万字干货!设计师必须学会的图标技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:本文高达一万字,从图标的起源、定义到基础的设计方法总结无一不包,还有大量的案例帮你理解布尔运算,是新人设计师学习图标设计的必备干货! 一、图标的定义一说到图标,我想您一定会觉得非常熟悉。图标,也称为 icon 或 picto,是指有明确含义的图形视觉语言。那么当我们一提起图标设计,您的脑中会想起哪个图标来呢?有可能您想起的是微信APP ,由两个白色气泡组成的启动图标,或者是我们每天使用的 APP 中的那些返回、关闭等系统图标,也可能是商场导视里的卫生间图标等。没错,图标的形式有很多种,它可以应用在很多场景中,并且表现方式非常丰富:有线的、有面的、也有拟物的等等。图标的历史可以追溯到象形文字(Pictogram),我们的祖先在发明文字之前就使用图标记录一天的生活了。听着是不是不可思议呢?从亘古时代的象形文字开始,我们的祖先就偏爱使用这种抽象的图形来表达意思了。在平面设计领域的商标其实也是一种图标,平面设计里的视觉导视(例如卫生间的图标)也有图标的应用,所以图标在我们的生活中应用非常广泛。
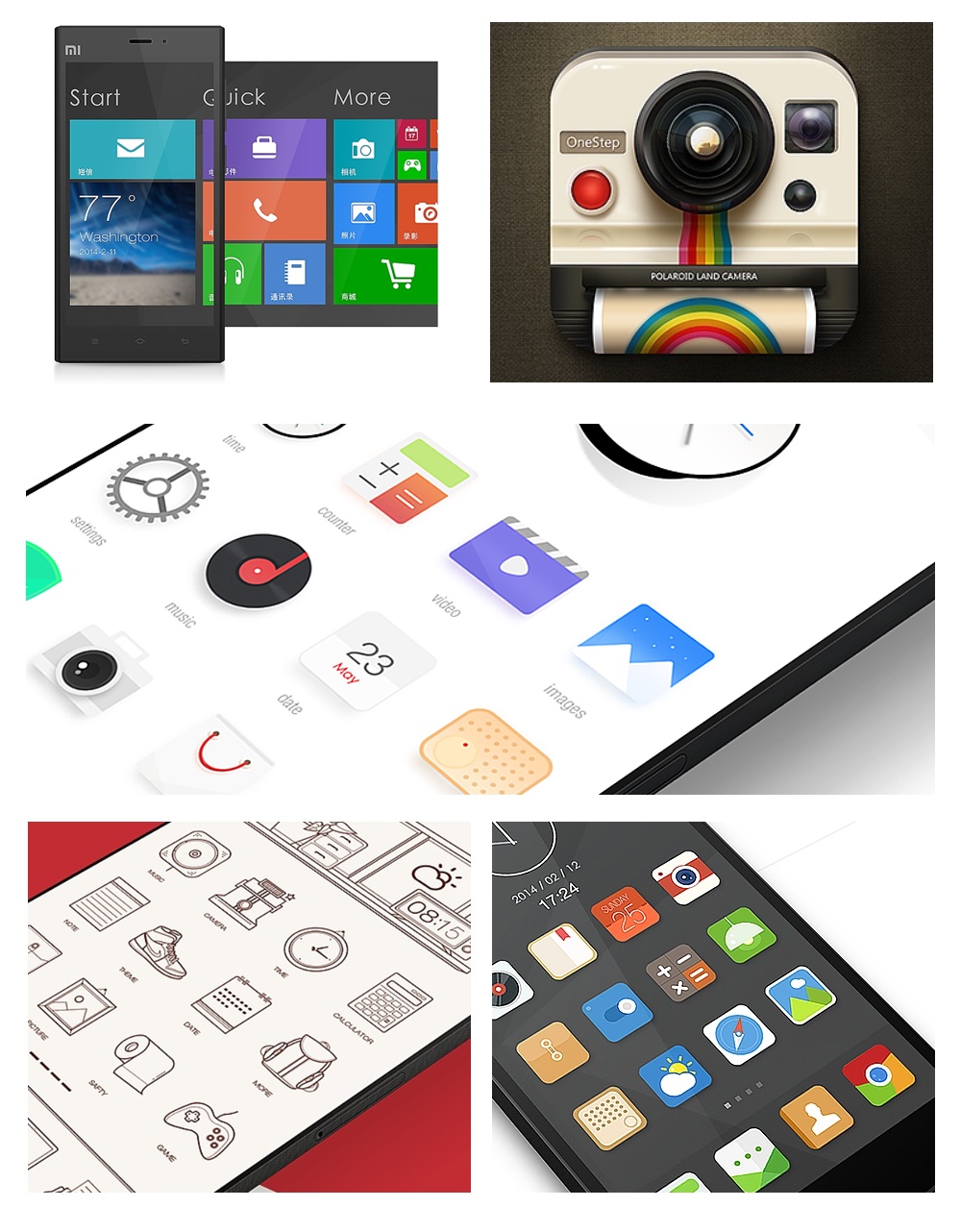
△ 生活中随处可见的图标 在计算机时代,从80年代的施乐公司界面中的单色图标开始,图标就开始出现在屏幕之中了,图标较编程语言更容易被大众理解。到了后来从 iMac 到 iPhone 引领的拟物图标更是开启了一个绚丽的图标设计时代。拟物时代盛行也带来了一些麻烦:拟物图标的质感、光影会吸引走用户的注意力,我们称之为「视觉噪音」。于是 UI设计师开始探索更新的表现形式来设计界面中的图标。扁平图标发展史上有过很多次尝试,比如微软引领的 Metro风格中的图标设计和 Google 引领的扁平设计风格中的长投影风格图标,但由于它们表现形式太过于抽象、缺乏情感的传递,并没有获得用户的垂青。而我们现在界面设计中的图标设计是一种「轻拟物」或「微扁平」的风格:在面积比较小的区域我们使用扁平图标或线形图标;在面积比较大的区域我们会使用加入渐变甚至轻质感的图标。(关于图标风格的变化,可以参考这个网站:https://historyoficons.com)。
△ 不同的图标设计风格 如今我们界面中的图标可谓非常丰富了,如果根据 Material Design 对图标的分类,UI设计中的图标可以分为带有品牌属性和特性的产品图标、有功能指示作用的系统图标两种图标,下面我们将针对于这两种图标进行研究。 二、产品图标
产品图标是我们在设计界面的时候体现品牌调性和特性的图标。通过产品图标,用户就可以大概感知这个产品主要是做什么的。比如微信的产品图标是两个对话气泡,暗示了这是一款社交APP;再比如 ofo 的产品图标是字母ofo 的组合,同时也是一辆自行车,这暗示了这款产品是共享单车的APP;再比如 KEEP 的字母「K」的图标,像极了一个在抬腿做运动的人,暗示了这是一个运动APP。 同时有些产品也依靠自身已经在用户心中产生的品牌来直接设计产品图标,比如淘宝APP 的产品图标就是一个「淘」字;支付宝的产品图标就是一个「支」字。优秀的产品图标都会在我们心中打上一个烙印,当我们看到这些图形、配色时,脑中会立即想起来它们的功能和特点。产品图标除了在手机屏幕中作为启动图标,也会出现在闪屏、情感化设计、「关于我们」界面等场景中,所以也要有一定的灵活性,在设计上要以简单、大胆、友好的方式传达产品的核心理念和意图。产品图标很类似在企业识别系统(VI)里的 logo,需要让用户一眼看到它就能够与脑中的产品相关联。所以设计一个优秀的产品图标对于任何产品来说都是非常重要的。 1. 风格产品图标有不同的风格,这些风格有可能很拟物,也有可能很扁平;有可能很抽象,也可能很具象。通过不同的设计风格可以更加标新立异,从而被用户记住。让用户记住我们的图标真是一件非常重要的事儿,要知道,每个手机都像是一把瑞士军刀,它有无数个功能,而我们的产品只是万种功能中的一个。用户不可能记住手机里所有的 APP 都是什么,所以能在第一时间取得好感和记忆非常重要,产品图标设计得好看并且容易被人记住就成了非常重要的任务。产品图标的主要风格有以下几种。 文字是最直白的信息,而且不容易被曲解。所以很多国内的产品都会使用文字来作为自己的产品图标。比如:支付宝、淘宝、今日头条、OFO、爱奇艺、知乎、网易新闻、毛豆新车等。这么做也有它的问题,比如文字给人美的感受不如图形,因为文字需要阅读而不是观察。并且移动端设备都会在启动图标之下加上一行辅助文字,如果图标上的文字和下面的辅助文字完全重合,会显得像介绍了自己两遍一样。如果您决意要使用文字作为产品图标,且是中文的话,那么一定要记得文字最好为1-2个,并且不应该是产品的全称。如果是英文的话,最好是首字母而不是产品全称。当然不管是中文还是英文都需要选择合适气质的字体并做一定的变化。 单读:单读是一个偏文艺的阅读产品,所以产品图标使用了黑白配色和两个非常有文艺气息的宋体繁体字,这样的设计符合产品调性,传递给用户一种产品的文艺气息。 今日头条:今日头条是一款优秀的新闻APP。它的图标非常直白,一张报纸上有红色的头条标题,头条使用了非常粗的黑体字,非常显眼。 淘宝:淘宝采用了一个俏皮的「淘」字作为 icon 的主要元素,并且背景颜色是令人兴奋和刺激的橘黄色,凸显了电商属性。并且这个字使用了很久,用户对此有一定的品牌认知。 爱奇艺:爱奇艺的 icon 采用了英文字母iQIYI 和上下边框相组合的形式。整体看来像是一个电视机,强调了品牌属性和功能,并且使用了在视频领域非常有识别性的绿色,让人一看便知这是爱奇艺了。
△ 单读、今日头条、淘宝、爱奇艺的产品图标 如果您的品牌使用英文作为产品图标,我们在设计的时候要格外注意英文字母之间的正负空间关系以及不同西文字体的不同气质。 ONE:虽然是中文产品,但是 ONE 的icon 显得非常的高端和小众。ONE 三个字母的正负空间关系做了微调,并且选择了无衬线字体来体现时尚感。下面的小字是一个 slogan,并且和 ONE 的宽度一致。 Pinterest:Pinterest 的产品图标是一个手写体的P,并且用红色圆形作为陪衬。这样一个字母作为 ICON 的好处就是方便用户记忆。 HULU:HULU 是一个国外视频产品,它的产品图标颜色很鲜艳,字母本身有韵律感,所以没有做过多的设计。 Facebook:作为一个社交产品,Facebook 的产品图标同样采用了一个字母代表较长的单词。
△ ONE、Pinterest、HULU、Facebook的产品图标 正负形与隐喻风格 图标的设计可以使用正负形和隐喻,来让图标更加有耐人寻味的看点。 抖音:抖音的产品图标是一个音符,但是不知道大家是否发现,下面圆形的负空间也是一个音符,所以显得非常巧妙。为了增加动感还加了红和蓝绿色的类似3D的动感效果。 Keep:Keep 产品图标是一个K,但是同时也是一个人抬着腿正在锻炼。 Skillshare:Skillshare 是一个技能交换平台,第一眼看是两个手像太极一样交换着技能,同时也是该产品的首字母:S。
△ 抖音、Keep、Skillshare、OFO的产品图标 折纸风格 折纸的效果会让人感觉很立体,所以很多产品也选择了折纸效果(比较扁平的手法)来设计产品图标。 Calendar:这个产品的产品图标是一个正在翻页的日历,非常简洁明了。 Snapseed:除了扁平的设计之外,使用了长投影的设计风格。这个长投影也是扁平化的设计。 Netflix:Netflix 的产品图标是该产品的首字母N,这个 N 用了一些阴影来表示立体感。 绘声绘影:同样是用了长投影和折纸效果,显得非常清新。
△ Calendar、Snapseed、Netflix、绘声绘影的产品图标 填充图标风格 产品图标使用填充图标风格是非常合适的。填充图标风格具有简洁和识别性强的特点。这种 ICON 的可扩展性更高,比如在一些特殊节日时可以用手绘、拼贴等形式来做辅助图形。所以很多公司都钟爱填充图标风格。 Lucking:这是一个线上咖啡外卖的产品。它的 APP图标使用了一个鹿回头的造型。这个鹿造型简洁,非常有识别性。 Tinder:这是一个国外社交APP,通过一个火的填充图标让人第一时间记住这个产品。 youtube:这是国外著名视频APP,它的产品图标同样使用了填充图标风格,是一个有电视机隐喻的圆角矩形,并且中心是一个播放键,简明扼要地说明了这个产品的功能。 Twitter:国外著名社交APP,它的 icon 同样使用了填充图标风格,非常简洁好记。
△ Lucking、Tinder、Youtube、Twitter的产品图标 线性风格 由于目前设计流行趋势,很多产品图标都会采用扁平的设计风格。扁平除了填充的图标之外,还有一种非常流行的形式——线性风格。线性风格一定要注意不要太细,因为手机和电脑设计环境显示尺寸不同,如果我们做得太细,那么在手机上看会非常尖锐,显得不太好点击。 Airbnb:Airbnb 的背景是一个微渐变,线性风格是一个曲线组成的 A,同时也是一个小蜜蜂。 LOFTCam:为了凸显文艺产品调性,使用了偏细的线条,同时使用了两种主题色。 NextDay:同样非常文艺的产品,使用了比较抽象的手法。这个 ICON 是一个牛奶,突出了这个产品必须今天看,否则就如牛奶一样会过期。 VUE:这是一个摄影产品,同样应用了黑色的微渐变,前面是非常前卫的45度长短不同的线。
△ Airbnb、LOFTCam、NextDay、VUE的产品图标 LOWPOLY风格 我曾介绍过 LOWPOLY 这种设计风格,这种风格如果应用在产品图标上同样非常抢眼,因为用户的手机上可能安装了很多 APP,那么第一眼扫过去一定会注意到最亮眼的图标。而 LOWPOLY 因为本身造型的独特性非常吸引眼球。当然 LOWPOLY 也有它的问题,比如容易让图标失去细节等,所以很多产品图标都是使用 LOWPOLY 作为图形的背景。 潮自拍:潮自拍使用了暖色邻近色渐变的 LOWPOLY 作为背景,前景使用了一个很潮的S。 潘通色:潘通色本身的最大特征就是色卡,所以使用了 LOWPOLY 的形式。 美妆相机:通常 LOWPOLY 的形式是方块,而美妆相机使用了三角作为基础元素,很特别。 人人:人人的产品图标使用了不同的矩形斜度45°,增加了设计的速度感。
△ 潮自拍、潘通色、美妆相机、人人的产品图标 微渐变风格 微渐变也是非常常见的表现手法。在拟物被扁平替代以后,我们会发现无法表达空间上的 Z轴。所以用轻微的渐变表现图片的深度非常流行。我认为微渐变可能是众多图标设计风格中最有竞争力的一种。 每日优鲜:每日优鲜在背景上用了很多炫彩的圆球,由于促销时段在原有图标上增加了一个双十一的小标识,在手机中非常抢眼。 陌陌:陌陌图标如果设计成扁平你还会注意到它吗?使用线性图标会使得图标厚度感不够,而微渐变可以非常好地解决这个问题。 全民K歌:使用了紫红色的渐变来塑造一只鹦鹉,如果遇到其他使用场景可以使用扁平版本,这样会让产品图标的使用更加灵活。 Mindnode:这款脑图软件的产品图标使用了三组邻近色的渐变,同时使用了非常微妙的阴影。
△ 每日优鲜、陌陌、全民K歌、Mindnode的产品图标 卡通风格 卡通风格的产品图标会让用户更有好感,所以我们可以为产品设计一个可爱的卡通角色。好多决策者会认为卡通是一种低龄的审美,其实是错误的。卡通可以说是一种通吃的风格,比如腾讯就是以一个企鹅作为品牌形象开始拓展自己的版图。而卡通本身有不同的风格,比如拟物类的卡通、扁平类的卡通等,也会给人不同的感受。所以如果我们的产品要使用卡通作为产品图标,最好以目标用户群的喜好作为标尺。 开心消消乐:开心消消乐是一个休闲游戏,游戏类APP 的产品图标通常是使用拟物风格,这样可以最大地吸引玩家的注意力和兴趣。 映客:映客是直播APP,通常用户年龄不是很大,所以使用了一个很可爱的猫头鹰作为产品图标。 Waze:Waze 的产品图标不仅可爱而且突出了 Waze 的地图查找功能。 BOO!:BOO! 是一个儿童社交产品,用户比较低龄,所以更适合使用可爱的卡通作为图标。
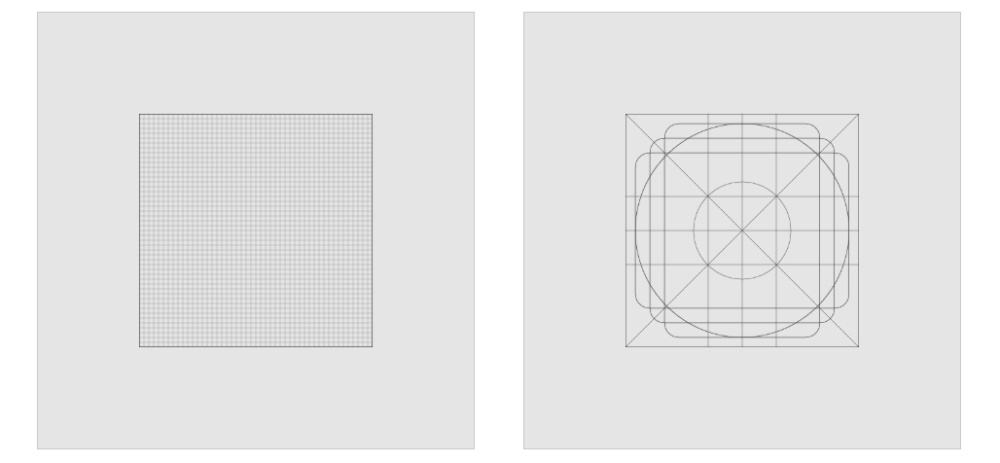
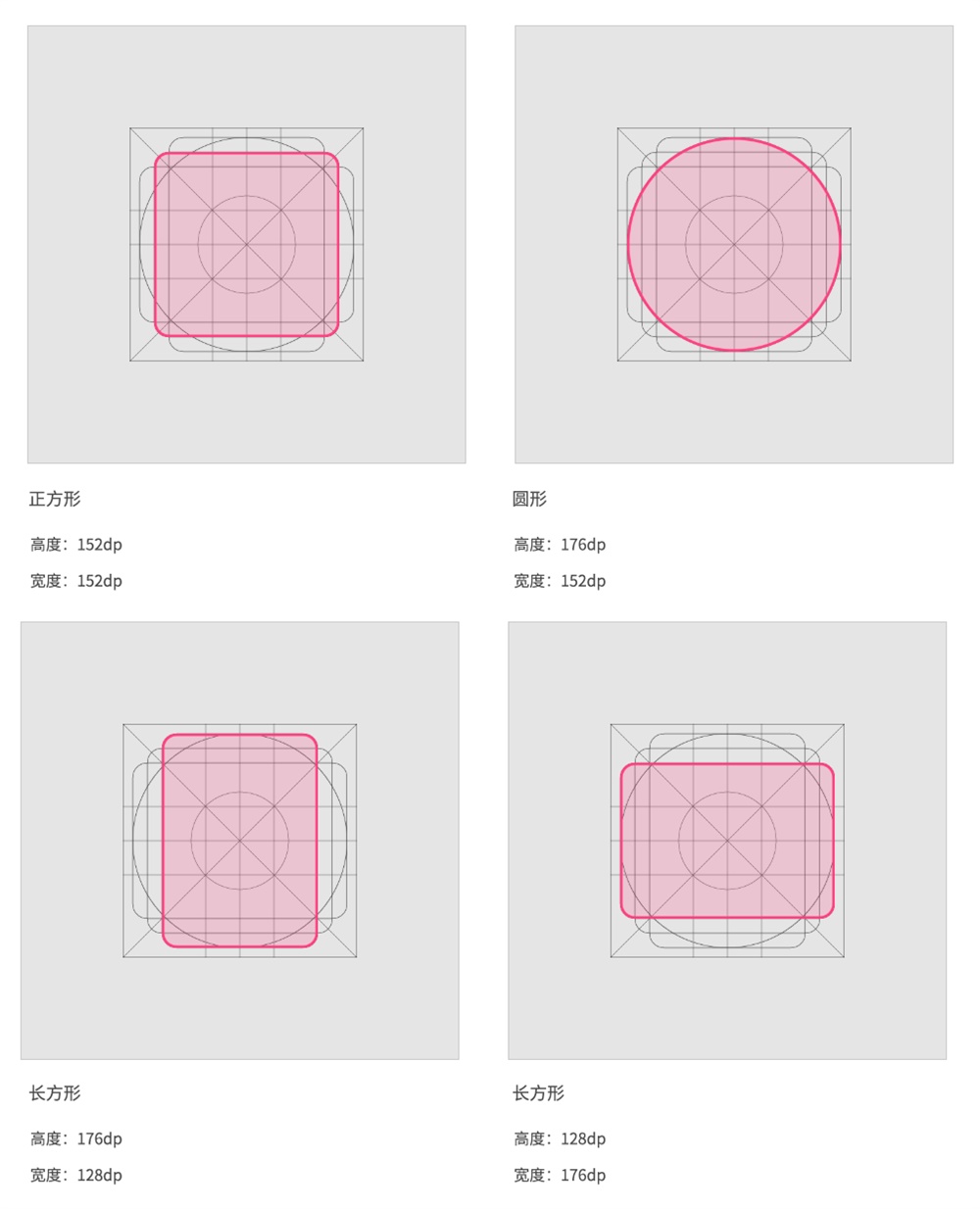
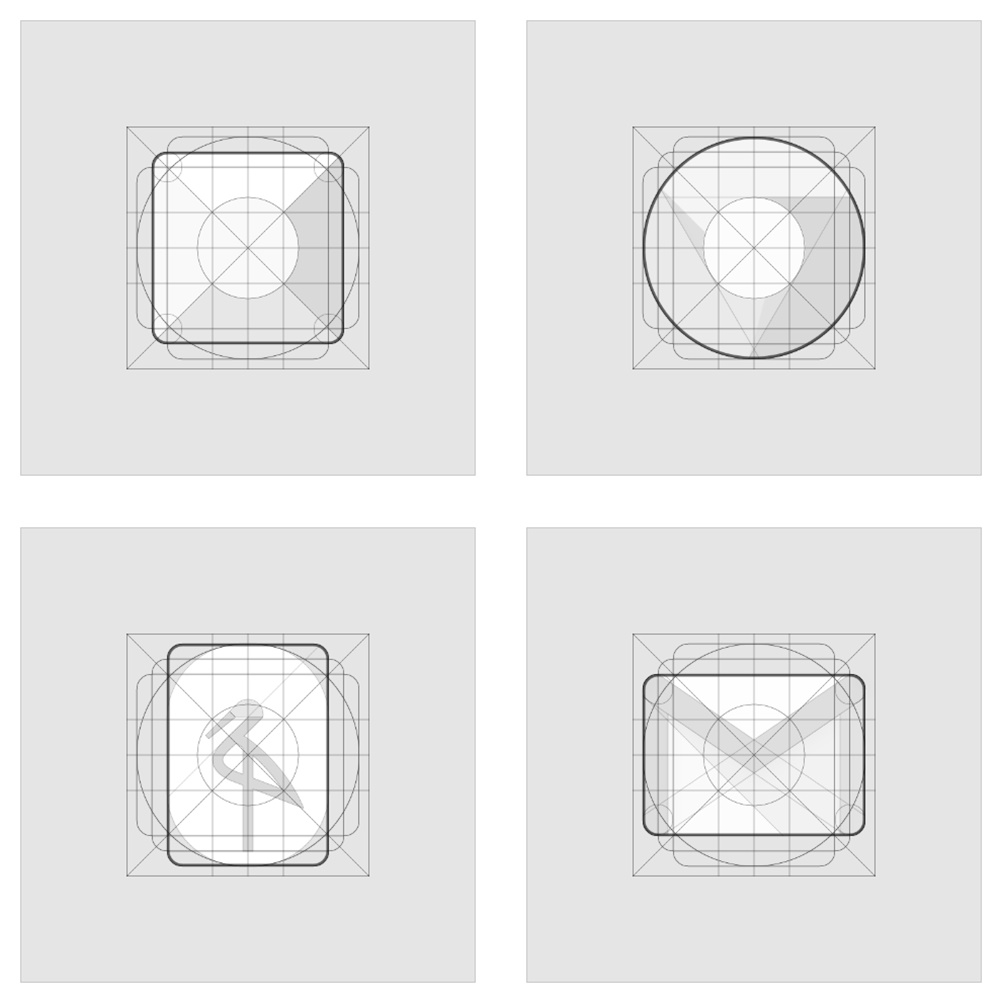
△ 开心消消乐、映客、Waze、BOO!的产品图标 2. 图标的网格和参考线如果我们想设计一个小图标,那么我们可以把画布放大到400%来设计。同时可以使用网格和参考线来作为我们设计的辅助。网格在很多软件里都有,比如在 Illustrator 中点击视图 > 网格,即可开启网格了。参考线模板则需要下载第三方设计的模板,比如 Material Design 的参考线模板就有正方形、圆形、圆形和长方形结合等不同形式。如果对齐模板中的形状,即可得到面积相等的长方形、正方形、圆形。这对我们构建视觉上面积相等的图标很有益处。
△ 网格和参考线
△ 不同形状的网格布局
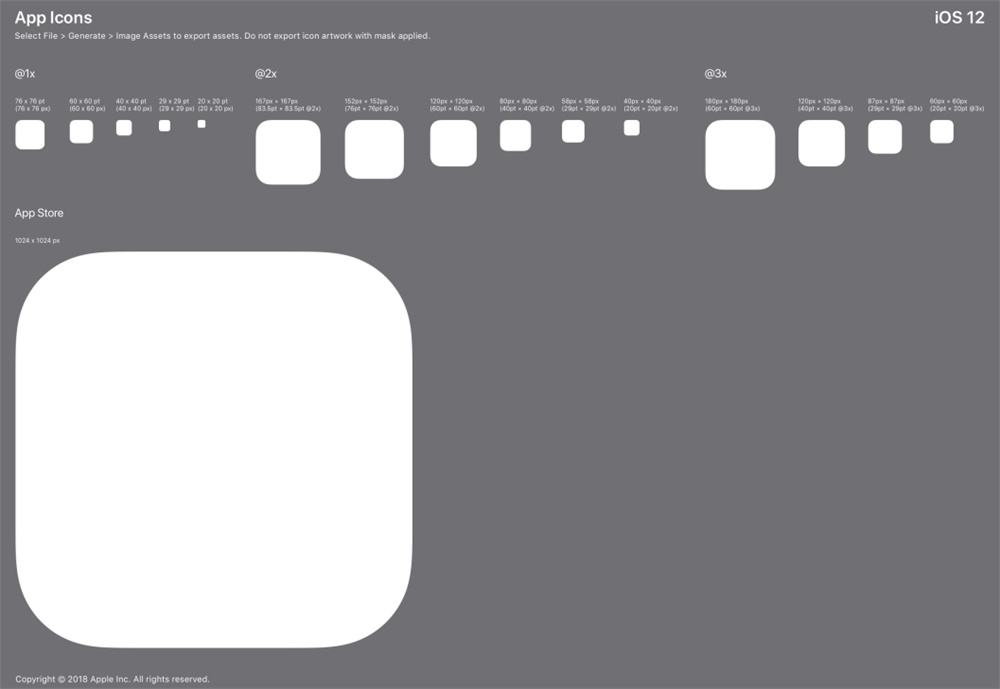
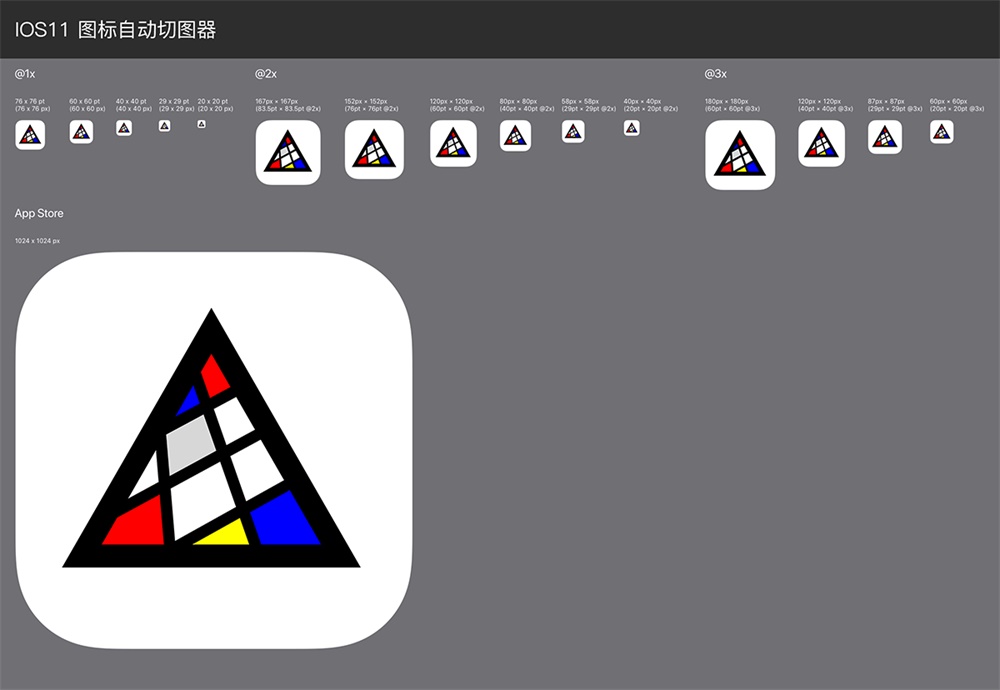
△ 在网格的辅助下可以设计出大小均衡的图标 3. 尺寸苹果启动图标尺寸 苹果需要很多尺寸的图标用在不同的场景上,比如说在网页端打开iTunes会使用512px的大图标,而在手机、iPad桌面上的图标大小也不同。除了尺寸不同,这些图标的圆角也有不同的数值。为了简化这部分的难度,苹果为开发者提供了模板,有了模板就不用记那么多东西啦。苹果官方HIG 下载的这套资源中,有 Template-AppIcons-iOS 这个文件,这个文件提供了 PS、Sketch、XD等不同格式。我比较推荐使用 PS 的格式。 打开这个文件,用我们自己设计的启动图标替换掉任意智能对象里的内容。那么打开智能对象就是一个1024x1024px的矩形画布,把我们的产品图标放在这里,保存这个智能对象再关闭它就可以了。这时,你会发现所有尺寸的图标都变成了我们的图标。然后我们把背景隐藏,切出这些图标即可。如果是 AI 完成的产品图标可以直接 Ctrl+C 然后在 PS智能对象中 Ctrl+V复制过来就行。
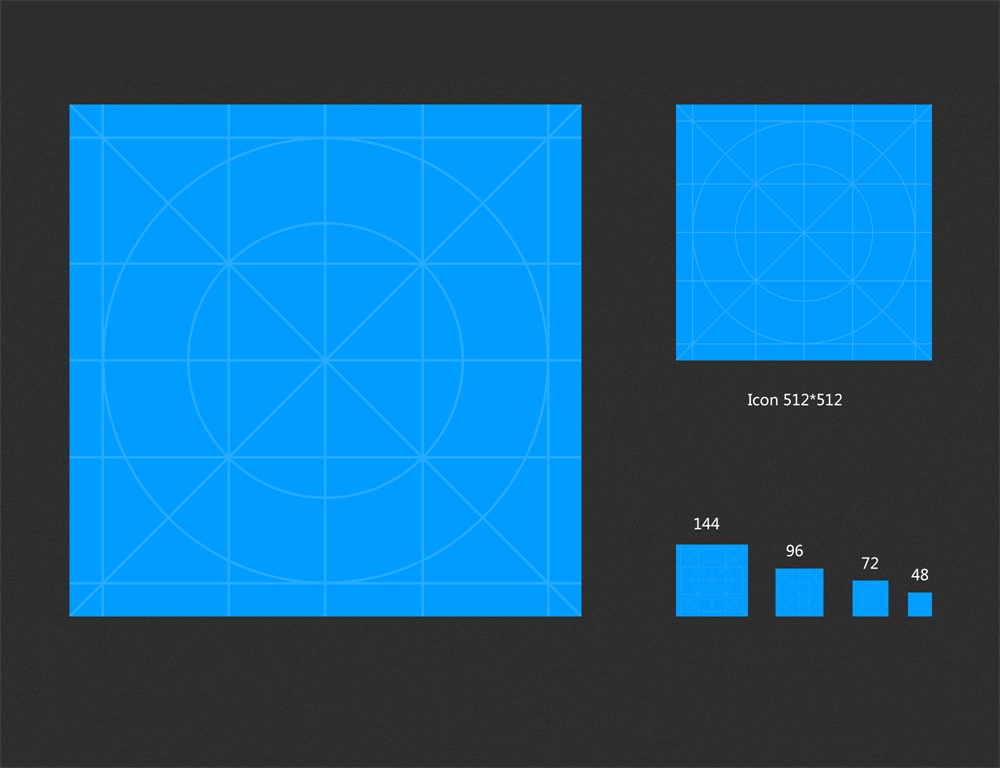
△ Template-AppIcons-iOS 安卓启动图标尺寸 安卓启动图标同样需要很多尺寸,主流是需要:1024x1024px、512x512px、144x144px、96x96px、72x72px、48x48px这六种。我们提供给程序员的是直角的矩形,然后程序员通过代码进行切割变成圆角图标。在这里我也做了一个智能对象的模板送给您,只要替换其中的智能对象图像,换成您的1024x1024px图标保存即可。
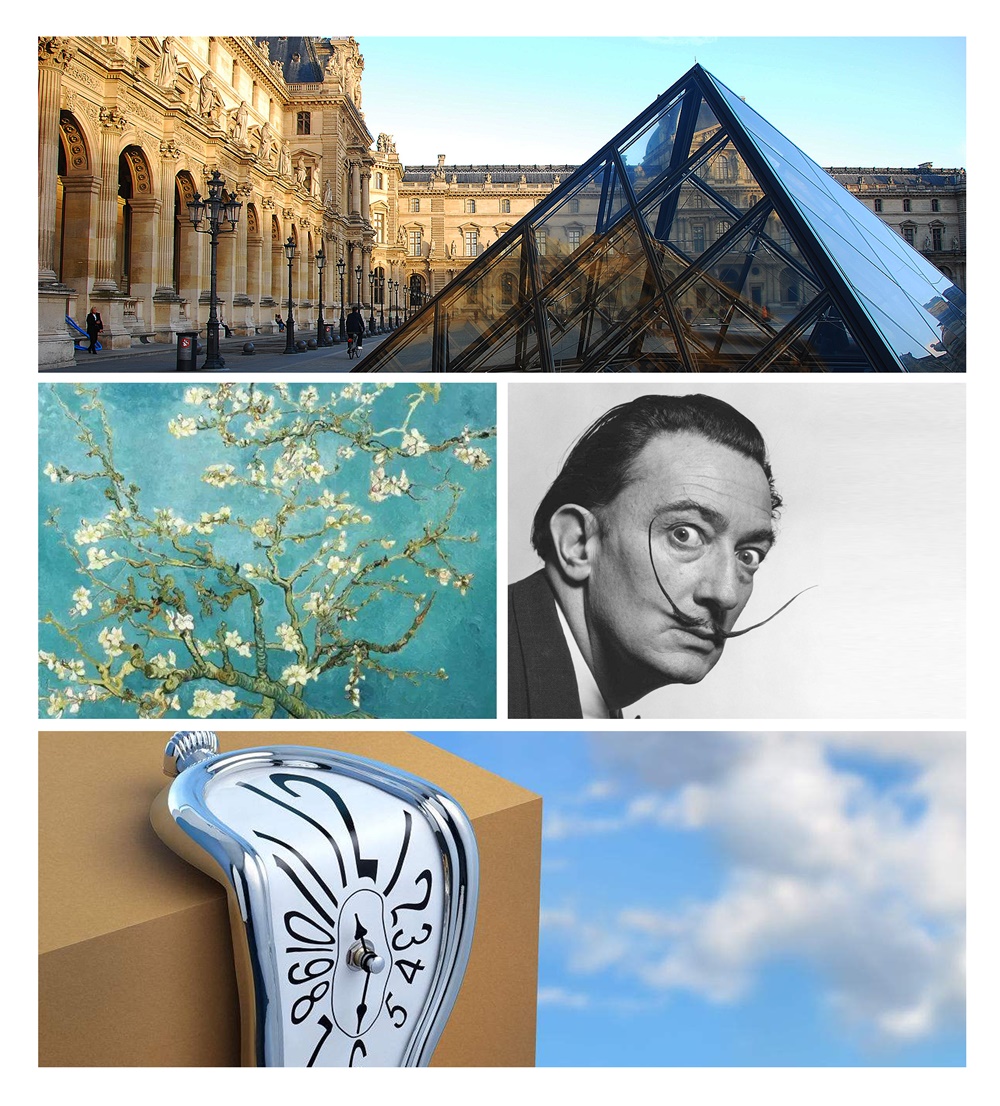
△ 安卓图标模板 4. 设计流程设计产品图标前,首先我们需要找一些和产品气质相符的图片制作情绪板。通过情绪板我们可以感受到产品的调性,然后我们从中提取一些形状和色彩作为我们产品图标的主要造型。这里我举我的产品每日名画的例子,每日名画是一个美术方面的APP,所以我找了一些和美术相关的图片。
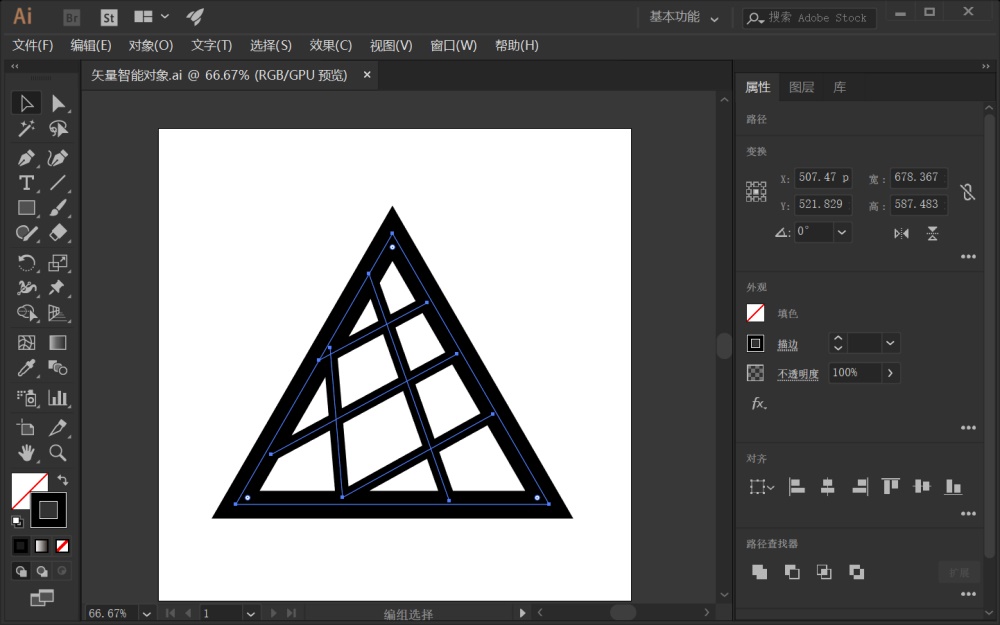
△ 关于美术的情绪板 下面我开始在 AI 设计产品图标了。我建立了一个1024x1024px的画布,然后根据卢浮宫前的金字塔建筑设计了一枚抽象的产品图标,它内在的符号是:带领大家走进艺术的殿堂。同时我也增加了一些自己对美术的含义,如艺术来源于生活高于生活等。这些都写在了设计说明中。
△ 在Illustrator中设计产品图标 然后我给这枚图标加入了蒙德里安的配色,增加产品的艺术感,并最终完成产品图标的设计。这个图标也可以作为该产品的企业形象(VIS),将来产品周边都可以使用这个图形。
△ 最终定稿的图标 由于产品会首先上线到苹果设备上,所以我下面把 AI 绘制的产品图标全选复制,然后打开图标模板中的智能对象(双击图标模板中智能对象图层的缩略图),粘贴过来。粘贴的时候系统会提示选择粘贴过来的方式,这里我们选择:智能对象。然后保存并关闭智能对象,这时回到模板PSD 中,就看到了这个效果。
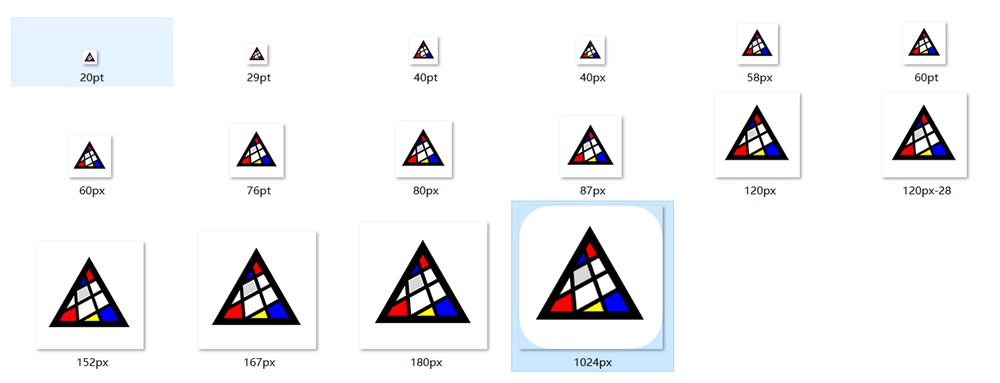
△ 替换了模板中智能对象的效果 接下来隐藏背景图层,然后按下键盘上的 ctrl+Shift+Alt+S,调出存储为Web所用模式,选择保存到桌面上,格式选择仅图片。关闭 PS,打开桌面上的文件夹,就看到图标被我们工整地切好了。
△ 产品图标的切图文件 三、系统图标
第二种图标被称为系统图标。系统图标指的是担负着一定功能和含义的图形,一般来说需要像文字一般地被人迅速理解,所以表达方式上不适合特别复杂。比如微信底部四个系统图标:「微信」、「通讯录」、「发现」、「我」就使用了比较简洁的线性风格。 当然系统图标也不一定要做的非常无趣,比如我们常用的58同城APP 中就有大量的系统图标,在保证识别性的前提下使用了多彩的颜色和不同的造型,显得非常活泼。所以系统图标同样可以做得有趣和多样,前提是保证图标的可识别性。 1. 风格
填充图标(Filled icon) 填充图标是以面为主要表现形式的图标。在微信APP 底部的 tab栏中,未选中的图标是线性图标,而选中态则是填充图标,并且会变成较为鲜亮的颜色暗示用户该功能被选中了。填充态图标占用的面积要比线性图标多,所以更加显眼。实际上,在最新的苹果设计规范中,苹果也建议开发者在 APP底部 Tab栏中全部使用填充图标,点击态通过改变填充图标的颜色进行区别。这是因为填充图标看上去像可点击的。
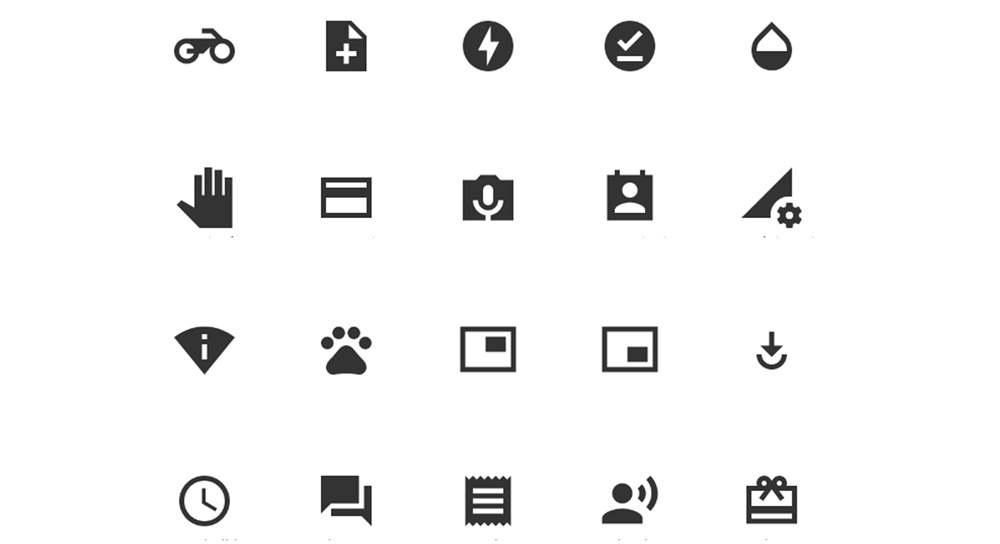
△ 图为填充图标 线性图标(Outlined icon) 线性图标的表现形式是线条,在系统图标里通常是由统一粗细的线条组成。这里可能很多新朋友不明白为什么要使用统一的粗细,这是因为通常系统图标并非单一出现,而是成组使用。比如微信底部的四个 tab图标、网易云音乐顶部导航栏的图标等。在一个场景下的几个同等重要的图标,如果线条粗细不一致,很容易造成它们存在权重上差异的感觉。所以我们在绘制线性图标时,线条通常都会使用统一的粗细。
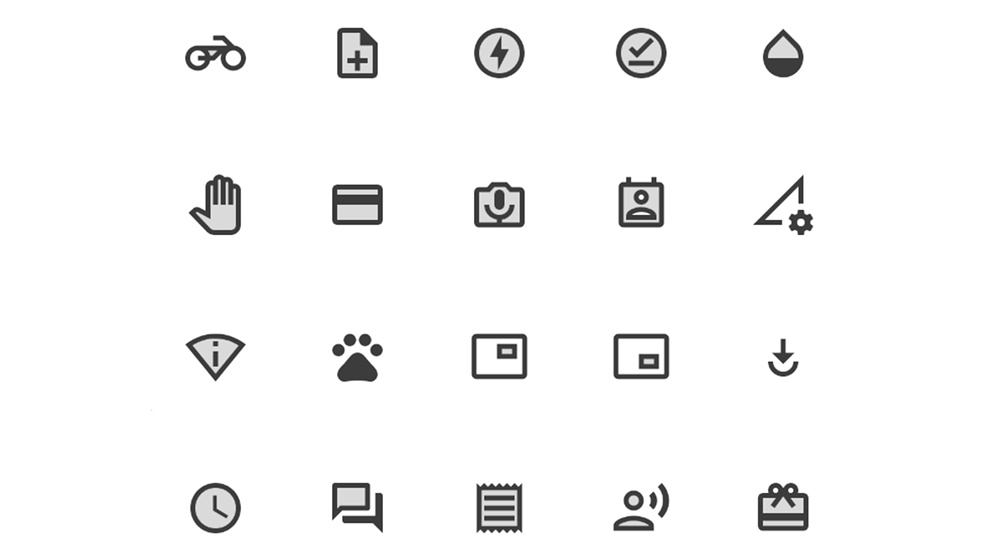
△ 图为线性图标 圆角图标(Rounded icon) 无论是线性还是填充的图标,在图标的边角处使用圆角都是圆角图标风格。圆角图标的好处就是让人觉得很温柔,可以非常舒适地点击它。所以很多产品的图标都会使用圆角图标。
△ 图为圆角图标 尖角图标(Sharp icon) 无论是线性还是填充的图标,在图标的边角处使用尖角都是尖角图标风格。尖角图标的好处是让人感觉到有棱角,视觉上会多凝视几秒。并且给人以正式的感觉,所以像银行、办公等APP 中都较多地使用尖角图标风格。
△ 图为尖角图标 断线图标(Breaking Lines) 如果我们的线性图标显得太死板,我们可以使用断线这种方式来让它变得俏皮。断线图标就是线性图标的一种风格变化,它的特点就是在线条中出现断口。但是这个断口并不是看起来那么简单,它得遵循几个规则:第一,断线开口只有一个,否则图标会无法识别;第二,断线开口位置不应该在中心线上;第三,断线开口尽量在转折处;第四,断线不应该太过于琐碎。
△ 土豆APP的标签栏使用了断线的风格 双调图标(Two-Tone icon) 如果我们把图标简单地分为线性图标和填充图标,是不是太无聊了?比如我们要设计一个 iOS平台的 APP,它的底部Tab栏就一定是未选中态是线性的,选中就是填充的吗(或者全部是填充态,仅仅改变颜色)?这也太无聊了吧!所以又出现了双调图标的设计风格。即:双调图标的外形还是线性图标,但是用透明度很高的同类色填充到线性图标内部空间里。这样的图标显得俏皮可爱,并且感觉非常透气。
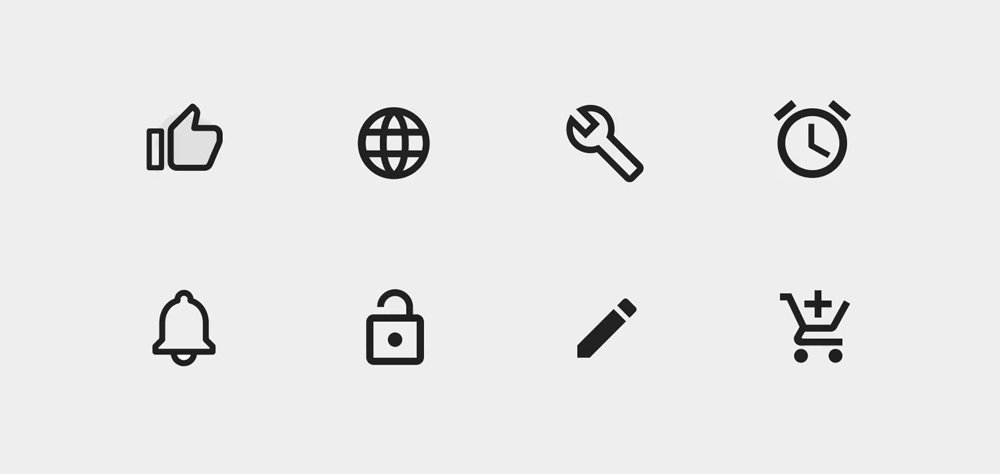
△ 图为双调图标 动态图标(Motion) 动态图标是非常有趣的,如果静态图标不足以让用户感受到新鲜,那我们不妨给图标增加动效。比如 QQ应用中底部 Tab栏的图标点击其中一个的时候,其他图标会「偷看」选中态图标的方向。除了底部标签栏之外,很多 APP 点击能触发导航的「汉堡包图标」,点击时也会有一个从导航图标变成返回图标的动画。这都是非常能够调动用户好奇心的。
△ Material Design中的动态图标
四、图标的设计方法
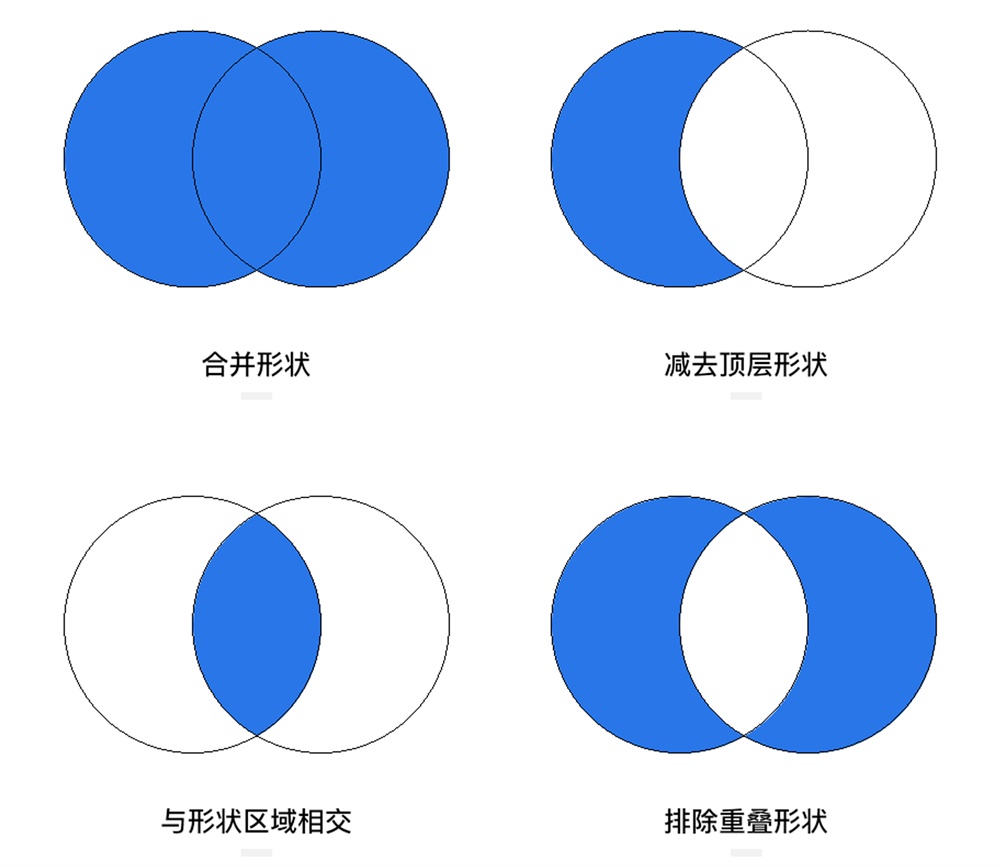
1. 矢量图形(Vetctor)我们在使用 Photoshop 工具的时候会感叹,画笔比钢笔好用,橡皮比布尔运算好用。那么我们在画图标的时候能不能使用画笔这样的工具来绘制图标呢?在 Photoshop 里使用画笔工具和橡皮工具、涂抹工具、选区工具的填充、油漆桶工具制作的图形,以及从网络上复制过来的jpg图片文件,这些都是像素图形。它们是计算机记录每一个点的颜色来呈现图像的。这也是为什么我们把一张照片放得特别大它就虚了的原因。而我们通过 Photoshop 中的钢笔工具、布尔运算、贝塞尔曲线、形状图层制作的图形,以及 Illustrator 复制过来的图形、Sktech绘制的图形等,都是矢量图形。它们是计算机记录一个锚点到另一个锚点的方向、位置、色彩来呈现图像的。所以像素图形变化多端、颜色变换丰富、细节更多;矢量图形则文件较小,并且具有随意放大缩小都不虚的能力。因为每个锚点之间的方向、位置都是相对的,放大和缩小不受影响,而像素图形记录每个点的色彩,比如一张2000px x 2000px的图片,缩小到1000px x 1000px就会损失一千个像素信息。我们绘制图标比较适合用矢量图形来设计,因为我们可能需要随时调整图标的大小,并且在不同分辨率的适配中也更加方便。 2. 布尔运算(Boolean)布尔运算听着很可怕,其实非常简单,布尔运算是数字逻辑推演法,主要有数字逻辑的联合、相交、相减。在我们使用的平面软件中引用了这种逻辑运算方法来使基本图形通过联合、相交、相减等数学计算变成新的造型。比如两个圆形相减可以得到一个月亮的造型,这就是布尔运算了。那么为什么叫布尔运算呢?布尔指的是乔治·布尔(George Boole),一位19世纪最重要的数学家,为了纪念布尔在符号逻辑运算中的杰出贡献,所以我们将这种运算称为布尔运算。布尔运算在 Photoshop、Illustrator、Sketch、adobe XD、After Effects等我们熟悉的软件中都有,并且操作基本一致。 布尔运算的核心就是两个形状的关系:即Union(并集)、Intersection(交集)和Subtraction(差集,包括A-B和B-A两种)。这些关系有点像我们初中学过的数学,应该比较好理解。但是很多软件中对于布尔运算的关系翻译不同,所以可能大家会有些不适应。比如在 Photoshop 中布尔运算被翻译成:合并形状、减去顶层形状、与形状区域相交、排除重叠形状。而在 Adobe XD 中则翻译成:添加、减去、交叉、排除重叠。虽然名字不同,但是功能是相同的,所以大家在学习新的软件时不妨先找一下布尔运算。
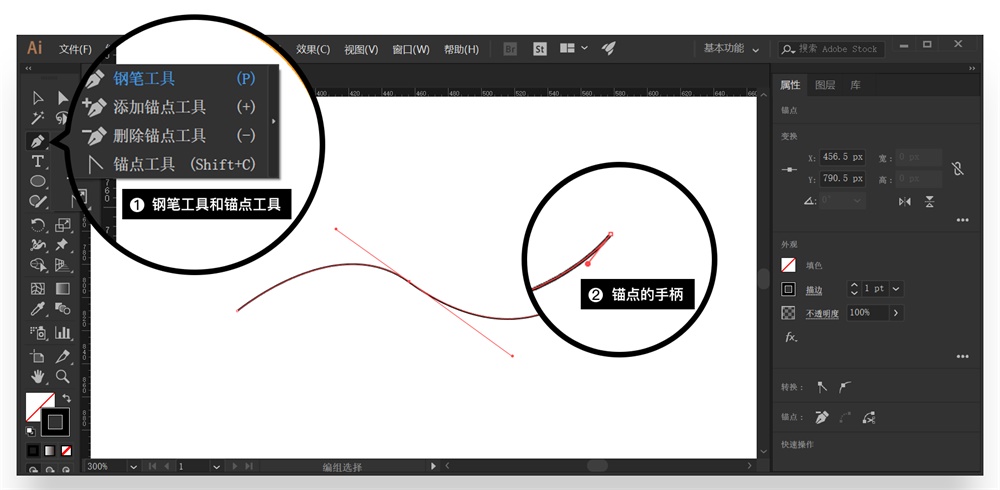
△ 图为布尔运算不同运算模式 3. 贝塞尔曲线(Bézier curve)贝塞尔曲线是用于二维图形绘制的数学曲线。1962年法国工程师皮埃尔·贝塞尔发表了贝塞尔曲线,它的诞生主要是为了汽车的主体设计绘制图形的。贝塞尔曲线是绘制矢量图形时的重要工具,我们使用钢笔工具画出的所有图形一般来说都是贝塞尔曲线组成的。贝塞尔曲线由锚点和线段组成,点击锚点就会出现两个手柄,一边是控制前面的线条走向,另一边是控制后端的线条走向。同时我们也可以通过增加锚点工具和删除锚点工具进行调整。要想学好平面电脑绘图软件,贝塞尔曲线是必须修炼的一课(练习贝塞尔曲线的在线游戏:https://bezier.method.ac/)。一般来说,二维平面软件都有贝塞尔曲线的痕迹,钢笔工具、增加锚点、删除锚点、转换点工具,这些都是平面软件的标配。并且,贝塞尔曲线和布尔运算可谓是一对好朋友,在绘制矢量图形时可以使用它们轻松地绘制出准确的造型。
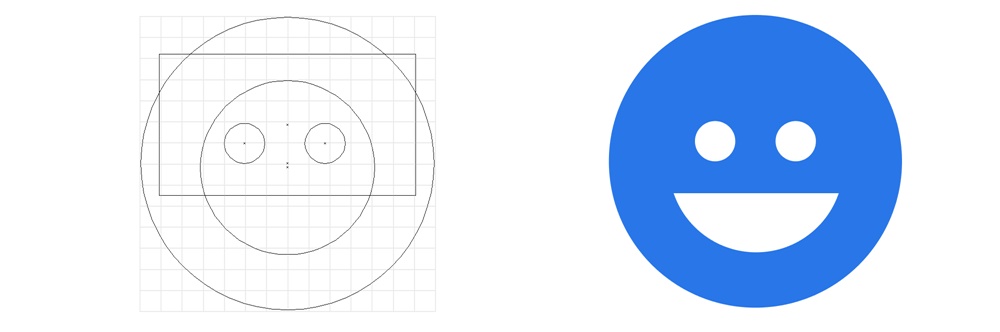
△ 图为贝塞尔曲线绘制方法 那么我们使用什么软件来绘制图标呢?这里我建议使用 Illustrator。首先,UI设计师使用不同的软件来设计页面,目前主流是 Photoshop和 Sketch,也有很多设计师选择 Adobe XD。而这些软件都是兼容 Illustrator 的,所以使用它来绘制图标非常有灵活性。可能您对 Illustrator 并不熟悉,不过没关系,我们在这里只需要了解它与图标绘制功能相关的功能即可,比如钢笔、布尔运算、属性面板、描边、填充、混合工具等,并不需要学习非常深入。所以大家不必紧张。 笑脸图标 笑脸图标的设计步骤:画出一个正圆;接着画一个小圆,然后 ctrl+F复制平行移动到旁边,然后右键编组。接着,同时选中大圆和编组的小圆进行水平居中对齐。我们绘制一个圆形,然后通过布尔运算减去一个矩形得到半圆形组成嘴,完成。
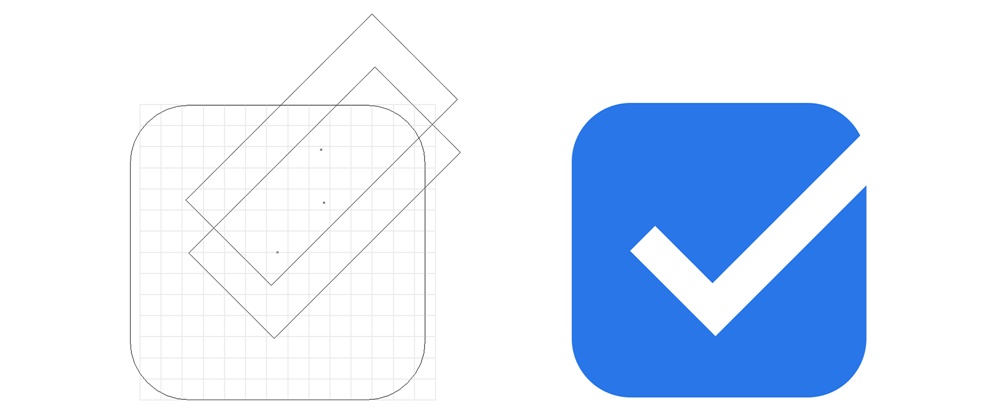
△ 笑脸图标 对号图标 对号图标的设计步骤:使用矩形工具画出一个长方形,然后复制,将复制后的长方形向右上移动相同的距离,使用布尔运算剪切,旋转45°后变成一个对号。绘制一个正方形,使用路径选择工具选中,拖动圆角的圆点拉出圆角得到圆角矩形。对号和圆角矩形进行布尔运算,完成。
△ 对号图标 WIFI图标 WIFI图标的设计步骤:绘制多个圆形并且通过布尔运算相加减得出三个圆圈嵌套的靶子造型。通过旋转过的45°矩形和之前图形布尔运算得到 Wifi图标,完成。
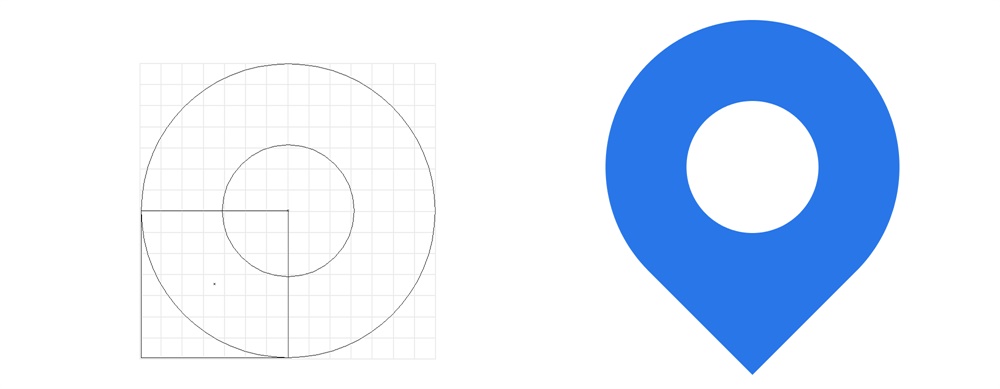
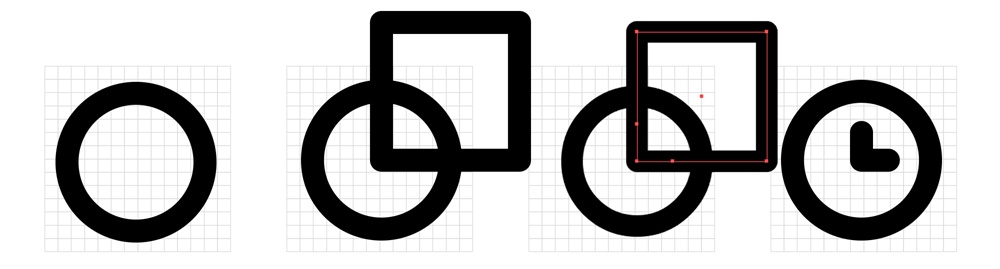
△ WIFI图标 地理位置图标 地理位置图标的设计步骤:选择矩形工具单击画面输入数值,建立一个100px的圆形。然后选择这个圆形复制它,然后等比例缩小它,和之前的大圆进行布尔运算相减,得到环形。绘制50px的矩形,用对齐工具放在环形的左下方。旋转45°得到地理图标,完成。
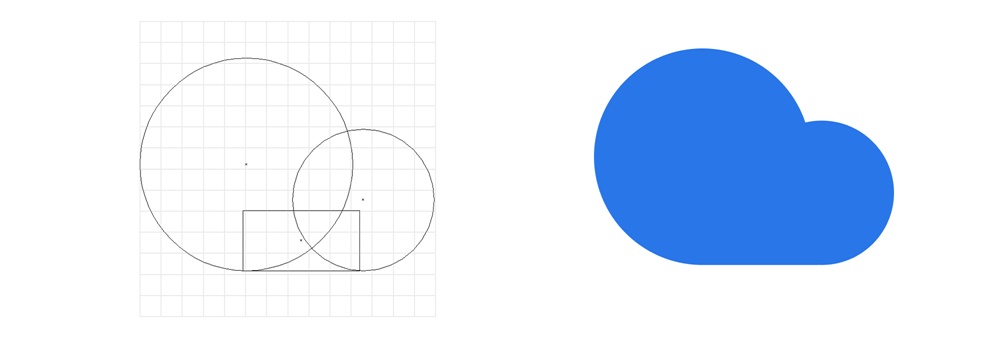
△ 地理位置图标 云彩图标 云彩图标的设计步骤:绘制两个大小不同的圆形,使用对齐工具进行底部对齐。绘制一个矩形,同样底部对齐。合并形状,完成。
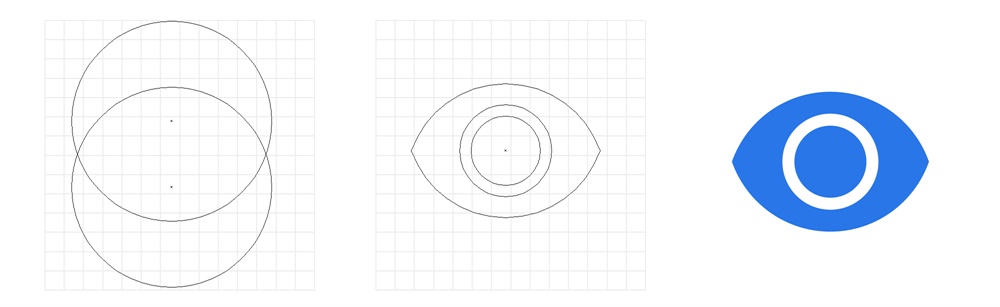
△ 云彩图标 眼睛图标 眼睛图标的设计步骤:绘制出一个正圆。复制这个正圆形,然后按着 Shift+方向键下键,并通过布尔运算得到眼睛外轮廓。绘制两个圆形,通过对齐工具和布尔运算工具得到最终眼睛造型,完成。
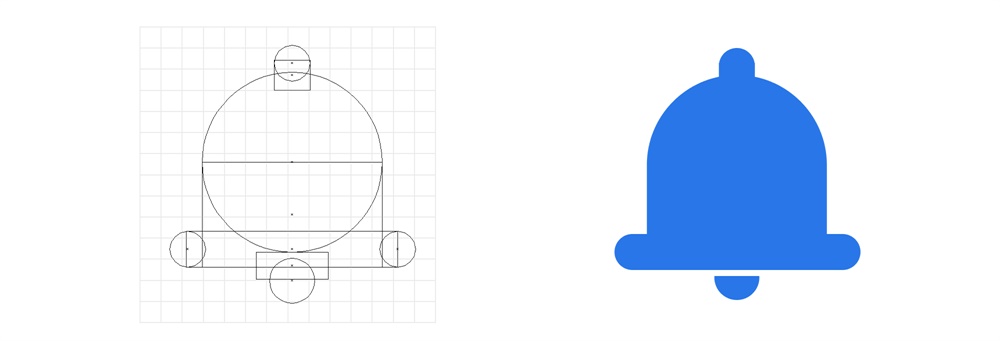
△ 眼睛图标 铃铛图标 铃铛图标的设计步骤:首先用圆形和矩形合并组成主体;使用矩形和圆形进行布尔运算绘制铃铛底部和铃铛顶部的零件,然后进行合并形状;铃铛底部的半圆使用圆形和矩形布尔运算,完成。
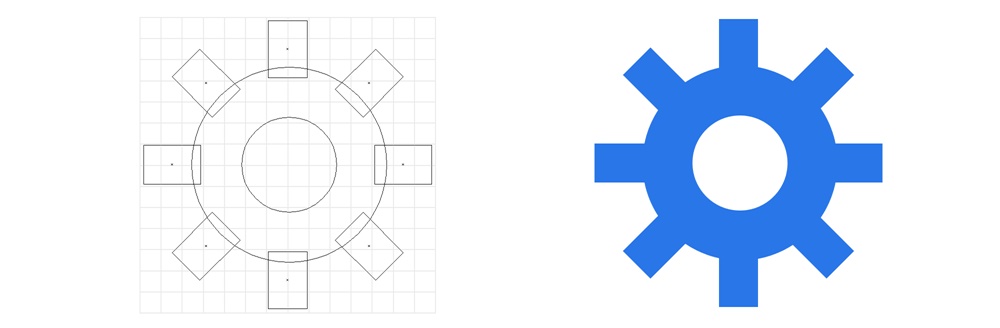
△ 铃铛图标 简易齿轮图标 简易齿轮图标的设计步骤:通过两个圆形进行布尔运算得到环形。绘制一个矩形,上下复制在圆形上,然后把它们俩编组和环形使用对齐工具进行水平垂直对齐。复制矩形编组并旋转90°,得到一个十字形。复制这个十字形并最终全部合并形状,完成。
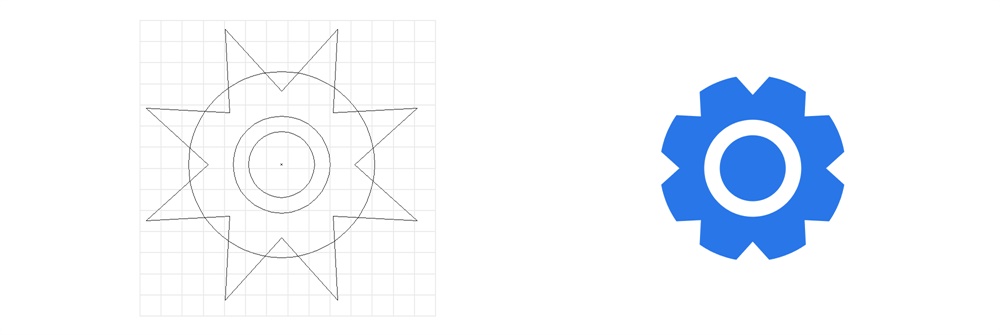
△ 简易图标 齿轮图标 齿轮图标的设计步骤:用 AI 的爆炸图形和圆形进行布尔运算画出齿轮;用两个圆形进行布尔运算做出里面的零件,完成。
△ 齿轮图标 螺丝刀图标 螺丝刀图标的画法:用圆形和矩形做出螺丝刀主体;用矩形旋转并复制再布尔运算做出凹槽;使用矩形做出前面的造型,完成。
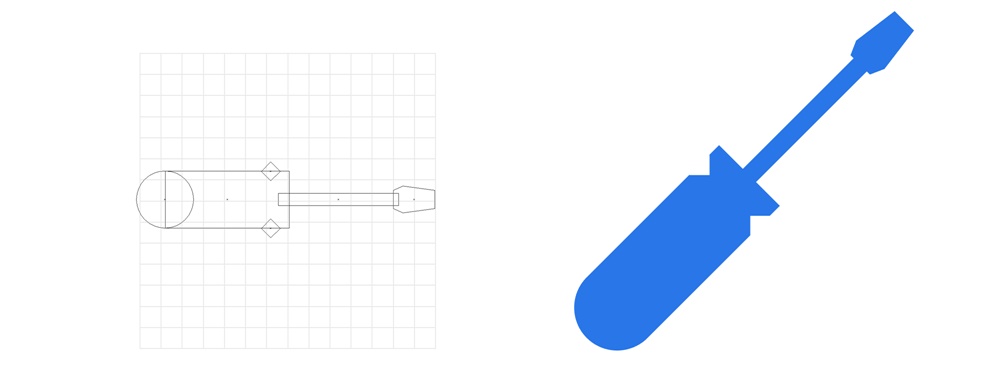
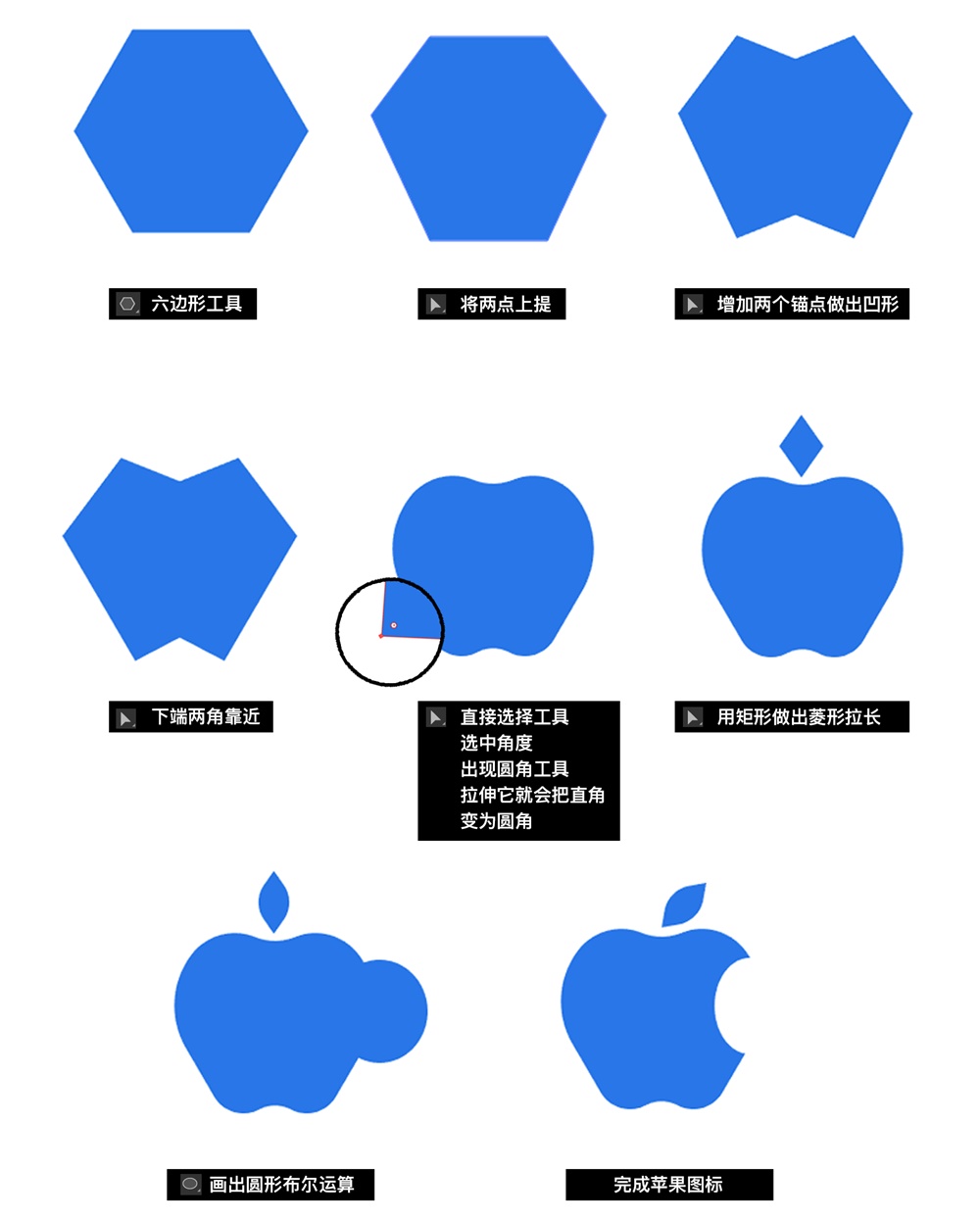
△ 螺丝刀图标 苹果图标 苹果图标的画法:绘制一个六边形。将水平中间两个点向上移动。在中心线上下建立两个锚点,并且向下移动。将下面两个点向内分别移动。使用圆角工具将每两个相同的点一组一组拉成圆角。绘制一个矩形并且旋转45°,然后将左右两个点向内拉得到菱形。用圆角工具使菱形变成叶子造型并且旋转45°。使用一个圆形和苹果造型相切,完成。
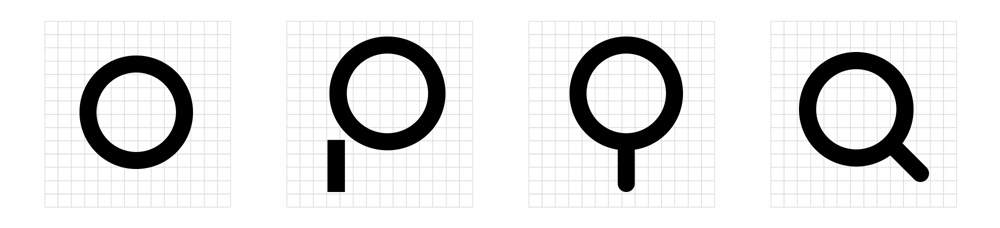
△ 苹果图标设计过程 放大镜线性图标 放大镜线性图标的画法:绘制正圆。绘制一条直线。用属性面板里的对齐工具把它们俩对齐。用描边面板里的属性将描边改成圆头,然后旋转45°即可。
△ 放大镜线性图标 时钟线性图标 时钟线性图标的画法:绘制正圆。绘制一个矩形,对齐圆形中心。用增加锚点工具在矩形左和下边上增加两个锚点。用直接选择工具框选没用的线条,删除即可。
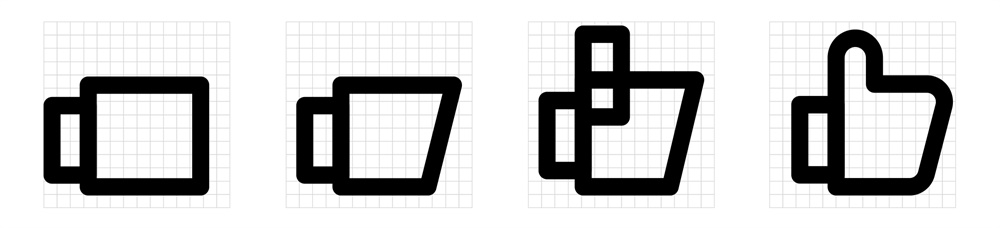
△ 时钟线性图标 点赞线性图标 点赞线性图标的画法:绘制两个矩形,并用直接选择工具选择重合的四个锚点,在属性面板里使用对齐工具让它们完全对齐。将大的矩形底部锚点向左移动。绘制一个矩形并和大的矩形左对齐。用直接选择工具选中直角,拖动圆角小圆点让它们变成圆角,完成。
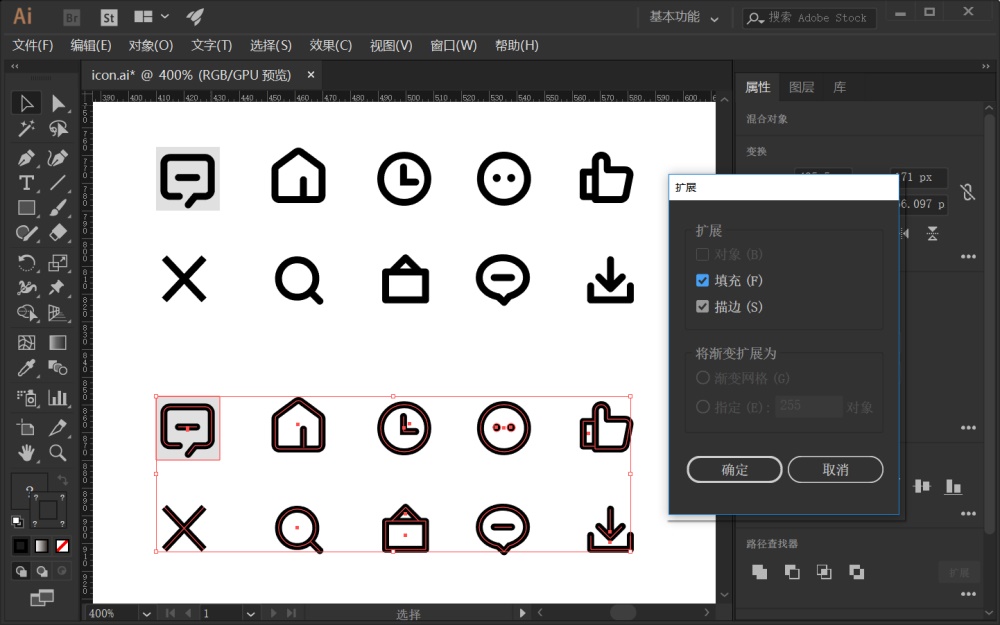
△ 点赞线性图标 4. 线性图标的处理如果您掌握了以上填充态图标的设计方法,相信其他图标的设计只要以此及彼的思考,就可以完成。比如线性图标,在绘制线性图标时,我们首先会建立一个半透明的矩形来固定图标应该绘制的范围,比如「40px」。然后我们把填充关闭,只使用描边来绘制线性图标即可。绘制完以后我们无需保存文件,仅通过 Ctrl+C的复制快捷键,然后打开 Sketch 或者 Adobe XD 就可以使用 Ctrl+V 将图标粘贴过去了。但是,如果您使用 Photoshop 做界面设计,可能会多两道手续,首先就是线性图标需要扩展才可以复制到 Photoshop 中。将图标复制一份(扩展之后的图标不方便修改,所以要留着可修改版本),然后点击对象菜单 > 扩展,点确定,就可以把原本是没有闭合的路径改为完整的形状。
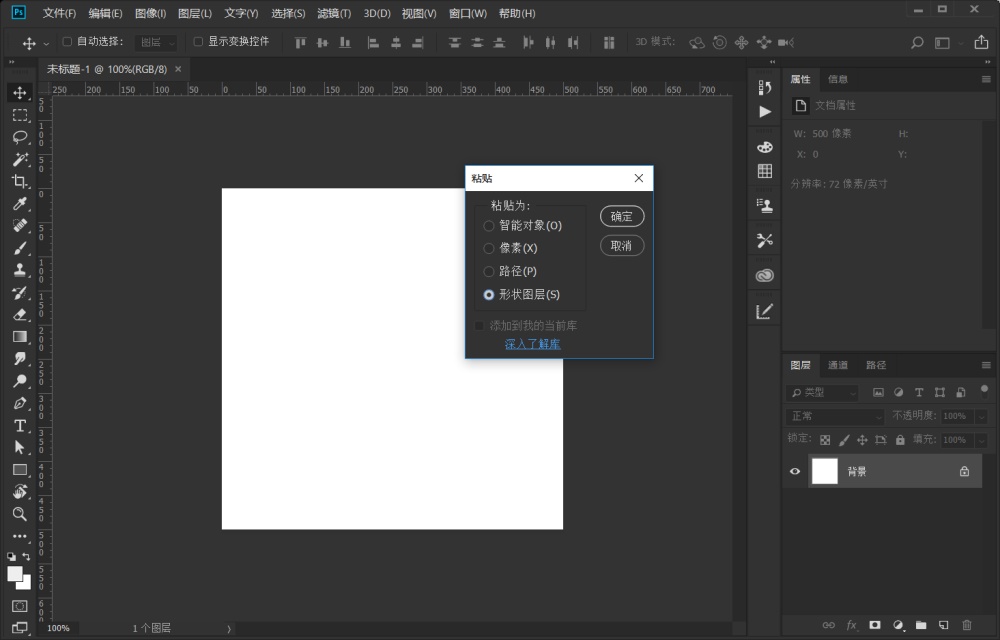
△ 在Illustrator中的扩展 然后复制,打开 Photoshop 粘贴会打开提示框,我们可以选择把图标粘贴成为像素、智能对象、路径、形状。如果粘贴成像素的话,那无疑对修改是非常不利的。如果粘贴成智能对象,双击智能对象会回到 Illustrator 中修改,但是也有一定缺点,那就是智能对象不能直接在 Photoshop 中进行调整。如果粘贴成路径也不是很方便,所以最好是我们将 Illustrator 中绘制的小图标粘贴成形状。选择后,图标就粘贴成了形状图层,我们可以在 Photoshop 中对它进行布尔运算、锚点调整等操作了。
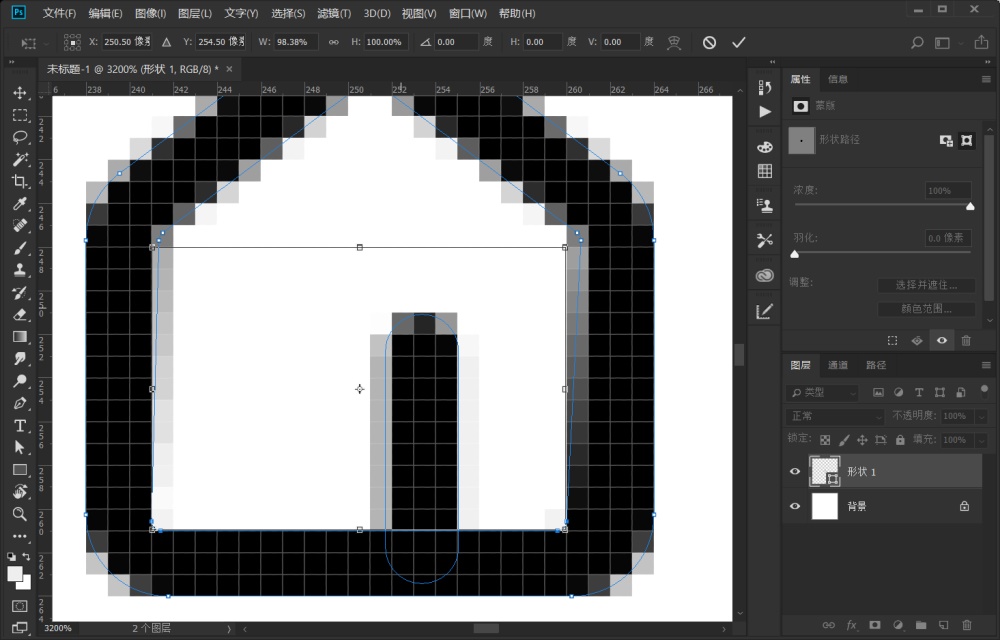
△ 粘贴到Photoshop中的选项 然而,我们会发现图标粘贴到 Photoshop 中,横竖的路径会出现虚边的情况(圆角和斜线是允许一定的虚边出现的,但是直线不可以)。这种虚边有可能会影响用户的体验,我们必须把它消灭掉。第一种方法:在 Photoshop 中我们可以用直接选择工具后界面上方的对齐路径功能,给它打钩来尝试修复这个问题。第二种方法:我们可以使用直接选择工具选中虚掉的某两个锚点,然后按 Ctrl+T(自由变换),再按键盘的上下或左右「摇一摇」,路径就会清晰了。第三种方法:也可以使用几像素的矩形进行布尔运算强行对齐。三种方法一定能够让图标的横竖路径没有虚边,达到完美的效果。当然 Sketch 和 Adobe XD 都是矢量工具所以复制后没有这个问题。
在 Photoshop 中使用「摇一摇」的方法对齐路径
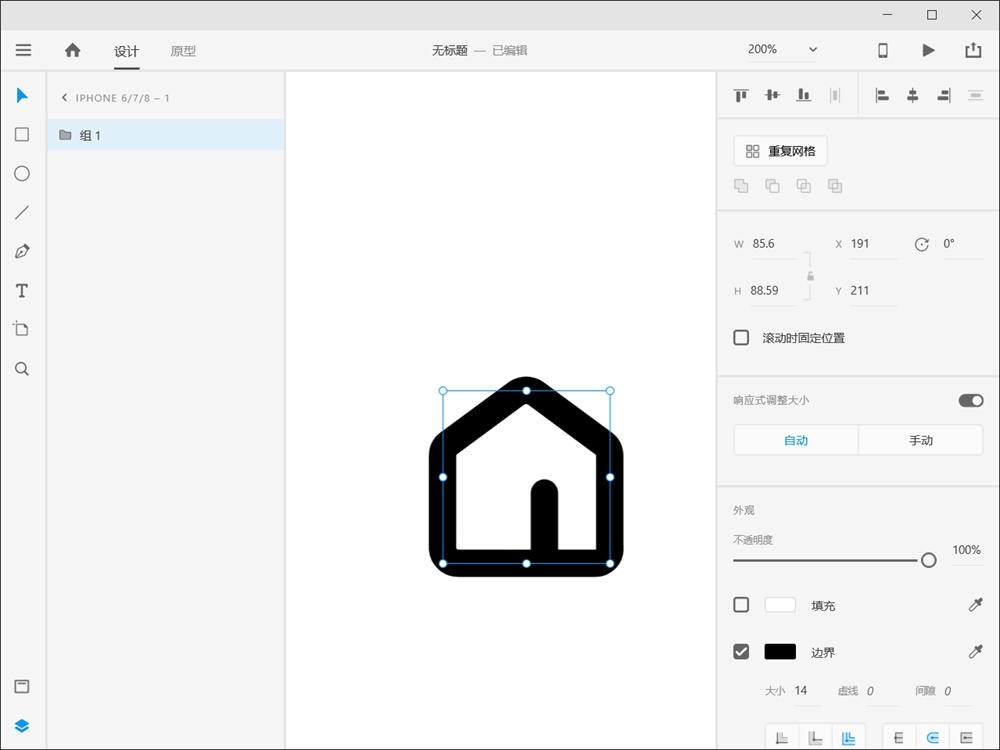
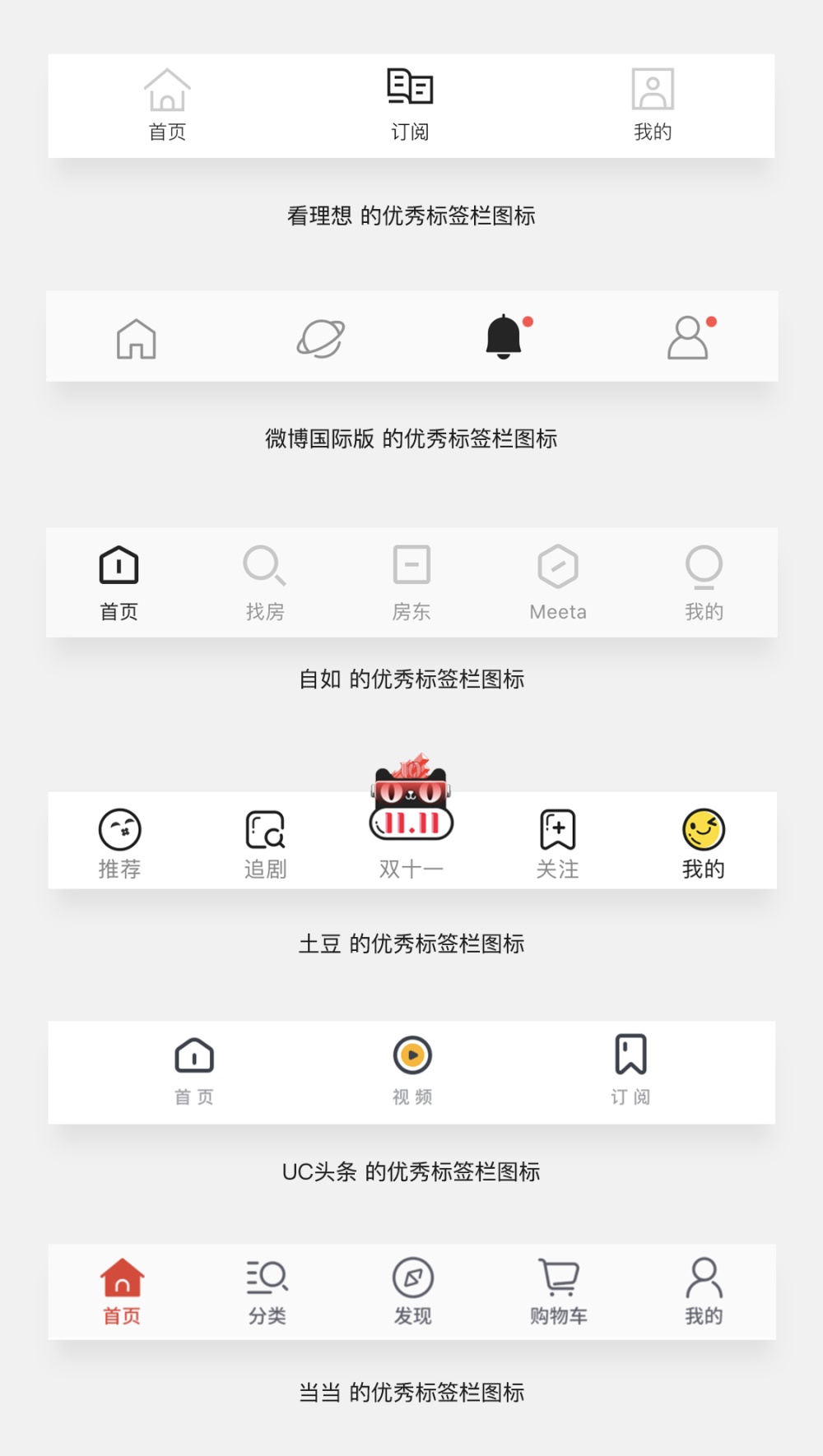
在 Adobe XD 中,图标无需进行扩展,并可以实时调整描边粗细等属性。 5. 应用标签栏图标 在苹果和安卓APP 的底部,一般都会有一个放置重要功能的常驻栏,在 iOS中被称为标签栏(也叫做Tab栏)。一般,Tab栏的图标是2-5个。每个图标的区域平分整个 Tab栏宽度,底部会有一个22px(11pt)的文字注释。当然如果图标释义较为清晰,也可以为了保持设计感去掉文字注释。如果我们是以 iPhone6/7/8尺寸设计界面,那么我们的标签栏图标尺寸应该是60px(30pt)左右,可以基于这个范围来设计我们的图标。
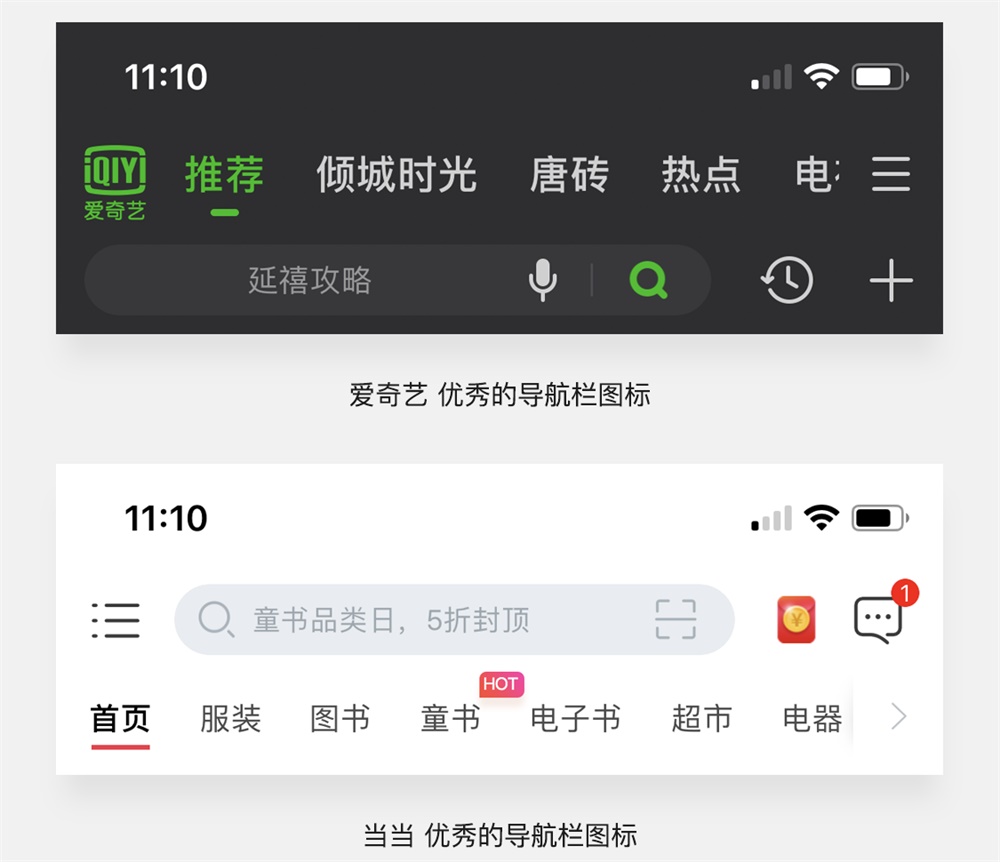
△ 互联网产品中优秀的标签栏图标设计 每个 Tab栏的图标都应该设计一个选中状态,可以做样式的变换也可以做颜色的改变,总之要让人知道当前所在的页面是哪个。如果您的 Tab栏由五个 icon 组成,那么可以在中间放置比较重要的功能,并做出突显的样式,比如使用一个圆球当作背景。还要额外注意,图标的选中态样式要和中间突出状态的图标保持区别,以免发生误会。 导航栏图标 在苹果APP 的顶部区域,我们称之为 Navigation Bar,就是导航栏。导航栏左右一般都会有图标,如果是二级页面,左侧一般是返回图标。安卓也有类似的设计。那么我们在设计这种图标的时候一定要保证所有导航栏上的图标大小和风格都是一致的。如果以 iPhone6/7/8尺寸设计界面,那么导航栏图标的尺寸大概是44px(22pt)左右。
△ 互联网产品中优秀的导航栏图标 金刚区图标 在我们逛淘宝和美团的时候您会发现,在它们页面首页都会有一个区域放置很多分类,一般是6-8个大小一样的图标,有可能是圆形,也可能是不规则形状。这个区域其实在苹果和安卓规范里并没有,属于设计师自创的规范。这个区域经常有八个图标组成,被称为「八大金刚图标」,后来很多产品在这个区域并不使用8个图标,我们就称它们为金刚区了。金刚区图标的设计风格应该尽量是微扁平、轻拟物的感觉,这样会有更好的点击感。尺寸方面,金刚区并没有规范,所以大家可以以设计稿最终效果为准。
△ 互联网产品中优秀的金刚区图标设计 设计方法:《用四个步骤,帮你学会金刚区图标的设计方法》 总结图标设计是 UI设计中非常重要的一环,因为除了文字和图片的排版之外,在扁平时代我们能够传递给用户情绪和设计感的通道就是页面中的各种图形和图标了,如果做不好图标,用户就将在使用界面时失去乐趣。所以,我建议每位 UI设计师都需要在平时做大量的图标练习。在不同的图标风格中,学会使用各式各样的武器。 欢迎关注作者的微信公众号:「西见」
「图标设计好文合集」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论