30天完成160个页面设计?腾讯高手是这么做的!

扫一扫 
扫一扫 
扫一扫 
扫一扫
党的十九大报告指出——创新是引领发展的第一动力。 根据省政府建设数字政府的部署和公安部在今年全国公安厅局长会议提出的科技兴警、实施大数据战略的要求。广东省公安厅党委经过大学习、深调研,提出在全省公安机关实施智慧新警务的构想,并主动与腾讯开展了顶层设计。该项目由腾讯云负责开发,CDC设计中心负责设计,致力于打造新一代移动警务——政务微信。 二、项目背景长期以来全省公安系统信息化方面一直缺少一套官方的即时通讯办公平台,民警日常工作、办案通过互联网各类即时通信平台发送警务信息,存在跨区域跨部门通讯渠道不统一、安全管理不规范等方面的问题。同时,与应用丰富、体验良好的移动互联网应用相比,移动警务应用的建设存在缺乏统一规划、不注重用户体验、地区水平参差不齐等问题。 为了解决这些痛点,新一代移动警务平台项目将按照腾讯云在警务领域的精品样板工程来打造,为广东全省公安机关警务、基层警务提供统一的即时通讯平台——与「微信」等即时通讯软件的使用体验接近,并同时支持移动信息网和公安网的 PC端和移动端。 平台作为移动警务应用的统一入口,提供统一的用户身份认证、消息推送等服务,更好地促进了「跨层级、跨地域、跨部门、跨业务」 的警务协调和支撑服务。通过政务微信和数字广东公共支撑平台,新一代移动警务平台将连接公安各警种、各地市数百项业务应用和全省18万公安干警。 移动警务项目一期共上线26项功能,且由多家供应商独立设计和开发。由于各供应商团队的分散设计、开发所导致交互模式混乱和视觉不统一,直接影响了用户体验的一致性、增加了用户学习成本,以及后续开发的成本。 三、设计挑战CDC 团队于2018年1月16日参与到项目中,其中一大部分应用已经处于开发阶段的尾声,然而距离最终上线时间——春节前夕(2018年2月15日)只有短短一个月的时间,我们的设计工作面临着重重挑战。
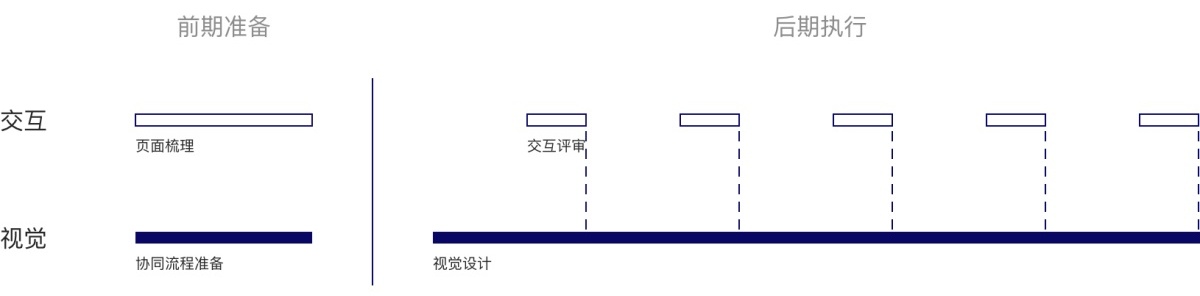
四、设计策略以既定上线的时间点为目标,设计侧需要在不影响当前业务流程的前提下,对这26项功能的160个页面进行交互和视觉的优化。面对五花八门的界面,设计的重中之重就是「统一」,以一致的交互、一致的视觉来支撑移动警务「一张网」。 而在如此短时间内完成这样的工作量,我们需将交互与视觉工作同时进行。在前期,交互侧通过梳理、拆解页面为后续设计制定清晰框架;同时,视觉侧通过制定协同设计流程,为后续设计执行打好坚实基础。在执行期,交互侧在每个视觉产出节点与视觉侧共同评审,保障最终的设计交付。
五、设计过程1. 建立统一的交互模型
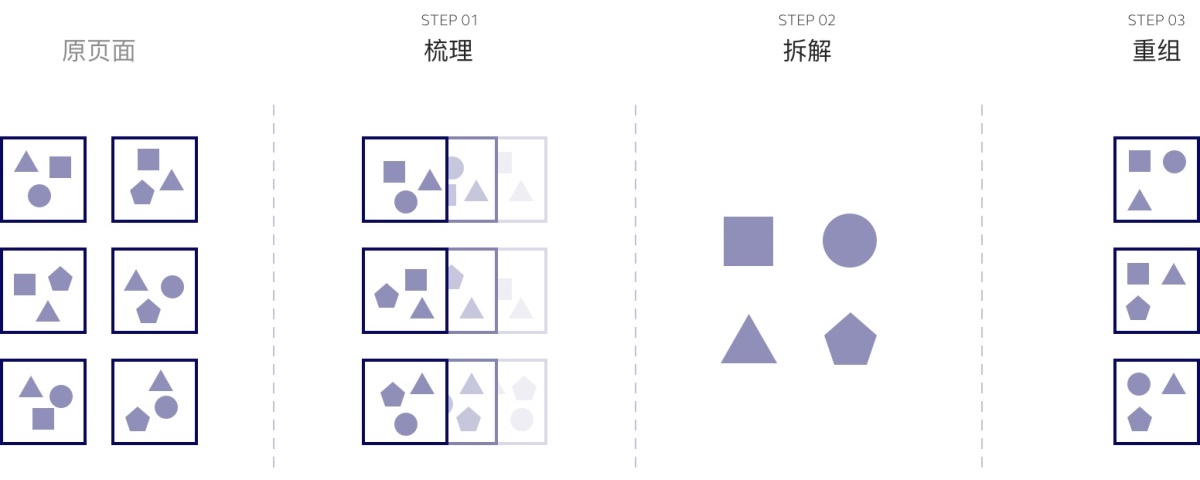
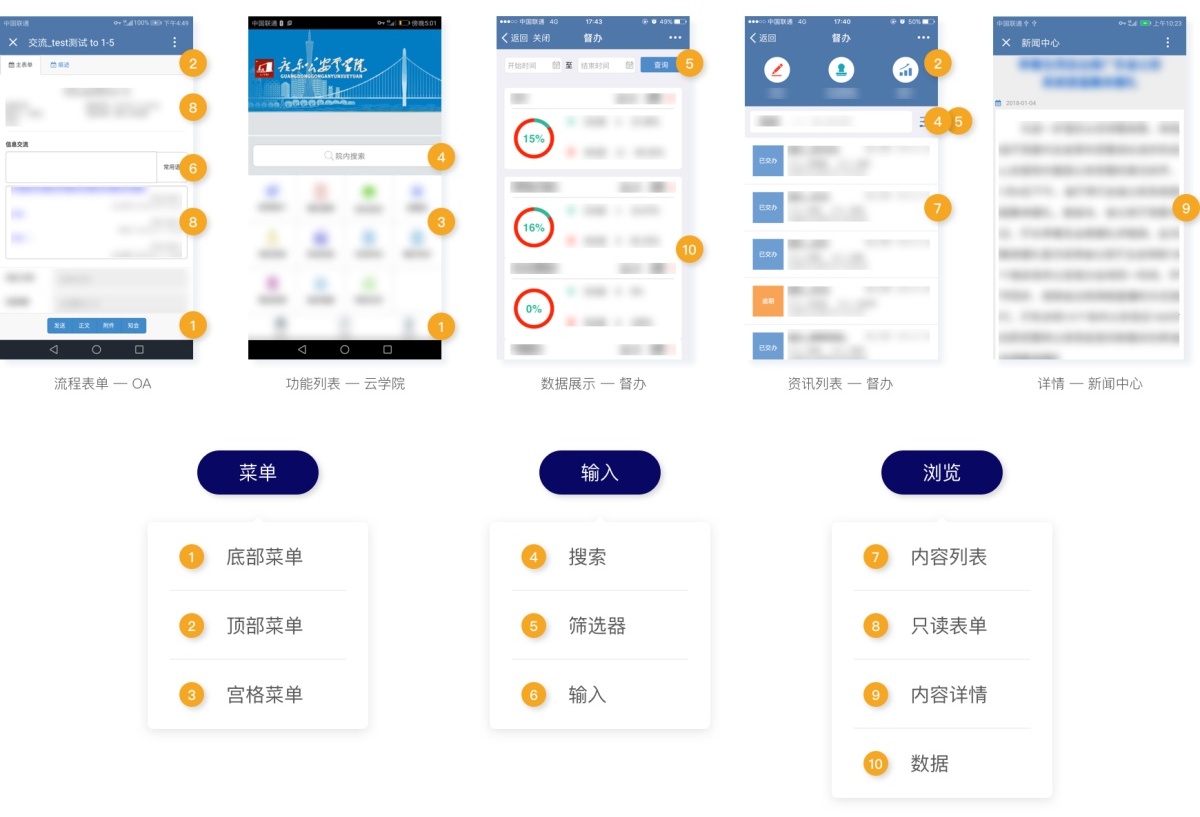
梳理 交互侧通过将正在开发的26项功能中可准确呈现内容的160个页面以功能性质的维度横向梳理,将页面归纳为以下类别:
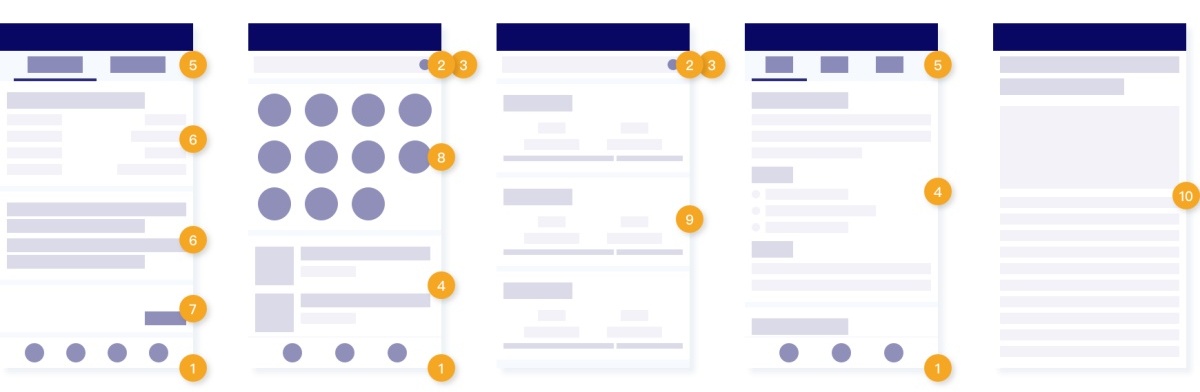
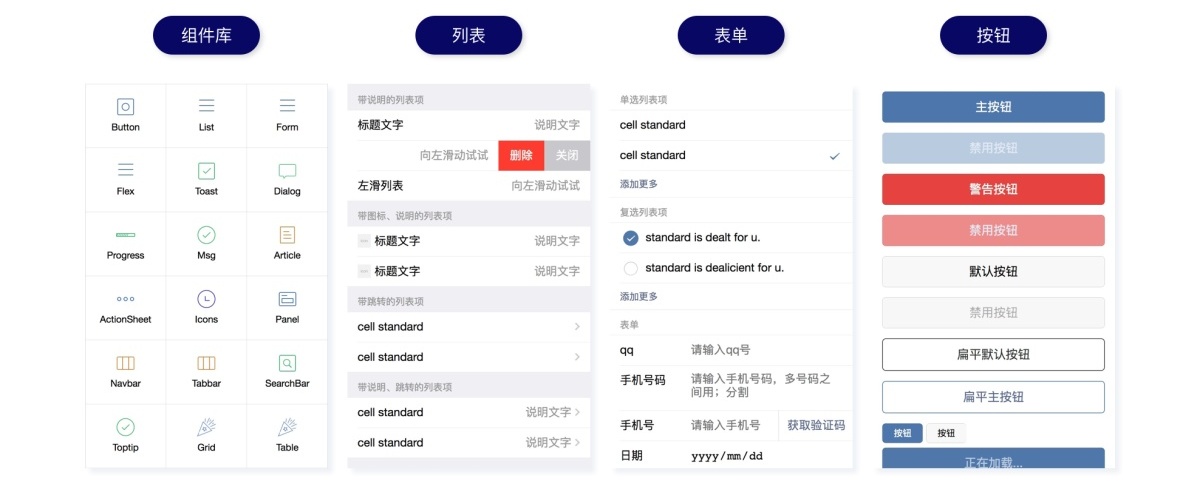
拆解 通过将同一类别页面进行横向对比,提炼出各类别中功能覆盖范围最大的代表页面,并以组件的维度进行标记。最终,将160个页面所包含的元素拆解为3个大类别下10种组件:
重组 因为移动警务中的功能大多会在原生微信页面及 H5 页面间来回跳转,所以为了体验的一致性,我们最大程度地保留了 WeUI 的交互模式。 基于梳理得出的10种控件,我们将各代表页面基于原生政务微信进行了系统性的规划。在保持政务微信原生系统与具体功能应用体验上的一致性的同时,也降低了学习成本,方便用户能更快速地上手,提高工作效率。
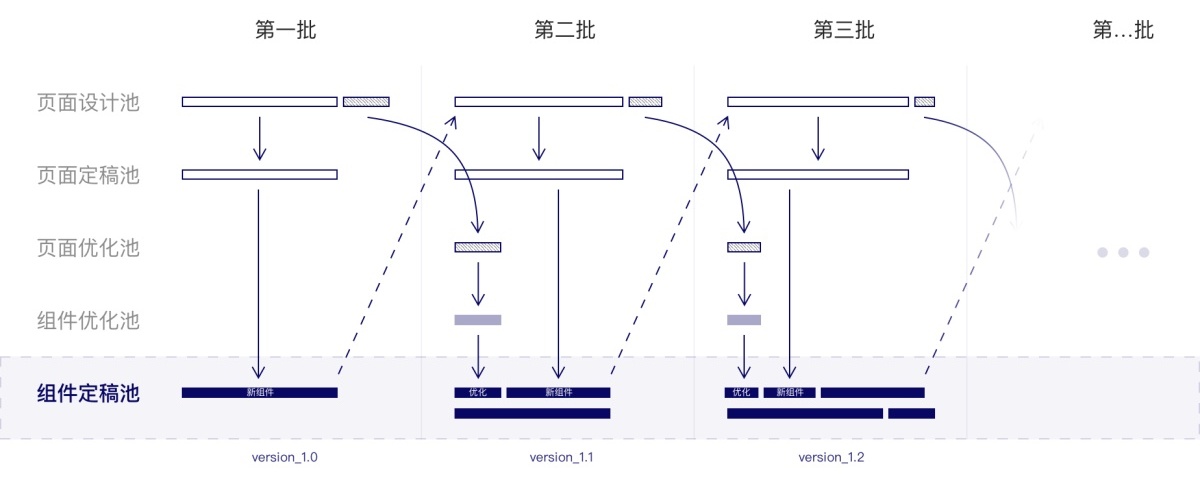
2. 搭建「阶梯式」设计流程组件库,大多是在数字产品接近成熟甚至在迭代后,通过抽象得到一些稳定且高复用性的组件,逐步打磨出的一套旨在提升新页面延展及落地效率的产物。但由于项目不到一个月的设计时间的特殊性,并不允许我们遵循常规项目的设计流程。 在这个项目中,我们需要的是能在设计过程中一直能助力设计工作的推进的组件库,而不是等项目完成后才出现的规范化产物。 具体流程: 稿件分池 在设计过程中,我们将设计文件分为几个「池」:
设计分流 在设计流程中,我们将设计输出和设计优化进行分流: 在第一批页面完成时,相关页面中使用的组件也同时产生。设计侧对新设计的页面和新产生的组件进行集中设计走查和评审。将合格的页面放入定稿池并交付开发,且将定稿页面中的合格组件沉淀下来,成为 version_1 组件库来支撑第二批页面设计;而不合格的页面则放入页面优化池与第二批页面同时启动设计,并优先走查评审,将优化定稿页面优先交付,而优化后的组件则与第二批新组件一起沉淀为 version_1.1 组件库。
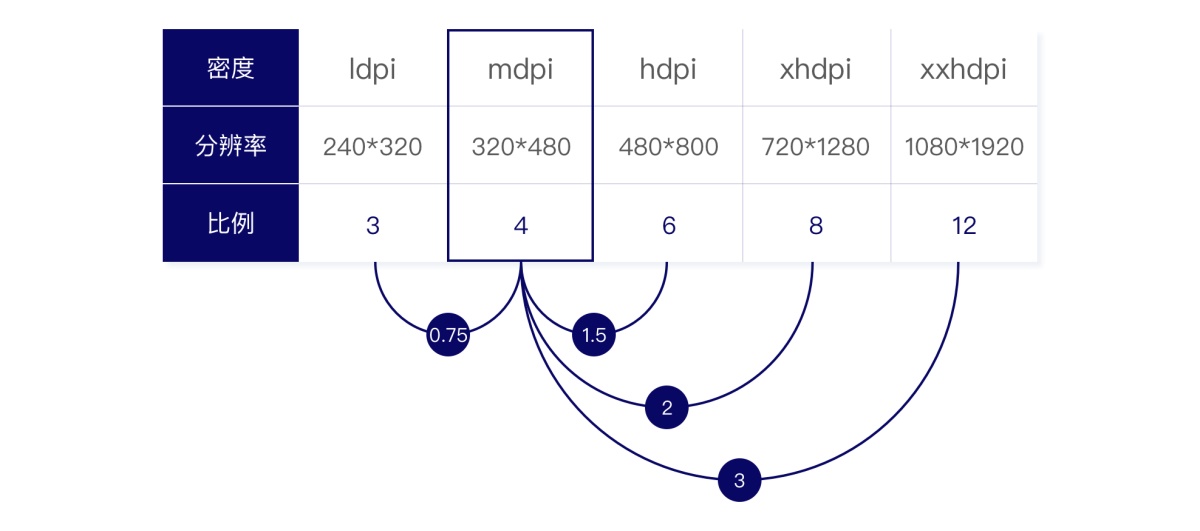
通过「阶梯式」设计流程,避免了由于个别标准组件暂时的「缺失」而影响整体设计工作的推进,为具体页面的设计争取了更多时间,直接减少了因时间有限导致的设计误差及衍生的研发返工,为项目的高质量交付奠定了基础。 执行难点 「阶梯式」设计流程的运转,对设计协作要求极高:从各个设计师到主设计师间设计文件流转、整合,要求每个人的设计决策高度一致。 但在初期实践过程中,发现不同设计师在开展设计时会有自己对画板和尺寸的偏好,甚少与开发团队在前期做好沟通对齐,且每个设计师在对文字样式、间距细节处理上还是容易出现数值的偏差。这种杂糅了各种设计偏好的界面大大增加了设计评审的时间成本,导致「阶梯式」设计流程难以顺利推进设计交付,除非能让所有设计师们有着同样的设计「偏好」 —— 设计原则。 六、定义助力高效协同的设计原则1. 统一环境由于警务定制移动设备以安卓阵营为主,且在实际界面中不仅需要开发 H5 页面,还需定制原生应用页面。因此,设计上选定以安卓系统画板尺寸为基准,选择了 720*1280(即xhdpi 密度)分辨率作为基础画板开展设计,它既兼顾了美观性、经济性和还减少了设计、开发沟通成本。美观性是指,在该尺寸下显示完美的界面,在高分屏(即 1080*1920、2K)中也能原比例清晰显示;经济性是指,通过该分辨率导出的图片尺寸适中,提升内容加载速度;减少沟通成本是指,设计侧以 px 为度量单位和研发侧在做以 dp 为度量单位的页面进行转换时,可直接以 1dp=2px 的公式进行快捷地转换,无需重复地沟通,直接提升设计还原效率和准确率。
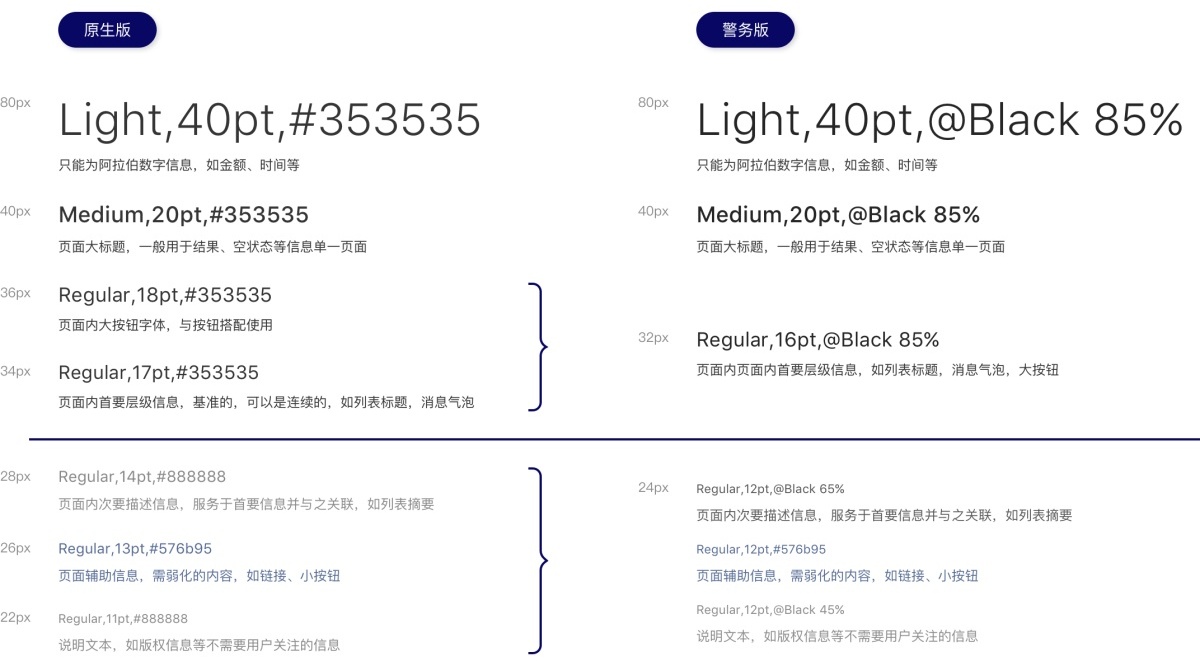
2. 基准单位为了帮助不同设计能力的设计师们在设计过程中保持输出一致性,减少开发的还原损耗,设计侧在这次使用了「基准单位」的概念,帮助设计团队在设计过程中更快、更好、更准确地做好设计决策。 我们通过更清晰的「韵律」,在政务微信原生字体规范基础上创造出一套既能与原生界面和谐相处,又能呈现更清晰的信息层级的字阶与行高使用规则。 原生字体规范是基于1倍大小(即360*640分辨率)制定的,我们在该基础上进行了以下调整:
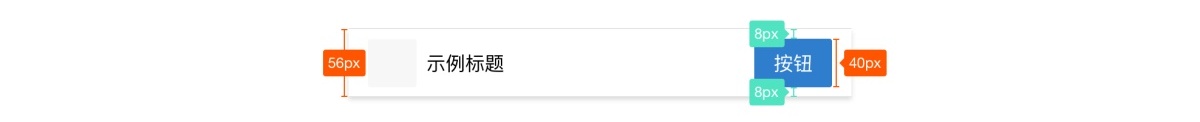
我们将根字号定义为 16pt 来平衡次要信息字号(11pt、13pt、14pt)到大标题(20pt)间的字阶,同时将次要信息的三个字号统一整合为 12pt,同时引入灰阶及固定色彩体系来区分次要信息、辅助信息及说明文本。最终将原有的除外的7种字号减少为4种以 4pt 为「韵律」的递增字阶。 为了让文字在设计过程中以更标准的矩形元素出现在页面中,我们以同时满足多行及单行显示的1.5倍行距来定义各字阶最终所对应的行高。 整合字号与规范字阶不仅仅是通过减少设计决策带来更小的设计误差,更重要的是让不同信息之间的视觉差异更大,帮助用户更高效获取信息。 栅格 当设计过程中缺少一套底层的、统一的测量单位,供多个设计师之间进行协作。这样极容易导致 sizing、padding、margin 的分歧。 比如下方这样的一个控件,虽然每个设计师是对大体上的视觉风格理解是一致的,但在细节处理上有自己的偏好,这直接导致了在页面评审易遗漏、控件难以规范化、设计开发反复修改的问题。其实这就是缺少了一套底层设计方针。
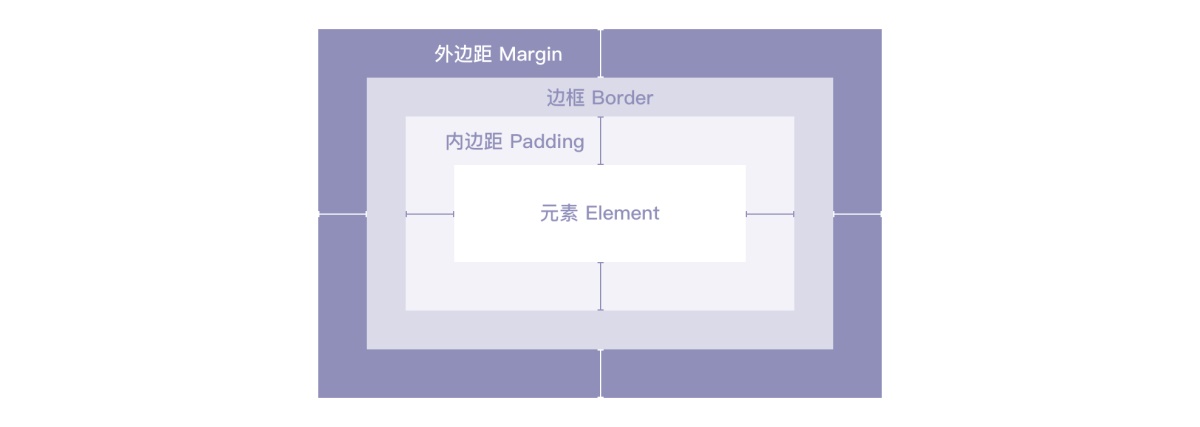
首先,我们将设计侧与开发侧从底层设计思想上进行对齐,引入了盒子模型(The Box model)这样一个解释元素尺寸和间隔的概念。它从核心至外层分为四个部分:元素(Element)、内边距(Padding)、边框(Border)、外边距(Margin)。
这样,我们就可以通过统一而明确的名称来定义最底层的设计基准,如该控件的按钮:text(16),lineheight(24),padding(8,16,8,16),border(0),margin(8,16,8,-)。
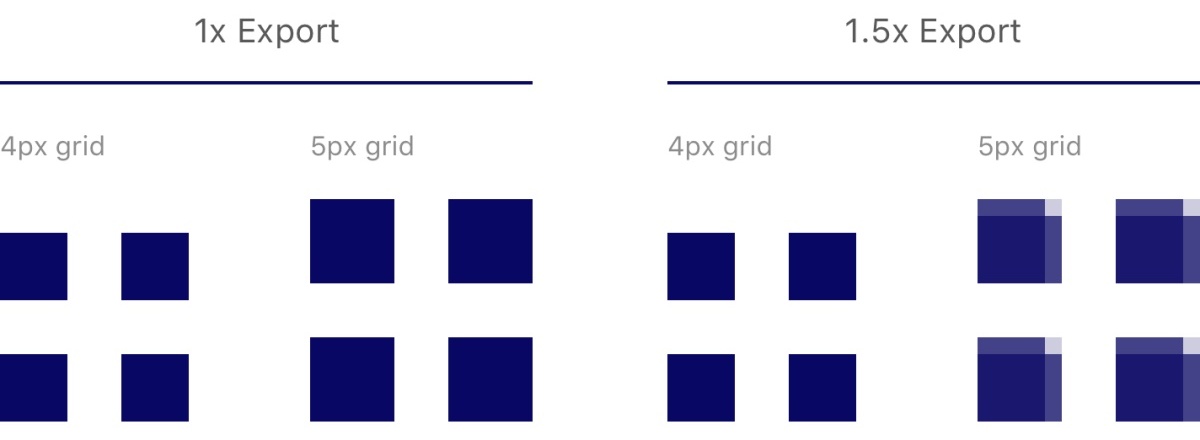
第二步,以8为基准单位来调整元素的间距与尺寸,这意味着任何 sizing、padding、margin,都将是8的倍数。 以8为倍数的设计在未来屏幕尺寸和分辨率层出不穷的设备中将展现强大的适配性。例如在某些设备上,我们的设计将会以1.5倍大小呈现,而奇数像素则会出现半像素偏移。
在设计过程中我们采用了软栅格方法:通过8的倍数来定义各个独立元素间的距离。这种栅格会更适合容易拓展新的控件及页面,而不受固定栅格容器的阻碍。同时在兼容奇数像素屏幕(iPhone6 为 750*1334)的时候,可以不用改变原有栅格,直接通过缩放元素尺寸来填补剩下的奇数空间。
七、助力未来规划智慧新警务共分3年计划。2018,新一代移动警务上线,第一期已于2018年春节前上线;第二期已于2018年上半年完成,会在珠三角和欠发达地区选择6个试点地市建设移动网络和平台,并实现与省厅的移动对接;第三期将于2018年下半年完成,由省厅利用转移支付等方式,为欠发达地市配强移动警务支撑能力,实现全省联网。 未来三年,将建设移动警务「一张网」,实现全省18民警移动警务「全覆盖」。 在此,CDC 已为未来规划打好基础,通过代码级的标准组件库提升和保障未来更多功能的开发效率和用户体验。
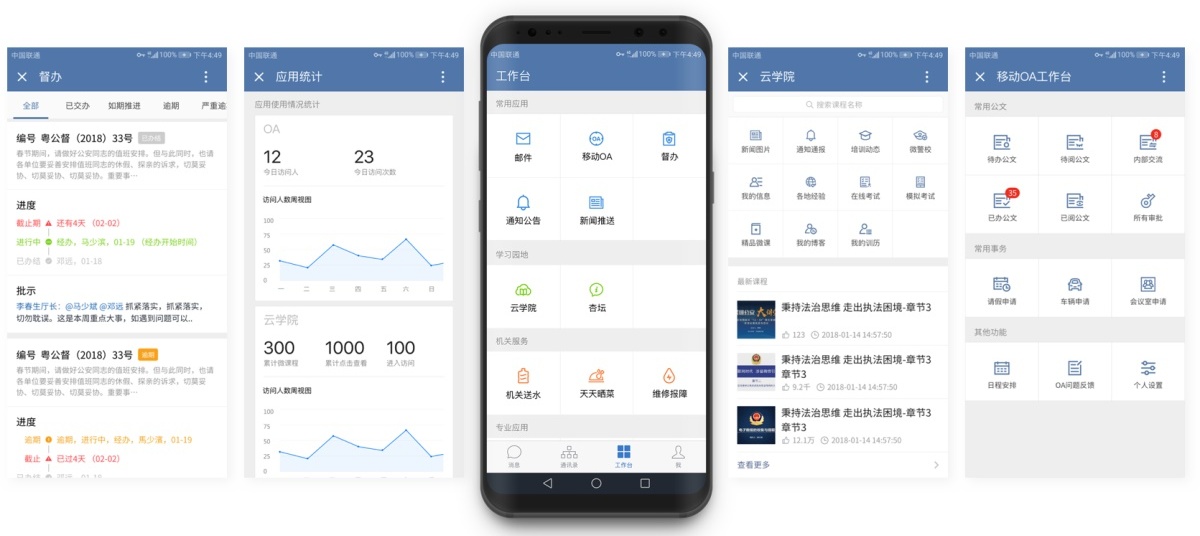
八、整体效果 |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论