如何打造动态响应组件?来看高手的方法!

扫一扫 
扫一扫 
扫一扫 
扫一扫
当年在Sketch里用过Symbol马上就回不去了,实用贴心到流泪。那都8102年了,有没有可能更智能呢? 分享个小工具,如果对你有帮助,写文不容易支持一下吧。 文章目录
下面演示接下来能get到的技能,插件和源文件在文末,安装一次以后直接在Sketch更新就好,接受能力较强的可以忽略文章看源文件就好。 如果出现布局错误请重启一遍Sketch。 软件:Sketch 5.25 插件:Anima Toolkit 2.4.9 不论是个人还是团队,在界面设计中,总会提炼组件,包括图标、按钮、控件等。一套完整的软件界面,页面中很多组件是高度复用的。所以组件在设计的意义不仅是提高效率,也能很好规范界面的一致性。还有上线后也存在迭代过程中的修改,如果不是Sketch的Symbol系统,设计的修改怕是要比开发都辛苦不少,重复劳动·真搬砖。 在搭建组件库的过程中,找到了这个东西,能很大提升Sketch组件的可用性。完全用Symbol的设置项实现动态响应布局,同时支持拉伸被动响应,支持多层嵌套,大多数的组件都可以制作~ 并非全部都能做成动态symbol,还是有很多技术限制的,不过完成度已经很高了。 教程相对进阶,但有必要的地方尽量详细。没必要的地方,比如标注可能是不完整的~
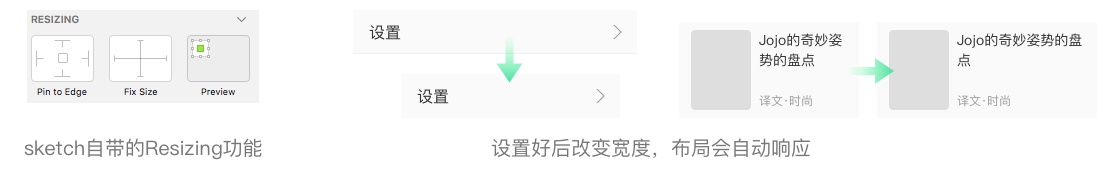
什么是动态响应,不是很严谨的概念,但为了简化暂且用这个词。一般来说,移动端的UI设计都是自适应的,因为要去适配各种机型。当然Sketch在迭代过程中也为我们准备了这个功能,也就是Resizing,但这种响应是被动的。看名字就明白,Resizing是拉伸后仍适应指定的布局规则,是被动的。 这个功能其实足以让人兴奋,做的界面居然能随着拉伸适应布局,在PS时代想都不敢想。
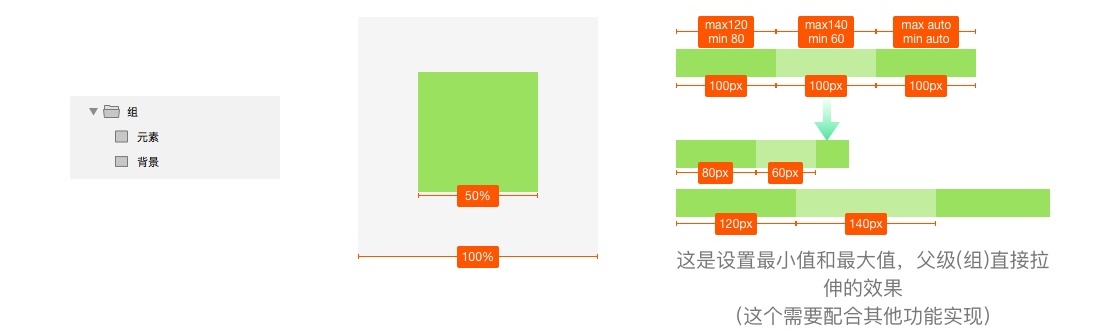
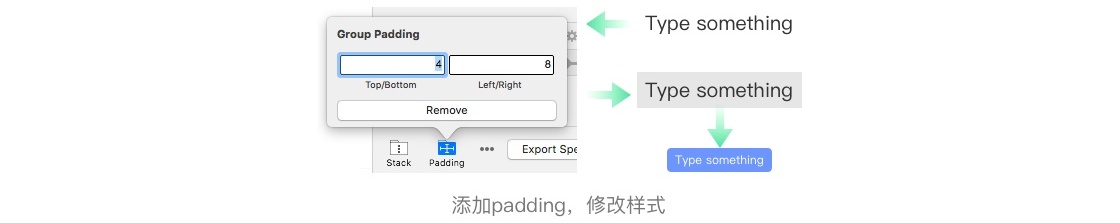
那动态响应呢?是随着元素内容改变,主动调整响应布局。所谓的动态响应几乎都是针对文本的,即文字字数变化对布局的影响,当然也不全是。 这个功能Sketch本身也有,举个例子就明白了。如果你没发现,可以马上试试。 新建一个文字,画两个矩形(文本不能是固定宽度),矩形分别作为图标和背景,背景要比文字和图标加起来都宽,像下面这个图一样。全选生成symbol,神奇的事要来了,在symbol设置项里,修改文本,你会看到图标位置也变了,两者间距保持不变。
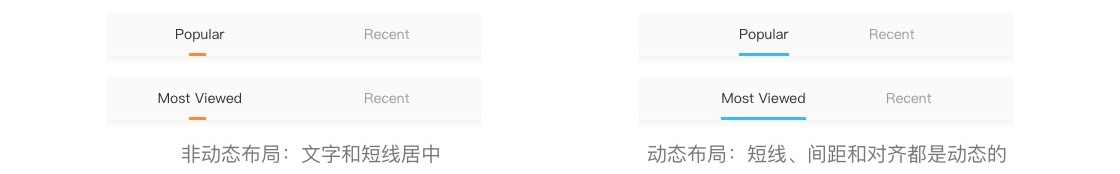
这种平铺的布局,多排些东西,或者把图标换成文字,效果都是有的。甚至右对齐也可以,这种效果只有在symbol里才能看到。可是,不是所有布局都这么简单,不过这个功能也常被用到。 自适应的动态组件动态(主动)和被动响应都是需要的。 在建立组件库的过程中只有被动响应,马上会发现局限性,举个例子,这也是组件首先碰到的问题——「随文字撑大的标签」。不同于可以设定几个宽度的按钮,Tag往往只能随字数变化宽度。
我们把做好的tag放到symbol里试试,不管怎样,你都不会得到你想要的。
动态按钮?这个时候老司机会告诉你一个神器,Paddy!!这个插件能解决这个问题,也是很多设计师热捧的插件。
关于这个插件:https://www.uisdc.com/paddy-lets-sketch-automatically-typeset 所以我也要安利这个插件了?不不不,如果不用嵌套Symbol,Paddy确实能做很多事,但组件需要嵌套symbol。嵌套后,Paddy的很多功能将失效。而且Paddy的可视化不够,即使是beta版也是。 Beta版Paddy会升级symbol的功能,支持嵌套,但和接下来的插件有致命冲突,不可混用。
所以Paddy可以直接放弃,接下来的神器包含Paddy所有功能,并且更强大。即使你非要等paddy升级完善,思路也是一致的,不妨了解下。 话说搭建组件后,大家是怎么用的呢。很多时候是直接修改里面Symbol(Library是先解除链接修改)。为什么?因为某些布局不会随内容变化,导致不可用,必须手动修改。当然,在做组件的时候可以避免这个问题,绕开动态布局。但我希望工具能尽可能的还原设计,减少被工具约束,减少为了做组件而刻意绕开的布局。
介绍下今天要聊的插件: Anima Toolkit。
看名字就是知道这是一套工具包,包含Auto-Layout、Launchpad和Timeline,后面两个是建站和交互动画的工具,不在今天讨论的范畴。 主角是Auto-Layout,自动布局。诶~ 这个很眼熟哦,早在sketch还没有Resizing的功能时,这个插件出现了,当时蛮有名气,但sketch自带了这个功能后,就被遗忘了。不安装插件就有的功能,干嘛要安装插件呢。 废话了这么多,来认识一下Anima Auto-Layout,以下简称AL。先介绍功能,然后演示实际案例。
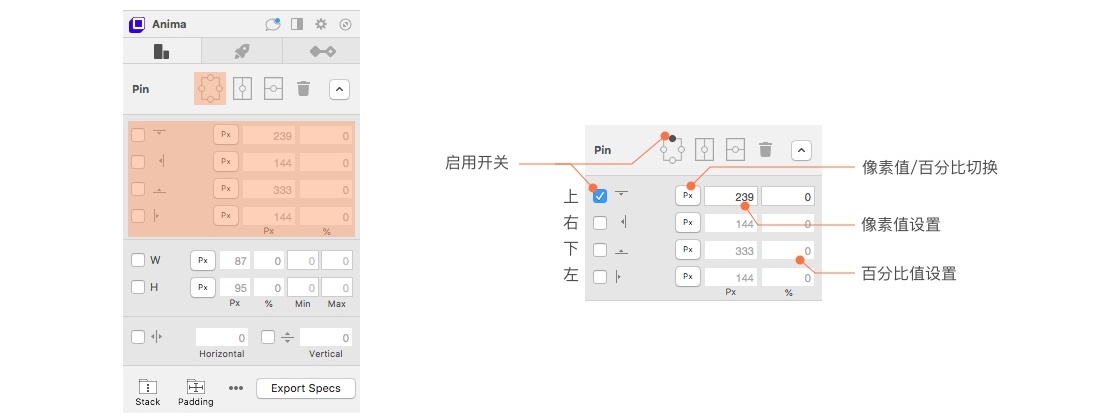
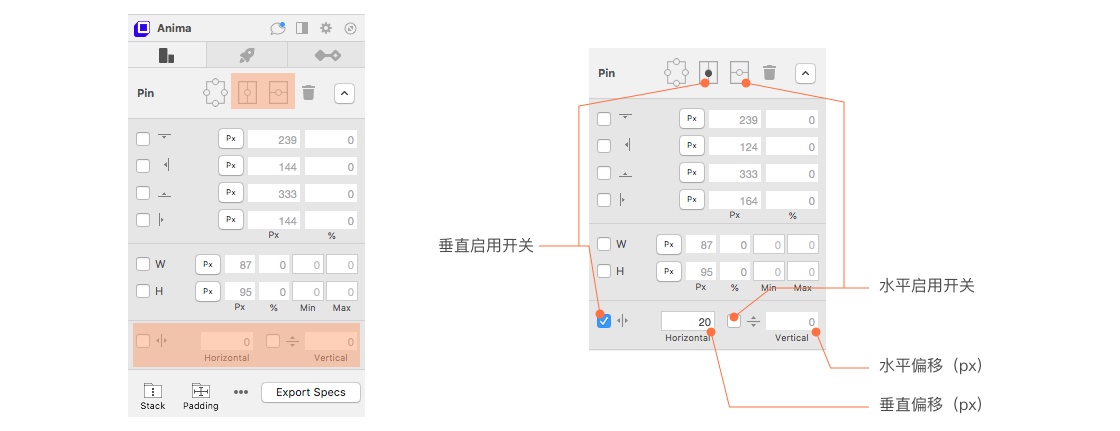
其实收起状态已经露出了大部分的功能,所以真的很简单,当然一般是展开使用的。 功能1:Pin 定位销就是固定间距的功能,让边锁定在一个位置。也是Sketch Resizing的主要功能,AL或许更方便,但效果其实差别不大,区别在于AL更偏主动响应,Resizing更适合被动自适应。有些时候还是要用Resizing的,互补,如果可以优先用Resizing。 百分比感觉很牛逼是不是,其实自带的resizing也支持百分比,默认状态下也就是不设置Pin的时候。内部元素拉伸是按照比例来的,只不过不止间距,宽高也按比例拉伸了。
定位功能基于父级容器的,简单的说就是上一级的组或Symbol,边界和百分比的基数也是。当指定了数值后,布局会自动发生变化。之后也可以移动,数值也会自动实时发生变化(这和Resizing一样)。需要时可以设置为百分比,记得切换。
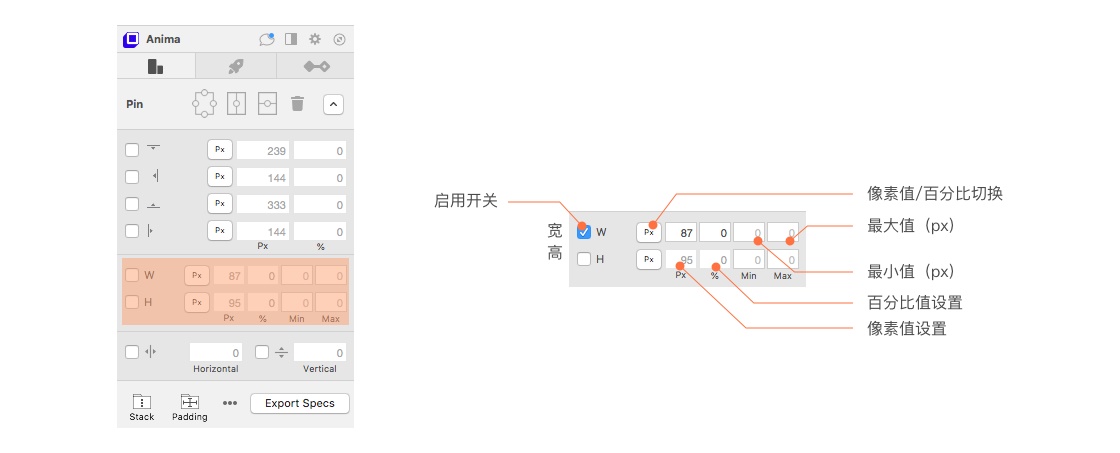
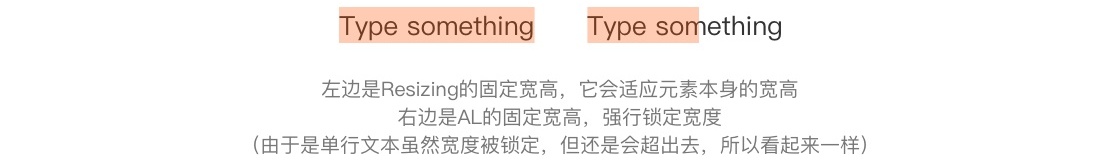
注:Sketch的默认情况下子层的宽高是固定比例的,所以会随着父级拉伸而被拉伸。要定位元素需要先锁定宽高。 功能2:宽高设置没错,这个功能Resizing也有,就是固定宽高。AL可以额外设置最大、最小值。和Resizing的不一样的是,这个的宽高锁定是绝对的。 刚才提到过,自带的resizing默认状态下宽高就是固定比例的,只不过没有数值而已
百分比也是以父级为参照的。最大值和最小值,在不打开启用开关时也生效,只能是像素值。
在symbol中,AL的宽高固定是绝对的,这有好有坏。不过这导致有时候必须用Resizing的宽高设置,需要灵活选择。
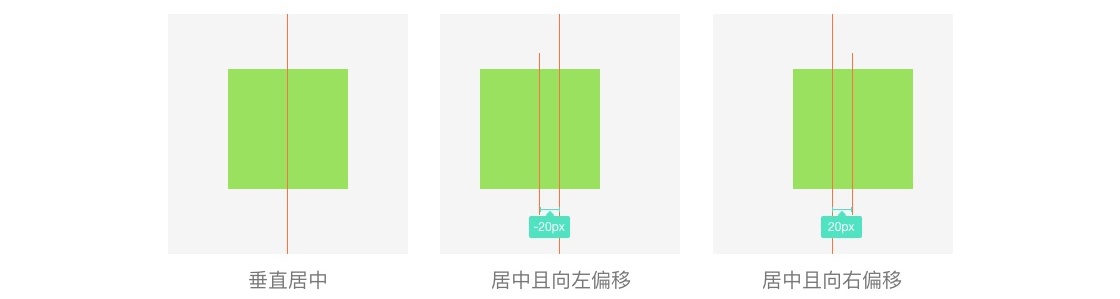
功能3:居中这个功能就只是对单个层的在组内的居中操作,不是对齐功能。还可以设置偏移值。
是的,居中也是以父级为参照空间的。偏移值正值向右偏移,负值向左,只能是像素值。
一键清空 上面提到的三个功能可以通过这个按键,对图层所有设置一键删除。
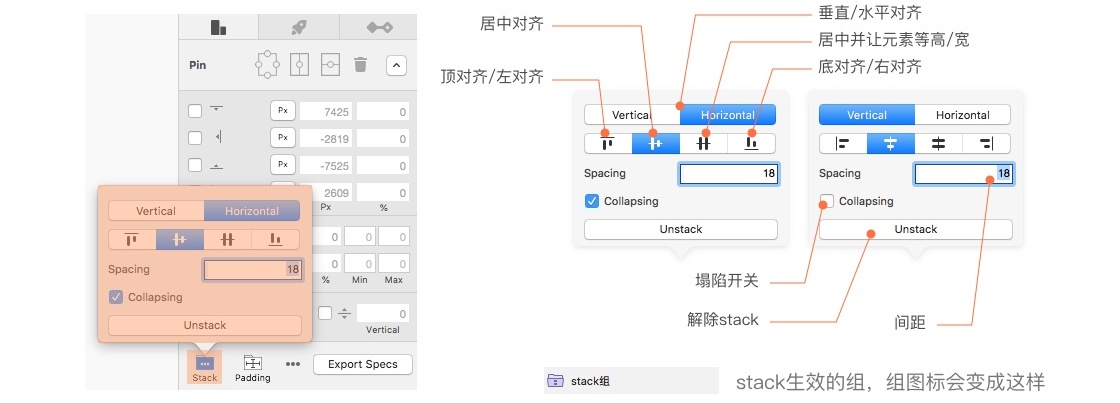
功能4:对齐工具Stack这个怎么翻译呢,直译叫堆栈,还是用英文名吧。是一种特殊的图层组,主要是子层元素布局操控,也就是对齐方式。除了对齐,对子层还有特殊效果。
基础的排列对齐功能不用多讲,两种操作方式,多选图层(包括组层),新建stack组。或者选择一个组,转化成stack组。
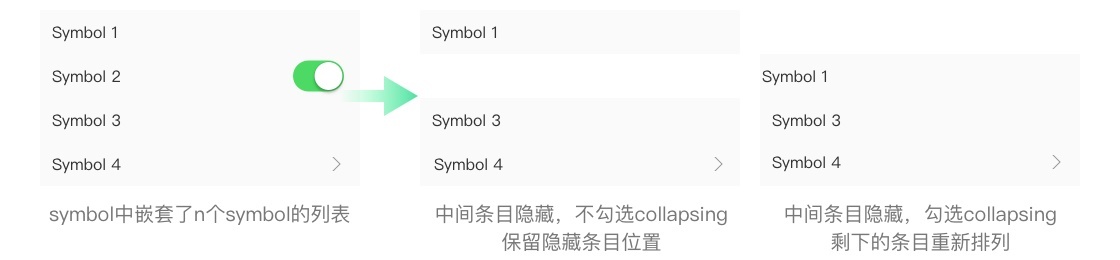
讲下塌陷Collapsing功能,这个功能一般时候开不开都一样。它是针对嵌套的symbol用的,当symbol里的中间条目选择隐藏时,启用塌陷可以让子层重新排列。
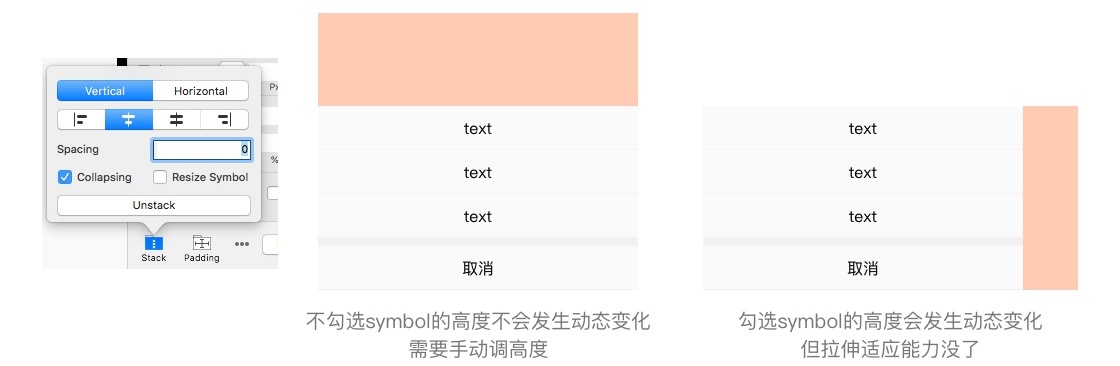
还有一个配套resize symbol的功能,很实用。只有一种情况,这个开关会出现,就是symbol画板中只有一个stack 组时。这个功能是让symbol自动匹配stack 组尺寸的。
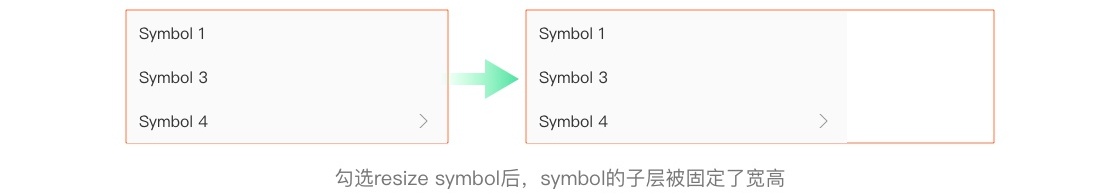
resize symbol可能是个新的功能,有个很大的缺陷,就是一旦勾选了Resize Symbol,这个Symbol的子层就不具备被动响应能力了,也就是宽高被固定了。用之前要清楚这个问题,某些时候不得不放弃使用,很多时候是默认勾上的。只能说等待官方修复这个问题,anima的更新频率还是很高的。
stack组的子层会有个附带效果,比例锁定会在子层生效(包括组合symbol)。
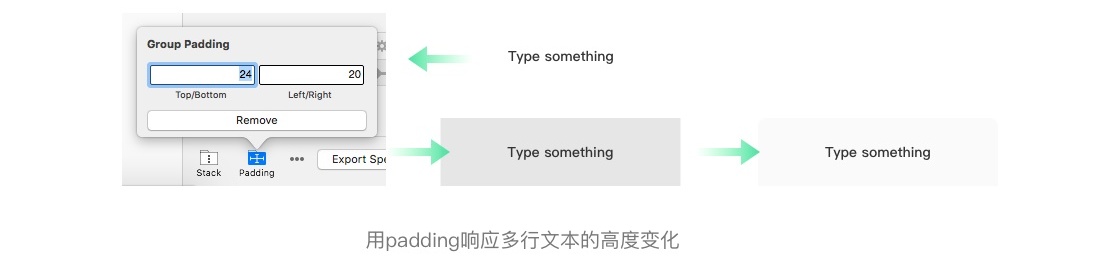
功能5:自动填充padding这个功能更新也就近几个月的事,为了解决无法和Paddy兼容,AL自己做了这个功能。当然,支持嵌套symbol。 没有这个功能时,做填充也是可以的,但是比较麻烦,效果也有局限。
说白了,这个功能就是操控组内最底子层形状的宽高,从而组的宽高也发生变化。
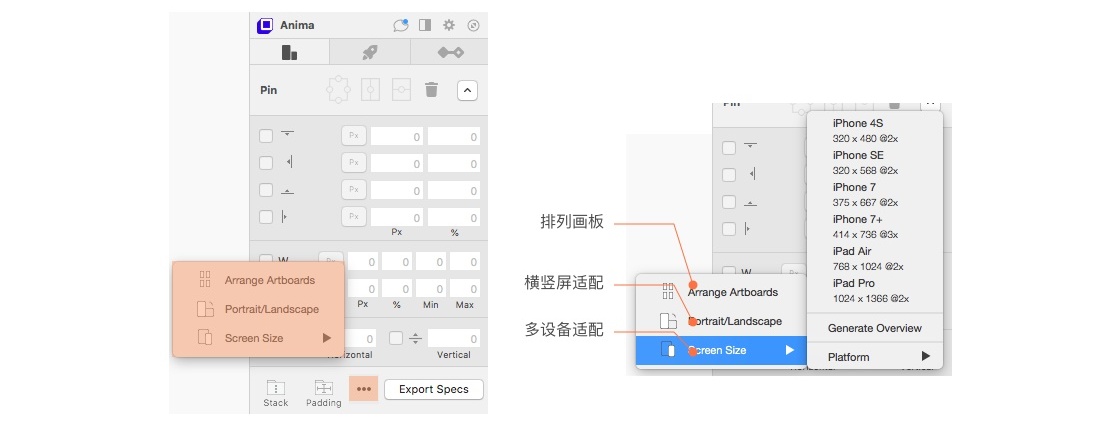
padding的嵌套目前也是有局限性的,相比而言完成度是最高的,具体在后面实例中说。 实用工具剩下一些智能排列画板、横竖屏切换和适配到机型,不多说了,我用的不多,自行体验。除了排列画板,其余就是帮你一键把设计稿切换到另一个机型或横竖屏,不需要一个个手动拉扯。
实例教程1. 动态组件:Tag 标签Tag,很常见,用paddy可以轻松做出来,但是如何用AL实现可嵌套的Symbol呢,其实是一样的。
新建文字层(使用默认左对齐),直接添加padding,如图设置,赋予随字数调整宽度能力。padding会自动创建一个背景,修改文字和背景样式,命名#tag grounp。
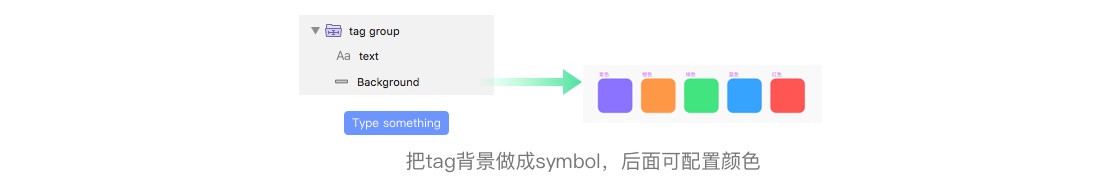
将背景层生成symbol,随意调整背景symbol 画板尺寸,背景撑满画板即可。复制五个,分别调色,命名。
将#tag grounp生成symbol,完成
可以在symbol设置里修改文字和tag颜色。需要注意的是,tag会有左对齐和右对齐的情况,默认状态下,tag会向右伸展,利用AL的pin功能可以让一个symbol同时满足左右对齐(利用文本对齐是行不通的)。如需左对齐的布局,选择固定右边的pin。(这里自带的Resizing的pin不能实现对齐效果)
如果要做多个排列的tag,可以排列几个,打包成stack组,间距就锁定了,整体布局随每个tag的字数动态调整。
说一个需要注意的,padding是支持嵌套的,但是嵌套的padding symbol不能参与动态布局,嵌套里的padding symbol 尺寸不会发生变化,所以动态布局会失效。这个问题等待官方修复,参与动态布局的padding暂时不要打包成symbol,保持组形式参与布局。
如果文字变透明,就可以制作利用文字调节进度的symbol控件,活学活用。
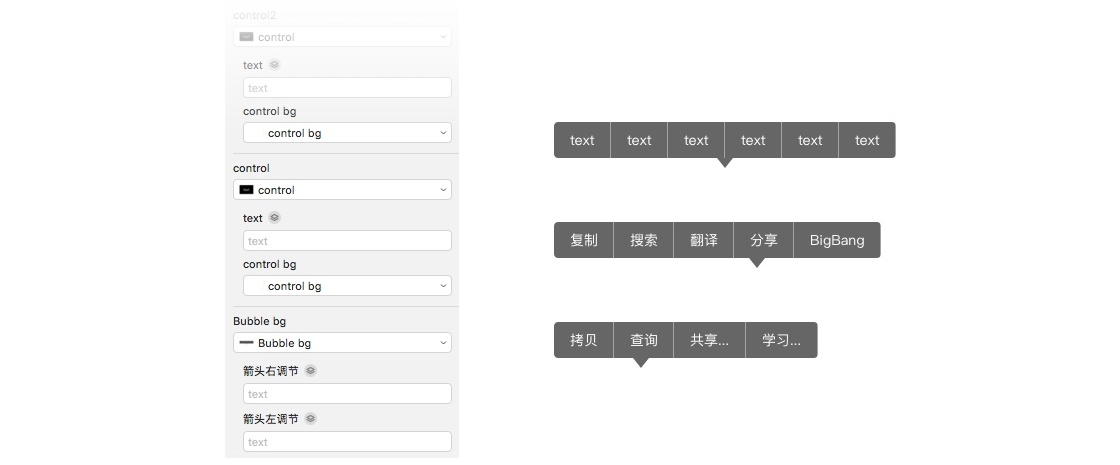
2. 动态组件:Tabbar 标签栏是App中最常见的了,样式类型比较多,并非所有都需要动态响应。 看下这几类tab,类型2是MD的样式,用得很多,Rezizing就可以完成。演示类型3的做法,其他也都做好放在源文件里了。 说下类型四,如果这种组件也能做成动态symbol,那么….没什么控件是不能做的了,涉及太多变量计算,短时间内也不太可能实现,乖乖使用普通图层吧,摊手~
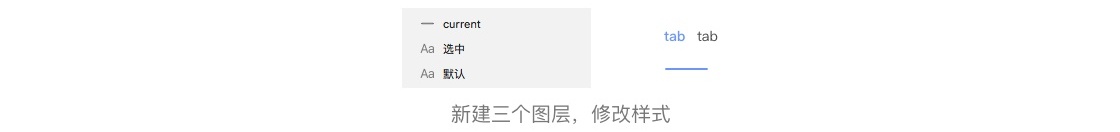
新建两个文本和一个方形,分别作为选中、未选中的文字和选中的短线,调整样式。文字务必左对齐,做动态组件都可以用左对齐,不然可能会有误差。
将短线生成symbol,宽度缩小到比文字短。将文字叠在一起(可配置选中和未选中文字),放在短线上方。所有垂直居中对齐一次,然后打组,命名#tab。(后面要利用组让短线和文字等宽,如果短线本身比文字宽或超出文字,组的宽度就不是文字的宽度了)
短线进行如图的AL pin设置,会自动与文字等宽(这里是主动响应只能用AL,而不是Resizing)。这个设置等宽是动态的,会随着文字宽度变化而变化。
将#tab水平复制几个,全选建立stack组,设置如下,命名#tab stack。这里锁定每个tab之间的间距关系。(tab栏目数不可配置,比如3栏和4栏只能做两个symbol)
绘制tabbar背景,与#tab stack打组,命名#tabbar。然后对#tab stack进行AL的居中设置,动态锁定tab区居中,同时设定自适应规则,保持宽高固定。#tabbar生成symbol。
这样就做好了,配置一下试试,同时可以拉伸适配响应,需要注意的是,两层文字,需要的写,不需要敲一个空格隐藏。不需要短线选none。
3. 动态组件:Bottom Tab 底部标签栏,其实和标签栏一样,不过比较典型。这里设定需要响应到pad,这里只是演示功能,实际工作中pad字号可能会比phone大一些。
把所有用到的tab 图标都做成symbol(这里一共有5组10个),然后按标注样式布局搭好,这个不多说。打组命名#group,然后对图标和文字设置Resizing,固定文字图标高宽,赋予被动响应能力。
文字都复制一层(直接command+D),作为选中未选中的文字,分别填充颜色。
复制一层背景(command+D),把样式都取消,命名#box。将#box和文字图标打组,命名#flex。对响应设置如下,然后#group生成symbol。
大功告成,高度加34就适配iPhone X了。
4. 动态组件:Action Sheet Action Sheet,也很常见。其实不用anima也完全可以做到,但是必须按顺序隐藏操作。这里允许抽掉中间的条目也保持布局。高度也可以动态调整,前提是如果多机型适配的需求低,可以勾选resize symbol。
绘制需要用到的图层,分割线、文字、背景和间隔块,把分割线和间隔块做symbol。
把单个列表拼出来并打组,也生成symbol。#list
把#list和间隔块垂直排好,所有元素设置resizing,锁定高度,宽度自适应。打stack组,设置如图,然后生成symbol。
在symbol里,可以看到多了一个resize symbol,目前建议取消。勾上的话,symbol会动态变化,但是list宽高也锁定了,不能做多机型适配了。
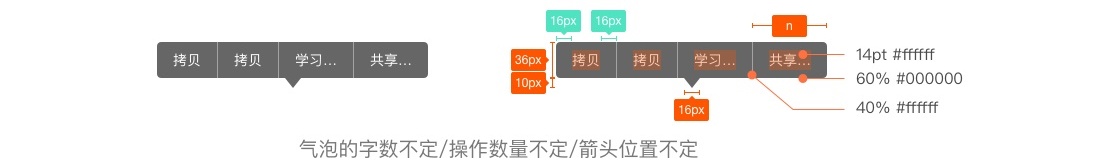
5. 动态组件:Edit menu 文本选择控件,相对来说比较复杂的控件,虽然看起来很简单。除了在数量和字数不定的情况下完成规定布局外,箭头的位置也是可以调节的。
新建三个文字、一个箭头和一个圆角矩形
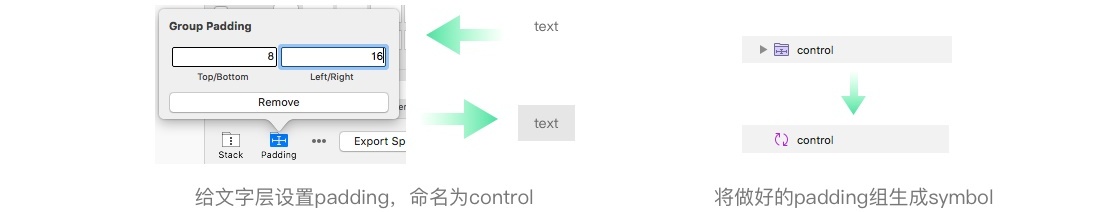
选择一个文字,设置如下padding(padding会自动生成背景形状),将该padding组生成symbol,命名#control。注:给单个操作按钮赋予动态间距填充。
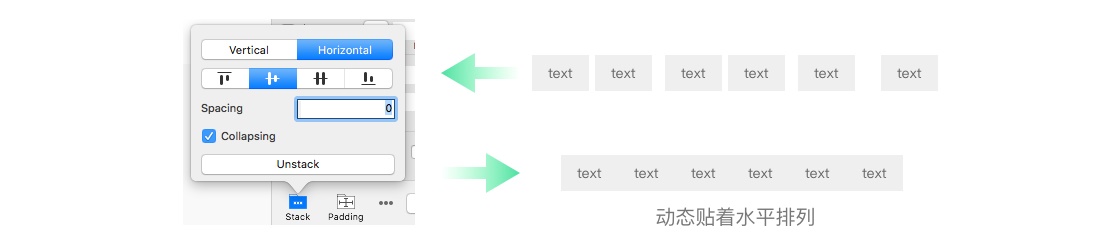
排列若干个「#control」水平复制,全选建立stack组,命名#control stack。注:给所有操作按钮之间赋予动态间距排列。
选择两个文字层,行高设置成和箭头高度一致(10pt),和箭头水平摆放一起,全选建立stack组,命名#arrow stack。这里是个小技巧,两个文字可以动态调整箭头层的宽度,加上布局锁定,就可以调整箭头位置了。
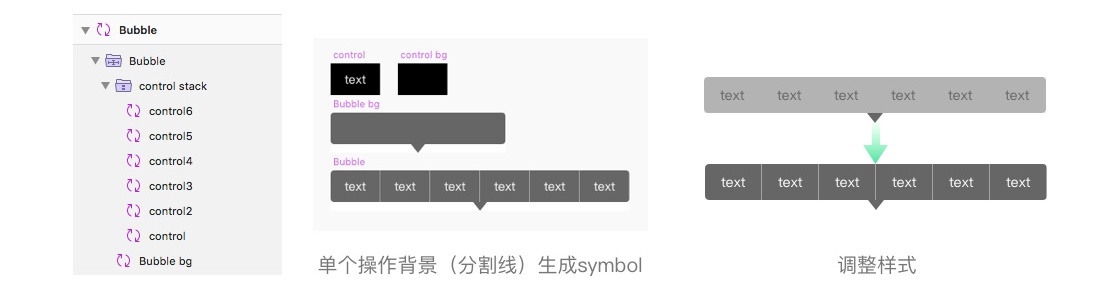
将#control padding和黑色背景,上下贴上排列,建立组。然后生成symbol (这个symbol可切图给开发)。在symbol中进行如下设置。左右文字透明处理,它们调节箭头位置的,命名为「箭头右/左调节」。#Bubble bg
将#Bubble bg放在#control stack组下面,选择两者,建立组。然后设置padding,参数如下。(为了观察,我把control的背景变半透明),生成symbol。#Bubble
其实已经做完了,差点样式调整。#control组的背景设置内阴影作为分割线,生成symbol(因为最后一个分割线是多余的,做成symbol就可以隐藏),其余参照标注。
完成,可以配置每个操作的文字,操作数量和箭头位置。 注:这里用padding包裹stack,可能会导致出错,发现布局有问题,重启Sketch就会好,这种包裹目前来讲不是很稳定,尽量少使用。
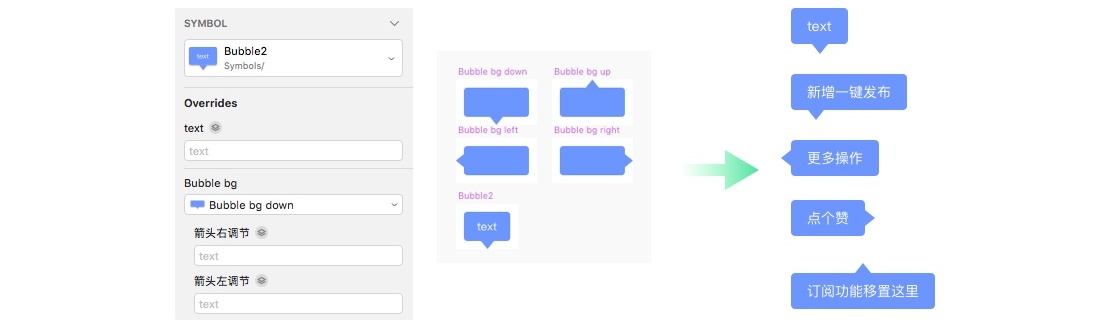
气泡提示应该也会做吧,会更简单。不一样的是做气泡的时候要留好四边间距,已经做好放在源文件里了。
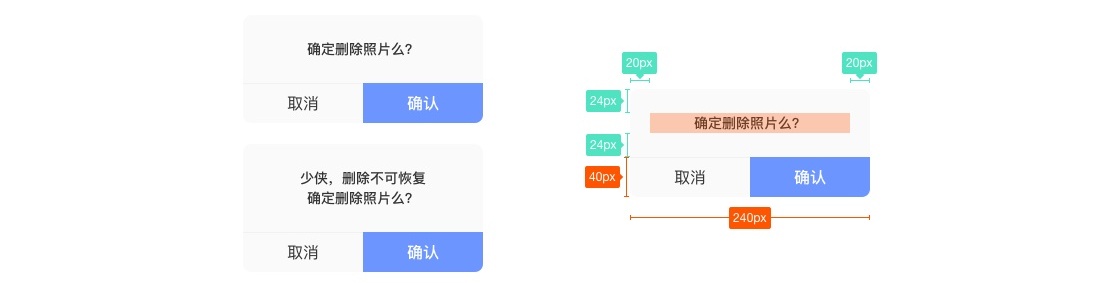
6. 动态组件:Dialog 这种常规的自定义弹窗做一个symbol 其实大部分情况够用,当然用原生的更多,但iOS的library也不是动态的,有时候你得拆出来用。弹窗不需要拉伸,这里唯一做的动态响应,就是单行和多行文字的动态变化。
把底部按钮做好,生成symbol(生成symbol有个好处可以切换按钮形式,比如单个按钮)。很简单吧,字号什么的随意,重点不是这个。
新建文字,调整样式(这里文字是固定宽度的),设置padding。然后修改背景样式。
和按钮一起打stack组,设置如下,生成symbol。resize symbol应该是自动勾上了,这里可以勾选,需要这个功能。
ok,多行文本高度会动态调整,因为弹窗宽度是固定的,所以resize symbol的副作用也不用担心
7. 动态组件:卡片 其实只要包在stack组里,比例就是可以被锁定的。要讲的就是这个,所以详细的步骤不在这里说了,直接看源文件把。
需要说明的几点stack或padding的嵌套是新功能,还在实验性阶段,存在一些问题的,但可用也还够用。至于bug甚至导致sketch崩溃问题,在我个人使用下,目前版本还算稳定。以前stack和padding混合100%会导致软件崩溃,现在已经不会了。anima一直在更新,可以关注下。 目前容易出错的使用方式 1)带collapsing的stack组结合pin定位 2)Padding包裹Stack组。之能说减少使用,如果出现问题,重启Sketch,频繁出现问题,改掉上面的使用方式。 动态响应symbol里的文字,只要参与动态布局,最好都是左对齐,居中对齐当宽度是单数时,会有0.5的值,这会导致布局不准确。 AL很多时候需要自带resizing配合的,如果相同效果也建议用resizing实现,毕竟自带的性能和优先级比较高。一般来讲被动的适配响应都可以用resizing来做,AL更多负责动态响应。 这篇文章的操作可能会随着插件和sketch的迭代过时,但思路是一样的,如果有需要我会更新。 也许有的同学觉得很没用。我这里只是为设计提供更多可能性探索,作为设计师的一些努力。如果有更好更合适的思路,欢迎指正。 最后有个最大的问题,看过源文件的人立刻会发现,symbol的设置项太复杂难找了,非常不友好(特别是sketch 52后能在symbol设置项里选择文本和图形样式,而又不做分类),可用性大打折扣,基于这个问题原则上是不建议做复杂symbol的,这点我表示无奈。如果有开发大佬看到,开发一个可视化更人性的symbol设置的插件,那就太好了。 附件地址:https://pan.baidu.com/s/1aNa_TNkUetTgmPPFRqIwfQ 作者:SumanX
「Sketch Symbol 使用指南」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论