如何构建和验证设计风格?来看高手的实战案例!

扫一扫 
扫一扫 
扫一扫 
扫一扫
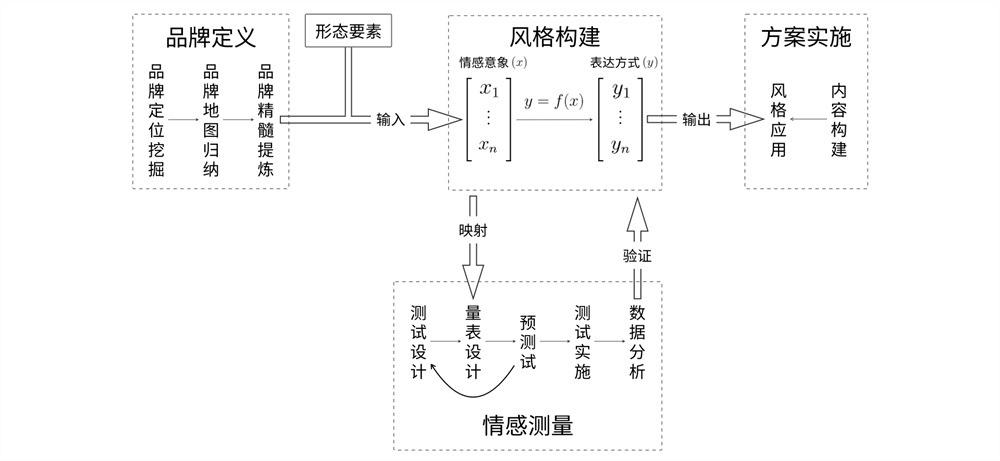
58UXD:我们认为,视觉设计在产品中主要起以下作用,视觉可用性、信息设计、品牌输出等。 借空状态改版,我们尝试落实视觉设计在品牌输出层面的价值。具体而言,在逐步抽象出品牌概念后,我们通过构建对应情感与表达方式的映射关系来构建契合品牌的视觉风格;且秉承对于设计验证的理念,我们探索了针对视觉风格的验证思路与方法,这不仅使得设计目标得以验证,保证了整个设计过程能够形成闭环,同时也使得设计方案能够在设计过程中快速迭代。
△ 整体构建流程 文章目录
品牌定义此前,除了产品名及代言人的形象露出外,产品层面尚未有过明确且体系化的品牌概念传达,因此无既有的概念或相关信息可遵循或参考,需从头理清。 1. 收集相关数据如上所述,由于目前所处阶段,本次将以品牌自身单方面输出为主,因此我们访谈了相关业务负责人,探讨了产品当前在服务层面关注的方向以及力争为用户营造的体验。 同时,我们也想了解用户在使用安居客过程中所形成的总体印象并将其作为补充,因此,抓取了应用市场上安居客用户的正面反馈并从中提炼出高频词汇。
△ 用户评价词云图 2. 建立品牌心智地图(Mental Map)通过绘制品牌心智地图,可将以上零散的信息分类及提炼,以此来组织并简化我们对产品品牌认知的心智结构,最终描绘出一幅由品牌内核所延展出的图景,其组成可以是品牌的各个方面,凝练了关于一个品牌之所以是一个品牌的构成。
△ 品牌心智地图 3. 提炼品牌精髓(Brand Mantra)进一步的,从品牌心智地图中提炼出构成品牌的核心部分,分别从品牌功能(Brand Functions)、描述性修饰语(Descriptive Modifier)及情感性修饰语(Emotional Modifier)这三个维度去诠释。 品牌功能描述了产品或服务的性质,即品牌能够向用户提供的体验或益处的类型;描述性修饰语将进一步分类及明确品牌所传达出样貌之性质;情感性修饰语则解释了给用户带来的益处是什么。 对安居客而言,作为连接房地产行业中中介与需求端的平台,其本质上是一个信息服务平台;而由其对信息的深度、广度及有效性的努力以及对信息传达效率的追求可看出,其力求提供的是一种专业的信息服务;结合监管机制的建设力争为用户营造一种可靠、安心的体验。
△ 品牌精髓 小结 通过以上步骤,基本能够逐渐抽象出所要表达之物。可简单将上述过程的目的理解为定义视觉风格的方向。
△ 品牌概念抽象过程 品牌映射(设计风格构建)明确所要表现的对象后,便可开始构建从内容到形式这一转化过程,最终构建出契合品牌的设计风格。 1. 文案风格构建首先,尝试将品牌概念人格化,以作为后续推导过程中的灯塔,避免偏离航向。基于所提炼出的品牌精髓,演绎出以下设定:
改版前文案风格分析 现有方案中可窥见以下特征:
△ 改版前文案风格 设计策略 为了贴合所设定的人格化形象,笔者制定了以下策略来调整文案写作风格:
此前,空状态经手不同设计师,且团队中尚无可遵从的写作风格指南,原有文案多少显得混杂零乱,而句式结构也是文案风格的构成要素,因此,笔者尝试构建统一的句式结构来满足现已发现的五十多处以及将来仍会不断产生的空状态在表达时的需求。 将重新设计的所有文案按句式结构的异同分类,从中可发现明显的规律,其对应的正是针对不同场景所使用的差异化策略,对于单独出现的句型,在分析其所属场景及所需引导策略后,判断其是必要句型还是可复用其他句型,最终形成了能够覆盖当前所有场景的五种句式结构,可指导未来同类场景的应用。
△ 句式结构构建过程 2. 视觉风格推导风格构建 构建思路:以品牌精髓中的情感修饰语及描述性修饰语作为核心意象,同时解构对应表现形式的形态要素,其后分别以形态要素为对象将核心意象进行演绎。由于品牌精髓所处抽象层次较高,无法直接指向具体表达方式的选择——再以得到的具体情感意象作为标尺,寻求契合的表达方式。 色:将品牌精髓以颜色能够触发的感受为视角进行演绎,并根据颜色与人类心理感知的映射关系确定基本色相范围。 而对颜色具体的定义可在相同的表达诉求下进一步控制色彩要素来获取,如中性色的视觉表现在于色相上的控制,我们通过在色相上加入蓝来获取「高级感」;而由于安居客本身的品牌色即属绿色,因此我们直接选用;对于蓝色,考虑到实际应用时与绿色的搭配,在色相上融入绿色使两者呈现时能够相互融合。
△ 色的定义 形:在实际建构「形」的表达方式与情绪感受的映射关系时笔者发现,不同于颜色的千变万化,「形」在各维度的表达方式上更多的呈现一种二元对立的局面,这种情况下,不对品牌精髓进行演绎亦可对表达方式作出选择。
△ 形的定义 风格应用 色的应用:由空状态设计中对所有场景的意象设定,可对场景刻画中所需的元素进行如下分类:
针对插画,且处于空状态这种非正常场景,当前浓郁的品牌色不便直接使用,因此从明度层面对其进行处理,以得到适用的颜色。
△ 品牌色的处理 人作为场景构建中的组成部分,并非主体,且需要与物形成对比,因此使用白色。
△ 人的颜色应用 物在场景的构筑中承担了以下角色:
对应到结构,分别为:
对于前者,以中性色呈现其主体,主色点缀于次一级元素;而后者,远景作为主要场景元素施以中性色,近景混合应用主色。如此,既保证情绪色的露出,也丰富画面的细腻程度。
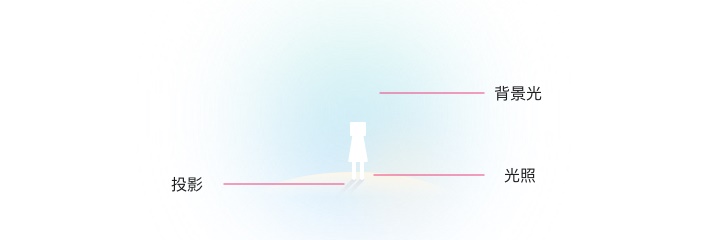
△ 物的颜色应用 光影
△ 光照的颜色应用 背景:白色或明亮的颜色更让人有安全感,且我们希望图示能融入界面中,因此设定为白色。 形的应用:元素形状、元素方向、主体占比、主体位置。 元素形状:避免锐利的切角,更多的用矩形及圆形这类相对更稳定的形状。
△ 元素形状定义 元素方向:以水平面或不同面构成的稳定体系为主,避免单独应用斜切面。
△ 元素方向定义 主体占比:占据画面中较大比例。
△ 主体占比定义 主体位置:置于画面中心偏下。
△ 主体位置定义 验证方案设计1. 验证思路推导我们的设计目标是形成契合品牌的视觉风格,若目标达成,用户应当能被具备明确视觉风格的界面激发相应感受,从而可得到如下测试过程:安排被试浏览相关界面,测量其情感感受。 那如何测量人的情感呢? 在对情感测量方法的搜寻中,笔者发现了心理测量(相对的是生理测量)中常用的语义差异量表(semantic differential scale),其由若干表达情感体验的词汇和量尺组成,由用户根据感受程度选取相应的等级,从而获取到情感信息。 最终,可得到如下验证思路:
△ 验证思路 2. 样本量设定定性研究方法并非如定量研究方法那般天然具备确定样本量的统计技术,目前也尚无通用的技术,业界较为熟知的 Jakob Nielsen 所提出的「可用性研究只需测试5个用户」的说法,由于其限于可用性研究,「测试5个用户」的说法也只是总结性的论述,实际也需酌情判断,因此,为了确保获取足够的数据,笔者尝试寻求更精确和通用的解决方案,最终锁定在了市场研究公司 Research by Design 的 Donna Bonde 所提出的指南(Qualitative market research: When enough is enough)。 笔者认为其建设性在于:
因此,笔者参照其分析进行了对样本量的设定。先根据实际项目及团队情况,对相关因素进行赋值:
△ 样本量设定 再根据以下公式可得出适用于本项目的样本量:
3. 量表设计量尺设计 量表类型:由于对评价对象提供了对立的形象,自然需要使用双级量尺,即要求被试从0点开始向两端方向发展的数值中做出评选。 标度数:设定标度数时需平衡两点,足够精细,充分满足被试表达的需求;控制数量,避免选项太过琐碎。 常用的标度数中,七点评分量表相比五点评分量表能够得到更准确的结果,而11点量表所能收集到的数据虽然最接近正态分布,但对被试来说成本也会随之增加,增大疲劳效应,因此,笔者最终选择了七点标度:
△ 量尺标度数 修饰词:对于量尺的数字,需要通过形容词来赋予意义,否则被试很难进行判断;且修饰词需在意义上和相应数值对应,这似乎很难实现,幸而前人已对不同量尺形容词就其表示的程度水平进行过系统的评估,使得笔者能直接绕过这个问题。 笔者按照所用的标度数,选择了对应能产生等现间距的修饰词:
△ 量尺修饰词 测量对象的语义转化 基于输出的文案风格与视觉意象及其对应策略,可分别确定具体的测量对象,再以此设定能够显示其对立形象的形容词:
△ 语义转化过程 量表结构设计 为了避免语义启动造成被试评价时产生偏差,需将有关系的条目随机摆放,并将褒义词和贬义词分布在量表两端而不是互相集中在一边,以起到语义抑制效果,避免被试在作答前不经思考。 另外,在第一轮测试中,笔者发现不止一位被试在对某一条目评价时混淆了其描述对象,除了其个人认知水平外,某些条目在当前语境下所展现出的描述关系依然不够明确,因此笔者按照条目的描述对象对其进行了分类,并说明其描述对象。
△ 量表结构 空状态设计关于空状态本身,相对于本文所涉及的其他内容,其作为范式更被设计师所熟识,但在设计策略及视觉表现上似乎又并非如想象中简单。 「空状态」之称乃立足于表现层之观察,其承载的实际是若干种场景,反馈「空」只是其中的一种也是最后一种手段,条件允许的情况下,应当首先考虑如何去引导用户。因本项目落地于空状态,上述其他设计策略不在此展开,下文将详述空状态的设计。 1. 表现空状态空状态内容 空状态由两部分构成——反馈和引导。基于当前情境的反馈能让用户获悉所发生的事;在此基础之上,还需提供引导以帮助用户完成最终的任务。 反馈:反馈通常由图像与文案组成,其风格应契合品牌调性,其内容除了基本的反馈信息外也应更多地考虑如何引导用户。 引导:此处的引导指的就是最终根据实际情境提供的操作,如无可支持的功能,可以文案形式进行表达。 空状态结构类型 针对安居客产品中的场景,除了完整的空状态结构,对于模块化的页面,由于模块本身的高度有限,在数据为空时,只取描述文案作为反馈,并在样式上弱化按钮使其在当前结构下保持原有的视觉权重,以其为另一种空状态结构。
△ 空状态结构 视图结构类型 空状态本身的结构和布局应当一致,但对于平台型产品,伴随着业务复杂性的是页面结构的多样性,这使得空状态呈现于不同容器中,为达到一致的视觉效果在视觉输出环节就需要针对性地定义布局逻辑。 而上述所谓的一致效果即为空状态模块应当居中展示于所有容器中,但由于空状态模块的重心并非在其物理中心上,因此为达到视觉居中的效果,在将其物理居中的基础上还需在垂直方向上作相应调整。 完整视图:视图的高度随设备而变化,因此使用相对定位,布局逻辑即为将空状态模块相对于视图中心垂直上移固定距离。
△ 完整视图的布局逻辑 模块与列表:对于相近的模块,可统一其高度(无法通用的场景还需另外定义高度),此时可使用绝对定位,布局逻辑即为空状态模块相对容器顶部保持固定距离。
△ 模块布的局逻辑 对于列表,由于其高度不固定,在空状态时常规的处理方式是将空状态置于背景之上或 cell 之中,前者不适用于基于白色背景的空状态设计,而后者的形式与其实际层级关系不符,因此我们最终选择了添加 view 来实现效果,如此就需定义高度来满足此种场景中的所有情况,其布局逻辑也就与模块中所应用的相同。 2. 图示的设计策略图示的设计策略核心在于其内容的表达即意象的设定,常规的以空对象为意象的做法,无更多信息传达,亦无助于信息传达,是一种徒增冗余的可视化;以情绪为意象的做法由于其抽象程度和表意当应用于所有空状态,这种重复容易让用户厌烦且无趣;而近来越来越多见的场景化表现形式,设计者对于意象的设定依旧未脱离于上述范畴,更有甚者,一股脑钻进表现形式中不可自拔,竟无明确意象的设定。 基于上述分析,笔者认为更合适的做法是:内容上表现所引导的行为(如有),形式上以场景的构筑间接表达意象。此作法更丰满地引导了行为,表达方式上也更具感染力。 根据场景笔者设定了三类意象:
对于「虚无」的概念,即以写实的方式在空间层面描绘出来,并让人置身其中,营造出一种孤寂的氛围。
△ 「虚无」的意象表达 对于行为及环境,笔者将抽象的概念具象化,以其为意象。以「用户未曾对相关对象发表评论」为例,对事物进行主观或客观的阐述是一种抽象的概念,难以直接可视化,因此笔者将视角落在了行为的表达或实施形式上,从中选择了「书写」这一动作作为意象,同时在构建场景时,打破人和物的比例关系并夸张处理,形成一种趣味性的观感,进一步触发用户的共情。
△ 「评论」的意象表达 其他场景示例:
△ 其他场景示例 验证实施及结果定性类验证方法相对于埋点数据这类定量方法附带的优势是可在设计过程中帮助改进设计,因此,整个过程中我们根据测试结果和测试过程中遇到的问题迭代着设计方案以及测试流程本身。 第一轮测试中,被试被触发的情感感知与我们的目标方向相反,且还发现了超出我们预期的视觉可用性问题;文案方面,多组条目用户无法感知(本身为中性对象除外)。
△ 第一轮测试轮廓图 具体分析如下:
△ 第一轮测试结果分析 经过对这些结果和反馈的分析后,我们着手调整视觉表现:进一步地分解插画中视觉表达构成的元素,并探究不同的处理手段与受众感受间的关系,以此摸索达成目标风格的设计策略。并在此基础上,调整对应的形容词词对,使其更精确的表达对应的情感感受。
△ 迭代前后方案对比 其后,我们选择了几个具有代表性的场景进行了应用便进行了第二轮测试,在得到了命中预期范围的测试结果后,再对其他页面进行了统一调整。
△ 第二轮测试轮廓图 在所有方案产出后,针对整体视觉和文案风格进行了第三轮测试,最终的结果基本都达到了预期,测试到此结束。
△ 第三轮测试轮廓图 遗留问题及后续关注1. 明确「品牌精髓」的定义及应用 在撰写此文的过程中,伴随着对品牌精髓产生了更深的理解,笔者对于描述性修饰语及情感性修饰语的定义及提炼方式产生了疑问——如「专业」一词作为描述性修饰语是否会显得宽泛?且由于品牌精髓作为后续加工过程的源头,决定了整个加工过程的顺利和准确,因此,对其的准确理解和应用显得尤为重要。 2. 进一步探索情感转换及其应用 在有形产品设计领域,早在上世纪八十年代初便开始关注人的感性需求及意象与产品设计的形态要素间的关系,并形成了体系化的理论——感性工学,并从日本汽车行业的应用渗透到了日本各个产品设计领域,进而逐渐传播到西方国家及中国等国家。但在「用户体验设计」行业,尚停留在对「情感化设计」一词朗朗上口却又浑然无知的阶段。 而目前业界所「熟知」的 Donad. A. Norman 教授提出的三层次理论——亦是情感化设计领域除感性工学理论外另一个被公认的理论体系,更接近于一种世界观,解决「是什么」的问题,而非方法论;解决「怎么办」的问题。这和 Jesse Jame Garrett 提出的「用户体验要素」在软件产品设计领域知识框架中的定位类似,因此,在实际应用于交互设计与界面设计时还需弥补中间的断层。 借此次空状态改版,笔者在品牌输出的过程中摸索着情绪感受与设计风格的映射关系,形成了初步的构建思路,且在关于感性工程的相关文献中得到了印证,但在风格应用层面,此次只是初作尝试,尚存在很大优化空间。未来,将以此为基础针对界面进行尝试,并在情感转换层面进行更深入的挖掘与探索。 3. 尝试建立视觉情感语义词库 在设计量表的过程中,笔者明显感受到为测量对象设定形容词词对的困难——准确把握测量对象与对应形象间的联想关系,甚至在实际测试过程中基于用户的测试结果和反馈,笔者持续迭代着问卷条目及对应形容词词对的选用。 而以笔者目前对语义差别量表的理解和应用,其作为「测量某一客体对受众的意义」的工具,对于视觉风格的构建将会是重要的设计验证手段。 基于此,有必要寻求并建立一套视觉情感语义词库,以保证量表设计的有效性。 4. 确认情感测试中建立基准线的必要性 在测试过程中,笔者明显觉察到不同被试对相同概念显著的理解差异,大致分为如下两种情形:
这直接影响到数据收集的准确性。 笔者当下的反应是应当对被试先建立基准线,从而能够对数据进行加权处理,但鉴于需要针对问卷条目设计对应的问题及素材,笔者选择了更敏捷的做法——把通过访谈所认定的存在明显偏差的结果作为异常值剔除出最后的统计。 因此,如后期将语义差别量表列入针对视觉风格构建的标准验证方法之中,为保证数据的准确性,有必要对是否加设「建立被试对相关概念理解及程度的基准线」这一环节进行研究和确认。 本文以项目为描述对象,因此,并未冗述所涉及到方法的更多细节(诸如其概念、优劣、使用原则、注意事项等),待时机成熟时我们会陆续输出相关方法及工具(如定性研究中样本量的设定、量表中量尺的设计、访谈中的注意事项、语义差别量表的设计和使用等)的使用指南,包括封装好的文档工具,望能抛砖引玉。 欢迎关注「58UXD」的微信公众号:
「3篇好文带你了解用户研究」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论