如何设计出优秀的「引导页」?来看高手是怎么分析的!

扫一扫 
扫一扫 
扫一扫 
扫一扫
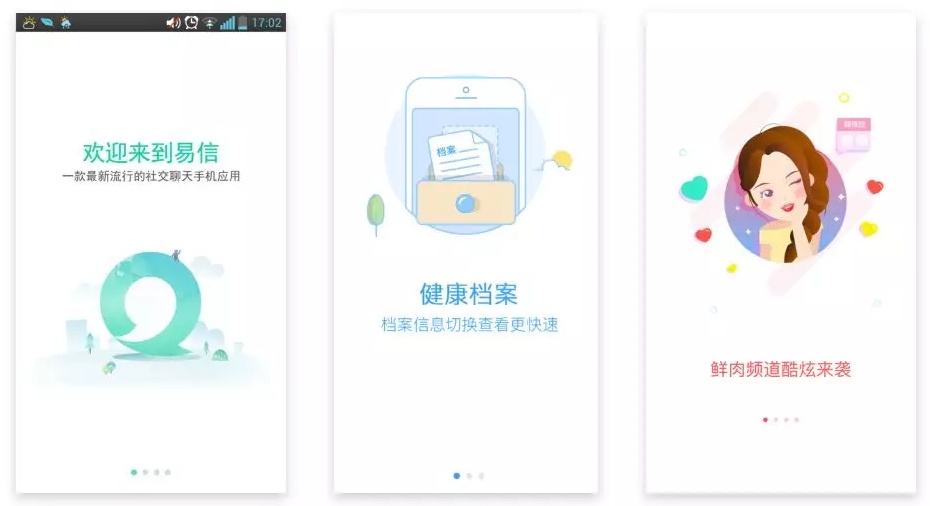
@Daidai丶呆 :早些年入行做交互的时候,会对任何类型的页面都做一些分析与总结,旨在提升自己的思考能力。所以当然也写过关于引导页的文章,但是比较浅,今天我想更深入的谈谈这个话题。 一、引导页的类型引导页定义比较广,往小了讲,我们一般会认为在用户初次打开应用时跳出的几张介绍应用功能的页面就叫做引导页;那往大了说,在用户使用某个功能前就能帮助用户降低学习成本的页面或存在引导属性的弹窗都可以称为引导页。 下面我们来看看市面上存在哪些引导页,并分析其优劣。 1. 传统引导页的形式 多数时候,我们初次打开应用会看到下面这样的引导页:
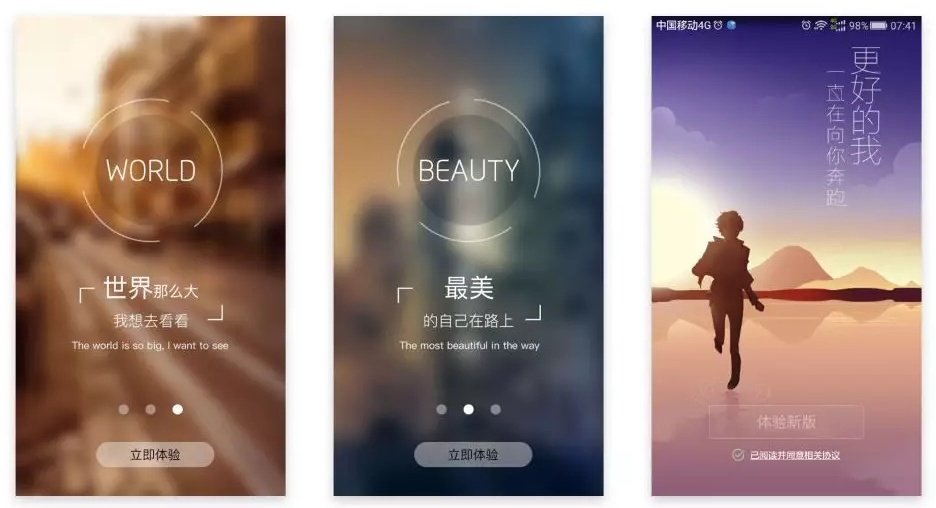
可以看到一个共通点——即页面呈现的内容为该 App 的主功能或新功能推荐,或者是对刚迭代的功能做了哪些优化的说明。 理想情况是:用户能了解这次产品做了哪些优化,帮助用户更清晰地了解产品。 有些应用的引导页呈现的是下列内容:
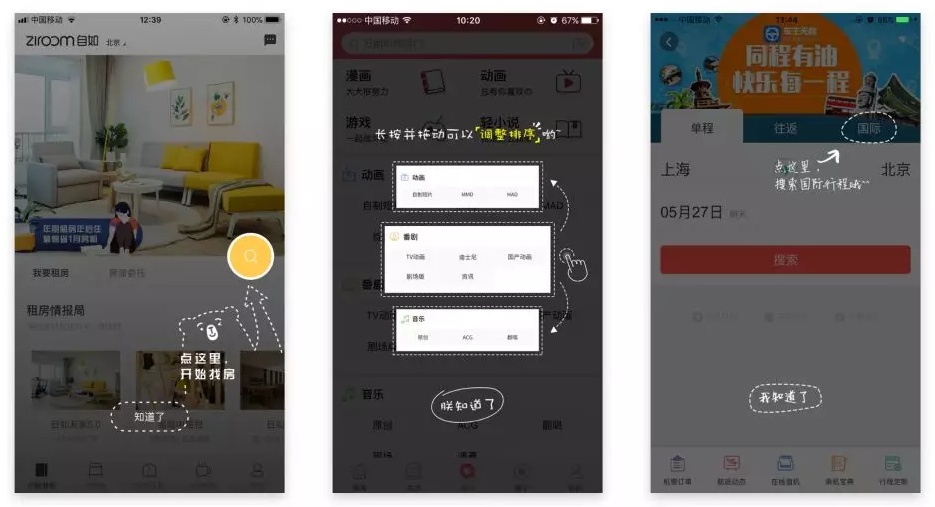
这类内容纯粹是对于品牌的推广,包含类似市场专题推广、情感化内容运营两类。为了给用户植入品牌的理念,只要涉及类似场景,就希望用户能想到自己的品牌。 以上这些引导页希望传递出的作用,仅仅只是产品人的理想情况,实际上这类引导页基本甚至完全起不到他们希望达到的效果。 那为什么市面上的各家产品都要接入这类引导页呢?一类是跟风,另一类则是为了「仪式感」。旨在于应用更新之后能起到一种感知——我们更新了。 受传统 PC 时代软件说明书的影响。PC 时代的一个软件,用户往往不知道如何操作,甚至需要上专门的课程学习某个软件才行,比如 office 系列。因此,每个软件一旦售出,必然会配备使用说明书,以帮助用户学习。但是,在移动互联网时代,对于轻量级的 App 来说,说明书就太重了,所以使用了引导页这种轻量级的方式。但即使如此,许多用户仍然不买单,希望能「跳过」引导页。 各位可以想想,你买了冰箱,会看操作说明书么?好的体验情况当然是插上插座就能使用了。 所以有些产品甚至会出「操作流程图」来教用户如何使用 App,出现这种情况的产品人员应该反思,为什么用户使用你的产品需要你教?操作成本未免太大了吧。 2. 内容操作引导 这类引导会出现在内容页面,直接引导用户去操作相关功能,如图:
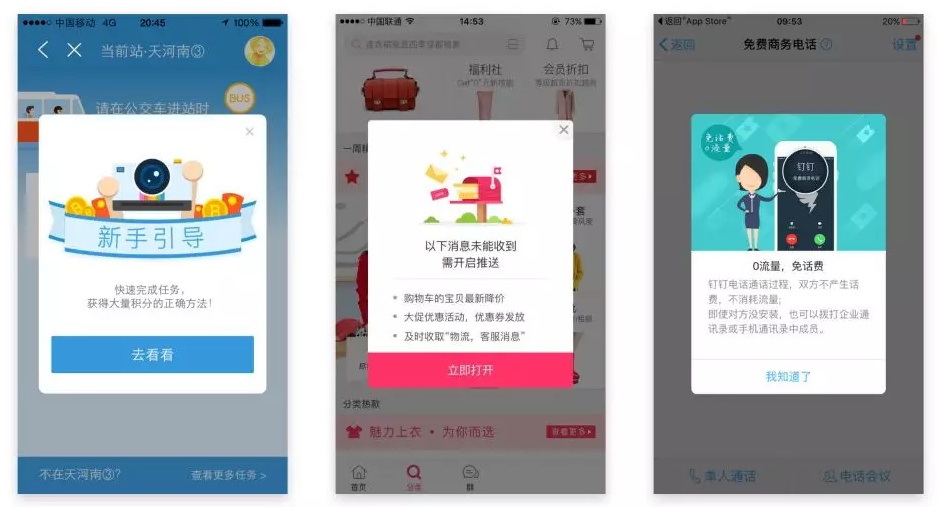
广义上,这也能叫引导页,但我更希望叫它「操作引导」。它的好处就是清晰明了,直接让用户知道你想表达什么。它的实际效果会比纯内容引导页好很多,但同时也会有一个问题,即打扰用户操作。 许多小伙伴会以为这样的方式已经解决了内容操作引导的问题,但其实这种方法也会使用户厌倦,所以内容不易过多。 3. 卡片式说明 卡片式的引导其实跟第一个说的引导页类型形似,无非就是在主页弹出本次更新的内容说明,如图:
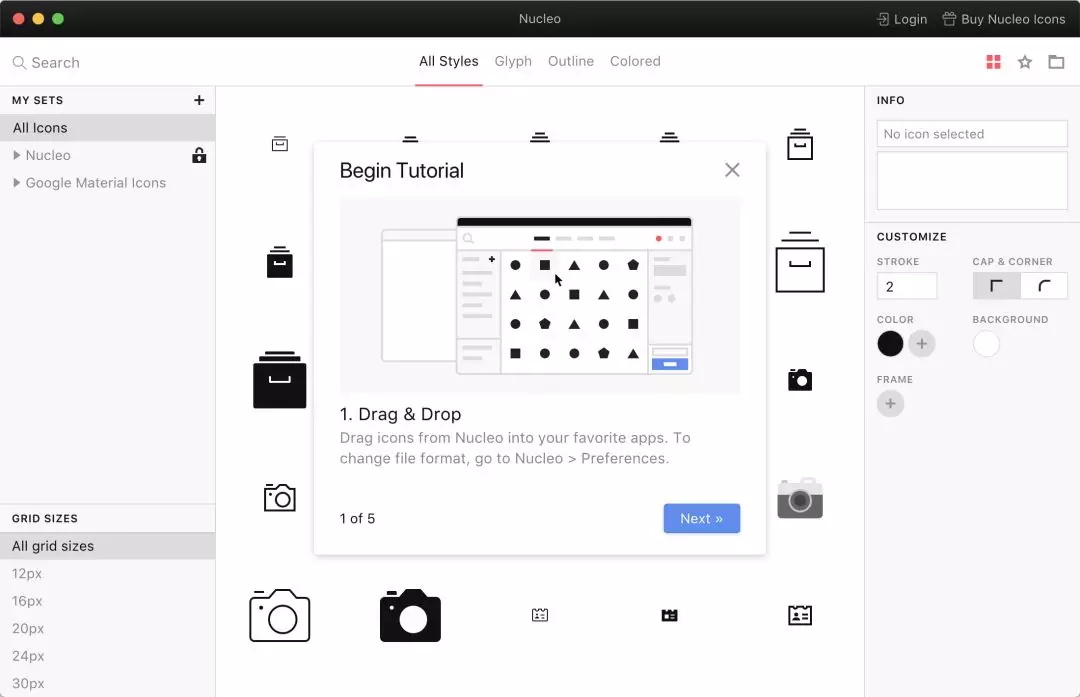
如果是重要内容需要用户操作,直接进入产品引导用户去使用,且呈现出一种惊喜感,不要强制给用户产生过多无意义的打扰,或者冗余式的推送与呈现,否则体验无法尽如人意。 这类引导的好处是可关闭,如果用户有兴趣自会前往了解,如用户不感兴趣,则直接关闭不对其进行任何操作。 我们出引导页的目的是提供更好的东西给用户让他知道,当然用户也可以不知道,因为他的目的不是用新功能,而是该 App 满足了其基本的诉求。所以不要做我出了新功能就一定要让用户使用的强引导。 但这类引导也有缺点,即没有直接与功能产生联系。 4. 视频讲解 昨天在 Mac 上更新 Nucleo 这款软件的时候,更新完弹出一个视频操作说明,告诉我如何使用新功能:
因为我这张是截图,所以没法播放视频。这类内容比较直接,之前在手机上发现一款照片 App Enlight 也是如此,在我使用没用过的功能时,它会直接通过视频的方式告诉我如何操作,时间短,内容清晰,一看就懂。基本没什么阅读障碍,就跟刷抖音一样爽。 弊端是什么呢?对于内容型产品的新功能介绍来说,它不像工具产品,可以通过视频就轻易展示出来,但是可以借鉴。 所以可以从1-4循序渐进的讲解中发现,用户希望得到的引导是内容少且清晰、呈现快且直接的内容,而不是好几张引导页、不相关的弹框来引导用户去做他自己都不知道的功能。总结下来就是四个点:
二、这样的引导页要怎么做呢?有时候我们可以在游戏设计中借鉴到很多值得学习的内容。《好玩的设计》这本书就通过普通产品与游戏产品的对比,互相借鉴,总结出不少知识共通点,如能直接让用户产生兴趣的操作才是合理的设计。 1. 传统引导页的形式 「传统引导页的形式」中提到的引导页,内容表达抽象,许多用户无法理解这个功能表述的意思,或者说这个功能与用户有什么直接关系?但是对于新功能展示来说,确实还是具有形式感的意义存在。 2. 内容操作引导 「内容操作引导」中提到的操作引导,会打扰到用户的正常操作,所以内容尽量少,描述简单直接,品牌代入感要少。 3. 卡片式说明 「卡片式说明」中提到的弹框引导比较适合新用户对于新功能的提示,如完成什么操作,就给予什么奖励,直接引导用户去使用,会比单纯的显示文字告诉用户本次更新了什么要更好。 4. 视频讲解 「视频讲解」中提到的视频引导很直接的对功能做了说明,它在 App 中的使用场景更好的是新老用户在第一次使用这个功能时,给予提示,而不是一开始就弹出,此刻用户可能不知道这个视频所对应的到底是什么意思。 《界面设计模式》这本书里单独说过引导页这个话题,其中就通过4个点来告诉用户该如何设计引导页,内容与上述总结出的四个点很相近:
那么通过以上内容的总结,我们分析得出:引导页通常出现在用户初次或更新后使用产品的过程中,我们要做到以最轻量的方式快速指引用户了解产品的使用方法或者新功能。 现阶段用户打开一个新的产品通常会遇到各种引导提示(前置引导页,视频引导,弹窗提示,活动浮层介绍等等),区分这些引导,正确去使用,且合理设计,才是设计师应该做的事情。 小结当我们在分析一个或一类功能,甚至是一款产品时,要以从旧到新的思路去分析其发展路径,这样就能看到它迭代优化的原因,从而推理出用户使用习惯的改变。 这样才有助于我们在设计功能时,有底气的运用其中一种方式来解决问题,否则盲目跟风,无法配得上「设计师」这个称呼。 呆呆是前阿里设计师,自学能力超强,在网络上输出过很多干货。最近他推出了《呆呆邮报》,每周 1 – 2 篇会员期刊,通过邮箱发送,内容涵盖产品设计、科技、艺术等领域,想和大牛近距离接触,这可是个绝佳机会 → 订阅《呆呆邮报》 欢迎关注作者的微信公众号:「呆呆U理」
图片素材作者:André Ferreira 「如何做好用户引导,来看这些前辈经验」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论