如何从0到1做出一组图标?来看这份实战设计思路总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
菜心经常写关于图标的教程和感悟,可见图标设计在我日常工作中占了很大比重,所以我始终坚信能够把图标做好,也是难得的特长之一。 这里拿几个月前做的第一版小说模块图标为例(目前已经改版为2.0,等正式上线后会再次与大家分享),简单介绍下我的图标设计思路,大纲如下:
一、风格设定在开始构思之前,我们首先需要确定图标的设计风格,风格可以根据整体产品的设计语言推导,需要符合目标人群的喜好以及产品的属性定位。 虽然我们是小说模块,但还是附属于动漫体系之下,前期的种子用户还是产品原有的动漫人群,所以我将风格锁定在原有动漫的视觉风格之上,大家可以看下当时动漫标签栏图标的样式:
由此小说模块图标与上图保持一致,设定为「描边与色块结合」风格。 二、创意脑暴锁定风格之后,就要构思创意了,也就是如何在这样的风格之下去表达你的内容。 这一步很关键,如何让图标不普通,大部分因素都体现在内容表达上(因为风格其实也就那么几种),我的方法是尽量去发散核心关键词,让图标的含义标新立异,举两个这次图标脑暴的例子。 1. 「人气」图标的脑暴路径
这里选词有个小技巧,我会遵循两个原则,「具象」与「二层」。 首先来说具象:其实很好理解,如果词汇太抽象,你是很难表达的,比如「流行」这个词,你是很难表达的,而「火」就很具象,很容易表现。 再来说「二层」:指的就是尽量不要选择核心关键词延展出来的第一层词汇,因为这些词是大家都能想到的,并且用烂的,比如人气直接延展出来的「火」、「奖杯」等等。(但是如果你的图标没有文字提示,需要表意特别明确,建议还是使用第一层延伸词,可以在风格上做些差异化表现)。 所以在上面两个原则下,我最后设定人气图标使用「爱的手势」,如下图:
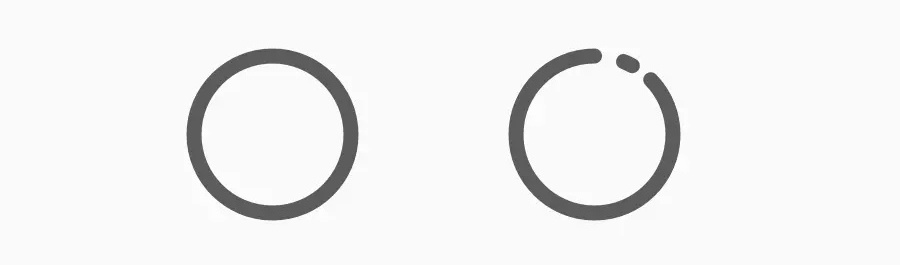
因为看到有些同学把「爱」与「摇滚」的手势弄混,所以说下它们的区别:
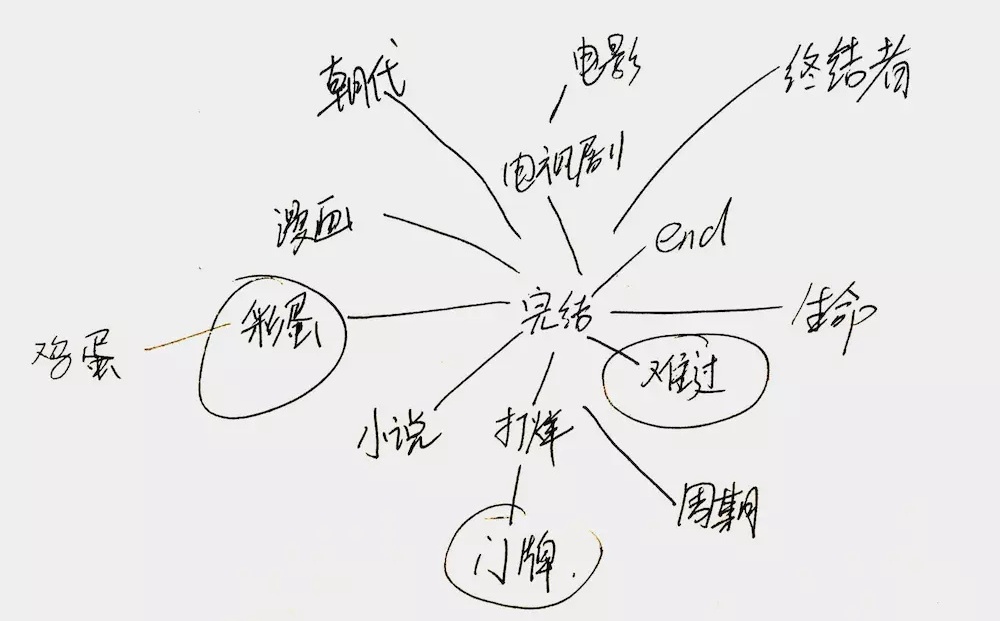
希望大家在使用的时候不要搞错哦! 2. 「完结」图标的脑暴路径
也是通过「具象」与「二层」原则,最后使用了商店挂的打烊门牌这一创意来延展:
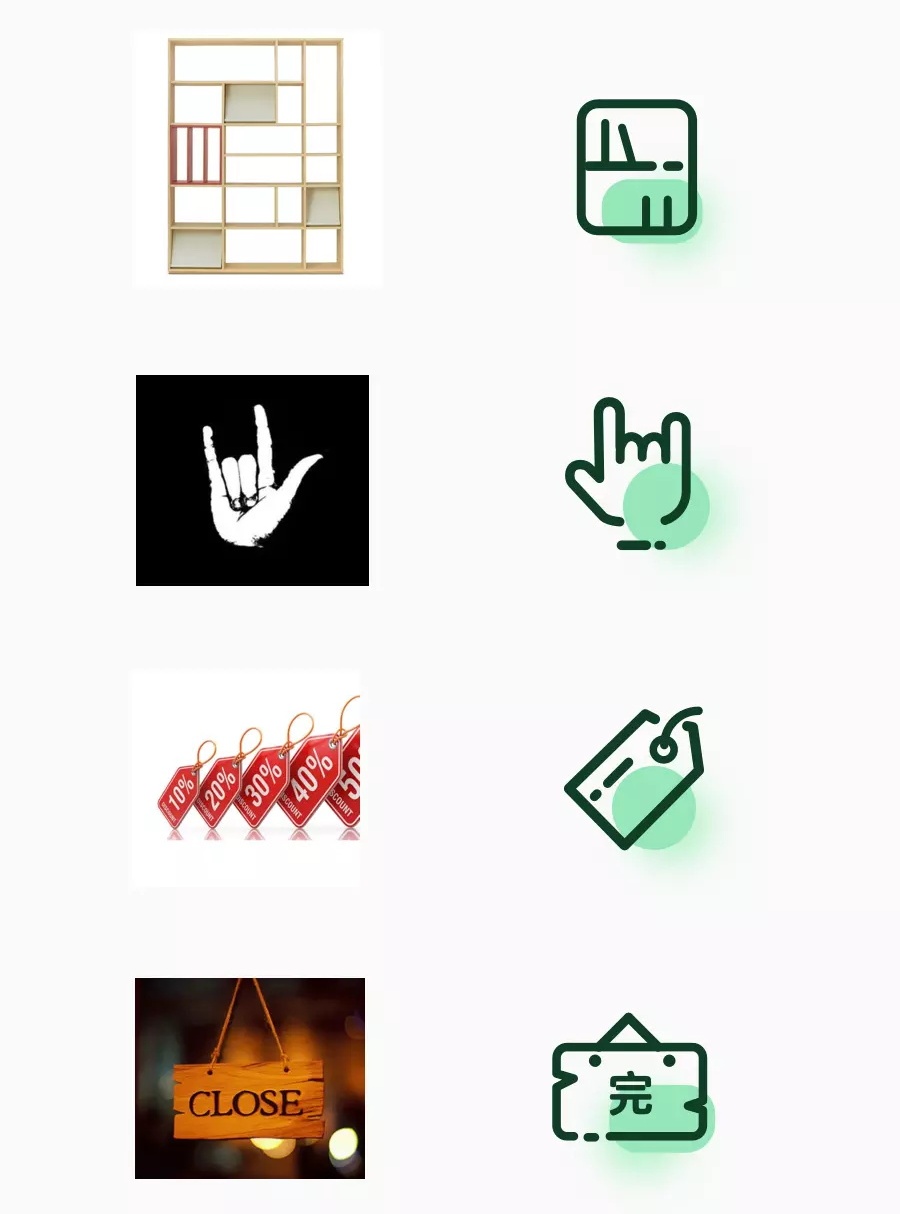
每个关键词的脑暴都会产生很多词汇,各不相同,我们需要学会筛选,尽量避开过于抽象或者过于普通的词汇,避开抽象等于具象,可以方便执行;避开普通等于特别,如果所有的设计都是大家用烂的创意,那作品一定会很平庸,以上就是我在脑暴时使用的方法。 我们需要让自己产出的每一套设计至少有一个「特别」出现,不然如何体现自己的价值呢? 三、设计执行这一步就是根据前面得到的灵感图来进行设计,我们来看下执行对比图:
对于执行需要注意的基础细节,之前有写过《腾讯设计师总结的图标设计五维自检法》,有兴趣的同学可以看一下,除此之外这里再补充一点,如何让图标做到有细节。 本次设计总结了三个方法供大家参考: 1. 设计技法的细节 比如给描边增加短线风格:
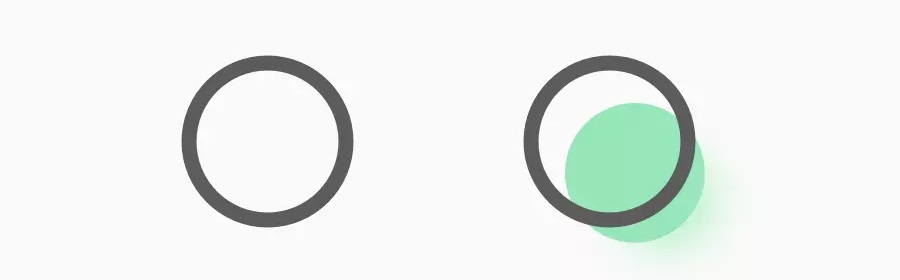
再比如线条增加面形色块的组合:
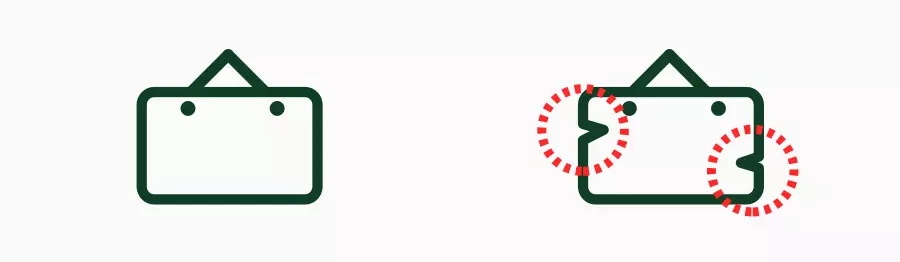
2. 根据事物本身特征增加细节 比如一个木质门牌的细节:
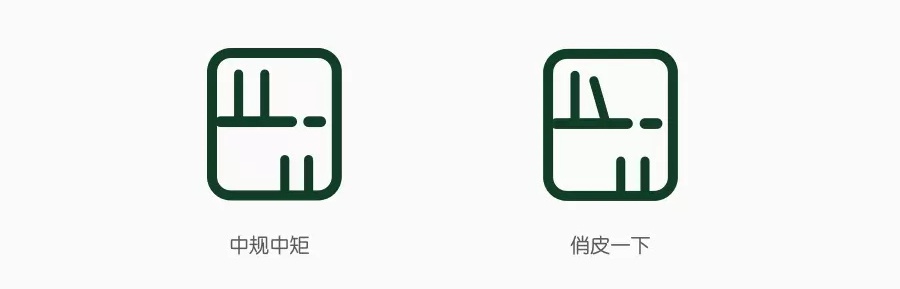
3. 俏皮的那一笔 比如书架上歪着的一本书:
再比如一根线条的破局:
当然增加细节的方法有太多种,总的目的就是防止图标过于简单、简陋,希望你也可以有自己的一套秘方来进行设计,大家互相学习。 最后再看下图标整体的效果吧:
附上过程中的一些稿子,哈哈,别吓到你:
对于执行这一块,别人再怎么说,你不做大量的练习与思考也是无济于事,这个道理毋庸赘言了。 欢迎关注作者的微信公众号:「菜心设计铺」
「菜心的图标设计好文合集」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论