看完这篇文章,主标题设计完全不是问题了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
最近给一些小伙伴看图,发现很多问题都是出在主标题上,往往我们的问题是出在不知道如何做形式,主标题不丰富,以及做出很多过时的编排等等。今天这篇文章会从如何提高标题丰富度,以及编排标题时经常犯的错误这两大方向切入,希望大家有所收获。 标题作为我们文字层级里的第一层级一定要承载起足够的形式,标题要具有三种明显的特性。在常规的商业设计中标题通常是信息中空间占比最大的(或者是最显眼的),字形最复杂的以及形式最丰富的。 这是因为一旦标题过于单薄下面所有的信息都无法深化设计,强行越过标题去强化别的信息是一种喧宾夺主的行为,会大大的混乱视觉秩序。
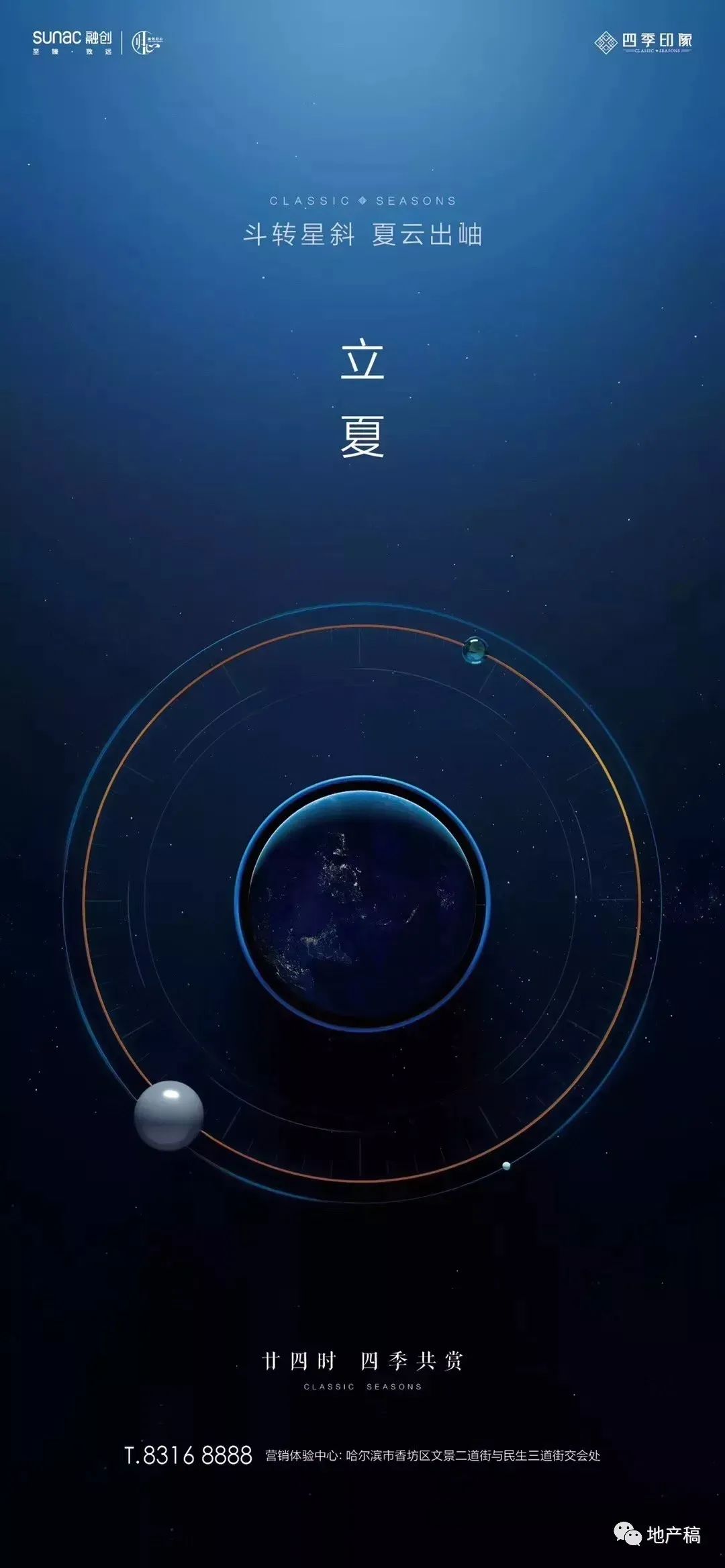
大家肯定对空间占比最大这一点是有疑问的,例如我们经常会看到下面这种设计,他的标题占比就不大而且还挺好看的是为什么呢?
我们刚才说除了占比最大还可以怎么样?位置最显眼对吧,这两个条件符合其中的一个就足以在画面中简单的区分出层级,这就像是买房子一样,要么占地方大,要么占地方好。
我们开始进入正题,继续来说空间占比最大的话题,这里其实就是解决的信息阅读顺序的问题。正常的信息阅读顺序应该是主标题-副标题>营销点>符号化信息=小标题>阅读性信息>隐藏性信息。
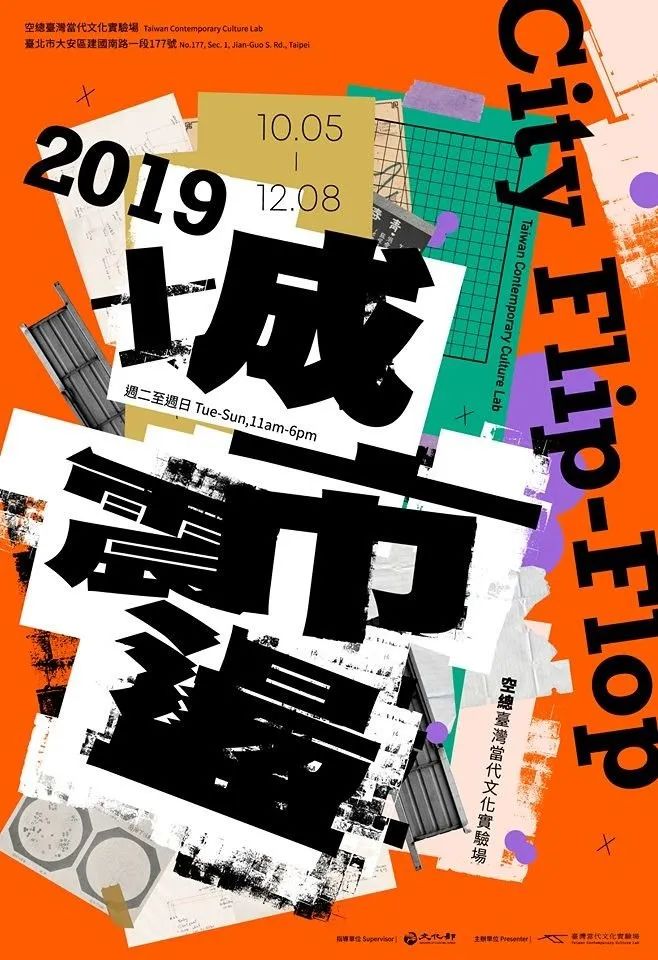
那么如何区分层级?大小是最简单的方法,除了大小还有我找一个显眼的位置这也是非常简单的方法,我们做设计平时就是要避免给自己找麻烦,能用简单的方法解决问题一定不要取绕个弯。 例如这份设计,可以看到他的标题的位置是最明显的,明度差是最大的,而且标题的信息组比任何一个信息组都要大的多,这就是区分层级非常好的一份设计。
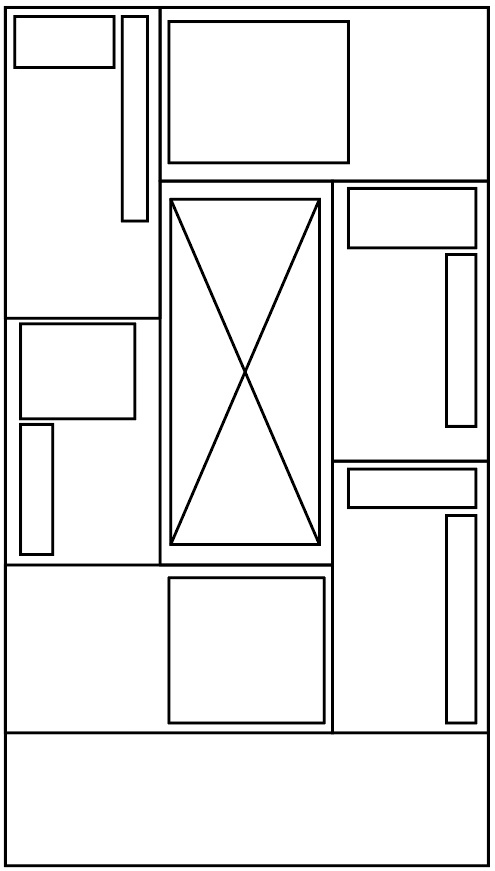
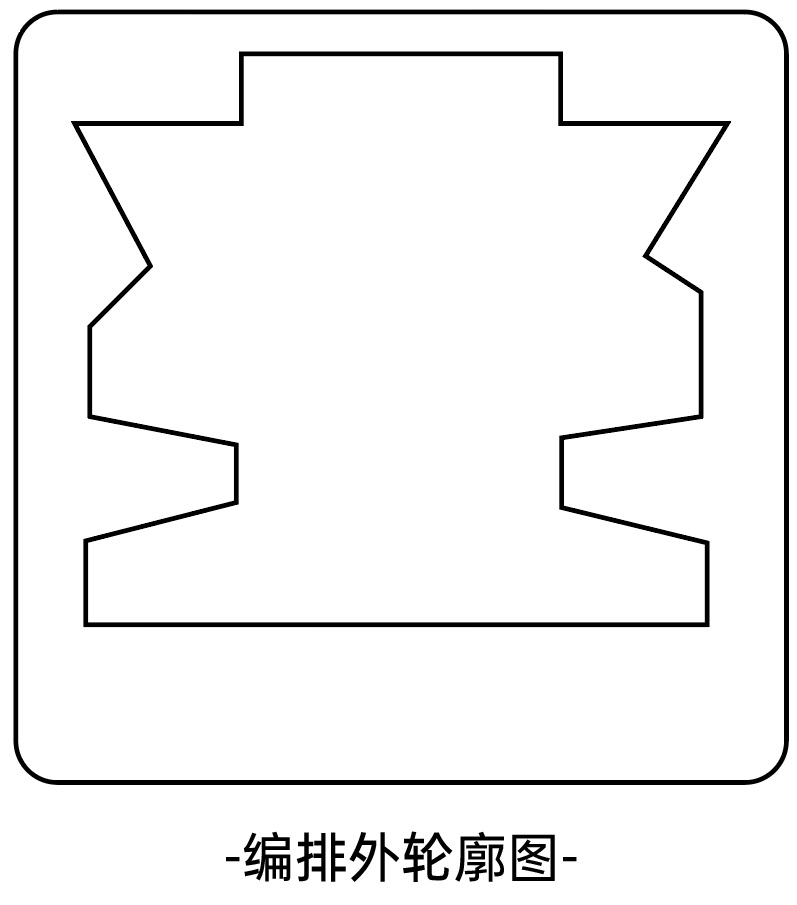
通过结构拆分图我们可以发现,虽然这几个色块大小差不多,但是其中的信息组大小都和主标题差了一个档,一定要记住我们比的是信息的大小而不是色块的大小。
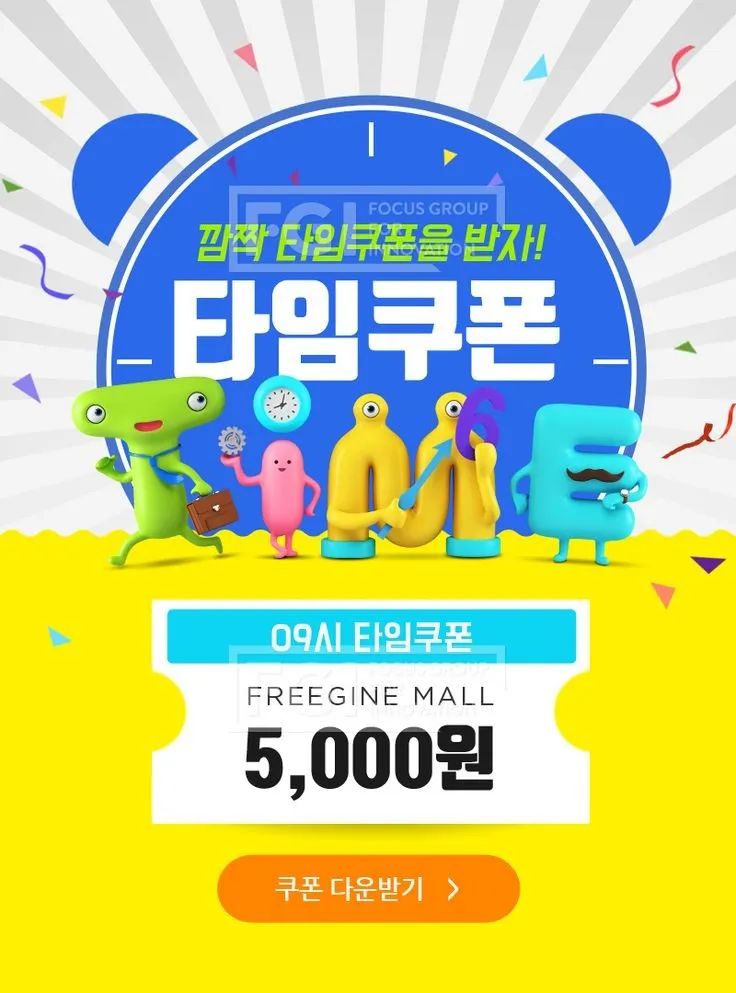
这个设计也是一样的道理,通过放大主标题以及颜色区分让人一眼就看到核心信息,他这里的标题还和主体结合成了一个视觉组让这份设计的整体性以及视觉性都要比一般的设计好上很多。
直接放大或者找个好位置在大部分商业设计中直接放大都是相当好的手法,放大不是直接拉大也是有条件的,他必须具备一定的视觉性,视觉性这个东西要么是自身就有,要么是借助外力。
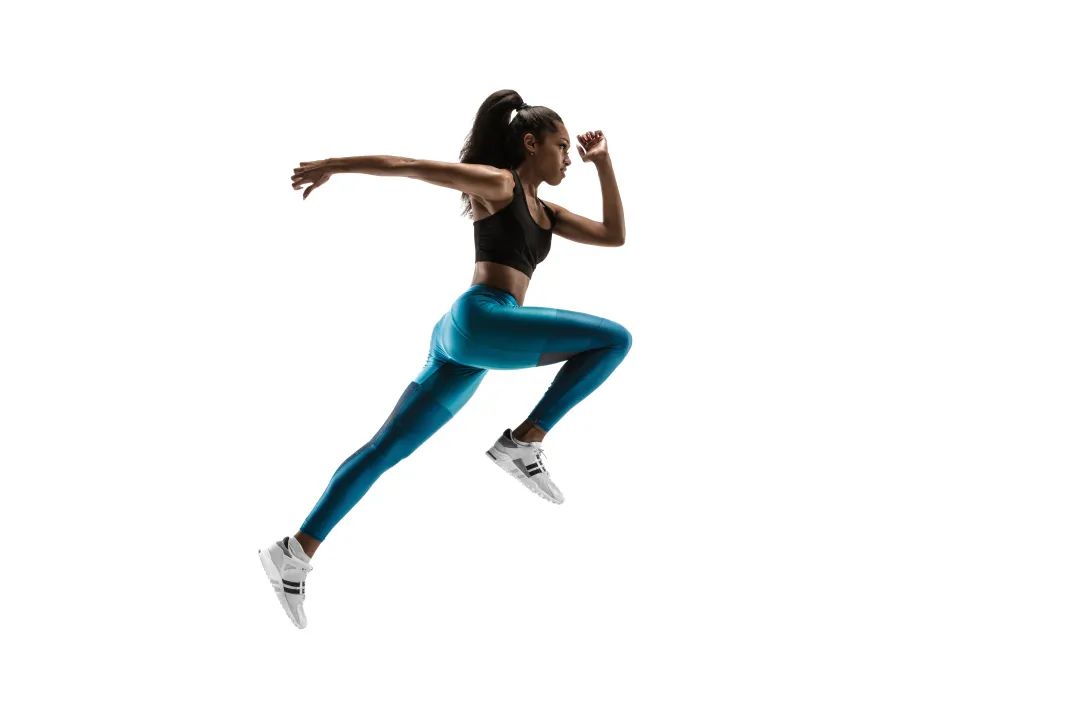
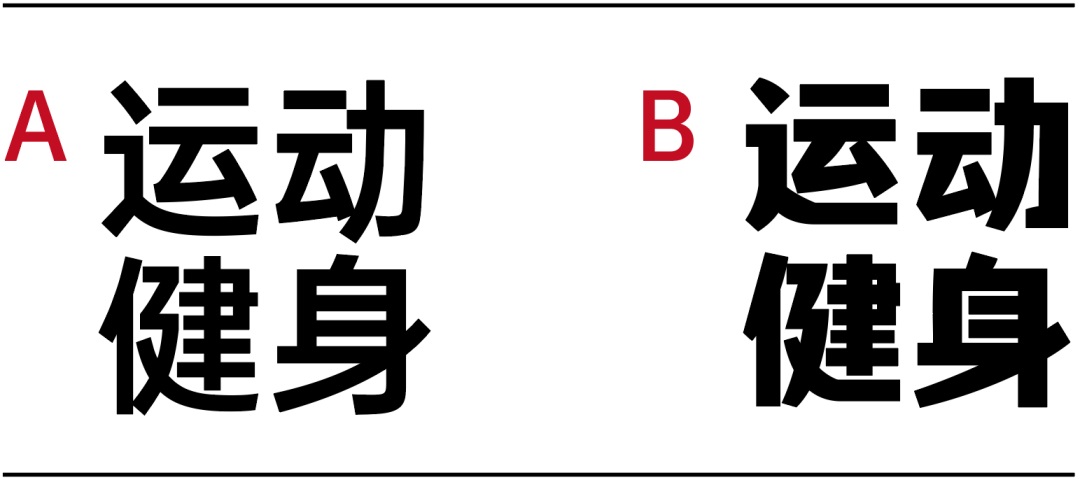
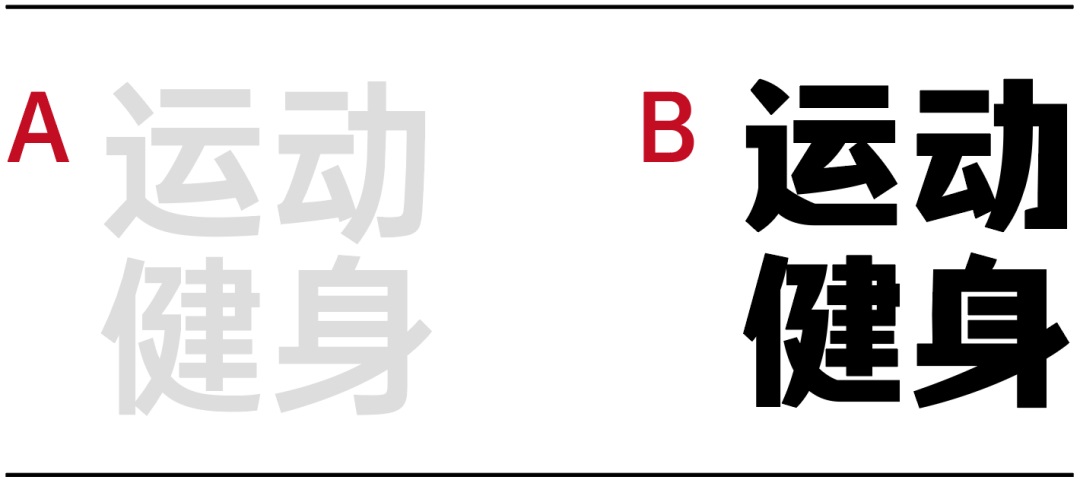
自身就有指的是我们的字形就相对复杂,比如我们要给下图配一个主标题的字体,通过分析我知道了我要用一个无衬线体,那么对比下面两个字体你会选用哪个更为合适?
显然我们会选择 B 选项,因为这个字体的内部结构相对丰富,视觉效果也要比 A 选项更好。
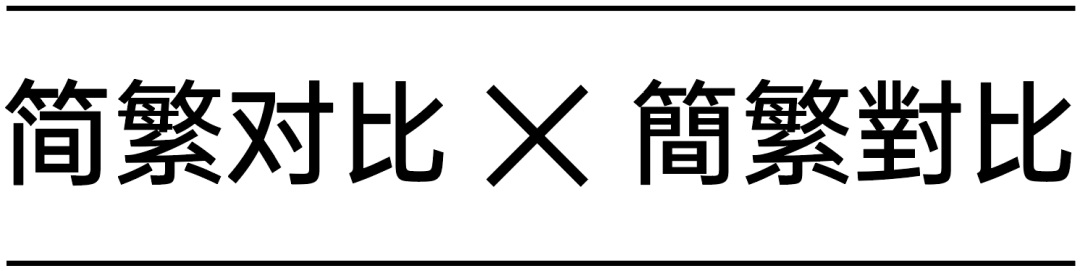
这就同样解释了为什么同样的内容,有的使用简体明显没有繁体看起来效果好,这也是因为繁体的字形结构相较于简体更加丰富,但是简体的易读程度要比繁体好上好几个档次。
字体设计除了可以优化标题的视觉性以外,同时也是在一定程度让其增加了文字的结构,使其可以支撑放大使用。
如果继续增加视觉性继续放大标题,那么标题就可以作为画面的主体进行设计了。就像下面这个设计一样,不仅仅针对字体的形态肌理进行了设计,同时还在主体上组合了很多图形抬高视觉性,这种丰富程度作为主体是完全没有问题的。
刚才说了这么多其实也不是绝对的,设计画面的 logo 大部分时候都会比主标题还要丰富,不过 logo 的占比都比较小,复杂也没啥用不会抢掉标题的戏。所以我们在说信息复杂度的时候通常不会把 logo 计算进来。
给大家贴上这个图大家就明白了,视觉性会随着进度条的提升逐渐呈现出不同的作用,具体要应用到什么程度大家就按需要选择就可以。 这里所谓的视觉性和识别度都是相对而言,要根据实际设计的风格,装饰元素以及设计主体来确定我们复杂应该复杂到什么程度。 不过不管如何,如果作为主标题或者主标题以下的内容一定要有识别度。
所谓形式最丰富也就是主标题存在的技巧手法是最多的,最常见的几种有大小长短明暗的对比,承载空间的添加,立体效果,变形路径,肌理添加等。下面我会给大家分别举例说明,避免大家平时做标题不知道从何下手。
这个是最常用的,但是并不 low。做好基础的层级对比是我们刻画主标题的第一步,这就像玩游戏,主标题自己视觉性不足就要找一些帮手,合并在一起成为标题组提升视觉性。 下图就分别使用了大小,长短,还有一小部分粗细的对比手法。它的组合形式也是非常值得我们学习的。
在看这种东西的时候一定要看它的空间形态,脑袋里建立关于形态的意识才能做到看作品就吸收。例如这个编排模式,除了放在这样还能放在哪里?显然一些中心构图的设计就很适合。 那么为什么呢?就是因为他的形态和重心都压在中心的部分,对齐模式也是更加适合中心构图,平时就要多这么分析。
这种就显然更适合左右构图或者是对角构图的编排了。
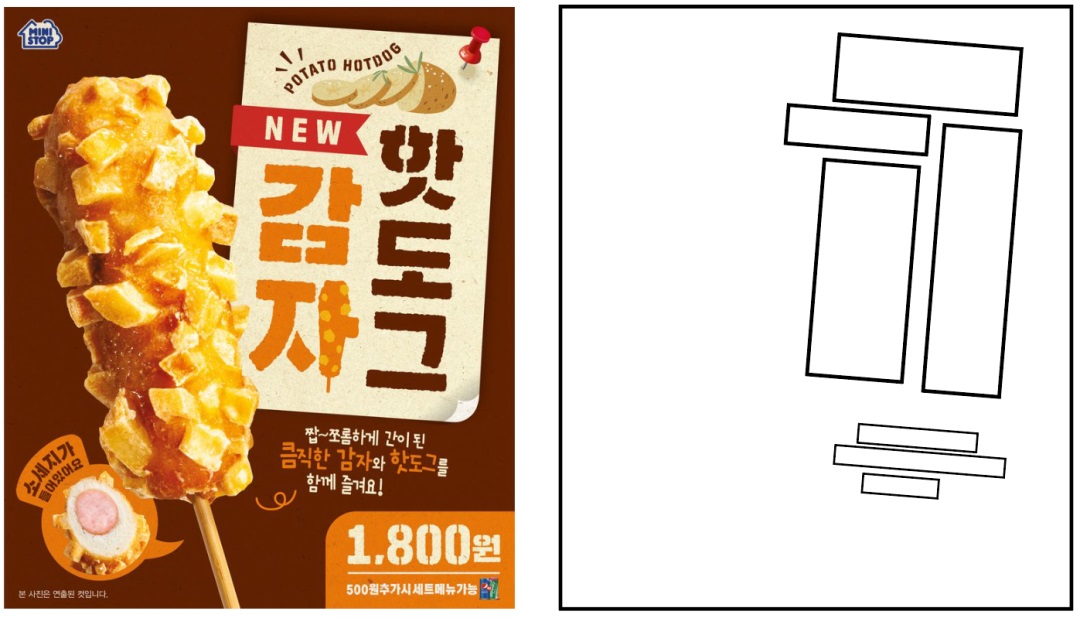
空间承载主要指的是通过内空间的造型承载主标题,用造型的丰富外轮廓来强化标题的视觉性。针对标题内空间也主要就是两种表现形态,一种是单独服务于主标题的一种是串联标题和主体的。 下图就是典型的单独服务于标题的,这种内空间的优势是形态灵活多变,可以使用具象元素,同时所受的限制也是很少的。
这种就是串联使用的了,最大优点就是能让设计看起来更加统一整体,同时还可以再次强调并且整合核心视觉区。
这个也可以算是串联内空间的一种,只不过主要关联形式是指向性的,可能不像第一个那么明显。
我们所有平面上看起来立体的效果,都是通过模仿我们人眼常见的光影规律做出的仿三维立体,只不过区别就是精细度的问题。精细度高的一般就是要用到合成技法或者三维渲染,优势是看起来逼真,效果细腻。
第二种的优势就是使用门槛较低,表现形式比较多样,可以是平面的层叠式立体,这种方法也比较简单,用 PS 在笔画中间加点阴影就可以看起来很立体。
这种块面状的也是可以的,甚至都不需要分出侧面和底面的明暗。
还有这种层叠的伪立体,也很简单就是复制然后移动改色就能完成。但是第一层一定要丰富一些,例如他这里就给第一层加了些类似高光的白色,看起来效果就很完整。
类似的立体手法还有很多这里没法一一列举,所列举的是我平时比较常用的还有我个人觉得比较好用的,平时大家多注重积累总结慢慢都能建立自己的"常用弹药库"。
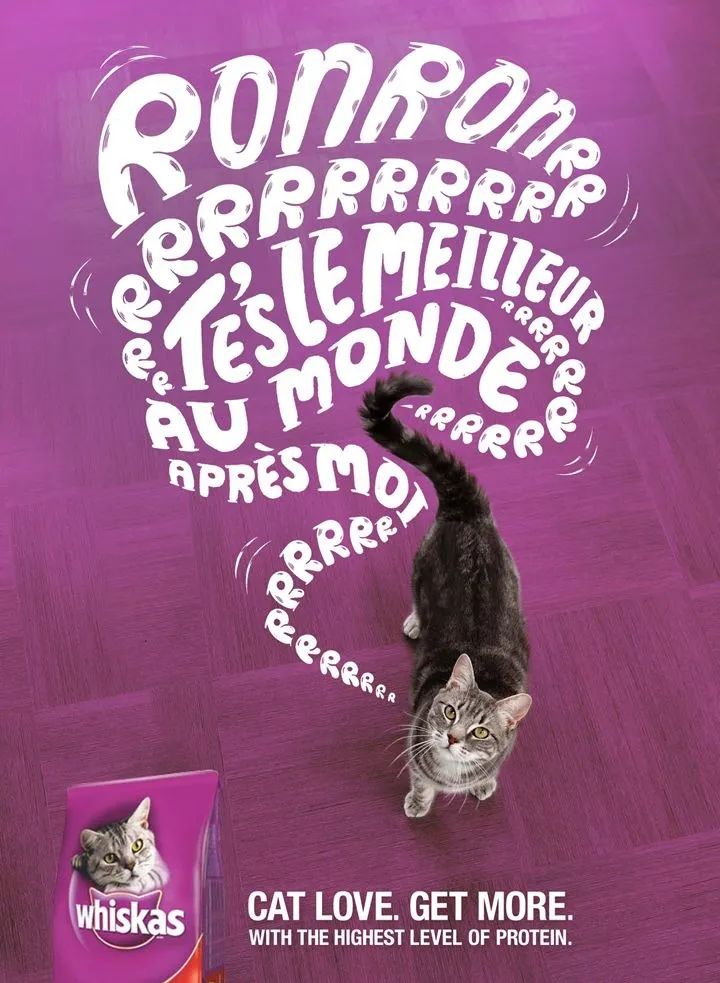
变形这种形式也是技法要求里面比较低的,变形路径大部分都是跟着主体本身的路径或者主体延伸的路径来做的,关于这部分的复杂用法以后会出专门的文章。
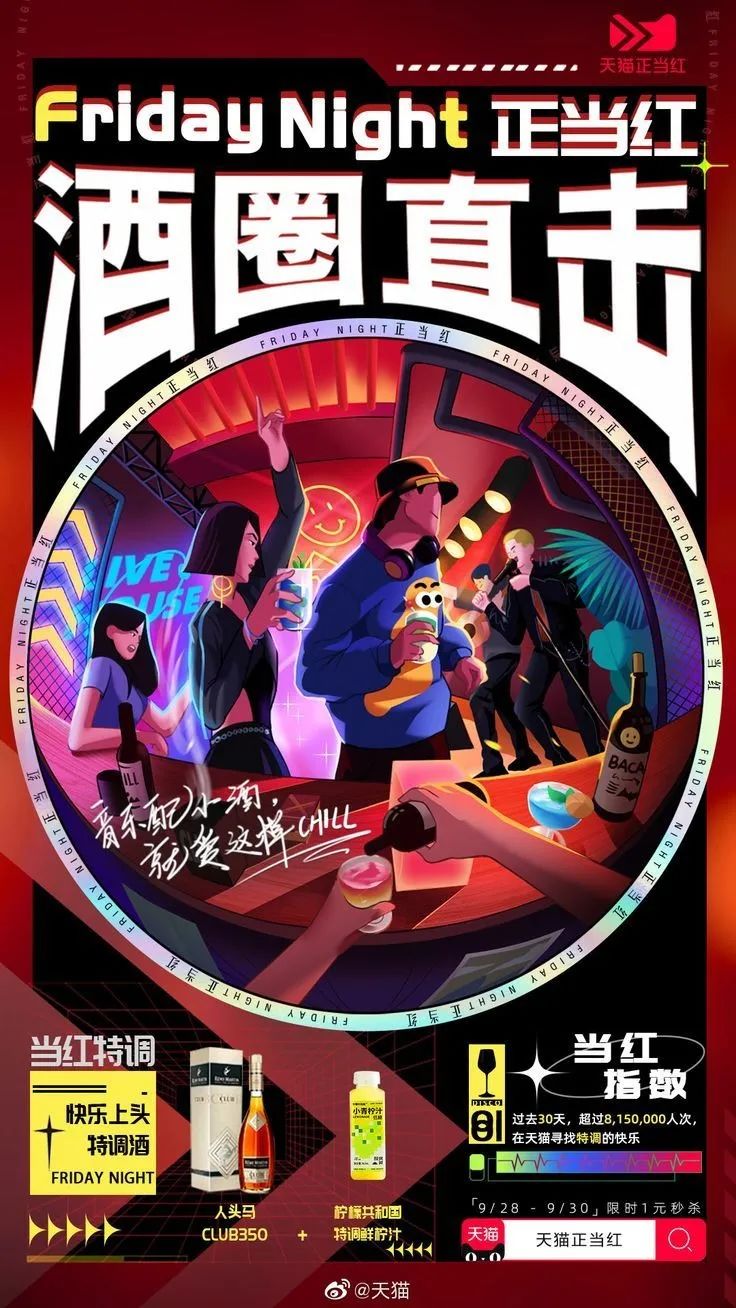
肌理的添加往往意味着主标题本身已经足够完整,这个东西是一个加强性质,而不能作为拯救性质出现。 就像下图,他哪怕不加这个肌理效果也是可以的,添加上肌理只是针对文字内部细节的丰富以及调性的匹配。
在运动海报中的效果就更为明显,肌理添加上去后基本就是增加了点无衬线体的内部细节,匹配一下外部风格整体调性也就没啥了。
本期我们学习了标题构成的三大重要要素,也讨论了很多标题刻画的常用手法,大家可以积极尝试。看过这片文章后大家应该不会再犯关于标题的基础问题了。希望大家有所收获。有任何问题都可以扫下面的二维码加我好友,和我一起讨论交流设计。如果喜欢视研设的内容,可以加一个赞,在看,如果能帮助转发真的非常感谢。今天的文章就先到这里,我们下期再见。 哟~全看完了,真不戳给你点个赞~ 欢迎关注作者微信公众号:「视研设」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论