4张海报设计分析,帮你快速提高审美水平(二)

扫一扫 
扫一扫 
扫一扫 
扫一扫
今天依旧给大家带来的是一波海报解析,我会从构图,色彩,构成,字体选用等等方面摘出一些我觉得值得说的东西,帮助大家快速理解一张海报的优势和不足,让大家能够简单的提升自己的眼界和看设计的角度,如果喜欢可以点赞转发非常感谢! 上期回顾: 4张海报设计分析,帮你快速提高审美水平!今天依旧给大家带来的是一波海报解析,我会从构图,色彩,构成,字体选用等方面摘出一些我觉得值得说的东西,帮助大家快速理解一张海报的优势和不足,让大家能够提升自己的眼界和看设计的角度,如果喜欢可以点赞转发,非常感谢! 阅读文章 >
1. 字体(Font ) 线上直播,这种具有明显销售目的的一般都会使用黑体,这个没啥说的,不过比较有趣的是他的标题做了几次粗细的跳跃也是为了增加丰富度。 以往我说过一个权重失衡的问题,这里为什么出现问题?因为可以看到色块的边缘蓝色的描边其实就很细,但是色块本身的权重是存在的,所以只要黑体的最细笔画不细于蓝色的边框整体就不会出现失衡的问题。 2. 构图(Composition) 标准的上下分割构图,主空间内的视觉组是完整的,下面的信息就是阅读性的排放。但是他这个媒体上面那两组信息排的还是不错的,我们可以学习一下人家的形式。 3. 色彩(Color) 整体采用高饱和的色彩,色相的变化跳跃也比较大。背景的黄色和内空间的蓝色还形成了一个对比色的关系。给人的视觉印象是非常活泼,年轻化的。 4. 形式构成 (Form composition) 美中不足的是外面的红色四角星在画面只出现了一次且和任何元素没有过串联。
1. 字体(Font ) 这种类型的设计没有选用手写体我还真是挺意外的,明明看起来走的像是亲和的路子。这个确实意外,再怎么着也应该用过圆体啊。 2. 构图(Composition) 构图肯定是上下分割这个没问题,结构选用了一个四角结构,压住四角就是能在根本上定住画面的重心,属于一种较为简便的设计方法。 3. 色彩(Color) 除了主体上面以外其他地方就是单纯的黑白,这个可以学习的不多。 4. 形式构成 (Form composition) 这种没有一个具象的单一主体,属于场景组合形的主体,这种类型地址主体一定要把负空间解决利索了,还有就是密度要足够或者平衡性特别好,要不会给人一种散乱的视觉印象。当然它这里还是处理的不错的。
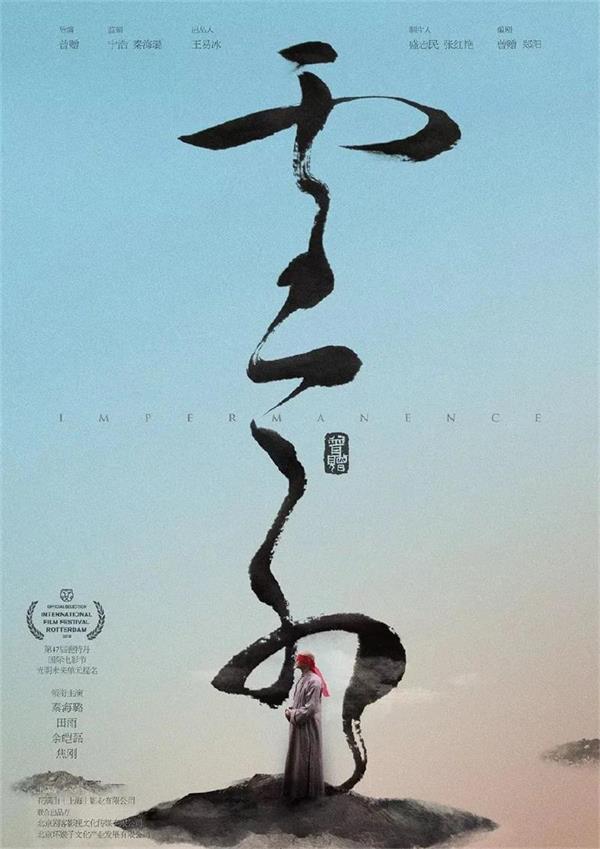
这个设计可以说是留白设计的典型了,利用书法体(可能类似草书,懂的可以告诉我一下)的图形感来做画面的主体,下面加人物和水墨感的山体形成一个视觉组。因为其中间部分的视觉性已经足够完整,且整体的居中排放也确保了设计的空间平衡感,所以画面剩余的空间可以大量留白不至于给人空的视觉印象。 如果一个视觉组的表现本来就很完整,那么我们剩余的空间是可以不做处理的。
1. 字体(Font ) 比较可爱的一个设计,文字选用的是类似圆体的感觉,因为整体的调性所以画面的所有元素包括字体都要尽可能的圆润一些。 2. 构图(Composition) 有中心构图的感觉,也有满版构图的感觉,我个人感觉还是中心吧。因为人物的聚焦性特别强,其他的元素明度对比也都相对较弱。漂浮的点元素直接决定了画面的氛围,如果我们想让画面安静一点,就可以去掉一些点元素,如果想再热闹一些就继续添加,不过需要注意的是不要太抢眼。 3. 色彩(Color) 这个配色很简单,基本都是同色系+白色,这样配色好处就是比较稳,没有太大的错误,可能它就是追求这种和谐的视觉印象。 4. 形式构成 (Form composition) 无特殊形式构成 本篇文章我们讲解了四份海报设计,从中学习了构图,色彩,风格,文案处理等等,希望大家有所收获。我一直相信审美的提升靠的不是某个培训班或者什么小技巧,而是每天每时的长期积累,恭喜今天的你又进步了一些~有任何问题都可以扫下面的二维码加我好友,和我一起讨论交流设计。如果喜欢视研设的内容,可以加一个点赞,在看,如果能帮助转发真的非常感谢。今天的文章就先到这里,我们下期再见。 哟~全看完了,真不戳给你点个赞~ 欢迎关注作者微信公众号:「视研设」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论