界面视觉设计与运营视觉设计有什么不同? 这篇科普让你轻松看懂! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
互联网的产品视觉设计师又分为界面视觉设计师和运营视觉设计师,那么,这两者有何区别呢? 随着时代进步,互联网的发展让我们的生活越来越便利。用户在追求产品功能便利的同时,对界面品质的追求也越来越高。视觉设计从传统行业走向互联网时代,互联网产品的视觉设计既是对互联网产品的包装,也是对互联网产品的一种解释。越来越多的人对界面的视觉设计产生浓厚的兴趣,想进一步了解什么是互联网的视觉设计。 一、互联网产品视觉设计师有几类
第一类:界面视觉设计师产品功能方向的设计师,从设计的出发点来说,核心以产品功能和服务设计为主,更关注产品以怎样的界面呈现。 负责产品或网站的图形、图标、色彩、视觉风格等,决定营造出什么样的视觉体验。 从视觉层面把控产品界面设计,在分析产品逻辑和交互逻辑后,负责简洁而优雅的传达有效信息,并通过视觉设计制造出愉悦的用户体验,好的 UI设计师肯定要对交互有自己的理解,能提出更优于交互设计稿的布局方案。 其实互联网领域中,UI 和 UX 设计师的界限相当模糊,在很多创业公司,这两个设计角色是合二为一的。 1. 界面视觉设计师的工作职责和内容 2. 界面视觉设计师软件
第二类:运营视觉设计师运营方向设计师设计的出发点以产品活动设计为主,设计活动专题界面,如天猫双十一、京东618等。这类营销类型的设计是为了吸引用户参加对应的活动,或加深用户对互联网产品的印象,产生参与行为。 运营视觉设计师不同于 UI 和交互设计师,运营视觉设计师的工作要求他们更加注重视觉丰富性的表现,更好的表达交互逻辑,优秀的体验需要视觉与交互兼顾。 1. 运营方向视觉设计师的工作职责和内容
2. 运营视觉设计师软件
二、界面视觉设计与运营视觉设计最大的区别界面视觉设计师最关心的是产品是否富有舒适的界面、用户体验和实用能力。 运营视觉设计师最关心的是视觉冲击力和美观度。 1. 色彩界面设计:会用醒目的颜色来更好的吸引人的注意力。第一级别的操作常用颜色作为行为召唤,比如:按钮。
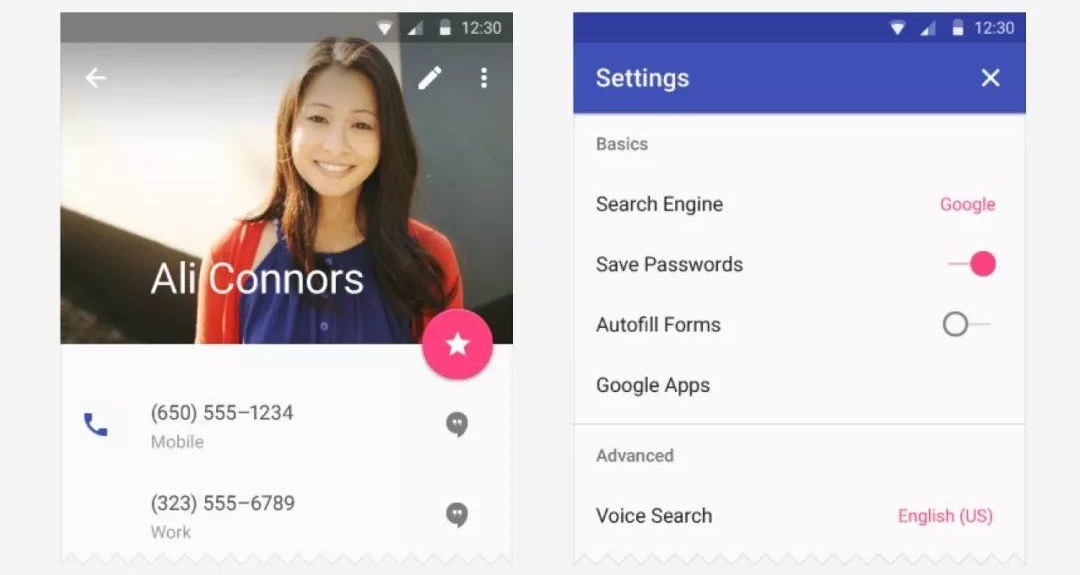
△ 图片来源 Google Material Design 鲜艳的强调色用于你的主要操作按钮以及组件,如开关或滑片。左对齐的部分图标或章节标题也可以使用强调色。 运营设计:颜色作为情感表达重要途径,会最大化的利用色彩、图片和文字信息来提高转化率。颜色能对用户产生情感影响,将用户带到下一步行动中。
△ 图片来源 Material.io
2. 层级界面设计:背景层、内容层、操作层、状态层。使用清晰视觉层级,通过视觉差异将信息分类,让界面设计,更加透气简洁。
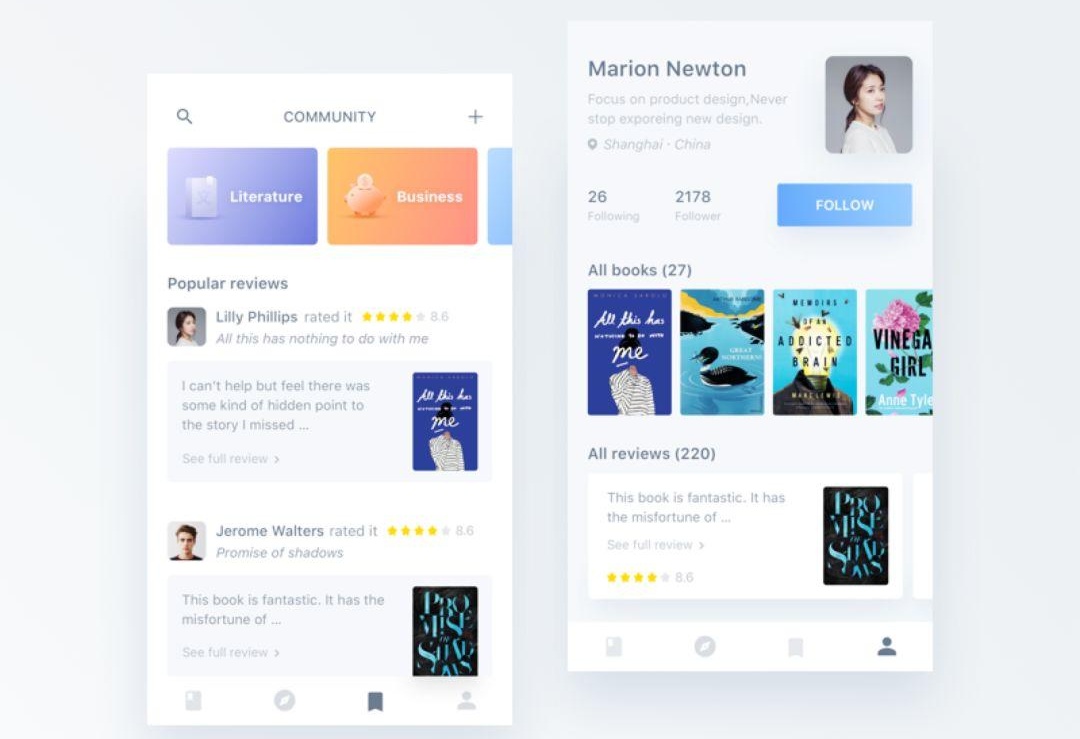
△ 图中信息层次很分明 | 图片来源 学UI网 运营设计:运用良好的视觉层级呈现给用户,提高识别效率、激发用户兴趣、延迟用户在页面停留时间、减少用户流失。 3. 字体界面设计:字体、字号的运用不同,可以给页面带来不同的气质和页面关系。
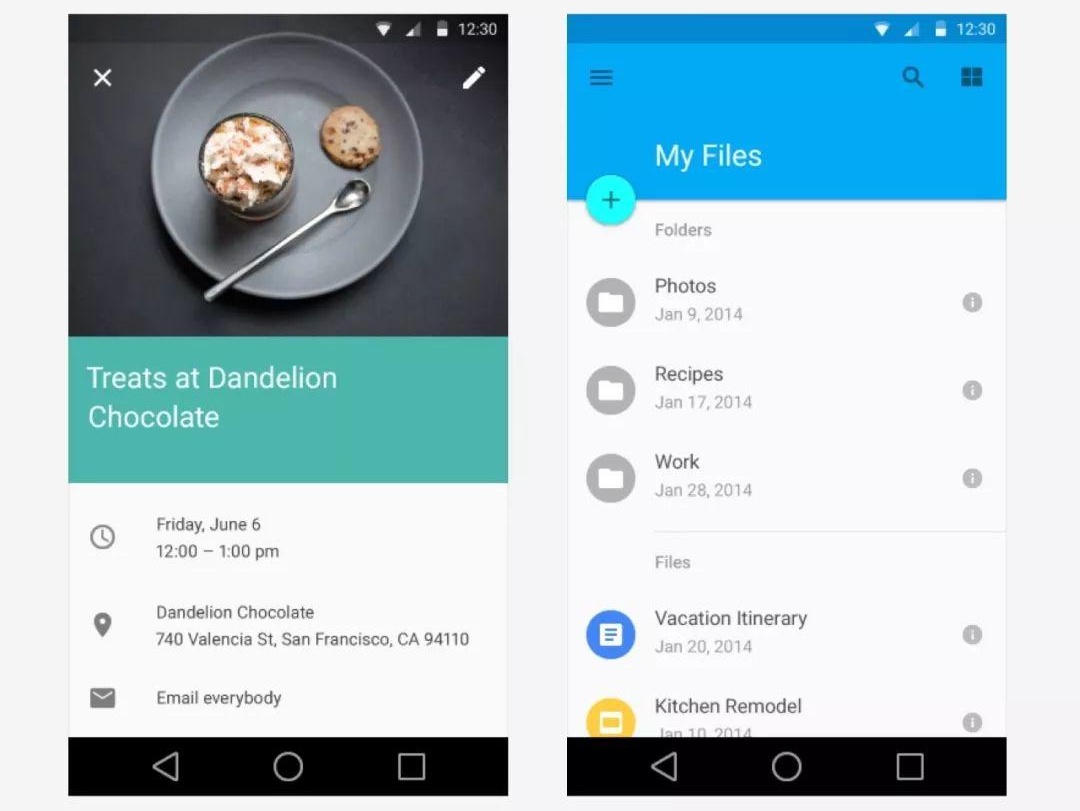
△ 「主体(Body)」样式的例子 | 图片来源 Google Material Design 运营设计:字体很重要,好的字体设计能给页面加分。不同的字体给用户带来不同的用户情感,并且增强排版的节奏感、突出主题,比如:活动标题。
充分利用春节的元素,进行字体设计,节日的气氛也到位了。 4. 图标界面设计:多应用于标签、标题、按钮、导航、信息提示等。图标精致、细致会使整个设计感观提升,让设计的档次得到提高。
△ 图片来源 Google Material Design 运营设计:富有统领和引导作用,让画面看起来更活泼、有活力。
图标精确的表述,让画面看上去更加丰富了。 5. 设计风格界面设计:通过研究分析、设计草案、设计辩证、设计提案后,得出一套完整的 UI界面,使用户的实际需求成为产品设计的导向,使产品更符合用户的习惯、经验和期待。 运营设计:根据目标用户分析、素材收集整理后,在设计前初步的设定设计理念。设计理念是设计师在构思过程中所确立的主导思想,它赋予设计内涵和风格特点。 参考文献:
欢迎关注点融设计中心DDC微信公众号:「ID:DR_DDC」
图片素材作者:Manoj Rajput 「视觉设计人气好文」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论