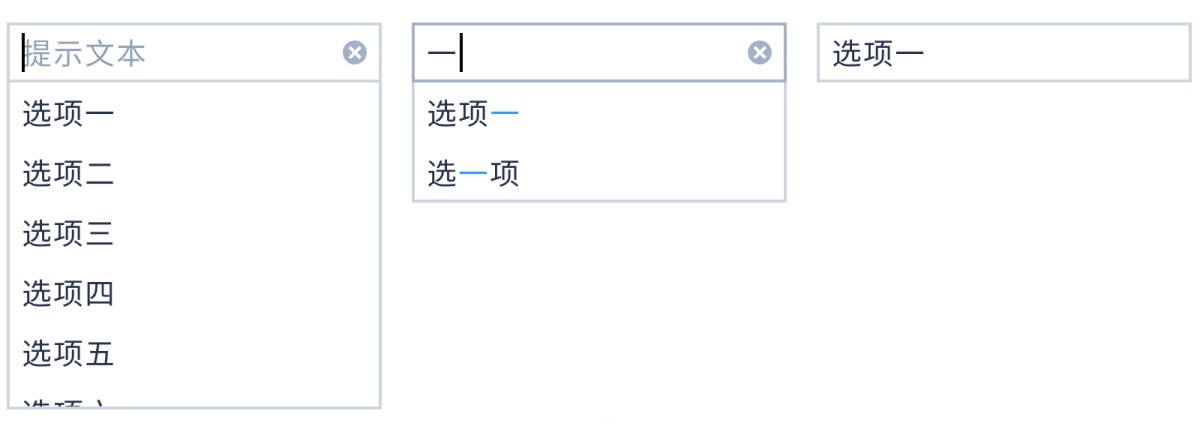
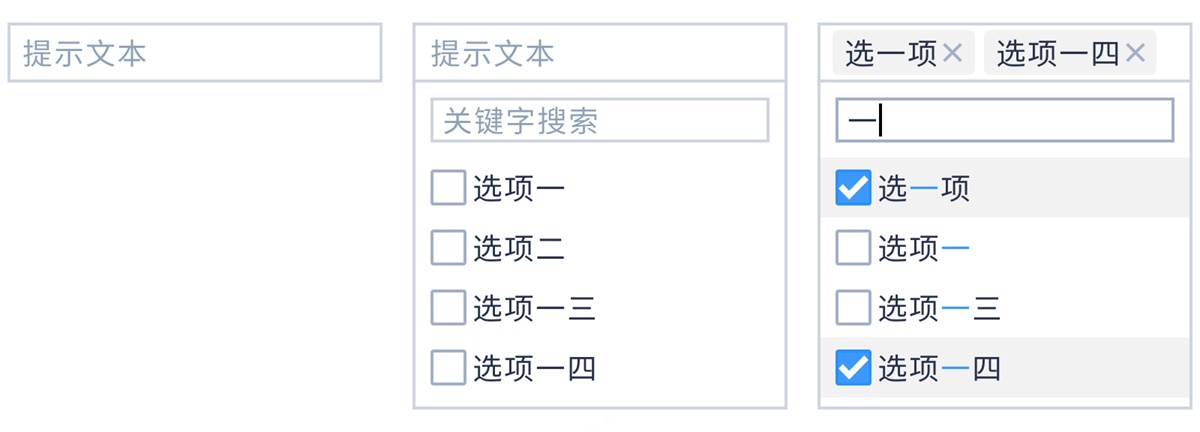
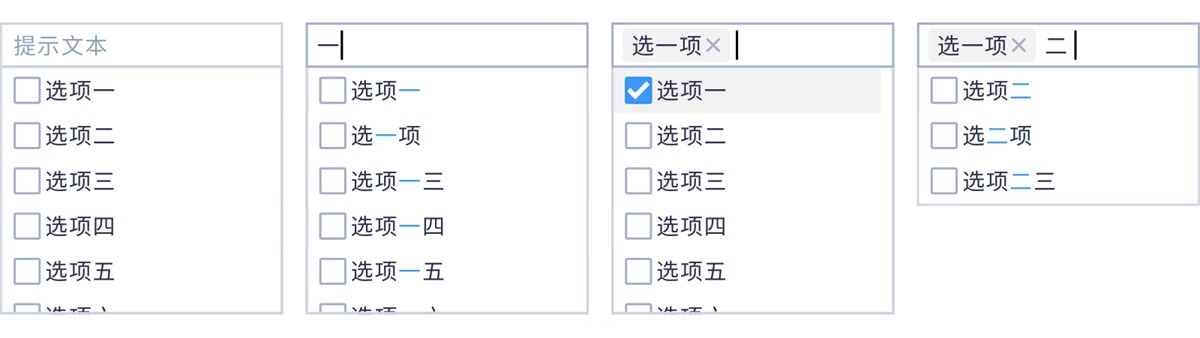
3. 关于下拉搜索? 下拉搜索有两种情况,下拉单选和下拉多选的情况。 在单选情况下,我们将搜索放在了原有的框体内,流程如下:用户输入关键字>实时匹配检索出选项>用户点击选项>完成操作。
但在多选的情况下,由于是多选操作,我们将搜索框放在下拉菜单内,这样就不影响原有框体承载选项的问题。
但是该模式极大的复杂了控件及用户的交互行为。同样我们还需要考虑在该检索的关键字下,会产生用户想要的多个结果吗? 例如添加公司人员,通过关键字的检索,基本是锁定单一人员,所以通过关键字来检索进行多选的概率较低,自然可采用如下方案:
下篇:输入允许用户在应用中输入信息。 常见类型
一、Input 输入框允许用户输入和编辑文本的区域。 1. 外观形式 单行文本框,用于输入少量的文本。
多行文本,用于输入长字符串,多行文本区域显示。
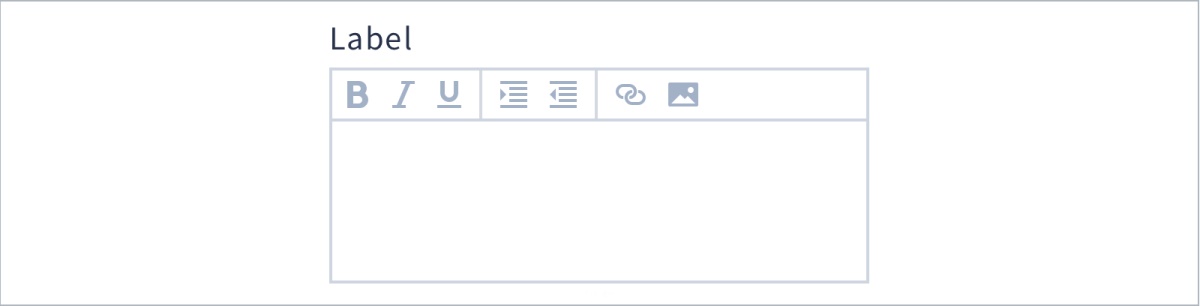
富文本,允许使用附加的格式、内联图像/链接等文本输入。
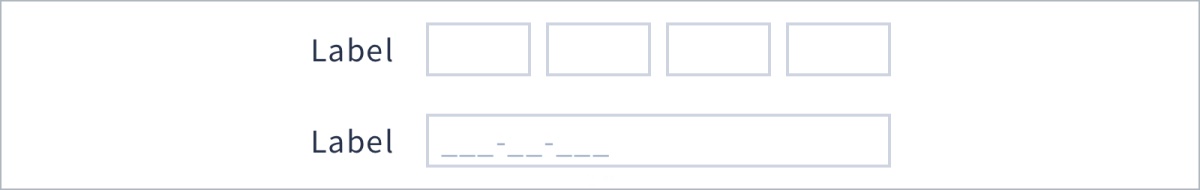
2. 最佳做法 容错格式,允许用户输入多种格式,并智能的处理从而满足程序的数据要求。例如电话输入,允许用户输入空格和 —,系统后台自动清理数据以满足格式要求,而不是报错提示。 对于简短、固定的单行输入可采用结构化格式,通过潜在的限制使输入的字符数量、类型不易出错,并使用户能够直观的看到输入格式。例如银行卡号、身份证、时间等信息。
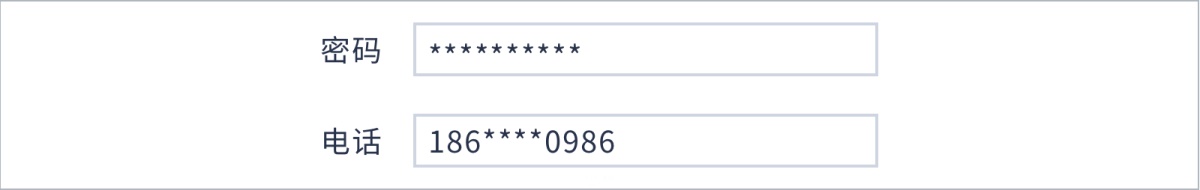
掩码,对于重要的私人信息或数据应该给予掩码保护。例如密码、电话及身份证等信息,也分为全部掩码及部分掩码。对于密码输入可提供「查看」操作,以便用户确认。
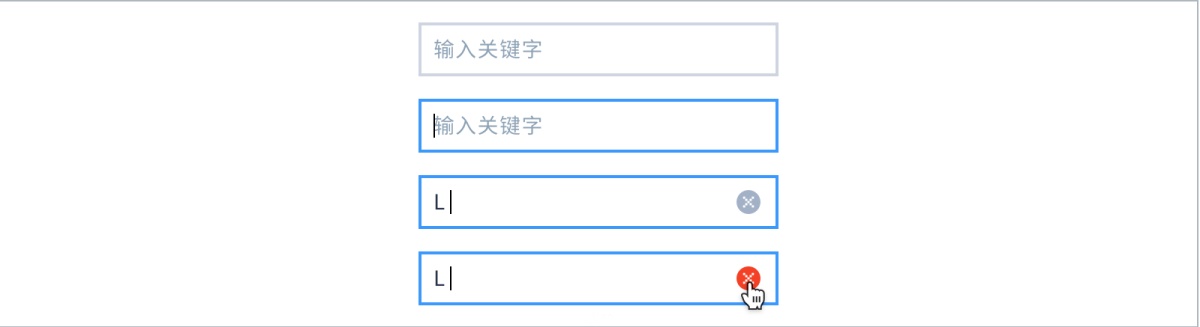
对于搜索操作的文本框,可提供清空快捷操作,从而方便用户快速更换关键词。
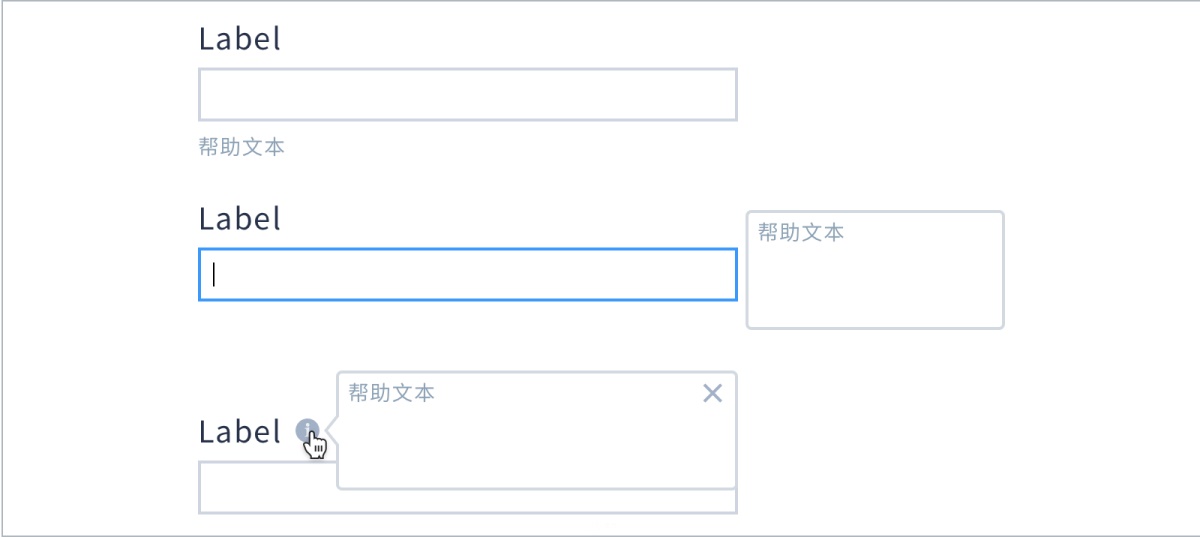
标签起到了向用户指示所要输入的内容的作用。输入框的标签,应使用名词或简洁的名词短语,放置在输入框的左边或上边。 占位符不可替代标签,占位符会在用户输入字符后消失。占位符的功能是通过一个简短的提示来帮助用户输入数据。提示可以是示例值或对预期格式的简要描述。占位符的颜色使用较浅的色值,以避免给人默认值的误导。 帮助文字用于为填写提供更多的上下文背景或指导。常见的形式有:默认显示,键入显示,悬停或点击显示。
必填,指示用户必选填写的内容。在标签末尾显示一个红色的「*」星号,或者使用文本表达,如果整个表单都是必填则无需标识。
若输入区域设置了字符或字数限制,应给予一定的提示说明,当用户输入不规范的字符或超出字数限制时应给予清除。例如记数器,在用户输入每个字符时动态更新。 输入验证分为主动验证和被动验证两种:
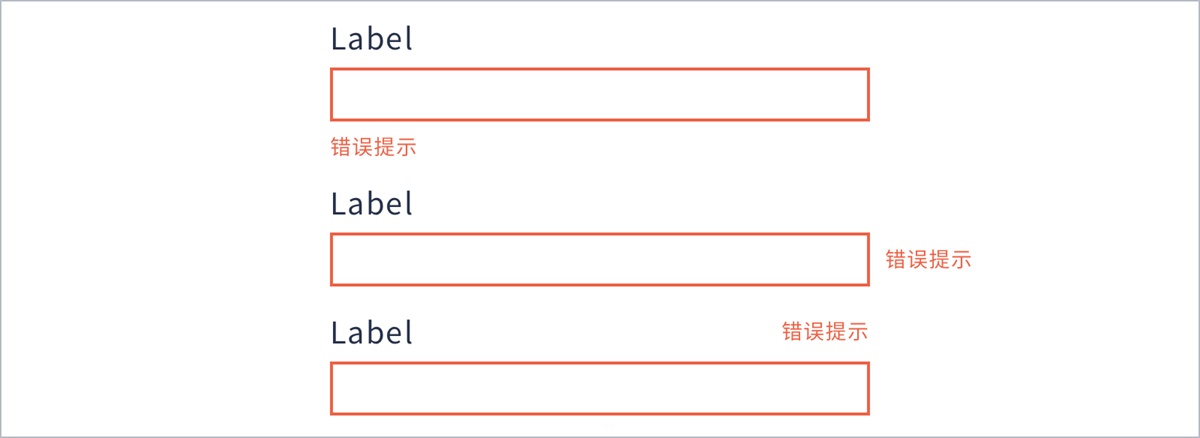
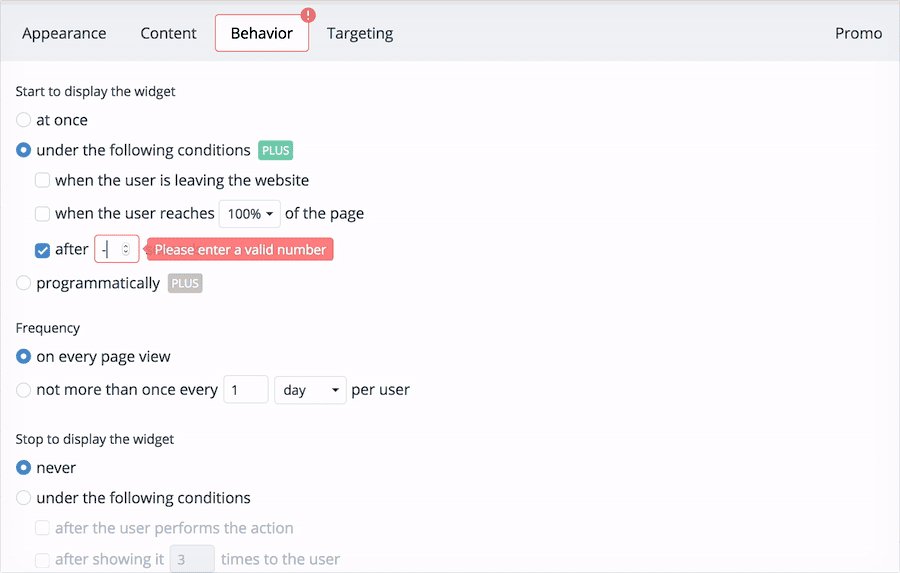
对于错误提示最好的方式是放在控件旁边进行提示,这样用户可快速进行定位更正。关于错误提示文本,应该给予用户解决问题的方法和指导而不是仅仅告诉用户发生了错误(例如密码错误,而是提示请输入6位以上字符),且文本在正确详细的情况下保持简短易读,且避免机器用语。下图是常见错误提示位置:
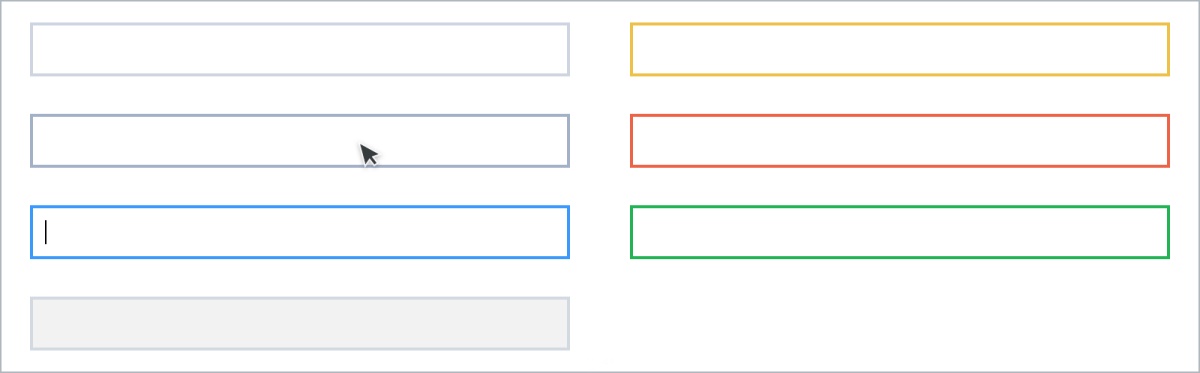
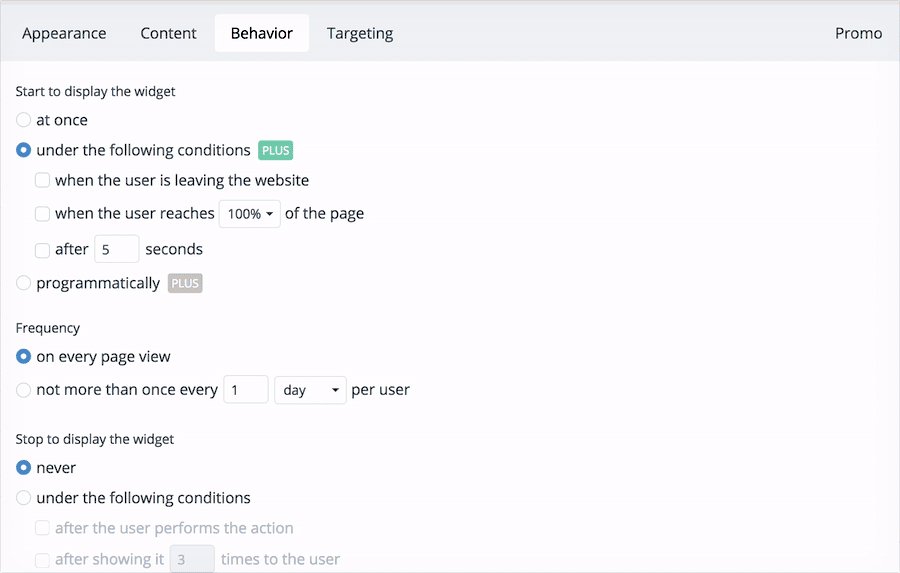
用户与输入框交互时,请提供良好的视觉反馈,且输入框本身状态提供良好的能供性(常规有:默认、悬停、键入和禁用;验证状态有:提醒、报错和成功)。
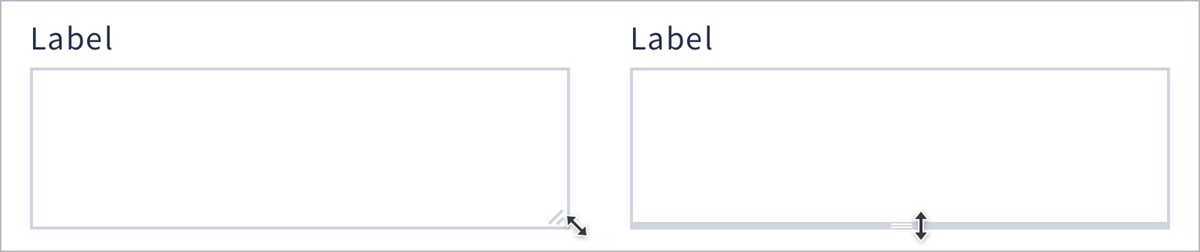
对于多行文本可根据需求提供改变区域的操作,以显示更多内容。分为手动和自动两种,具体选择需要根据空间布局,内容要求进行决择,手动给予用户更大的自由度,自动则在根据内容实际所需。
对于输入框请设置合理的内边距。贴合边框的文本会导致视觉读取困难,且给人简陋之感。
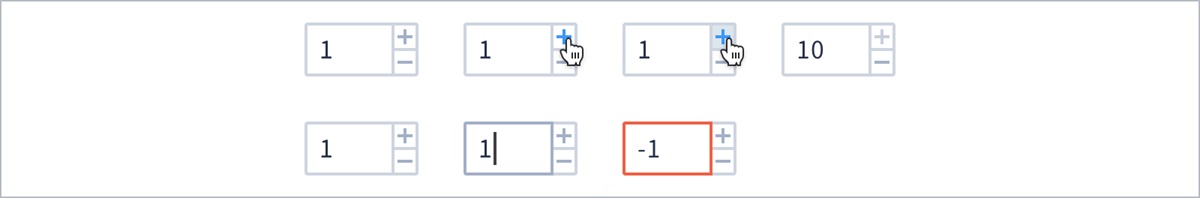
二、Stepper 步进器/微调器以微小的浮动改变数值,步进器包括一个输入区域、增加和减少按钮。 1. 外观形式
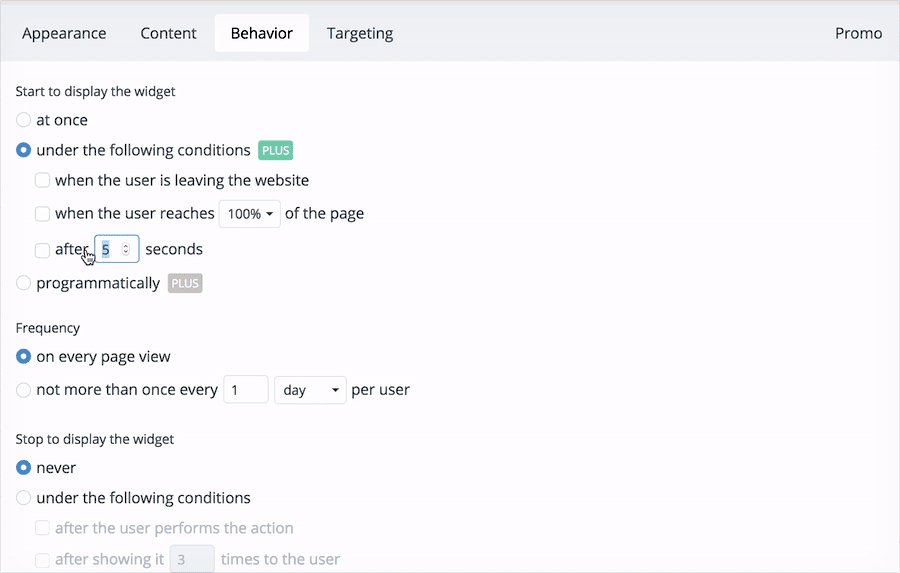
2. 最佳做法 步进器用于需要微调数字值的情况,且输入值有大小范围的限制及字符限制需求。 步进器默认始终包含一个值,默认值为一般用户普遍设置的、你希望用户选择最佳值或较为安全的数值(例如最小值)。 允许通过点击增加/减少按钮,键入数字,使用键盘快捷键(上/下,页面上/下)改变数值。 为步进器设置最大和最小值。达到最大/最小值时,增加/减少按钮和上/下键盘将被禁用。 用户与步进器交互时,请提供良好的视觉反馈。增加/减少按给予默认、悬停、选中和禁用状态,输入区域给予默认、键入和报错状态。
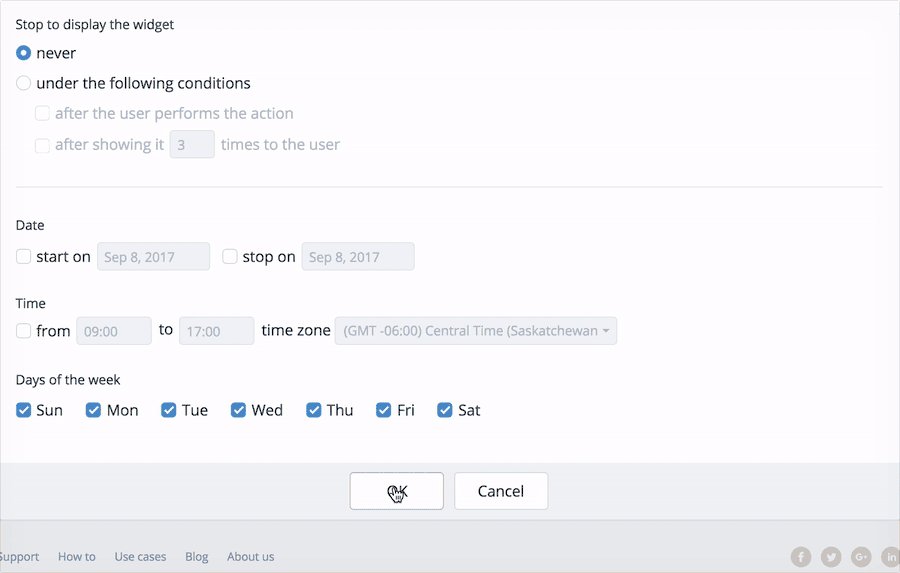
请设置输入区域的字符限制。一般为0-9和-,+字符,若不允许负值,那就只可输入0-9。当输入不规范的字符时清除或显示最小值,输入的值超过最大值则显示为最大值,并显示工具提示说明输入范围。 问题:当用户输入不合格的值,再未键出的情况下滑出步进器的视图区域点击保存,如何更好的提示报错? 滑到错误提示区域并提示错误信息。
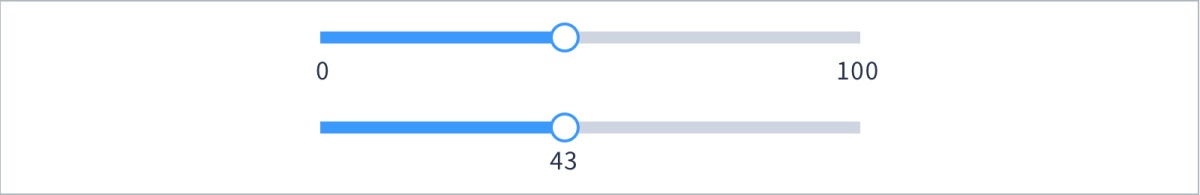
三、Slider 滑块从一个范围值中进行滑动选择的控件。通常由一条水平线(水平或垂直)、可移动手柄和标签(有滑块标签、范围标签、值标签)组成。 1. 外观形式 单滑块,选择单一的值
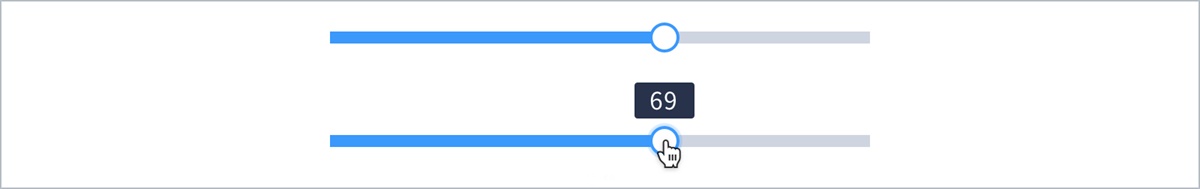
双滑块,用于选择值的范围
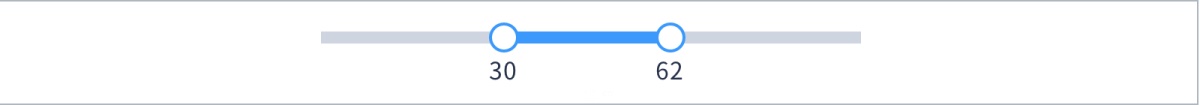
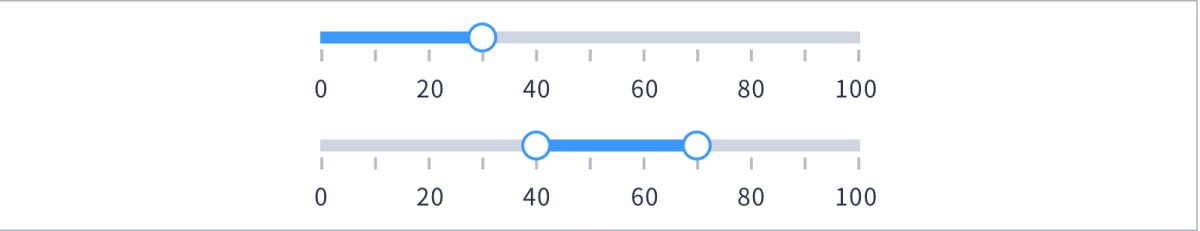
分段式,不允许选择任意值,默认贴靠分段的值
垂直和水平,根据值的特点及页面情况更加合适的布局
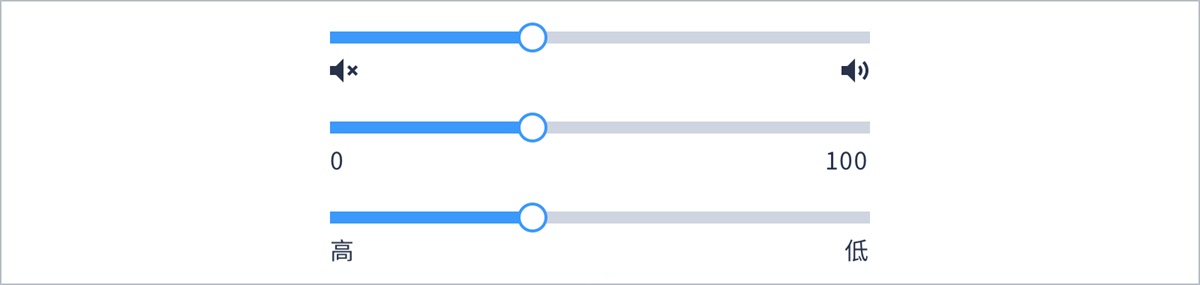
图标数值文本
带有输入框,可输入文本字段,输入数据与滑块同步
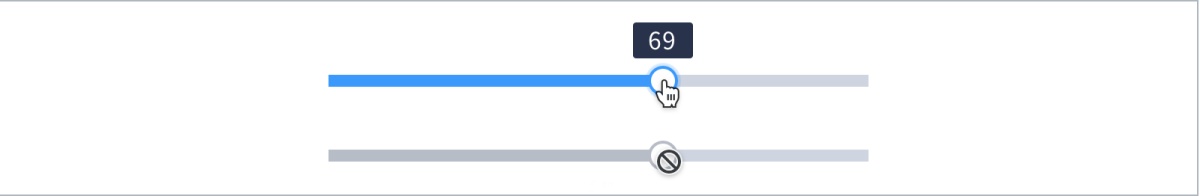
2. 最佳做法 当用户设置连续值(如音量或亮度)或一系列离散值(如屏幕分辨率设置)时,可使用滑块。 滑块是一种有界的选择或输入控件,其范围和选择数值的位置均得到了可视化的呈现。根据具体的使用情景我们将滑块细分为:单滑块(单值)、双滑块(可选择范围)、分段式滑块(非范围内的任意值)和带输入框滑块(和输入控件保持同步),以及相应的水平或垂直方向。对于书写及阅读习惯从左向右的人群而言,值的范围一般为左小右大,上大下小。 如果你不允许滑块选取任意值,请使用分段的步骤点。 如果滑块可编辑,当鼠标悬停在手柄上时,手柄高亮显示,并出现手型光标。
允许用户使用拖拽和点击改变手柄的位置。 在某些情况下,滑块直接充当为命令控件,在用户选择时或选择后,操作结果即时生效。 例如音量控件。 当滑块上没有其实时显示滑块值的地方时,请使用值标签显示滑块的当前值。
希望对各位有所帮助,遇到问题时可以翻来看看。 欢迎关注作者的微信公众号:「int-PD」
图片素材作者:Berin Catic 「三篇好文帮你打造优秀的后台设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论